Présentation de pages Web ASP.NET - Concepts de base de la programmation
par Tom FitzMacken
Ce tutoriel vous donne une vue d’ensemble de la façon de programmer dans pages Web ASP.NET avec la syntaxe Razor.
Ce que vous allez apprendre :
- Syntaxe « Razor » de base que vous utilisez pour la programmation dans pages Web ASP.NET.
- C# de base, qui est le langage de programmation que vous allez utiliser.
- Certains concepts de programmation fondamentaux pour les pages web.
- Comment installer des packages (composants qui contiennent du code prédéfini) à utiliser avec votre site.
- Comment utiliser des helpers pour effectuer des tâches de programmation courantes .
Fonctionnalités/technologies abordées :
- NuGet et le gestionnaire de package.
- L’assistance
Gravatar.
Ce didacticiel est principalement un exercice de présentation de la syntaxe de programmation que vous allez utiliser pour pages Web ASP.NET. Vous découvrirez la syntaxe Razor et le code écrits dans le langage de programmation C#. Vous avez eu un aperçu de cette syntaxe dans le tutoriel précédent ; dans ce tutoriel, nous allons expliquer la syntaxe plus.
Nous promettons que ce tutoriel implique la programmation la plus courante que vous verrez dans un seul didacticiel, et qu’il s’agit du seul didacticiel qui concerne uniquement la programmation. Dans les didacticiels restants de cet ensemble, vous allez en fait créer des pages qui font des choses intéressantes.
Vous découvrirez également les helpers. Un assistance est un composant ( un élément de code empaqueté ) que vous pouvez ajouter à une page. L’assistance effectue un travail pour vous qui, sinon, peut être fastidieux ou complexe à faire manuellement.
Création d’une page à lire avec Razor
Dans cette section, vous allez jouer un peu avec Razor pour vous permettre d’avoir un sens de la syntaxe de base.
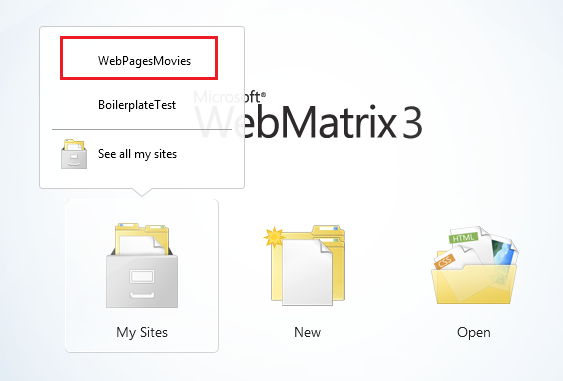
Démarrez WebMatrix s’il n’est pas déjà en cours d’exécution. Vous allez utiliser le site web que vous avez créé dans le didacticiel précédent (Prise en main des pages web). Pour le rouvrir, cliquez sur Mes sites et choisissez WebPageMovies :

Sélectionnez l’espace de travail Fichiers .
Dans le ruban, cliquez sur Nouveau pour créer une page. Sélectionnez CSHTML et nommez la nouvelle page TestRazor.cshtml.
Cliquez sur OK.
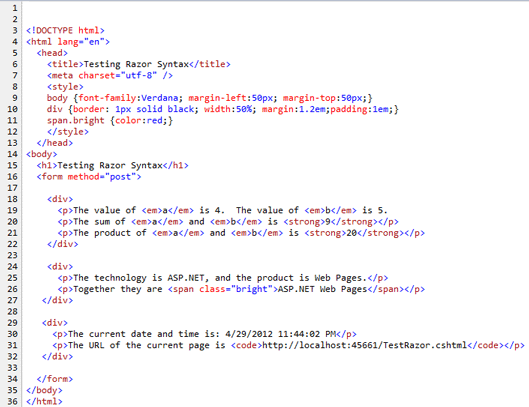
Copiez ce qui suit dans le fichier, en remplaçant complètement ce qui existe déjà.
Remarque
Lorsque vous copiez du code ou du balisage à partir des exemples dans une page, la mise en retrait et l’alignement peuvent ne pas être les mêmes que dans le didacticiel. Toutefois, la mise en retrait et l’alignement n’affectent pas la façon dont le code s’exécute.
@{
// Working with numbers
var a = 4;
var b = 5;
var theSum = a + b;
// Working with characters (strings)
var technology = "ASP.NET";
var product ="Web Pages";
// Working with objects
var rightNow = DateTime.Now;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
span.bright {color:red;}
</style>
</head>
<body>
<h1>Testing Razor Syntax</h1>
<form method="post">
<div>
<p>The value of <em>a</em> is @a. The value of <em>b</em> is @b.
