Tutoriel : utiliser des indicateurs de fonctionnalité variants d’Azure App Configuration dans une application ASP.NET
Dans ce tutoriel, vous utilisez un indicateur de fonctionnalité variant pour gérer les expériences pour différents segments d’utilisateurs dans un exemple d’application, Citation du jour. Vous utilisez l’indicateur de fonctionnalité variant créé dans Utiliser des indicateurs de fonctionnalité variant. Avant de continuer, veillez à créer l’indicateur de fonctionnalité variant nommé Salutations dans votre magasin App Configuration.
Prérequis
- Assurez-vous que le CLI .NET est installé sur votre ordinateur.
- Suivez le didacticiel Utiliser les indicateurs de fonctionnalité de variante et créez l’indicateur de fonctionnalité de variante nommé Salutations.
Créez une application web ASP.NET Core
Exécutez le code suivant dans une invite de commandes. Cette commande crée une application Razor Pages dans ASP.NET Core, à l’aide de l’authentification de compte individuel, et la place dans un dossier de sortie nommé QuoteOfTheDay.
dotnet new razor --auth Individual -o QuoteOfTheDayCréez un secret utilisateur pour l’application en accédant au dossier QuoteOfTheDay et exécutez la commande suivante. Ce secret contient le point de terminaison de votre App Configuration.
dotnet user-secrets set Endpoints:AppConfiguration "<App Configuration Endpoint>"Ajoutez les dernières versions des packages requis.
dotnet add package Azure.Identity dotnet add package Microsoft.Extensions.Configuration.AzureAppConfiguration dotnet add package Microsoft.FeatureManagement.AspNetCore
Connectez-vous à App Configuration pour la gestion des fonctionnalités
Dans Program.cs, ajoutez les instructions suivantes.
using Azure.Identity; using Microsoft.Extensions.Configuration.AzureAppConfiguration; using Microsoft.FeatureManagement;Dans Program.cs, sous la ligne
var builder = WebApplication.CreateBuilder(args);, ajoutez le fournisseur App Configuration, qui extrait la configuration à partir d’Azure App Configuration au démarrage de l’application. Par défaut, la méthodeUseFeatureFlagsextrait tous les indicateurs de fonctionnalité sans étiquette.Vous utilisez le
DefaultAzureCredentialpour vous authentifier auprès de votre magasin App Configuration. Suivez les instructions pour attribuer à votre identifiant le rôle de lecteur de données de configuration de l'application. Veillez à laisser suffisamment de temps pour que l’autorisation se propage avant d’exécuter votre application.builder.Configuration .AddAzureAppConfiguration(options => { string endpoint = builder.Configuration.Get("Endpoints:AppConfiguration"); options.Connect(new Uri(endpoint), new DefaultAzureCredential()); options.UseFeatureFlags(); });Ajoutez azure App Configuration et les services de gestion des fonctionnalités et activez le ciblage pour la gestion des fonctionnalités.
// Add Azure App Configuration and feature management services to the container. builder.Services.AddAzureAppConfiguration() .AddFeatureManagement() .WithTargeting();Sous la ligne
var app = builder.Build();, ajoutez l’intergiciel Azure App Configuration pour l’actualisation dynamique de la configuration.// Use Azure App Configuration middleware for dynamic configuration refresh. app.UseAzureAppConfiguration();
Utiliser l’indicateur de fonctionnalités de variantes
Ouvrez QuoteOfTheDay>Pages>Index.cshtml.cs et remplacez le contenu par le code suivant.
using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement; namespace QuoteOfTheDay.Pages; public class Quote { public string Message { get; set; } public string Author { get; set; } } public class IndexModel(IVariantFeatureManagerSnapshot featureManager) : PageModel { private readonly IVariantFeatureManagerSnapshot _featureManager = featureManager; private Quote[] _quotes = [ new Quote() { Message = "You cannot change what you are, only what you do.", Author = "Philip Pullman" }]; public Quote? Quote { get; set; } public string GreetingMessage { get; set; } public async void OnGet() { Quote = _quotes[new Random().Next(_quotes.Length)]; Variant variant = await _featureManager.GetVariantAsync("Greeting", HttpContext.RequestAborted); if (variant != null) { GreetingMessage = variant.Configuration?.Get<string>() ?? ""; } else { _logger.LogWarning("No variant given. Either the feature flag named 'Greeting' is not defined or the variants are not defined properly."); } } }Vous appelez
GetVariantAsyncpour récupérer la variante de l’indicateur de fonctionnalité Salutations pour l’utilisateur actuel et affecter sa valeur à la propriétéGreetingMessagedu modèle de page.Dans QuoteOfTheDay>Pages>Shared>_Layout.cshtml, sous l’emplacement où
QuoteOfTheDay.styles.cssest ajouté, ajoutez la ligne suivante afin d’ajouter la référence suivante à la bibliothèque CSS police-extraordinaire.<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">Ouvrez index.cshtml et remplacez son contenu par le code suivant.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; ViewData["Username"] = User.Identity?.Name ?? string.Empty; } <style> body { font-family: Arial, sans-serif; background-color: #f4f4f4; color: #333; } .quote-container { background-color: #fff; margin: 2em auto; padding: 2em; border-radius: 8px; max-width: 750px; box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.2); display: flex; justify-content: space-between; align-items: start; position: relative; } .vote-container { position: absolute; top: 10px; right: 10px; display: flex; gap: 0em; } .vote-container .btn { background-color: #ffffff; /* White background */ border-color: #ffffff; /* Light blue border */ color: #333 } .vote-container .btn:focus { outline: none; box-shadow: none; } .vote-container .btn:hover { background-color: #F0F0F0; /* Light gray background */ } .greeting-content { font-family: 'Georgia', serif; /* More artistic font */ } .quote-content p.quote { font-size: 2em; /* Bigger font size */ font-family: 'Georgia', serif; /* More artistic font */ font-style: italic; /* Italic font */ color: #4EC2F7; /* Medium-light blue color */ } </style> <div class="quote-container"> <div class="quote-content"> <h3 class="greeting-content">@(Model.GreetingMessage)</h3> <br /> <p class="quote">“@(Model.Quote?.Message ?? "< Quote not found >")”</p> <p>- <b>@(Model.Quote?.Author ?? "Unknown")</b></p> </div> <div class="vote-container"> <button class="btn btn-primary" onclick="heartClicked(this)"> <i class="far fa-heart"></i> <!-- Heart icon --> </button> </div> </div> <script> function heartClicked(button) { var icon = button.querySelector('i'); icon.classList.toggle('far'); icon.classList.toggle('fas'); } </script>Ce code affiche l’interface utilisateur de l’application Citation du jour et affiche le
GreetingMessagedu modèle de page. Le gestionnaire JavaScriptheartClickedest déclenché lorsque le bouton cœur est cliqué.
Générer et exécuter l’application
Générez et exécutez l’application.
dotnet build dotnet runUne fois que l’application est chargée, sélectionnez Enregistrer en haut à droite pour inscrire un nouvel utilisateur.

