Vue d’ensemble de l’authentification par formulaire (VB)
par Scott Mitchell
Notes
Depuis la rédaction de cet article, les fournisseurs d’appartenance ASP.NET ont été remplacés par ASP.NET Identity. Nous vous recommandons vivement de mettre à jour les applications pour utiliser la plateforme d’identité ASP.NET plutôt que les fournisseurs d’appartenances proposés au moment de la rédaction de cet article. ASP.NET Identity présente un certain nombre d’avantages par rapport au système d’appartenance ASP.NET, notamment :
- Meilleures performances
- Extensibilité et testabilité améliorées
- Prise en charge d’OAuth, OpenID Connect et de l’authentification à deux facteurs
- Prise en charge des identités basées sur les revendications
- Meilleure interopérabilité avec ASP.Net Core
Télécharger le code ou télécharger un FICHIER PDF
Dans ce tutoriel, nous allons passer de la simple discussion à l’implémentation ; en particulier, nous allons examiner l’implémentation de l’authentification par formulaire. L’application web que nous commençons à construire dans ce didacticiel continuera d’être basée sur dans les didacticiels suivants, à mesure que nous passons de l’authentification par formulaire simple à l’appartenance et aux rôles.
Pour plus d’informations sur ce sujet, consultez cette vidéo : Utilisation de l’authentification par formulaire de base dans ASP.NET.
Introduction
Dans le tutoriel précédent , nous avons abordé les différentes options d’authentification, d’autorisation et de compte d’utilisateur fournies par ASP.NET. Dans ce tutoriel, nous allons passer de la simple discussion à l’implémentation ; en particulier, nous allons examiner l’implémentation de l’authentification par formulaire. L’application web que nous commençons à construire dans ce didacticiel continuera d’être basée sur dans les didacticiels suivants, à mesure que nous passons de l’authentification par formulaire simple à l’appartenance et aux rôles.
Ce tutoriel commence par une présentation approfondie du flux de travail d’authentification par formulaire, une rubrique que nous avons abordée dans le tutoriel précédent. Par la suite, nous allons créer un site web ASP.NET pour faire la démonstration des concepts d’authentification par formulaire. Ensuite, nous allons configurer le site pour utiliser l’authentification par formulaire, créer une page de connexion simple et voir comment déterminer, dans le code, si un utilisateur est authentifié et, le cas échéant, le nom d’utilisateur avec lequel il s’est connecté.
Comprendre le flux de travail d’authentification par formulaire, l’activer dans une application web et créer les pages de connexion et de déconnexion sont des étapes essentielles pour créer une application ASP.NET qui prend en charge les comptes d’utilisateur et authentifie les utilisateurs via une page web. Pour cette raison , et parce que ces tutoriels s’appuient les uns sur les autres , je vous encourage à travailler dans son intégralité avant de passer au suivant, même si vous avez déjà eu de l’expérience dans la configuration de l’authentification par formulaire dans des projets précédents.
Présentation du flux de travail d’authentification par formulaire
Lorsque le runtime ASP.NET traite une demande pour une ressource ASP.NET, telle qu’une page ASP.NET ou un service Web ASP.NET, la demande déclenche un certain nombre d’événements au cours de son cycle de vie. Il existe des événements déclenchés au début et à la fin de la demande, ceux déclenchés lorsque la demande est authentifiée et autorisée, un événement déclenché dans le cas d’une exception non gérée, etc. Pour afficher une liste complète des événements, reportez-vous aux événements de l’objet HttpApplication.
Les modules HTTP sont des classes managées dont le code est exécuté en réponse à un événement particulier dans le cycle de vie de la demande. ASP.NET est fourni avec un certain nombre de modules HTTP qui effectuent des tâches essentielles en arrière-plan. Deux modules HTTP intégrés qui sont particulièrement pertinents pour notre discussion sont les suivants :
- FormsAuthenticationModule : authentifie l’utilisateur en inspectant le ticket d’authentification par formulaire, qui est généralement inclus dans la collection de cookies de l’utilisateur. Si aucun ticket d’authentification par formulaire n’est présent, l’utilisateur est anonyme.
- UrlAuthorizationModule : détermine si l’utilisateur actuel est autorisé à accéder à l’URL demandée. Ce module détermine l’autorité en consultant les règles d’autorisation spécifiées dans les fichiers de configuration de l’application. ASP.NET inclut également le FileAuthorizationModule qui détermine l’autorité en consultant les listes de contrôle d’accès des fichiers demandés.
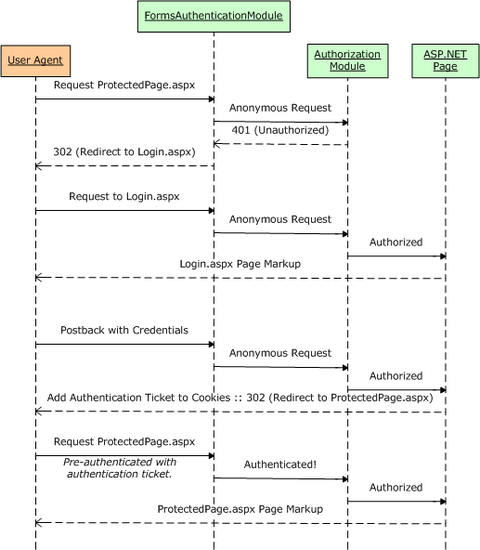
FormsAuthenticationModule tente d’authentifier l’utilisateur avant l’exécution de UrlAuthorizationModule (et FileAuthorizationModule). Si l’utilisateur qui effectue la demande n’est pas autorisé à accéder à la ressource demandée, le module d’autorisation met fin à la demande et retourne une status non autorisée HTTP 401. Dans Authentification Windows scénarios, le status HTTP 401 est retourné au navigateur. Ce code status amène le navigateur à inviter l’utilisateur à entrer ses informations d’identification via une boîte de dialogue modale. Avec l’authentification par formulaire, toutefois, le status HTTP 401 Non autorisé n’est jamais envoyé au navigateur, car le FormsAuthenticationModule détecte cette status et la modifie pour rediriger l’utilisateur vers la page de connexion à la place (via une status de redirection HTTP 302).
La responsabilité de la page de connexion consiste à déterminer si les informations d’identification de l’utilisateur sont valides et, le cas échéant, à créer un ticket d’authentification par formulaire et à rediriger l’utilisateur vers la page qu’il tentait de visiter. Le ticket d’authentification est inclus dans les requêtes suivantes adressées aux pages du site web, que le FormsAuthenticationModule utilise pour identifier l’utilisateur.
Figure 01 : Flux de travail d’authentification par formulaire (Cliquez pour afficher l’image en taille réelle)
Mémorisation du ticket d’authentification entre les visites de page
Une fois connecté, le ticket d’authentification par formulaire doit être renvoyé au serveur web à chaque demande afin que l’utilisateur reste connecté pendant qu’il navigue sur le site. Pour ce faire, vous devez généralement placer le ticket d’authentification dans la collection de cookies de l’utilisateur. Les cookies sont de petits fichiers texte qui résident sur l’ordinateur de l’utilisateur et sont transmis dans les en-têtes HTTP de chaque requête au site web qui a créé le cookie. Par conséquent, une fois que le ticket d’authentification par formulaire a été créé et stocké dans les cookies du navigateur, chaque visite suivante sur ce site envoie le ticket d’authentification avec la demande, identifiant ainsi l’utilisateur.
Notes
L’application web de démonstration utilisée dans chaque tutoriel est disponible en téléchargement. Cette application téléchargeable a été créée avec Visual Web Developer 2008 ciblée pour .NET Framework version 3.5. Étant donné que l’application est ciblée pour .NET 3.5, son fichier Web.config inclut des éléments de configuration supplémentaires spécifiques à la version 3.5. En bref, si vous n’avez pas encore installé .NET 3.5 sur votre ordinateur, l’application web téléchargeable ne fonctionnera pas sans supprimer d’abord le balisage spécifique à la version 3.5 de Web.config.