<p>The sum of <em>a</em> and <em>b</em> is <strong>@theSum</strong>.</p>
<p>The product of <em>a</em> and <em>b</em> is <strong>@(a*b)</strong>.</p>
</div>
<div>
<p>The technology is @technology, and the product is @product.</p>
<p>Together they are <span class="bright">@(technology + " " + product)</span></p>
</div>
<div>
<p>The current date and time is: @rightNow</p>
<p>The URL of the current page is<br/><br/><code>@Request.Url</code></p>
</div>
</form>
</body>
</html>
Examen de l’exemple de page
La plupart de ce que vous voyez est html ordinaire. Toutefois, en haut, il existe ce bloc de code :
@{
// Working with numbers.
var a = 4;
var b = 5;
var theSum = a + b;
// Working with characters (strings).
var technology = "ASP.NET";
var product ="Web Pages";
// Working with objects.
var rightNow = DateTime.Now;
}
Notez les éléments suivants concernant ce bloc de code :
- Le caractère @ indique ASP.NET que ce qui suit est le code Razor, et non HTML. ASP.NET traitera tout après le caractère @ comme du code jusqu’à ce qu’il s’exécute à nouveau dans du code HTML. (Dans ce cas, c’est le <! Élément DOCTYPE> .
- Les accolades ( { et } ) entourent un bloc de code Razor si le code comporte plusieurs lignes. Les accolades indiquent ASP.NET où le code de ce bloc démarre et se termine.
- Les caractères // marquent un commentaire , c’est-à-dire une partie du code qui ne s’exécute pas.
- Chaque instruction doit se terminer par un point-virgule (;). (Pas de commentaires, cependant.)
- Vous pouvez stocker des valeurs dans des variables que vous créez (déclarer) avec la var de mot clé. Lorsque vous créez une variable, vous lui donnez un nom, qui peut inclure des lettres, des chiffres et un trait de soulignement (_). Les noms de variables ne peuvent pas commencer par un nombre et ne peuvent pas utiliser le nom d’un mot clé de programmation (comme var).
- Vous placez des chaînes de caractères (comme « ASP.NET » et « Pages web ») entre guillemets. (Il doit s’agir de guillemets doubles.) Les nombres ne sont pas entre guillemets.
- L’espace blanc en dehors des guillemets n’a pas d’importance. Les sauts de ligne n’ont pas d’importance ; l’exception est que vous ne pouvez pas fractionner une chaîne entre guillemets entre les lignes. La mise en retrait et l’alignement n’ont pas d’importance.
Quelque chose qui n’est pas évident de cet exemple est que tout le code respecte la casse. Cela signifie que la variable TheSum est une variable différente de celle des variables qui peuvent être nommées theSum ou thesum. De même, var est un mot clé, mais var n’est pas.
Objets et propriétés et méthodes
Il y a ensuite l’expression DateTime.Now. En termes simples, DateTime est un objet. Un objet est une chose que vous pouvez programmer avec : une page, une zone de texte, un fichier, une image, une demande web, un e-mail, un enregistrement client, etc. Les objets ont une ou plusieurs propriétés qui décrivent leurs caractéristiques. Un objet de zone de texte a une propriété Text (entre autres), un objet de requête a une propriété URL (et d’autres), un message électronique a une propriété From et une propriété To, etc. Les objets ont également des méthodes qui sont les « verbes » qu’ils peuvent effectuer. Vous travaillerez beaucoup avec des objets.
Comme vous pouvez le voir dans l’exemple, DateTime est un objet qui vous permet de programmer des dates et des heures. Il a une propriété nommée Now qui retourne la date et l’heure actuelles.
Utilisation du code pour afficher le balisage dans la page
Dans le corps de la page, notez ce qui suit :
<div>
<p>The value of <em>a</em> is @a. The value of <em>b</em> is @b.
<p>The sum of <em>a</em> and <em>b</em> is <strong>@theSum</strong>.</p>
<p>The product of <em>a</em> and <em>b</em> is <strong>@(a*b)</strong>.</p>
</div>
<div>
<p>The technology is @technology, and the product is @product.</p>
<p>Together they are <span class="bright">@(technology + " " + product)</span></p>
</div>
<div>
<p>The current date and time is: @rightNow</p>
<p>The URL of the current page is<br/><br/><code>@Request.Url</code></p>
</div>
Là encore, le caractère @ indique ASP.NET que ce qui suit est du code, et non html. Dans le balisage, vous pouvez ajouter @ suivi d’une expression de code, et ASP.NET affiche la valeur de cette expression à ce stade. Dans l’exemple, @a le rendu de la valeur est de la variable nommée a, @product affiche ce qui se trouve dans la variable nommée product, etc.
Toutefois, vous n’êtes pas limité aux variables. Dans quelques cas ici, le caractère @ précède une expression :
- @(a*b) affiche le produit de tout ce qui se trouve dans les variables a et b. (L’opérateur * signifie multiplication.)
