Tutoriel : Déclencher des fonctions Azure sur des conteneurs d’objets blob à l’aide d’un abonnement aux événements
Les versions précédentes du déclencheur Stockage Blob Azure Functions interrogent votre conteneur de stockage afin de connaître les modifications. La version la plus récente de l’extension Stockage Blob (5.x+) utilise plutôt un abonnement aux événements Event Grid sur le conteneur. Cet abonnement aux événements réduit la latence en déclenchant instantanément votre fonction à mesure que des modifications se produisent dans le conteneur abonné.
Cet article montre comment créer une fonction qui s’exécute selon les événements déclenchés quand un objet blob est ajouté à un conteneur. Vous utilisez Visual Studio Code pour le développement local et pour valider votre code avant de déployer votre projet sur Azure.
- Créer une fonction de déclencheur Stockage Blob basée sur des événements dans un nouveau projet.
- Valider localement dans Visual Studio Code à l’aide de l’émulateur Azurite.
- Créer un conteneur de stockage d’objets blob dans un nouveau compte de stockage dans Azure.
- Créez une application de fonction dans le plan Consommation flexible.
- Créer un abonnement aux événements auprès du nouveau conteneur d’objets blob.
- Déployer et valider votre code de fonction dans Azure.
Cet article prend en charge la version 4 du modèle de programmation Node.js pour Azure Functions.
Cet article prend en charge la version 2 du modèle de programmation Python pour Azure Functions.
Cet article crée une application C# qui s’exécute en mode Worker isolé, qui prend en charge .NET 8.0.
Conseil
Ce tutoriel vous montre comment créer une application qui s’exécute sur le plan Consommation flexible. Le plan de consommation flexible prend uniquement en charge la version du déclencheur de stockage d’objets blob basée sur les événements.
Prérequis
Compte Azure avec un abonnement actif. Créez un compte gratuitement.
Visual Studio Code sur l’une des plateformes prises en charge.
Extension C# pour Visual Studio Code.
Extension Azure Functions pour Visual Studio Code.
Compte Azure avec un abonnement actif. Créez un compte gratuitement.
Node.js 14.x ou version ultérieure. Utilisez la commande
node --versionpour vérifier la version que vous utilisez.Visual Studio Code sur l’une des plateformes prises en charge.
Extension Azure Functions pour Visual Studio Code. Cette extension installe Azure Functions Core Tools pour vous la première fois que vous exécutez localement vos fonctions.
Compte Azure avec un abonnement actif. Créez un compte gratuitement.
Visual Studio Code sur l’une des plateformes prises en charge.
Extension Azure Functions pour Visual Studio Code.
Compte Azure avec un abonnement actif. Créez un compte gratuitement.
Versions de Python prises en charge par Azure Functions. Pour plus d’informations, consultez Comment installer Python.
Visual Studio Code sur l’une des plateformes prises en charge.
Extension Python pour Visual Studio Code.
Extension Azure Functions pour Visual Studio Code.
Compte Azure avec un abonnement actif. Créez un compte gratuitement.
Le Kit de développement Java, version 8, 11, 17 ou 21 (Linux).
Apache Maven version 3.0 ou ultérieure.
Visual Studio Code sur l’une des plateformes prises en charge.
Extension Azure Functions pour Visual Studio Code.
- Extension Stockage Azure pour Visual Studio Code.
Remarque
L’extension Stockage Azure pour Visual Studio Code est actuellement en préversion.
Créer une fonction déclenchée par Stockage Blob
Quand vous créez une fonction de déclencheur Stockage Blob à l’aide de Visual Studio Code, vous créez également un projet. Vous devez modifier la fonction pour qu’elle consomme un abonnement aux événements comme source, au lieu d’utiliser le conteneur interrogé classique.
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes, entrez
Azure Functions: Create Function..., puis sélectionnez Créer un projet.Pour votre espace de travail de projet, sélectionnez un emplacement pour le répertoire. Veillez à créer un dossier ou à choisir un dossier vide pour l’espace de travail de projet.
Ne choisissez pas un dossier de projet qui fait déjà partie d’un espace de travail.
