Créer une extension de l’Assistant Azure Data Studio
Ce tutoriel montre comment créer une extension de l’Assistant Azure Data Studio. L’extension apporte un Assistant permettant d’interagir avec les utilisateurs dans Azure Data Studio.
Dans cet article, vous apprendrez comment :
- Installer le générateur d’extensions
- Créer votre extension
- Ajouter un Assistant personnalisé à votre extension
- Tester votre extension
- Empaqueter votre extension
- Publier votre extension sur le marketplace
Prérequis
Azure Data Studio repose sur la même infrastructure que Visual Studio Code, ainsi les extensions pour Azure Data Studio sont générées à l’aide de Visual Studio Code. Pour commencer, vous avez besoin des composants suivants :
- Node.js installé et disponible dans votre
$PATH. Node. js comprend npm, le gestionnaire de packages Node.js, qui est utilisé pour installer le générateur d’extensions. - Visual Studio Code pour déboguer l’extension.
- L’extension de débogage d’Azure Data Studio (facultatif). Cela vous permet de tester votre extension sans avoir à l’empaqueter et l’installer dans Azure Data Studio.
- Vérifiez que
azuredatastudiose trouve dans votre chemin d’accès. Pour Windows, veillez à choisir l'optionAdd to Pathdans setup.exe. Pour Mac ou Linux, exécutez Installer la commande 'azuredatastudio' dans PATH à partir de la palette de commandes dans Azure Data Studio.
Installer le générateur d’extensions
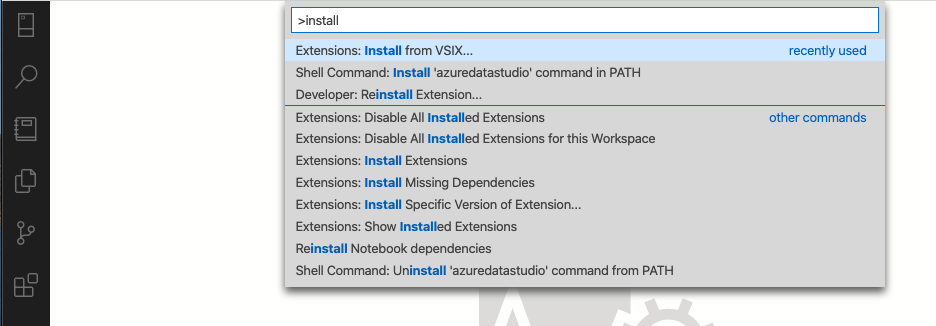
Pour simplifier le processus de création d’extensions, nous avons créé un générateur d’extensions à l’aide de Yeoman. Pour l’installer, exécutez la commande suivante à partir de l’invite de commandes :
npm install -g yo generator-azuredatastudio
