Tutoriel : Prise en main du Kit de développement logiciel (SDK) Azure WebJobs pour le traitement en arrière-plan basé sur les événements
Prise en main du Kit de développement logiciel (SDK) Azure WebJobs pour Azure App Service pour permettre à vos applications web d’exécuter des tâches en arrière-plan et des tâches planifiées et de répondre à des événements.
Utilisez Visual Studio 2022 pour créer une application console .NET 8 qui utilise le SDK WebJobs pour répondre aux messages de la file d’attente de Stockage Azure, exécuter le projet localement et le déployer sur Azure.
Dans ce didacticiel, vous apprendrez à :
- Créer une application console
- Ajouter une fonction
- Tester les topologies localement
- Déployer dans Azure
- Activer la journalisation dans Application Insights
- Ajouter des liaisons d’entrée/sortie
Prérequis
Visual Studio 2022 avec la charge de travail de développement Azure. Installez Visual Studio 2022.
Compte Azure avec un abonnement actif. Créez un compte gratuitement.
Créer une application console
Dans cette section, vous commencez par créer un projet dans Visual Studio 2022. Ensuite, vous ajouterez des outils pour le développement Azure, la publication de code et des fonctions qui écoutent les déclencheurs et appellent des fonctions. Enfin, vous allez configurer la journalisation de la console qui désactive un outil d’analyse hérité et active un fournisseur de console avec un filtrage par défaut.
Remarque
Les procédures de cet article sont vérifiées pour la création d’une application console C# qui s’exécute sur .NET 8.0.
Créer un projet
Dans Visual Studio, sélectionnez Fichier>Nouveau>Projet.
Sous Créer un projet, sélectionnez Application console (C#) , puis cliquez sur Suivant.
Sous Configurer votre nouveau projet, nommez le projet WebJobsSDKSample, puis sélectionnez Suivant.
Choisissez votre version cible de .Net Framework et sélectionnez Créer. Ce tutoriel a été vérifié avec .NET Core 6.0.
Installer des packages NuGet WebJobs
Installez le package NuGet WebJobs le plus récent. Ce package comprend Microsoft.Azure.WebJobs (Kit de développement logiciel [SDK] WebJobs), qui vous permet de publier votre code de fonction sur WebJobs dans Azure App Service.
Obtenez la version 4.x stable la plus récente du package NuGet Microsoft.Azure.WebJobs.Extensions.
Dans Visual Studio, accédez à Outils>Gestionnaire de package NuGet.
Sélectionnez Console du gestionnaire de package. Vous verrez une liste de cmdlets NuGet, un lien vers la documentation et un point d’entrée
PM>.Dans la commande suivante, remplacez
<4_X_VERSION>par le numéro de la version actuelle que vous avez trouvé à l’étape 1.Install-Package Microsoft.Azure.WebJobs.Extensions -version <4_X_VERSION>Remarque
L’exemple de code de cet article fonctionne avec les versions 4.x de package. Veillez à utiliser une version 4.x, car vous obtenez des erreurs de build si vous utilisez les versions 5.x de package.
Dans la console du gestionnaire de package, exécutez la commande. La liste d’extensions s’affiche et s’installe automatiquement.
Créer l’hôte
L’hôte est le conteneur d’exécution pour les fonctions. Il écoute les déclencheurs et appelle les fonctions. Les étapes suivantes créent un hôte implémentant IHost, qui est l’hôte générique dans ASP.NET Core.
Sélectionnez l’onglet Program.cs, supprimez le contenu existant et ajoutez les instructions
usingsuivantes :using System.Threading.Tasks; using Microsoft.Extensions.Hosting;De même, sous Program.cs, ajoutez le code suivant :
namespace WebJobsSDKSample { class Program { static async Task Main() { var builder = new HostBuilder(); builder.ConfigureWebJobs(b => { b.AddAzureStorageCoreServices(); }); var host = builder.Build(); using (host) { await host.RunAsync(); } } } }
Dans ASP.NET Core, les configurations de l’hôte sont définies par l’appel de méthodes sur l’instance HostBuilder. Pour plus d’informations, consultez Hôte générique .NET. La méthode d’extension ConfigureWebJobs initialise l’hôte WebJobs. Dans ConfigureWebJobs, initialisez des extensions de liaison spécifiques, telles que l’extension de liaison Stockage, et définissez les propriétés de ces extensions.
Activer la journalisation de console
Configurez la journalisation de console qui utilise le framework de journalisation ASP.NET Core. Ce framework, Microsoft.Extensions.Logging, comprend une API qui fonctionne avec un large éventail de fournisseurs de journalisation intégrés et tiers.
Obtenez la version stable la plus récente du package NuGet
Microsoft.Extensions.Logging.Console, qui inclutMicrosoft.Extensions.Logging.Dans la commande suivante, remplacez
<9_X_VERSION>par le numéro de la version actuelle que vous avez trouvé à l’étape 1. Chaque type de package NuGet possède un numéro de version unique.Install-Package Microsoft.Extensions.Logging.Console -version <9_X_VERSION>Dans la console du gestionnaire de package, indiquez le numéro de la version actuelle et exécutez la commande. La liste d’extensions s’affiche et s’installe automatiquement.