L’un des aspects des cookies est leur expiration, c’est-à-dire la date et l’heure auxquelles le navigateur les rejette. Lorsque le cookie d’authentification par formulaire expire, l’utilisateur ne peut plus être authentifié et, par conséquent, devenir anonyme. Lorsqu’un utilisateur se rend à partir d’un terminal public, il est probable qu’il souhaite que son ticket d’authentification expire lorsqu’il ferme son navigateur. Toutefois, lors d’une visite à partir de la maison, ce même utilisateur peut souhaiter que le ticket d’authentification soit mémorisé entre les redémarrages du navigateur afin qu’il n’ait pas à se reconnecter chaque fois qu’il visite le site. Cette décision est souvent prise par l’utilisateur sous la forme d’une case à cocher Se souvenir de moi sur la page de connexion. À l’étape 3, nous allons examiner comment implémenter une case à cocher Se souvenir de moi dans la page de connexion. Le tutoriel suivant traite en détail des paramètres de délai d’expiration du ticket d’authentification.
Notes
Il est possible que l’agent utilisateur utilisé pour se connecter au site web ne puisse pas prendre en charge les cookies. Dans ce cas, ASP.NET pouvez utiliser des tickets d’authentification par formulaire sans cookie. Dans ce mode, le ticket d’authentification est encodé dans l’URL. Nous examinerons quand les tickets d’authentification sans cookie sont utilisés et comment ils sont créés et gérés dans le tutoriel suivant.
Étendue de l’authentification par formulaire
FormsAuthenticationModule est du code managé qui fait partie du runtime ASP.NET. Avant la version 7 du serveur web IIS (Internet Information Services) de Microsoft, il existait un obstacle distinct entre le pipeline HTTP d’IIS et le pipeline ASP.NET runtime. En bref, dans IIS 6 et versions antérieures, formsAuthenticationModule s’exécute uniquement lorsqu’une demande est déléguée d’IIS au runtime ASP.NET. Par défaut, IIS traite le contenu statique lui-même, comme les pages HTML et les fichiers CSS et image, et transfère uniquement les requêtes au runtime ASP.NET lorsqu’une page avec une extension .aspx, .asmx ou .ashx est demandée.
TOUTEFOIS, IIS 7 autorise les pipelines IIS et ASP.NET intégrés. Avec quelques paramètres de configuration, vous pouvez configurer IIS 7 pour appeler formsAuthenticationModule pour toutes les demandes. En outre, avec IIS 7, vous pouvez définir des règles d’autorisation d’URL pour les fichiers de n’importe quel type. Pour plus d’informations, consultez Modifications entre la sécurité IIS6 et IIS7, La sécurité de votre plateforme web et Présentation de l’autorisation d’URL IIS7.
En bref, dans les versions antérieures à IIS 7, vous pouvez uniquement utiliser l’authentification par formulaire pour protéger les ressources gérées par le runtime ASP.NET. De même, les règles d’autorisation d’URL sont appliquées uniquement aux ressources gérées par le runtime ASP.NET. Mais avec IIS 7, il est possible d’intégrer FormsAuthenticationModule et UrlAuthorizationModule dans le pipeline HTTP d’IIS, étendant ainsi cette fonctionnalité à toutes les requêtes.
Étape 1 : Création d’un site web ASP.NET pour cette série de tutoriels
Afin d’atteindre le public le plus large possible, le site web ASP.NET que nous allons créer tout au long de cette série sera créé avec la version gratuite de Microsoft de Visual Studio 2008, Visual Web Developer 2008. Nous allons implémenter le magasin d’utilisateurs SqlMembershipProvider dans une base de données Microsoft SQL Server 2005 Express Edition. Si vous utilisez Visual Studio 2005 ou une autre édition de Visual Studio 2008 ou SQL Server, ne vous inquiétez pas : les étapes seront presque identiques et toutes les différences non triviales seront signalées.
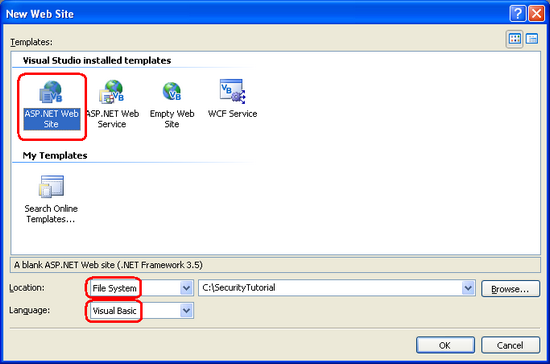
Avant de pouvoir configurer l’authentification par formulaire, nous avons d’abord besoin d’un site web ASP.NET. Commencez par créer un site web ASP.NET basé sur le système de fichiers. Pour ce faire, lancez Visual Web Developer, accédez au menu Fichier et choisissez Nouveau site web, en affichant la boîte de dialogue Nouveau site web. Choisissez le modèle site web ASP.NET, définissez la liste déroulante Emplacement sur Système de fichiers, choisissez un dossier pour placer le site web et définissez la langue sur VB. Cela crée un site web avec une page de ASP.NET Default.aspx, un dossier App_Data et un fichier Web.config.
Notes
Visual Studio prend en charge deux modes de gestion de projet : projets de site web et projets d’application web. Les projets de site web ne disposent pas d’un fichier projet, tandis que les projets d’application web imitent l’architecture du projet dans Visual Studio .NET 2002/2003 : ils incluent un fichier projet et compilent le code source du projet dans un assembly unique, qui est placé dans le dossier /bin. Visual Studio 2005 ne prend initialement en charge que les projets de site web, bien que le modèle de projet d’application web ait été réintroduit avec Service Pack 1 ; Visual Studio 2008 offre les deux modèles de projet. Toutefois, les éditions Visual Web Developer 2005 et 2008 prennent uniquement en charge les projets de site web. J’utiliserai le modèle projet de site web. Si vous utilisez une édition non Express et que vous souhaitez utiliser le modèle projet d’application web à la place, n’hésitez pas à le faire, mais n’oubliez pas qu’il peut y avoir des différences entre ce que vous voyez à l’écran et les étapes à suivre par rapport aux captures d’écran affichées et aux instructions fournies dans ces didacticiels.
Figure 02 : Créer un fichier System-Based site web (cliquer pour afficher l’image en taille réelle)
Ajout d’une page maître
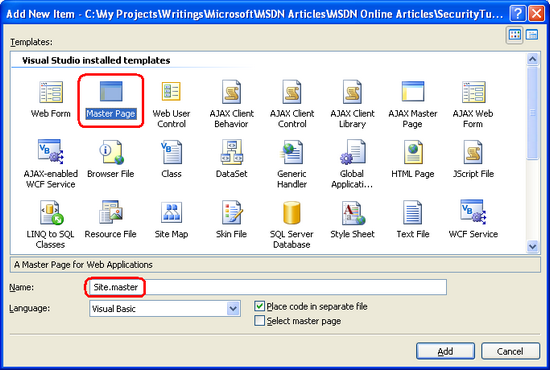
Ensuite, ajoutez une nouvelle page maître au site dans le répertoire racine nommé Site. master. Les pages maîtres permettent à un développeur de pages de définir un modèle à l’échelle du site qui peut être appliqué à ASP.NET pages. L’avantage main de master pages est que l’apparence globale du site peut être définie à un emplacement unique, ce qui facilite la mise à jour ou l’ajustement de la disposition du site.
Figure 03 : Ajouter un site nommé de page maître. master sur le site web(Cliquez pour afficher l’image en taille réelle)
Définissez la mise en page à l’échelle du site ici dans la page master. Vous pouvez utiliser le mode Création et ajouter les contrôles Disposition ou Web dont vous avez besoin, ou vous pouvez ajouter manuellement le balisage à la main dans la vue Source. J’ai structuré la mise en page de ma page master pour imiter la disposition utilisée dans ma série de tutoriels Utilisation des données dans ASP.NET 2.0 (voir figure 4). La page master utilise des feuilles de style en cascade pour le positionnement et les styles avec les paramètres CSS définis dans le fichier Style.css (qui est inclus dans le téléchargement associé de ce didacticiel). Bien que vous ne puissiez pas déterminer à partir du balisage indiqué ci-dessous, les règles CSS sont définies de telle sorte que le contenu de la div> de navigation <soit absolument positionné de sorte qu’il apparaisse à gauche et qu’il ait une largeur fixe de 200 pixels.
<%@ Master Language="VB" CodeFile="Site.master.vb" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Forms Authentication, Authorization, and User Accounts</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<form id="form1" runat="server">
<div id="header">
<span class="title">User Account Tutorials</span>
</div>
<div id="content">
<asp:contentplaceholder id="MainContent" runat="server">
<!-- Page-specific content will go here... -->
</asp:contentplaceholder>
</div>
<div id="navigation">
TODO: Menu will go here...
