Présentation de pages Web ASP.NET - Informations de base sur les formulaires HTML
par Tom FitzMacken
Ce tutoriel vous montre les principes de base de la création d’un formulaire d’entrée et de la gestion de l’entrée de l’utilisateur lorsque vous utilisez pages Web ASP.NET (Razor). Et maintenant que vous disposez d’une base de données, vous allez utiliser vos compétences de formulaire pour permettre aux utilisateurs de trouver des films spécifiques dans la base de données. Il suppose que vous avez terminé la série via Présentation de l’affichage des données à l’aide de pages Web ASP.NET.
Ce que vous allez apprendre :
- Comment créer un formulaire à l’aide d’éléments HTML standard.
- Comment lire l’entrée de l’utilisateur dans un formulaire.
- Comment créer une requête SQL qui obtient des données de manière sélective à l’aide d’un terme de recherche que l’utilisateur fournit.
- Comment avoir des champs dans la page « Mémoriser » ce que l’utilisateur a entré.
Fonctionnalités/technologies abordées :
- Objet
Request.- Clause SQL
Where.
Contenu
Dans le tutoriel précédent, vous avez créé une base de données, y avez ajouté des données, puis utilisé l’assistant WebGrid pour afficher les données. Dans ce tutoriel, vous allez ajouter une zone de recherche qui vous permet de trouver des films d’un genre spécifique ou dont le titre contient le mot que vous entrez. (Par exemple, vous pourrez trouver tous les films dont le genre est « Action » ou dont le titre contient « Harry » ou « Adventure . »)
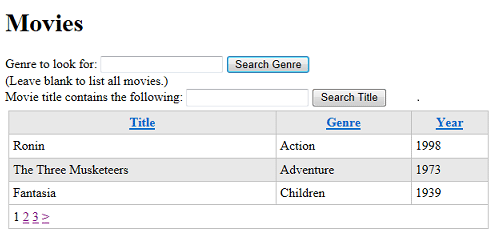
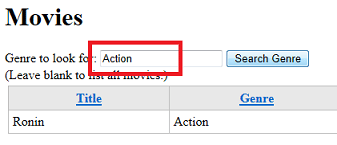
Lorsque vous avez terminé ce tutoriel, vous disposez d’une page comme celle-ci :

La partie de liste de la page est la même que dans le dernier tutoriel , une grille. La différence sera que la grille affichera uniquement les films que vous avez recherchés.
À propos des formulaires HTML
(Si vous avez de l’expérience dans la création de formulaires HTML et avec la différence entre GET et POST, vous pouvez ignorer cette section.)
Un formulaire contient des éléments d’entrée utilisateur : zones de texte, boutons, cases d’option, case activée zones, listes déroulantes, etc. Les utilisateurs remplissent ces contrôles ou effectuent des sélections, puis envoient le formulaire en cliquant sur un bouton.
La syntaxe HTML de base d’un formulaire est illustrée par cet exemple :
<form method="post">
<input type="text" name="name" value="" />
<br/>
<input type="submit" name="submit" value="Submit" />
</form>
Lorsque ce balisage s’exécute dans une page, il crée un formulaire simple qui ressemble à cette illustration :

L’élément <form> entoure les éléments HTML à soumettre. (Une erreur facile à faire est d’ajouter des éléments à la page, mais d’oublier de les placer à l’intérieur d’un <form> élément. Dans ce cas, rien n’est soumis.) L’attribut method indique au navigateur comment envoyer l’entrée utilisateur. Vous définissez cette post valeur sur si vous effectuez une mise à jour sur le serveur ou get sur si vous récupérez simplement des données à partir du serveur.