Sous l’onglet Program.cs, ajoutez l’instruction
usingsuivante :using Microsoft.Extensions.Logging;En continuant sous Program.cs, ajoutez la méthode
ConfigureLoggingàHostBuilder, avant la commandeBuild. La méthodeAddConsoleajoute la journalisation de console à la configuration.builder.ConfigureLogging((context, b) => { b.SetMinimumLevel(LogLevel.Error); b.AddFilter("Function", LogLevel.Information); b.AddFilter("Host", LogLevel.Debug); b.AddConsole(); });Cela ajoute une journalisation qui capture la sortie du journal pour les exécutions de fonction au niveau
Information, pour l’hôte au niveauDebuget pour tous les autres composants au niveauerror. La méthodeMainse présente désormais ainsi :static async Task Main() { var builder = new HostBuilder(); builder.ConfigureWebJobs(b => { b.AddAzureStorageCoreServices(); }); builder.ConfigureLogging((context, b) => { b.SetMinimumLevel(LogLevel.Error); b.AddFilter("Function", LogLevel.Information); b.AddFilter("Host", LogLevel.Debug); b.AddConsole(); }); var host = builder.Build(); using (host) { await host.RunAsync(); } }Cet ajout apporte les modifications suivantes :
- Désactive la journalisation du tableau de bord. Le tableau de bord est un outil de surveillance hérité ; la journalisation du tableau de bord n’est pas recommandée pour les scénarios de production de débit élevé.
- Ajoute le fournisseur de console avec le filtrage par défaut.
Vous pouvez désormais ajouter une fonction qui est déclenchée par des messages arrivant dans une file d’attente du stockage Azure.
Ajouter une fonction
Une fonction est une unité de code qui s’exécute selon une planification, qui est déclenchée en fonction d’événements ou qui est exécutée à la demande. Un déclencheur écoute un événement de service. Dans le contexte du Kit de développement logiciel (SDK) WebJobs, le déclencheur ne fait pas référence au mode de déploiement. Les tâches web basées sur des événements ou planifiées qui sont créées à l’aide du Kit de développement logiciel (SDK) doivent toujours être déployées en tant que tâches web continues avec le paramètre Always-on activé.
Dans cette section, vous créez une fonction déclenchée par des messages dans une file d’attente Stockage Azure. Tout d’abord, vous devez ajouter une extension de liaison pour vous connecter à Stockage Azure.
Installer l’extension liaison de stockage
À partir de la version 3 du Kit de développement logiciel (SDK) WebJobs, pour vous connecter aux services Stockage Azure, vous devez installer un package distinct d’extension de liaison Stockage.
Notes
À partir de la version 5.x, Microsoft.Azure.WebJobs.Extensions.Storage a été divisé par service de stockage et a migré la méthode d’extension AddAzureStorage() par type de service. Cette version vous oblige également à mettre à jour la version de l’assembly Microsoft.Azure.WebJobs.Host.Storage qu’utilise le SDK.
Obtenez la dernière version stable du package NuGet Microsoft.Azure.WebJobs.Extensions.Storage, version 5.x.
Dans la commande suivante, remplacez
<5_X_VERSION>par le numéro de la version actuelle que vous avez trouvé à l’étape 1. Chaque type de package NuGet possède un numéro de version unique.Install-Package Microsoft.Azure.WebJobs.Extensions.Storage -Version <5_X_VERSION>Dans la console du gestionnaire de package, exécutez la commande avec le numéro de la version actuelle au niveau du point d’entrée
PM>.Exécutez également cette commande pour mettre à jour le package
Microsoft.Azure.WebJobs.Host.Storagevers la version 4.1.0 :Install-Package Microsoft.Azure.WebJobs.Host.Storage -Version 4.1.0En continuant dans Program.cs, dans la méthode d’extension
ConfigureWebJobs, ajoutez la méthodeAddAzureStorageQueuessur l’instanceHostBuilder(avant la commandeBuild) pour initialiser l’extension Stockage. À ce stade, la méthodeConfigureWebJobsressemble à ceci :builder.ConfigureWebJobs(b => { b.AddAzureStorageCoreServices(); b.AddAzureStorageQueues(); });Ajoutez le code suivant dans la méthode
Mainaprès l’instanciation debuilder:builder.UseEnvironment(EnvironmentName.Development);L’exécution en mode de développement réduit le backoff exponentiel de l’interrogation de la file d’attente qui peut retarder considérablement le temps nécessaire au runtime pour trouver le message et appeler la fonction. Vous devez supprimer cette ligne de code ou basculer vers
Productionlorsque vous avez terminé le développement et les tests.La méthode
Maindoit maintenant ressembler à l’exemple suivant :static async Task Main() { var builder = new HostBuilder(); builder.UseEnvironment(EnvironmentName.Development); builder.ConfigureWebJobs(b => { b.AddAzureStorageCoreServices(); b.AddAzureStorageQueues(); }); builder.ConfigureLogging((context, b) => { b.SetMinimumLevel(LogLevel.Error); b.AddFilter("Function", LogLevel.Information); b.AddFilter("Host", LogLevel.Debug); b.AddConsole(); }); var host = builder.Build(); using (host) { await host.RunAsync(); } }
Créer une fonction déclenchée par une file d’attente
L’attribut QueueTrigger indique au runtime d’appeler cette fonction lorsqu’un nouveau message est écrit dans une file d’attente de stockage Azure appelée queue. Le contenu du message en file d’attente est fourni pour le code de méthode dans le paramètre message. Le corps de la méthode correspond à l’endroit où vous traitez les données du déclencheur. Dans cet exemple, le code ne fait qu’enregistrer le message.
