URL dans les pages maîtres (C#)
par Scott Mitchell
Traite de la façon dont les URL de la page master peuvent s’interrompre en raison du fait que le fichier de page master se trouve dans un répertoire relatif différent de celui de la page de contenu. Examine le rebasing des URL via ~ dans la syntaxe déclarative et l’utilisation de ResolveUrl et ResolveClientUrl par programmation. (Regardez également
Introduction
Dans tous les exemples que nous avons vus jusqu’à présent, les pages master et de contenu se trouvent dans le même dossier (dossier racine du site web). Mais il n’y a aucune raison pour que les pages de master et de contenu se trouvent dans le même dossier. Vous pouvez certainement créer des pages de contenu dans des sous-dossiers. De même, vous pouvez créer un ~/MasterPages/ dossier dans lequel vous placez les pages master de votre site.
L’un des problèmes potentiels liés au placement de master et de pages de contenu dans différents dossiers implique des URL rompues. Si la page master contient des URL relatives dans des liens hypertexte, des images ou d’autres éléments, le lien n’est pas valide pour les pages de contenu qui résident dans un autre dossier. Dans ce tutoriel, nous examinons la source de ce problème ainsi que les solutions de contournement.
Le problème avec les URL relatives
Une URL d’une page web est dite une URL relative si l’emplacement de la ressource vers laquelle elle pointe est relatif à l’emplacement de la page web dans la structure de dossiers du site web. Toute URL qui ne commence pas par une barre oblique de début (/) ou un protocole (comme http://) est relative, car elle est résolue par le navigateur en fonction de l’emplacement de la page web qui contient l’URL.
Par exemple, notre site web a un ~/Images/ dossier avec un seul fichier image, PoweredByASPNET.gif. Le fichier Site.master de page master a un <img> élément dans la footerContent région avec le balisage suivant :
<div id="footerContent">
<img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
La src valeur de l’attribut dans l’élément <img> est une URL relative, car elle ne commence pas par / ou http://. En bref, la valeur de l’attribut src indique au navigateur de rechercher dans le Images sous-dossier un fichier nommé PoweredByASPNET.gif.
Lors de la visite d’une page de contenu, le balisage ci-dessus est envoyé directement au navigateur. Prenez un moment pour visiter About.aspx et afficher la source HTML envoyée au navigateur. Vous constaterez que le même balisage dans la page master a été envoyé au navigateur.
<div id="footerContent">
<img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
Si la page de contenu se trouve dans le dossier racine (tel que l’est About.aspx), tout fonctionne comme prévu, car il existe un Images sous-dossier par rapport au dossier racine. Toutefois, les choses se décomposent si la page de contenu se trouve dans un dossier différent de la page master. Pour illustrer cela, créez un sous-dossier nommé Admin. Ensuite, ajoutez une page de contenu nommée Default.aspx au Admin dossier, en veillant à lier la nouvelle page à la Site.master page master.
Notes
Dans le tutoriel Spécification du titre, des balises meta et d’autres en-têtes HTML du master Page , nous avons créé une classe de page de base personnalisée nommée BasePage qui définit automatiquement le titre de la page de contenu (si elle n’a pas été explicitement affectée). N’oubliez pas que la classe code-behind de la page nouvellement créée dérive de BasePage afin qu’elle puisse utiliser cette fonctionnalité.
Une fois que vous avez créé cette page de contenu, votre Explorateur de solutions doit ressembler à la figure 1.

Figure 01 : Un nouveau dossier et ASP.NET page ont été ajoutés au projet
Ensuite, mettez à jour le Web.sitemap fichier pour inclure une nouvelle <siteMapNode> entrée pour cette leçon. Le code XML suivant montre le balisage complet Web.sitemap , qui inclut désormais l’ajout d’un troisième <siteMapNode> élément.
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="Home">
<siteMapNode url="~/About.aspx" title="About the Author" />
<siteMapNode url="~/MultipleContentPlaceHolders.aspx" title="Using Multiple ContentPlaceHolder Controls" />
<siteMapNode url="~/Admin/Default.aspx" title="Rebasing URLs" />
</siteMapNode>
</siteMap>
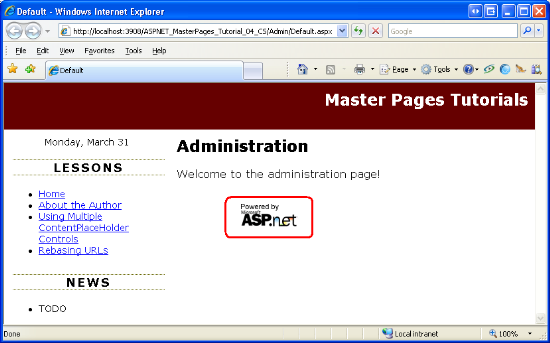
La page nouvellement créée Default.aspx doit avoir quatre contrôles Content correspondant aux quatre ContentPlaceHolders dans Site.master. Ajoutez du texte au contrôle Content référençant le MainContent ContentPlaceHolder, puis visitez la page via un navigateur. Comme le montre la figure 2, le navigateur ne trouve pas le PoweredByASPNET.gif fichier image. Comment cela se fait-il ?