Conseil
SÉCURITÉ GET, POST et HTTP Verb
HTTP, le protocole que les navigateurs et les serveurs utilisent pour échanger des informations, est remarquablement simple dans ses opérations de base. Les navigateurs n’utilisent que quelques verbes pour effectuer des requêtes aux serveurs. Lorsque vous écrivez du code pour le web, il est utile de comprendre ces verbes et comment le navigateur et le serveur les utilisent. Les verbes les plus couramment utilisés sont les suivants :
GET. Le navigateur utilise ce verbe pour extraire quelque chose du serveur. Par exemple, lorsque vous tapez une URL dans votre navigateur, celui-ci effectue uneGETopération pour demander la page souhaitée. Si la page inclut des graphiques, le navigateur effectue des opérations supplémentairesGETpour obtenir les images. Si l’opérationGETdoit transmettre des informations au serveur, les informations sont transmises dans le cadre de l’URL dans la chaîne de requête.POST. Le navigateur envoie unePOSTdemande afin d’envoyer des données à ajouter ou à modifier sur le serveur. Par exemple, lePOSTverbe est utilisé pour créer des enregistrements dans une base de données ou modifier des enregistrements existants. La plupart du temps, lorsque vous remplissez un formulaire et cliquez sur le bouton Envoyer, le navigateur effectue unePOSTopération. Dans unePOSTopération, les données transmises au serveur se situent dans le corps de la page.
Une distinction importante entre ces verbes est qu’une GET opération n’est pas censée changer quoi que ce soit sur le serveur ou pour la mettre d’une manière un peu plus abstraite, une GET opération n’entraîne pas un changement d’état sur le serveur. Vous pouvez effectuer une GET opération sur les mêmes ressources autant de fois que vous le souhaitez, et ces ressources ne changent pas. (Une GET opération est souvent dite « sûre », ou pour utiliser un terme technique, est idempotente.) En revanche, bien sûr, une POST requête change quelque chose sur le serveur chaque fois que vous effectuez l’opération.
Deux exemples aideront à illustrer cette distinction. Lorsque vous effectuez une recherche à l’aide d’un moteur comme Bing ou Google, vous remplissez un formulaire qui se compose d’une zone de texte, puis cliquez sur le bouton de recherche. Le navigateur effectue une GET opération, avec la valeur que vous avez entrée dans la zone passée dans le cadre de l’URL. L’utilisation d’une GET opération pour ce type de formulaire est correcte, car une opération de recherche ne modifie aucune ressource sur le serveur, elle extrait simplement des informations.
Considérez maintenant le processus de commande en ligne. Vous renseignez les détails de la commande, puis cliquez sur le bouton Envoyer. Cette opération sera une POST demande, car l’opération entraînera des modifications sur le serveur, telles qu’un nouvel enregistrement de commande, une modification des informations de votre compte et peut-être de nombreuses autres modifications. Contrairement à l’opération GET , vous ne pouvez pas répéter votre POST demande. Si vous l’avez fait, chaque fois que vous renvoyez la demande, vous générez une nouvelle commande sur le serveur. (Dans ce cas, les sites web vous avertissent souvent de ne pas cliquer sur un bouton d’envoi plusieurs fois, ou désactivent le bouton d’envoi afin de ne pas soumettre à nouveau le formulaire accidentellement.)
Au cours de ce tutoriel, vous allez utiliser à la fois une GET opération et une opération pour utiliser des POST formulaires HTML. Nous expliquerons dans chaque cas pourquoi le verbe que vous utilisez est le bon.
(Pour en savoir plus sur les verbes HTTP, consultez l’article Définitions de méthode sur le site W3C.)
La plupart des éléments d’entrée utilisateur sont des éléments HTML <input> . Ils ressemblent <input type="type" name="name">, à l’emplacement où le type indique le type de contrôle d’entrée utilisateur souhaité. Ces éléments sont les plus courants :
- Zone de texte :
<input type="text"> - Case à cocher :
<input type="check"> - Case d’option :
<input type="radio"> - Bouton:
<input type="button"> - Bouton Envoyer :
<input type="submit">
Vous pouvez également utiliser l’élément <textarea> pour créer une zone de texte multiligne et l’élément <select> pour créer une liste déroulante ou une liste défilante. (Pour plus d’informations sur les éléments de formulaire HTML, consultez Formulaires HTML et entrée sur le site W3Schools.)
L’attribut name est très important, car le nom est la façon dont vous obtiendrez la valeur de l’élément ultérieurement, comme vous le verrez sous peu.
La partie intéressante est ce que vous, le développeur de page, faites avec l’entrée de l’utilisateur. Aucun comportement intégré n’est associé à ces éléments. Au lieu de cela, vous devez obtenir les valeurs que l’utilisateur a entrées ou sélectionnées et faire quelque chose avec elles. C’est ce que vous allez apprendre dans ce tutoriel.