Créer votre extension de l’Assistant
Présentation des Assistants
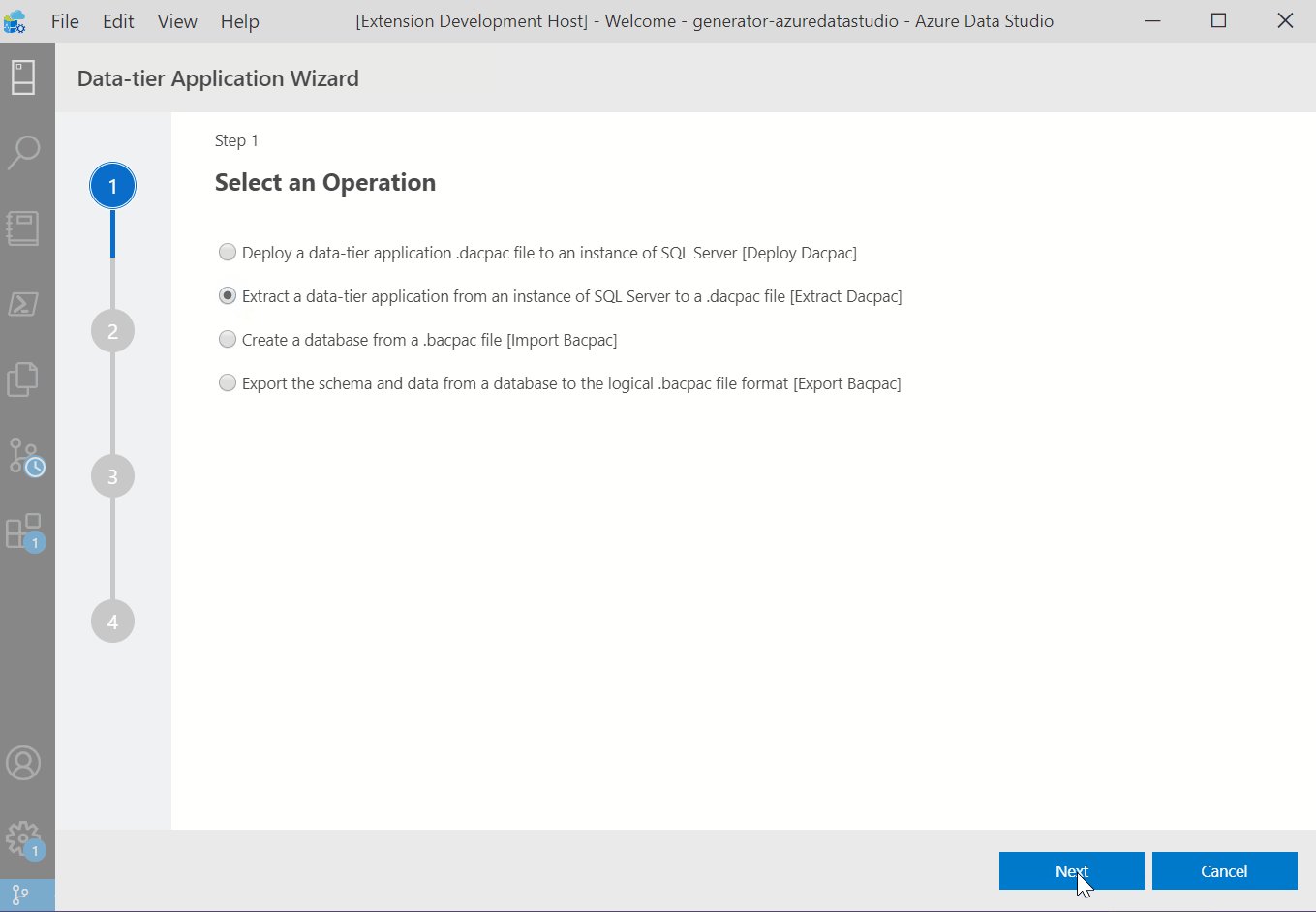
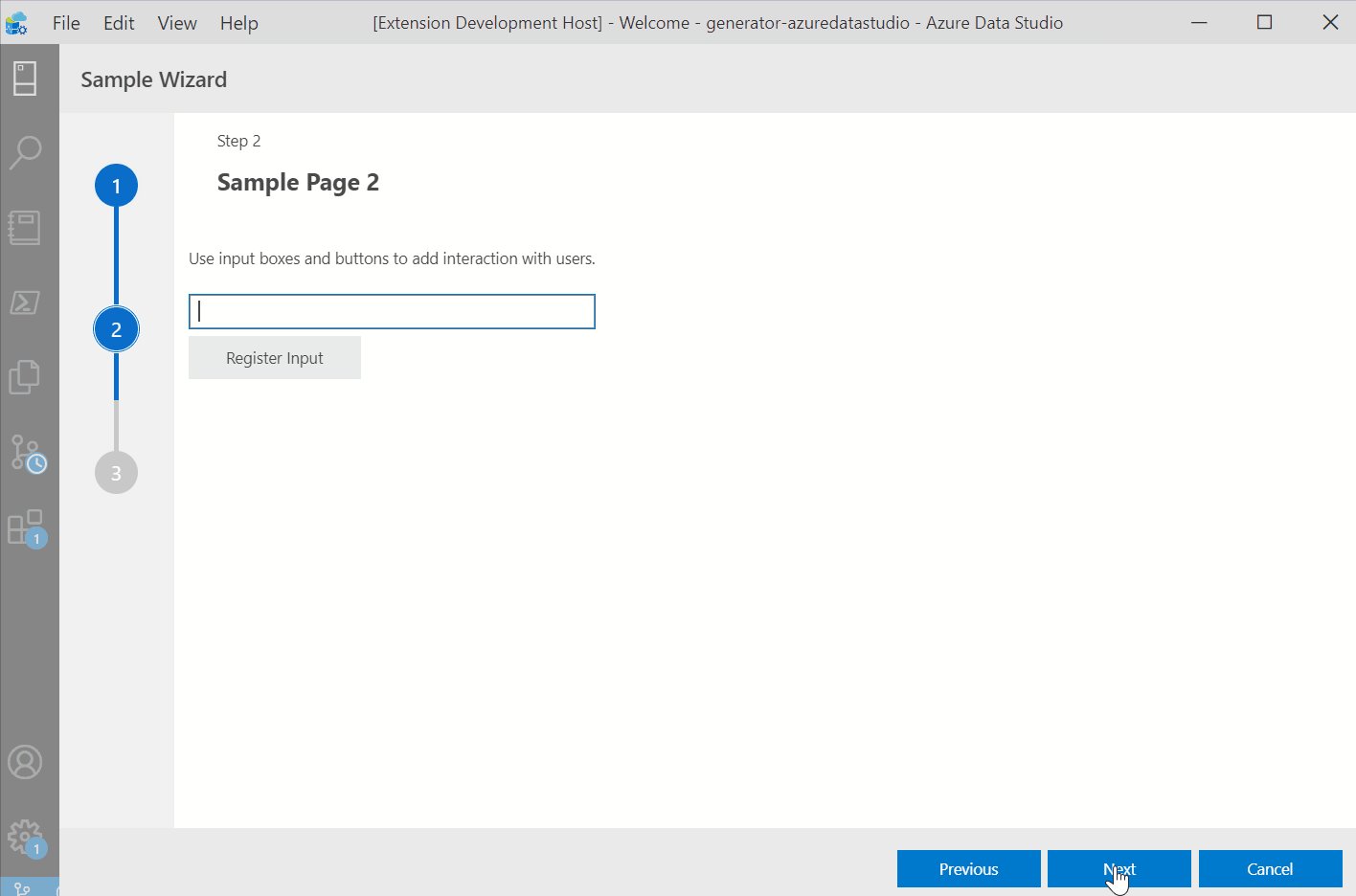
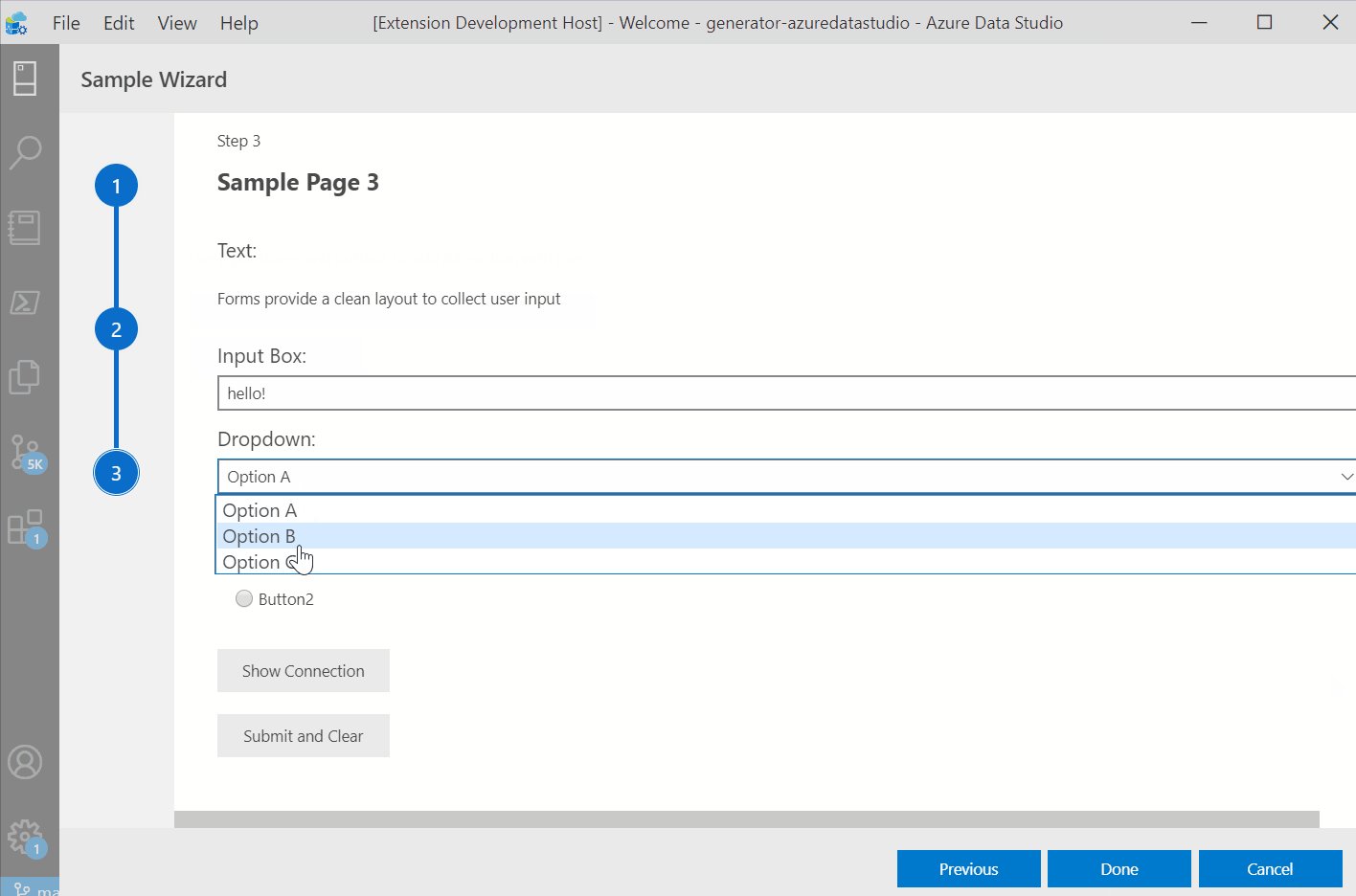
Les Assistants sont un type d’interface utilisateur qui présente des pages successives que les utilisateurs doivent renseigner afin d’accomplir une tâche. Les exemples les plus courants incluent les Assistants d’installation de logiciels et de résolution des problèmes. Par exemple :

Étant donné que les Assistants s’avèrent souvent utiles quand vous utilisez des données et étendez les fonctionnalités d’Azure Data Studio, Azure Data Studio propose des API pour créer vos propres Assistants personnalisés. Nous allons vous guider dans la génération d’un modèle d’Assistant et sa modification pour créer votre propre Assistant personnalisé.