</div>
</form>
</div>
</body>
</html>
Une page master définit à la fois la mise en page statique et les régions qui peuvent être modifiées par les pages ASP.NET qui utilisent la page master. Ces régions modifiables de contenu sont indiquées par le contrôle ContentPlaceHolder, qui peut être vu dans la div> de contenu<. Notre page master a un seul ContentPlaceHolder (MainContent), mais master page peut avoir plusieurs ContentPlaceHolders.
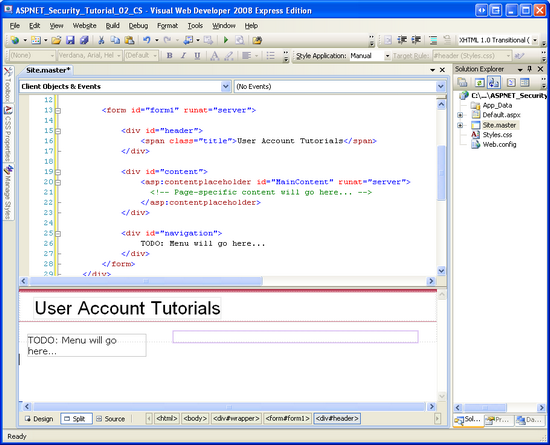
Avec le balisage entré ci-dessus, le passage en mode Création affiche la disposition de la page master. Toutes les pages ASP.NET qui utilisent cette page master auront cette disposition uniforme, avec la possibilité de spécifier le balisage pour la région MainContent.
Figure 04 : Page maître, en cas d’affichage via le mode Création (Cliquez pour afficher l’image en taille réelle)
Création de pages de contenu
À ce stade, nous avons une page Default.aspx dans notre site web, mais elle n’utilise pas la page master que nous venons de créer. Bien qu’il soit possible de manipuler le balisage déclaratif d’une page web pour utiliser une page master, si la page ne contient pas encore de contenu, il est plus facile de supprimer simplement la page et de la rajouter au projet, en spécifiant la master page à utiliser. Par conséquent, commencez par supprimer Default.aspx du projet.
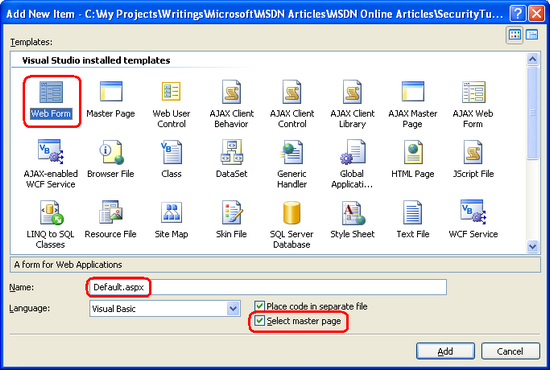
Ensuite, cliquez avec le bouton droit sur le nom du projet dans le Explorateur de solutions et choisissez d’ajouter un nouveau formulaire web nommé Default.aspx. Cette fois, case activée la case à cocher Sélectionner master page et choisissez Site.master master page de la liste.
Figure 05 : Ajouter une nouvelle page Default.aspx Choisir de sélectionner une page maître (cliquez pour afficher une image de taille réelle)
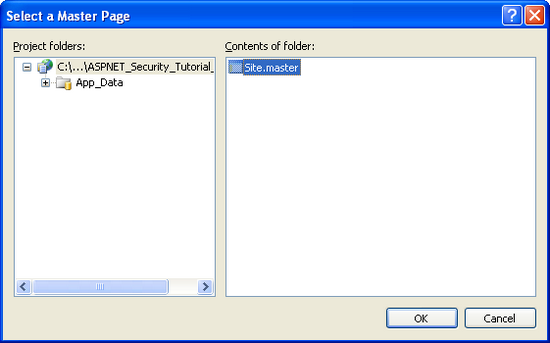
Figure 06 : Utiliser le site. page maître master(Cliquer pour afficher l’image en taille réelle)
Notes
Si vous utilisez le modèle de projet d’application web, la boîte de dialogue Ajouter un nouvel élément n’inclut pas de case à cocher Sélectionner master page. Au lieu de cela, vous devez ajouter un élément de type Formulaire de contenu web. Après avoir choisi l’option Formulaire de contenu web et cliqué sur Ajouter, Visual Studio affiche la même boîte de dialogue Sélectionner un maître illustrée à la figure 6.
Le balisage déclaratif de la nouvelle page Default.aspx comprend uniquement une @Page directive spécifiant le chemin d’accès au fichier de page master et un contrôle Content pour le contenu MainContentPlaceHolder de la page master.
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
Pour l’instant, laissez Default.aspx vide. Nous y reviendrons plus loin dans ce tutoriel pour ajouter du contenu.
Notes
Notre page master comprend une section pour un menu ou une autre interface de navigation. Nous allons créer une telle interface dans un prochain tutoriel.
Étape 2 : Activation de l’authentification par formulaire
Une fois le ASP.NET site web créé, notre tâche suivante consiste à activer l’authentification par formulaire. La configuration d’authentification de l’application est spécifiée via l’élément< d’authentification> dans Web.config. L’élément <d’authentification> contient un attribut unique nommé mode qui spécifie le modèle d’authentification utilisé par l’application. Cet attribut peut avoir l’une des quatre valeurs suivantes :
- Windows : comme indiqué dans le tutoriel précédent, lorsqu’une application utilise Authentification Windows il incombe au serveur web d’authentifier le visiteur, ce qui est généralement effectué via des Authentification Windows de base, digest ou intégré.
- Formulaires : les utilisateurs sont authentifiés via un formulaire sur une page web.
- Passport : les utilisateurs sont authentifiés à l’aide du réseau Passport Network de Microsoft.
- Aucun : aucun modèle d’authentification n’est utilisé ; tous les visiteurs sont anonymes.
Par défaut, ASP.NET applications utilisent Authentification Windows. Pour remplacer le type d’authentification par authentification par formulaire, nous devons modifier l’attribut de mode de l’élément <d’authentification> en Forms.
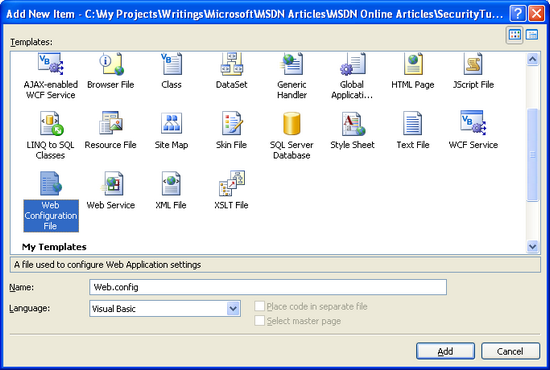
Si votre projet ne contient pas encore de fichier Web.config, ajoutez-en un maintenant en cliquant avec le bouton droit sur le nom du projet dans le Explorateur de solutions, en choisissant Ajouter un nouvel élément, puis en ajoutant un fichier de configuration web.
Figure 07 : Si votre projet n’inclut pas encore Web.config, ajoutez-le maintenant (cliquez pour afficher l’image en taille réelle)
Ensuite, recherchez l’élément d’authentification <> et mettez-le à jour pour utiliser l’authentification par formulaire. Après cette modification, le balisage de votre fichier Web.config doit ressembler à ce qui suit :
<configuration>
<system.web>
... Unrelated configuration settings and comments removed for brevity ...
<!--
The <authentication> section enables configuration
of the security authentication mode used by
ASP.NET to identify an incoming user.
-->
<authentication mode="Forms" />
</system.web>
</configuration>
Notes
Étant donné que Web.config est un fichier XML, la casse est importante. Veillez à définir l’attribut de mode sur Forms, avec un F majuscule. Si vous utilisez une autre casse, comme des formulaires, vous recevez une erreur de configuration lors de la visite du site via un navigateur.
L’élément <d’authentification> peut éventuellement inclure un <élément enfant forms> qui contient des paramètres spécifiques à l’authentification des formulaires. Pour l’instant, nous allons simplement utiliser les paramètres d’authentification par formulaire par défaut. Nous explorerons plus en détail l’élément <enfant forms> dans le tutoriel suivant.