Conseil
Html5 et formulaires d’entrée
Comme vous le savez peut-être, HTML est en transition et la dernière version (HTML5) inclut la prise en charge des moyens plus intuitifs pour les utilisateurs d’entrer des informations. Par exemple, dans HTML5, vous (le développeur de page) pouvez indiquer à la page que vous souhaitez que l’utilisateur entre une date. Le navigateur peut alors afficher automatiquement un calendrier au lieu de demander à l’utilisateur d’entrer manuellement une date. Toutefois, HTML5 est nouveau et n’est pas encore pris en charge dans tous les navigateurs.
pages Web ASP.NET prend en charge l’entrée HTML5 dans la mesure où le navigateur de l’utilisateur le fait. Pour une idée des nouveaux attributs de l’élément <input> en HTML5, consultez Type d’entrée> HTML <Attribut sur le site W3Schools.
Création du formulaire
Dans WebMatrix, dans l’espace de travail Fichiers , ouvrez la page Movies.cshtml .
Après la balise fermante </h1> et avant la balise d’ouverture <div> de l’appel grid.GetHtml , ajoutez le balisage suivant :
<form method="get">
<div>
<label for="searchGenre">Genre to look for:</label>
<input type="text" name="searchGenre" value="" />
<input type="Submit" value="Search Genre" /><br/>
(Leave blank to list all movies.)<br/>
</div>
</form>
Ce balisage crée un formulaire qui a une zone de texte nommée searchGenre et un bouton Envoyer. La zone de texte et le bouton Envoyer sont placés dans un <form> élément dont method l’attribut est défini sur get. (N’oubliez pas que si vous ne placez pas la zone de texte et le bouton Envoyer à l’intérieur d’un <form> élément, rien ne sera envoyé lorsque vous cliquez sur le bouton.) Vous utilisez le GET verbe ici, car vous créez un formulaire qui n’apporte aucune modification sur le serveur . Il entraîne simplement une recherche. (Dans le tutoriel précédent, vous avez utilisé une post méthode, c’est-à-dire la façon dont vous envoyez les modifications au serveur. Vous le verrez à nouveau dans le tutoriel suivant.)
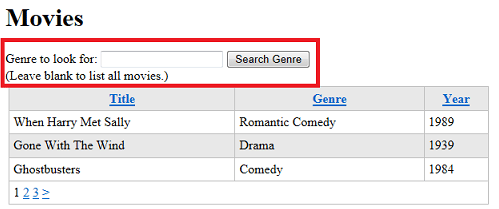
Exécutez la page. Bien que vous n’ayez défini aucun comportement pour le formulaire, vous pouvez voir à quoi il ressemble :

Entrez une valeur dans la zone de texte, par exemple « Comédie ». Cliquez ensuite sur Type de recherche.
Prenez note de l’URL de la page. Étant donné que vous définissez l’attribut <form> de method l’élément sur get, la valeur que vous avez entrée fait désormais partie de la chaîne de requête dans l’URL, comme suit :
http://localhost:45661/Movies.cshtml?searchGenre=Comedy
Lecture des valeurs de formulaire
La page contient déjà du code qui obtient des données de base de données et affiche les résultats dans une grille. Vous devez maintenant ajouter du code qui lit la valeur de la zone de texte afin de pouvoir exécuter une requête SQL qui inclut le terme de recherche.
Étant donné que vous définissez la méthode du formulaire sur get, vous pouvez lire la valeur qui a été entrée dans la zone de texte à l’aide du code suivant :
var searchTerm = Request.QueryString["searchGenre"];
L’objet Request.QueryString (propriété QueryString de l’objet Request ) inclut les valeurs des éléments qui ont été envoyés dans le cadre de l’opération GET . La Request.QueryString propriété contient une collection (une liste) des valeurs soumises dans le formulaire. Pour obtenir une valeur individuelle, vous spécifiez le nom de l’élément souhaité. C’est pourquoi vous devez disposer d’un name attribut sur l’élément <input> (searchTerm) qui crée la zone de texte. (Pour plus d’informations sur l’objet Request , consultez la barre latérale plus loin.)