- En suivant les invites, saisissez les informations suivantes :
Prompt Action Sélectionner une langue Sélectionnez C#.Sélectionner un runtime .NET Sélectionnez .NET 8.0 Isolated LTS.Sélectionner un modèle pour la première fonction de votre projet Sélectionnez Azure Blob Storage trigger (using Event Grid).Fournir un nom de fonction Saisissez EventGridBlobTrigger.Fournir un espace de noms Entrez My.Functions.Sélectionnez un paramètre dans « local.setting.json » Sélectionnez Create new local app setting.Sélectionner un abonnement Si nécessaire, sélectionnez votre abonnement. Sélectionner un compte de stockage Utiliser l’émulateur Azurite pour le stockage local. Le chemin dans votre compte de stockage qui est surveillé par le déclencheur Acceptez la valeur par défaut samples-workitems.Sélectionner la façon dont vous souhaitez ouvrir votre projet Sélectionnez Open in current window.Prompt Action Sélectionner une langue Sélectionnez Python.Sélectionner un modèle de programmation Python Sélectionnez Model V2Sélectionner un interpréteur Python pour créer un environnement virtuel Sélectionnez votre interpréteur Python préféré. Si une option n’est pas affichée, entrez le chemin complet de votre fichier binaire Python. Sélectionner un modèle pour la première fonction de votre projet Sélectionnez Blob trigger. (Le modèle basé sur les événements n’est pas encore disponible.)Fournir un nom de fonction Saisissez EventGridBlobTrigger.Le chemin dans votre compte de stockage qui est surveillé par le déclencheur Acceptez la valeur par défaut samples-workitems.Sélectionnez un paramètre dans « local.setting.json » Sélectionnez Create new local app setting.Sélectionner un abonnement Si nécessaire, sélectionnez votre abonnement. Sélectionner un compte de stockage Utiliser l’émulateur Azurite pour le stockage local. Sélectionner la façon dont vous souhaitez ouvrir votre projet Sélectionnez Open in current window.Prompt Action Sélectionner une langue Sélectionnez Java.Sélectionner une version de Java Sélectionnez Java 11ouJava 8, la version Java sur laquelle vos fonctions s’exécutent dans Azure et que vous avez vérifiée localement.Fournir un ID de groupe Sélectionnez com.function.Fournir un ID d’artefact Sélectionnez EventGridBlobTrigger(ou l’option par défaut).Fournir une version Sélectionnez 1.0-SNAPSHOT.Fournir un nom de package Sélectionnez com.function.Fournir un nom d’application Acceptez le nom généré qui commence par EventGridBlobTrigger.Sélectionner l’outil de génération pour le projet Java Sélectionnez Maven.Sélectionner la façon dont vous souhaitez ouvrir votre projet Sélectionnez Open in current window.Une fonction déclenchée par HTTP (
HttpExample) est créée pour vous. Vous n’allez pas utiliser cette fonction et vous devez à la place créer une fonction.Prompt Action Sélectionner un langage pour votre projet de fonction Sélectionnez TypeScript.Sélectionner un modèle de programmation TypeScript Sélectionnez Model V4.Sélectionner un modèle pour la première fonction de votre projet Sélectionnez Azure Blob Storage trigger (using Event Grid).Fournir un nom de fonction Saisissez EventGridBlobTrigger.Sélectionnez un paramètre dans « local.setting.json » Sélectionnez Create new local app setting.Sélectionner un abonnement Si nécessaire, sélectionnez votre abonnement. Sélectionner un compte de stockage Utiliser l’émulateur Azurite pour le stockage local. Le chemin dans votre compte de stockage qui est surveillé par le déclencheur Acceptez la valeur par défaut samples-workitems.Sélectionner la façon dont vous souhaitez ouvrir votre projet Sélectionnez Open in current window.Prompt Action Sélectionner un langage pour votre projet de fonction Sélectionnez JavaScript.Sélectionner un modèle de programmation JavaScript Sélectionnez Model V4.Sélectionner un modèle pour la première fonction de votre projet Sélectionnez Azure Blob Storage trigger (using Event Grid).Fournir un nom de fonction Saisissez eventGridBlobTrigger.Sélectionnez un paramètre dans « local.setting.json » Sélectionnez Create new local app setting.Sélectionner un abonnement Si nécessaire, sélectionnez votre abonnement. Sélectionner un compte de stockage Utiliser l’émulateur Azurite pour le stockage local. Le chemin dans votre compte de stockage qui est surveillé par le déclencheur Acceptez la valeur par défaut samples-workitems.Sélectionner la façon dont vous souhaitez ouvrir votre projet Sélectionnez Open in current window.Prompt Action Sélectionner un langage pour votre projet de fonction Sélectionnez PowerShell.Sélectionner un modèle pour la première fonction de votre projet Sélectionnez Azure Blob Storage trigger (using Event Grid).Fournir un nom de fonction Saisissez EventGridBlobTrigger.Sélectionnez un paramètre dans « local.setting.json » Sélectionnez Create new local app setting.Sélectionner un abonnement Si nécessaire, sélectionnez votre abonnement. Sélectionner un compte de stockage Utiliser l’émulateur Azurite pour le stockage local. Le chemin dans votre compte de stockage qui est surveillé par le déclencheur Acceptez la valeur par défaut samples-workitems.Sélectionner la façon dont vous souhaitez ouvrir votre projet Sélectionnez Open in current window.