- @(technology + " + product) restitue les valeurs dans la technologie des variables et le produit après les concaténation et l’ajout d’un espace entre eux. L’opérateur (+) pour concaténer des chaînes est identique à l’opérateur pour l’ajout de nombres. ASP.NET pouvez généralement indiquer si vous travaillez avec des nombres ou avec des chaînes et effectuez la bonne chose avec l’opérateur +.
- @Request.Url restitue la propriété URL de l’objet Request. L’objet Request contient des informations sur la requête actuelle à partir du navigateur, et bien sûr la propriété URL contient l’URL de cette requête actuelle.
L’exemple est également conçu pour vous montrer que vous pouvez travailler de différentes manières. Vous pouvez effectuer des calculs dans le bloc de code en haut, placer les résultats dans une variable, puis afficher la variable dans le balisage. Vous pouvez également effectuer des calculs dans une expression directement dans le balisage. L’approche que vous utilisez dépend de ce que vous faites et, dans une certaine mesure, de votre propre préférence.
Affichage du code en action
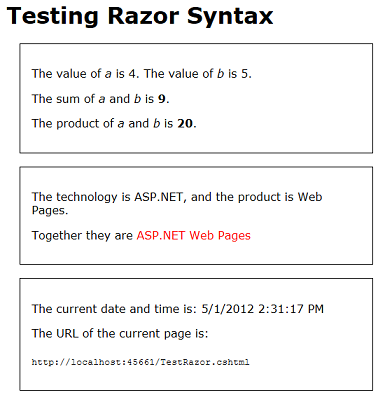
Cliquez avec le bouton droit sur le nom du fichier, puis choisissez Lancer dans le navigateur. Vous voyez la page dans le navigateur avec toutes les valeurs et expressions résolues dans la page.

Examinez la source dans le navigateur.

Comme vous l’attendez de votre expérience dans le tutoriel précédent, aucun du code Razor n’est dans la page. Toutes les valeurs d’affichage réelles s’affichent. Lorsque vous exécutez une page, vous effectuez en fait une requête sur le serveur web intégré à WebMatrix. Lorsque la demande est reçue, ASP.NET résout toutes les valeurs et expressions et affiche leurs valeurs dans la page. Il envoie ensuite la page au navigateur.
Conseil
Razor et C#
Jusqu’à présent, nous avons dit que vous travaillez avec la syntaxe Razor. C’est vrai, mais ce n’est pas l’histoire complète. Le langage de programmation réel que vous utilisez est appelé C#. C# a été créé par Microsoft il y a plus d’une décennie et est devenu l’un des principaux langages de programmation pour la création d’applications Windows. Toutes les règles que vous avez vues sur la façon de nommer une variable et comment créer des instructions, et ainsi de suite sont en fait toutes les règles du langage C#.
Razor fait référence plus spécifiquement au petit ensemble de conventions pour l’incorporation de ce code dans une page. Par exemple, la convention d’utilisation de @ pour marquer le code dans la page et l’utilisation de @{ } pour incorporer un bloc de code est l’aspect Razor d’une page. Les assistances sont également considérées comme faisant partie de Razor. La syntaxe Razor est utilisée dans plus d’endroits que dans pages Web ASP.NET. (Par exemple, il est utilisé dans ASP.NET vues MVC également.)
Nous mentionnons cela parce que si vous recherchez des informations sur la programmation pages Web ASP.NET, vous trouverez beaucoup de références à Razor. Toutefois, beaucoup de ces références ne s’appliquent pas à ce que vous faites et peuvent donc être déroutantes. En fait, bon nombre de vos questions de programmation vont vraiment être sur l’utilisation de C# ou sur l’utilisation de ASP.NET. Par conséquent, si vous recherchez spécifiquement des informations sur Razor, vous ne trouverez peut-être pas les réponses dont vous avez besoin.
Ajout d’une logique conditionnelle
L’une des principales fonctionnalités relatives à l’utilisation du code dans une page est que vous pouvez modifier ce qui se passe en fonction de différentes conditions. Dans cette partie du tutoriel, vous allez jouer avec certaines façons de modifier ce qui s’affiche dans la page.
L’exemple sera simple et quelque peu contrif afin que nous puissions nous concentrer sur la logique conditionnelle. La page que vous allez créer procédera comme suit :
- Affichez un texte différent sur la page selon qu’il s’agit de la première fois que la page est affichée ou si vous avez cliqué sur un bouton pour envoyer la page. Ce sera le premier test conditionnel.
- Affichez le message uniquement si une certaine valeur est passée dans la chaîne de requête de l’URL (http://... ? show=true). Ce sera le deuxième test conditionnel.