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet, sélectionnez Ajouter>Nouvel élément, puis sélectionnez Classe.
Nommez le nouveau fichier de classe C# Functions.cs, puis sélectionnez Ajouter.
Dans Functions.cs, remplacez le modèle généré par le code suivant :
using Microsoft.Azure.WebJobs; using Microsoft.Extensions.Logging; namespace WebJobsSDKSample { public static class Functions { public static void ProcessQueueMessage([QueueTrigger("queue")] string message, ILogger logger) { logger.LogInformation(message); } } }Vous devez marquer la classe Functions comme
public staticpour que le runtime puisse accéder à la méthode et l’exécuter. Dans l’exemple de code ci-dessus, quand un message est ajouté à une file d’attente nomméequeue, la fonction s’exécute et la chaînemessageest écrite dans les journaux. La file d’attente analysée se trouve dans le compte Stockage Azure par défaut, que vous créez ensuite.
Le paramètre message ne doit pas nécessairement être une chaîne. Vous pouvez également le lier à un objet JSON, un tableau d’octets ou un objet CloudQueueMessage. Consultez la section relative à l’utilisation des déclencheurs de file d’attente. Chaque type de liaison (par exemple, des files d’attente, des objets blob ou des tables) dispose d’un ensemble différent de types de paramètre auquel vous pouvez lier des éléments.
Créer un compte de stockage Azure
L’émulateur de Stockage Azure exécuté localement ne possède pas toutes les fonctionnalités nécessaires au Kit de développement logiciel (SDK) WebJobs. Vous allez créer un compte de stockage dans Azure et configurer le projet pour qu’il l’utilise.
Pour apprendre à créer un compte de stockage v2 universel, consultez Créer un compte de stockage Azure.
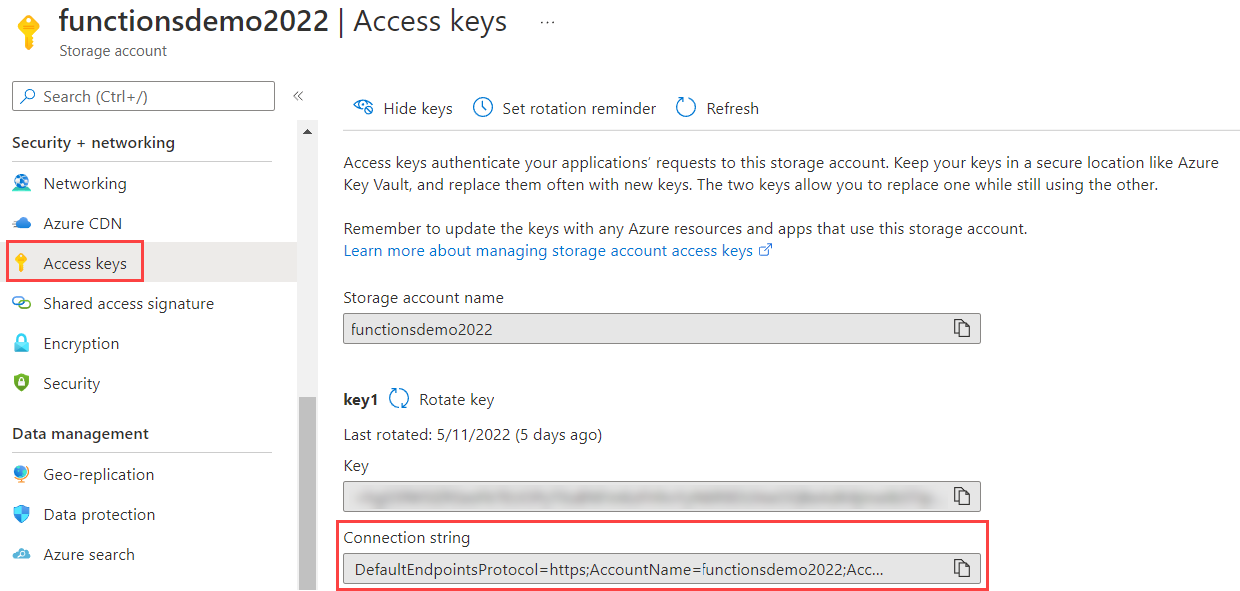
Localiser et copier votre chaîne de connexion
Une chaîne de connexion est requise pour configurer le stockage. Conservez cette chaîne de connexion pour les étapes suivantes.
Dans le portail Azure, accédez à votre compte de stockage et sélectionnez Paramètres.
Dans Paramètres, sélectionnez Clés d’accès.
Pour Chaîne de connexion sous key1, sélectionnez l’icône Copier dans le Presse-papiers.

