Partie 1 : Fichier -> Nouveau projet
par Joe Stagner
Tailspin Spyworks montre à quel point il est extrêmement simple de créer des applications puissantes et évolutives pour la plateforme .NET. Il montre comment utiliser les nouvelles fonctionnalités de ASP.NET 4 pour créer un magasin en ligne, y compris les achats, les caisses et l’administration.
Cette série de tutoriels détaille toutes les étapes à suivre pour générer l’exemple d’application Tailspin Spyworks. La partie 1 traite de la vue d’ensemble et du fichier/nouveau projet.
Vue d’ensemble
Ce tutoriel est une introduction à ASP.NET WebForms. Nous allons commencer lentement, donc l’expérience de développement web de niveau débutant est correcte.
L’application que nous allons créer est un magasin en ligne simple.

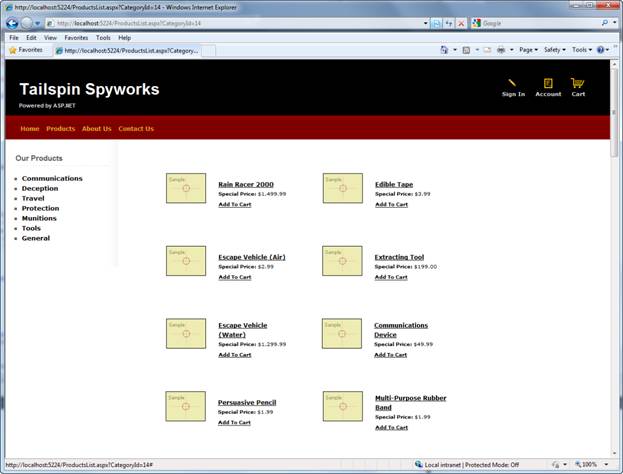
Les visiteurs peuvent parcourir les produits par catégorie :

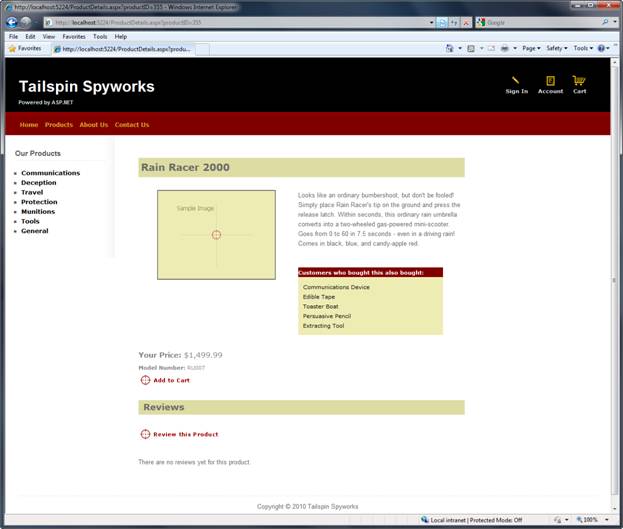
Ils peuvent afficher un seul produit et l’ajouter à leur panier :

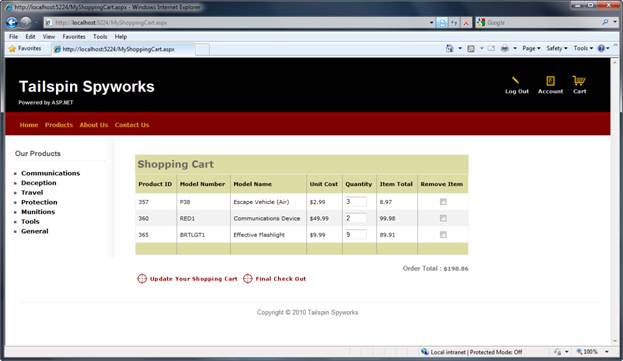
Ils peuvent passer en revue leur panier, en supprimant tous les éléments qu’ils ne veulent plus :