Inscrivez un nouvel utilisateur nommé usera@contoso.com.
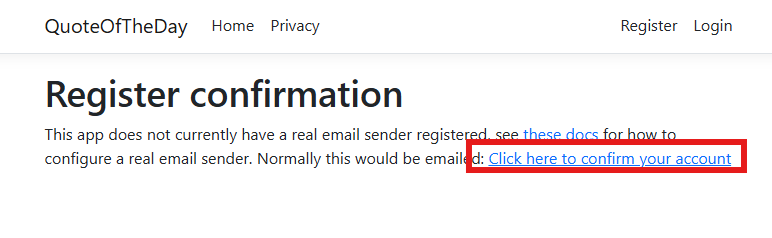
Sélectionnez le lien Click here to validate email après avoir entré des informations utilisateur.

Répétez les mêmes étapes pour inscrire un deuxième utilisateur nommé userb@contoso.com.
Remarque
Il est important, dans le cadre de ce tutoriel, d’utiliser exactement ces noms. Tant que la fonctionnalité a été configurée comme prévu, les deux utilisateurs doivent voir différentes variantes.
Sélectionnez Login en haut à droite pour vous connecter en tant que usera@contoso.com.

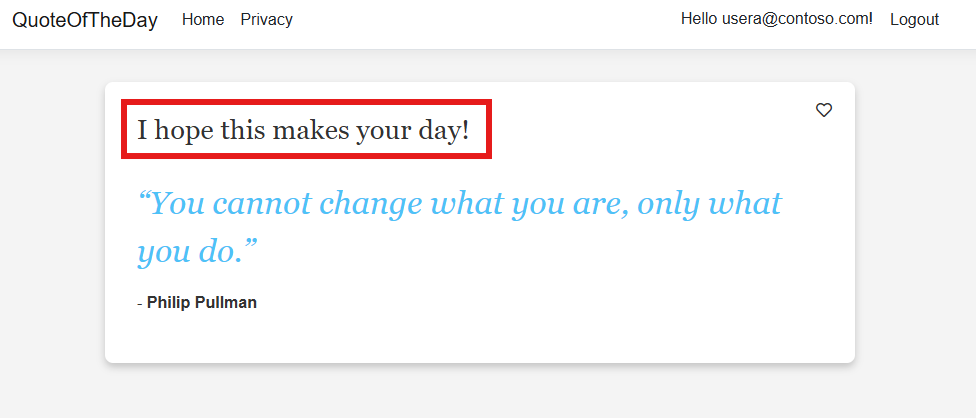
Une fois connecté, vous voyez un long message d’accueil pour usera@contoso.com

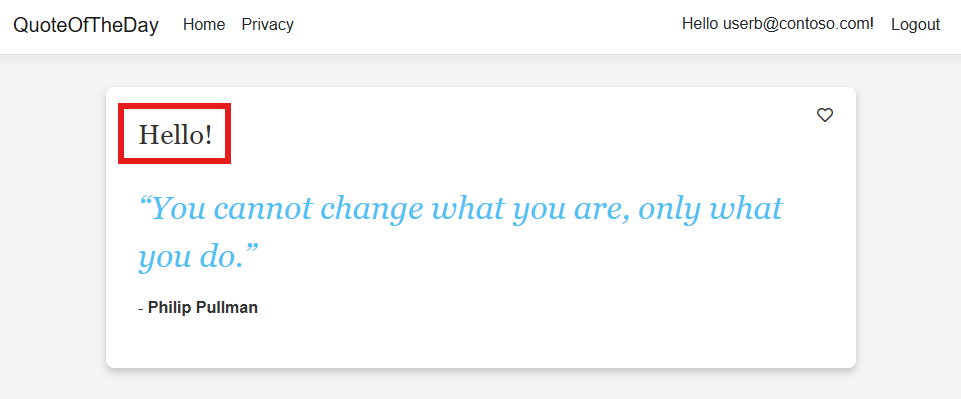
Cliquez sur Déconnexion et connectez-vous en tant que userb@contoso.com, vous voyez le message d’accueil simple.

Étapes suivantes
Pour obtenir la liste complète des fonctionnalités de la bibliothèque de gestion des fonctionnalités .NET, référez-vous au document suivant.