Utilisez le module Azure Maps Indoor Maps avec des styles personnalisés (préversion)
Remarque
Mise hors service d’Azure Maps Creator
Le service de cartographie intérieure Azure Maps Creator est désormais déconseillé et sera mis hors service le 30/9/25. Pour plus d’informations, consultez Annonce de la fin de vie d’Azure Maps Creator.
Le SDK web Azure Maps comprend le module Indoor Maps, qui vous permet d’afficher des cartes d’intérieur créées dans les services Azure Maps Creator.
Lorsque vous créez une carte d’intérieur à l’aide de Azure Maps Creator, les styles par défaut sont appliqués. Azure Maps Creator prend désormais également en charge la personnalisation des styles des différents éléments de vos cartes d’intérieur à l’aide de l’API Rest Style ou de l’éditeur de style visuel.
Prérequis
- Compte Azure Maps
- Ressource Azure Maps Creator
- Clé d’abonnement
- Un alias ou un ID de configuration de carte. Pour plus d’informations, consultez l’API de configuration de carte.
La configuration ce carte alias (ou mapConfigurationId) est nécessaire pour afficher des cartes d’intérieur avec des styles personnalisés via le module Azure Maps Indoor Maps.
Incorporer le module Cartes d’intérieur
Vous pouvez installer et incorporer le module Cartes d’intérieur Azure de l’une des deux façons suivantes.
Pour utiliser la version Azure Content Delivery Network hébergée dans le monde entier du module Cartes d’intérieur Azure, reportez-vous aux références script et stylesheet suivantes dans l’élément <head> du fichier HTML :
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
Vous pouvez également télécharger le module Cartes d’intérieur Azure. Le module Cartes d’intérieur Azure contient une bibliothèque cliente permettant d’accéder aux services Azure Maps. Les étapes suivantes démontrent comment installer et charger le module Cartes d’intérieur dans votre application web.
Installez le package azure-maps-indoor le plus récent.
>npm install azure-maps-indoorImportez le JavaScript du module Cartes d’intérieur d’Azure Maps dans un fichier source :
import * as indoor from "azure-maps-indoor";Vous devez également incorporer la feuille de style CSS pour que différents contrôles s’affichent correctement. Si vous utilisez un bundler JavaScript pour regrouper les dépendances et empaqueter votre code, reportez-vous à la documentation de votre bundler pour savoir comment procéder. Pour webpack, cela se fait généralement via une combinaison de
style-loaderetcss-loaderavec la documentation disponible sur style-loader.Pour commencer, installez style-loader et css-loader :
npm install --save-dev style-loader css-loaderDans votre fichier source, importez atlas-indoor.min.css :
import "azure-maps-indoor/dist/atlas-indoor.min.css";Ajoutez ensuite des chargeurs à la partie règles du module de la configuration webpack :
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Pour en savoir plus, consultez la section Guide pratique d’utilisation du package npm de contrôle de carte Azure Maps.
Définir le domaine et instancier l’objet Map
Définissez le domaine de carte avec un préfixe correspondant à l’emplacement de votre ressource Creator, US ou EU, par exemple :
atlas.setDomain('us.atlas.microsoft.com');
Pour plus d’informations, consultez Étendue géographique du service Azure Maps.
Ensuite, instanciez un objet Map avec l’objet de configuration map défini sur la propriété alias ou mapConfigurationId de votre configuration de carte, puis définissez votre styleAPIVersion sur 2023-03-01-preview.
L’objet Map sera utilisé à l’étape suivante pour instancier l’objet Gestionnaire d’intérieur. Le code suivant montre comment instancier l’objet Map avec mapConfiguration, styleAPIVersion et l’ensemble de domaine de carte :
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const region = "<Your Creator resource region: us or eu>"
const mapConfiguration = "<map configuration alias or ID>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfiguration,
styleAPIVersion: '2023-03-01-preview'
});
Instancier le Gestionnaire d’intérieur
Pour charger le style de la carte d'intérieur des vignettes, vous devez instancier le Gestionnaire d’intérieur. Instanciez le Gestionnaire d’intérieur en fournissant l’objet Map. Votre code doit ressembler à l’extrait de code JavaScript suivant :
const indoorManager = new atlas.indoor.IndoorManager(map, {
});
Contrôle Sélecteur de niveau intérieur
Le contrôle Sélecteur de niveau intérieur vous permet de modifier le niveau de la carte affichée. Vous pouvez également initialiser le contrôle Sélecteur de niveau intérieur via le Gestionnaire d’intérieur. Voici le code permettant d’initialiser le sélecteur de contrôle de niveau :
const levelControl = new atlas.control.LevelControl({ position: "top-right" });
indoorManager.setOptions({ levelControl });
Événements d’intérieur
Le module Cartes d’intérieur d’Azure prend en charge les événements d’objet Map. Les écouteurs d’événements d’objet Map sont appelés quand un niveau ou un bâtiment a changé. Si vous souhaitez exécuter du code lors de la modification d’un niveau ou d’un bâtiment, placez votre code à l’intérieur de l’écouteur d’événements. Le code ci-dessous montre comment ajouter des écouteurs d’événements à l’objet Map.
