Ajouter des commandes à une carte
Cet article vous montre comment ajouter des contrôles à une carte, notamment comment créer une carte avec tous les contrôles et un sélecteur de style.
Ajouter un contrôle de zoom
Un contrôle de zoom ajoute des boutons pour effectuer un zoom avant et arrière sur la carte. L’exemple de code suivant crée une instance de la classe ZoomControl, puis l’ajoute dans l’angle inférieur droit de la carte.
//Construct a zoom control and add it to the map.
map.controls.add(new atlas.control.ZoomControl(), {
position: 'bottom-right'
});
Ajouter un contrôle de tonalité
Un contrôle de pas ajoute des boutons pour faire pivoter le pas de la carte par rapport à l’horizon. L’exemple de code suivant crée une instance de la classe PitchControl. Il ajoute le PitchControl dans l’angle supérieur droit de la carte.
//Construct a pitch control and add it to the map.
map.controls.add(new atlas.control.PitchControl(), {
position: 'top-right'
});
Ajouter un contrôle de boussole
Un contrôle de boussole ajoute un bouton pour faire pivoter la carte. L’exemple de code suivant crée une instance de la classe CompassControl et l’ajoute à l’angle inférieur gauche de la carte.
//Construct a compass control and add it to the map.
map.controls.add(new atlas.control.CompassControl(), {
position: 'bottom-left'
});
Ajouter un contrôle d’échelle
Un contrôle d’échelle ajoute une barre d’échelle à la carte. L'exemple de code suivant crée une instance de la classe ScaleControl et l'ajoute dans le coin inférieur gauche de la carte.
//Construct a scale control and add it to the map.
map.controls.add(new atlas.control.ScaleControl(), {
position: 'bottom-left'
});
Ajouter un contrôle plein écran
Un contrôle plein écran ajoute un bouton pour activer/désactiver la carte ou l’élément HTML spécifié entre l’affichage plein écran et la vue normale. L'exemple de code suivant crée une instance de la classe FullscreenControl et l'ajoute dans le coin supérieur droit de la carte.
//Construct a fullscreen control and add it to the map.
map.controls.add(new atlas.control.FullscreenControl(), {
position: 'top-right'
});
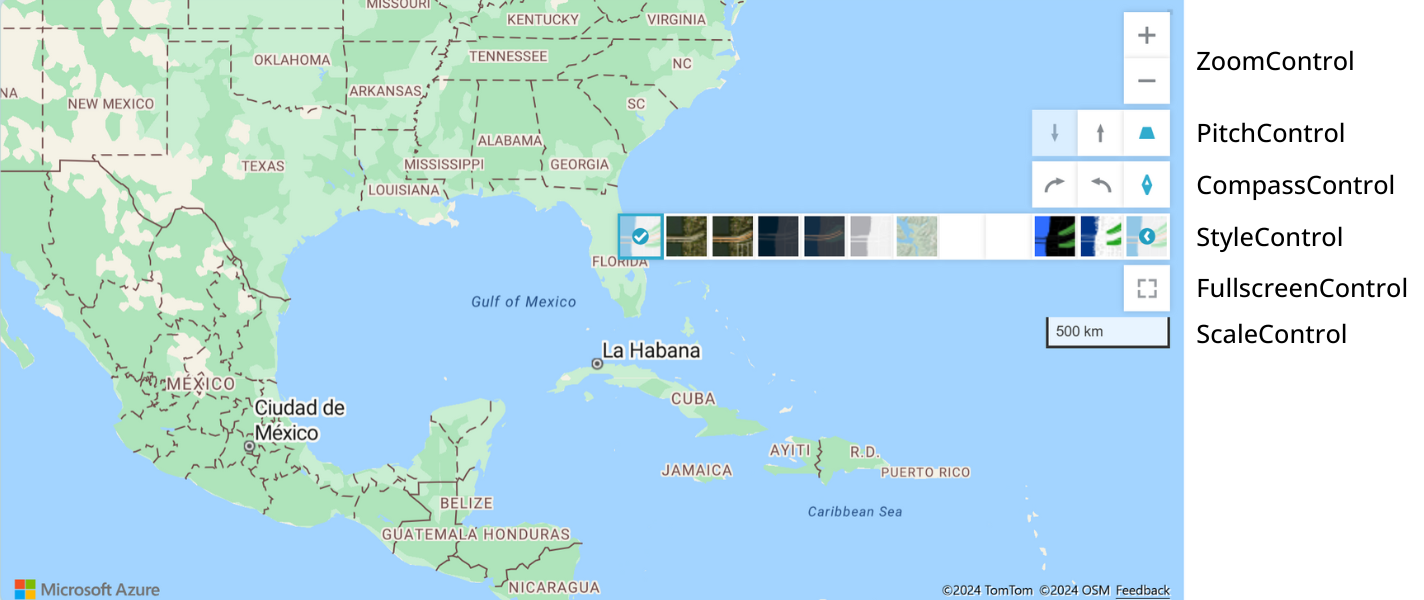
Une carte avec tous les contrôles
Il est possible de placer plusieurs contrôles dans un tableau et de les ajouter à la carte en même temps et de les placer dans la même zone de la carte afin de simplifier le développement. L’extrait de code suivant ajoute les contrôles de navigation standard à la carte à l’aide de cette approche.