Exécuter le générateur d’extensions
Pour créer une extension :
Lancez le générateur d’extensions avec la commande suivante :
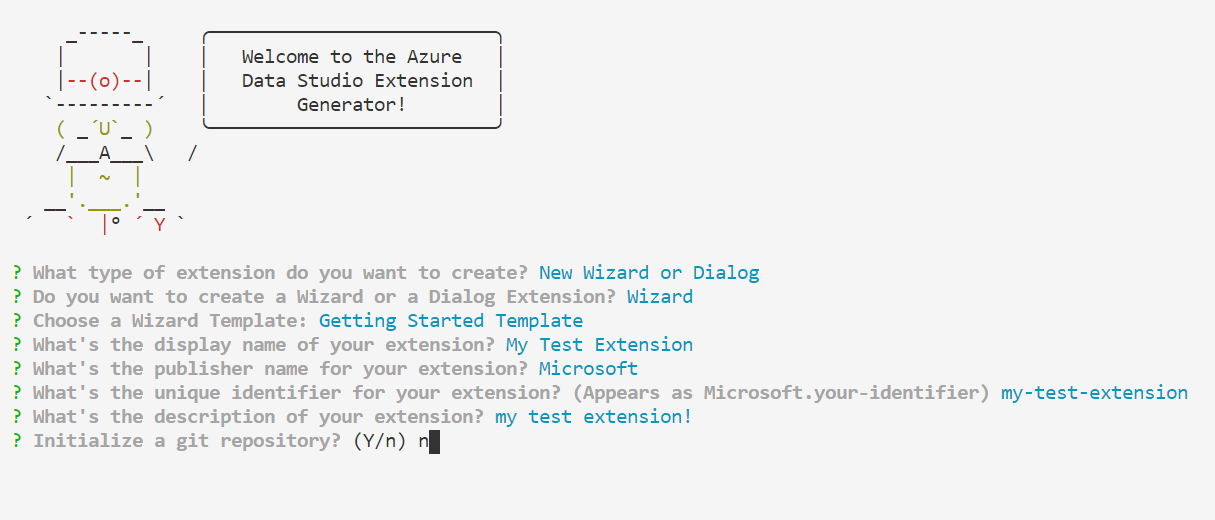
yo azuredatastudioChoisissez Nouvel Assistant ou dialogue dans la liste des types d’extensions. Ensuite, sélectionnez Assistant, suivi de Modèle de prise en main.
Suivez les étapes pour renseigner le nom de l’extension (pour ce didacticiel, utilisez My Test Extension) et ajoutez une description.

L’exécution des étapes précédentes crée un dossier. Ouvrez le dossier dans Visual Studio Code et vous êtes prêt à créer votre propre extension de l’Assistant !
Exécuter l’extension
Voyons ce que nous obtenons avec le modèle d’Assistant en exécutant l’extension. Avant l’exécution, vérifiez que l’extension de débogage Azure Data Studio est installée dans Visual Studio Code.
