Utiliser le module Outils de dessin
Le SDK web Azure Maps fournit un module Outils de dessin. Ce module facilite le dessin et la modification des formes sur la carte à l’aide d’un périphérique d’entrée tel qu’un écran tactile ou une souris. La classe de base de ce module est le gestionnaire de dessins. Le gestionnaire de dessins fournit toutes les fonctionnalités nécessaires pour dessiner et modifier des formes sur la carte. Il peut être utilisé directement et est intégré à une interface utilisateur de barre d’outils personnalisée. Vous pouvez également utiliser la classe DrawingToolbar intégrée.
Chargement du module Outils de dessin dans une page web
- Créez un fichier HTML et implémentez la carte comme d’habitude.
- Chargez le module Outils de dessin d’Azure Maps. Vous pouvez le faire de deux façons :
Utiliser la version d’Azure Content Delivery Network du module des services Azure Maps hébergée globalement. Ajoutez une référence au code JavaScript et CSS dans l’élément
<head>du fichier :<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.js"></script>Ou vous pouvez charger le module Outils de dessin pour le code source du Kit de développement logiciel (SDK) web d’Azure Maps localement à l’aide du package npm azure-maps-drawing-tools, puis l’héberger avec votre application. Ce package inclut aussi des définitions de TypeScript. Utilisez la commande suivante :
npm install azure-maps-drawing-toolsEnsuite, importez le JavaScript dans un fichier source :
import * as drawing from "azure-maps-drawing-tools";Vous devez également incorporer le CSS pour un affichage correct des différents contrôles. Si vous utilisez un bundler JavaScript pour regrouper les dépendances et empaqueter