Affichage des données dans un graphique avec pages Web ASP.NET (Razor)
par Microsoft
Cet article explique comment utiliser un graphique pour afficher des données dans un site web pages Web ASP.NET (Razor) à l’aide de l’assistance
Chart.Ce que vous allez apprendre :
- Comment afficher des données dans un graphique.
- Comment mettre en forme des graphiques à l’aide de thèmes intégrés.
- Comment enregistrer des graphiques et comment les mettre en cache pour de meilleures performances.
Voici les fonctionnalités de programmation ASP.NET introduites dans l’article :
- L’assistance
Chart.Remarque
Les informations contenues dans cet article s’appliquent à pages Web ASP.NET 1.0 et aux pages web 2.
L’assistance sur le graphique
Lorsque vous souhaitez afficher vos données sous forme graphique, vous pouvez utiliser Chart l’assistance. L’assistance Chart peut afficher une image qui affiche des données dans divers types de graphiques. Il prend en charge de nombreuses options de mise en forme et d’étiquetage. L’assistance Chart peut afficher plus de 30 types de graphiques, y compris tous les types de graphiques que vous connaissez peut-être de Microsoft Excel ou d’autres outils : graphiques en aires, graphiques à barres, histogrammes, graphiques en courbes et graphiques en secteurs, ainsi que des graphiques plus spécialisés comme des graphiques boursiers.
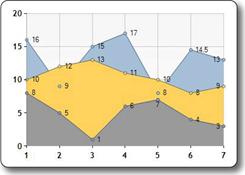
Graphique en aires  |
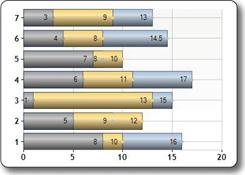
Graphique à barres  |
|---|---|
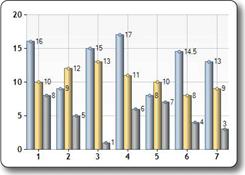
Histogramme  |
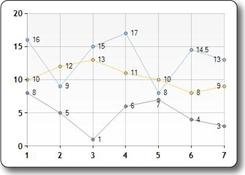
Graphique en courbes  |
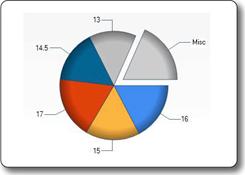
Camembert  |
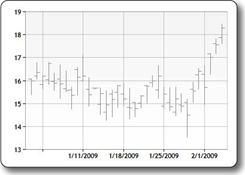
Graphique boursier  |
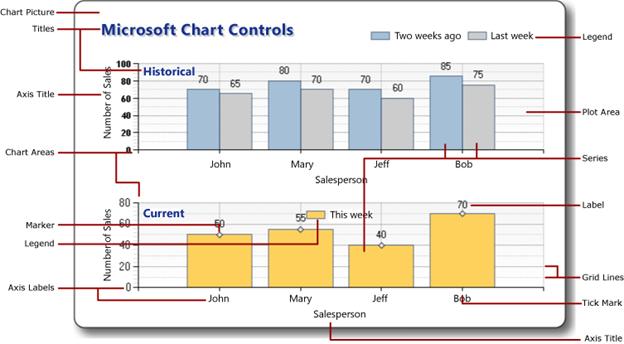
Éléments de graphique
Les graphiques affichent des données et des éléments supplémentaires tels que les légendes, les axes, les séries, etc. L’image suivante montre la plupart des éléments de graphique que vous pouvez personnaliser lorsque vous utilisez l’assistance Chart . Cet article vous montre comment définir certains (pas tous) de ces éléments.

Création d’un graphique à partir de données
Les données que vous affichez dans un graphique peuvent provenir d’un tableau, des résultats retournés à partir d’une base de données ou de données contenues dans un fichier XML.
Utilisation d’un tableau
Comme expliqué dans Introduction à la programmation pages Web ASP.NET à l’aide de la syntaxe Razor, un tableau vous permet de stocker une collection d’éléments similaires dans une variable unique. Vous pouvez utiliser des tableaux pour contenir les données que vous souhaitez inclure dans votre graphique.
Cette procédure montre comment créer un graphique à partir de données dans des tableaux à l’aide du type de graphique par défaut. Il montre également comment afficher le graphique dans la page.
Créez un fichier nommé ChartArrayBasic.cshtml.