Étape 3 : Création de la page de connexion
Pour prendre en charge l’authentification par formulaire, notre site web a besoin d’une page de connexion. Comme indiqué dans la section Présentation du flux de travail d’authentification par formulaire, FormsAuthenticationModule redirige automatiquement l’utilisateur vers la page de connexion s’il tente d’accéder à une page qu’il n’est pas autorisé à afficher. Il existe également ASP.NET contrôles Web qui affichent un lien vers la page de connexion à des utilisateurs anonymes. Cela pose la question suivante : Quelle est l’URL de la page de connexion ?
Par défaut, le système d’authentification par formulaires s’attend à ce que la page de connexion soit nommée Login.aspx et placée dans le répertoire racine de l’application web. Si vous souhaitez utiliser une autre URL de page de connexion, vous pouvez le faire en la spécifiant dans Web.config. Nous verrons comment procéder dans le tutoriel suivant.
La page de connexion a trois responsabilités :
- Fournissez une interface qui permet au visiteur d’entrer ses informations d’identification.
- Déterminez si les informations d’identification envoyées sont valides.
- Connectez l’utilisateur en créant le ticket d’authentification par formulaire.
Création de l’interface utilisateur de la page de connexion
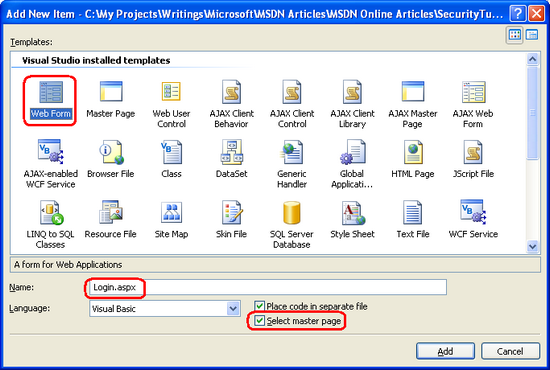
Commençons par la première tâche. Ajoutez une nouvelle page ASP.NET au répertoire racine du site nommé Login.aspx et associez-la au site. master master page.
Figure 08 : Ajouter une nouvelle page ASP.NET nommée Login.aspx(Cliquez pour afficher l’image en taille réelle)
L’interface de page de connexion classique se compose de deux zones de texte : une pour le nom de l’utilisateur, une pour son mot de passe et un bouton pour envoyer le formulaire. Les sites web incluent souvent une case à cocher Se souvenir de moi qui, si elle est cochée, conserve le ticket d’authentification résultant entre les redémarrages du navigateur.
Ajoutez deux TextBox à Login.aspx et définissez leurs propriétés d’ID sur UserName et Password, respectivement. Définissez également la propriété TextMode de Password sur Password. Ensuite, ajoutez un contrôle CheckBox, en définissant sa propriété ID sur RememberMe et sa propriété Text sur Me mémoriser. Ensuite, ajoutez un bouton nommé LoginButton dont la propriété Text est définie sur Login. Enfin, ajoutez un contrôle Label Web et définissez sa propriété ID sur InvalidCredentialsMessage, sa propriété Text sur Votre nom d’utilisateur ou mot de passe n’est pas valide. Réessayez., sa propriété ForeColor sur Red et sa propriété Visible sur False.
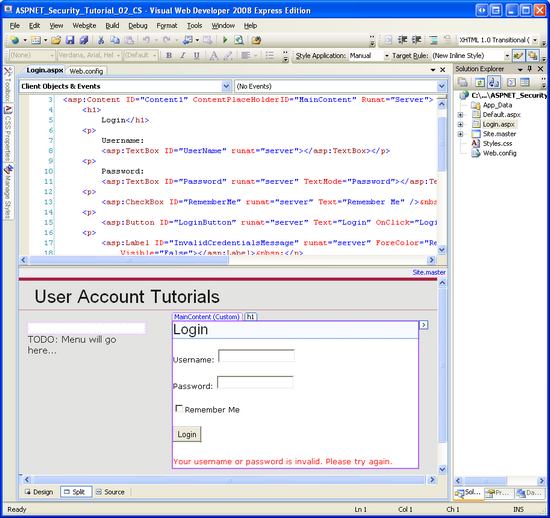
À ce stade, votre écran doit ressembler à la capture d’écran de la figure 9, et la syntaxe déclarative de votre page doit ressembler à ce qui suit :
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="Login.aspx.vb" Inherits="Login" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
<h1>
Login
</h1>
<p>
Username: <asp:TextBox ID="UserName" runat="server"></asp:TextBox>
</p>
<p>
Password: <asp:TextBox ID="Password" runat="server" TextMode="Password"></asp:TextBox>
</p>
<p>
<asp:CheckBox ID="RememberMe" runat="server" Text="Remember Me" />
</p>
<p>
<asp:Button ID="LoginButton" runat="server" Text="Login" OnClick="LoginButton_Click" />
</p>
<p>
<asp:Label ID="InvalidCredentialsMessage" runat="server" ForeColor="Red" Text="Your username or password is invalid. Please try again."
Visible="False"></asp:Label>
</p>
</asp:Content>
Figure 09 : La page de connexion contient deux zones de texte, une case à cocher, un bouton et une étiquette (cliquer pour afficher l’image en taille réelle)
Enfin, créez un gestionnaire d’événements pour l’événement Click de LoginButton. À partir du Designer, double-cliquez simplement sur le contrôle Button pour créer ce gestionnaire d’événements.
Détermination de la validité des informations d’identification fournies
Nous devons maintenant implémenter la tâche 2 dans le gestionnaire d’événements Click de Button pour déterminer si les informations d’identification fournies sont valides. Pour ce faire, il doit y avoir un magasin d’utilisateurs qui contient toutes les informations d’identification des utilisateurs afin que nous puissions déterminer si les informations d’identification fournies correspondent à toutes les informations d’identification connues.
Avant ASP.NET 2.0, les développeurs étaient chargés d’implémenter leurs propres magasins d’utilisateurs et d’écrire le code pour valider les informations d’identification fournies sur le magasin. La plupart des développeurs implémentent le magasin d’utilisateurs dans une base de données, créant une table nommée Utilisateurs avec des colonnes telles que UserName, Password, Email, LastLoginDate, etc. Cette table aurait donc un enregistrement par compte d’utilisateur. La vérification des informations d’identification fournies par un utilisateur implique d’interroger la base de données pour obtenir un nom d’utilisateur correspondant, puis de s’assurer que le mot de passe de la base de données correspond au mot de passe fourni.
Avec ASP.NET 2.0, les développeurs doivent utiliser l’un des fournisseurs d’appartenance pour gérer le magasin d’utilisateurs. Dans cette série de tutoriels, nous allons utiliser SqlMembershipProvider, qui utilise une base de données SQL Server pour le magasin d’utilisateurs. Lorsque vous utilisez SqlMembershipProvider, nous devons implémenter un schéma de base de données spécifique qui inclut les tables, les vues et les procédures stockées attendues par le fournisseur. Nous allons examiner comment implémenter ce schéma dans le didacticiel Création du schéma d’appartenance dans SQL Server. Une fois le fournisseur d’appartenance en place, la validation des informations d’identification de l’utilisateur est aussi simple que l’appel de la méthode ValidateUser(username, password) de la classe Membership, qui retourne une valeur booléenne indiquant si la validité de la combinaison nom d’utilisateur et mot de passe. Étant donné que nous n’avons pas encore implémenté le magasin d’utilisateurs de SqlMembershipProvider, nous ne pouvons pas utiliser la méthode ValidateUser de la classe Membership pour l’instant.
Au lieu de prendre le temps de créer notre propre table de base de données Utilisateurs personnalisée (qui serait obsolète une fois que nous avons implémenté SqlMembershipProvider), nous allons plutôt coder en dur les informations d’identification valides dans la page de connexion elle-même. Dans le gestionnaire d’événements Click de LoginButton, ajoutez le code suivant :
Protected Sub LoginButton_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles LoginButton.Click
' Three valid username/password pairs: Scott/password, Jisun/password, and Sam/password.
Dim users() As String = {"Scott", "Jisun", "Sam"}
Dim passwords() As String = {"password", "password", "password"}
For i As Integer = 0 To users.Length - 1
Dim validUsername As Boolean = (String.Compare(UserName.Text, users(i), True) = 0)
Dim validPassword As Boolean = (String.Compare(Password.Text, passwords(i), False) = 0)
If validUsername AndAlso validPassword Then
' TODO: Log in the user...
