Démarrage rapide : Créer une fonction TypeScript dans Azure à partir de la ligne de commande
Dans cet article, vous allez utiliser des outils en ligne de commande pour créer une fonction TypeScript qui répond aux requêtes HTTP. Après avoir testé le code localement, vous le déployez dans l’environnement serverless d’Azure Functions.
Important
Le contenu de cet article change en fonction de votre choix de modèle de programmation Node.js dans le sélecteur en haut de la page. Le modèle v4 est en disponibilité générale. Il est conçu pour offrir une expérience plus flexible et intuitive aux développeurs JavaScript et TypeScript. En savoir plus sur les différences entre v3 et v4 dans le guide de migration.
L’achèvement de ce guide de démarrage rapide entraîne une petite dépense de quelques centimes USD tout au plus dans votre compte Azure.
Il existe également une version basée sur Visual Studio Code de cet article.
Configurer votre environnement local
Avant de commencer, vous devez disposer des prérequis suivants :
Compte Azure avec un abonnement actif. Créez un compte gratuitement.
Un des outils suivants pour créer des ressources Azure :
Azure CLI version 2.4 ou ultérieure.
Le module Az PowerShell version 5.9.0 ou ultérieure.
- Node.js version 14 ou supérieure.
Node.js version 18 ou ultérieure.
TypeScript version 4+.
Installer Azure Functions Core Tools
La méthode recommandée pour installer Core Tools dépend du système d’exploitation de votre ordinateur de développement local.
Les étapes suivantes utilisent un programme d’installation Windows (MSI) pour installer Core Tools v4.x. Pour plus d’informations sur les autres programmes d’installation basés sur des packages, consultez le fichier Lisezmoi des outils principaux.
Téléchargez et exécutez le programme d’installation de Core Tools, selon votre version de Windows :
- v4.x - Windows 64 bits (Recommandé. Le débogage de Visual Studio Code nécessite 64 bits.)
- v4.x – Windows 32 bits
Si vous avez précédemment utilisé Windows installer (MSI) pour installer Core Tools sur Windows, vous devez désinstaller l’ancienne version de la fonction Ajout/suppression de programmes avant d’installer la dernière version.
- Assurez-vous d’installer la version v4.0.5382 de Core Tools ou une version ultérieure.
Créer un projet de fonction local
Dans Azure Functions, un projet de fonction est un conteneur pour une ou plusieurs fonctions qui répondent chacune à un déclencheur spécifique. Toutes les fonctions d’un projet partagent les mêmes configurations locale et d’hébergement. Dans cette section, vous créez un projet de fonction qui contient une seule fonction.
Dans un dossier approprié, exécutez la commande
func init, comme suit, pour créer un projet TypeScript Node.js v3 dans le dossier actif :func init --typescript --model V3Ce dossier contient divers fichiers pour le projet, notamment des fichiers config nommés local.settings.json et host.json. Dans la mesure où local.settings.json peut contenir des secrets téléchargés à partir d’Azure, le fichier est exclu du contrôle de code source par défaut dans le fichier .gitignore.
Ajoutez une fonction à votre projet à l’aide de la commande suivante, où l’argument
--nameest le nom unique de votre fonction (HttpExample) et où l’argument--templatespécifie le déclencheur de la fonction (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"func newcrée un sous-dossier correspondant au nom de la fonction qui contient le fichier de code approprié au langage choisi pour le projet, et un fichier config nommé function.json.
(Facultatif) Examiner le contenu du fichier
Si vous le souhaitez, vous pouvez passer à Exécuter la fonction localement et examiner le contenu du fichier plus tard.
index.ts
index.ts exporte une fonction qui est déclenchée selon la configuration définie dans function.json.
import { AzureFunction, Context, HttpRequest } from "@azure/functions"
const httpTrigger: AzureFunction = async function (context: Context, req: HttpRequest): Promise<void> {
context.log('HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
};
export default httpTrigger;
Pour un déclencheur HTTP, la fonction reçoit les données de requête dans la variable req de type HttpRequest, tel que cela est défini dans function.json. L’objet retourné, défini comme $return dans function.json, est la réponse.
function.json
function.json est un fichier config qui définit le bindings d’entrée et de sortie de la fonction, notamment le type du déclencheur.
