Partie 3 : Mise en page et menu Catégorie
par Joe Stagner
Tailspin Spyworks montre à quel point il est extrêmement simple de créer des applications puissantes et évolutives pour la plateforme .NET. Il montre comment utiliser les nouvelles fonctionnalités de ASP.NET 4 pour créer un magasin en ligne, y compris les achats, les caisses et l’administration.
Cette série de tutoriels détaille toutes les étapes à suivre pour générer l’exemple d’application Tailspin Spyworks. La partie 3 traite de l’ajout d’une disposition et d’un menu de catégorie.
Ajout d’une disposition et d’un menu Catégorie
Dans notre page de master de site, nous allons ajouter un div pour la colonne de gauche qui contiendra notre menu de catégorie de produits.
<div id="content">
<div id="rightColumn"></div>
<div id="mainContent">
<div id="centerColumn">
<asp:ContentPlaceHolder ID="MainContent" runat="server"></asp:ContentPlaceHolder>
</div>
</div>
<div id="leftColumn">
<!-- Our menu will go here -->
</div>
<div class="clear"></div>
</div>
Notez que l’alignement souhaité et d’autres mises en forme seront fournis par la classe CSS que nous avons ajoutée à notre fichier Style.css.
#leftColumn
{
position: relative;float: left;width: 14em;padding: 2em 1.5em 2em;background: #fff url('images/a1.gif') repeat-y right top;
top: 1px;
left: 0px;
height: 100%;
}
Le menu de catégorie de produit est créé dynamiquement au moment de l’exécution en interrogeant la base de données Commerce pour les catégories de produits existantes et en créant les éléments de menu et les liens correspondants.
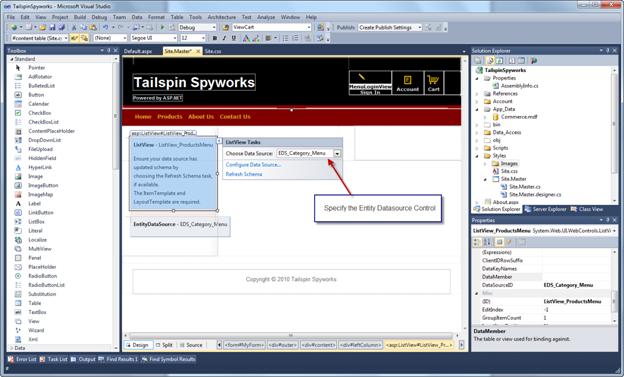
Pour ce faire, nous allons utiliser deux d’ASP. Contrôles de données puissants de NET. Contrôle « Source de données d’entité » et contrôle « ListView ».

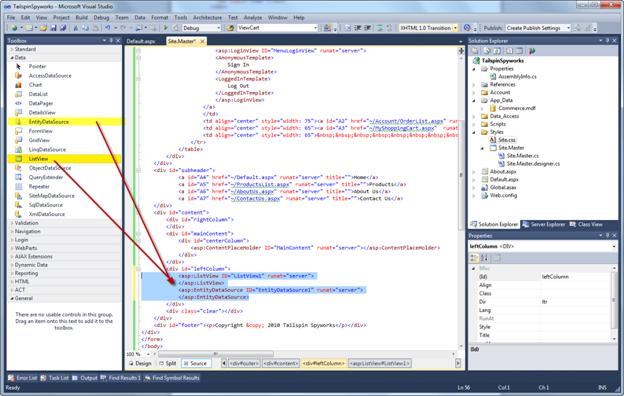
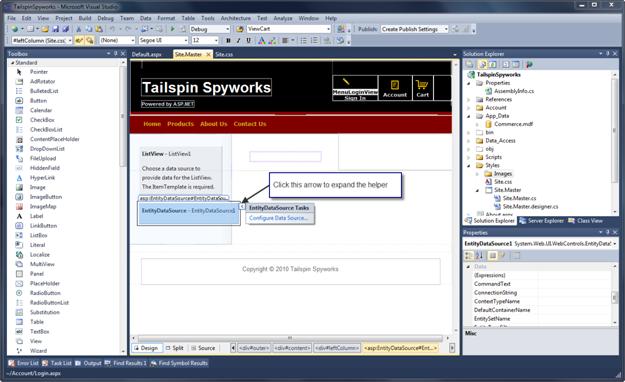
Basculons vers « Mode Création » et utilisons les helpers pour configurer nos contrôles.

Nous allons définir la propriété EntityDataSource ID sur EDS_Category_Menu et cliquer sur « Configurer la source de données ».