Remplacez le contenu existant par les éléments suivants :
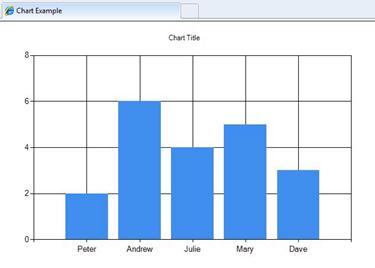
@{ var myChart = new Chart(width: 600, height: 400) .AddTitle("Chart Title") .AddSeries( name: "Employee", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }) .Write(); }Le code crée d’abord un graphique et définit sa largeur et sa hauteur. Vous spécifiez le titre du graphique à l’aide de la
AddTitleméthode. Pour ajouter des données, vous utilisez laAddSeriesméthode. Dans cet exemple, vous utilisez les paramètres etxValueyValueslesnameparamètres de laAddSeriesméthode. Lenameparamètre est affiché dans la légende du graphique. LexValueparamètre contient un tableau de données qui s’affiche le long de l’axe horizontal du graphique. LeyValuesparamètre contient un tableau de données utilisée pour tracer les points verticaux du graphique.La
Writeméthode affiche réellement le graphique. Dans ce cas, étant donné que vous n’avez pas spécifié de type de graphique, l’assistanceChartaffiche son graphique par défaut, qui est un histogramme.Exécutez la page dans le navigateur. Le navigateur affiche le graphique.

Utilisation d’une requête de base de données pour les données de graphique
Si les informations que vous souhaitez graphiquer se trouvent dans une base de données, vous pouvez exécuter une requête de base de données, puis utiliser les données des résultats pour créer le graphique. Cette procédure vous montre comment lire et afficher les données de la base de données créée dans l’article Introduction to Working with a Database in pages Web ASP.NET Sites.
Ajoutez un dossier App_Data à la racine du site web si le dossier n’existe pas déjà.
Dans le dossier App_Data, ajoutez le fichier de base de données nommé SmallBakery.sdf décrit dans Introduction à l’utilisation d’une base de données dans pages Web ASP.NET Sites.
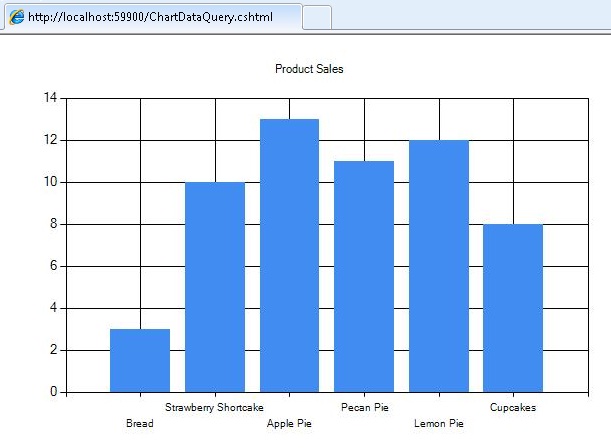
Créez un fichier nommé ChartDataQuery.cshtml.
Remplacez le contenu existant par les éléments suivants :
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400) .AddTitle("Product Sales") .DataBindTable(dataSource: data, xField: "Name") .Write(); }Le code ouvre d’abord la base de données SmallBakery et l’affecte à une variable nommée
db. Cette variable représente unDatabaseobjet qui peut être utilisé pour lire et écrire dans la base de données. Ensuite, le code exécute une requête SQL pour obtenir le nom et le prix de chaque produit. Le code crée un graphique et transmet la requête de base de données à celle-ci en appelant la méthode duDataBindTablegraphique. Cette méthode prend deux paramètres : ledataSourceparamètre concerne les données de la requête et lexFieldparamètre vous permet de définir la colonne de données utilisée pour l’axe x du graphique.En guise d’alternative à l’utilisation de la
DataBindTableméthode, vous pouvez utiliser laAddSeriesméthode de l’assistanceChart. LaAddSeriesméthode vous permet de définir les paramètres etyValueslesxValueparamètres. Par exemple, au lieu d’utiliser laDataBindTableméthode comme suit :.DataBindTable(data, "Name")Vous pouvez utiliser la
AddSeriesméthode comme suit :.AddSeries("Default", xValue: data, xField: "Name", yValues: data, yFields: "Price")Les deux affichent les mêmes résultats. La
AddSeriesméthode est plus flexible, car vous pouvez spécifier le type de graphique et les données plus explicitement, mais laDataBindTableméthode est plus facile à utiliser si vous n’avez pas besoin de la flexibilité supplémentaire.Exécutez la page dans un navigateur.