Configurer le stockage pour une exécution locale
Le kit SDK WebJobs recherche la chaîne de connexion de stockage dans les Paramètres de l’application dans Azure. Si vous l’exécutez localement, il recherche cette valeur dans le fichier de configuration local ou dans les variables d’environnement.
Cliquez avec le bouton droit sur le projet, sélectionnez Ajouter>Nouvel élément, sélectionnez Fichier de configuration JSON JavaScript, nommez le nouveau fichier appsettings.json, puis sélectionnez Ajouter.
Dans le nouveau fichier, ajoutez un champ
AzureWebJobsStorage, comme dans l’exemple suivant :{ "AzureWebJobsStorage": "{storage connection string}" }Remplacez {storage connection string} par la chaîne de connexion que vous avez copiée précédemment.
Sélectionnez le fichier appsettings.json dans Explorateur de solutions et, dans la fenêtre Propriétés, définissez l’action Copier dans le répertoire de sortie sur Copier si plus récent.
Comme ce fichier contient un secret de chaîne de connexion, vous ne devez pas le stocker dans un référentiel de code distant. Après avoir publié votre projet sur Azure, vous pouvez ajouter le même paramètre de chaîne de connexion dans votre application dans Azure App Service.
Tester les topologies localement
Générez et exécutez le projet localement et créez une file d’attente de messages pour déclencher la fonction.
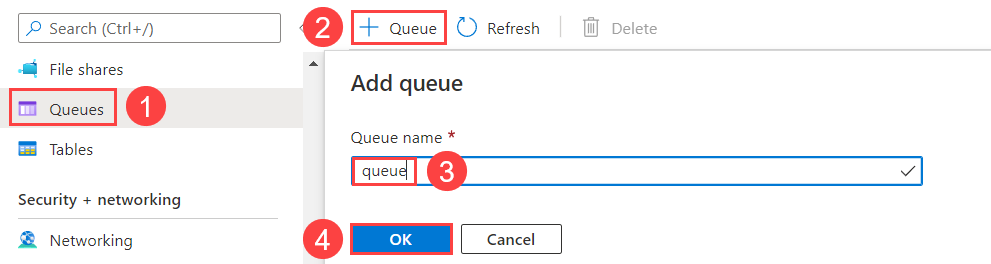
Dans le Portail Azure, accédez à votre compte de stockage et sélectionnez l’onglet Files d’attente (1). Sélectionnez + File d’attente (2) et entrez la file d’attente comme nom de file d’attente (3). Ensuite, sélectionnez OK (4).

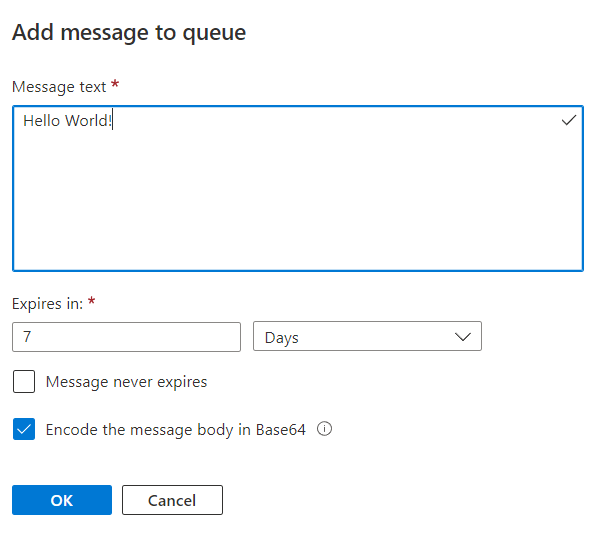
Cliquez sur la nouvelle file d’attente, puis sélectionnez Ajouter un message.
Dans la boîte de dialogue Ajouter un message, entrez Hello World! en tant que texte du message, puis sélectionnez OK. La file d'attente contient maintenant un message.

Appuyez sur Ctrl+F5 pour exécuter le projet.
La console indique que le runtime a trouvé votre fonction. Comme vous avez utilisé l’attribut
QueueTriggerdans la fonctionProcessQueueMessage, le runtime WebJobs écoute les messages dans le file d’attente nomméequeue. Lorsqu’il trouve un nouveau message dans cette file d’attente, le runtime appelle la fonction en lui transmettant la valeur de chaîne du message.Revenez à la fenêtre File d’attente et actualisez-la. Le message n'y apparaît plus car il a été traité par votre fonction exécutée localement.
Fermez la fenêtre de console ou tapez Ctrl+C.
Il est maintenant temps de publier votre projet de Kit de développement logiciel (SDK) WebJobs sur Azure.
Déployer sur Azure
Lors du déploiement, vous créez une instance de service d’application dans laquelle vous exécuterez vos fonctions. Lorsque vous publiez une application console .NET sur App Service dans Azure, celle-ci s’exécute automatiquement en tant que tâche web. Pour plus d'informations sur la publication, consultez Développer et déployer des WebJobs à l’aide de Visual Studio.
Créer des ressources Azure
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet, puis sélectionnez Publier.
Dans la boîte de dialogue Publier, sélectionnez Azure dans Cible, puis sélectionnez Suivant.