map.events.add("levelchanged", indoorManager, (eventData) => {
//code that you want to run after a level has been changed
console.log("The level has changed: ", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//code that you want to run after a facility has been changed
console.log("The facility has changed: ", eventData);
});
La variable eventData contient des informations sur le niveau ou le bâtiment qui a appelé l’événement levelchanged ou facilitychanged. Quand un niveau change, l’objet eventData contient l’ID facilityId, la nouvelle valeur levelNumber et d’autres métadonnées. Quand un bâtiment change, l’objet eventData contient l’ID facilityId, la nouvelle valeur levelNumber et d’autres métadonnées.
Exemple : style personnalisé : consommez la configuration de la carte dans WebSDK (préversion)
Lorsque vous créez une carte d’intérieur à l’aide de Azure Maps Creator, les styles par défaut sont appliqués. Azure Maps Creator prend désormais également en charge la personnalisation de vos styles intérieurs. Pour plus d’informations, consultez Créer des styles personnalisés pour les cartes d’intérieur. Creator propose également un éditeur de style visuel.
Suivez l’article Créer des styles personnalisés pour les cartes d’intérieur pour créer vos styles personnalisés. Notez l’alias de configuration de carte après avoir enregistré vos modifications.
Utilisez l’option Azure Content Delivery Network pour installer le module Cartes d’intérieur d’Azure Maps.
Créez un fichier HTML
Dans l’en-tête HTML, référencez le JavaScript et la feuille de style du module Cartes d’intérieur d’Azure Maps.
Définissez le domaine de carte avec un préfixe correspondant à un emplacement de votre ressource Creator :
atlas.setDomain('us.atlas.microsoft.com');si votre ressource Creator a été créée dans la région US ouatlas.setDomain('eu.atlas.microsoft.com');si votre ressource Creator a été créée dans la région UE.Initialisez un objet Map. L’objet Map prend en charge les options suivantes :
-
Subscription keyest votre clé d’abonnement Azure Maps. -
centerdéfinit une latitude et une longitude pour l’emplacement du centre de votre carte d’intérieur. Fournissez une valeur pourcentersi vous ne souhaitez pas fournir de valeur pourbounds. Le format doit êtrecenter: [-122.13315, 47.63637]. -
boundsest la plus petite forme rectangulaire qui englobe les données cartographiques du tileset. Définissez une valeur pourboundssi vous ne souhaitez pas définir de valeur pourcenter. Vous pouvez trouver vos limites de carte en appelant l’API de liste de tileset. L’API de liste de tileset retourne la valeurbbox, que vous pouvez analyser et assigner àbounds. Le format doit apparaître commebounds: [# west, # south, # east, # north]. -
mapConfigurationl’ID ou l’alias de la configuration de la carte qui définit les styles personnalisés que vous souhaitez afficher sur la carte, utilisez l’ID de configuration de la carte ou l’alias de l’étape 1. -
stylevous permet de définir le style initial à partir de votre configuration de carte affichée. S’il n’est pas défini, la configuration par défaut du style correspondant à la configuration de carte est utilisée. -
zoomvous permet de spécifier les niveaux de zoom minimum et maximum pour votre carte. -
styleAPIVersion: transmettez « 2023-03-01-preview » (qui est requis pendant que le style personnalisé est en préversion publique)
-
Ensuite, créez le module Gestionnaire intérieur avec le contrôle Sélecteur de niveau intérieur instancié dans le cadre des options du Gestionnaire intérieur.
Ajoutez les écouteurs d’événements d’objet Map.
Conseil
La configuration de la carte est référencée à l’aide du mapConfigurationId ou alias. Chaque fois que vous modifiez une configuration de carte, son ID change, mais son alias reste le même. Il est recommandé de référencer la configuration de carte par son alias dans vos applications. Pour plus d’informations, consultez Configuration de la carte dans l’article sur les concepts.