Utilisation de données XML
La troisième option pour le graphique consiste à utiliser un fichier XML comme données pour le graphique. Cela nécessite que le fichier XML dispose également d’un fichier de schéma (fichier .xsd ) qui décrit la structure XML. Cette procédure vous montre comment lire des données à partir d’un fichier XML.
Dans le dossier App_Data , créez un fichier XML nommé data.xml.
Remplacez le code XML existant par ce qui suit, qui correspond à certaines données XML sur les employés d’une société fictive.
<?xml version="1.0" standalone="yes" ?> <NewDataSet xmlns="http://tempuri.org/data.xsd"> <Employee> <Name>Erin</Name> <Sales>10440</Sales> </Employee> <Employee> <Name>Kim</Name> <Sales>17772</Sales> </Employee> <Employee> <Name>Dean</Name> <Sales>23880</Sales> </Employee> <Employee> <Name>David</Name> <Sales>7663</Sales> </Employee> <Employee> <Name>Sanjay</Name> <Sales>21773</Sales> </Employee> <Employee> <Name>Michelle</Name> <Sales>32294</Sales> </Employee> </NewDataSet>Dans le dossier App_Data , créez un fichier XML nommé data.xsd. (Notez que l’extension cette fois est .xsd.)
Remplacez le code XML existant par les éléments suivants :
<?xml version="1.0" ?> <xs:schema id="NewDataSet" targetNamespace="http://tempuri.org/data.xsd" xmlns:mstns="http://tempuri.org/data.xsd" xmlns="http://tempuri.org/data.xsd" xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:msdata="urn:schemas-microsoft-com:xml-msdata" attributeFormDefault="qualified" elementFormDefault="qualified"> <xs:element name="NewDataSet" msdata:IsDataSet="true" msdata:EnforceConstraints="False"> <xs:complexType> <xs:choice maxOccurs="unbounded"> <xs:element name="Employee"> <xs:complexType> <xs:sequence> <xs:element name="Name" type="xs:string" minOccurs="0" /> <xs:element name="Sales" type="xs:double" minOccurs="0" /> </xs:sequence> </xs:complexType> </xs:element> </xs:choice> </xs:complexType> </xs:element> </xs:schema>À la racine du site web, créez un fichier nommé ChartDataXML.cshtml.
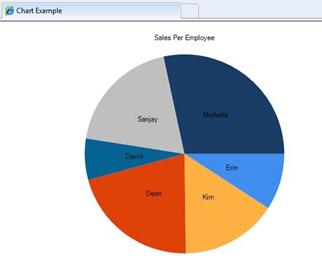
Remplacez le contenu existant par les éléments suivants :
@using System.Data; @{ var dataSet = new DataSet(); dataSet.ReadXmlSchema(Server.MapPath("~/App_Data/data.xsd")); dataSet.ReadXml(Server.MapPath("~/App_Data/data.xml")); var dataView = new DataView(dataSet.Tables[0]); var myChart = new Chart(width: 600, height: 400) .AddTitle("Sales Per Employee") .AddSeries("Default", chartType: "Pie", xValue: dataView, xField: "Name", yValues: dataView, yFields: "Sales") .Write(); }Le code crée d’abord un
DataSetobjet. Cet objet est utilisé pour gérer les données lues à partir du fichier XML et les organiser en fonction des informations contenues dans le fichier de schéma. (Notez que le haut du code inclut l’instructionusing SystemData. Cela est nécessaire pour pouvoir travailler avec l’objetDataSet. Pour plus d’informations, consultez Instructions « Using » et Noms complets plus loin dans cet article.)Ensuite, le code crée un
DataViewobjet basé sur le jeu de données. La vue de données fournit un objet auquel le graphique peut se lier, c’est-à-dire lire et tracer. Le graphique est lié aux données à l’aide de laAddSeriesméthode, comme vous l’avez vu précédemment lors du graphique des données du tableau, sauf que cette fois les paramètres etyValueslesxValueparamètres sont définis sur l’objetDataView.Cet exemple montre également comment spécifier un type de graphique particulier. Lorsque les données sont ajoutées dans la
AddSeriesméthode, lechartTypeparamètre est également défini pour afficher un graphique en secteurs.Exécutez la page dans un navigateur.