map.controls.add(
[
new atlas.control.ZoomControl(),
new atlas.control.PitchControl(),
new atlas.control.CompassControl(),
new atlas.control.StyleControl(),
new atlas.control.FullscreenControl(),
new atlas.control.ScaleControl(),
],
{
position: 'top-right',
}
);
L'image suivante montre une carte avec les contrôles zoom, pitch, boussole, style, plein écran et échelle dans le coin supérieur droit de la carte. Notez la manière dont elles s’empilent automatiquement. L’ordre des objets de contrôle dans le script détermine l’ordre dans lequel ils apparaissent sur la carte. Pour modifier l’ordre des commandes sur la carte, vous pouvez changer leur ordre dans le tableau.
Le contrôle de sélecteur de styles est défini par la classe StyleControl. Pour plus d’informations sur l’utilisation du contrôle de sélecteur de styles, consultez choisir un style de carte.
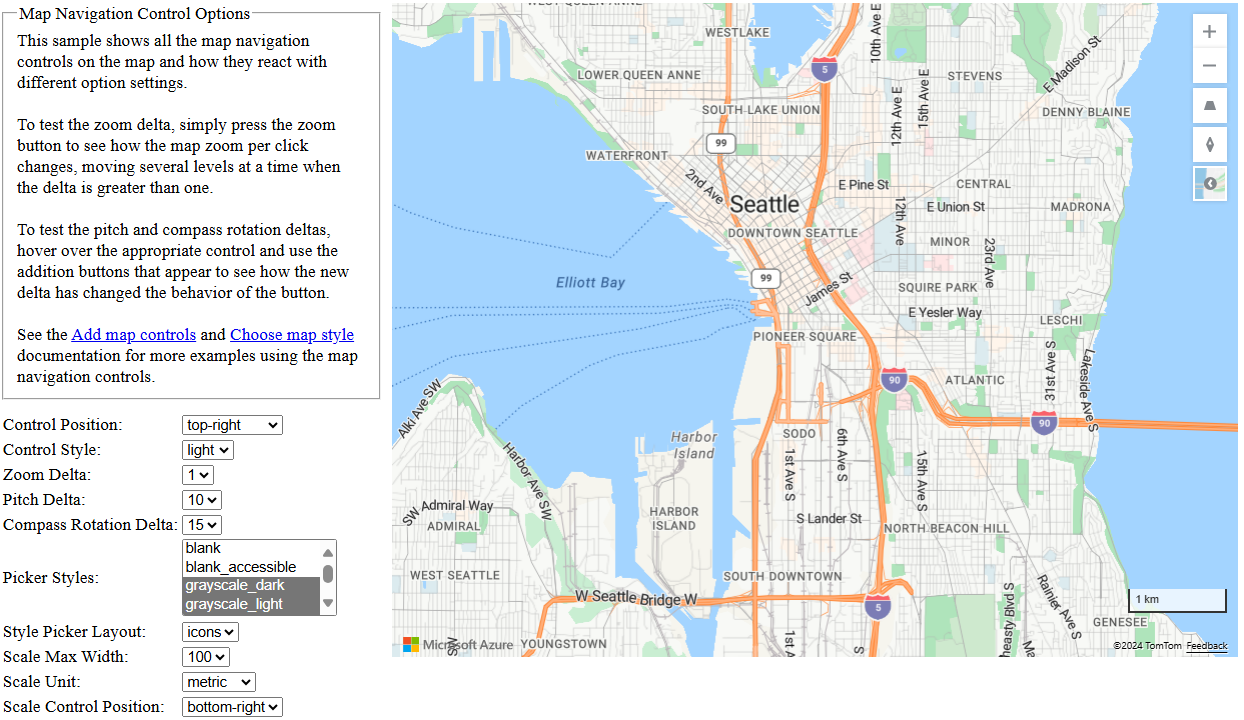
Personnaliser des contrôles
L’exemple Options de contrôle de navigation est un outil permettant de tester les différentes options de personnalisation des contrôles. Pour obtenir le code source de cet exemple, consultez Code source d’options de contrôle de navigation.