votre code, reportez-vous à la documentation de votre bundler pour savoir comment procéder. Pour webpack, il s’agit généralement d’une combinaison de
style-loaderetcss-loaderavec la documentation disponible sur style-loader.Pour commencer, installez style-loader et css-loader :
npm install --save-dev style-loader css-loaderDans votre fichier source, importez le fichier atlas-drawing.min.css :
import "azure-maps-drawing-tools/dist/atlas-drawing.min.css";Ajoutez ensuite des chargeurs à la partie des règles de module de la configuration webpack :
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Pour en savoir plus, consultez la section Guide pratique d’utilisation du package npm de contrôle de carte Azure Maps.
Utiliser le gestionnaire de dessins directement
Une fois le module Outils de dessin chargé dans votre application, vous pouvez activer les fonctionnalités de dessin et d’édition à l’aide du gestionnaire de dessins. Vous pouvez spécifier des options pour le gestionnaire de dessins lors de l’instanciation ou utiliser la fonction drawingManager.setOptions().
Définir le mode dessin
Le code suivant crée une instance du gestionnaire de dessins et définit l’option de mode dessin.
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon"
});
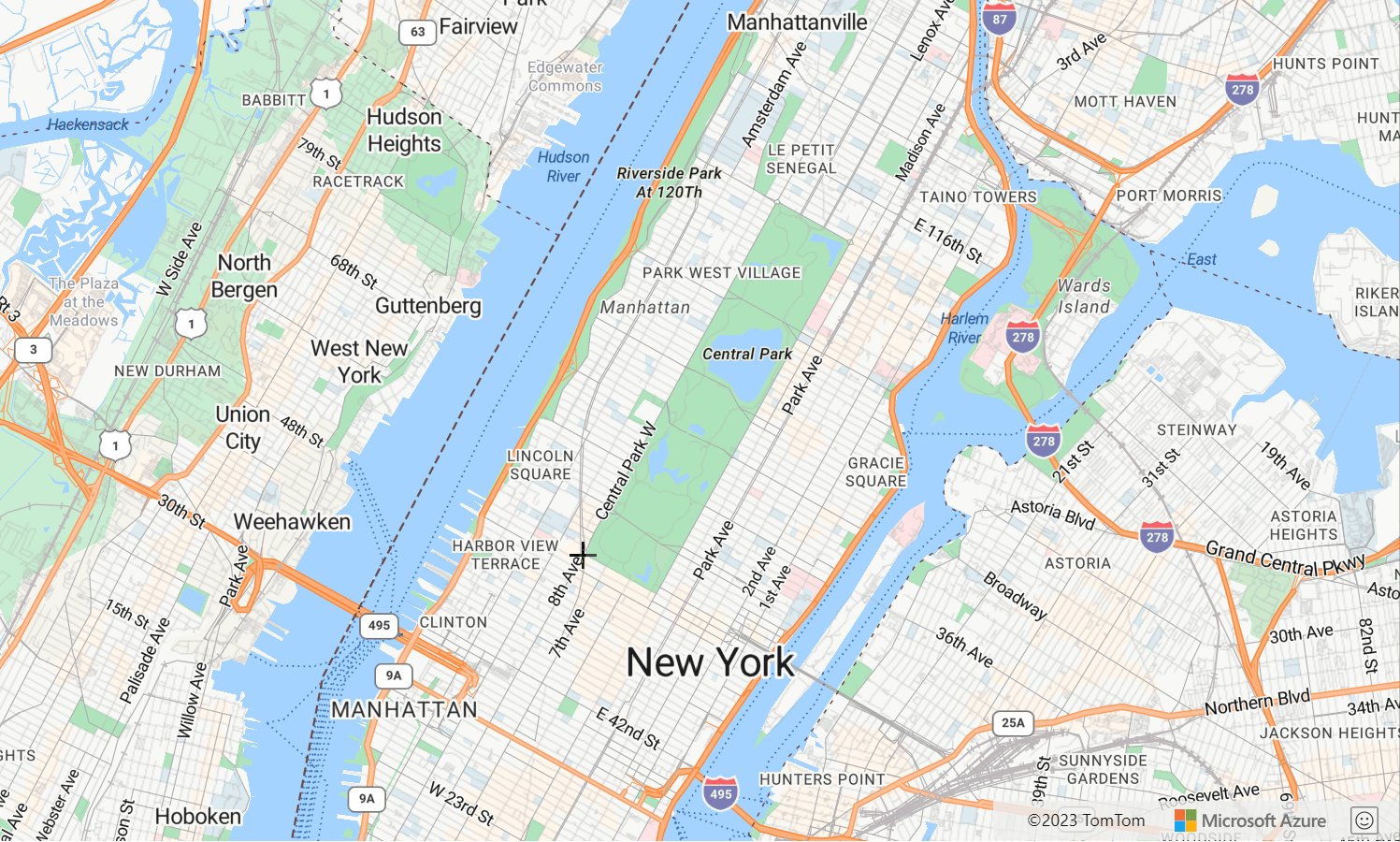
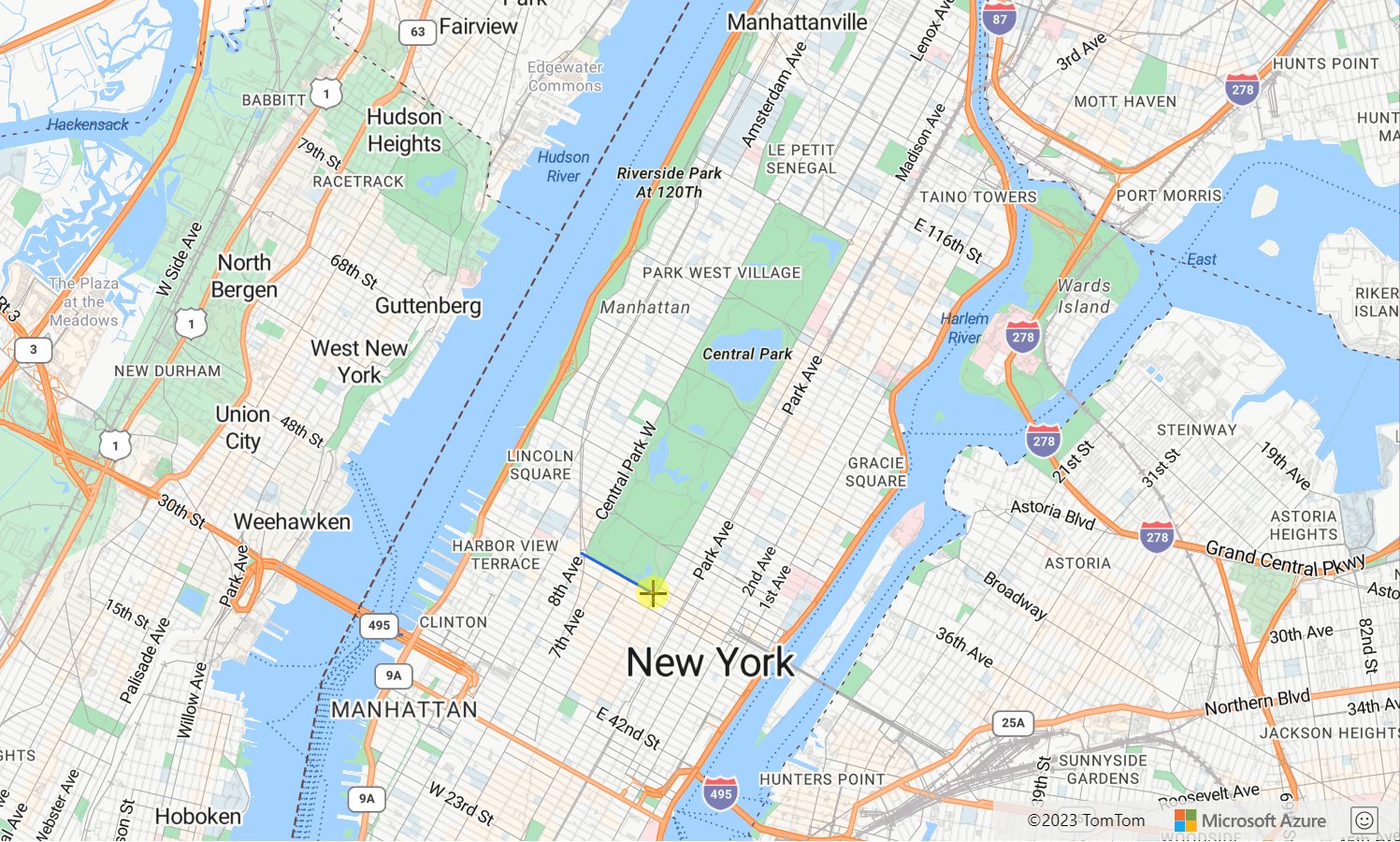
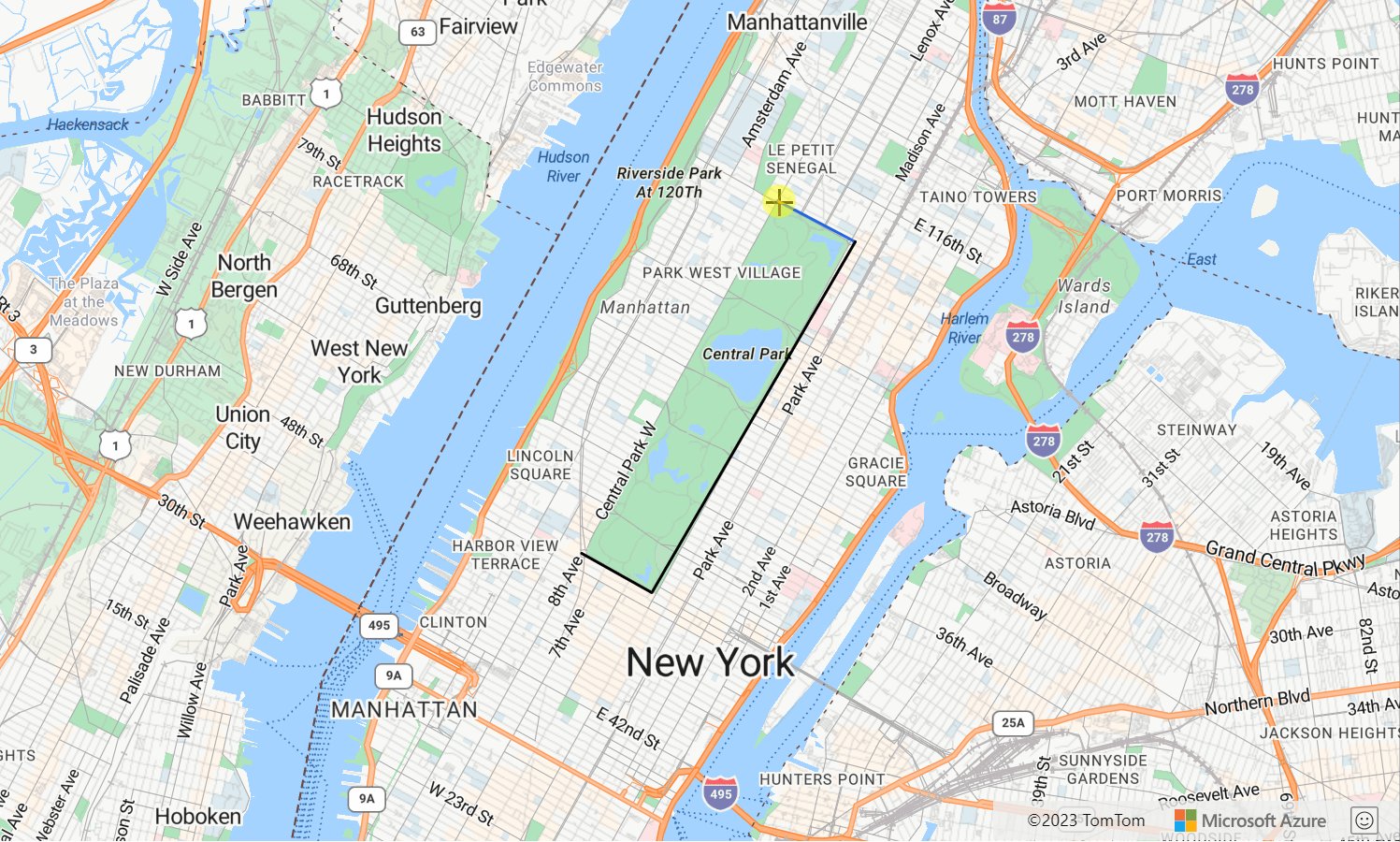
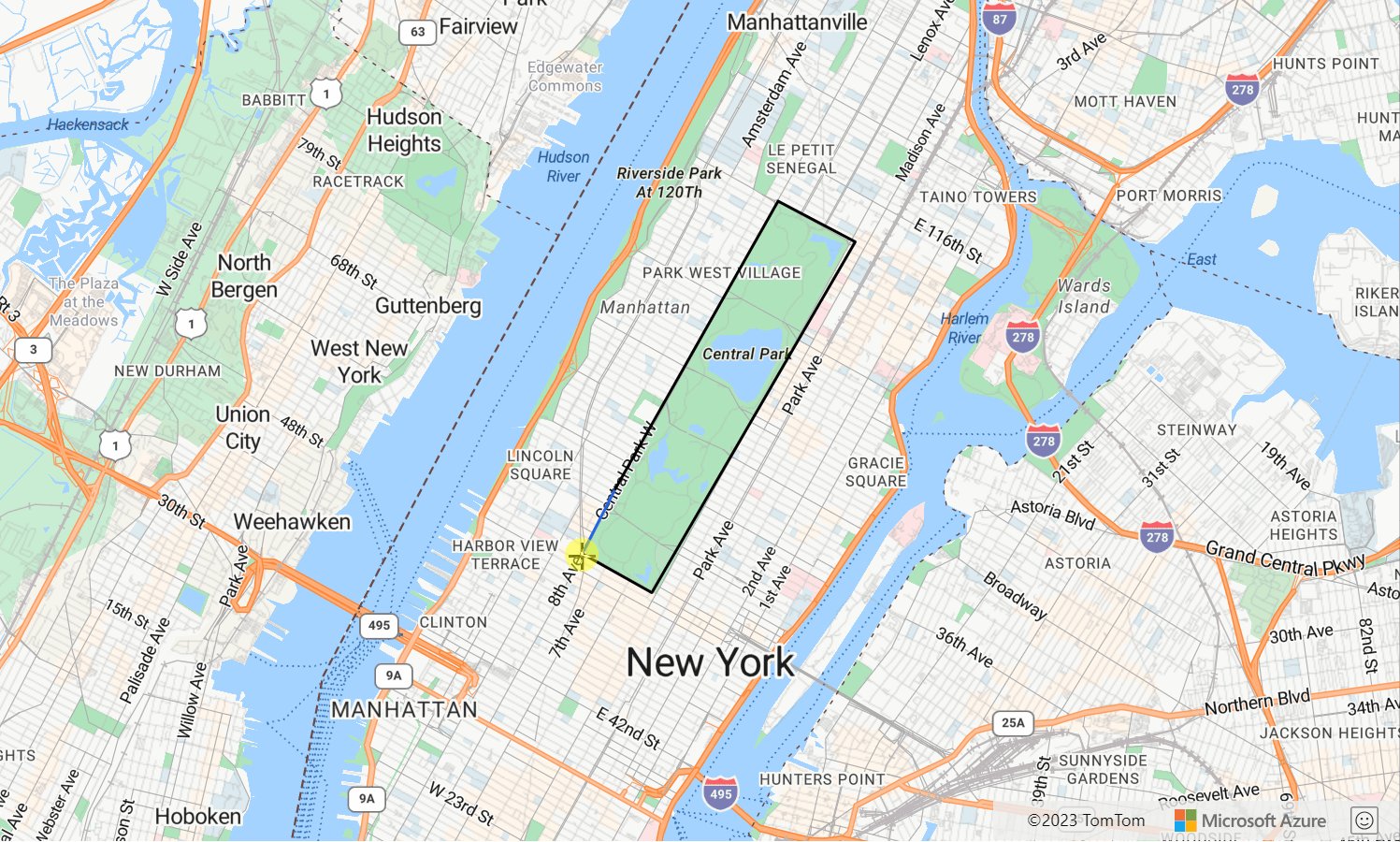
L’image suivante est un exemple de mode de dessin du DrawingManager. Sélectionnez un emplacement sur la carte pour commencer à dessiner un polygone.

Définir le type d’interaction
Pour tracer des formes, le gestionnaire de dessins prend en charge trois modes d'interaction avec la carte.
click- Les coordonnées sont ajoutées au moyen d’un clic (souris ou interaction tactile).freehand- Les coordonnées sont ajoutées au moyen d’un glisser-déplacer sur la carte (souris ou interaction tactile).hybrid- Les coordonnées sont ajoutées au moyen d'un clic ou d'un glisser-déplacer (souris ou interaction tactile).
Le code suivant active le mode dessin de polygone et définit sur freehand le type d’interaction de dessin auquel le gestionnaire de dessins doit adhérer.
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon",
interactionType: "freehand"
});
Personnalisation des options de dessin
Les exemples précédents ont montré comment personnaliser les options de dessin lors de l’instanciation du gestionnaire de dessins. Vous pouvez également définir les options du gestionnaire de dessins à l’aide de la fonction drawingManager.setOptions().