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
Chaque liaison nécessite une direction, un type et un nom unique. Le déclencheur HTTP comporte une liaison d’entrée de type httpTrigger et une liaison de sortie de type http.
Dans un dossier approprié, exécutez la commande
func init, comme suit, pour créer un projet TypeScript Node.js v4 dans le dossier actif :func init --typescriptCe dossier contient divers fichiers pour le projet, notamment des fichiers config nommés local.settings.json et host.json. Comme local.settings.json peut contenir des secrets téléchargés depuis Azure, le fichier est exclu par défaut du contrôle de code source dans le fichier .gitignore. Les packages npm requis sont également installés dans node_modules.
Ajoutez une fonction à votre projet à l’aide de la commande suivante, où l’argument
--nameest le nom unique de votre fonction (HttpExample) et où l’argument--templatespécifie le déclencheur de la fonction (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"func newcrée un fichier nommé HttpExample.ts dans le répertoire src/functions, qui contient le code de votre fonction.Ajoutez les informations de connexion au Stockage Azure dans local.settings.json.
{ "Values": { "AzureWebJobsStorage": "<Azure Storage connection information>", "FUNCTIONS_WORKER_RUNTIME": "node" } }(Facultatif) Si vous souhaitez en savoir plus sur une fonction particulière, par exemple un déclencheur HTTP, vous pouvez exécuter la commande suivante :
func help httptrigger
Exécuter la fonction localement
Exécutez votre fonction en démarrant l’hôte du runtime d’Azure Functions local à partir du dossier LocalFunctionProj :
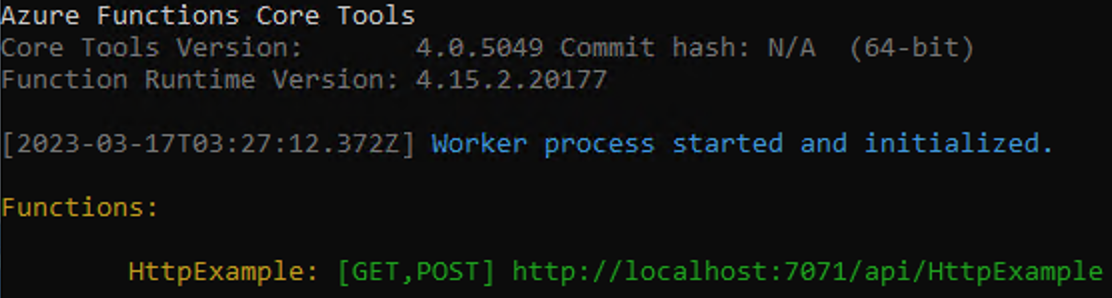
npm install npm startnpm startVers la fin de la sortie, les journaux suivants doivent s’afficher :

Notes
Si HttpExample n’apparaît pas comme indiqué dans les journaux, cela signifie probablement que vous avez démarré l’hôte à partir d’un emplacement autre que le dossier racine du projet. Dans ce cas, utilisez Ctrl+c pour arrêter l’hôte, accédez au dossier racine du projet, puis réexécutez la commande précédente.
Copiez dans un navigateur l’URL de votre fonction
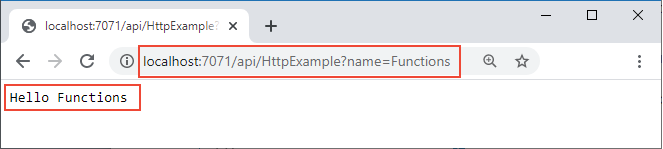
HttpExampleà partir de cette sortie, puis ajoutez la chaîne de requête?name=<your-name>pour obtenir une URL complète semblable àhttp://localhost:7071/api/HttpExample?name=Functions. Le navigateur doit afficher un message similaire àHello Functions:
Le terminal dans lequel vous avez démarré votre projet affiche également une sortie de journal quand vous effectuez des requêtes.