Il est assez simple de lire la valeur de la zone de texte. Mais si l’utilisateur n’a rien entré du tout dans la zone de texte, mais a cliqué sur Rechercher quand même, vous pouvez ignorer ce clic, car il n’y a rien à rechercher.
Le code suivant est un exemple qui montre comment implémenter ces conditions. (Vous n’avez pas encore besoin d’ajouter ce code ; vous le ferez dans un instant.)
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
// Do something here
}
Le test se décompose de cette façon :
- Obtenez la valeur de
Request.QueryString["searchGenre"], à savoir la valeur qui a été entrée dans l’élément<input>nommésearchGenre. - Déterminez s’il est vide à l’aide de la
IsEmptyméthode . Cette méthode est la méthode standard pour déterminer si quelque chose (par exemple, un élément de formulaire) contient une valeur. Mais vraiment, vous ne vous souciez que si ce n’est pas vide, donc ... - Ajoutez l’opérateur
!devant leIsEmptytest. (L’opérateur!signifie logique NOT).
En anglais brut, la condition entière if se traduit comme suit : si l’élément searchGenre du formulaire n’est pas vide, alors ...
Ce bloc définit l’étape de création d’une requête qui utilise le terme de recherche. Vous le ferez dans la section suivante.
Conseil
Objet Request
L’objet Request contient toutes les informations que le navigateur envoie à votre application lorsqu’une page est demandée ou envoyée. Cet objet inclut toutes les informations fournies par l’utilisateur, comme des valeurs de zone de texte ou un fichier à charger. Il inclut également toutes sortes d’informations supplémentaires, telles que les cookies, les valeurs de la chaîne de requête d’URL (le cas échéant), le chemin d’accès au fichier de la page en cours d’exécution, le type de navigateur utilisé par l’utilisateur, la liste des langues définies dans le navigateur, et bien plus encore.
L’objet Request est une collection (liste) de valeurs. Vous obtenez une valeur individuelle hors de la collection en spécifiant son nom :
var someValue = Request["name"];
L’objet Request expose en fait plusieurs sous-ensembles. Par exemple :
Request.Formvous donne les valeurs des éléments à l’intérieur de l’élément soumis<form>si la demande est unePOSTrequête.Request.QueryStringvous donne uniquement les valeurs dans la chaîne de requête de l’URL. (Dans une URL commehttp://mysite/myapp/page?searchGenre=action&page=2, la?searchGenre=action&page=2section de l’URL est la chaîne de requête.)Request.Cookiescollection vous donne accès aux cookies que le navigateur a envoyés.
Pour obtenir une valeur dont vous savez qu’elle se trouve dans le formulaire soumis, vous pouvez utiliser Request["name"]. Vous pouvez également utiliser les versions Request.Form["name"] plus spécifiques (pour les POST demandes) ou Request.QueryString["name"] (pour les GET requêtes). Bien sûr, name est le nom de l’élément à obtenir.
Le nom de l’élément que vous souhaitez obtenir doit être unique au sein de la collection que vous utilisez. C’est pourquoi l’objet Request fournit les sous-ensembles tels que Request.Form et Request.QueryString. Supposons que votre page contienne un élément de formulaire nommé userName et qu’elle contient également un cookie nommé userName. Si vous obtenez Request["userName"], il est ambigu si vous voulez la valeur de formulaire ou le cookie. Toutefois, si vous obtenez Request.Form["userName"] ou Request.Cookie["userName"], vous êtes explicite sur la valeur à obtenir.
Il est recommandé d’être spécifique et d’utiliser le sous-ensemble de Request ce qui vous intéresse, comme Request.Form ou Request.QueryString. Pour les pages simples que vous créez dans ce tutoriel, cela ne fait probablement pas vraiment de différence. Toutefois, lorsque vous créez des pages plus complexes, l’utilisation de la version Request.Form explicite ou Request.QueryString peut vous aider à éviter les problèmes qui peuvent survenir lorsque la page contient un formulaire (ou plusieurs formulaires), des cookies, des valeurs de chaîne de requête, etc.