Sélectionnez Azure WebJobs pour Cible spécifique, puis sélectionnez Suivant.
Au-dessus de Instances App Service, sélectionnez le bouton plus ( + ) pour créer une nouvelle tâche web Azure.
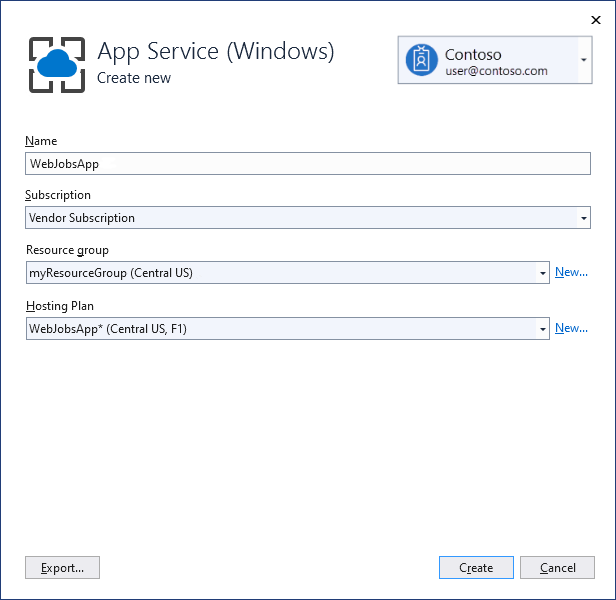
Dans la boîte de dialogue App Service (Windows) , utilisez les paramètres d’hébergement spécifiés dans le tableau suivant.
Paramètre Valeur suggérée Description Nom Nom globalement unique Nom qui identifie uniquement votre nouvelle application de fonction. Abonnement Choisir votre abonnement Sélectionnez l’abonnement Azure à utiliser. Groupe de ressources myResourceGroup Nom du groupe de ressources où créer votre application de fonction. Choisissez Nouveau pour créer un groupe de ressources. Plan d’hébergement Plan App Service Un plan App Service spécifie l’emplacement, la taille et les fonctionnalités de la batterie de serveurs web qui héberge votre application. Vous pouvez économiser de l’argent lors de l’hébergement de plusieurs applications en configurant les applications web pour partager un plan App Service. Les plans App Service définissent la région, la taille de l’instance, le compte de l’échelle et la référence SKU (gratuite, partagée, de base, standard et premium). Choisissez Nouveau pour créer un plan App Service. Les niveaux Gratuit et De base ne prennent pas en charge l’option Always-on permettant de maintenir le fonctionnement continu de votre site. 
Sélectionnez Créer pour créer un WebJob et les ressources associées dans Azure avec ces paramètres et déployer votre code de projet.
Sélectionnez Terminer pour revenir à la page Publier.
Activer AlwaysOn
Pour une tâche web continue, vous devez activer le paramètre Always-on sur le site pour que vos tâches web s’exécutent correctement. Si vous n’activez pas le paramètre Always-on, le runtime devient inactif après quelques minutes d’inactivité.
Dans la page Publier, sélectionnez le bouton de sélection au-dessus d’Hébergement pour afficher les actions de la section Profil d’hébergement, puis choisissez Ouvrir dans Portail Azure.
Sous Paramètres, choisissez Configuration>Paramètres généraux, définissez Always-on sur Activé, puis sélectionnez Enregistrer et Continuer pour redémarrer le site.
Publication du projet
Une fois l’application web créée dans Azure, il est temps de publier le projet WebJobs.
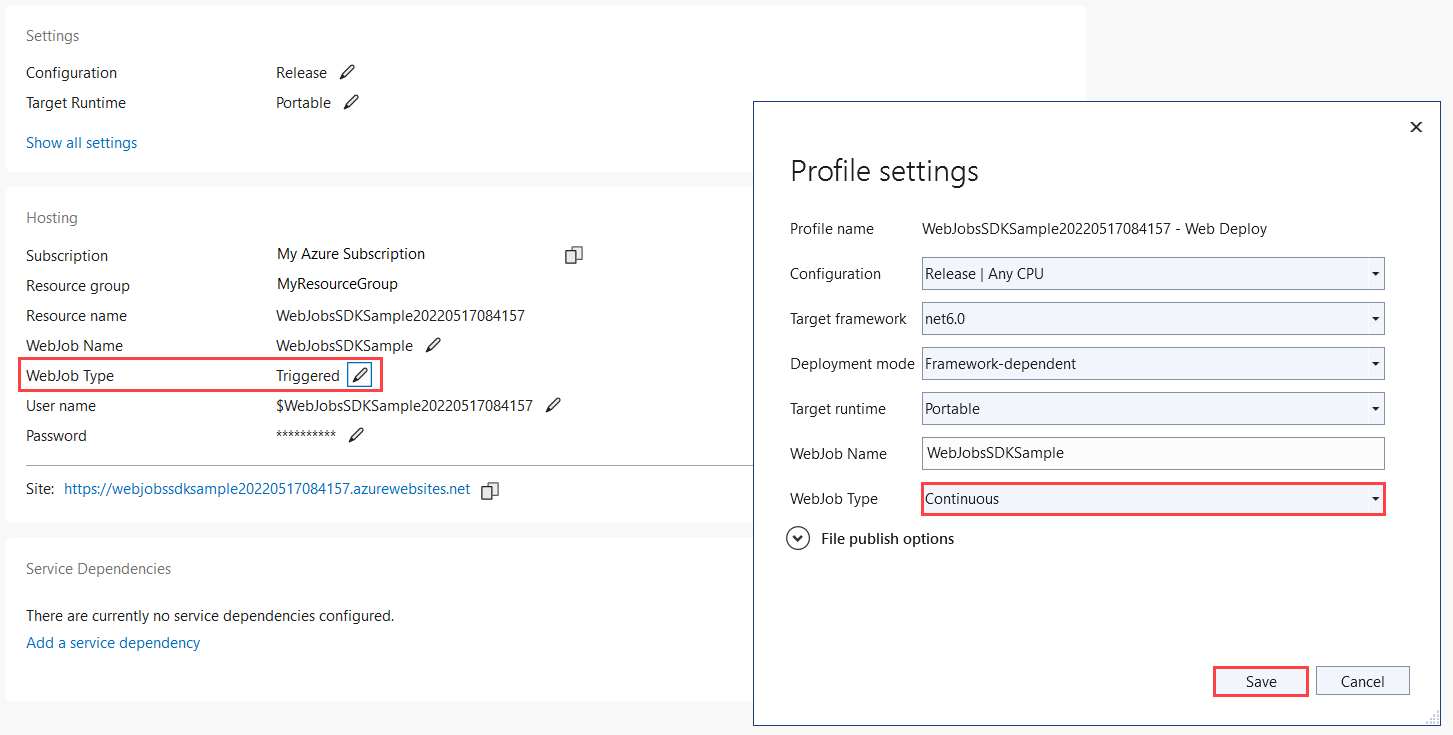
Dans la page Publier, sous Hébergement, sélectionnez le bouton de modification, modifiez le type de tâche web en
Continuouset sélectionnez Enregistrer. Cela permet de s’assurer que le tâche web est en cours d’exécution lorsque des messages sont ajoutés à la file d’attente. Les tâches web déclenchées sont généralement utilisées uniquement pour les webhooks manuels.