Conseil
Instructions « Using » et noms complets
Le .NET Framework qui pages Web ASP.NET avec la syntaxe Razor est basé sur plusieurs milliers de composants (classes). Pour qu’il soit gérable de travailler avec toutes ces classes, ils sont organisés en espaces de noms, ce qui est un peu comme les bibliothèques. Par exemple, l’espace System.Web de noms contient des classes qui prennent en charge la communication du navigateur/serveur, l’espace System.Xml de noms contient des classes utilisées pour créer et lire des fichiers XML, et l’espace System.Data de noms contient des classes qui vous permettent d’utiliser des données.
Pour accéder à une classe donnée dans .NET Framework, le code doit connaître non seulement le nom de la classe, mais également l’espace de noms dans lequel se trouve la classe. Par exemple, pour utiliser l’assistance, le Chart code doit rechercher la System.Web.Helpers.Chart classe, qui combine l’espace de noms (System.Web.Helpers) avec le nom de la classe (Chart). Il s’agit du nom complet de la classe , son emplacement complet et non ambigu dans l’immensité du .NET Framework. Dans le code, cela se présente comme suit :
var myChart = new System.Web.Helpers.Chart(width: 600, height: 400) // etc.
Toutefois, il est fastidieux (et sujet aux erreurs) d’avoir à utiliser ces noms longs et complets chaque fois que vous souhaitez faire référence à une classe ou un assistance. Par conséquent, pour faciliter l’utilisation des noms de classes, vous pouvez importer les espaces de noms qui vous intéressent, ce qui n’est généralement qu’une poignée parmi les nombreux espaces de noms dans le .NET Framework. Si vous avez importé un espace de noms, vous pouvez utiliser simplement un nom de classe (Chart) au lieu du nom complet (System.Web.Helpers.Chart). Lorsque votre code s’exécute et rencontre un nom de classe, il peut rechercher uniquement les espaces de noms que vous avez importés pour trouver cette classe.
Lorsque vous utilisez pages Web ASP.NET avec la syntaxe Razor pour créer des pages web, vous utilisez généralement le même ensemble de classes chaque fois, y compris la WebPage classe, les différents assistances, et ainsi de suite. Pour enregistrer le travail d’importation des espaces de noms pertinents chaque fois que vous créez un site web, ASP.NET est configuré afin qu’il importe automatiquement un ensemble d’espaces de noms principaux pour chaque site web. C’est pourquoi vous n’avez pas dû gérer les espaces de noms ou l’importation jusqu’à maintenant ; toutes les classes avec lesquelles vous avez travaillé sont dans des espaces de noms qui sont déjà importés pour vous.
Toutefois, vous devez parfois utiliser une classe qui n’est pas dans un espace de noms qui est automatiquement importé pour vous. Dans ce cas, vous pouvez utiliser le nom complet de cette classe ou importer manuellement l’espace de noms qui contient la classe. Pour importer un espace de noms, vous utilisez l’instruction using (import en Visual Basic), comme vous l’avez vu dans un exemple précédent de l’article.
Par exemple, la DataSet classe se trouve dans l’espace System.Data de noms. L’espace System.Data de noms n’est pas automatiquement disponible pour ASP.NET pages Razor. Par conséquent, pour travailler avec la classe à l’aide DataSet de son nom complet, vous pouvez utiliser du code comme suit :
var dataSet = new System.Data.DataSet();
Si vous devez utiliser la DataSet classe à plusieurs reprises, vous pouvez importer un espace de noms comme celui-ci, puis utiliser simplement le nom de classe dans le code :
@using System.Data;
@{
var dataSet = new DataSet();
// etc.
}
Vous pouvez ajouter using des instructions pour tous les autres espaces de noms .NET Framework que vous souhaitez référencer. Toutefois, comme indiqué, vous n’aurez pas besoin de le faire souvent, car la plupart des classes que vous utiliserez sont dans des espaces de noms importés automatiquement par ASP.NET pour une utilisation dans les pages .cshtml et .vbhtml.