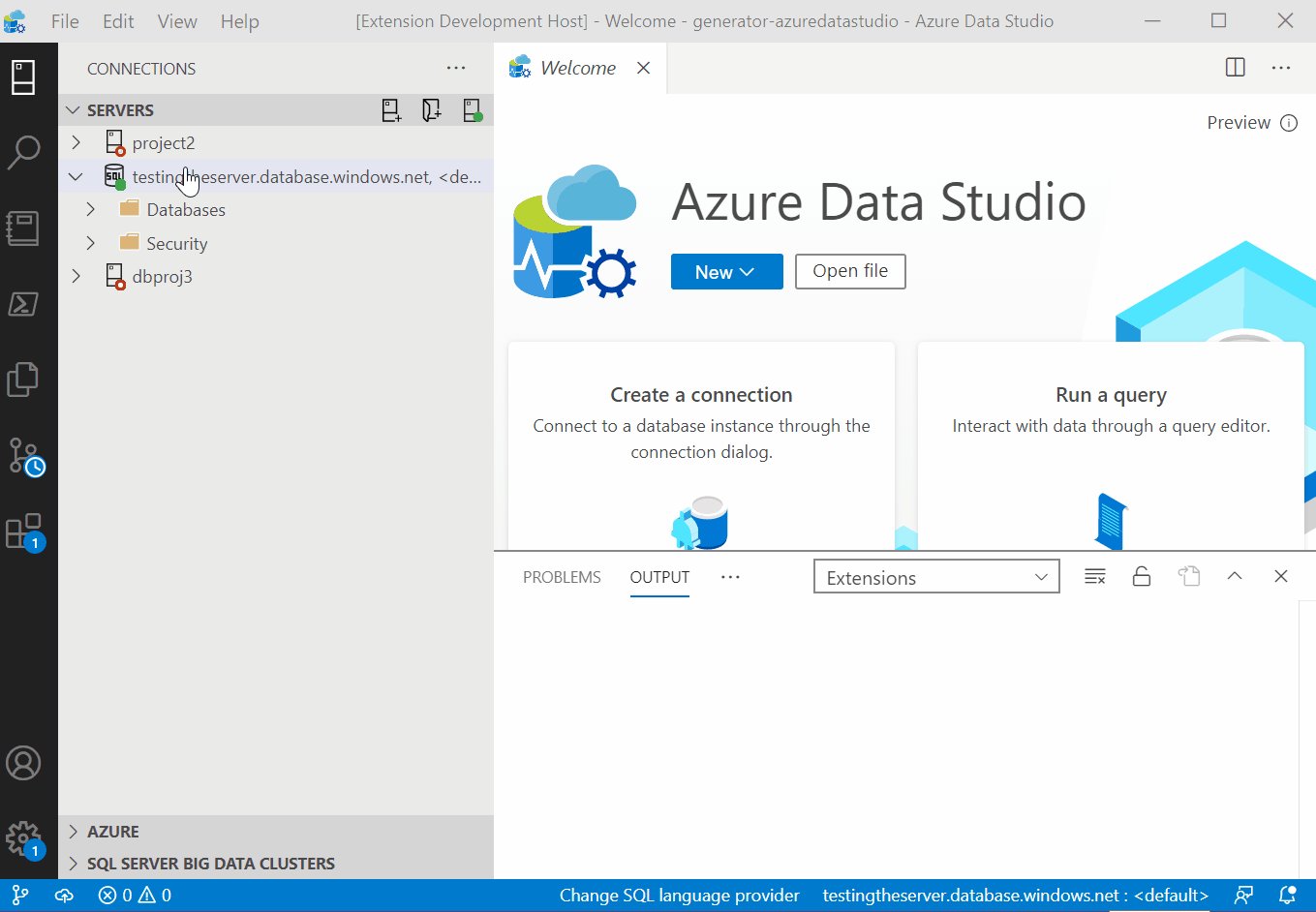
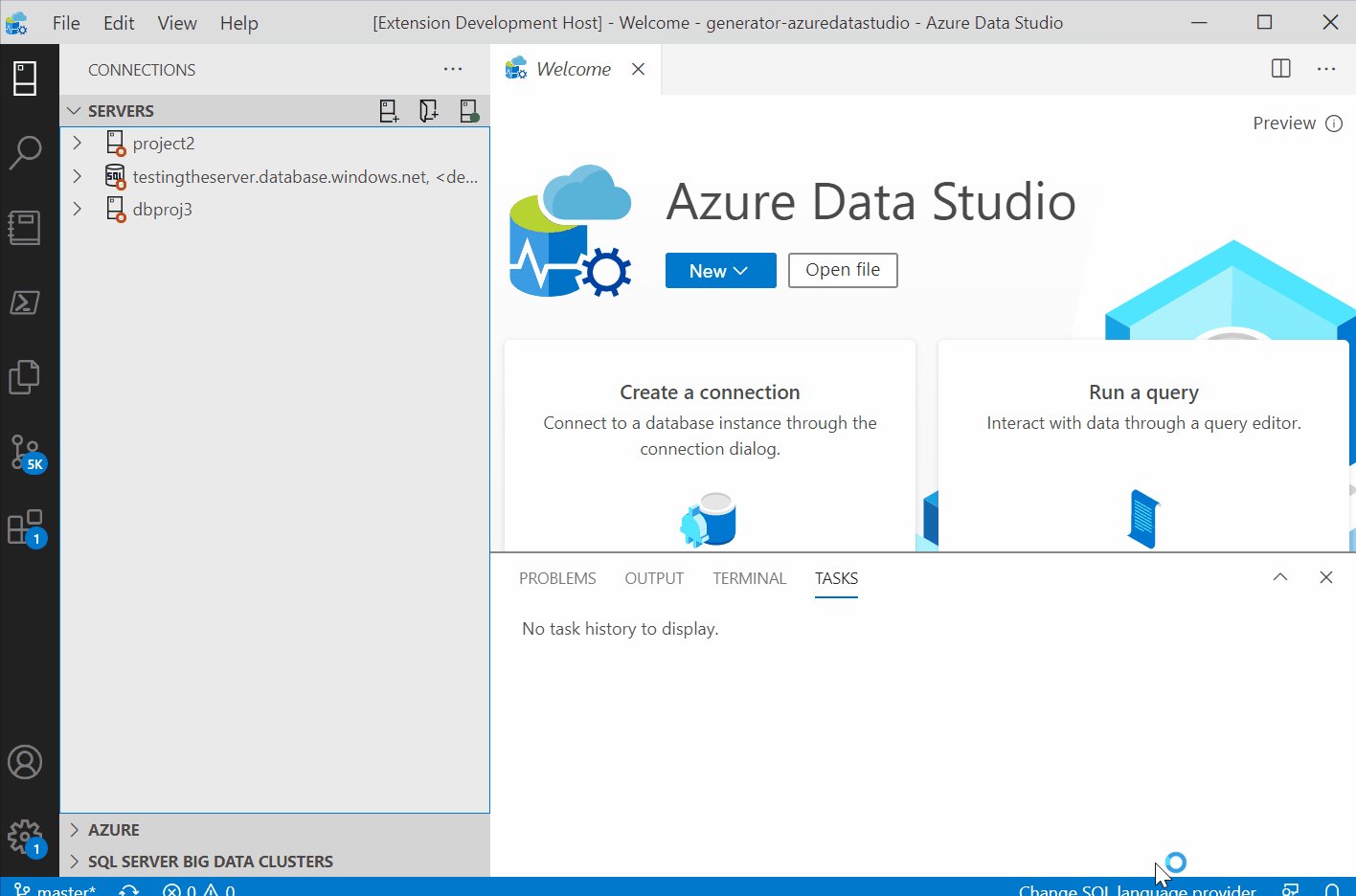
Appuyez sur F5 dans VS Code pour lancer Azure Data Studio en mode débogage avec l’extension en cours d’exécution. Ensuite, dans Azure Data Studio, exécutez la commande Démarrer l’Assistant à partir de la palette de commandes (Ctrl+Maj+P) dans la nouvelle fenêtre. Cette opération lance l’Assistant par défaut que donne cette extension :

Ensuite, nous allons voir comment modifier cet Assistant par défaut.