Dans WebMatrix, créez une page et nommez-la TestRazorPart2.cshtml. (Dans le ruban, cliquez sur Nouveau, choisissez CSHTML, nommez le fichier, puis cliquez sur OK.)
Remplacez le contenu de cette page par les éléments suivants :
@{
var message = "This is the first time you've requested the page.";
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax - Part 2</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
</style>
</head>
<body>
<h1>Testing Razor Syntax - Part 2</h1>
<form method="post">
<div>
<p>@message</p>
<p><input type="submit" value="Submit" /></p>
</div>
</form>
</body>
</html>
Le bloc de code en haut initialise une variable nommée message avec du texte. Dans le corps de la page, le contenu de la variable de message s’affiche à l’intérieur d’un <élément p> . Le balisage contient également un élément d’entrée <> pour créer un bouton Envoyer.
Exécutez la page pour voir comment elle fonctionne maintenant. Pour l’instant, il s’agit essentiellement d’une page statique, même si vous cliquez sur le bouton Envoyer .
Revenez à WebMatrix. Dans le bloc de code, ajoutez le code en surbrillance suivant après la ligne qui initialise le message :
@{
var message = "This is the first time you've requested the page.";
if(IsPost) {
message = "Now you've submitted the page.";
}
}
Bloc if { }
Ce que vous venez d’ajouter était une condition si. Dans le code, la condition if a une structure semblable à ceci :
if(some condition){
One or more statements here that run if the condition is true;
}
La condition à tester est entre parenthèses. Il doit s’agir d’une valeur ou d’une expression qui retourne true ou false. Si la condition est vraie, ASP.NET exécute l’instruction ou les instructions qui se trouvent à l’intérieur des accolades. (Il s’agit de la partie ensuite de la logique if-then .) Si la condition est false, le bloc de code est ignoré.
Voici quelques exemples de conditions que vous pouvez tester dans une instruction if :
if(currentValue > 12) { ... }
if(dueDate <= DateTime.Today) { ... }
if(IsDone == true) { ... }
if(IsPost) { ... }
if(!IsPost) { ... }
if(a != 0) { ... }
if(fileProcessingIsDone != true && displayMessage == false) { ... }
Vous pouvez tester des variables par rapport aux valeurs ou aux expressions à l’aide d’un opérateur logique ou d’un opérateur de comparaison : égal à (=), supérieur à (>), inférieur à (<), supérieur ou égal à (>=) et inférieur ou égal à (<=). L’opérateur != signifie pas égal à ( par exemple, si(a != 0) signifie si un n’est pas égal à 0.
Remarque
Vérifiez que l’opérateur de comparaison égal à (==) n’est pas identique à =. L’opérateur = est utilisé uniquement pour affecter des valeurs (var a=2). Si vous mélangez ces opérateurs, vous obtiendrez une erreur ou vous obtiendrez des résultats étranges.
Pour tester si quelque chose est vrai, la syntaxe complète est if(IsDone == true). Mais vous pouvez également utiliser le raccourci si(IsDone). S’il n’existe aucun opérateur de comparaison, ASP.NET suppose que vous testez true.
L'opérateur « ! » l’opérateur lui-même signifie un NOT logique. Par exemple, la condition if( ! IsPost) signifie si IsPost n’est pas vrai.
Vous pouvez combiner des conditions à l’aide d’un opérateur AND logique (&&>) ou d’une or logique (|| opérateur). Par exemple, la dernière des conditions si dans les exemples précédents signifie que FileProcessingIsDone n’est pas défini sur true AND displayMessage a la valeur false.
Le bloc d’autre
Une dernière chose sur les blocs : un bloc if peut être suivi d’un autre bloc. Un autre bloc est utile : vous devez exécuter un code différent lorsque la condition est false. Voici un exemple simple :
var message = "";
if(errorOccurred == true)
{
message = "Sorry, an error occurred.";
}
else
{
message = "The process finished without errors!";
}
Vous verrez quelques exemples dans les didacticiels ultérieurs de cette série où l’utilisation d’un autre bloc est utile.
Test de l’envoi (post) de la demande
Il y a plus, mais revenons à l’exemple, qui a la condition if(IsPost){ ... }. IsPost est en fait une propriété de la page active. La première fois que la page est demandée, IsPost retourne false. Toutefois, si vous cliquez sur un bouton ou envoyez la page ( autrement dit, vous la publiez), IsPost retourne true. IsPost vous permet donc de déterminer si vous traitez une soumission de formulaire. (En termes de verbes HTTP, si la requête est une opération GET, IsPost retourne false. Si la requête est une opération POST, IsPost retourne true.) Dans un didacticiel ultérieur, vous allez utiliser des formulaires d’entrée, où ce test devient particulièrement utile.