Affichage de graphiques à l’intérieur d’une page web
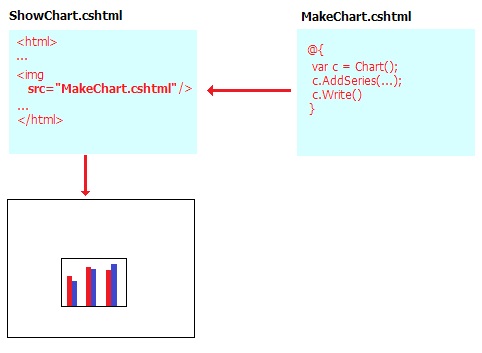
Dans les exemples que vous avez vus jusqu’à présent, vous créez un graphique, puis le graphique est rendu directement dans le navigateur en tant que graphique. Dans de nombreux cas, cependant, vous souhaitez afficher un graphique dans le cadre d’une page, pas seulement par lui-même dans le navigateur. Pour ce faire, vous devez effectuer un processus en deux étapes. La première étape consiste à créer une page qui génère le graphique, comme vous l’avez déjà vu.
La deuxième étape consiste à afficher l’image résultante dans une autre page. Pour afficher l’image, vous utilisez un élément HTML <img> , de la même façon que vous le feriez pour afficher n’importe quelle image. Toutefois, au lieu de référencer un fichier .jpg ou .png, l’élément <img> fait référence au fichier .cshtml qui contient l’assistance Chart qui crée le graphique. Lorsque la page d’affichage s’exécute, l’élément <img> obtient la sortie de l’assistance Chart et affiche le graphique.

Créez un fichier nommé ShowChart.cshtml.
Remplacez le contenu existant par les éléments suivants :
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <p>The following chart is generated by the <em>ChartArrayBasic.cshtml</em> file, but is shown in this page.</p> <p><img src="ChartArrayBasic.cshtml" /> </p> </body> </html>Le code utilise l’élément
<img>pour afficher le graphique que vous avez créé précédemment dans le fichier ChartArrayBasic.cshtml .Exécutez la page web dans un navigateur. Le fichier ShowChart.cshtml affiche l’image de graphique en fonction du code contenu dans le fichier ChartArrayBasic.cshtml .
Style d’un graphique
L’assistance Chart prend en charge un grand nombre d’options qui vous permettent de personnaliser l’apparence du graphique. Vous pouvez définir des couleurs, des polices, des bordures, et ainsi de suite. Un moyen simple de personnaliser l’apparence d’un graphique consiste à utiliser un thème. Les thèmes sont des collections d’informations qui spécifient comment afficher un graphique à l’aide de polices, de couleurs, d’étiquettes, de palettes, de bordures et d’effets. (Notez que le style d’un graphique n’indique pas le type de graphique.)
Le tableau suivant répertorie les thèmes intégrés.
| Thème | Description |
|---|---|
Vanilla |
Affiche les colonnes rouges sur un arrière-plan blanc. |
Blue |
Affiche des colonnes bleues sur un arrière-plan dégradé bleu. |
Green |
Affiche des colonnes bleues sur un arrière-plan dégradé vert. |
Yellow |
Affiche des colonnes oranges sur un arrière-plan dégradé jaune. |
Vanilla3D |
Affiche les colonnes rouges 3D sur un arrière-plan blanc. |
Vous pouvez spécifier le thème à utiliser lorsque vous créez un graphique.
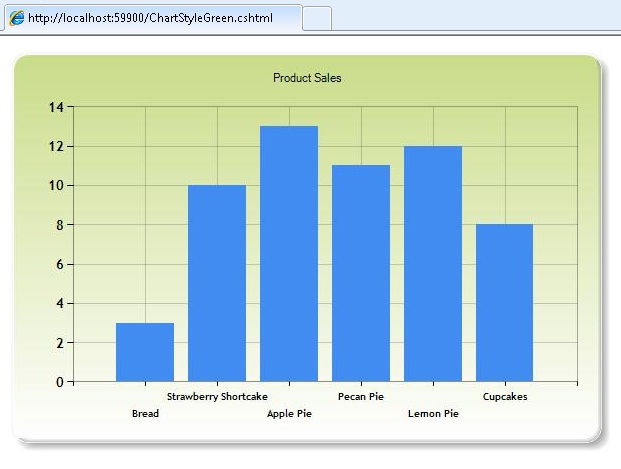
Créez un fichier nommé ChartStyleGreen.cshtml.