' TODO: Redirect them to the appropriate page
End If
Next
' If we reach here, the user's credentials were invalid
InvalidCredentialsMessage.Visible = True
End Sub
Comme vous pouvez le voir, il existe trois comptes d’utilisateur valides - Scott, Jisun et Sam - et tous les trois ont le même mot de passe ( mot de passe ). Le code effectue une boucle dans les tableaux d’utilisateurs et de mots de passe à la recherche d’une correspondance de nom d’utilisateur et de mot de passe valide. Si le nom d’utilisateur et le mot de passe sont valides, nous devons connecter l’utilisateur, puis le rediriger vers la page appropriée. Si les informations d’identification ne sont pas valides, nous affichons l’étiquette InvalidCredentialsMessage.
Lorsqu’un utilisateur entre des informations d’identification valides, j’ai mentionné qu’ils sont ensuite redirigés vers la page appropriée. Mais quelle est la page appropriée ? Rappelez-vous que lorsqu’un utilisateur visite une page qu’il n’est pas autorisé à afficher, l’objet FormsAuthenticationModule le redirige automatiquement vers la page de connexion. Ce faisant, il inclut l’URL demandée dans la chaîne de requête via le paramètre ReturnUrl. Autrement dit, si un utilisateur a tenté de visiter ProtectedPage.aspx et qu’il n’était pas autorisé à le faire, le FormsAuthenticationModule le redirige vers :
Login.aspx ? ReturnUrl=ProtectedPage.aspx
Une fois la connexion établie, l’utilisateur doit être redirigé vers ProtectedPage.aspx. Les utilisateurs peuvent également visiter la page de connexion de leur propre gré. Dans ce cas, après la connexion à l’utilisateur, il doit être envoyé à la page Default.aspx du dossier racine.
Journalisation dans l’utilisateur
En supposant que les informations d’identification fournies sont valides, nous devons créer un ticket d’authentification par formulaire, afin de connecter l’utilisateur au site. La classe FormsAuthentication de l’espace de noms System.Web.Security fournit des méthodes diverses pour la connexion et la déconnexion des utilisateurs via le système d’authentification par formulaire. Bien qu’il existe plusieurs méthodes dans la classe FormsAuthentication, les trois qui nous intéressent à ce stade sont les suivantes :
- GetAuthCookie(username, persistCookie) : crée un ticket d’authentification par formulaire pour le nom d’utilisateur fourni. Ensuite, cette méthode crée et retourne un objet HttpCookie qui contient le contenu du ticket d’authentification. Si persistCookie a la valeur True, un cookie persistant est créé.
- SetAuthCookie(username, persistCookie) : appelle la méthode GetAuthCookie(username, persistCookie) pour générer le cookie d’authentification par formulaire. Cette méthode ajoute ensuite le cookie retourné par GetAuthCookie à la collection Cookies (en supposant que l’authentification par formulaire basée sur les cookies est utilisée ; sinon, cette méthode appelle une classe interne qui gère la logique de ticket sans cookie).
- RedirectFromLoginPage(username, persistCookie) : cette méthode appelle SetAuthCookie(username, persistCookie), puis redirige l’utilisateur vers la page appropriée.
GetAuthCookie est pratique lorsque vous devez modifier le ticket d’authentification avant d’écrire le cookie dans la collection Cookies. SetAuthCookie est utile si vous souhaitez créer le ticket d’authentification par formulaire et l’ajouter à la collection Cookies, mais que vous ne souhaitez pas rediriger l’utilisateur vers la page appropriée. Peut-être souhaitez-vous les conserver sur la page de connexion ou les envoyer à une autre page.
Étant donné que nous voulons connecter l’utilisateur et le rediriger vers la page appropriée, nous allons utiliser RedirectFromLoginPage. Mettez à jour le gestionnaire d’événements Click de LoginButton, en remplaçant les deux lignes TODO commentées par la ligne de code suivante :
FormsAuthentication.RedirectFromLoginPage(UserName.Text, RememberMe.Checked)
Lors de la création du ticket d’authentification par formulaire, nous utilisons la propriété Text De UserName TextBox pour le paramètre de nom d’utilisateur du ticket d’authentification par formulaire et l’état coché du CheckBox RememberMe pour le paramètre persistCookie .
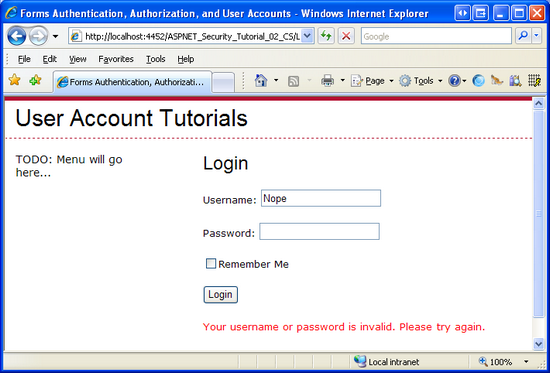
Pour tester la page de connexion, visitez-la dans un navigateur. Commencez par entrer des informations d’identification non valides, telles qu’un nom d’utilisateur Nope et un mot de passe incorrect. Lorsque vous cliquez sur le bouton Connexion, une publication s’affiche et l’étiquette InvalidCredentialsMessage s’affiche.
Figure 10 : L’étiquette InvalidCredentialsMessage s’affiche lors de la saisie d’informations d’identification non valides(Cliquez pour afficher l’image en taille réelle)
Ensuite, entrez des informations d’identification valides, puis cliquez sur le bouton Connexion. Cette fois, quand la publication se produit, un ticket d’authentification par formulaire est créé et vous êtes automatiquement redirigé vers Default.aspx. À ce stade, vous vous êtes connecté au site web, bien qu’il n’y ait aucun signe visuel indiquant que vous êtes actuellement connecté. À l’étape 4, nous allons voir comment déterminer par programmation si un utilisateur est connecté ou non, ainsi que comment identifier l’utilisateur qui visite la page.
L’étape 5 examine les techniques permettant de journaliser un utilisateur hors du site web.
Sécurisation de la page de connexion
Lorsque l’utilisateur entre ses informations d’identification et envoie le formulaire de page de connexion, les informations d’identification, y compris son mot de passe, sont transmises via Internet au serveur web en texte brut. Cela signifie que tout pirate qui renifle le trafic réseau peut voir le nom d’utilisateur et le mot de passe. Pour éviter cela, il est essentiel de chiffrer le trafic réseau à l’aide de SSL (Secure Socket Layer). Cela garantit que les informations d’identification (ainsi que le balisage HTML de la page entière) sont chiffrées à partir du moment où elles quittent le navigateur jusqu’à ce qu’elles soient reçues par le serveur web.
À moins que votre site web ne contienne des informations sensibles, vous n’aurez besoin d’utiliser SSL que sur la page de connexion et sur d’autres pages où le mot de passe de l’utilisateur serait autrement envoyé sur le réseau en texte brut. Vous n’avez pas à vous soucier de la sécurisation du ticket d’authentification par formulaire, car, par défaut, il est chiffré et signé numériquement (pour empêcher toute falsification). Une discussion plus approfondie sur la sécurité des tickets d’authentification par formulaire est présentée dans le tutoriel suivant.
Notes
De nombreux sites web financiers et médicaux sont configurés pour utiliser SSL sur toutes les pages accessibles aux utilisateurs authentifiés. Si vous créez un tel site web, vous pouvez configurer le système d’authentification par formulaire afin que le ticket d’authentification par formulaire soit transmis uniquement via une connexion sécurisée.
Étape 4 : Détection des visiteurs authentifiés et détermination de leur identité
À ce stade, nous avons activé l’authentification par formulaire et créé une page de connexion rudimentaire, mais nous n’avons pas encore examiné comment nous pouvons déterminer si un utilisateur est authentifié ou anonyme. Dans certains scénarios, nous pouvons souhaiter afficher des données ou des informations différentes selon qu’un utilisateur authentifié ou anonyme visite la page. De plus, nous avons souvent besoin de connaître l’identité de l’utilisateur authentifié.
