Guide de lancement du Lecteur immersif
Dans la présentation, vous avez appris ce qu’est Immersive Reader et comment il implémente des techniques éprouvées pour améliorer la compréhension de la lecture pour les apprenants en langue, les lecteurs émergents et les étudiants présentant des difficultés d’apprentissage. Cet article montre comment lancer Immersive Reader à l’aide de JavaScript, Python, Android ou iOS.
Prérequis
- Un abonnement Azure. Vous pouvez en créer un gratuitement.
- Ressource Immersive Reader configurée pour l’authentification Microsoft Entra. Suivez ces instructions pour la configurer. Enregistrez la sortie de votre session dans un fichier texte pour pouvoir configurer les propriétés de l’environnement.
- Node.js et Yarn.
- Un IDE tel que Visual Studio Code.
Créer une application web Node.js avec Express
Créez une application web Node.js avec l’outil express-generator.
npm install express-generator -g
express --view=pug myapp
cd myapp
Installez les dépendances yarn et ajoutez les dépendances request et dotenv, qui sont utilisées ultérieurement dans ce tutoriel.
yarn
yarn add request
yarn add dotenv
Installez les bibliothèques axios et qs avec la commande suivante:
npm install axios qs
Configurer l’authentification
Ensuite, écrivez une API backend pour récupérer un jeton d'authentification Microsoft Entra.
Vous avez besoin de certaines valeurs de l’étape prérequise de configuration de l’authentification Microsoft Entra pour cette partie. Reportez-vous au fichier texte que vous avez enregistré à partir de cette session.
TenantId => Azure subscription TenantId
ClientId => Microsoft Entra ApplicationId
ClientSecret => Microsoft Entra Application Service Principal password
Subdomain => Immersive Reader resource subdomain (resource 'Name' if the resource was created in the Azure portal, or 'CustomSubDomain' option if the resource was created with Azure CLI PowerShell. Check the Azure portal for the subdomain on the Endpoint in the resource Overview page, for example, 'https://[SUBDOMAIN].cognitiveservices.azure.com/')
Créez un fichier appelé .env à la racine de votre projet. Collez-y le code suivant, en indiquant les valeurs fournies au moment de la création de votre ressource Lecteur immersif. N’incluez pas de guillemets ni de caractères { et }.
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Veillez à ne pas commiter ce fichier dans le contrôle de code source, car il contient des secrets qui ne doivent pas être rendus publics.
Ensuite, ouvrez app.js et ajoutez le code suivant au début du fichier. Cela permet de charger les propriétés définies dans le fichier .env en tant que variables d’environnement dans Node.
require('dotenv').config();
Ouvrez le fichier routes\index.js et remplacez son contenu par le code suivant.
Ce code crée un point de terminaison d'API qui acquiert un jeton d'authentification Microsoft Entra à l'aide de votre mot de passe principal de service. Il récupère également le sous-domaine. Il retourne ensuite un objet contenant le jeton et le sous-domaine.
var request = require('request');
var express = require('express');
var router = express.Router();
router.get('/getimmersivereaderlaunchparams', function(req, res) {
request.post ({
headers: {
'content-type': 'application/x-www-form-urlencoded'
},
url: `https://login.windows.net/${process.env.TENANT_ID}/oauth2/token`,
form: {
grant_type: 'client_credentials',
client_id: process.env.CLIENT_ID,
client_secret: process.env.CLIENT_SECRET,
resource: 'https://cognitiveservices.azure.com/'
}
},
function(err, resp, tokenResponse) {
if (err) {
return res.status(500).send('CogSvcs IssueToken error');
}
const token = JSON.parse(tokenResponse).access_token;
const subdomain = process.env.SUBDOMAIN;
return res.send({token: token, subdomain: subdomain});
}
);
});
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
Le point de terminaison d’API getimmersivereaderlaunchparams doit être sécurisé derrière une certaine forme d’authentification (par exemple OAuth) pour empêcher les utilisateurs non autorisés d’obtenir des jetons à utiliser auprès de vos services Facturation et Lecteur immersif ; ce travail dépasse le cadre de ce tutoriel.