Création d’une requête à l’aide d’un terme de recherche
Maintenant que vous savez comment obtenir le terme de recherche entré par l’utilisateur, vous pouvez créer une requête qui l’utilise. N’oubliez pas que pour extraire tous les éléments vidéo de la base de données, vous utilisez une requête SQL qui ressemble à cette instruction :
SELECT * FROM Movies
Pour obtenir uniquement certains films, vous devez utiliser une requête qui inclut une Where clause. Cette clause vous permet de définir une condition sur laquelle les lignes sont retournées par la requête. Voici un exemple :
SELECT * FROM Movies WHERE Genre = 'Action'
Le format de base est WHERE column = value. Vous pouvez utiliser différents opérateurs en plus de , =comme > (supérieur à), < (inférieur à), <> (non égal à), (inférieur à), <= (inférieur ou égal à), etc., en fonction de ce que vous recherchez.
Si vous vous demandez, les instructions SQL ne respectent pas la casse , SELECT c’est la même chose que Select (ou même select). Toutefois, les utilisateurs capitalisent souvent des mots clés dans une instruction SQL, comme SELECT et WHERE, pour faciliter sa lecture.
Passage du terme de recherche en tant que paramètre
La recherche d’un genre spécifique est assez simple (WHERE Genre = 'Action'), mais vous souhaitez pouvoir rechercher n’importe quel genre que l’utilisateur entre. Pour ce faire, vous créez en tant que requête SQL qui inclut un espace réservé pour la valeur à rechercher. Elle ressemblera à cette commande :
SELECT * FROM Movies WHERE Genre = @0
L’espace réservé est le @ caractère suivi de zéro. Comme vous pouvez le deviner, une requête peut contenir plusieurs espaces réservés, qui seraient nommés @0, @1, @2, etc.
Pour configurer la requête et lui transmettre la valeur, vous utilisez le code comme suit :
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
selectedData = db.Query(selectCommand, Request.QueryString["searchGenre"]);
Ce code est similaire à ce que vous avez déjà fait pour afficher les données dans la grille. Les seuls différences sont les suivantes :
- La requête contient un espace réservé (
WHERE Genre = @0"). - La requête est placée dans une variable () ;
selectCommandavant, vous avez passé la requête directement à ladb.Queryméthode. - Lorsque vous appelez la
db.Queryméthode, vous transmettez la requête et la valeur à utiliser pour l’espace réservé. (Si la requête avait plusieurs espaces réservés, vous les transmettez tous sous forme de valeurs distinctes à la méthode.)
Si vous mettez tous ces éléments ensemble, vous obtenez le code suivant :
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
searchTerm = Request.QueryString["searchGenre"];
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
selectedData = db.Query(selectCommand, searchTerm);
}
Notes
Important ! L’utilisation d’espaces réservés (comme @0) pour passer des valeurs à une commande SQL est extrêmement importante pour la sécurité. La façon dont vous le voyez ici, avec des espaces réservés pour les données variables, est la seule façon de construire des commandes SQL.
Ne construisez jamais une instruction SQL en réunissant (concaténation) le texte littéral et les valeurs que vous obtenez de l’utilisateur. La concaténation d’une entrée utilisateur dans une instruction SQL ouvre votre site à une attaque par injection SQL où un utilisateur malveillant envoie des valeurs à votre page qui piratent votre base de données. (Vous pouvez en savoir plus dans l’article Injection SQL sur le site web MSDN.)
Mise à jour de la page Films avec le code de recherche
Vous pouvez maintenant mettre à jour le code dans le fichier Movies.cshtml . Pour commencer, remplacez le code dans le bloc de code en haut de la page par ce code :
var db = Database.Open("WebPagesMovies");
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
La différence ici est que vous avez placé la requête dans la selectCommand variable, que vous passerez ultérieurement db.Query . Le fait de placer l’instruction SQL dans une variable vous permet de modifier l’instruction, ce que vous allez faire pour effectuer la recherche.
Vous avez également supprimé ces deux lignes, que vous allez remettre ultérieurement dans :
var selectedData = db.Query("SELECT * FROM Movies");
var grid = new WebGrid(source: selectedData, rowsPerPage: 3);
Vous ne souhaitez pas encore exécuter la requête (c’est-à-dire appeler db.Query) et vous ne souhaitez pas non plus initialiser l’assistance WebGrid . Vous effectuerez ces opérations une fois que vous aurez compris quelle instruction SQL doit s’exécuter.