Développer l’Assistant
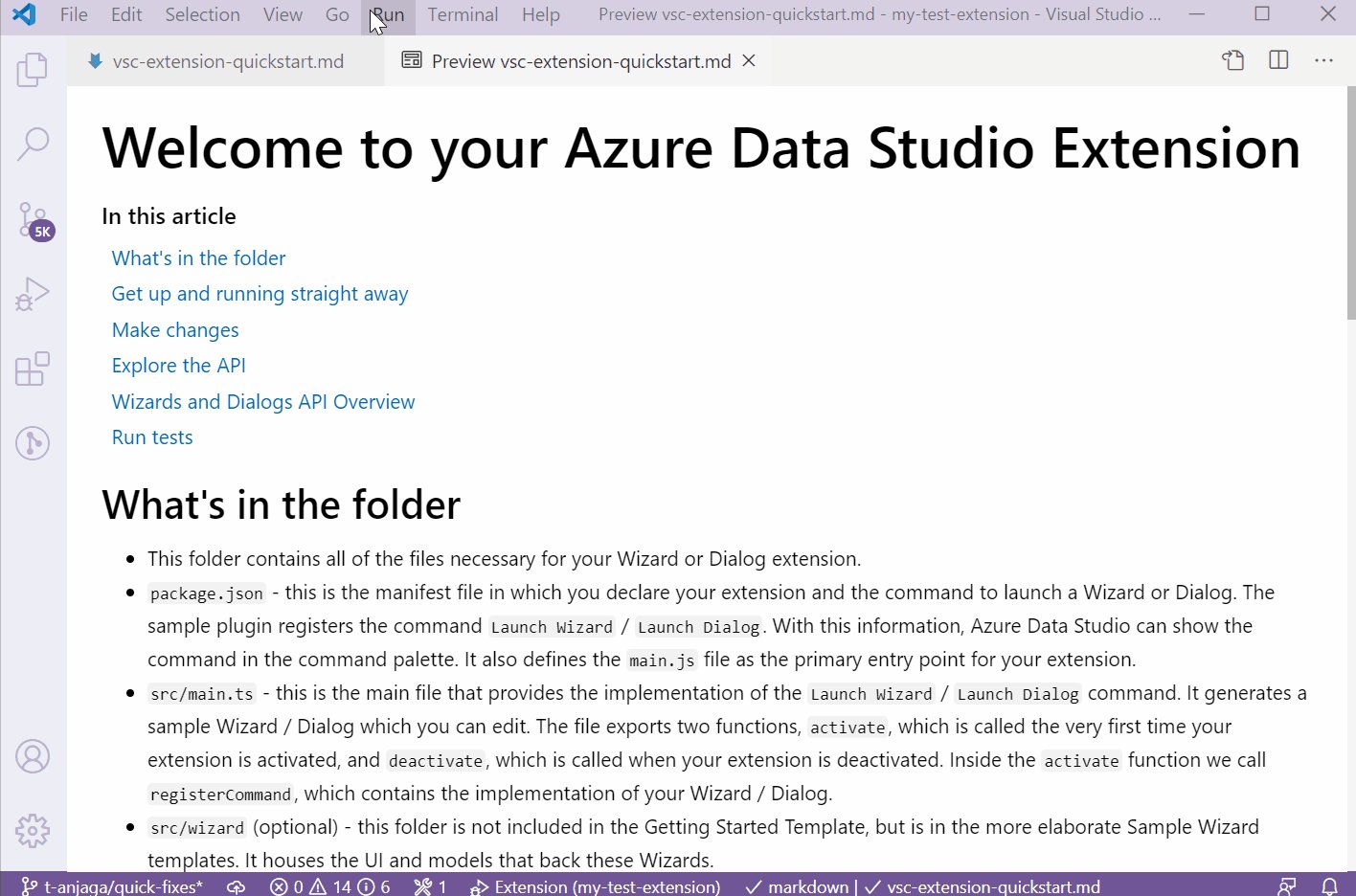
Les fichiers les plus importants pour bien démarrer avec le développement d’extensions sont package.json, src/main.ts et vsc-extension-quickstart.md :
package.json: Il s’agit du fichier manifeste, dans lequel la commande Lancer l’Assistant est inscrite. Il s’agit aussi de l’emplacement auquelmain.tsest déclaré comme point d’entrée du programme principal.main.ts: Contient le code permettant d’ajouter des éléments d’interface utilisateur à l’Assistant, comme des pages, du texte et des boutons.vsc-extension-quickstart.md: Contient la documentation technique pouvant contenir des informations de référence utiles lors du développement.