Lancer le Lecteur immersif avec un exemple de contenu
Ouvrez views\layout.pug et ajoutez le code suivant sous la balise
head, avant la balisebody. Ces balisesscriptchargent le SDK du Lecteur immersif et jQuery.script(src='https://ircdname.azureedge.net/immersivereadersdk/immersive-reader-sdk.1.2.0.js') script(src='https://code.jquery.com/jquery-3.3.1.min.js')Ouvrez views\index.pug, puis remplacez son contenu par le code suivant. Ce code remplit la page avec quelques exemples de contenu et ajoute un bouton qui lance le Lecteur immersif.
extends layout block content h2(id='title') Geography p(id='content') The study of Earth's landforms is called physical geography. Landforms can be mountains and valleys. They can also be glaciers, lakes or rivers. div(class='immersive-reader-button' data-button-style='iconAndText' data-locale='en-US' onclick='launchImmersiveReader()') script. function getImmersiveReaderLaunchParamsAsync() { return new Promise((resolve, reject) => { $.ajax({ url: '/getimmersivereaderlaunchparams', type: 'GET', success: data => { resolve(data); }, error: err => { console.log('Error in getting token and subdomain!', err); reject(err); } }); }); } async function launchImmersiveReader() { const content = { title: document.getElementById('title').innerText, chunks: [{ content: document.getElementById('content').innerText + '\n\n', lang: 'en' }] }; const launchParams = await getImmersiveReaderLaunchParamsAsync(); const token = launchParams.token; const subdomain = launchParams.subdomain; ImmersiveReader.launchAsync(token, subdomain, content); }Notre application web est maintenant prête. Démarrez l’application en exécutant :
npm startOuvrez votre navigateur et accédez à
http://localhost:3000. Vous devez voir le contenu ci-dessus dans la page. Sélectionnez le bouton Lecteur immersif pour lancer le Lecteur immersif avec votre contenu.
Spécifier la langue de votre contenu
Le Lecteur immersif prend en charge de nombreuses langues différentes. Vous pouvez spécifier la langue de votre contenu en suivant ces étapes.
Ouvrez views\index.pug et ajoutez le code suivant sous la balise
p(id=content)que vous avez ajoutée à l’étape précédente. Ce code ajoute du contenu en espagnol à votre page.p(id='content-spanish') El estudio de las formas terrestres de la Tierra se llama geografía física. Los accidentes geográficos pueden ser montañas y valles. También pueden ser glaciares, lagos o ríos.Dans views\index.pug, ajoutez le code suivant au-dessus de l’appel à
ImmersiveReader.launchAsync. Ce code transmet le contenu espagnol au Lecteur immersif.content.chunks.push({ content: document.getElementById('content-spanish').innerText + '\n\n', lang: 'es' });Accédez à nouveau à
http://localhost:3000. Vous devriez voir le texte en espagnol sur la page, et lorsque vous sélectionnez Immersive Reader, le texte s’y affiche également.
Spécifier la langue de l’interface du Lecteur immersif
Par défaut, la langue de l’interface du Lecteur immersif correspond aux paramètres de langue du navigateur. Vous pouvez également spécifier la langue de l’interface du Lecteur immersif avec le code suivant.
Dans views\index.pug, remplacez l’appel à
ImmersiveReader.launchAsync(token, subdomain, content)par le code suivant.const options = { uiLang: 'fr', } ImmersiveReader.launchAsync(token, subdomain, content, options);Accédez à
http://localhost:3000. Lorsque vous lancez Immersive Reader, l’interface s’affiche en français.
Lancer le Lecteur immersif avec du contenu mathématique
Vous pouvez inclure du contenu mathématique dans le Lecteur immersif à l’aide de MathML.
Modifiez views\index.pug pour inclure le code suivant au-dessus de l’appel à
ImmersiveReader.launchAsync:const mathML = '<math xmlns="https://www.w3.org/1998/Math/MathML" display="block"> \ <munderover> \ <mo>∫</mo> \ <mn>0</mn> \ <mn>1</mn> \ </munderover> \ <mrow> \ <msup> \ <mi>x</mi> \ <mn>2</mn> \ </msup> \ <mo>ⅆ</mo> \ <mi>x</mi> \ </mrow> \ </math>'; content.chunks.push({ content: mathML, mimeType: 'application/mathml+xml' });Accédez à
http://localhost:3000. Lorsque vous lancez le Lecteur immersif et faites défiler vers le bas, vous voyez la formule mathématique.