Dans la palette de commandes, entrez
Azure Functions: Create Function...et sélectionnezEventGridBlobTrigger. Si vous ne voyez pas ce modèle, sélectionnez d’abord Modifier le filtre de modèle>Tous.En suivant les invites, saisissez les informations suivantes :
Prompt Action Fournir un nom de package Sélectionnez com.function.Fournir un nom de fonction Saisissez EventGridBlobTrigger.Sélectionnez un paramètre dans « local.setting.json » Sélectionnez Create new local app setting.Sélectionner un abonnement Sélectionnez votre abonnement. Sélectionner un compte de stockage Utiliser l’émulateur Azurite pour le stockage local. Le chemin dans votre compte de stockage qui est surveillé par le déclencheur Acceptez la valeur par défaut samples-workitems.
Vous disposez maintenant d’une fonction qui peut être déclenchée par des événements dans un conteneur de stockage d’objets blob.
Mettre à jour la source du déclencheur
Vous devez d’abord faire passer la source du déclencheur de la source de déclencheur d’objet blob par défaut (interrogation du conteneur) à une source d’abonnement aux événements.
Ouvrez le fichier projet function_app.py : vous y voyez une définition pour la fonction
EventGridBlobTriggeravec le décorateurblob_triggerappliqué.Mettez à jour le décorateur en ajoutant
source = "EventGrid". Votre fonction doit maintenant se présenter comme ceci :@app.blob_trigger(arg_name="myblob", source="EventGrid", path="samples-workitems", connection="<STORAGE_ACCOUNT>") def EventGridBlobTrigger(myblob: func.InputStream): logging.info(f"Python blob trigger function processed blob" f"Name: {myblob.name}" f"Blob Size: {myblob.length} bytes")Dans cette définition,
source = "EventGrid"indique qu’un abonnement aux événements au conteneur d’objets blobsamples-workitemsest utilisé comme source de l’événement qui démarre le déclencheur.
(Facultatif) Passer en revue le code
Ouvrez le fichier EventGridBlobTrigger.cs généré : vous y voyez une définition pour une fonction EventGridBlobTrigger qui se présente comme ceci :
[Function(nameof(EventGridBlobTriggerCSharp))]
public async Task Run([BlobTrigger("PathValue/{name}", Source = BlobTriggerSource.EventGrid, Connection = "ConnectionValue")] Stream stream, string name)
{
using var blobStreamReader = new StreamReader(stream);
var content = await blobStreamReader.ReadToEndAsync();
_logger.LogInformation("C# Blob Trigger (using Event Grid) processed blob\n Name: {name} \n Data: {content}", name, content);
}
Dans cette définition, Source = BlobTriggerSource.EventGrid indique qu’un abonnement aux événements au conteneur d’objets blob (dans cet exemple, PathValue) est utilisé comme source de l’événement qui démarre le déclencheur.
Ouvrez le fichier EventGridBlobTrigger.java généré : vous y voyez une définition pour une fonction EventGridBlobTrigger qui se présente comme ceci :
@FunctionName("EventGridBlobTrigger")
@StorageAccount("<STORAGE_ACCOUNT>")
public void run(
@BlobTrigger(name = "content", source = "EventGrid", path = "samples-workitems/{name}", dataType = "binary") byte[] content,
@BindingName("name") String name,
final ExecutionContext context
) {
context.getLogger().info("Java Blob trigger function processed a blob. Name: " + name + "\n Size: " + content.length + " Bytes");
}
Dans cette définition, source = EventGrid indique qu’un abonnement aux événements au conteneur d’objets blob samples-workitems est utilisé comme source de l’événement qui démarre le déclencheur.
Dans le dossier EventGridBlobTrigger, ouvrez le fichier function.json et recherchez une définition de liaison comme celle-ci, avec un typeblobTrigger et une sourceEventGrid :
{
"bindings": [
{
"name": "InputBlob",
"type": "blobTrigger",
"direction": "in",
"path": "samples-workitems/{name}",
"source": "EventGrid",
"connection":""
}
]
}
Le path indique que le conteneur d’objets blob samples-workitems est utilisé comme source de l’événement qui démarre le déclencheur.
Ouvrez le fichier EventGridBlobTrigger.js généré : vous y voyez une définition pour une fonction qui se présente comme ceci :
const { app } = require('@azure/functions');
app.storageBlob('storageBlobTrigger1', {
path: 'samples-workitems/{name}',
connection: 'MyStorageAccountAppSetting',
source: 'EventGrid',
handler: (blob, context) => {
context.log(
`Storage blob function processed blob "${context.triggerMetadata.name}" with size ${blob.length} bytes`
);
},
});
Dans cette définition, une source définie en tant que EventGrid indique qu’un abonnement aux événements au conteneur d’objets blob samples-workitems est utilisé comme source de l’événement qui démarre le déclencheur.
Ouvrez le fichier EventGridBlobTrigger.ts généré : vous y voyez une définition pour une fonction qui se présente comme ceci :
import { app, InvocationContext } from '@azure/functions';
export async function storageBlobTrigger1(blob: Buffer, context: InvocationContext): Promise<void> {
context.log(
`Storage blob function processed blob "${context.triggerMetadata.name}" with size ${blob.length} bytes`
);
}
app.storageBlob('storageBlobTrigger1', {
path: 'samples-workitems/{name}',
connection: 'MyStorageAccountAppSetting',
source: 'EventGrid',
handler: storageBlobTrigger1,
});
Dans cette définition, une source définie en tant que EventGrid indique qu’un abonnement aux événements au conteneur d’objets blob samples-workitems est utilisé comme source de l’événement qui démarre le déclencheur.
