Création d'une source de données
Le SDK web Azure Maps stocke les données dans des sources de données. L’utilisation de sources de données optimise les opérations sur les données pour l’interrogation et le rendu. Il existe actuellement deux types de sources de données :
- Source GeoJSON : gère les données d’emplacement brutes au format GeoJSON localement. Convient aux petits et moyens jeux de données (jusqu’à des centaines de milliers de formes).
- Source de mosaïque vectorielle : charge des données formatées sous forme de mosaïques vectorielles pour la vue actuelle de la carte, en fonction du système de mosaïque des cartes. Convient aux jeux de données volumineux ou énormes (des millions ou milliards de formes).
Source de données GeoJSON
Une source de données GeoJSON charge et stocke des données localement en utilisant la classe DataSource. Les données GeoJSON peuvent être créées manuellement ou à l’aide des classes d’assistance de l’espace de noms atlas.data. La classe DataSource fournit des fonctions pour l’importation de fichiers GeoJSON locaux ou distants. Les fichiers GeoJSON distants doivent être hébergés sur un point de terminaison CORs. La classe DataSource fournit des fonctionnalités pour les données de point de clustering. Les données peuvent aussi être facilement ajoutées, supprimées et mises à jour avec la classe DataSource. Le code suivant illustre la façon dont les données GeoJSON peuvent être créées dans Azure Maps.
//Create raw GeoJSON object.
var rawGeoJson = {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-100, 45]
},
"properties": {
"custom-property": "value"
}
};
//Create GeoJSON using helper classes (less error prone and less typing).
var geoJsonClass = new atlas.data.Feature(new atlas.data.Point([-100, 45]), {
"custom-property": "value"
});
Une fois créées, les sources de données peuvent être ajoutées à la carte par le biais de la propriété map.sources, qui est un SourceManager. Le code suivant montre comment créer un DataSource et l’ajouter à la carte.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
Le code suivant montre les différentes façons dont les données GeoJSON peuvent être ajoutées à une DataSource.
//GeoJsonData in the following code can be a single or array of GeoJSON features or geometries, a GeoJSON feature collection, or a single or array of atlas.Shape objects.
//Add geoJSON object to data source.
source.add(geoJsonData);
//Load geoJSON data from URL. URL should be on a CORs enabled endpoint.
source.importDataFromUrl(geoJsonUrl);
//Overwrite all data in data source.
source.setShapes(geoJsonData);
Conseil
Supposons que vous voulez remplacer toutes les données d’une DataSource. Si vous faites des appels aux fonctions clear puis add, la carte va se réafficher deux fois, ce qui peut entraîner un certain délai. Utilisez à la place la fonction setShapes, qui va supprimer et remplacer toutes les données de la source de données, et déclencher un seul réaffichage de la carte.
Source de mosaïque vectorielle
Une source de vignettes vectorielles décrit comment accéder à un calque de vignettes vectorielles. Utilisez la classe VectorTileSource pour instancier une source de vignettes vectorielles. Les calques de vignettes vectorielles sont similaires aux calques de vignettes, mais ils ne sont pas identiques. Un calque de vignettes est une image raster. Une couche de vignette vectorielle est un fichier compressé au format PBF. Ce fichier compressé contient les données d’une carte vectorielle et un ou plusieurs calques. Le fichier peut être rendu et stylisé sur le client, en fonction du style de chaque calque. Les données d’une mosaïque vectorielle contiennent des caractéristiques géographiques sous forme de points, de lignes et de polygones. Il y a plusieurs avantages à utiliser les calques de vignettes vectorielles au lieu des calques de vignettes raster :
- La taille de fichier d’une mosaïque vectorielle est généralement nettement inférieure à celle d’une mosaïque raster équivalente. Ainsi, la bande passante utilisée est inférieure. Cela signifie une latence plus faible, une carte plus rapide et une meilleure expérience utilisateur.
- Les vignettes vectorielles étant rendues sur le client, elles peuvent s’adapter à la résolution de l’appareil où elles sont affichées. Par conséquent, les cartes rendues apparaissent mieux définies, avec des étiquettes bien nettes.
- La modification du style des données dans les cartes vectorielles n’implique pas de retélécharger les données, car le nouveau style peut être appliqué au client. En revanche, la modification du style d’un calque de vignettes raster nécessite généralement le chargement de vignettes à partir du serveur, puis l’application du nouveau style.
- Les données étant fournies sous une forme vectorielle, moins de traitement côté serveur est nécessaire pour préparer les données. Ainsi, les données plus récentes peuvent être rendues disponibles plus rapidement.
