Procédure : Ajouter des pages mobiles à votre application ASP.NET Web Forms / MVC
S’applique à
- ASP.NET Web Forms version 4.0
- ASP.NET MVC version 3.0
Résumé
Ce guide pratique décrit différentes façons de traiter des pages optimisées pour les appareils mobiles à partir de votre application ASP.NET Web Forms/MVC, et suggère des problèmes d’architecture et de conception à prendre en compte lors du ciblage d’un large éventail d’appareils. Ce document explique également pourquoi les contrôles mobiles ASP.NET de ASP.NET 2.0 à 3.5 sont désormais obsolètes, et décrit certaines alternatives modernes.
Contenu
- Vue d’ensemble
- Options architecturales
- Détection du navigateur et de l’appareil
- Comment ASP.NET Web Forms applications peuvent présenter des pages spécifiques à un mobile
- Comment ASP.NET applications MVC peuvent présenter des pages spécifiques aux mobiles
- Ressources supplémentaires
Pour obtenir des exemples de code téléchargeables illustrant les techniques de ce livre blanc pour ASP.NET Web Forms et MVC, consultez Mobile Apps & Sites avec ASP.NET.
Vue d’ensemble
Les appareils mobiles ( smartphones, téléphones de fonctionnalité et tablettes) continuent de croître en popularité comme moyen d’accéder au Web. Pour de nombreux développeurs web et entreprises web, cela signifie qu’il est de plus en plus important de fournir une expérience de navigation optimale aux visiteurs qui utilisent ces appareils.
Comment les versions antérieures de ASP.NET pris en charge les navigateurs mobiles
ASP.NET versions 2.0 à 3.5 incluaient ASP.NET Contrôles mobiles : un ensemble de contrôles serveur pour les appareils mobiles dans l’assembly System.Web.Mobile.dllet l’espace de noms System.Web.UI.MobileControls . L’assembly est toujours inclus dans ASP.NET 4, mais il est déconseillé. Les développeurs sont invités à migrer vers des approches plus modernes, telles que celles décrites dans ce document.
La raison pour laquelle ASP.NET contrôles mobiles ont été marqués comme obsolètes est que leur conception est orientée autour des téléphones mobiles qui étaient courants autour de 2005 et d’avant. Les contrôles sont principalement conçus pour afficher le balisage WML ou cHTML (au lieu du code HTML standard) pour les navigateurs WAP de cette époque. Mais WAP, WML et cHTML ne sont plus pertinents pour la plupart des projets, car HTML est maintenant devenu le langage de balisage omniprésent pour les navigateurs mobiles et de bureau.
Les défis de la prise en charge des appareils mobiles aujourd’hui
Même si les navigateurs mobiles prennent désormais en charge presque universellement le code HTML, vous devrez toujours faire face à de nombreux défis lorsque vous souhaitez créer d’excellentes expériences de navigation mobile :
- Taille de l’écran : la forme des appareils mobiles varie considérablement et leurs écrans sont souvent beaucoup plus petits que les moniteurs de bureau. Par conséquent, vous devrez peut-être concevoir des mises en page complètement différentes pour eux.
- Méthodes d’entrée : certains appareils ont des pavés clavier, certains ont des stylets, d’autres utilisent le tactile. Vous devrez peut-être envisager plusieurs mécanismes de navigation et méthodes d’entrée de données.
- Conformité aux normes : de nombreux navigateurs mobiles ne prennent pas en charge les dernières normes HTML, CSS ou JavaScript.
- Bande passante : les performances du réseau de données cellulaires varient énormément, et certains utilisateurs finaux sont sur des tarifs facturés au mégaoctet.
Il n’existe pas de solution universelle ; votre application devra regarder et se comporter différemment en fonction de l’appareil qui y accède. Selon le niveau de support mobile que vous souhaitez, cela peut être un plus grand défi pour les développeurs web que les « guerres de navigateur » de bureau jamais été.
Les développeurs qui abordent la prise en charge du navigateur mobile pour la première fois pensent souvent qu’il est important de prendre en charge les smartphones les plus récents et les plus sophistiqués (par exemple, Windows Phone 7, iPhone ou Android), peut-être parce que les développeurs possèdent souvent de tels appareils personnellement. Cependant, les téléphones moins chers sont toujours extrêmement populaires, et leurs propriétaires les utilisent pour naviguer sur le web, en particulier dans les pays et régions où les téléphones mobiles sont plus faciles à obtenir qu’une connexion haut débit. Votre entreprise devra décider de la gamme d’appareils à prendre en charge en tenant compte de ses clients probables. Si vous créez une brochure en ligne pour un spa de santé de luxe, vous pouvez prendre une décision d’entreprise uniquement de cibler des smartphones avancés, alors que si vous créez un système de réservation de billets pour un cinéma, vous devez probablement tenir compte des visiteurs avec des téléphones de fonctionnalité moins puissants.
Options architecturales
Avant d’accéder aux détails techniques spécifiques de ASP.NET Web Forms ou MVC, notez que les développeurs web disposent en général de trois options main possibles pour prendre en charge les navigateurs mobiles :
Ne rien faire – Vous pouvez simplement créer une application web standard orientée bureau et vous appuyer sur les navigateurs mobiles pour la rendre de manière acceptable.
