Utilisation d’un CAPTCHA pour empêcher les bots d’utiliser votre site ASP.NET Web Razor)
par Microsoft
Cet article explique comment utiliser ReCaptcha (une mesure de sécurité) pour empêcher les programmes automatisés (bots) d’effectuer des tâches dans un site web pages Web ASP.NET (Razor).
Ce que vous allez apprendre :
- Comment ajouter un test CAPTCHA à votre site.
Voici les fonctionnalités ASP.NET présentées dans l’article :
- L’assistance
ReCaptcha.Notes
Les informations contenues dans cet article s’appliquent à pages Web ASP.NET 1.0 et Pages Web 2.
À propos des CAPTCHAs
Chaque fois que vous laissez des personnes s’inscrire sur votre site, ou même simplement entrer un nom et une URL (comme pour un commentaire de blog), vous pouvez obtenir un flot de faux noms. Ceux-ci sont souvent laissés par des programmes automatisés (bots) qui essaient de laisser des URL dans chaque site web qu’ils peuvent trouver. (Une motivation courante est de publier les URL des produits à vendre.)
Vous pouvez vous assurer qu’un utilisateur est une personne réelle et non un programme informatique en utilisant un CAPTCHA pour valider les utilisateurs lorsqu’ils s’inscrivent ou entrent leur nom et leur site. CAPTCHA est l’acronyme de Test de turing public automatique complet pour distinguer ordinateurs et humains. Un CAPTCHA est un test de défi-réponse dans lequel l’utilisateur est invité à faire quelque chose qui est facile à faire pour une personne, mais difficile à faire pour un programme automatisé. Le type le plus courant de CAPTCHA est celui où vous voyez des lettres déformées et vous êtes invité à les taper. (La distorsion est censée rendre le déchiffrage des lettres difficile pour les bots.)
Ajout d’un test ReCaptcha
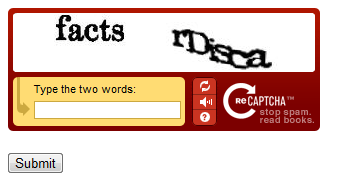
Dans ASP.NET pages, vous pouvez utiliser l’assistance ReCaptcha pour afficher un test CAPTCHA basé sur le service ReCaptcha. L’assistance ReCaptcha affiche une image de deux mots déformés que les utilisateurs doivent entrer correctement avant la validation de la page. La réponse de l’utilisateur est validée par le service ReCaptcha.Net.

Inscrivez votre site web auprès du service ReCaptcha. Une fois l’inscription terminée, vous obtenez une clé publique et une clé privée.
Si ce n’est déjà fait, ajoutez la bibliothèque d’assistance web ASP.NET à votre site web, comme décrit dans Installation des helpers dans un site pages Web ASP.NET.
Si vous n’avez pas encore de fichier _AppStart.cshtml , dans le dossier racine d’un site web, créez un fichier nommé _AppStart.cshtml.
Ajoutez les paramètres d’assistance suivants
Recaptchadans le fichier _AppStart.cshtml :@using Microsoft.Web.Helpers; @{ // Add the PublicKey and PrivateKey strings with your public // and private keys. Obtain your PublicKey and PrivateKey // at the ReCaptcha.Net (http://recaptcha.net) website. ReCaptcha.PublicKey = "your-public-key"; ReCaptcha.PrivateKey = "your-private-key"; }Définissez les propriétés et
PrivateKeyà l’aidePublicKeyde vos propres clés publiques et privées.Enregistrez le fichier _AppStart.cshtml et fermez-le.
Dans le dossier racine d’un site web, créez une page nommée Recaptcha.cshtml.
Remplacez le contenu existant par les éléments suivants :
@using Microsoft.Web.Helpers; @{ var showRecaptcha = true; if (IsPost) { if (ReCaptcha.Validate()) { @:Your response passed! showRecaptcha = false; } else{ @:Your response didn't pass! } } } <!DOCTYPE html> <html> <head> <title>Testing Global Recaptcha Keys</title> </head> <body> <form action="" method="post"> @if(showRecaptcha == true){ if(ReCaptcha.PrivateKey != ""){ <p>@ReCaptcha.GetHtml()</p> <input type="submit" value="Submit" /> } else { <p>You can get your public and private keys at the ReCaptcha.Net website (http://recaptcha.net). Then add the keys to the _AppStart.cshtml file.</p> } } </form> </body> </html>Exécutez la page Recaptcha.cshtml dans un navigateur. Si la
PrivateKeyvaleur est valide, la page affiche le contrôle ReCaptcha et un bouton. Si vous n’aviez pas défini les clés globalement dans _AppStart.html, la page affichait une erreur.
Entrez les mots du test. Si vous réussissez le test ReCaptcha, vous voyez un message à cet effet. Sinon, un message d’erreur s’affiche et le contrôle ReCaptcha est réaffiché.
Notes
Si votre ordinateur se trouve sur un domaine qui utilise un serveur proxy, vous devrez peut-être configurer l’élément defaultproxy du fichier Web.config . L’exemple suivant montre un fichier Web.config avec l’élément defaultproxy configuré pour permettre au service ReCaptcha de fonctionner.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.net>
<defaultProxy>
<proxy
usesystemdefault = "false"
proxyaddress="http://myProxy.MyDomain.com"
bypassonlocal="true"
autoDetect="False"
/>
</defaultProxy>
</system.net>
</configuration>