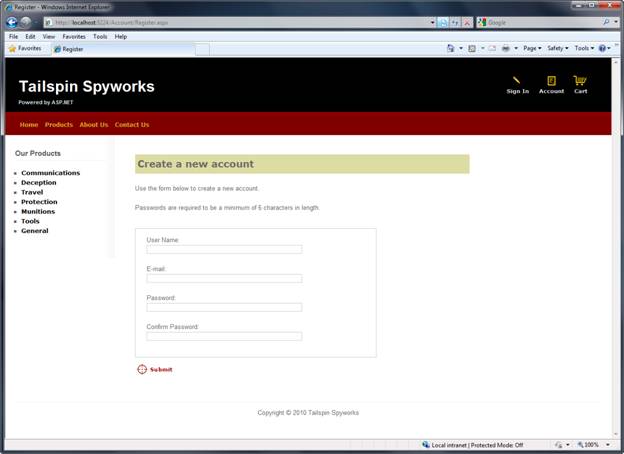
Passer à l’achat les invite à


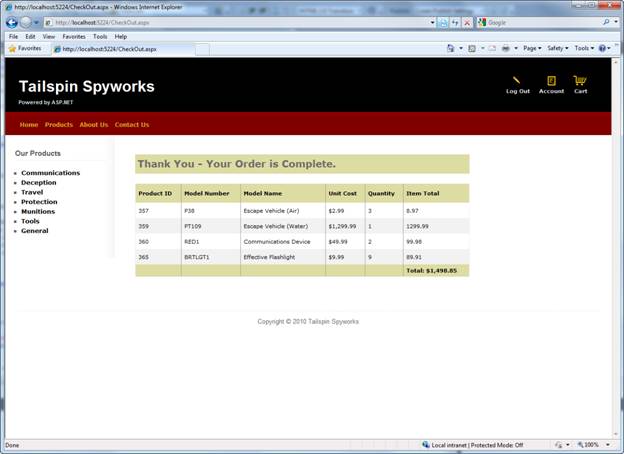
Après la commande, un écran de confirmation simple s’affiche :

Nous allons commencer par créer un projet ASP.NET WebForms dans Visual Studio 2010 et ajouter de manière incrémentielle des fonctionnalités pour créer une application fonctionnelle complète. En cours de route, nous aborderons l’accès aux bases de données, les affichages de liste et de grille, les pages de mise à jour des données, la validation des données, l’utilisation de pages master pour une mise en page cohérente, AJAX, la validation, l’appartenance utilisateur, etc.
Vous pouvez utiliser Visual Studio 2010 ou Visual Web Developer 2010 gratuit à partir de https://www.microsoft.com/express/Web/. Pour générer l’application, vous pouvez utiliser SQL Server ou le SQL Server Express gratuit pour héberger la base de données.
Fichier / Nouveau projet
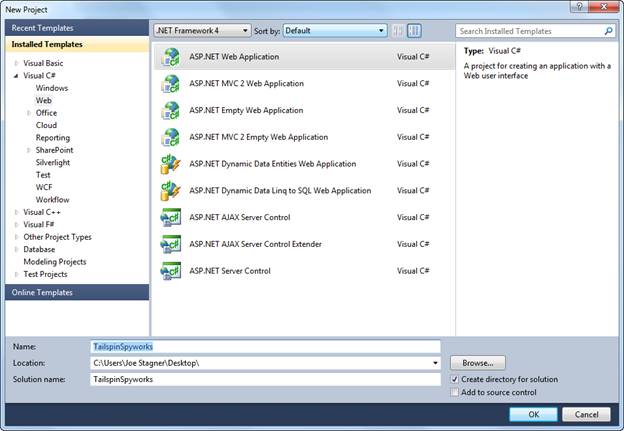
Nous allons commencer par sélectionner le nouveau projet dans le menu Fichier de Visual Studio. La boîte de dialogue Nouveau projet s’affiche.

Nous allons sélectionner le groupe Visual C# / Modèles web sur la gauche, puis choisir le modèle « ASP.NET Application web » dans la colonne centrale. Nommez votre projet TailspinSpyworks et appuyez sur le bouton OK.