Exécutez la page. Étant donné que c’est la première fois que vous avez demandé la page, vous voyez « C’est la première fois que vous avez demandé la page ». Cette chaîne est la valeur à laquelle vous avez initialisé la variable de message. Il existe un test if(IsPost), mais qui retourne false pour le moment, de sorte que le code à l’intérieur du bloc if ne s’exécute pas.
Cliquez sur le bouton Envoyer . La page est à nouveau demandée. Comme précédemment, la variable de message est définie sur « C’est la première fois ... ». Mais cette fois, le test if(IsPost) retourne true, de sorte que le code à l’intérieur du bloc if s’exécute. Le code modifie la valeur de la variable de message en une autre valeur, qui est ce qui est rendu dans le balisage.
Ajoutez maintenant une condition if dans le balisage. Sous l’élément <p> qui contient le bouton Envoyer , ajoutez le balisage suivant :
@if(IsPost){
<p>You submitted the page at @DateTime.Now</p>
}
Vous ajoutez du code à l’intérieur du balisage. Vous devez donc commencer par @. Ensuite, il existe un test si similaire à celui que vous avez ajouté précédemment dans le bloc de code. À l’intérieur des accolades, cependant, vous ajoutez du code HTML ordinaire , au moins, c’est ordinaire jusqu’à @DateTime.Nowce qu’il arrive . Il s’agit d’un autre peu de code Razor, donc encore une fois vous devez ajouter @ devant elle.
Le point ici est que vous pouvez ajouter si des conditions dans le bloc de code en haut et dans le balisage. Si vous utilisez une condition if dans le corps de la page, les lignes à l’intérieur du bloc peuvent être du balisage ou du code. Dans ce cas, et comme c’est vrai chaque fois que vous mélangez le balisage et le code, vous devez utiliser @ pour le rendre clair pour ASP.NET où se trouve le code.
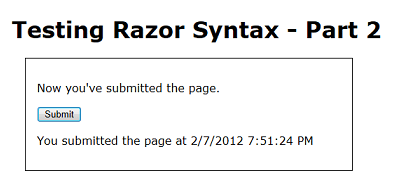
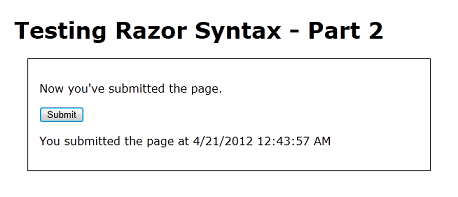
Exécutez la page, puis cliquez sur Envoyer. Cette fois, vous voyez non seulement un message différent lorsque vous envoyez (« Maintenant que vous avez envoyé ... »), mais vous voyez un nouveau message qui répertorie la date et l’heure.

Test de la valeur d’une chaîne de requête
Un autre test. Cette fois, vous allez ajouter un bloc si qui teste une valeur nommée show qui peut être passée dans la chaîne de requête. (Comme ceci : http://localhost:43097/TestRazorPart2.cshtml?show=true) Vous allez modifier la page afin que le message que vous avez affiché (« Il s’agit de la première fois ... etc.) s’affiche uniquement si la valeur de l’affichage est vraie.
En bas (mais à l’intérieur) le bloc de code en haut de la page, ajoutez les éléments suivants :
var showMessage = false;
if(Request.QueryString["show"].AsBool() == true) {
showMessage = true;
}
Le bloc de code complet ressemble maintenant à l’exemple suivant. (N’oubliez pas que lorsque vous copiez le code dans votre page, la mise en retrait peut sembler différente. Mais cela n’affecte pas la façon dont le code s’exécute.)
@{
var message = "This is the first time you've requested the page.";
if(IsPost) {
message = "Now you've submitted the page.";
}
var showMessage = false;
if(Request.QueryString["show"].AsBool() == true) {
showMessage = true;
}
}
Le nouveau code du bloc initialise une variable nommée showMessage sur false. Il effectue ensuite un test si vous recherchez une valeur dans la chaîne de requête. Lorsque vous demandez d’abord la page, elle a une URL semblable à celle-ci :
http://localhost:43097/TestRazorPart2.cshtml
Le code détermine si l’URL contient une variable nommée show dans la chaîne de requête, comme cette version de l’URL :
http://localhost:43097/TestRazorPart2.cshtml?show=true
Le test lui-même examine la propriété QueryString de l’objet Request. Si la chaîne de requête contient un élément nommé show et si cet élément a la valeur true, le bloc if s’exécute et définit la variable showMessage sur true.