Avantage : Il s’agit de l’option la moins chère pour implémenter et maintenir - pas de travail supplémentaire
Inconvénient : offre la pire expérience de l’utilisateur final :
- Les derniers smartphones peuvent afficher votre code HTML tout aussi bien qu’un navigateur de bureau, mais les utilisateurs seront toujours obligés de zoomer et de faire défiler horizontalement et verticalement pour consommer votre contenu sur un petit écran. C’est loin d’être optimal.
- Les anciens appareils et les téléphones de fonctionnalité peuvent ne pas rendre votre balisage de manière satisfaisante.
- Même sur les derniers appareils tablettes (dont les écrans peuvent être aussi grands que les écrans d’ordinateur portable), différentes règles d’interaction s’appliquent. L’entrée tactile fonctionne mieux avec des boutons plus grands et des liens plus éloignés, et il n’existe aucun moyen de placer un curseur de souris sur un menu volant.
Résoudre le problème sur le client : avec l’utilisation minutieuse de CSS et l’amélioration progressive , vous pouvez créer des balisages, des styles et des scripts qui s’adaptent à n’importe quel navigateur qui les exécute. Par exemple, avec les requêtes multimédias CSS 3, vous pouvez créer une disposition multi-colonnes qui se transforme en une disposition de colonne unique sur les appareils dont les écrans sont plus étroits qu’un seuil choisi.
- Avantage : optimise le rendu pour l’appareil spécifique en cours d’utilisation, même pour les appareils futurs inconnus en fonction des caractéristiques d’écran et d’entrée qu’ils ont
- Avantage : vous permet de partager facilement une logique côté serveur entre tous les types d’appareils, avec une duplication minimale du code ou un effort
- Inconvénient : les appareils mobiles sont si différents des appareils de bureau que vous pouvez vraiment souhaiter que vos pages mobiles soient complètement différentes de vos pages de bureau, affichant des informations différentes. De telles variantes peuvent être inefficaces ou impossibles à réaliser de manière robuste par le biais de CSS uniquement, en particulier compte tenu de la façon dont les appareils plus anciens interprètent les règles CSS de manière incohérente. Cela est particulièrement vrai pour les attributs CSS 3.
- Inconvénient : ne prend pas en charge la logique et les flux de travail côté serveur différents pour différents appareils. Vous ne pouvez pas, par exemple, implémenter un flux de travail de paiement de panier d’achat simplifié pour les utilisateurs mobiles à l’aide de CSS uniquement.
- Inconvénient : utilisation inefficace de la bande passante. Vous devrez peut-être transmettre le balisage et les styles qui s’appliquent à tous les appareils possibles, même si l’appareil cible n’utilisera qu’un sous-ensemble de ces informations.
Résolvez le problème sur le serveur : Si votre serveur sait à quel appareil y accède (ou au moins les caractéristiques de cet appareil, telles que sa taille d’écran et sa méthode d’entrée, et s’il s’agit d’un appareil mobile), il peut exécuter une logique différente et générer un balisage HTML différent.
- Avantage: Flexibilité maximale. Il n’y a pas de limite à la façon dont vous pouvez varier votre logique côté serveur pour les mobiles ou optimiser votre balisage pour la disposition souhaitée et spécifique à l’appareil.
- Avantage: Utilisation efficace de la bande passante. Vous devez uniquement transmettre les informations de balisage et de style que l’appareil cible va utiliser.
- Inconvénient: Force parfois la répétition de l’effort ou du code (par exemple, vous faire créer des copies similaires, mais légèrement différentes de vos pages Web Forms ou vues MVC). Si possible, vous allez intégrer la logique commune dans une couche ou un service sous-jacent, mais néanmoins, certaines parties de votre code d’interface utilisateur ou de votre balisage peuvent devoir être dupliquées, puis conservées en parallèle.
- Inconvénient: La détection des appareils n’est pas triviale. Il nécessite une liste ou une base de données des types d’appareils connus et de leurs caractéristiques (qui ne sont peut-être pas toujours parfaitement à jour) et n’est pas garanti pour correspondre avec précision à chaque demande entrante. Ce document décrit certaines options et leurs pièges plus loin.
Pour obtenir les meilleurs résultats, la plupart des développeurs doivent combiner les options (2) et (3). Les différences stylistiques mineures sont mieux prises en charge sur le client à l’aide de CSS ou même de JavaScript, tandis que les différences majeures dans les données, le flux de travail ou le balisage sont implémentées plus efficacement dans le code côté serveur.
Ce document se concentre sur les techniques côté serveur
Étant donné que ASP.NET Web Forms et MVC sont des technologies principalement côté serveur, ce livre blanc se concentre sur les techniques côté serveur qui vous permettent de produire des marques et une logique différentes pour les navigateurs mobiles. Bien sûr, vous pouvez également combiner cela avec n’importe quelle technique côté client (par exemple, requêtes multimédias CSS 3, JavaScript d’amélioration progressive), mais il s’agit plus d’une question de conception web que de développement ASP.NET.
Détection du navigateur et de l’appareil
La condition préalable essentielle pour toutes les techniques côté serveur pour la prise en charge des appareils mobiles est de savoir quel appareil votre visiteur utilise. En fait, mieux encore que de connaître le fabricant et le numéro de modèle de cet appareil est de connaître les caractéristiques de l’appareil. Les caractéristiques peuvent inclure :
- S’agit-il d’un appareil mobile ?
- Méthode d’entrée (souris/clavier, tactile, pavé numérique, joystick, ...)