Sélectionnez le bouton Publier dans le coin supérieur droit de la page Publier. Une fois l’opération terminée, votre tâche web s’exécute sur Azure.
Créer un paramètre d’application de connexion de stockage
Vous devez créer le même paramètre de chaîne de connexion de stockage dans Azure que celui que vous avez utilisé localement dans votre fichier config appsettings.json. Cela vous permet de stocker de manière plus sécurisée la chaîne de connexion.
Dans votre page de profil Publier, sélectionnez le bouton de sélection au-dessus d’Hébergement pour afficher les actions de la section Profil d’hébergement, puis choisissez Gérer les paramètres Azure App Service.
Dans Paramètres d’application, choisissez + Ajouter un paramètre.
Dans Nom du nouveau paramètre d’application, saisissez
AzureWebJobsStorageet sélectionnez OK.Dans Distant, collez la chaîne de connexion de votre paramètre local, puis sélectionnez OK.
La chaîne de connexion est maintenant définie dans votre application dans Azure.
Déclencher la fonction dans Azure
Assurez-vous de ne pas exécuter en local. Fermez la fenêtre de la console si elle est toujours ouverte. Sinon, l’instance locale pourrait être la première à traiter les messages de la file d’attente que vous créez.
Dans la page File d’attente de Visual Studio, ajoutez un message à la file d’attente, comme vous l’avez déjà fait.
Actualisez la page File d’attente ; le nouveau message disparaît, car il a été traité par la fonction qui s’exécute dans Azure.
Activer la journalisation dans Application Insights
Lorsque la tâche web s’exécute dans Azure, vous ne pouvez pas surveiller l’exécution de la fonction en affichant la sortie de la console. Pour pouvoir surveiller vos tâche web, vous devez créer une instance Application Insights associée lorsque vous publiez votre projet.
Créer une instance Application Insights
Dans votre page de profil Publier, sélectionnez le bouton de sélection au-dessus d’Hébergement pour afficher les actions de la section Profil d’hébergement, puis choisissez Ouvrir dans Portail Azure.
Dans l’application web sous Supervision, choisissez Application Insights et sélectionnez Activer Application Insights.
Vérifiez le Nom de ressource généré pour l’instance et l’Emplacement, puis sélectionnez Appliquer et Oui.
Sous Paramètres, choisissez Variables d’environnement et vérifiez qu’une nouvelle
APPINSIGHTS_INSTRUMENTATIONKEYa été créée. Cette clé est utilisée pour connecter votre instance WebJobs à Application Insights.
Pour tirer parti de la journalisation d’Application Insights, vous devez également mettre à jour votre code de journalisation.
Installer l’extension Application Insights
Obtenez la dernière version stable du package NuGet Microsoft.Azure.WebJobs.Logging.ApplicationInsights, version 3.x.