Étape suivante
Prérequis
- Un abonnement Azure. Vous pouvez en créer un gratuitement.
- Ressource Immersive Reader configurée pour l’authentification Microsoft Entra. Suivez ces instructions pour la configurer. Enregistrez la sortie de votre session dans un fichier texte pour pouvoir configurer les propriétés de l’environnement.
- Un IDE tel que Visual Studio Code.
- Git.
- Clonez le Kit SDK Immersive Reader à partir de GitHub.
Vous pouvez installer les outils suivants dans le cadre des instructions de ce guide :
- Python et pip. À compter de Python 3.4, pip est inclus par défaut avec les programmes d’installation binaires Python.
- Flask
- Jinja
- virtualenv et virtualenvwrapper-win pour Windows ou virtualenvwrapper pour OSX
- Le module requests
Configurer les informations d’identification d’authentification
Créez un fichier nommé .env dans le répertoire racine de votre projet. Collez-y les noms et valeurs suivants. Spécifiez les valeurs fournies au moment de la création de votre ressource Lecteur immersif.
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Ne validez pas ce fichier dans le contrôle de code source, car il contient des secrets qui ne doivent pas être rendus publics.
Sécurisez le point de terminaison de l’API getimmersivereadertoken à l’aide d’une méthode d’authentification telle qu’OAuth. L’authentification empêche les utilisateurs non autorisés d’obtenir des jetons qu’ils pourraient utiliser avec votre service Lecteur immersif et la facturation du service. Cet aspect dépasse le cadre de ce tutoriel.
Créer une application web Python sur Windows
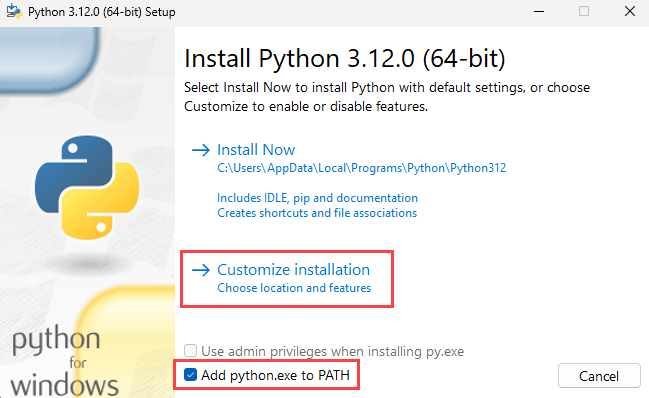
Installez Python.
Cochez la case Ajouter Python à PATH, puis sélectionnez Installation personnalisée.

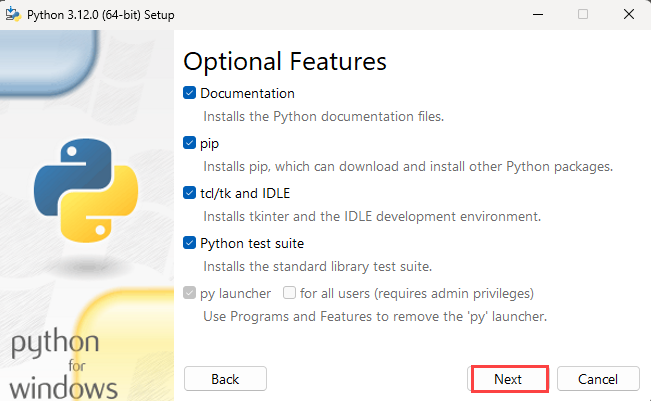
Ajoutez les fonctionnalités facultatives souhaitées en activant les cases à cocher correspondantes sous Optional Features, puis sélectionnez Next.