Mettre à niveau l’extension Stockage
Pour utiliser le déclencheur Stockage Blob basé sur Event Grid, vous devez avoir au moins la version 5.x de l’extension Stockage Azure Functions.
Pour mettre à niveau votre projet vers la version d’extension requise, dans la fenêtre Terminal, exécutez cette commande dotnet add package :
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Blobs
Ouvrez le fichier projet host.json et examinez l’élément
extensionBundle.Si
extensionBundle.versionn’est pas au moins3.3.0, remplacez l’élémentextensionBundlepar cette version :"extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.0.0, 5.0.0)" }
Préparer l’émulation de stockage local
Visual Studio Code utilise Azurite pour émuler les services Stockage Azure lors de l’exécution locale. Vous utilisez Azurite pour émuler le service Stockage Blob Azure pendant le développement et les tests locaux.
Si vous ne l’avez pas encore fait, installez l’extension Azurite v3 pour Visual Studio Code.
Vérifiez que le fichier local.settings.json a
"UseDevelopmentStorage=true"défini pourAzureWebJobsStorage, ce qui indique à Core Tools d’utiliser Azurite au lieu d’une connexion de compte de stockage réelle lors de l’exécution locale.Appuyez sur F1 pour ouvrir la palette de commandes, tapez
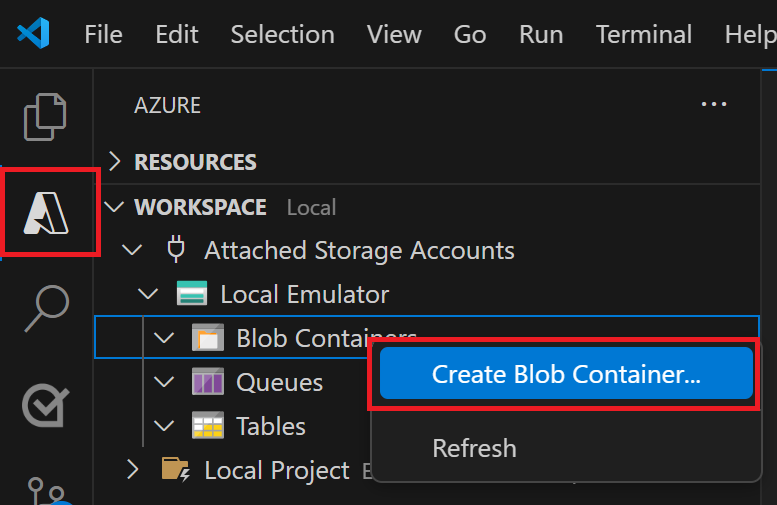
Azurite: Start Blob Service, et appuyez sur Entrée afin de démarrer l’émulateur du service Stockage Blob Azurite.Sélectionnez l’icône Azure dans la barre d’activités, développez Espace de travail>Comptes de stockage attachés>Émulateur local, cliquez avec le bouton droit sur Conteneurs d’objets blob, sélectionnez Créer un conteneur d’objets blob, entrez le nom
samples-workitems, puis appuyez sur Entrée.
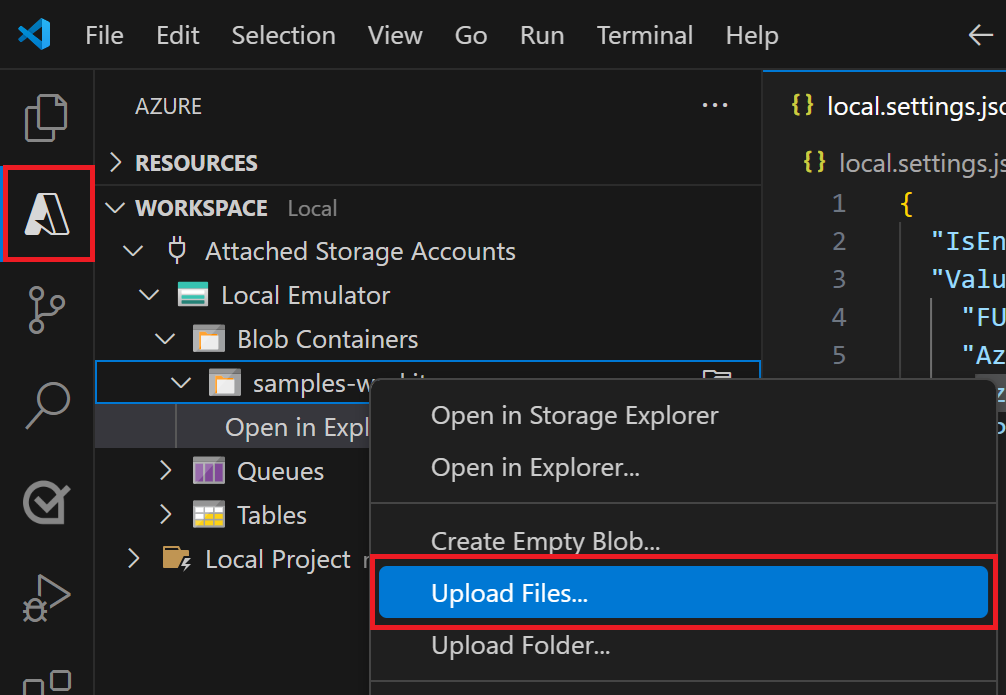
Développez Conteneurs d’objets blob>samples-workitems et sélectionnez Charger des fichiers.