Dans la commande suivante, remplacez
<3_X_VERSION>par le numéro de la version actuelle que vous avez trouvé à l’étape 1. Chaque type de package NuGet possède un numéro de version unique.Install-Package Microsoft.Azure.WebJobs.Logging.ApplicationInsights -Version <3_X_VERSION>Dans la console du gestionnaire de package, exécutez la commande avec le numéro de la version actuelle au niveau du point d’entrée
PM>.
Initialiser le fournisseur de journalisation d’Application Insights
Ouvrez Program.cs et ajoutez l’initialiseur suivant dans le ConfigureLogging après l’appel à AddConsole :
// If the key exists in settings, use it to enable Application Insights.
string instrumentationKey = context.Configuration["APPINSIGHTS_INSTRUMENTATIONKEY"];
if (!string.IsNullOrEmpty(instrumentationKey))
{
b.AddApplicationInsightsWebJobs(o => o.InstrumentationKey = instrumentationKey);
}
Le code de méthode Main doit maintenant ressembler à l’exemple suivant :
static async Task Main()
{
var builder = new HostBuilder();
//builder.UseEnvironment(EnvironmentName.Development);
builder.ConfigureWebJobs(b =>
{
b.AddAzureStorageCoreServices();
b.AddAzureStorageQueues();
});
builder.ConfigureLogging((context, b) =>
{
b.SetMinimumLevel(LogLevel.Error);
b.AddFilter("Function", LogLevel.Information);
b.AddFilter("Host", LogLevel.Debug);
b.AddConsole();
// If the key exists in settings, use it to enable Application Insights.
string? instrumentationKey = context.Configuration["APPINSIGHTS_INSTRUMENTATIONKEY"];
if (!string.IsNullOrEmpty(instrumentationKey))
{
b.AddApplicationInsightsWebJobs(o => o.InstrumentationKey = instrumentationKey);
}
});
var host = builder.Build();
using (host)
{
await host.RunAsync();
}
}
Ceci initialise le fournisseur de journalisation d’Application Insights avec un filtrage par défaut. Lors de l’exécution locale, toutes les informations et les journaux de niveau supérieur sont écrits à la fois dans la console et dans Application Insights. Lorsqu’elle est exécutée localement, la journalisation Application Insights est prise en charge seulement une fois que vous avez aussi ajouté la APPINSIGHTS_INSTRUMENTATIONKEY au fichier appsetting.json dans le projet.
Republier le projet et déclencher à nouveau la fonction
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet, puis sélectionnez Publier.
Ici, utilisez le portail Azure pour créer un message de file d’attente comme vous l’avez fait plus tôt. Cependant, cette fois-ci, entrez Hello App Insights! en tant que texte du message.
Dans votre page de profil Publier, sélectionnez le bouton de sélection au-dessus d’Hébergement pour afficher les actions de la section Profil d’hébergement, puis choisissez Ouvrir dans Portail Azure.
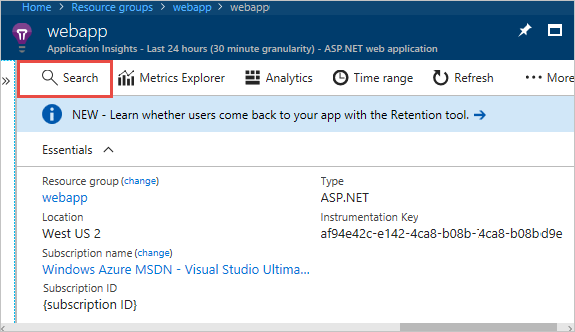
Dans l’application web sous Paramètres>Superviser, choisissez Application Insights et sélectionnez Afficher les données Application Insights.
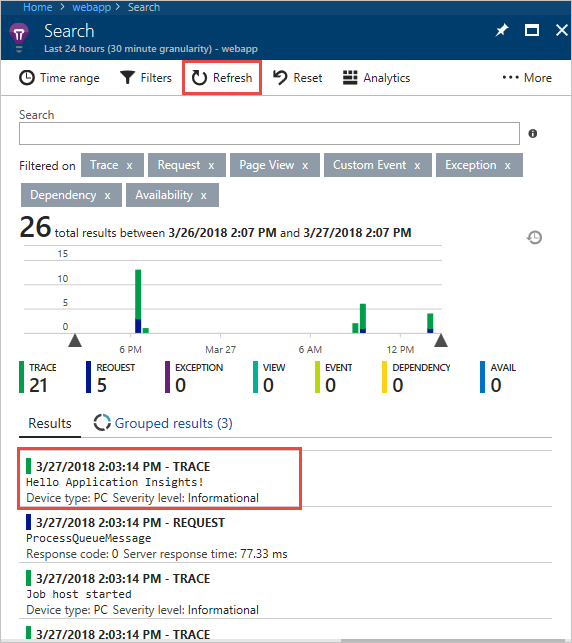
Sélectionnez Rechercher, puis sélectionnez Voir toutes les données des dernières 24 heures.

Si vous ne voyez pas le message Hello App Insights !, sélectionnez Actualiser régulièrement pendant plusieurs minutes. Les journaux d’activité n’apparaissent pas immédiatement, car un certain temps est nécessaire au client Application Insights pour vider les journaux d’activité traités.