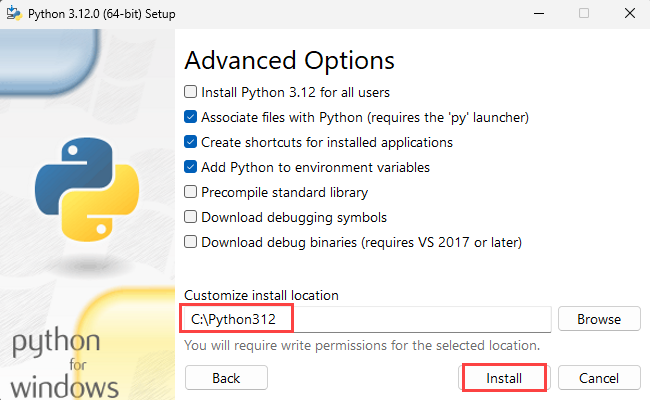
Sous Options avancées, définissez votre dossier racine comme chemin d’installation, par exemple, C:\Python312. Sélectionnez Installer.
Conseil
Lorsque vous définissez un chemin d’installation personnalisé, la variable PATH peut toujours pointer vers le chemin d’installation par défaut. Vérifiez que PATH pointe vers le dossier personnalisé.

Après avoir installé Python, ouvrez une invite de commandes et utilisez cd pour accéder au dossier Scripts de Python.
cd C:\Python312\Scripts
Installez Flask.
pip install flask
Installez Jinja2. Il s’agit d’un moteur de modèles complet pour Python.
pip install jinja2
Installez virtualenv. Cet outil permet de créer des environnements Python isolés.
pip install virtualenv
Installez virtualenvwrapper-win. L’idée derrière virtualenvwrapper consiste à faciliter l’utilisation de virtualenv.
pip install virtualenvwrapper-win
Installez le module requests. Le module requests est une bibliothèque HTTP sous licence Apache2, écrite en Python.
pip install requests
Installez le module python-dotenv. Ce module lit la paire clé-valeur à partir du fichier .env, et l’ajoute à la variable d’environnement.
pip install python-dotenv
Créez un environnement virtuel.
mkvirtualenv.bat quickstart-python
Utilisez cd pour accéder au dossier racine de l’exemple de projet.
cd C:\immersive-reader-sdk\js\samples\quickstart-python
Connectez l’exemple de projet à l’environnement. Cette action mappe l’environnement virtuel nouvellement créé au dossier racine de l’exemple de projet.
setprojectdir .
Activez l’environnement virtuel.
activate
Le projet doit maintenant être actif et l’invite de commandes affiche un résultat similaire à (quickstart-python) C:\immersive-reader-sdk\js\samples\quickstart-python>.
Désactivez l’environnement.
deactivate
Le préfixe (quickstart-python) doit avoir disparu, car l’environnement est désactivé.
Pour réactiver l’environnement, exécutez workon quickstart-python à partir du dossier racine de l’exemple de projet.
workon quickstart-python
Démarrer le Lecteur immersif avec un exemple de contenu
Lorsque l’environnement est actif, exécutez l’exemple de projet en entrant flask run à partir du dossier racine de l’exemple de projet.
flask run
Ouvrez votre navigateur et accédez à http://localhost:5000.
Créer une application web Python sur OSX
Installez Python.
Le dossier racine Python, par exemple Python312, doit maintenant se trouver dans le dossier Applications. Ouvrez Terminal et utilisez cd pour accéder au dossier Python.
cd Python312
Installer pip.
curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
Exécutez le code suivant pour installer pip pour l’utilisateur actuellement connecté afin d’éviter les problèmes d’autorisations.
python get-pip.py --user
sudo nano /etc/paths
- Entrez votre mot de passe lorsque vous y êtes invité.
- Ajoutez le chemin de votre installation pip à votre variable PATH.
- Accédez au bas du fichier, puis entrez le chemin que vous souhaitez ajouter comme dernier élément de la liste, par exemple
PATH=$PATH:/usr/local/bin. - Tapez CTRL+X pour quitter.
- Entrez Y pour enregistrer la mémoire tampon modifiée.
Et voilà ! Pour effectuer un test, entrez echo $PATH dans une nouvelle fenêtre de terminal.