Azure Maps est conforme à la spécification Mapbox Vector Tile, qui est un standard ouvert. Azure Maps fournit les services de vignettes vectorielles suivants dans le cadre de la plateforme :
- Vignettes routières
- Incidents de circulation
- Flux de trafic
- Azure Maps Creator permet également de créer des vignettes vectorielles personnalisées et d’y accéder au moyen de l’API Rendu V2 – Obtenir la mosaïque
Conseil
Si vous utilisez des vignettes d’images vectorielles ou raster issues du service de rendu Azure Maps avec le kit SDK web, vous pouvez remplacer atlas.microsoft.com par l’espace réservé {azMapsDomain}. Cet espace réservé sera remplacé par le domaine de la carte et ajoutera automatiquement les mêmes informations d’authentification. Cela simplifie considérablement l’authentification auprès du service Render en cas d’utilisation de l’authentification Microsoft Entra.
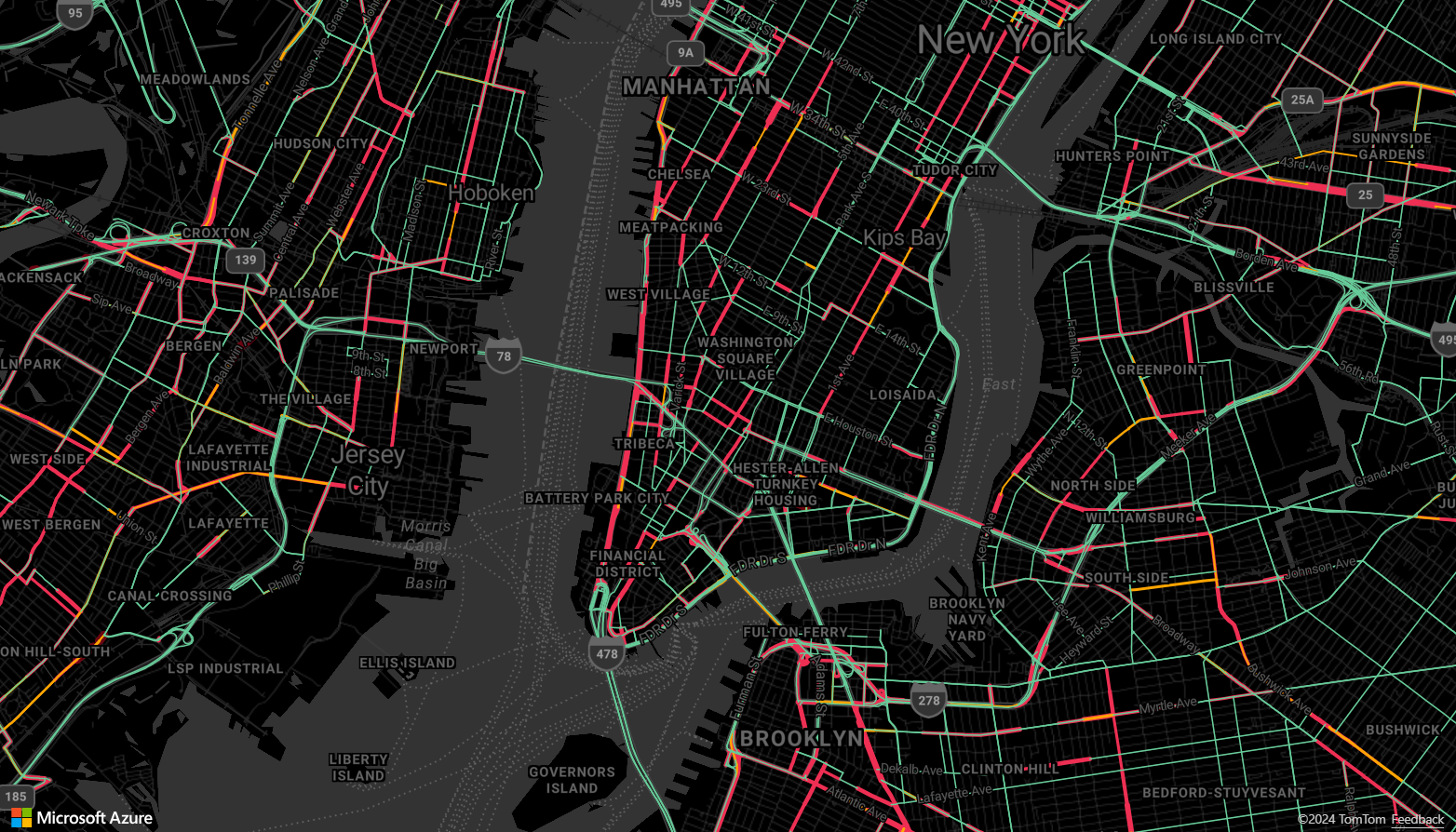
Pour afficher les données d’une source de vignette vectorielle sur la carte, connectez la source à l’une des couches de rendu de données. Toutes les couches qui utilisent une source vectorielle doivent spécifier une valeur sourceLayer dans les options. Le code suivant charge le service de mosaïque vectorielle Débit de circulation Azure Maps comme source de mosaïque vectorielle, puis l’affiche sur une carte à l’aide d’une couche de lignes. Cette source de vignette vectorielle comporte un seul jeu de données dans la couche source, appelé « Débit de circulation ». Les données de lignes de ce jeu de données possèdent une propriété nommée traffic_level qui est utilisée dans ce code pour sélectionner la couleur et mettre à l’échelle la taille des lignes.