Après ce bloc réécrit, vous pouvez ajouter la nouvelle logique de gestion de la recherche. Le code terminé se présente comme suit. Mettez à jour le code dans votre page afin qu’il corresponde à cet exemple :
@{
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:3);
}
La page fonctionne maintenant comme suit. Chaque fois que la page s’exécute, le code ouvre la base de données et la selectCommand variable est définie sur l’instruction SQL qui obtient tous les enregistrements de la Movies table. Le code initialise également la searchTerm variable.
Toutefois, si la requête actuelle inclut une valeur pour l’élément searchGenre , le code définit selectCommand une autre requête, à savoir une requête qui inclut la Where clause permettant de rechercher un genre. Il définit searchTerm également ce qui a été passé pour la zone de recherche (ce qui peut ne pas être rien).
Quelle que soit l’instruction SQL dans selectCommand, le code appelle db.Query ensuite pour exécuter la requête, en lui transmettant ce qui se trouve dans searchTerm. S’il n’y a rien dans searchTerm, cela n’a pas d’importance, car dans ce cas, il n’y a aucun paramètre auquel passer la valeur de selectCommand toute façon.
Enfin, le code initialise l’assistance à l’aide WebGrid des résultats de la requête, comme auparavant.
Vous pouvez constater qu’en plaçant l’instruction SQL et le terme de recherche dans des variables, vous avez ajouté de la flexibilité au code. Comme vous le verrez plus loin dans ce tutoriel, vous pouvez utiliser cette infrastructure de base et continuer à ajouter une logique pour différents types de recherches.
Test de la fonctionnalité de recherche par genre
Dans WebMatrix, exécutez la page Movies.cshtml . Vous voyez la page avec la zone de texte pour le genre.
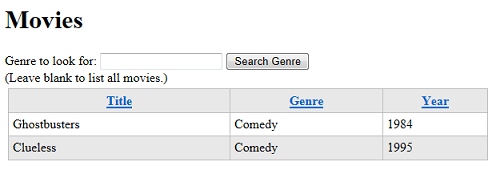
Entrez un genre que vous avez entré pour l’un de vos enregistrements de test, puis cliquez sur Rechercher. Cette fois, vous voyez une liste des films qui correspondent à ce genre :

Entrez un autre genre et recherchez à nouveau. Essayez d’entrer le genre en utilisant toutes les lettres minuscules ou majuscules afin de voir que la recherche ne respecte pas la casse.
« Mémoriser » ce que l’utilisateur a entré
Vous avez peut-être remarqué qu’après avoir entré un genre et cliqué sur Genre de recherche, vous avez vu une liste pour ce genre. Toutefois, la zone de texte de recherche était vide, c’est-à-dire qu’elle ne se souvenait pas de ce que vous aviez entré.
Il est important de comprendre pourquoi ce comportement se produit. Lorsque vous envoyez une page, le navigateur envoie une demande au serveur web. Lorsque ASP.NET obtient la demande, il crée une toute nouvelle instance de la page, exécute le code qu’elle contient, puis restitue la page dans le navigateur. En fait, cependant, la page ne sait pas que vous travailliez simplement avec une version précédente d’elle-même. Tout ce qu’il sait, c’est qu’il a reçu une demande contenant des données de formulaire.
Chaque fois que vous demandez une page ( que ce soit pour la première fois ou en l’envoyant ), vous obtenez une nouvelle page. Le serveur web n’a pas de mémoire de votre dernière requête. Ni ASP.NET, ni le navigateur. La seule connexion entre ces instances distinctes de la page est les données que vous transmettez entre elles. Si vous envoyez une page, par exemple, la nouvelle page instance pouvez obtenir les données de formulaire qui ont été envoyées par le instance précédent. (Une autre façon de transmettre des données entre les pages consiste à utiliser des cookies.)
Une façon formelle de décrire cette situation consiste à dire que les pages web sont sans état. Les serveurs web et les pages elles-mêmes et les éléments de la page ne conservent aucune information sur l’état précédent d’une page. Le web a été conçu de cette façon, car le maintien de l’état pour les requêtes individuelles épuise rapidement les ressources des serveurs web, qui gèrent souvent des milliers, voire des centaines de milliers, de demandes par seconde.