Remplacez le contenu existant dans la page par les éléments suivants :
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green) .AddTitle("Product Sales") .DataBindTable(data, "Name") .Write(); }Ce code est identique à l’exemple précédent qui utilise la base de données pour les données, mais ajoute le
themeparamètre lorsqu’il crée l’objetChart. Les éléments suivants illustrent le code modifié :var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green)Exécutez la page dans un navigateur. Vous voyez les mêmes données que précédemment, mais le graphique semble plus poli :

Enregistrement d’un graphique
Lorsque vous utilisez l’assistance Chart comme vous l’avez vu jusqu’à présent dans cet article, l’assistance recrée le graphique à partir de zéro chaque fois qu’il est appelé. Si nécessaire, le code du graphique interroge également à nouveau la base de données ou lit à nouveau le fichier XML pour obtenir les données. Dans certains cas, cela peut être une opération complexe, par exemple si la base de données que vous interrogez est volumineuse ou si le fichier XML contient beaucoup de données. Même si le graphique n’implique pas beaucoup de données, le processus de création dynamique d’une image prend des ressources serveur et, si de nombreuses personnes demandent la page ou les pages qui affichent le graphique, il peut y avoir un impact sur les performances de votre site web.
Pour vous aider à réduire l’impact potentiel sur les performances de la création d’un graphique, vous pouvez créer un graphique la première fois que vous en avez besoin, puis l’enregistrer. Lorsque le graphique est à nouveau nécessaire, plutôt que de le régénérer, vous pouvez simplement récupérer la version enregistrée et le rendre.
Vous pouvez enregistrer un graphique de ces manières :
- Mettre en cache le graphique en mémoire ordinateur (sur le serveur).
- Enregistrez le graphique sous forme de fichier image.
- Enregistrez le graphique en tant que fichier XML. Cette option vous permet de modifier le graphique avant de l’enregistrer.
Mise en cache d’un graphique
Une fois que vous avez créé un graphique, vous pouvez le mettre en cache. La mise en cache d’un graphique signifie qu’il n’a pas besoin d’être recréé s’il doit être affiché à nouveau. Lorsque vous enregistrez un graphique dans le cache, vous lui attribuez une clé qui doit être unique à ce graphique.
Les graphiques enregistrés dans le cache peuvent être supprimés si le serveur est faible en mémoire. En outre, le cache est effacé si votre application redémarre pour une raison quelconque. Par conséquent, la méthode standard d’utilisation d’un graphique mis en cache consiste à vérifier d’abord s’il est disponible dans le cache et, si ce n’est pas le cas, pour créer ou recréer celui-ci.
À la racine de votre site web, créez un fichier nommé ShowCachedChart.cshtml.
Remplacez le contenu existant par les éléments suivants :
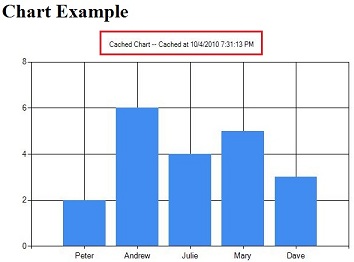
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <img src="ChartSaveToCache.cshtml?key=myChartKey" /> <p><a href="ClearCache.cshtml">Clear cache</a></p> </body> </html>La
<img>balise inclut unsrcattribut qui pointe vers le fichier ChartSaveToCache.cshtml et transmet une clé à la page sous forme de chaîne de requête. La clé contient la valeur « myChartKey ». Le fichier ChartSaveToCache.cshtml contient l’assistanceChartqui crée le graphique. Vous allez créer cette page dans un instant.À la fin de la page, il existe un lien vers une page nommée ClearCache.cshtml. C’est une page que vous allez également créer prochainement. Vous avez besoin de ClearCache.cshtml uniquement pour tester la mise en cache pour cet exemple : il ne s’agit pas d’un lien ou d’une page que vous incluez normalement lors de l’utilisation de graphiques mis en cache.
À la racine de votre site web, créez un fichier nommé ChartSaveToCache.cshtml.