//Create a vector tile source and add it to the map.
var source = new atlas.source.VectorTileSource(null, {
tiles: ['https://{azMapsDomain}/traffic/flow/tile/pbf?api-version=1.0&style=relative&zoom={z}&x={x}&y={y}'],
maxZoom: 22
});
map.sources.add(source);
//Create a layer for traffic flow lines.
var flowLayer = new atlas.layer.LineLayer(source, null, {
//The name of the data layer within the data source to pass into this rendering layer.
sourceLayer: 'Traffic flow',
//Color the roads based on the traffic_level property.
strokeColor: [
'interpolate',
['linear'],
['get', 'traffic_level'],
0, 'red',
0.33, 'orange',
0.66, 'green'
],
//Scale the width of roads based on the traffic_level property.
strokeWidth: [
'interpolate',
['linear'],
['get', 'traffic_level'],
0, 6,
1, 1
]
});
//Add the traffic flow layer below the labels to make the map clearer.
map.layers.add(flowLayer, 'labels');
Pour un exemple de travail complet sur la façon d'afficher des données provenant d'une source de tuiles vectorielles sur la carte, voir Couche de lignes de tuiles vectorielles dans les exemples Azure Maps. Pour obtenir le code source de cet exemple, consultez Exemple de code des couches de ligne de vignette vectorielle.

Connexion d’une source de données à un calque
Les données sont affichées sur la carte à l’aide de calques de rendu. Une ou plusieurs couches de rendu peuvent référencer une seule source de données. Les calques de rendu suivants nécessitent une source de données :
- Calque de bulles : affiche les données de point sous forme de cercles à l’échelle sur la carte.
- Calque de symboles : affiche les données de point sous forme d’icônes ou de texte.
- Calque de carte thermique : affiche les données de point sous forme de carte thermique de densité.
- Calque de lignes : pour une ligne ou le contour de polygones.
- Calque de polygones : remplit la zone d’un polygone avec un motif d’image ou une couleur unie.
Le code suivant montre comment créer une source de données, l’ajouter à la carte et la connecter à un calque de bulles. Ensuite, il importe dans la source de données des données de points GeoJSON à partir d’un emplacement distant.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
//Create a layer that defines how to render points in the data source and add it to the map.
map.layers.add(new atlas.layer.BubbleLayer(source));
//Load the earthquake data.
source.importDataFromUrl('https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/significant_month.geojson');
Il existe d’autres calques de rendu qui ne se connectent pas à ces sources de données, mais qui chargent directement les données pour les rendre.
- Calque d’image : affiche une image unique par-dessus la carte et lie ses angles à un ensemble de coordonnées spécifiées.
- Calque de mosaïque : superpose un calque de mosaïques raster par-dessus la carte.