Nous allons enrichir la page Default.aspx existante pour illustrer ces techniques. Dans Default.aspx, ajoutez deux contrôles Panel, l’un nommé AuthenticatedMessagePanel et l’autre nommé AnonymousMessagePanel. Ajoutez un contrôle Label nommé WelcomeBackMessage dans le premier volet. Dans le deuxième panneau, ajoutez un contrôle HyperLink, affectez à sa propriété Text la valeur Log In et sa propriété NavigateUrl la valeur ~/Login.aspx. À ce stade, le balisage déclaratif pour Default.aspx doit ressembler à ce qui suit :
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
<asp:Panel runat="server" ID="AuthenticatedMessagePanel">
<asp:Label runat="server" ID="WelcomeBackMessage"></asp:Label>
</asp:Panel>
<asp:Panel runat="Server" ID="AnonymousMessagePanel">
<asp:HyperLink runat="server" ID="lnkLogin" Text="Log In" NavigateUrl="~/Login.aspx"></asp:HyperLink>
</asp:Panel>
</asp:Content>
Comme vous l’avez probablement deviné, l’idée ici est d’afficher uniquement le AuthenticatedMessagePanel pour les visiteurs authentifiés et seulement le AnonymousMessagePanel pour les visiteurs anonymes. Pour ce faire, nous devons définir les propriétés visibles de ces panneaux selon que l’utilisateur est connecté ou non.
La propriété Request.IsAuthenticated renvoie une valeur booléenne indiquant si la demande a été authentifiée. Entrez le code suivant dans le code du gestionnaire d’événements Page_Load :
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Request.IsAuthenticated Then
WelcomeBackMessage.Text = "Welcome back!"
AuthenticatedMessagePanel.Visible = True
AnonymousMessagePanel.Visible = False
Else
AuthenticatedMessagePanel.Visible = False
AnonymousMessagePanel.Visible = True
End If
End Sub
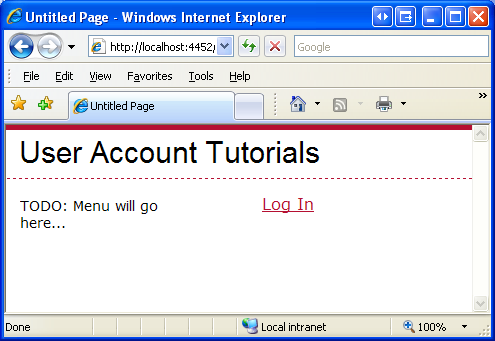
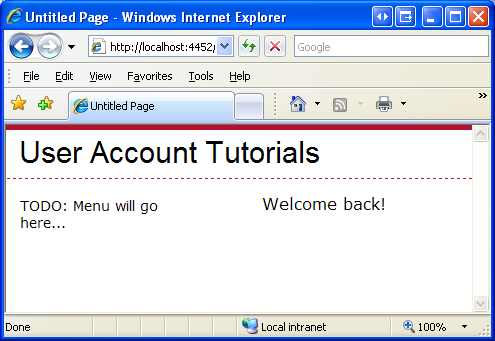
Une fois ce code en place, visitez Default.aspx via un navigateur. En supposant que vous n’avez pas encore connecté, vous verrez un lien vers la page de connexion (voir la figure 11). Cliquez sur ce lien et connectez-vous au site. Comme nous l’avons vu à l’étape 3, après avoir entré vos informations d’identification, vous serez renvoyé à Default.aspx, mais cette fois la page affiche le bienvenue ! message (voir la figure 12).
Figure 11 : Lors d’une visite anonyme, un lien de connexion s’affiche (Cliquez pour afficher l’image en taille réelle)
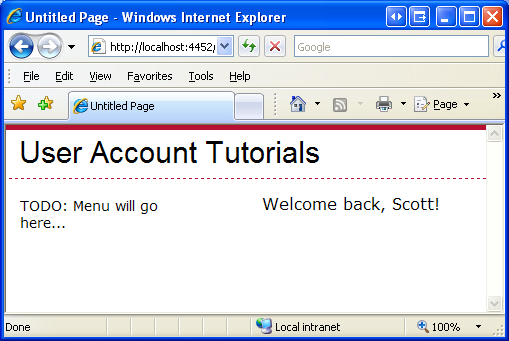
Figure 12 : Les utilisateurs authentifiés affichent le retour bienvenue ! Message(Cliquez pour afficher l’image en taille réelle)
Nous pouvons déterminer l’identité de l’utilisateur actuellement connecté via la propriété User de l’objet HttpContext. L’objet HttpContext représente des informations sur la requête actuelle et est la base de ces objets ASP.NET courants tels que Response, Request et Session, entre autres. La propriété User représente le contexte de sécurité de la requête HTTP actuelle et implémente l’interface IPrincipal.
La propriété User est définie par formsAuthenticationModule. Plus précisément, lorsque FormsAuthenticationModule trouve un ticket d’authentification par formulaire dans la requête entrante, il crée un objet GenericPrincipal et l’affecte à la propriété User.
Les objets principaux (comme GenericPrincipal) fournissent des informations sur l’identité de l’utilisateur et les rôles auxquels ils appartiennent. L’interface IPrincipal définit deux membres :
- IsInRole(roleName) : méthode qui retourne une valeur booléenne indiquant si le principal appartient au rôle spécifié.
- Identity : propriété qui renvoie un objet qui implémente l’interface IIdentity. L’interface IIdentity définit trois propriétés : AuthenticationType, IsAuthenticated et Name.
Nous pouvons déterminer le nom du visiteur actuel à l’aide du code suivant :
Dim currentUsersName As String = User.Identity.Name
Lors de l’utilisation de l’authentification par formulaire, un objet FormsIdentity est créé pour la propriété Identity de GenericPrincipal. La classe FormsIdentity renvoie toujours la chaîne Forms pour sa propriété AuthenticationType et True pour sa propriété IsAuthenticated. La propriété Name renvoie le nom d’utilisateur spécifié lors de la création du ticket d’authentification par formulaire. En plus de ces trois propriétés, FormsIdentity inclut l’accès au ticket d’authentification sous-jacent via sa propriété Ticket. La propriété Ticket renvoie un objet de type FormsAuthenticationTicket, qui a des propriétés telles que Expiration, IsPersistent, IssueDate, Name, etc.
Le point important à retenir ici est que le paramètre username spécifié dans les méthodes FormsAuthentication.GetAuthCookie(username, persistCookie), FormsAuthentication.SetAuthCookie(username, persistCookie) et FormsAuthentication.RedirectFromLoginPage(username, persistCookie) est la même valeur retournée par User.Identity.Name. En outre, le ticket d’authentification créé par ces méthodes est disponible en castant User.Identity dans un objet FormsIdentity, puis en accédant à la propriété Ticket :
Dim ident As FormsIdentity = CType(User.Identity, FormsIdentity)
Dim authTicket As FormsAuthenticationTicket = ident. Billet
Nous allons fournir un message plus personnalisé dans Default.aspx. Mettez à jour le gestionnaire d’événements Page_Load afin que la propriété Text de l’étiquette WelcomeBackMessage se voit attribuer la chaîne Welcome back, username !
WelcomeBackMessage.Text = « Welcome back, " & User.Identity.Name & « ! »
La figure 13 montre l’effet de cette modification (lors de la connexion en tant qu’utilisateur Scott).
Figure 13 : Le message d’accueil inclut le nom de l’utilisateur actuellement connecté (cliquez pour afficher l’image en taille réelle)
Utilisation des contrôles LoginView et LoginName
L’affichage d’un contenu différent pour les utilisateurs authentifiés et anonymes est une exigence courante ; de même que l’affichage du nom de l’utilisateur actuellement connecté. C’est pourquoi ASP.NET inclut deux contrôles Web qui fournissent les mêmes fonctionnalités que celles indiquées dans la figure 13, mais sans avoir à écrire une seule ligne de code.
Le contrôle LoginView est un contrôle Web basé sur un modèle qui facilite l’affichage de différentes données pour les utilisateurs authentifiés et anonymes. LoginView comprend deux modèles prédéfinis :
- AnonymousTemplate : tout balisage ajouté à ce modèle s’affiche uniquement aux visiteurs anonymes.
- LoggedInTemplate : le balisage de ce modèle s’affiche uniquement aux utilisateurs authentifiés.