Choisissez un fichier à charger sur le conteneur émulé localement. Ce fichier est traité ultérieurement par votre fonction pour vérifier et déboguer votre code de fonction. Il peut être préférable d’utiliser un fichier texte avec le code du modèle de déclencheur d’objet blob.
Exécuter la fonction localement
Avec un fichier dans le stockage émulé, vous pouvez exécuter votre fonction pour simuler un événement déclenché par un abonnement Event Grid. Les informations d’événement transmises à votre déclencheur dépendent du fichier que vous avez ajouté au conteneur local.
Définissez d’éventuels points d’arrêt et appuyez sur F5 afin de démarrer votre projet pour le débogage local. Azure Functions Core Tools doit s’exécuter dans votre fenêtre Terminal.
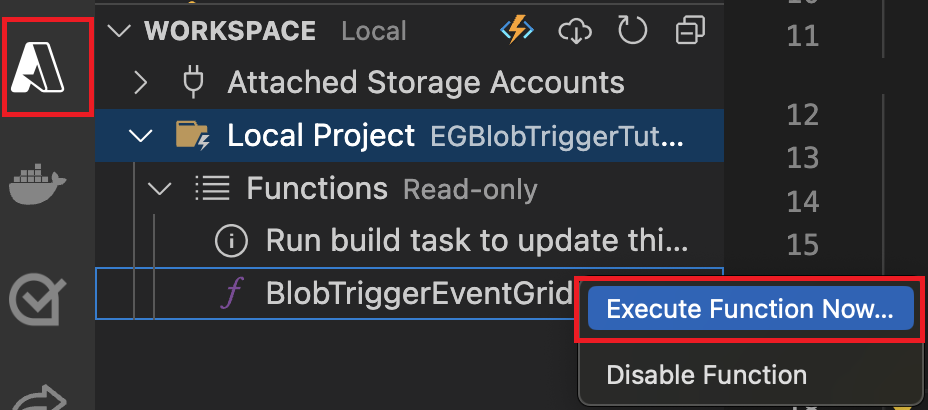
De retour dans la zone Azure, développez Espace de travail>Projet local>Fonctions, cliquez avec le bouton droit sur la fonction, puis sélectionnez Exécuter la fonction maintenant.

Dans la boîte de dialogue de corps de la requête, tapez
samples-workitems/<TEST_FILE_NAME>, en remplaçant<TEST_FILE_NAME>par le nom du fichier que vous avez chargé dans l’émulateur de stockage local.Appuyez sur Entrée pour exécuter la fonction. La valeur que vous avez fournie est le chemin d’accès à votre objet blob dans l’émulateur local. Cette chaîne est transmise à votre déclencheur dans la charge utile de la requête, ce qui simule la charge utile lorsqu’un abonnement aux événements appelle votre fonction pour signaler l’ajout d’un objet blob au conteneur.
Passez en revue la sortie de cette exécution de fonction. Vous devez voir dans la sortie le nom du fichier et son contenu enregistrés. Si vous avez défini des points d’arrêt, vous devrez peut-être poursuivre l’exécution.
Vous avez validé votre code de fonction localement. À présent, il est temps de publier le projet dans une nouvelle application de fonction dans Azure.
Préparer le compte Stockage Azure
Les abonnements aux événements à Stockage Azure nécessitent un compte de stockage v2 universel. Vous pouvez utiliser l’extension Stockage Azure pour Visual Studio Code pour créer ce compte de stockage.
Dans Visual Studio Code, appuyez à nouveau sur F1 pour ouvrir la palette de commandes et entrez
Azure Storage: Create Storage Account.... À l’invite, fournissez ces informations :Demander Action Entrer le nom du nouveau compte de stockage Spécifiez un nom global unique. Les noms des comptes de stockage doivent comporter de 3 à 24 caractères avec uniquement des minuscules et des chiffres. Afin de faciliter l’identification, nous utilisons le même nom pour le groupe de ressources et l’application de fonction. Sélectionnez un emplacement pour les nouvelles ressources Pour de meilleures performances, choisissez une région proche de vous. L’extension crée un compte de stockage v2 à usage général avec le nom que vous avez fourni. Le même nom est également utilisé pour le groupe de ressources qui contient le compte de stockage. Le déclencheur Stockage Blob basé sur Event Grid nécessite un compte de stockage v2 universel.