Remplacez le contenu existant par les éléments suivants :
@{ var chartKey = Request["key"]; if (chartKey != null) { var cachedChart = Chart.GetFromCache(key: chartKey); if (cachedChart == null) { cachedChart = new Chart(600, 400); cachedChart.AddTitle("Cached Chart -- Cached at " + DateTime.Now); cachedChart.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); cachedChart.SaveToCache(key: chartKey, minutesToCache: 2, slidingExpiration: false); } Chart.WriteFromCache(chartKey); } }Le code vérifie d’abord si tout a été passé comme valeur de clé dans la chaîne de requête. Dans ce cas, le code tente de lire un graphique hors du cache en appelant la
GetFromCacheméthode et en lui transmettant la clé. S’il s’avère qu’il n’y a rien dans le cache sous cette clé (ce qui se produit la première fois que le graphique est demandé), le code crée le graphique comme d’habitude. Une fois le graphique terminé, le code l’enregistre dans le cache en appelantSaveToCache. Cette méthode nécessite une clé (afin que le graphique puisse être demandé ultérieurement) et la durée pendant laquelle le graphique doit être enregistré dans le cache. (Le temps exact pendant lequel vous mettez en cache un graphique dépend de la fréquence à laquelle vous pensez que les données qu’elle représente peuvent changer.) LaSaveToCacheméthode nécessite également unslidingExpirationparamètre : s’il est défini sur true, le compteur de délai d’attente est réinitialisé chaque fois que le graphique est accessible. Dans ce cas, cela signifie en effet que l’entrée du cache du graphique expire 2 minutes après la dernière fois que quelqu’un a accédé au graphique. (L’alternative à l’expiration glissante est l’expiration absolue, ce qui signifie que l’entrée du cache expirerait exactement 2 minutes après sa mise en cache, quelle que soit la fréquence à laquelle elle a été accédée.)Enfin, le code utilise la
WriteFromCacheméthode pour extraire et afficher le graphique à partir du cache. Notez que cette méthode est en dehors duifbloc qui vérifie le cache, car elle obtient le graphique à partir du cache si le graphique était là pour commencer ou doit être généré et enregistré dans le cache.Notez que dans l’exemple, la
AddTitleméthode inclut un horodatage. (Il ajoute la date et l’heure actuelles —DateTime.Nowau titre.)Créez une page nommée ClearCache.cshtml et remplacez son contenu par les éléments suivants :
@{ WebCache.Remove("myChartKey"); } <!DOCTYPE html> <html lang="en"> <body> <p>Cache has been cleared.</p> <p>Return to <a href="ShowCachedChart.cshtml">ShowCachedChart.cshtml</a></p> </body> </html>Cette page utilise l’assistance
WebCachepour supprimer le graphique mis en cache dans ChartSaveToCache.cshtml. Comme indiqué précédemment, vous n’avez pas normalement besoin d’avoir une page comme celle-ci. Vous le créez ici uniquement pour faciliter le test de mise en cache.Exécutez la page web ShowCachedChart.cshtml dans un navigateur. La page affiche l’image de graphique en fonction du code contenu dans le fichier ChartSaveToCache.cshtml . Notez ce que dit l’horodatage dans le titre du graphique.

Fermez le navigateur.
Réexécutez ShowCachedChart.cshtml. Notez que l’horodatage est le même que précédemment, ce qui indique que le graphique n’a pas été régénéré, mais qu’il a été lu à partir du cache.
Dans ShowCachedChart.cshtml, cliquez sur le lien Effacer le cache . Cela vous amène à ClearCache.cshtml, qui signale que le cache a été effacé.
Cliquez sur le lien Retour à ShowCachedChart.cshtml ou réexécutez ShowCachedChart.cshtml à partir de WebMatrix. Notez que cette fois l’horodatage a changé, car le cache a été effacé. Par conséquent, le code devait régénérer le graphique et le remettre dans le cache.
Enregistrement d’un graphique en tant que fichier image
Vous pouvez également enregistrer un graphique en tant que fichier image (par exemple, en tant que fichier .jpg ) sur le serveur. Vous pouvez ensuite utiliser le fichier image comme vous le feriez pour n’importe quelle image. L’avantage est que le fichier est stocké plutôt que enregistré dans un cache temporaire. Vous pouvez enregistrer une nouvelle image de graphique à différents moments (par exemple, toutes les heures), puis conserver un enregistrement permanent des modifications qui se produisent au fil du temps. Notez que vous devez vous assurer que votre application web dispose de l’autorisation d’enregistrer un fichier dans le dossier sur le serveur où vous souhaitez placer le fichier image.
À la racine de votre site web, créez un dossier nommé _ChartFiles s’il n’existe pas déjà.
À la racine de votre site web, créez un fichier nommé ChartSave.cshtml.