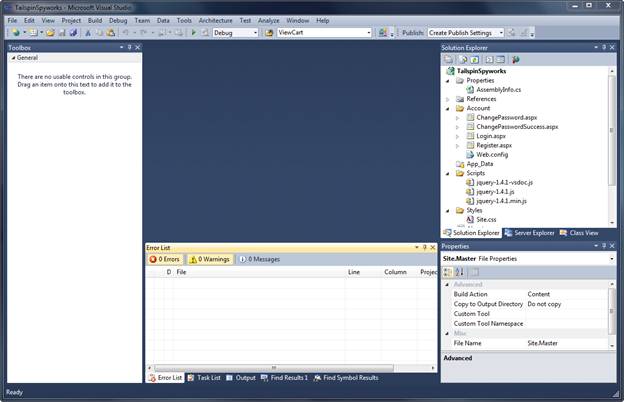
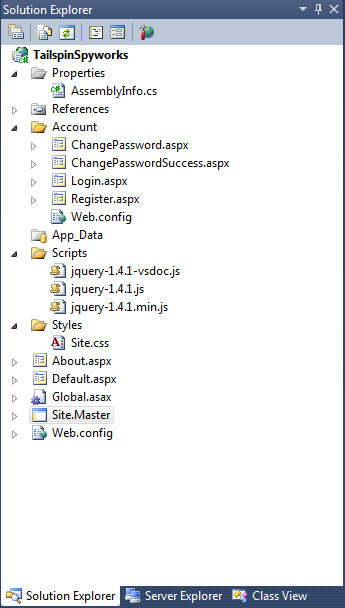
Cela créera notre projet. Examinons les dossiers inclus dans notre application dans le Explorateur de solutions à droite.

La solution vide n’est pas complètement vide : elle ajoute une structure de dossiers de base :

Notez les conventions implémentées par le modèle de projet par défaut ASP.NET 4.
- Le dossier « Compte » implémente une interface utilisateur de base pour ASP. Sous-système d’appartenance de NET.
- Le dossier « Scripts » sert de référentiel pour les fichiers JavaScript côté client et les fichiers jQuery .js principaux sont mis à disposition par défaut.
- Le dossier « Styles » est utilisé pour organiser nos visuels de site web (feuilles de style CSS)
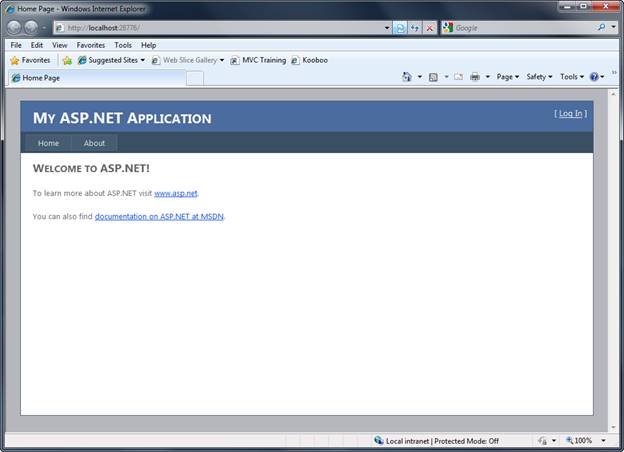
Lorsque nous appuyons sur F5 pour exécuter notre application et afficher la page default.aspx, nous voyons ce qui suit.

Notre première amélioration de l’application consiste à remplacer le fichier Style.css du modèle WebForms par défaut par les classes CSS et les fichiers image associés qui affichent les asthèses visuelles souhaitées pour notre application Tailspin Spyworks.
Après cela, notre page default.aspx s’affiche comme suit.

Notez les liens d’image en haut à droite de la page et les éléments de menu qui ont été ajoutés à la page master. Seuls les liens « Connexion » et « Compte » pointent vers les pages qui existent (générées par le modèle par défaut) et les autres pages que nous implémenterons à mesure que nous créons notre application.
Nous allons également déplacer la page maître vers le répertoire Styles. Bien que ce ne soit qu’une préférence, il peut rendre les choses un peu plus facile si nous décidons de rendre notre application « skinable » à l’avenir.
Après cela, nous devons modifier les références de page master dans tous les fichiers .aspx générés par défaut ASP.NET pages WebForms.