Ajouter des liaisons d’entrée/sortie
Les liaisons simplifient le code qui lit et écrit les données. Les liaisons d’entrée simplifient le code qui lit les données. Les liaisons de sortie simplifient le code qui écrit les données.
Ajouter des liaisons
Les liaisons d’entrée simplifient le code qui lit les données. Dans cet exemple, le message de file d’attente est le nom d’un blob, que vous utiliserez pour rechercher et lire un blob dans Stockage Azure. Vous allez ensuite utiliser des liaisons de sortie pour écrire une copie du fichier dans le même conteneur.
Dans Functions.cs, ajoutez un
using:using System.IO;Remplacez la méthode
ProcessQueueMessagepar le code suivant :public static void ProcessQueueMessage( [QueueTrigger("queue")] string message, [Blob("container/{queueTrigger}", FileAccess.Read)] Stream myBlob, [Blob("container/copy-{queueTrigger}", FileAccess.Write)] Stream outputBlob, ILogger logger) { logger.LogInformation($"Blob name:{message} \n Size: {myBlob.Length} bytes"); myBlob.CopyTo(outputBlob); }Dans ce code,
queueTriggerest une expression de liaison, ce qui signifie qu’elle est résolue en une valeur différente lors de l’exécution. Lors de l’exécution, son contenu est celui du message en file d’attente.Ce code utilise des liaisons de sortie pour créer une copie du fichier identifié par le message de file d’attente. La copie de fichier est précédée de copy-.
Dans Program.cs, dans la méthode d’extension
ConfigureWebJobs, ajoutez la méthodeAddAzureStorageBlobssur l’instanceHostBuilder(avant la commandeBuild) pour initialiser l’extension Stockage. À ce stade, la méthodeConfigureWebJobsressemble à ceci :builder.ConfigureWebJobs(b => { b.AddAzureStorageCoreServices(); b.AddAzureStorageQueues(); b.AddAzureStorageBlobs(); });Créez un conteneur d’objets blob dans votre compte de stockage.
a. Dans le Portail Azure, accédez à l’onglet Conteneurs sous Stockage de données, puis sélectionnez + Conteneur
b. Dans la boîte de dialogue Nouveau conteneur, entrez conteneur comme nom du conteneur, puis sélectionnez Créer.
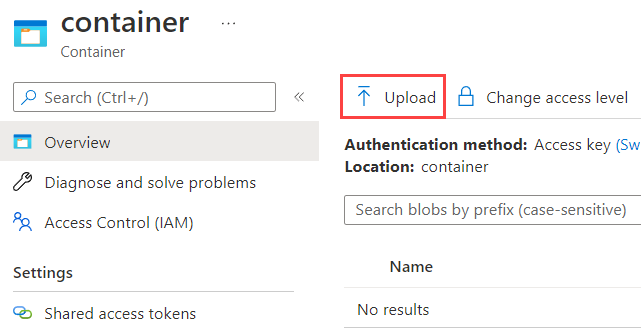
Chargez le fichier Program.cs dans le conteneur d’objets blob. (Ce fichier est utilisé ici à titre d’exemple. Vous pouvez charger un fichier texte et créer un message en file d’attente portant le nom du fichier.)
a. Sélectionnez le nouveau conteneur que vous avez créé.
b. Cliquez sur le bouton Charger.

c. Recherchez et sélectionnez Program.cs, puis sélectionnez OK.
Republier le projet
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet, puis sélectionnez Publier.
Dans la boîte de dialogue Publier, vérifiez que le profil actuel est sélectionné, puis sélectionnez Publier. Les résultats de la publication sont détaillés dans la fenêtre Sortie.
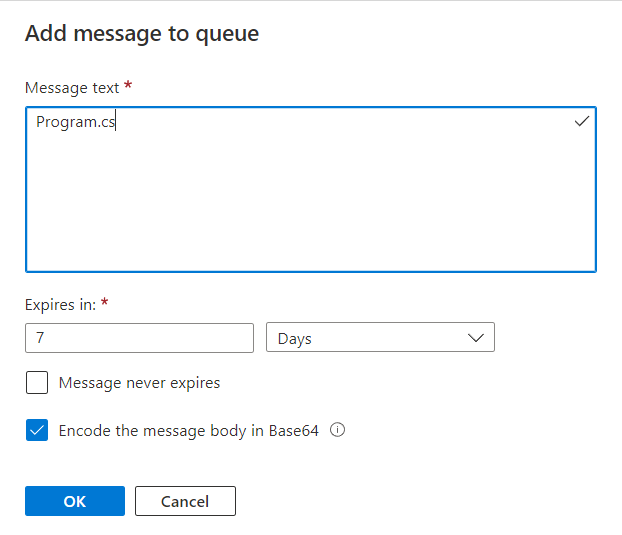
Créez un message en file d’attente dans la file d’attente que vous avez créée précédemment, avec Program.cs comme texte du message.

Une copie du fichier, copy-Program.cs, s’affiche dans le conteneur d’objets blob.
Étapes suivantes
Ce tutoriel vous a montré comment créer, exécuter et déployer un projet de Kit de développement logiciel (SDK) WebJobs 3.x.