- Taille de l’écran (physiquement et en pixels)
- Formats multimédias et de données pris en charge
- Etc.
Il est préférable de prendre des décisions en fonction des caractéristiques plutôt que du numéro de modèle, car vous serez alors mieux équipé pour gérer les appareils futurs.
Utilisation d’ASP. Prise en charge de la détection de navigateur intégrée de NET
ASP.NET Web Forms et les développeurs MVC peuvent découvrir immédiatement les caractéristiques importantes d’un navigateur de visite en inspectant les propriétés de l’objet Request.Browser. Par exemple, consultez
- Request.Browser.IsMobileDevice
- Request.Browser.MobileDeviceManufacturer, Request.Browser.MobileDeviceModel
- Request.Browser.ScreenPixelsWidth
- Request.Browser.SupportsXmlHttp
- ... et bien d’autres
En arrière-plan, la plateforme ASP.NET met en correspondance l’en-tête HTTP de l’agent utilisateur (UA) entrant et les expressions régulières dans un ensemble de fichiers XML de définition de navigateur. Par défaut, la plateforme inclut des définitions pour de nombreux appareils mobiles courants, et vous pouvez ajouter des fichiers de définition de navigateur personnalisés pour d’autres utilisateurs que vous souhaitez reconnaître. Pour plus d’informations, consultez la page MSDN ASP.NET contrôles serveur web et fonctionnalités du navigateur.
Utilisation de la base de données d’appareil WURFL via 51Degrees.mobi Foundation
Tandis que ASP. La prise en charge intégrée de la détection de navigateur de NET sera suffisante pour de nombreuses applications, il existe deux cas main où elle peut ne pas être suffisante :
- Vous souhaitez reconnaître les appareils les plus récents (sans créer manuellement des fichiers de définition de navigateur pour ceux-ci). Notez que les fichiers de définition de navigateur de .NET 4 ne sont pas assez récents pour reconnaître les Windows Phone 7, les téléphones Android, les navigateurs Opera Mobile ou les iPads Apple.
- Vous avez besoin d’informations plus détaillées sur les fonctionnalités de l’appareil. Vous devrez peut-être connaître la méthode d’entrée d’un appareil (par exemple, tactile ou pavé numérique) ou les formats audio pris en charge par le navigateur. Ces informations ne sont pas disponibles dans les fichiers de définition de navigateur standard.
Le projet WURFL (Wireless Universal Resource File) conserve des informations beaucoup plus à jour et détaillées sur les appareils mobiles utilisés aujourd’hui.
La bonne nouvelle pour les développeurs .NET est qu’ASP. La fonctionnalité de détection de navigateur de NET étant extensible, il est possible de l’améliorer pour résoudre ces problèmes. Par exemple, vous pouvez ajouter la bibliothèque open source 51Degrees.mobi Foundation à votre projet. Il s’agit d’un ASP.NET fournisseur de fonctionnalités IHttpModule ou navigateur (utilisable sur les applications Web Forms et MVC), qui lit directement les données WURFL et les connecte à ASP. Mécanisme de détection de navigateur intégré de NET. Une fois que vous avez installé le module, Request.Browser contient soudainement des informations beaucoup plus précises et détaillées : il reconnaît correctement la plupart des appareils mentionnés précédemment et répertorie leurs fonctionnalités (y compris les fonctionnalités supplémentaires telles que la méthode d’entrée). Pour plus d’informations, consultez la documentation du projet.
Comment Web Forms applications peuvent présenter des pages spécifiques à un mobile
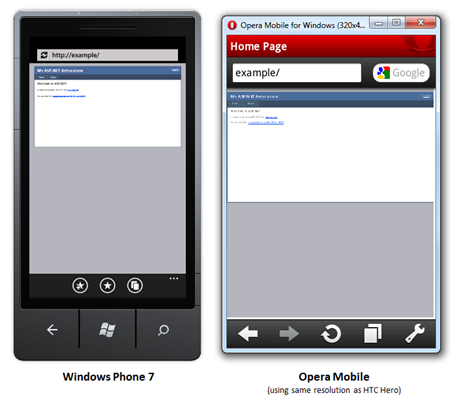
Par défaut, voici comment une toute nouvelle application Web Forms s’affiche sur les appareils mobiles courants :

Il est clair que ni l’une ni l’autre de ces dispositions ne semblent très conviviales pour les appareils mobiles : cette page a été conçue pour un grand écran orienté paysage, et non pour un petit écran orienté portrait. Alors que pouvez-vous faire à ce sujet ?
Comme indiqué plus haut dans ce document, il existe de nombreuses façons d’adapter vos pages pour les appareils mobiles. Certaines techniques sont basées sur le serveur, d’autres s’exécutent sur le client.
Création d’une page de master spécifique aux appareils mobiles
Selon vos besoins, vous pouvez utiliser la même Web Forms pour tous les visiteurs, mais avoir deux pages master distinctes : une pour les visiteurs de bureau, l’autre pour les visiteurs mobiles. Cela vous offre la possibilité de modifier la feuille de style CSS ou votre balisage HTML de niveau supérieur en fonction des appareils mobiles, sans vous forcer à dupliquer une logique de page.