Appuyez à nouveau sur F1 et, dans la palette de commandes, entrez
Azure Storage: Create Blob Container.... À l’invite, fournissez ces informations :Demander Action Sélectionner une ressource Sélectionnez le compte de stockage v2 universel que vous avez créé. Entrer un nom pour le conteneur d’objets blob Entrez samples-workitems, qui est le nom du conteneur référencé dans votre projet de code.
Votre application de fonction a également besoin d’un compte de stockage pour s’exécuter. Par souci de simplicité, ce tutoriel utilise le même compte de stockage pour votre déclencheur d’objet blob et votre application de fonction. Toutefois, en production, vous pouvez utiliser un compte de stockage distinct avec votre application de fonction. Pour plus d’informations, consultez la section Points importants relatifs au stockage pour Azure Functions.
Créer l’application de fonction
Effectuez ces étapes pour créer une application de fonction dans le plan Consommation flexible. Lorsque votre application est hébergée dans un plan Consommation flexible, les déclencheurs Stockage Blob doivent utiliser des abonnements aux événements.
Dans la palette de commandes, entrez Azure Functions : Créer une application de fonction dans Azure... (Avancé).
Suivez les invites et fournissez ces informations :
Prompt Sélection Entrez un nom globalement unique pour la nouvelle application de fonction. Tapez un nom global unique identifiant votre nouvelle application de fonction et sélectionnez Entrée. Les caractères valides pour un nom d’application de fonction sont a-z,0-9et-.Sélectionnez un plan d’hébergement. Choisissez Consommation flexible. Sélectionnez une pile de runtime. Choisissez la version et la pile de langage que vous avez exécutées localement. Sélectionnez un groupe de ressources pour les nouvelles ressources. Choisissez le groupe de ressources existant dans lequel vous avez créé le compte de stockage. Sélectionnez un emplacement pour les nouvelles ressources. Sélectionnez une localisation dans une région prise en charge proche de chez vous, ou proche d’autres services auxquels vos fonctions accèdent. Les régions non prises en charge ne sont pas affichées. Pour plus d’informations, consultez Afficher les régions actuellement prises en charge. Sélectionnez un compte de stockage. Choisissez le nom du compte de stockage que vous avez créé. Sélectionnez une ressource Application Insights pour votre application. Choisissez Créer une nouvelle ressource Application Insights et, à l’invite, spécifiez le nom de l’instance utilisée pour stocker les données d’exécution de vos fonctions. Une notification s’affiche une fois que votre application de fonction est créée. Sélectionnez Afficher la sortie dans cette notification pour afficher les résultats de la création, y compris les ressources Azure que vous avez créées.
Déployer votre code de fonction
Important
Le déploiement vers une application de fonction existante remplace toujours le contenu de cette application dans Azure.
Dans la palette de commandes, entrez puis sélectionnez Azure Functions : Déployer sur une application de fonction.
Sélectionnez l’application de fonction que vous venez de créer. Quand vous êtes invité à remplacer les déploiements précédents, sélectionnez Déployer pour déployer le code de votre fonction sur la nouvelle ressource de l’application de fonction.
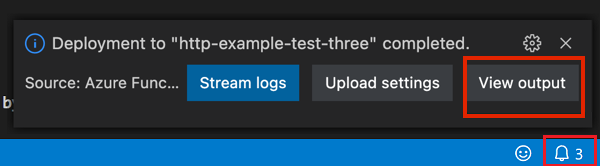
Une fois le déploiement terminé, sélectionnez Afficher la sortie pour voir les résultats de la création et du déploiement, y compris les ressources Azure que vous avez créées. Si vous manquez la notification, sélectionnez l’icône de cloche dans le coin inférieur droit pour la voir à nouveau.

Mettre à jour les paramètres d’application
Étant donné que les paramètres d’application requis à partir du fichier local.settings.json ne sont pas publiés automatiquement, vous devez les charger dans votre application de fonction afin que votre fonction s’exécute correctement dans Azure.
Dans la palette de commandes, entrez
Azure Functions: Download Remote Settings...puis, à l’invite Sélectionner une ressource, choisissez le nom de votre application de fonction.En réponse au message signalant que le paramètre
AzureWebJobsStorageexiste déjà, sélectionnez Oui pour remplacer le paramètre d’émulateur local par la chaîne de connexion de compte de stockage réelle à partir d’Azure.Dans le fichier
local.settings.json, remplacez le paramètre de l’émulateur local par la même chaîne de connexion que celle utilisée pourAzureWebJobsStorage.Supprimez l’entrée
FUNCTIONS_WORKER_RUNTIME, qui n’est pas prise en charge dans un plan Consommation flexible.Dans la palette de commandes, entrez
Azure Functions: Upload Local Settings...puis, à l’invite Sélectionner une ressource, choisissez le nom de votre application de fonction.