C’est pourquoi la zone de texte était vide. Après avoir envoyé la page, ASP.NET créé une nouvelle instance de la page et exécuté le code et le balisage. Il n’y avait rien dans ce code qui ASP.NET de mettre une valeur dans la zone de texte. Par conséquent, ASP.NET n’a rien fait, et la zone de texte a été rendue sans valeur.
Il existe en fait un moyen simple de contourner ce problème. Le genre que vous avez entré dans la zone de texte est disponible dans le code : il se trouve dans Request.QueryString["searchGenre"].
Mettez à jour le balisage de la zone de texte afin que l’attribut value obtienne sa valeur à partir de searchTerm, comme dans cet exemple :
<input type="text" name="searchGenre" value="@Request.QueryString["searchGenre"]" />
Dans cette page, vous auriez également pu définir l’attribut value sur la searchTerm variable, car cette variable contient également le genre que vous avez entré. Toutefois, l’utilisation de l’objet Request pour définir l’attribut value comme indiqué ici est la méthode standard pour accomplir cette tâche. (En supposant même que vous souhaitez le faire, dans certaines situations, vous pouvez afficher la page sans valeurs dans les champs. Tout dépend de ce qui se passe avec votre application.)
Notes
Vous ne pouvez pas « mémoriser » la valeur d’une zone de texte utilisée pour les mots de passe. Il s’agirait d’un trou de sécurité pour permettre aux utilisateurs de remplir un champ de mot de passe à l’aide de code.
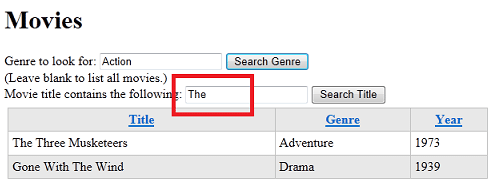
Réexécutez la page, entrez un genre, puis cliquez sur Rechercher un genre. Cette fois non seulement vous voyez les résultats de la recherche, mais la zone de texte se souvient de ce que vous avez entré la dernière fois :

Recherche de n’importe quel Word dans le titre
Vous pouvez maintenant rechercher n’importe quel genre, mais vous pouvez également rechercher un titre. Il est difficile d’obtenir un titre exactement correct lorsque vous effectuez une recherche. Vous pouvez donc rechercher un mot qui apparaît n’importe où à l’intérieur d’un titre. Pour ce faire dans SQL, vous utilisez l’opérateur et la LIKE syntaxe comme suit :
SELECT * FROM Movies WHERE Title LIKE '%adventure%'
Cette commande obtient tous les films dont les titres contiennent « adventure ». Lorsque vous utilisez l’opérateur LIKE , vous incluez le caractère % générique dans le terme de recherche. La recherche LIKE 'adventure%' signifie « commençant par 'adventure' ». (Techniquement, cela signifie « La chaîne 'aventure' suivie de n’importe quoi. ») De même, le terme LIKE '%adventure' de recherche signifie « tout ce qui est suivi de la chaîne 'adventure' », ce qui est une autre façon de dire « se terminant par 'adventure' ».
Le terme LIKE '%adventure%' de recherche signifie donc « avec 'adventure' n’importe où dans le titre ». (Techniquement, « n’importe quoi dans le titre, suivi de 'aventure', suivi de n’importe quoi. »)
À l’intérieur de l’élément <form> , ajoutez le balisage suivant juste sous la balise fermante </div> pour la recherche de genre (juste avant l’élément fermant </form> ) :
<div>
<label for="SearchTitle">Movie title contains the following:</label>
<input type="text" name="searchTitle" value="@Request.QueryString["searchTitle"]" />
<input type="Submit" value="Search Title" /><br/>
</div>
Le code pour gérer cette recherche est similaire au code de la recherche de genre, sauf que vous devez assembler la LIKE recherche. Dans le bloc de code en haut de la page, ajoutez ce if bloc juste après le if bloc pour la recherche de genre :
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request["searchTitle"] + "%";
}
Ce code utilise la même logique que celle que vous avez vue précédemment, sauf que la recherche utilise un LIKE opérateur et que le code place «% » avant et après le terme de recherche.