C’est très simple. Par exemple, vous pouvez ajouter un gestionnaire PreInit tel que le suivant à un formulaire web :
protected void Page_PreInit(object sender, EventArgs e)
{
if (Request.Browser.IsMobileDevice)
MasterPageFile = "~/Mobile.Master";
}
À présent, créez une page master appelée Mobile.Master dans le dossier de niveau supérieur de votre application, qui sera utilisée lorsqu’un appareil mobile est détecté. Votre page de master mobile peut référencer une feuille de style CSS spécifique à un mobile si nécessaire. Les visiteurs de bureau verront toujours votre page de master par défaut, et non celle mobile.
Création de Web Forms indépendantes spécifiques aux appareils mobiles
Pour une flexibilité maximale, vous pouvez aller bien au-delà du simple fait d’avoir des pages master distinctes pour différents types d’appareils. Vous pouvez implémenter deux ensembles totalement distincts de pages Web Forms : un ensemble pour les navigateurs de bureau, un autre pour les mobiles. Cela fonctionne mieux si vous souhaitez présenter des informations ou des flux de travail très différents aux visiteurs mobiles. Le reste de cette section décrit cette approche en détail.
En supposant que vous disposez déjà d’une application Web Forms conçue pour les navigateurs de bureau, le moyen le plus simple de procéder consiste à créer un sous-dossier appelé « Mobile » dans votre projet et à y créer vos pages mobiles. Vous pouvez construire un sous-site entier, avec ses propres pages master, feuilles de style et pages, en utilisant toutes les mêmes techniques que celles que vous utiliseriez pour n’importe quelle autre application Web Forms. Vous n’avez pas nécessairement besoin de produire un équivalent mobile pour chaque page de votre site de bureau ; vous pouvez choisir le sous-ensemble de fonctionnalités qui convient aux visiteurs mobiles.
Vos pages mobiles peuvent partager des ressources statiques courantes (telles que des images, des fichiers JavaScript ou CSS) avec vos pages régulières si vous le souhaitez. Étant donné que votre dossier « Mobile » ne sera pas marqué comme une application distincte lorsqu’il est hébergé dans IIS (il s’agit simplement d’un sous-dossier simple de Web Forms pages), il partagera également la même configuration, les données de session et d’autres infrastructures que vos pages de bureau.
Notes
Étant donné que cette approche implique généralement une duplication du code (les pages mobiles sont susceptibles de partager certaines similitudes avec les pages de bureau), il est important de prendre en compte toute logique métier courante ou code d’accès aux données dans une couche ou un service sous-jacent partagé. Sinon, vous allez doubler l’effort de création et de maintenance de votre application.
Redirection des visiteurs mobiles vers vos pages mobiles
Il est souvent pratique de rediriger les visiteurs mobiles vers les pages mobiles uniquement lors de la première demande de leur session de navigation (et non sur chaque requête de leur session), car :
- Vous pouvez ensuite facilement autoriser les visiteurs mobiles à accéder à vos pages de bureau s’ils le souhaitent. Il suffit de placer un lien sur votre page master qui va à « Version de bureau ». Le visiteur ne sera pas redirigé vers une page mobile, car il ne s’agit plus de la première demande de sa session.
- Il évite le risque d’interférer avec les demandes de ressources dynamiques partagées entre les parties de votre site de bureau et mobiles (par exemple, si vous avez un formulaire Web commun que les parties de bureau et mobiles de votre site affichent dans un IFRAME, ou certains gestionnaires Ajax)
Pour ce faire, vous pouvez placer votre logique de redirection dans une méthode Session_Start . Par exemple, ajoutez la méthode suivante à votre fichier Global.asax.cs :
void Session_Start(object sender, EventArgs e)
{
// Redirect mobile users to the mobile home page
HttpRequest httpRequest = HttpContext.Current.Request;
if (httpRequest.Browser.IsMobileDevice)
{
string path = httpRequest.Url.PathAndQuery;
bool isOnMobilePage = path.StartsWith("/Mobile/",
StringComparison.OrdinalIgnoreCase);
if (!isOnMobilePage)
{
string redirectTo = "~/Mobile/";
// Could also add special logic to redirect from certain
// recognized pages to the mobile equivalents of those
// pages (where they exist). For example,
// if (HttpContext.Current.Handler is UserRegistration)
// redirectTo = "~/Mobile/Register.aspx";
HttpContext.Current.Response.Redirect(redirectTo);
}
}
}
Configuration de l’authentification par formulaire pour respecter vos pages mobiles
Notez que l’authentification par formulaire fait certaines hypothèses quant à l’emplacement où elle peut rediriger les visiteurs pendant et après le processus d’authentification :
Lorsqu’un utilisateur a besoin d’être authentifié, l’authentification par formulaire le redirige vers votre page de connexion de bureau, qu’il soit un utilisateur de bureau ou mobile (car il n’a qu’un concept d’une URL de connexion). En supposant que vous souhaitez styler votre page de connexion mobile différemment, vous devez améliorer votre page de connexion de bureau afin qu’elle redirige les utilisateurs mobiles vers une page de connexion mobile distincte. Par exemple, ajoutez le code suivant à la page de connexion de votre bureau code-behind :
public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Ensure that if Forms Authentication forces a mobile user // to log in, we display the mobile login page string returnUrl = Request.QueryString["ReturnUrl"]; if (!String.IsNullOrEmpty(returnUrl) && returnUrl.StartsWith("/Mobile/", StringComparison.OrdinalIgnoreCase)) { Response.Redirect("~/Mobile/Account/Login.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl)); } RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl); } }Une fois qu’un utilisateur s’est connecté, l’authentification par formulaire le redirige par défaut vers la page d’accueil de votre bureau (car elle n’a qu’un concept d’une page par défaut). Vous devez améliorer votre page de connexion mobile afin qu’elle soit redirigée vers la page d’accueil mobile après une connexion réussie. Par exemple, ajoutez le code suivant à votre page de connexion mobile code-behind :
public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Ensure that after logging in, mobile users stay on mobile pages string returnUrl = Request.QueryString["ReturnUrl"]; if (String.IsNullOrEmpty(returnUrl)) { returnUrl = "~/Mobile/"; } LoginUser.DestinationPageUrl = returnUrl; // (the following line is already present by default) RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl); } }Ce code suppose que votre page dispose d’un contrôle serveur de connexion appelé LoginUser, comme dans le modèle de projet par défaut.