Votre fichier doit maintenant ressembler au HTML suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Indoor Maps App</title>
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map-id {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map-id"></div>
<script>
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const mapConfig = "<Your map configuration id or alias>";
const region = "<Your Creator resource region: us or eu>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfig,
styleAPIVersion: '2023-03-01-preview'
});
const levelControl = new atlas.control.LevelControl({
position: "top-right",
});
const indoorManager = new atlas.indoor.IndoorManager(map, {
levelControl: levelControl, //level picker
});
map.events.add("levelchanged", indoorManager, (eventData) => {
//put code that runs after a level has been changed
console.log("The level has changed:", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//put code that runs after a facility has been changed
console.log("The facility has changed:", eventData);
});
</script>
</body>
</html>
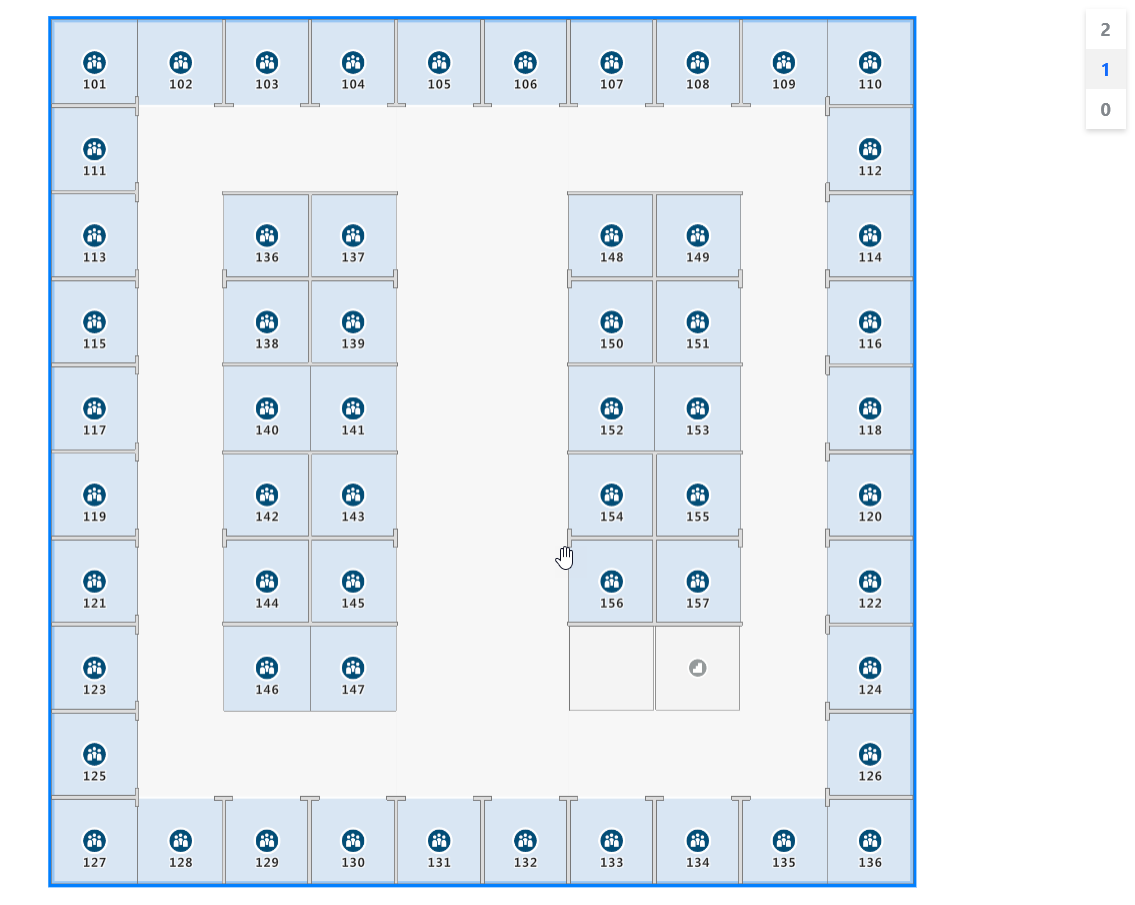
Pour afficher votre carte d’intérieur, chargez-la dans un navigateur web. Il doit ressembler à l’image suivante. Si vous sélectionnez la caractéristique stairwell, le sélecteur de niveau s’affiche dans l’angle supérieur droit.

Pour une démonstration en direct d’une carte d’intérieur avec le code source disponible, consultez Cartes d’intérieur Creator dans les [exemples Azure Maps].
Étapes suivantes
En savoir plus sur les API relatives au module Cartes d’intérieur d’Azure Maps :
En savoir plus sur l’ajout de données à votre carte :