À présent, l’hôte Functions et le déclencheur partagent le même compte de stockage.
Générer l’URL du point de terminaison
Pour créer un abonnement aux événements, vous devez fournir à Event Grid l’URL du point de terminaison spécifique où signaler les événements Stockage Blob. Cette URL d’extension d’objet blob se compose de ces différentes parties :
| Élément | Exemple |
|---|---|
| URL de l’application de fonction de base | https://<FUNCTION_APP_NAME>.azurewebsites.net |
| Chemin d’accès propre à l’objet blob | /runtime/webhooks/blobs |
| Chaîne de requête de fonction | ?functionName=Host.Functions.<FUNCTION_NAME> |
| Clé d’accès d’extension d’objet blob | &code=<BLOB_EXTENSION_KEY> |
L’objectif de la clé d’accès d’extension d’objet blob est de rendre plus difficile pour les autres utilisateurs l’accès à votre point de terminaison d’extension d’objet blob. Pour déterminer votre clé d’accès d’extension d’objet blob :
Dans Visual Studio Code, choisissez l’icône Azure dans la barre d’activité. Dans Ressources, développez votre abonnement, développez Application de fonction, cliquez avec le bouton droit sur l’application de fonction que vous avez créée, puis sélectionnez Ouvrir dans le portail.
Sous Fonctions dans le menu de gauche, sélectionnez Clés d’application.
Sous Clés système, sélectionnez la clé nommée blobs_extension, puis copiez la Valeur de la clé.
Vous incluez cette valeur dans la chaîne de requête d’une nouvelle URL de point de terminaison.
Créez une URL de point de terminaison pour le déclencheur Stockage Blob en suivant l’exemple ci-après :
https://<FUNCTION_APP_NAME>.azurewebsites.net/runtime/webhooks/blobs?functionName=Host.Functions.EventGridBlobTrigger&code=<BLOB_EXTENSION_KEY>Dans cet exemple, remplacez
<FUNCTION_APP_NAME>par le nom de votre application de fonction et remplacez<BLOB_EXTENSION_KEY>par la valeur que vous avez obtenue à partir du portail. Si vous avez utilisé un autre nom pour votre fonction, remplacezEventGridBlobTriggerpar ce nom de fonction.
Vous pouvez maintenant utiliser cette URL de point de terminaison pour créer un abonnement aux événements.
Créer un abonnement à l’événement
Un abonnement aux événements, s’appuyant sur Azure Event Grid, déclenche des événements en fonction des modifications apportées au conteneur d’objets blob abonné. Cet événement est ensuite envoyé au point de terminaison d’extension d’objet blob pour votre fonction. Après avoir créé un abonnement aux événements, vous ne pouvez pas mettre à jour l’URL du point de terminaison.
Dans Visual Studio Code, choisissez l’icône Azure dans la barre d’activité. Dans Ressources, développez votre abonnement, développez Comptes de stockage, cliquez avec le bouton droit sur le compte de stockage que vous avez créé précédemment, puis sélectionnez Ouvrir dans le portail.
Connectez-vous au portail Azure et notez le Groupe de ressources de votre compte de stockage. Vous créez vos autres ressources dans le même groupe, afin de faciliter le nettoyage des ressources quand vous aurez terminé.
Sélectionnez l’option Événements dans le menu de gauche.

Dans la fenêtre Événements, sélectionnez le bouton + Abonnement aux événements et spécifiez les valeurs du tableau suivant sous l’onglet De base :
Paramètre Valeur suggérée Description Nom myBlobEventSub Nom qui identifie l’abonnement aux événements. Vous pouvez utiliser le nom pour trouver rapidement l’abonnement aux événements. Schéma d’événement Schéma Event Grid Utilisez le schéma par défaut pour les événements. Nom de la rubrique système samples-workitems-blobs Nom de la rubrique, qui représente le conteneur. La rubrique est créée avec le premier abonnement et vous l’utiliserez pour les futurs abonnements aux événements. Filtrer les types d’événements Objet blob créé Type de point de terminaison Webhook Le déclencheur de stockage d’objets blob utilise un point de terminaison de webhook. Point de terminaison Votre point de terminaison d’URL basé sur Azure Utilisez le point de terminaison d’URL que vous avez créé, qui inclut la valeur de clé. Sélectionnez Confirmer la sélection pour valider l’URL du point de terminaison.
Sélectionnez l’onglet Filtres et spécifiez les informations suivantes aux invites :
Setting Valeur suggérée Description Activer le filtrage d’objet Activé Active le filtrage sur les objets blob qui peuvent déclencher la fonction. Le sujet commence par /blobServices/default/containers/<CONTAINER_NAME>/blobs/<BLOB_PREFIX>Remplacez <CONTAINER_NAMEet<BLOB_PREFIX>par des valeurs de votre choix. Ceci définit l’abonnement à déclencher seulement pour les objets blob qui commencent parBLOB_PREFIXet qui se trouvent dans le conteneurCONTAINER_NAME.Le sujet se termine par .txt Garantit que la fonction sera déclenchée seulement par des objets blob se terminant par .txt.