Utilisation de la mise en cache de sortie
Si vous utilisez la mise en cache de sortie, sachez que par défaut, il est possible pour un utilisateur de bureau de visiter une CERTAINE URL (ce qui entraîne la mise en cache de sa sortie), suivi d’un utilisateur mobile qui reçoit ensuite la sortie du bureau mis en cache. Cet avertissement s’applique que vous variiez simplement votre page d’master par type d’appareil ou que vous implémentiez des Web Forms totalement distincts par type d’appareil.
Pour éviter le problème, vous pouvez demander à ASP.NET de modifier l’entrée du cache selon que le visiteur utilise ou non un appareil mobile. Ajoutez un paramètre VaryByCustom à la déclaration OutputCache de votre page comme suit :
<%@ OutputCache VaryByParam="*" Duration="60" VaryByCustom="isMobileDevice" %>
Ensuite, définissez isMobileDevice en tant que paramètre de cache personnalisé en ajoutant le remplacement de la méthode suivante à votre fichier Global.asax.cs :
public override string GetVaryByCustomString(HttpContext context, string custom)
{
if (string.Equals(custom, "isMobileDevice", StringComparison.OrdinalIgnoreCase))
return context.Request.Browser.IsMobileDevice.ToString();
return base.GetVaryByCustomString(context, custom);
}
Cela garantit que les visiteurs mobiles de la page ne reçoivent pas de sortie précédemment placée dans le cache par un visiteur de bureau.
Exemple de travail
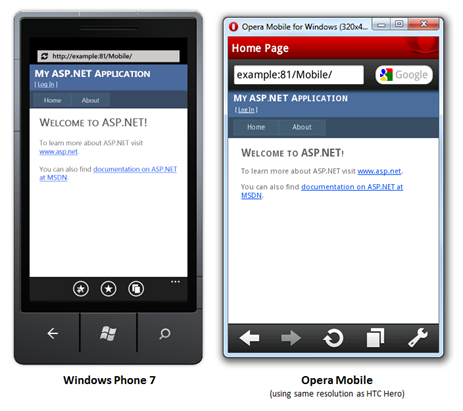
Pour voir ces techniques en action, téléchargez les exemples de code de ce livre blanc. L’exemple d’application Web Forms redirige automatiquement les utilisateurs mobiles vers un ensemble de pages spécifiques à un mobile dans un sous-dossier appelé Mobile. Le balisage et le style de ces pages sont mieux optimisés pour les navigateurs mobiles, comme vous pouvez le voir dans les captures d’écran suivantes :

Pour plus d’informations sur l’optimisation de votre balisage et css pour les navigateurs mobiles, consultez la section « Style des pages mobiles pour les navigateurs mobiles » plus loin dans ce document.
Comment ASP.NET applications MVC peuvent présenter des pages spécifiques aux mobiles
Étant donné que le modèle Model-View-Controller dissocie la logique d’application (dans les contrôleurs) de la logique de présentation (dans les vues), vous pouvez choisir parmi l’une des approches suivantes pour gérer la prise en charge mobile dans le code côté serveur :
- Utilisez les mêmes contrôleurs et vues pour les navigateurs de bureau et mobiles, mais affichez les vues avec des dispositions Razor différentes en fonction du type d’appareil. Cette option fonctionne mieux si vous affichez des données identiques sur tous les appareils, mais que vous souhaitez simplement fournir des feuilles de style CSS différentes ou modifier quelques éléments HTML de niveau supérieur pour les mobiles.
- Utilisez les mêmes contrôleurs pour les navigateurs de bureau et mobiles, mais affichez des vues différentes en fonction du type d’appareil. Cette option fonctionne mieux si vous affichez à peu près les mêmes données et fournissez les mêmes flux de travail pour les utilisateurs finaux, mais que vous souhaitez afficher un balisage HTML très différent en fonction de l’appareil utilisé.
- Créez des zones distinctes pour les navigateurs de bureau et mobiles, en implémentant des contrôleurs et des vues indépendants pour chacun d’eux. Cette option fonctionne mieux si vous affichez des écrans très différents, contenant des informations différentes et conduisant l’utilisateur à travers différents flux de travail optimisés pour son type d’appareil. Cela peut signifier une certaine répétition du code, mais vous pouvez réduire cela en factorisant la logique commune dans une couche ou un service sous-jacent.