Remplacez le contenu existant par les éléments suivants :
@{ var filePathName = "_ChartFiles/chart01.jpg"; if (!File.Exists(Server.MapPath(filePathName))) { var chartImage = new Chart(600, 400); chartImage.AddTitle("Chart Title"); chartImage.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartImage.Save(path: filePathName); } } <!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <img src="@filePathName" /> </body> </html>Le code vérifie d’abord si le fichier .jpg existe en appelant la
File.Existsméthode. Si le fichier n’existe pas, le code crée un nouveauChartà partir d’un tableau. Cette fois, le code appelle laSaveméthode et transmet lepathparamètre pour spécifier le chemin d’accès du fichier et le nom de fichier où enregistrer le graphique. Dans le corps de la page, un<img>élément utilise le chemin d’accès pour pointer vers le fichier .jpg à afficher.Exécutez le fichier ChartSave.cshtml .
Revenez à WebMatrix. Notez qu’un fichier image nommé chart01.jpg a été enregistré dans le dossier _ChartFiles .
Enregistrement d’un graphique en tant que fichier XML
Enfin, vous pouvez enregistrer un graphique sous forme de fichier XML sur le serveur. L’utilisation de cette méthode sur la mise en cache du graphique ou l’enregistrement du graphique dans un fichier est que vous pouvez modifier le code XML avant d’afficher le graphique si vous le souhaitez. Votre application doit disposer d’autorisations en lecture/écriture pour le dossier sur le serveur où vous souhaitez placer le fichier image.
À la racine de votre site web, créez un fichier nommé ChartSaveXml.cshtml.
Remplacez le contenu existant par les éléments suivants :
@{ Chart chartXml; var filePathName = "_ChartFiles/XmlChart.xml"; if (File.Exists(Server.MapPath(filePathName))) { chartXml = new Chart(width: 600, height: 400, themePath: filePathName); } else { chartXml = new Chart(width: 600, height: 400); chartXml.AddTitle("Chart Title -- Saved at " + DateTime.Now); chartXml.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartXml.SaveXml(path: filePathName); } chartXml.Write(); }Ce code est similaire au code que vous avez vu précédemment pour stocker un graphique dans le cache, sauf qu’il utilise un fichier XML. Le code vérifie d’abord si le fichier XML existe en appelant la
File.Existsméthode. Si le fichier existe, le code crée unChartobjet et transmet le nom du fichier en tant quethemePathparamètre. Cela crée le graphique en fonction de ce qui se trouve dans le fichier XML. Si le fichier XML n’existe pas encore, le code crée un graphique comme normal, puis appelleSaveXmlpour l’enregistrer. Le graphique est rendu à l’aide de laWriteméthode, comme vous l’avez vu précédemment.Comme pour la page qui a montré la mise en cache, ce code inclut un horodatage dans le titre du graphique.
Créez une page nommée ChartDisplayXMLChart.cshtml et ajoutez-y le balisage suivant :
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Display chart from XML</title> </head> <body> <img src="ChartSaveXML.cshtml" /> </body> </html>Exécutez la page ChartDisplayXMLChart.cshtml . Le graphique est affiché. Notez l’horodatage dans le titre du graphique.
Fermez le navigateur.
Dans WebMatrix, cliquez avec le bouton droit sur le dossier _ChartFiles , cliquez sur Actualiser, puis ouvrez le dossier. Le fichier XMLChart.xml dans ce dossier a été créé par l’assistance
Chart.
Réexécutez la page ChartDisplayXMLChart.cshtml . Le graphique affiche le même horodatage que la première fois que vous avez exécuté la page. Cela est dû au fait que le graphique est généré à partir du code XML que vous avez enregistré précédemment.
Dans WebMatrix, ouvrez le dossier _ChartFiles et supprimez le fichier XMLChart.xml .
Exécutez la page ChartDisplayXMLChart.cshtml une fois de plus. Cette fois, l’horodatage est mis à jour, car l’assistance
Charta dû recréer le fichier XML. Si vous le souhaitez, vérifiez le dossier _ChartFiles et notez que le fichier XML est de retour.
Ressources complémentaires
- Présentation de l’utilisation d’une base de données dans des sites pages Web ASP.NET
- Utilisation de la mise en cache dans les sites pages Web ASP.NET pour améliorer les performances
- Chart, classe (informations de référence sur l’API pages Web ASP.NET sur MSDN)