Il y a un truc ici, comme vous pouvez le voir. Comme le dit le nom, la chaîne de requête est une chaîne. Toutefois, vous pouvez uniquement tester la valeur true et false si la valeur que vous testez est une valeur booléenne (true/false). Avant de pouvoir tester la valeur de la variable d’affichage dans la chaîne de requête, vous devez la convertir en valeur booléenne. C’est ce que fait la méthode AsBool : elle prend une chaîne comme entrée et la convertit en valeur booléenne. Clairement, si la chaîne est « true », la méthode AsBool convertit cette valeur en true. Si la valeur de la chaîne est autre chose, AsBool retourne false.
Conseil
Types de données et méthodes As()
Nous n’avons dit jusqu’à présent que lorsque vous créez une variable, vous utilisez le mot clé var. Mais ce n’est pas toute l’histoire. Pour manipuler des valeurs — pour ajouter des nombres, concaténer des chaînes ou comparer des dates, ou tester la valeur true/false — C# doit fonctionner avec une représentation interne appropriée de la valeur. C# peut généralement déterminer ce que doit être cette représentation (autrement dit, quel type les données est) en fonction de ce que vous faites avec les valeurs. Mais maintenant, il ne peut pas le faire. Si ce n’est pas le cas, vous devez vous aider en indiquant explicitement comment C# doit représenter les données. La méthode AsBool fait cela : elle indique à C# qu’une valeur de chaîne de « true » ou « false » doit être traitée comme une valeur booléenne. Des méthodes similaires existent pour représenter des chaînes comme d’autres types, comme AsInt (traiter comme un entier), AsDateTime (traiter comme une date/heure), AsFloat (traiter comme un nombre à virgule flottante), et ainsi de suite. Lorsque vous utilisez ces méthodes As( ), si C# ne peut pas représenter la valeur de chaîne demandée, une erreur s’affiche.
Dans le balisage de la page, supprimez ou commentez cet élément (voici commenté) :
<!-- <p>@message</p> -->
À l’endroit où vous avez supprimé ou commenté ce texte, ajoutez les éléments suivants :
@if(showMessage) {
<p>@message</p>
}
Si le test indique que si la variable showMessage est vraie, affichez un <élément p> avec la valeur de la variable de message.
Résumé de votre logique conditionnelle
Si vous n’êtes pas entièrement sûr de ce que vous venez de faire, voici un résumé.
- La variable de message est initialisée sur une chaîne par défaut (« Il s’agit de la première fois ... »).
- Si la demande de page est le résultat d’un envoi (post), la valeur du message est remplacée par « Maintenant que vous avez envoyé ... »
- La variable showMessage est initialisée sur false.
- Si la chaîne de requête contient ?show=true, la variable showMessage est définie sur true.
- Dans le balisage, si showMessage a la valeur true, un <élément p> est rendu qui affiche la valeur du message. (Si showMessage est false, rien n’est rendu à ce stade dans le balisage.)
- Dans le balisage, si la requête est un billet, un <élément p> est rendu qui affiche la date et l’heure.
Exécutez la page. Il n’existe aucun message, car showMessage a la valeur false. Dans le balisage, le test if(showMessage) retourne false.
Cliquez sur Envoyer. Vous voyez la date et l’heure, mais toujours aucun message.
Dans votre navigateur, accédez à la zone URL et ajoutez ce qui suit à la fin de l’URL : ?show=true, puis appuyez sur Entrée.

La page s’affiche à nouveau. (Étant donné que vous avez modifié l’URL, il s’agit d’une nouvelle demande, et non d’une soumission.) Cliquez à nouveau sur Envoyer . Le message s’affiche à nouveau, comme c’est la date et l’heure.

Dans l’URL, remplacez ?show=true par ?show=false et appuyez sur Entrée. Renvoyez la page. La page revient à la façon dont vous avez démarré : aucun message.
Comme indiqué précédemment, la logique de cet exemple est un peu contrived. Cependant, si vous allez arriver dans un grand nombre de vos pages, et cela prendra une ou plusieurs des formes que vous avez vues ici.
Installation d’un helper (affichage d’une image Gravatar)
Certaines tâches que les personnes souhaitent souvent effectuer sur les pages web nécessitent beaucoup de code ou nécessitent des connaissances supplémentaires. Exemples : affichage d’un graphique pour les données ; en plaçant un bouton Facebook « Like » sur une page ; envoi d’e-mails à partir de votre site web ; rognage ou redimensionnement d’images ; utilisation de PayPal pour votre site. Pour faciliter ces opérations, pages Web ASP.NET vous permet d’utiliser des assistances. Les helpers sont des composants que vous installez pour un site et qui vous permettent d’effectuer des tâches classiques à l’aide de quelques lignes de code Razor.
pages Web ASP.NET a quelques assistances intégrées. Toutefois, de nombreux helpers sont disponibles dans les packages (compléments) fournis à l’aide du gestionnaire de package NuGet. NuGet vous permet de sélectionner un package à installer, puis de prendre en charge tous les détails de l’installation.