Si vous souhaitez prendre la première option et varier uniquement la disposition Razor par type d’appareil, c’est très facile. Modifiez simplement votre fichier _ViewStart.cshtml comme suit :
@{
Layout = Request.Browser.IsMobileDevice ? "~/Views/Shared/_LayoutMobile.cshtml"
: "~/Views/Shared/_Layout.cshtml";
}
Vous pouvez maintenant créer une disposition spécifique aux appareils mobiles appelée _LayoutMobile.cshtml avec une structure de page et des règles CSS optimisées pour les appareils mobiles.
Si vous souhaitez utiliser la deuxième option rendre des vues totalement différentes en fonction du type d’appareil du visiteur, consultez le billet de blog de Scott Hanselman.
Le reste de cet article se concentre sur la troisième option, à savoir la création de contrôleurs et de vues distincts pour les appareils mobiles, afin que vous puissiez contrôler exactement quel sous-ensemble de fonctionnalités est proposé aux visiteurs mobiles.
Configuration d’une zone Mobile dans votre application MVC ASP.NET
Vous pouvez ajouter une zone appelée « Mobile » à une application MVC ASP.NET existante de manière normale : cliquez avec le bouton droit sur le nom de votre projet dans Explorateur de solutions, puis choisissez Ajouter à Zone. Vous pouvez ensuite ajouter des contrôleurs et des vues comme vous le feriez pour n’importe quelle autre zone au sein d’une application MVC ASP.NET. Par exemple, ajoutez à votre zone mobile un nouveau contrôleur appelé HomeController pour faire office de page d’accueil pour les visiteurs mobiles.
Vérifier que l’URL /Mobile atteint la page d’accueil mobile
Si vous souhaitez que l’URL /Mobile atteigne l’action Indexer sur HomeController à l’intérieur de votre zone Mobile, vous devez apporter deux petites modifications à votre configuration de routage. Tout d’abord, mettez à jour votre classe MobileAreaRegistration afin que HomeController soit le contrôleur par défaut dans votre zone Mobile, comme indiqué dans le code suivant :
public override void RegisterArea(AreaRegistrationContext context)
{
// By default there is no "controller" parameter in the following line.
// Add one referencing "Home" as shown.
context.MapRoute(
"Mobile_default",
"Mobile/{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
Cela signifie que la page d’accueil mobile se trouve désormais dans /Mobile, plutôt que dans /Mobile/Home, car « Accueil » est désormais le nom de contrôleur implicitement par défaut pour les pages mobiles.
Ensuite, notez qu’en ajoutant un deuxième HomeController à votre application (c’est-à-dire, la version mobile, en plus de celle de bureau existante), vous aurez rompu votre page d’accueil de bureau standard. Il échoue avec l’erreur « Plusieurs types ont été trouvés qui correspondent au contrôleur nommé « Home ». Pour résoudre ce problème, mettez à jour votre configuration de routage de niveau supérieur (dans Global.asax.cs) pour spécifier que votre HomeController de bureau doit être prioritaire en cas d’ambiguïté :
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default",
"{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional },
// Add the namespace of your desktop controllers here
new[] { "YourApplication.Controllers" }
);
}
Maintenant, l’erreur disparaît, et l’URL http:// yoursite/ atteint la page d’accueil du bureau, et http:// vosite/mobile/ atteint la page d’accueil mobile.
Redirection des visiteurs mobiles vers votre zone mobile
Il existe de nombreux points d’extensibilité différents dans ASP.NET MVC. Il existe donc de nombreuses façons d’injecter une logique de redirection. Une option intéressante consiste à créer un attribut de filtre, [RedirectMobileDevicesToMobileArea], qui effectue une redirection si les conditions suivantes sont remplies :
- Il s’agit de la première requête dans la session de l’utilisateur (par exemple, Session.IsNewSession est égal à true)
- La requête provient d’un navigateur mobile (par exemple, Request.Browser.IsMobileDevice est égal à true)
- L’utilisateur ne demande pas encore de ressource dans la zone mobile (c’est-à-dire que la partie chemin d’accès de l’URL ne commence pas par /Mobile)
L’exemple téléchargeable inclus dans ce livre blanc inclut une implémentation de cette logique. Il est implémenté en tant que filtre d’autorisation, dérivé de AuthorizeAttribute, ce qui signifie qu’il peut fonctionner correctement même si vous utilisez la mise en cache de sortie (sinon, si un visiteur de bureau accède d’abord à une certaine URL, la sortie du bureau peut être mise en cache et ensuite servie aux visiteurs mobiles suivants).
Comme il s’agit d’un filtre, vous pouvez choisir de l’appliquer à des contrôleurs et des actions spécifiques, par exemple,
public class HomeController : Controller
{
[RedirectMobileDevicesToMobileArea] // Applies just to this action
public ActionResult Index()
{
// ...
}
}
… ou vous pouvez l’appliquer à tous les contrôleurs et actions en tant que filtre global MVC 3 dans votre fichier Global.asax.cs :
protected void Application_Start()
{
// (rest of method unchanged)
// Using "order" value 1 means it will run after unordered filters
// associated with specific controllers or actions, so the redirection
// location can be overridden for specific actions
GlobalFilters.Filters.Add(new RedirectMobileDevicesToMobileAreaAttribute(), 1);
}
L’exemple téléchargeable montre également comment créer des sous-classes de cet attribut qui redirigent vers des emplacements spécifiques au sein de votre zone mobile. Cela signifie, par exemple, que vous pouvez :
- Inscrivez un filtre global comme indiqué ci-dessus qui envoie les visiteurs mobiles à la page d’accueil mobile par défaut.