Installez Flask.
pip install flask --user
Installez Jinja2. Il s’agit d’un moteur de modèles complet pour Python.
pip install Jinja2 --user
Installez virtualenv. Cet outil permet de créer des environnements Python isolés.
pip install virtualenv --user
Installez virtualenvwrapper. L’idée derrière virtualenvwrapper consiste à faciliter l’utilisation de virtualenv.
pip install virtualenvwrapper --user
Installez le module requests. Le module requests est une bibliothèque HTTP sous licence Apache2, écrite en Python.
pip install requests --user
Installez le module python-dotenv. Ce module lit la paire clé-valeur à partir du fichier .env, et l’ajoute à la variable d’environnement.
pip install python-dotenv --user
Choisissez un dossier dans lequel vous souhaitez conserver vos environnements virtuels et exécutez cette commande :
mkdir ~/.virtualenvs
Utilisez cd pour accéder au dossier de l’exemple d’application Python du SDK Lecteur immersif.
cd immersive-reader-sdk/js/samples/quickstart-python
Créez un environnement virtuel.
mkvirtualenv -p /usr/local/bin/python3 quickstart-python
Connectez l’exemple de projet à l’environnement. Cette action mappe l’environnement virtuel nouvellement créé au dossier racine de l’exemple de projet.
setprojectdir .
Activez l’environnement virtuel.
activate
Le projet doit maintenant être actif et l’invite de commandes affiche un résultat similaire à (quickstart-python) /immersive-reader-sdk/js/samples/quickstart-python>.
Désactivez l’environnement.
deactivate
Le préfixe (quickstart-python) doit avoir disparu, car l’environnement est désactivé.
Pour réactiver l’environnement, exécutez workon quickstart-python à partir du dossier racine de l’exemple de projet.
workon quickstart-python
Démarrer le Lecteur immersif avec un exemple de contenu
Lorsque l’environnement est actif, exécutez l’exemple de projet en entrant flask run à partir du dossier racine de l’exemple de projet.
flask run
Ouvrez votre navigateur et accédez à http://localhost:5000.
Étape suivante
Prérequis
- Un abonnement Azure. Vous pouvez en créer un gratuitement.
- Ressource Immersive Reader configurée pour l’authentification Microsoft Entra. Suivez ces instructions pour la configurer. Enregistrez la sortie de votre session dans un fichier texte pour pouvoir configurer les propriétés de l’environnement.
- Git.
- Clonez le Kit SDK Immersive Reader à partir de GitHub.
- Android Studio.