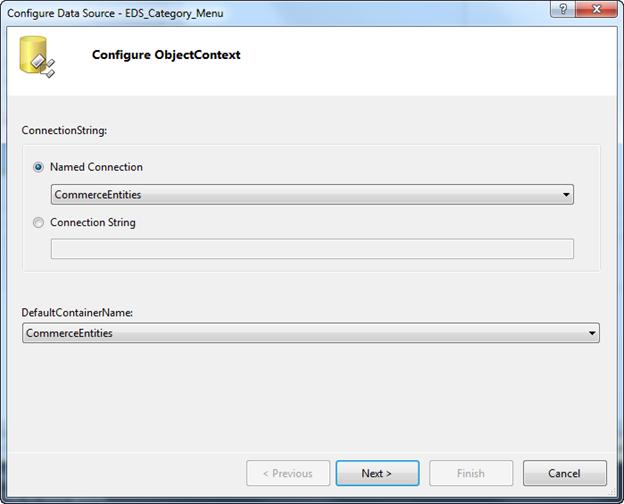
Sélectionnez la connexion CommerceEntities qui a été créée pour nous lorsque nous avons créé le modèle de source de données d’entité pour notre base de données commerce, puis cliquez sur « Suivant ».

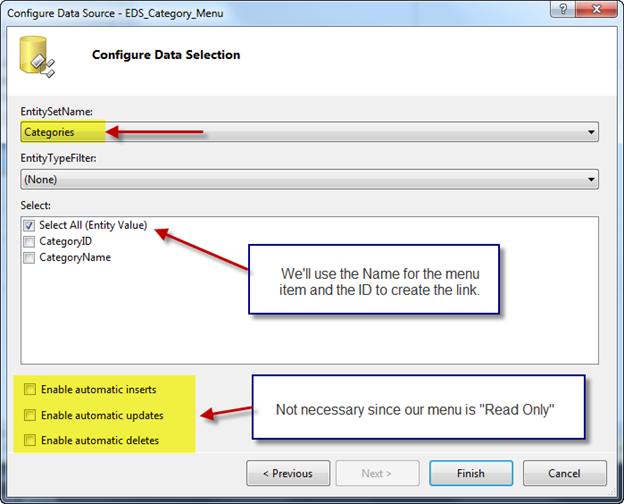
Sélectionnez le nom du jeu d’entités « Catégories » et laissez le reste des options par défaut. Cliquez sur « Terminer ».
Nous allons maintenant définir la propriété ID du contrôle ListView instance que nous avons placé sur notre page pour ListView_ProductsMenu et activer son assistance.

Bien que nous puissions utiliser des options de contrôle pour mettre en forme l’affichage et la mise en forme de l’élément de données, la création de notre menu nécessite uniquement un balisage simple. Nous allons donc entrer le code dans la vue source.
<asp:ListView ID="ListView_ProductsMenu" runat="server" DataKeyNames="CategoryID" DataSourceID="EDS_Category_Menu">
<EmptyDataTemplate>No Menu Items.</EmptyDataTemplate>
<ItemSeparatorTemplate></ItemSeparatorTemplate>
<ItemTemplate>
<li>
<a href='<%# VirtualPathUtility.ToAbsolute("~/ProductsList.aspx?CategoryId=" +
Eval("CategoryID")) %>'><%# Eval("CategoryName") %></a>
</li>
</ItemTemplate>
<LayoutTemplate>
<ul ID="itemPlaceholderContainer" runat="server">
<li runat="server" id="itemPlaceholder" />
</ul>
<div>
</div>
</LayoutTemplate>
Notez l’instruction « Eval » : <%# Eval(« CategoryName ») %>
La syntaxe <ASP.NET %# %> est une convention abrégée qui indique au runtime d’exécuter tout ce qui est contenu dans et de générer les résultats « in Line ».
L’instruction Eval(« CategoryName ») indique que, pour l’entrée actuelle dans la collection liée d’éléments de données, récupérez la valeur des noms d’éléments du modèle d’entité « CategoryName ». Il s’agit d’une syntaxe concise pour une fonctionnalité très puissante.
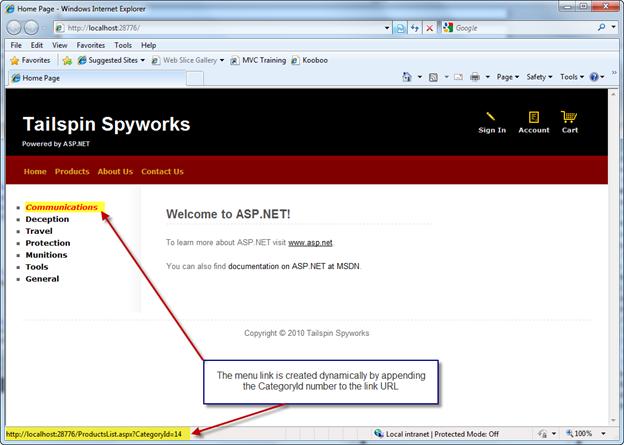
Nous allons exécuter l’application maintenant.

Notez que notre menu de catégorie de produit s’affiche désormais et que lorsque nous pointons sur l’un des éléments de menu de catégorie, nous pouvons voir le lien de l’élément de menu pointer vers une page que nous n’avons pas encore implémentée nommée ProductsList.aspx et que nous avons créé un argument de chaîne de requête dynamique qui contient l’ID de catégorie.