- Appliquez également un filtre spécial [RedirectMobileDevicesToMobileProductPage] à une action « afficher le produit » qui permet aux visiteurs mobiles d’accéder à la version mobile de la page de produit qu’ils ont demandée.
- Appliquez également d’autres sous-classes spéciales du filtre à des actions spécifiques, en redirigeant les visiteurs mobiles vers la page mobile équivalente
Configuration de l’authentification par formulaire pour respecter vos pages mobiles
Si vous utilisez l’authentification par formulaire, notez que lorsqu’un utilisateur a besoin de se connecter, il redirige automatiquement l’utilisateur vers une URL de connexion unique spécifique, qui est par défaut /Account/LogOn. Cela signifie que les utilisateurs mobiles peuvent être redirigés vers l’action « ouverture de session » de votre bureau.
Pour éviter ce problème, ajoutez une logique à l’action « ouverture de session » de votre bureau afin qu’elle redirige à nouveau les utilisateurs mobiles vers une action « connexion » mobile. Si vous utilisez le modèle d’application MVC par défaut ASP.NET, mettez à jour l’action LogOn de AccountController comme suit :
public ActionResult LogOn()
{
string returnUrl = Request.QueryString["ReturnUrl"];
if ((returnUrl != null) && returnUrl.StartsWith("/Mobile/",
StringComparison.OrdinalIgnoreCase))
{
return RedirectToAction("LogOn", "Account",
new { Area = "Mobile", ReturnUrl = returnUrl });
}
return View();
}
… puis implémentez une action d’ouverture de session adaptée à un mobile sur un contrôleur appelé AccountController dans votre zone Mobile.
Utilisation de la mise en cache de sortie
Si vous utilisez le filtre [OutputCache], vous devez forcer l’entrée du cache à varier selon le type d’appareil. Par exemple, écrivez :
[OutputCache(Duration = 60, VaryByParam = "*", VaryByCustom = "isMobileDevice")]
Ensuite, ajoutez la méthode suivante à votre fichier Global.asax.cs :
public override string GetVaryByCustomString(HttpContext context, string custom)
{
if (string.Equals(custom, "isMobileDevice", StringComparison.OrdinalIgnoreCase))
return context.Request.Browser.IsMobileDevice.ToString();
return base.GetVaryByCustomString(context, custom);
}
Cela garantit que les visiteurs mobiles de la page ne reçoivent pas de sortie précédemment placée dans le cache par un visiteur de bureau.
Exemple de travail
Pour voir ces techniques en action, téléchargez les exemples associés au code de ce livre blanc. L’exemple inclut une ASP.NET application MVC 3 (Release Candidate) améliorée pour prendre en charge les appareils mobiles à l’aide des méthodes décrites ci-dessus.
Conseils et suggestions supplémentaires
La discussion suivante s’applique aux développeurs Web Forms et MVC qui utilisent les techniques décrites dans ce document.
Amélioration de votre logique de redirection à l’aide de 51Degrees.mobi Foundation
La logique de redirection indiquée dans ce document peut être parfaitement suffisante pour votre application, mais elle ne fonctionnera pas si vous avez besoin de désactiver des sessions, ou avec des navigateurs mobiles qui rejettent les cookies (ceux-ci ne peuvent pas avoir de sessions), car elle ne sait pas si une demande donnée est la première de ce visiteur.
Vous avez déjà appris comment open source 51Degrees.mobi Foundation peut améliorer la précision d’ASP. Détection du navigateur net. Il dispose également d’une possibilité intégrée de rediriger les visiteurs mobiles vers des emplacements spécifiques configurés dans Web.config. Il peut fonctionner sans dépendre des sessions ASP.NET (et donc des cookies) en stockant un journal temporaire de hachages des en-têtes HTTP et des adresses IP des visiteurs, afin de savoir si chaque requête est la première d’un vistor donné.
L’élément suivant ajouté à la section fiftyOne du fichier web.config redirige la première requête d’un appareil mobile détecté vers la page ~/Mobile/Default.aspx. Les demandes adressées aux pages situées dans le dossier Mobile ne sont pas redirigées, quel que soit le type d’appareil. Si l’appareil mobile a été inactif pendant une période de 20 minutes ou plus, l’appareil sera oublié et les demandes suivantes seront traitées comme de nouvelles à des fins de redirection.
<redirect firstRequestOnly="true"
mobileHomePageUrl="~/Mobile/Default.aspx"
timeout="20"
devicesFile="~/App_Data/Devices.dat"
mobilePagesRegex="/Mobile/" />
Pour plus d’informations, consultez la documentation 51degrees.mobi Foundation.
Notes
Vous pouvez utiliser la fonctionnalité de redirection de 51Degrees.mobi Foundation sur ASP.NET applications MVC, mais vous devez définir votre configuration de redirection en termes d’URL simples, pas en termes de paramètres de routage ou en plaçant des filtres MVC sur des actions. Cela est dû au fait que (au moment de la rédaction) 51Degrees.mobi Foundation ne reconnaît pas les filtres ni le routage.