Une source de données avec plusieurs calques
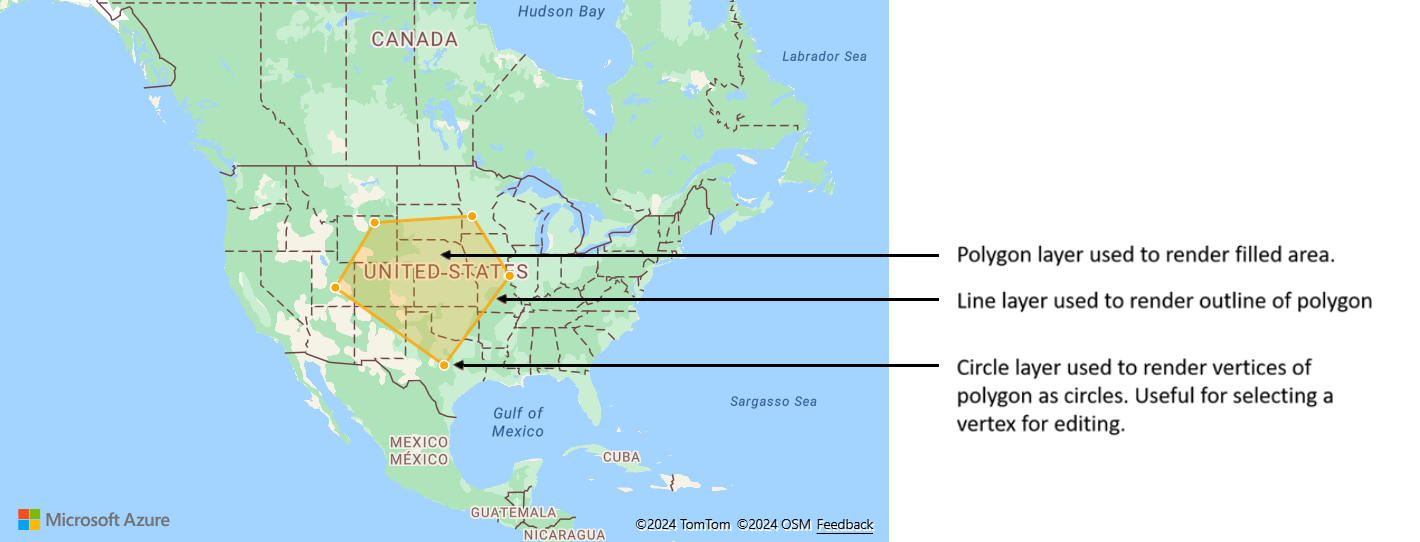
Plusieurs calques peuvent être connectés à une source de données unique. Cette option est utile dans de nombreux scénarios. Par exemple, considérez le scénario où un utilisateur dessine un polygone. Nous devons afficher et remplir la surface du polygone quand l’utilisateur ajoute des points à la carte. L’ajout d’une ligne stylisée pour le contour du polygone facilite la visualisation des bords du polygone à mesure que l’utilisateur le dessine. Pour modifier facilement une position individuelle dans le polygone, nous pouvons ajouter une poignée, comme une épingle ou un marqueur, au-dessus de chaque position.

Dans la plupart des plateformes de cartographie, vous avez besoin d’un objet polygone, d’un objet ligne et d’une épingle pour chaque position dans le polygone. Quand le polygone est modifié, vous devez alors mettre à jour manuellement la ligne et les épingles, ce qui peut devenir rapidement complexe.
Avec Azure Maps, tout ce dont vous avez besoin est un seul polygone dans une source de données, comme le montre le code suivant.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
//Create a polygon and add it to the data source.
source.add(new atlas.data.Feature(
new atlas.data.Polygon([[[/* Coordinates for polygon */]]]));
//Create a polygon layer to render the filled in area of the polygon.
var polygonLayer = new atlas.layer.PolygonLayer(source, 'myPolygonLayer', {
fillColor: 'rgba(255,165,0,0.2)'
});
//Create a line layer for greater control of rendering the outline of the polygon.
var lineLayer = new atlas.layer.LineLayer(source, 'myLineLayer', {
strokeColor: 'orange',
strokeWidth: 2
});
//Create a bubble layer to render the vertices of the polygon as scaled circles.
var bubbleLayer = new atlas.layer.BubbleLayer(source, 'myBubbleLayer', {
color: 'orange',
radius: 5,
strokeColor: 'white',
strokeWidth: 2
});
//Add all layers to the map.
map.layers.add([polygonLayer, lineLayer, bubbleLayer]);
Conseil
Lorsque vous ajoutez des couches à la carte avec la fonction map.layers.add, vous pouvez transmettre l’ID ou l’instance d’une couche existante dans un second paramètre. Cela permet d’indiquer à la carte d’insérer la nouvelle couche au-dessous de la couche existante. En plus de transmettre un ID de couche, cette méthode prend en charge les valeurs suivantes.
"labels": insère la nouvelle couche sous les couches d’étiquettes de la carte."transit": insère la nouvelle couche sous les couches de routes et de transit de la carte.
Étapes suivantes
En savoir plus sur les classes et les méthodes utilisées dans cet article :
Pour obtenir plus d’exemples de code à ajouter à vos cartes, consultez les articles suivants :