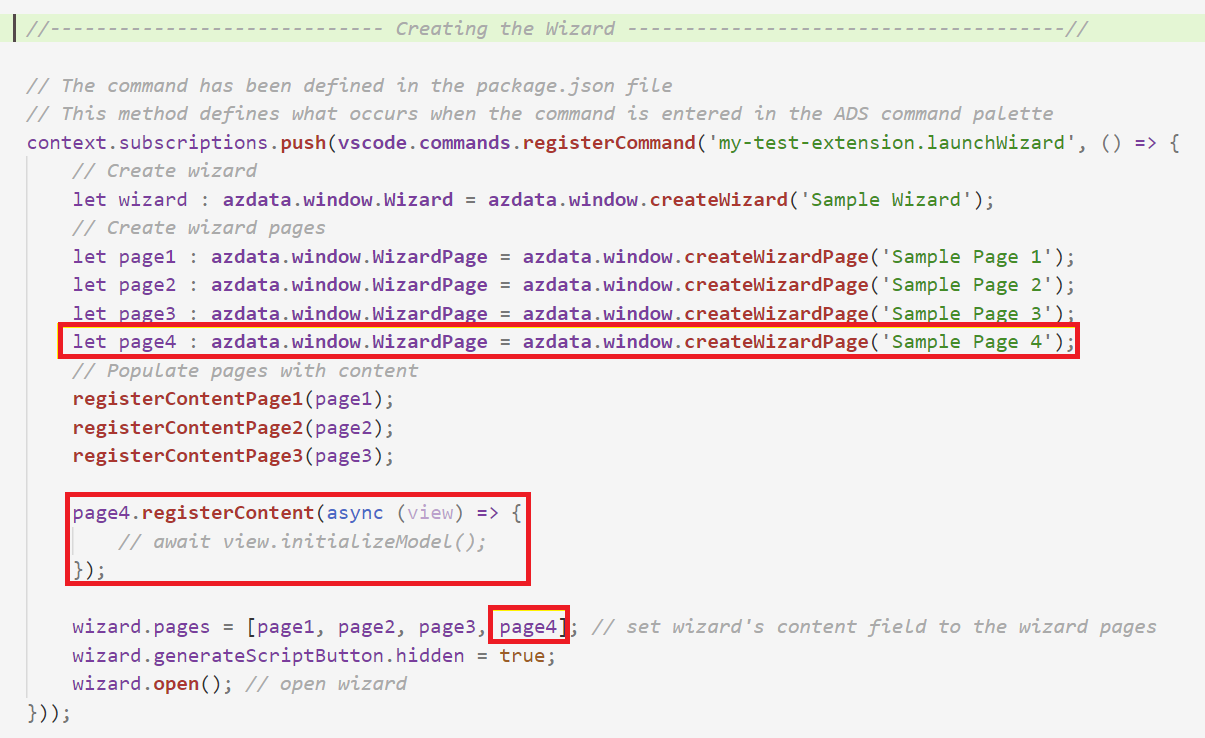
Modifions l’Assistant : nous allons ajouter une quatrième page vierge. Modifiez src/main.ts comme indiqué ci-dessous. Une page supplémentaire doit apparaître quand vous lancez l’Assistant.
 Une fois que vous vous êtes familiarisé avec le modèle, voici quelques idées supplémentaires à essayer :
Une fois que vous vous êtes familiarisé avec le modèle, voici quelques idées supplémentaires à essayer :
- Ajouter un bouton d’une largeur de 300 à votre nouvelle page
- Ajouter un composant flexible dans lequel placer votre bouton
- Ajouter une action à votre bouton Par exemple, quand vous cliquez sur le bouton, lancez un dialogue d’ouverture de fichier ou ouvrez un éditeur de requête.
Empaqueter votre extension
Pour partager votre extension avec d’autres personnes, vous devez l’empaqueter dans un fichier unique. Il peut être publié sur le marketplace d’extensions Azure Data Studio ou partagé avec votre équipe ou votre communauté. Pour ce faire, vous devez installer un autre package npm à partir de la ligne de commande :
npm install -g vsce
Modifiez le fichier README.md à votre gré, puis accédez au répertoire de base de l’extension et exécutez vsce package. Vous pouvez éventuellement lier un référentiel à votre extension ou continuer sans référentiel. Pour en ajouter un, ajoutez une ligne similaire à votre fichier package.json.
"repository": {
"type": "git",
"url": "https://github.com/anjalia/my-test-extension.git"
}
Une fois ces lignes ajoutées, un fichier my-test-extension-0.0.1.vsix est créé et prêt à être installé dans Azure Data Studio.

Publier votre extension sur le marketplace
Le marketplace d’extensions Azure Data Studio n’est pas encore totalement implémenté, mais le processus actuel consiste à héberger l’extension VSIX quelque part (par exemple une page de publication GitHub), puis à envoyer une demande de tirage mettant à jour ce fichier JSON avec vos informations sur l’extension.
Étapes suivantes
Dans ce didacticiel, vous avez appris à :
- Installer le générateur d’extensions
- Créer votre extension
- Ajouter un Assistant personnalisé à votre extension
- Tester votre extension
- Empaqueter votre extension
- Publier votre extension sur le marketplace
Nous espérons qu’après avoir lu cela, vous serez inspiré pour créer votre propre extension pour Azure Data Studio. Nous prenons en charge les insights de tableau de bord (de jolis graphiques qui s’exécutent sur SQL Server), un certain nombre d’API spécifiques à SQL et un ensemble de points d’extension existants hérités de Visual Studio Code.
Si vous avez une idée mais que vous ne savez pas par où commencer, veuillez ouvrir un problème ou envoyer un tweet à l’équipe azuredatastudio.
Vous pouvez toujours vous reporter au guide pour les extensions Visual Studio Code, car il couvre toutes les API et tous les modèles existants.
Pour savoir comment utiliser T-SQL dans Azure Data Studio, suivez le didacticiel de l’éditeur T-SQL :