Désactivation des transcodeurs et des serveurs proxy
Les opérateurs de réseaux mobiles ont deux objectifs généraux dans leur approche de l’Internet mobile :
- Fournir autant de contenu pertinent que possible
- Maximiser le nombre de clients qui peuvent partager la bande passante limitée du réseau radio
Étant donné que la plupart des pages web ont été conçues pour les grands écrans de bureau et les connexions rapides à haut débit fixe, de nombreux opérateurs utilisent des transcodeurs ou desserveurs proxy qui modifient dynamiquement le contenu web. Ils peuvent modifier votre balisage HTML ou CSS pour qu’ils s’adaptent à des écrans plus petits (en particulier pour les « téléphones de fonctionnalité » qui ne disposent pas de la puissance de traitement pour gérer les dispositions complexes), et ils peuvent recomprimer vos images (réduisant considérablement leur qualité) pour améliorer les vitesses de remise des pages.
Mais si vous avez fait l’effort de produire une version optimisée pour les mobiles de votre site, vous ne voulez probablement pas que l’opérateur réseau interfère davantage avec celui-ci. Vous pouvez ajouter la ligne suivante à l’événement Page_Load dans n’importe quel formulaire web ASP.NET :
Response.Cache.SetNoTransforms();
Ou, pour un contrôleur MVC ASP.NET, vous pouvez ajouter la substitution de méthode suivante afin qu’elle s’applique à toutes les actions sur ce contrôleur :
protected override void OnActionExecuting(ActionExecutingContext filterContext)
{
filterContext.HttpContext.Response.Cache.SetNoTransforms();
}
Le message HTTP résultant informe les transcodeurs et les proxys compatibles W3C de ne pas modifier le contenu. Bien sûr, il n’y a aucune garantie que les opérateurs de réseau mobile respecteront ce message.
Stylisation des pages mobiles pour les navigateurs mobiles
Il est au-delà de l’étendue de ce document de décrire en détail quels types de balisage HTML fonctionnent correctement ou quelles techniques de conception web optimisent la facilité d’utilisation sur des appareils particuliers. C’est à vous de trouver une disposition suffisamment simple, optimisée pour un écran de taille mobile, sans utiliser d’astuces de positionnement HTML ou CSS peu fiables. Une technique importante à mentionner, cependant, est la balise meta de fenêtre d’affichage.
Certains navigateurs mobiles modernes, dans un effort d’affichage des pages web destinées aux moniteurs de bureau, restituent la page sur un canevas virtuel, également appelé « viewport » (par exemple, la fenêtre d’affichage virtuelle est large de 980 pixels sur iPhone et de 850 pixels de large sur Opera Mobile par défaut), puis mettez à l’échelle le résultat pour qu’il s’adapte aux pixels physiques de l’écran. L’utilisateur peut ensuite effectuer un zoom avant et parcourir cette fenêtre d’affichage. Cela a l’avantage de permettre au navigateur d’afficher la page dans sa mise en page prévue, mais il a également l’inconvénient de forcer le zoom et le panoramique, ce qui est peu pratique pour l’utilisateur. Si vous concevez pour mobile, il est préférable de concevoir pour un écran étroit afin qu’aucun zoom ou défilement horizontal ne soit nécessaire.
Un moyen d’indiquer au navigateur mobile la largeur de la fenêtre d’affichage est de passer par la balise meta de fenêtre d’affichage non standard. Par exemple, si vous ajoutez ce qui suit à la section HEAD de votre page,
<meta name="viewport" content="width=480">
… ensuite, les navigateurs de smartphone prenant en charge vont disposer la page sur un canevas virtuel de 480 pixels de large. Cela signifie que si vos éléments HTML définissent leurs largeurs en pourcentage, les pourcentages seront interprétés en fonction de cette largeur de 480 pixels, et non de la largeur de la fenêtre d’affichage par défaut. Par conséquent, l’utilisateur est moins susceptible d’avoir à effectuer un zoom et un panoramique horizontalement, ce qui améliore considérablement l’expérience de navigation mobile.
Si vous souhaitez que la largeur de la fenêtre d’affichage corresponde aux pixels physiques de l’appareil, vous pouvez spécifier les éléments suivants :
<meta name="viewport" content="width=device-width">
Pour que cela fonctionne correctement, vous ne devez pas forcer explicitement les éléments à dépasser cette largeur (par exemple, à l’aide d’un attribut width ou d’une propriété CSS), sinon le navigateur sera obligé d’utiliser une plus grande fenêtre d’affichage. Voir aussi : plus d’informations sur la balise de fenêtre d’affichage non standard.
La plupart des smartphones modernes prennent en charge la double orientation : ils peuvent être placés en mode portrait ou paysage. Il est donc important de ne pas faire d’hypothèses sur la largeur de l’écran en pixels. Ne supposez même pas que la largeur de l’écran est fixe, car l’utilisateur peut réorienter son appareil pendant qu’il se trouve sur votre page.
Les anciens appareils Windows Mobile et Blackberry peuvent également accepter les balises meta suivantes dans l’en-tête de page pour informer que le contenu a été optimisé pour les appareils mobiles et ne doit donc pas être transformé.
<meta name="MobileOptimized" content="width" />
<meta name="HandheldFriendly" content="true" />
Ressources supplémentaires
Pour obtenir la liste des émulateurs et simulateurs d’appareils mobiles que vous pouvez utiliser pour tester votre application web mobile ASP.NET, consultez la page Simuler des appareils mobiles populaires à des fins de test.
Crédits
- Auteur principal : Steven Sanderson
- Réviseurs / rédacteurs de contenu supplémentaire : James Rosewell, Mikael Söderström, Scott Hanselman, Scott Hunter