Configurer les informations d’identification d’authentification
Démarrez Android Studio et ouvrez le projet de kit SDK Immersive Reader à partir du répertoire immersive-reader-sdk/js/samples/quickstart-java-android (Java) ou immersive-reader-sdk/js/samples/quickstart-kotlin (Kotlin).
Conseil
Vous devrez peut-être laisser le système mettre à jour les plug-ins Gradle vers au moins la version 8.
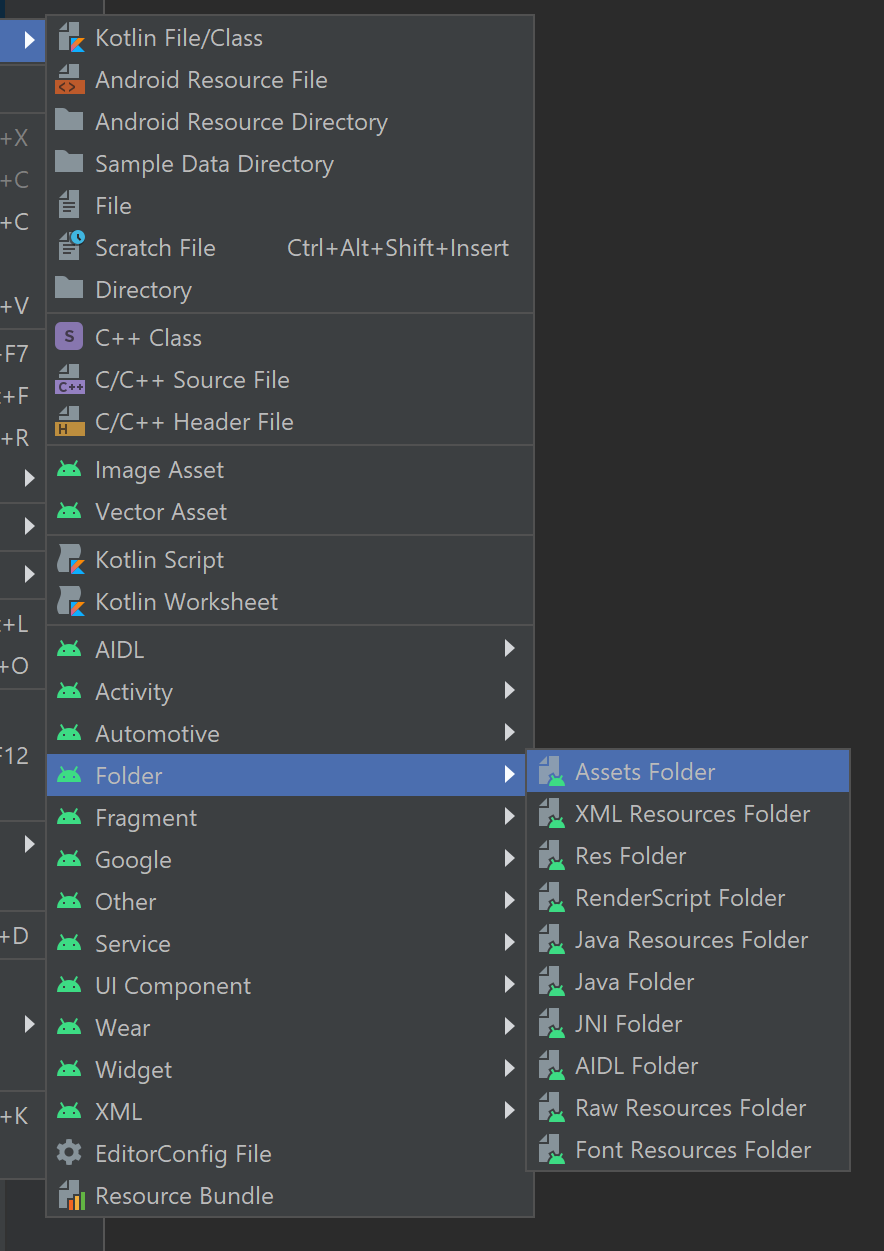
Pour créer un dossier de ressources, cliquez avec le bouton droit sur application, puis sélectionnez Dossier – >Dossier Assets dans la liste déroulante.

Cliquez avec le bouton droit sur assets, puis sélectionnez Nouveau –>Fichier. Nommez le fichier env.

Ajoutez les noms et valeurs suivants, puis indiquez les valeurs appropriées. Ne validez pas ce fichier dans le contrôle de code source, car il contient des secrets qui ne doivent pas être rendus publics.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET=<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
Démarrer le Lecteur immersif avec un exemple de contenu
Choisissez un émulateur d’appareil à partir du gestionnaire AVD, puis exécutez le projet.
Étapes suivantes
Prérequis
- Un abonnement Azure. Vous pouvez en créer un gratuitement.
- Ressource Immersive Reader configurée pour l’authentification Microsoft Entra. Suivez ces instructions pour la configurer. Enregistrez la sortie de votre session dans un fichier texte pour pouvoir configurer les propriétés de l’environnement.
- macOS et Xcode.
- Git.
- Clonez le Kit SDK Immersive Reader à partir de GitHub.
Configurer les informations d’identification d’authentification
Dans Xcode, sélectionnez Ouvrir un projet existant. Ouvrez le fichier immersive-reader-sdk/js/samples/ios/quickstart-swift.xcodeproj.
Dans le menu supérieur, sélectionnez Product>Scheme>Edit Scheme.
Dans la vue Run, cliquez sur l’onglet Arguments.
Dans la section Environment Variables, ajoutez les noms et valeurs suivants. Spécifiez les valeurs fournies au moment de la création de votre ressource Lecteur immersif.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
Ne validez pas cette modification dans le contrôle de code source, car elle contient des secrets qui ne doivent pas être rendus publics.
Démarrer le Lecteur immersif avec un exemple de contenu
Dans Xcode, sélectionnez un simulateur d’appareil, puis exécutez le projet à partir des contrôles ou entrez Ctrl+R.