Pour plus d’informations sur le filtrage sur des objets blob spécifiques, consultez Filtrage d’événements pour Azure Event Hubs.
- Sélectionnez Créer pour créer l’abonnement aux événements.
Charger un fichier dans le conteneur
Vous pouvez charger un fichier à partir de votre ordinateur vers votre conteneur de stockage d’objets blob à l’aide de Visual Studio Code.
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes et tapez
Azure Storage: Upload Files....Dans la boîte de dialogue Ouvrir, choisissez un fichier, de préférence un fichier texte, puis sélectionnez Charger.
Quand vous y êtes invité, indiquez les informations suivantes :
Paramètre Valeur suggérée Description Entrer le répertoire de destination de ce chargement default Acceptez simplement la valeur par défaut /, qui correspond à la racine du conteneur.Sélectionner une ressource Nom du compte de stockage Choisissez le nom du compte de stockage que vous avez créé à l’étape précédente. Sélectionner un type de ressource Conteneurs d’objets blob Vous effectuez le chargement dans un conteneur d’objets blob. Sélectionner un conteneur d’objets blob samples-workitems Cette valeur correspond au nom du conteneur que vous avez créé à l’étape précédente.
Parcourez votre système de fichiers local pour rechercher un fichier à charger, puis sélectionnez le bouton Charger pour charger le fichier.
Vérifier la fonction dans Azure
Maintenant que vous avez chargé un fichier dans le conteneur samples-workitems, la fonction doit être déclenchée. Vous pouvez vérifier cela en effectuant ces étapes dans le portail Azure :
Dans votre compte de stockage, accédez à la page Événements et sélectionnez Abonnements aux événements. Vous devriez voir qu’un événement a été remis. Il peut y avoir un délai de cinq minutes maximum avant que l’événement s’affiche sur le graphique.
De retour dans la page de votre application de fonction dans le portail, sous Fonctions, recherchez votre fonction et sélectionnez Appels et plus. Vous devriez voir des traces écrites de votre exécution de fonction réussie.
Nettoyer les ressources
Quand vous passerez à l’étape suivante et ajouterez une liaison de file d’attente Stockage Azure à votre fonction, vous devrez conserver toutes vos ressources en place, car vous allez tirer parti de ce que vous avez déjà fait.
Sinon, vous pouvez utiliser les étapes suivantes pour supprimer l’application de fonction et ses ressources connexes afin d’éviter des coûts supplémentaires.
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes. Dans la palette de commandes, recherchez et sélectionnez
Azure: Open in portal.Choisissez votre application de fonction et appuyez sur Entrée. La page de l’application de fonction s’ouvre dans le portail Azure.
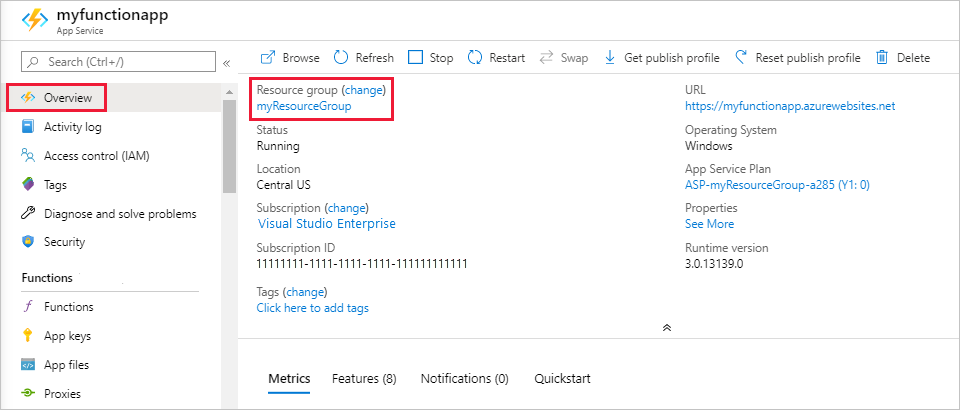
Sous l’onglet Vue d’ensemble, sélectionnez le lien nommé à côté de Groupe de ressources.

Dans la page Groupe de ressources, passez en revue la liste des ressources incluses et vérifiez qu’elles correspondent à celles que vous souhaitez supprimer.
Sélectionnez Supprimer le groupe de ressources et suivez les instructions.
Cette opération peut prendre quelques minutes. Une fois terminée, une notification s’affiche pendant quelques secondes. Vous pouvez également sélectionner l’icône représentant une cloche en haut de la page pour afficher la notification.
Pour en savoir plus sur les coûts de Functions, consultez Estimation des coûts d’un plan Consommation.