Notez qu’il était facile d’ajouter une autre recherche à la page. Tout ce que vous aviez à faire était :
- Créez un
ifbloc qui a testé pour voir si la zone de recherche appropriée avait une valeur. - Définissez la variable sur
selectCommandune nouvelle instruction SQL. - Définissez la
searchTermvariable sur la valeur à passer à la requête.
Voici le bloc de code complet, qui contient la nouvelle logique pour une recherche de titre :
@{
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request["searchTitle"] + "%";
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:8);
}
Voici un résumé de ce que fait ce code :
- Les variables
searchTermetselectCommandsont initialisées en haut. Vous allez définir ces variables sur le terme de recherche approprié (le cas échéant) et la commande SQL appropriée en fonction de ce que l’utilisateur fait dans la page. La recherche par défaut est le cas simple de l’obtention de tous les films à partir de la base de données. - Dans les tests pour
searchGenreetsearchTitle, le code définitsearchTermla valeur que vous souhaitez rechercher. Ces blocs de code sont également définis surselectCommandune commande SQL appropriée pour cette recherche. - La
db.Queryméthode n’est appelée qu’une seule fois, à l’aide de la commande SQL dansselectedCommandet de la valeur danssearchTerm. S’il n’existe aucun terme de recherche (aucun genre et aucun mot de titre), la valeur desearchTermest une chaîne vide. Toutefois, cela n’a pas d’importance, car dans ce cas, la requête ne nécessite pas de paramètre.
Test de la fonctionnalité de recherche de titre
Vous pouvez maintenant tester votre page de recherche terminée. Exécutez Movies.cshtml.
Entrez un genre, puis cliquez sur Rechercher un genre. La grille affiche des films de ce genre, comme avant.
Entrez un mot de titre, puis cliquez sur Rechercher le titre. La grille affiche les films qui ont ce mot dans le titre.

Laissez les deux zones de texte vides et cliquez sur l’un ou l’autre des boutons. La grille affiche tous les films.
Combinaison des requêtes
Vous remarquerez peut-être que les recherches que vous pouvez effectuer sont exclusives. Vous ne pouvez pas rechercher le titre et le genre en même temps, même si les deux zones de recherche ont des valeurs. Par exemple, vous ne pouvez pas rechercher tous les films d’action dont le titre contient « Aventure ». (Comme la page est désormais codée, si vous entrez des valeurs pour le genre et le titre, la recherche de titre est prioritaire.) Pour créer une recherche qui combine les conditions, vous devez créer une requête SQL dont la syntaxe est la suivante :
SELECT * FROM Movies WHERE Genre = @0 AND Title LIKE @1
Et vous devrez exécuter la requête à l’aide d’une instruction comme la suivante (grosso modo) :
var selectedData = db.Query(selectCommand, searchGenre, searchTitle);
La création d’une logique pour autoriser de nombreuses permutations de critères de recherche peut être un peu impliquée, comme vous pouvez le voir. Nous allons donc nous arrêter ici.
À venir
Dans le tutoriel suivant, vous allez créer une page qui utilise un formulaire pour permettre aux utilisateurs d’ajouter des films à la base de données.
Liste complète pour la page de films (mise à jour avec la recherche)
@{
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request["searchTitle"] + "%";
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:3);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Movies</title>
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.alt { background-color: #E8E8E8; color: #000; }
</style>
</head>
<body>
<h1>Movies</h1>
<form method="get">
<div>
<label for="searchGenre">Genre to look for:</label>
<input type="text" name="searchGenre" value="@Request.QueryString["searchGenre"]" />
<input type="Submit" value="Search Genre" /><br/>
(Leave blank to list all movies.)<br/>
</div>
<div>
<label for="SearchTitle">Movie title contains the following:</label>
<input type="text" name="searchTitle" value="@Request.QueryString["searchTitle"]" />
<input type="Submit" value="Search Title" /><br/>
</div>
</form>
<div>
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
</div>
</body>
</html>
Ressources supplémentaires
- Présentation de la programmation Web ASP.NET à l'aide de la syntaxe Razor
- Clause SQL WHERE sur le site W3Schools
- Article Définitions de méthode sur le site W3C