Dans cette partie du tutoriel, vous allez installer un assistance qui vous permet d’afficher une image Gravatar (« avatar globalement reconnu »). Vous allez apprendre deux choses. Il s’agit de trouver et d’installer un assistance. Vous apprendrez également comment un assistance vous permet de faire facilement quelque chose que vous devez faire autrement à l’aide d’un grand nombre de code que vous devrez écrire vous-même.
Vous pouvez inscrire votre propre Gravatar sur le site web de Gravatar, http://www.gravatar.com/mais il n’est pas essentiel de créer un compte Gravatar pour effectuer cette partie du tutoriel.
Dans WebMatrix, cliquez sur le bouton NuGet .

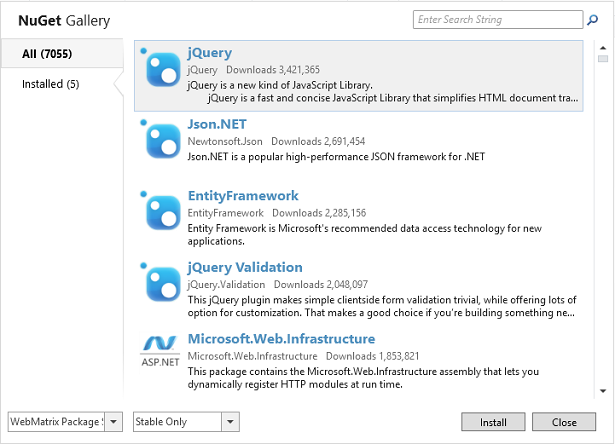
Cela lance le gestionnaire de package NuGet et affiche les packages disponibles. (Tous les packages ne sont pas des helpers ; certaines fonctionnalités d’ajout à WebMatrix elle-même, certains sont des modèles supplémentaires, et ainsi de suite.) Vous pouvez obtenir un message d’erreur sur l’incompatibilité de version. Vous pouvez ignorer ce message d’erreur en cliquant sur OK et en suivant ce didacticiel.

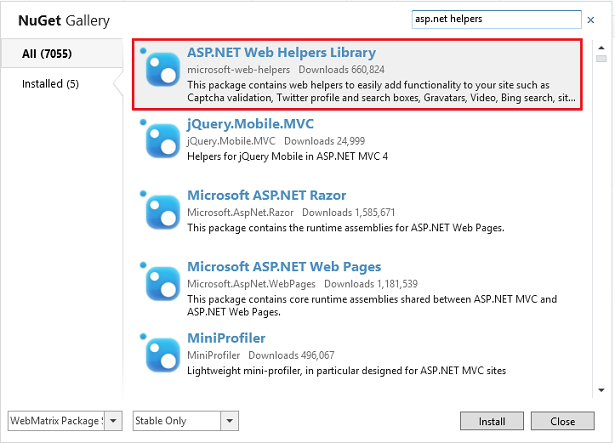
Dans la zone de recherche, entrez « asp.net helpers ». NuGet affiche les packages qui correspondent aux termes de recherche.

La bibliothèque ASP.NET Web Helpers contient du code pour simplifier de nombreuses tâches courantes, notamment l’utilisation d’images Gravatar. Sélectionnez le package ASP.NET bibliothèque d’assistance web, puis cliquez sur Installer pour lancer le programme d’installation. Sélectionnez Oui quand vous êtes invité à installer le package et acceptez les termes pour terminer l’installation.
Vous avez terminé. NuGet télécharge et installe tout, y compris tous les composants supplémentaires qui peuvent être requis (dépendances).
Si, pour une raison quelconque, vous devez désinstaller un assistance, le processus est très similaire. Cliquez sur le bouton NuGet , sur l’onglet Installé , puis sélectionnez le package à désinstaller.
Utilisation d’un helper dans une page
Vous allez maintenant utiliser l’assistance que vous venez d’installer. Le processus d’ajout d’un helper à une page est similaire pour la plupart des helpers.
Dans WebMatrix, créez une page et nommez-la GravatarTest.cshml. (Vous créez une page spéciale pour tester l’assistance, mais vous pouvez utiliser des assistances dans n’importe quelle page de votre site.)
À l’intérieur de l’élément <body> , ajoutez un <élément div> . Dans l’élément <div> , tapez ceci :
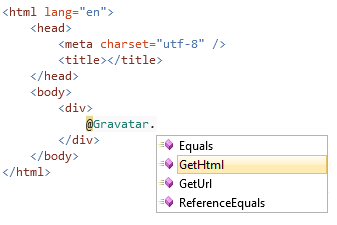
@Gravatar.
Le caractère @ est le même caractère que celui que vous avez utilisé pour marquer le code Razor. Gravatar est l’objet d’assistance avec lequel vous travaillez.