Nous allons ajouter le contrôle LoginView à la page master de notre site, Site.master. Au lieu d’ajouter uniquement le contrôle LoginView, nous allons cependant ajouter un nouveau contrôle ContentPlaceHolder, puis placer le contrôle LoginView dans ce nouveau ContentPlaceHolder. La raison d’être de cette décision sera bientôt mise en évidence.
Notes
Outre AnonymousTemplate et LoggedInTemplate, le contrôle LoginView peut inclure des modèles spécifiques aux rôles. Les modèles spécifiques aux rôles affichent le balisage uniquement pour les utilisateurs qui appartiennent à un rôle spécifié. Nous allons examiner les fonctionnalités basées sur les rôles du contrôle LoginView dans un prochain tutoriel.
Commencez par ajouter un ContentPlaceHolder nommé LoginContent à la page master dans l’élément div> de navigation<. Vous pouvez simplement faire glisser un contrôle ContentPlaceHolder de la boîte à outils vers la vue Source, en plaçant le balisage obtenu juste au-dessus du texte TODO : Menu.
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
Ensuite, ajoutez un contrôle LoginView dans loginContent ContentPlaceHolder. Le contenu placé dans les contrôles ContentPlaceHolder de la page master est considéré comme contenu par défaut pour contentPlaceHolder. Autrement dit, ASP.NET pages qui utilisent cette page master peuvent spécifier leur propre contenu pour chaque ContentPlaceHolder ou utiliser le contenu par défaut de la page master.
Les contrôles LoginView et autres contrôles liés à la connexion se trouvent sous l’onglet Connexion de la boîte à outils.
Figure 14 : Contrôle LoginView dans la boîte à outils (Cliquer pour afficher l’image en taille réelle)
Ensuite, ajoutez deux <éléments br /> immédiatement après le contrôle LoginView, mais toujours dans le ContentPlaceHolder. À ce stade, le balisage de l’élément div> de navigation <doit ressembler à ce qui suit :
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
</asp:LoginView>
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
Les modèles de LoginView peuvent être définis à partir du Designer ou du balisage déclaratif. À partir de la Designer de Visual Studio, développez la balise active de LoginView, qui répertorie les modèles configurés dans une liste déroulante. Tapez le texte Hello, étranger dans AnonymousTemplate ; Ensuite, ajoutez un contrôle HyperLink et définissez ses propriétés Text et NavigateUrl sur Se connecter et ~/Login.aspx, respectivement.
Après avoir configuré AnonymousTemplate, basculez vers l’objet LoggedInTemplate et entrez le texte « Welcome back, ». Faites ensuite glisser un contrôle LoginName de la boîte à outils dans le LoggedInTemplate, en le plaçant immédiatement après le texte « Bienvenue à nouveau ». Le contrôle LoginName, comme son nom l’indique, affiche le nom de l’utilisateur actuellement connecté. En interne, le contrôle LoginName génère simplement la propriété User.Identity.Name
Après avoir effectué ces ajouts aux modèles de LoginView, le balisage doit ressembler à ce qui suit :
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
Welcome back, <asp:LoginName ID="LoginName1" runat="server" />.
</LoggedInTemplate>
<AnonymousTemplate>
Hello, stranger. <asp:HyperLink ID="lnkLogin" runat="server" NavigateUrl="~/Login.aspx">Log In</asp:HyperLink>
</AnonymousTemplate>
</asp:LoginView>
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
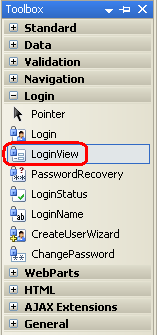
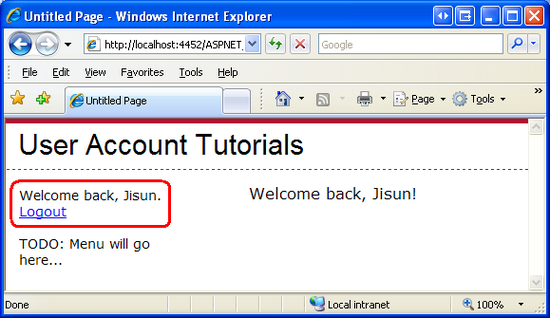
Avec cet ajout au site. master master page, chaque page de notre site web affiche un message différent selon que l’utilisateur est authentifié ou non. La figure 15 montre la page Default.aspx lors de la visite via un navigateur par l’utilisateur Jisun. Le message Bienvenue en arrière, Jisun est répété deux fois : une fois dans la section de navigation de la page master à gauche (via le contrôle LoginView que nous venons d’ajouter) et une fois dans la zone de contenu de Default.aspx (via les contrôles panel et la logique programmatique).
Figure 15 : Le contrôle LoginView affiche Bienvenue en arrière, Jisun. (Cliquez pour afficher l’image en taille réelle)
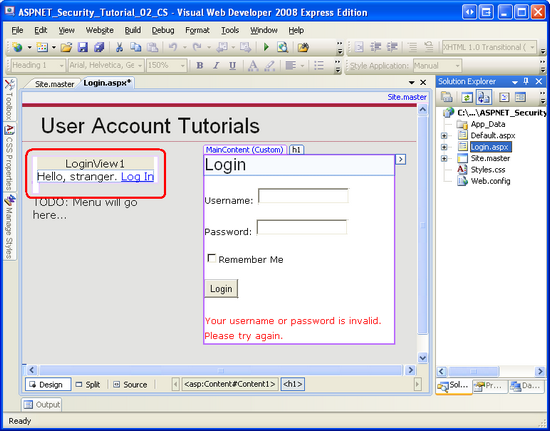
Étant donné que nous avons ajouté LoginView à la page master, il peut apparaître dans chaque page de notre site. Toutefois, il peut y avoir des pages web où nous ne voulons pas afficher ce message. L’une de ces pages est la page de connexion, car un lien vers la page de connexion semble hors de place. Étant donné que nous avons placé le contrôle LoginView dans un ContentPlaceHolder dans la page master, nous pouvons remplacer ce balisage par défaut dans notre page de contenu. Ouvrez Login.aspx et accédez au Designer. Étant donné que nous n’avons pas explicitement défini de contrôle Content dans Login.aspx pour loginContent ContentPlaceHolder dans la page master, la page de connexion affiche le balisage par défaut de la page master pour ce ContentPlaceHolder. Vous pouvez le voir via le Designer : LoginContent ContentPlaceHolder affiche le balisage par défaut (contrôle LoginView).
Figure 16 : La page De connexion affiche le contenu par défaut de la page maître LoginContent ContentPlaceHolder (Cliquez pour afficher l’image en taille réelle)
Pour remplacer le balisage par défaut de l’élément LoginContent ContentPlaceHolder, cliquez simplement avec le bouton droit sur la région dans le Designer et choisissez l’option Créer du contenu personnalisé dans le menu contextuel. (Lorsque vous utilisez Visual Studio 2008, ContentPlaceHolder inclut une balise active qui, lorsqu’elle est sélectionnée, offre la même option.) Cela ajoute un nouveau contrôle Contenu au balisage de la page et nous permet ainsi de définir du contenu personnalisé pour cette page. Vous pouvez ajouter un message personnalisé ici, par exemple, veuillez vous connecter, mais laissez ce message vide.
Notes
Dans Visual Studio 2005, la création de contenu personnalisé crée un contrôle Contenu vide dans la page ASP.NET. Toutefois, dans Visual Studio 2008, la création de contenu personnalisé copie le contenu par défaut du master page dans le contrôle Contenu nouvellement créé. Si vous utilisez Visual Studio 2008, après avoir créé le contrôle Contenu, veillez à effacer le contenu copié de la page master.
La figure 17 montre la page Login.aspx lorsqu’elle est visitée à partir d’un navigateur après avoir apporté cette modification. Notez qu’il n’y a pas de message hello, étranger ou bienvenue, nom d’utilisateur dans le div> de navigation <gauche, comme il y en a lors de la visite default.aspx.
Figure 17 : La page de connexion masque le balisage Par défaut LoginContent ContentPlaceHolder (Cliquez pour afficher l’image en taille réelle)
Étape 5 : Déconnexion
À l’étape 3, nous avons examiné la création d’une page de connexion pour connecter un utilisateur au site, mais nous n’avons pas encore vu comment déconnecter un utilisateur. En plus des méthodes de journalisation d’un utilisateur dans, la classe FormsAuthentication fournit également une méthode SignOut. La méthode SignOut détruit simplement le ticket d’authentification par formulaire, ce qui enregistre l’utilisateur hors du site.