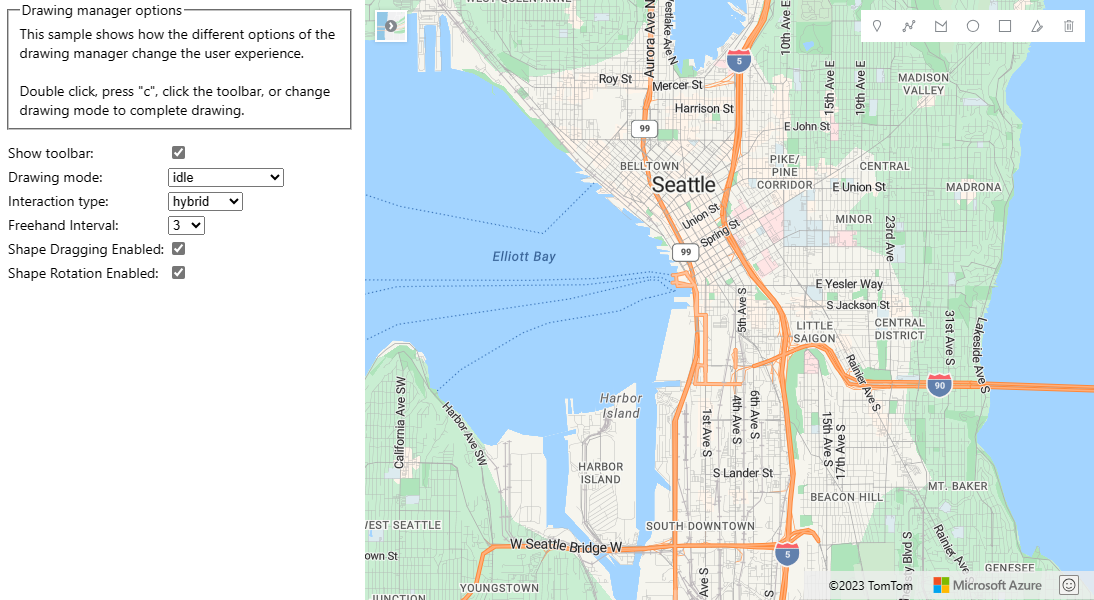
Les options du gestionnaire de dessin peuvent servir à tester la personnalisation de toutes les options du gestionnaire de dessins à l’aide de la fonction setOptions. Pour obtenir le code source de cet exemple, consultez Code source des options du gestionnaire de dessins.

Mettre une forme en mode d’édition
Mettez par programmation une forme existante en mode d’édition en la transmettant à la fonction edit gestionnaires de dessins. Si la forme est une fonctionnalité GeoJSON, encapsulez-la avec la classe atlas.Shape avant de la transférer.
Pour mettre une forme en mode d’édition par programmation, définissez le mode gestionnaires de dessins sur idle.
//If you are starting with a GeoJSON feature, wrap it with the atlas.Shape class.
var feature = {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [0,0]
},
"properties": {}
};
var shape = new atlas.Shape(feature);
//Pass the shape into the edit function of the drawing manager.
drawingManager.edit(shape);
//Later, to programmatically take shape out of edit mode, set mode to idle.
drawingManager.setOptions({ mode: 'idle' });
Notes
Lorsqu’une forme est transmise à la fonction edit du gestionnaire de dessins, elle est ajoutée à la source de données maintenue par le gestionnaire de dessins. Si la forme était déjà dans une autre source de données, elle sera supprimée de cette source de données.
Pour ajouter des formes au gestionnaire de dessins afin que l’utilisateur final puisse les afficher et les modifier, lorsqu’il ne souhaite pas les mettre par programmation en mode édition, récupérez la source de données à partir du gestionnaire de dessins et ajoutez-y vos formes.
//The shape(s) you want to add to the drawing manager so
var shape = new atlas.Shape(feature);
//Retrieve the data source from the drawing manager.
var source = drawingManager.getSource();
//Add your shape.
source.add(shape);
//Alternatively, load in a GeoJSON feed using the sources importDataFromUrl function.
source.importDataFromUrl('yourFeatures.json');
La table suivante répertorie le type de modification pris en charge par les différents types de fonctionnalités de forme.
| Fonctionnalité de forme | Modifier les points | Faire pivoter | Supprimer la forme |
|---|---|---|---|
| Point | ✓ | ✓ | |
| LineString | ✓ | ✓ | ✓ |
| Polygone | ✓ | ✓ | ✓ |
| MultiPoint | ✓ | ✓ | |
| MultiLineString | ✓ | ✓ | |
| MultiPolygon | ✓ | ✓ | |
| Circle | ✓ | ✓ | |
| Rectangle | ✓ | ✓ | ✓ |
Étapes suivantes
Apprenez à utiliser plus de fonctionnalités du module Outils de dessin :
En savoir plus sur les classes et les méthodes utilisées dans cet article :