Quand vous êtes prêt, utilisez Ctrl+c, puis choisissez y pour arrêter l’hôte de fonctions.
Créer des ressources Azure de prise en charge pour votre fonction
Avant de déployer le code de votre fonction dans Azure, vous devez créer trois ressources :
- Un groupe de ressources, qui est un conteneur logique pour les ressources associées.
- Un compte de stockage, qui sert à conserver l’état et d’autres informations sur vos fonctions.
- Une application de fonction, qui fournit l’environnement d’exécution de votre code de fonction. Une application de fonction est mappée à votre projet de fonction local. Elle vous permet de regrouper les fonctions en tant qu’unité logique pour faciliter la gestion, le déploiement et le partage des ressources.
Utilisez les commandes suivantes pour créer ces éléments. Azure CLI et PowerShell sont pris en charge.
Si vous ne l’avez pas déjà fait, connectez-vous à Azure :
az loginLa commande az login vous connecte à votre compte Azure.
Créez un groupe de ressources nommé
AzureFunctionsQuickstart-rgdans la région de votre choix :az group create --name AzureFunctionsQuickstart-rg --location <REGION>La commande az group create crée un groupe de ressources. Dans la commande ci-dessus, remplacez
<REGION>par une région près de chez vous en utilisant un code de région disponible retourné par la commande<REGION>.Créez un compte de stockage universel dans votre groupe de ressources et votre région :
az storage account create --name <STORAGE_NAME> --location <REGION> --resource-group AzureFunctionsQuickstart-rg --sku Standard_LRS --allow-blob-public-access falseLa commande az storage account create crée le compte de stockage.
Dans l’exemple précédent, remplacez
<STORAGE_NAME>par un nom qui vous convient et qui est unique dans Stockage Azure. Les noms doivent contenir entre 3 et 24 caractères, et comporter uniquement des lettres minuscules.Standard_LRSspécifie un compte universel, qui est pris en charge par Functions.
Important
Le compte de stockage permet de stocker les données importantes de l’application, dont parfois le code proprement dit de l’application. Vous devez limiter l’accès des autres applications et utilisateurs au compte de stockage.
Créer l’application de fonction dans Azure :
az functionapp create --resource-group AzureFunctionsQuickstart-rg --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <APP_NAME> --storage-account <STORAGE_NAME>La commande az functionapp create crée l’application de fonction dans Azure. Nous vous recommandons d’utiliser la dernière version de Node.js qui est actuellement la version 18. Vous pouvez spécifier la version en définissant
--runtime-versionsur18.Dans l’exemple précédent, remplacez
<STORAGE_NAME>par le nom du compte que vous avez utilisé à l’étape précédente, puis remplacez<APP_NAME>par le nom global unique qui vous convient.<APP_NAME>représente également le domaine DNS par défaut pour l’application de fonction.Cette commande crée une application de fonction qui s’exécute dans votre runtime de langage spécifié dans le Plan Consommation Azure Functions, qui est gratuit pour l’utilisation faite ici. La commande crée aussi une instance d’Azure Application Insights associée dans le même groupe de ressources, avec laquelle vous pouvez superviser votre application de fonction et visualiser les journaux. Pour plus d’informations, consultez Surveiller l’exécution des fonctions Azure. L’instance n’entraîne aucun coût tant que vous ne l’activez pas.
Déployer le projet de fonction sur Azure
Avant d’utiliser Core Tools pour déployer votre projet sur Azure, vous créez une build prête pour la production de fichiers JavaScript à partir des fichiers sources TypeScript.