L’offre d’un lien de déconnexion est une fonctionnalité telle que ASP.NET inclut un contrôle spécifiquement conçu pour déconnecter un utilisateur. Le contrôle LoginStatus affiche un LinkButton de connexion ou un LinkButton Logout, en fonction du status d’authentification de l’utilisateur. Un linkbutton de connexion est affiché pour les utilisateurs anonymes, tandis qu’un linkbutton de déconnexion s’affiche pour les utilisateurs authentifiés. Le texte des login et logout LinkButtons peut être configuré via les propriétés LoginText et LogoutText de LoginStatus.
Le fait de cliquer sur login LinkButton provoque une publication, à partir de laquelle une redirection est émise vers la page de connexion. Si vous cliquez sur Logout LinkButton, le contrôle LoginStatus appelle la méthode FormsAuthentication.SignOff, puis redirige l’utilisateur vers une page. La page vers laquelle l’utilisateur déconnecté est redirigé dépend de la propriété LogoutAction, qui peut être affectée à l’une des trois valeurs suivantes :
- Actualiser : valeur par défaut ; redirige l’utilisateur vers la page qu’il venait de visiter. Si la page qu’il venait de visiter n’autorise pas les utilisateurs anonymes, formsAuthenticationModule redirige automatiquement l’utilisateur vers la page de connexion.
Vous êtes peut-être curieux de savoir pourquoi une redirection est effectuée ici. Si l’utilisateur souhaite rester sur la même page, pourquoi avoir besoin de la redirection explicite ? La raison en est que lorsque l’utilisateur clique sur Logoff LinkButton, l’utilisateur a toujours le ticket d’authentification par formulaire dans sa collection de cookies. Par conséquent, la demande de publication est une demande authentifiée. Le contrôle LoginStatus appelle la méthode SignOut, mais cela se produit après l’authentification de l’utilisateur par FormsAuthenticationModule. Par conséquent, une redirection explicite amène le navigateur à re-demander la page. Au moment où le navigateur demande à nouveau la page, le ticket d’authentification par formulaire a été supprimé et, par conséquent, la demande entrante est anonyme.
- Redirection : l’utilisateur est redirigé vers l’URL spécifiée par la propriété LogoutPageUrl de LoginStatus.
- RedirectToLoginPage : l’utilisateur est redirigé vers la page de connexion.
Nous allons ajouter un contrôle LoginStatus à la page master et le configurer pour utiliser l’option Redirection pour envoyer l’utilisateur à une page qui affiche un message confirmant qu’il a été déconnecté. Commencez par créer une page dans le répertoire racine nommée Logout.aspx. N’oubliez pas d’associer cette page au Site. master master page. Ensuite, entrez un message dans le balisage de la page expliquant à l’utilisateur qu’il a été déconnecté.
Ensuite, revenez au site. master master page et ajoutez un contrôle LoginStatus sous le LoginView dans LoginContent ContentPlaceHolder. Définissez la propriété LogoutAction du contrôle LoginStatus sur Redirect et sa propriété LogoutPageUrl sur ~/Logout.aspx .
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
Welcome back, <asp:LoginName ID="LoginName1" runat="server" />.
</LoggedInTemplate>
<AnonymousTemplate>
Hello, stranger. <asp:HyperLink ID="lnkLogin" runat="server" NavigateUrl="~/Login.aspx">Log In</asp:HyperLink>
</AnonymousTemplate>
</asp:LoginView>
<br />
<asp:LoginStatus ID="LoginStatus1" runat="server" LogoutAction="Redirect" LogoutPageUrl="~/Logout.aspx" />
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
Étant donné que LoginStatus est en dehors du contrôle LoginView, il s’affiche pour les utilisateurs anonymes et authentifiés, mais c’est ok, car loginStatus affiche correctement un Login ou Logout LinkButton. Avec l’ajout du contrôle LoginStatus, l’hyperlink de connexion dans AnonymousTemplate est superflu. Par conséquent, supprimez-le.
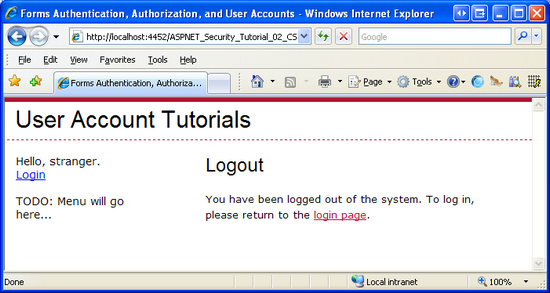
La figure 18 montre Default.aspx lors de la visite de Jisun. Notez que la colonne de gauche affiche le message Bienvenue en arrière, Jisun ainsi qu’un lien pour vous déconnecter. Cliquer sur le linkButton de déconnexion provoque une publication, déconnecte Jisun du système, puis la redirige vers Logout.aspx. Comme le montre la figure 19, au moment où Jisun atteint Logout.aspx, elle a déjà été déconnectée et est donc anonyme. Par conséquent, la colonne de gauche affiche le texte Bienvenue, étranger et un lien vers la page de connexion.
Figure 18 : Default.aspx affiche Welcome Back, Jisun With a Logout LinkButton(Click to view full-size image)
Figure 19 : Logout.aspx affiche Welcome, stranger with a Login LinkButton(Click to view full-size image)
Notes
Je vous encourage à personnaliser la page Logout.aspx pour masquer l’élément LoginContent ContentPlaceHolder de la page master (comme nous l’avons fait pour Login.aspx à l’étape 4). La raison en est que le LinkButton de connexion rendu par le contrôle LoginStatus (celui sous Hello, étranger ) envoie l’utilisateur à la page de connexion en passant l’URL actuelle dans le paramètre de chaîne de requête ReturnUrl. En bref, si un utilisateur qui s’est déconnecté clique sur ce LoginStatus LinkButton, puis se connecte, il est redirigé vers Logout.aspx, ce qui peut facilement perturber l’utilisateur.
Résumé
Dans ce tutoriel, nous avons commencé par examiner le flux de travail d’authentification par formulaire, puis nous nous sommes tournés vers l’implémentation de l’authentification par formulaire dans une application ASP.NET. L’authentification par formulaire est alimentée par FormsAuthenticationModule, qui a deux responsabilités : identifier les utilisateurs en fonction de leur ticket d’authentification par formulaire et rediriger les utilisateurs non autorisés vers la page de connexion.
La classe FormsAuthentication du .NET Framework inclut des méthodes permettant de créer, d’inspecter et de supprimer des tickets d’authentification par formulaire. La propriété Request.IsAuthenticated et l’objet User fournissent une prise en charge programmatique supplémentaire pour déterminer si une demande est authentifiée et des informations sur l’identité de l’utilisateur. Il existe également les contrôles Web LoginView, LoginStatus et LoginName, qui offrent aux développeurs un moyen rapide et sans code d’effectuer de nombreuses tâches courantes liées à la connexion. Nous examinerons ces contrôles web et d’autres contrôles web liés à la connexion plus en détail dans les prochains tutoriels.
Ce tutoriel fournit une vue d’ensemble de l’authentification par formulaire. Nous n’avons pas examiné les options de configuration assorties, examiné le fonctionnement des tickets d’authentification par formulaire sans cookie, ni exploré comment ASP.NET protège le contenu du ticket d’authentification par formulaire. Nous aborderons ces sujets et plus encore dans le tutoriel suivant.
Bonne programmation !
En savoir plus
Pour plus d’informations sur les sujets abordés dans ce didacticiel, consultez les ressources suivantes :
- Modifications entre la sécurité IIS6 et IIS7
- Contrôles de connexion ASP.NET
- Professional ASP.NET 2.0 Security, Membership, and Role Management (ISBN : 978-0-7645-9698-8)
- Élément d’authentification <>
- Élément <forms> pour l’authentification <>
Vidéo de formation sur les sujets contenus dans ce tutoriel
À propos de l’auteur
Scott Mitchell, auteur de plusieurs livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille comme consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Scott peut être joint à l’adresse mitchell@4guysfromrolla.com ou via son blog à l’adresse http://ScottOnWriting.NET.
Remerciements spéciaux à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Les réviseurs principaux de ce tutoriel incluent Alicja Maziarz, John Suru et Teresa Murphy. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4guysfromrolla.com.