Dès que vous tapez la période (.), WebMatrix affiche une liste de méthodes (fonctions) que l’assistance Gravatar met à disposition :

Cette fonctionnalité est appelée IntelliSense. Il vous aide à coder en fournissant des choix appropriés au contexte. IntelliSense fonctionne avec html, CSS, ASP.NET code, JavaScript et d’autres langages pris en charge dans WebMatrix. Il s’agit d’une autre fonctionnalité qui facilite le développement de pages web dans WebMatrix.
Appuyez sur G sur le clavier et vous voyez que IntelliSense recherche la méthode GetHtml. Appuyez sur Tab. IntelliSense insère la méthode sélectionnée (GetHtml) pour vous. Tapez une parenthèse ouverte et notez que la parenthèse fermante est automatiquement ajoutée. Tapez votre adresse e-mail entre guillemets entre les deux parenthèses. Si vous avez un compte Gravatar, votre image de profil est retournée. Si vous n’avez pas de compte Gravatar, une image par défaut est retournée. Lorsque vous avez terminé, la ligne ressemble à ceci :
@Gravatar.GetHtml("john@contoso.com")
Affichez maintenant la page dans un navigateur. Votre image ou l’image par défaut s’affiche, selon que vous disposez d’un compte Gravatar.


Pour avoir une idée de ce que fait l’assistance pour vous, affichez la source de la page dans le navigateur. En plus du code HTML que vous aviez dans votre page, vous voyez un élément d’image qui inclut un identificateur. Il s’agit du code que l’assistance a rendu dans la page à l’endroit où vous aviez @Gravatar.GetHtml. L’assistance a pris les informations que vous avez fournies et généré le code qui parle directement à Gravatar afin de récupérer l’image correcte pour un compte fourni.
La méthode GetHtml vous permet également de personnaliser l’image en fournissant d’autres paramètres. Le code suivant montre comment demander à une image une largeur et une hauteur de 40 pixels et utilise une image par défaut spécifiée nommée wavatar si le compte spécifié n’existe pas.
@Gravatar.GetHtml("john@contoso.com", 40, "wavatar")
Ce code produit un résultat similaire au résultat suivant (l’image par défaut varie de façon aléatoire).

Prochaine étape
Pour garder ce tutoriel court, nous avons dû nous concentrer sur seulement quelques notions de base. Naturellement, il y a beaucoup plus à Razor et C#. Vous en apprendrez davantage à mesure que vous parcourez ces didacticiels. Si vous souhaitez en savoir plus sur les aspects de programmation de Razor et C# pour l’instant, vous pouvez lire une présentation plus approfondie ici : Présentation de ASP.NET programmation web à l’aide de la syntaxe Razor.
Le tutoriel suivant vous présente l’utilisation d’une base de données. Dans ce tutoriel, vous allez commencer à créer l’exemple d’application qui vous permet de répertorier vos films favoris.
Liste complète pour la page TestRazor
@{
// Working with numbers
var a = 4;
var b = 5;
var theSum = a + b;
// Working with characters (strings)
var technology = "ASP.NET";
var product ="Web Pages";
// Working with objects
var rightNow = DateTime.Now;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
span.bright {color:red;}
</style>
</head>
<body>
<h1>Testing Razor Syntax</h1>
<form method="post">
<div>
<p>The value of <em>a</em> is @a. The value of <em>b</em> is @b.
<p>The sum of <em>a</em> and <em>b</em> is <strong>@theSum</strong>.</p>
<p>The product of <em>a</em> and <em>b</em> is <strong>@(a*b)</strong>.</p>
</div>
<div>
<p>The technology is @technology, and the product is @product.</p>
<p>Together they are <span class="bright">@(technology + " " + product)</span></p>
</div>
<div>
<p>The current date and time is: @rightNow</p>
<p>The URL of the current page is<br/><br/><code>@Request.Url</code></p>
</div>
</form>
</body>
</html>
Liste complète pour la page TestRazorPart2
@{
var message = "This is the first time you've requested the page.";
if (IsPost) {
message = "Now you've submitted the page.";
}
var showMessage = false;
if (Request.QueryString["show"].AsBool() == true) {
showMessage = true;
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax - Part 2</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
</style>
</head>
<body>
<h1>Testing Razor Syntax - Part 2</h1>
<form method="post">
<div>
<!--<p>@message</p>-->
@if(showMessage){
<p>@message</p>
}
<p><input type="submit" value="Submit" /></p>
@if (IsPost) {
<p>You submitted the page at @DateTime.Now</p>
}
</div>
</form>
</body>
</html>
Liste complète pour la page GravatarTest
@{
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div>
@Gravatar.GetHtml("john@contoso.com")
@Gravatar.GetHtml("john@contoso.com", 40, "wavatar")
</div>
</body>
</html>