Utilisez la commande suivante permettant de préparer votre projet TypeScript pour le déploiement :
npm run buildUne fois les ressources nécessaires en place, vous êtes prêt à déployer votre projet local de fonctions sur l’application de fonction dans Azure à l’aide de la commande publish. Dans l’exemple suivant, remplacez
<APP_NAME>par le nom de votre application.func azure functionapp publish <APP_NAME>Si vous voyez l’erreur « Impossible de localiser l’application nommée... », attendez quelques secondes, puis réessayez, car Azure n’a peut-être pas complètement initialisé l’application après la commande
az functionapp createprécédente.La commande de publication affiche des résultats similaires à la sortie suivante (tronquée par souci de simplicité) :
... Getting site publishing info... Creating archive for current directory... Performing remote build for functions project. ... Deployment successful. Remote build succeeded! Syncing triggers... Functions in msdocs-azurefunctions-qs: HttpExample - [httpTrigger] Invoke url: https://msdocs-azurefunctions-qs.azurewebsites.net/api/httpexample?code=KYHrydo4GFe9y0000000qRgRJ8NdLFKpkakGJQfC3izYVidzzDN4gQ==
Appeler la fonction sur Azure
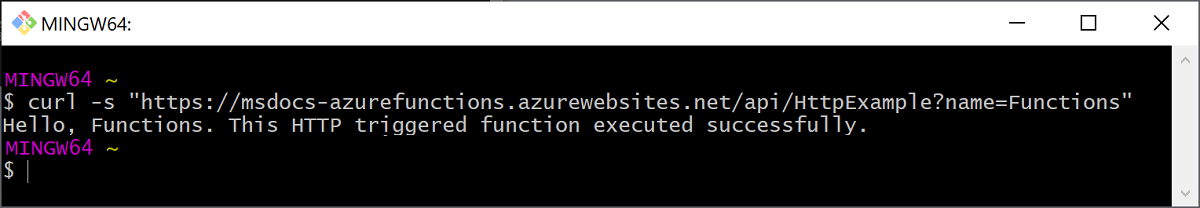
Dans la mesure où votre fonction utilise un déclencheur HTTP, vous l’appelez en adressant une requête HTTP à son URL dans le navigateur ou à l’aide d’un outil semblable à curl.
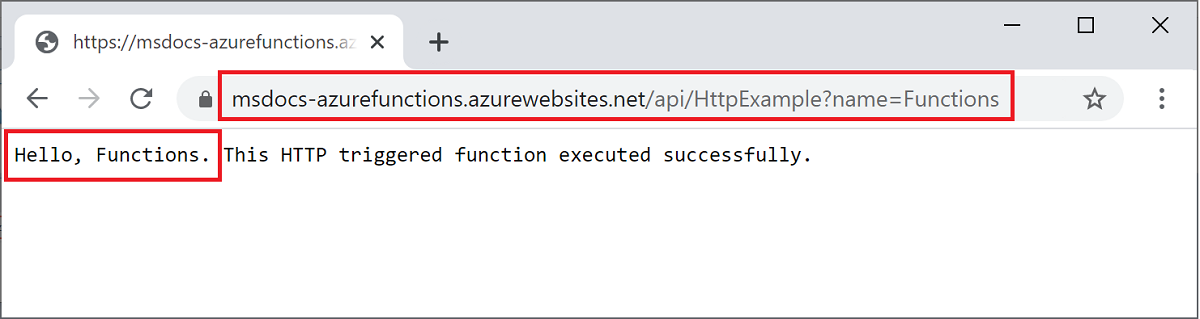
Copiez l’URL d’appel complète affichée au sein de la sortie de la commande de publication dans la barre d’adresse d’un navigateur, en ajoutant le paramètre de requête ?name=Functions. Le navigateur doit afficher une sortie similaire à celle générée au moment de l’exécution locale de la fonction.

Exécutez la commande suivante pour afficher les journaux de streaming en temps quasi-réel :
func azure functionapp logstream <APP_NAME>
Dans une fenêtre de terminal distincte ou dans le navigateur, appelez à nouveau la fonction distante. Un journal détaillé de l’exécution de la fonction dans Azure est affiché dans le terminal.
Nettoyer les ressources
Si vous passez à l’étape suivante, qui consiste à ajouter une liaison de sortie de file d’attente Stockage Azure, gardez toutes vos ressources en place, car vous allez tirer parti de ce que vous avez déjà fait.
Sinon, utilisez la commande suivante pour supprimer le groupe de ressources et toutes les ressources qu’il contient afin d’éviter les coûts supplémentaires.
az group delete --name AzureFunctionsQuickstart-rg