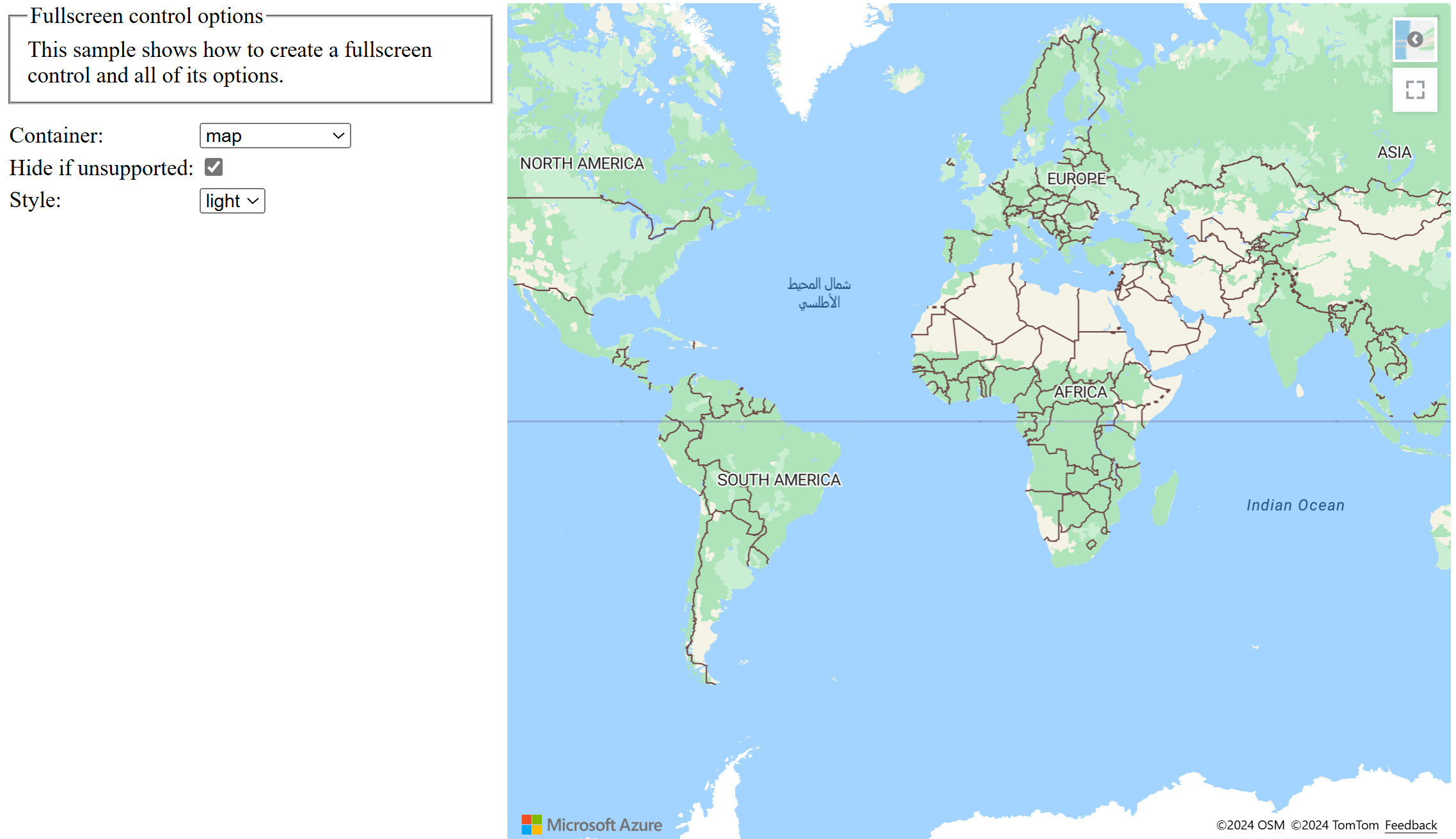
L'exemple d'options de contrôle du plein écran permet de tester les options de personnalisation du contrôle du plein écran. Pour obtenir le code source de cet exemple, consultez Code source d’options de contrôle du plein écran.
Si vous souhaitez créer des contrôles de navigation personnalisés, créez une classe qui s’étend à partir de la classe atlas.Control ou créez un élément HTML et positionnez-le au-dessus de la balise div de la carte. Faire en sorte que ce contrôle d’interface utilisateur appelle la fonction setCamera des carte pour déplacer la carte.
Étapes suivantes
En savoir plus sur les classes et les méthodes utilisées dans cet article :
Pour voir des codes complets, consultez les articles suivants :