La ~/Admin/Default.aspx page de contenu est envoyée le même code HTML pour la footerContent région que la About.aspx page :
<div id="footerContent">
<img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
Étant donné que l’attribut <img> de l’élément src est une URL relative, le navigateur tente de rechercher un Images dossier par rapport à l’emplacement du dossier de la page web. En d’autres termes, le navigateur recherche le fichier Admin/Images/PoweredByASPNET.gifimage .
Figure 02 : Le PoweredByASPNET.gif fichier image est introuvable (cliquez pour afficher l’image en taille réelle)
Remplacement des URL relatives par des URL absolues
L’inverse d’une URL relative est une URL absolue, qui commence par une barre oblique (/) ou un protocole tel que http://. Étant donné qu’une URL absolue spécifie l’emplacement d’une ressource à partir d’un point fixe connu, la même URL absolue est valide dans n’importe quelle page web, quel que soit l’emplacement de la page web dans la structure de dossiers du site web.
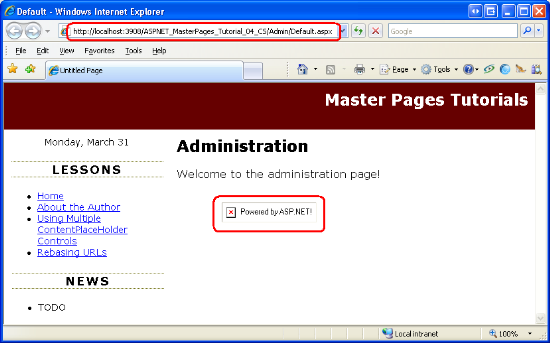
Pour corriger l’image rompue illustrée dans la figure 2, nous devons mettre à jour l’attribut de src l’élément <img> afin qu’il utilise une URL absolue au lieu d’une URL relative. Pour déterminer l’URL absolue correcte, visitez l’une des pages web de votre site web et examinez la barre d’adresse. Comme le montre la barre d’adresse de la figure 2, le chemin complet de l’application web est http://localhost:3908/ASPNET_MasterPages_Tutorial_04_CS/. Par conséquent, nous pouvons mettre à jour l’attribut <img> de l’élément src vers l’une des deux URL absolues suivantes :
/ASPNET_MasterPages_Tutorial_04_CS/Images/PoweredByASPNET.gifhttp://localhost:3908/ASPNET_MasterPages_Tutorial_04_CS/Images/PoweredByASPNET.gif
Prenez un moment pour mettre à jour l’attribut de src l’élément <img> vers une URL absolue à l’aide de l’un des formulaires ci-dessus, puis visitez la ~/Admin/Default.aspx page via un navigateur. Cette fois, le navigateur recherche et affiche correctement le PoweredByASPNET.gif fichier image (voir figure 3).
Figure 03 : L’image PoweredByASPNET.gif est maintenant affichée (cliquez pour afficher l’image en taille réelle)
Bien que le codage dur dans l’URL absolue fonctionne, il associe étroitement votre code HTML au serveur et à l’emplacement du dossier du site web, ce qui peut changer. L’utilisation d’une URL absolue du formulaire http://localhost:3908/... est fragile, car le numéro de port précédent localhost est sélectionné automatiquement chaque fois que le serveur web de développement intégré de Visual Studio ASP.NET est démarré. De même, la http://localhost partie est valide uniquement lors d’un test local. Une fois le code déployé sur un serveur de production, la base d’URL passe à autre chose, comme http://www.yourserver.com. L’URL absolue dans la forme /ASPNET_MasterPages_Tutorial_04_CS/... souffre également de la même fragilité, car souvent, ce chemin d’application diffère entre les serveurs de développement et de production.
La bonne nouvelle est que ASP.NET offre une méthode pour générer une URL relative valide au moment de l’exécution.
Utilisation et~ResolveClientUrl
Plutôt que de coder en dur une URL absolue, ASP.NET permet aux développeurs de pages d’utiliser le tilde (~) pour indiquer la racine de l’application web. Par exemple, plus haut dans ce tutoriel, j’ai utilisé la notation ~/Admin/Default.aspx dans le texte pour faire référence à la Default.aspx page dans le Admin dossier. indique ~ que le Admin dossier est un sous-dossier de la racine de l’application web.
La Control méthode de la ResolveClientUrl classe prend une URL et la modifie en une URL relative appropriée pour la page web sur laquelle réside le contrôle. Par exemple, l’appel ResolveClientUrl("~/Images/PoweredByASPNET.gif") à partir de About.aspx renvoie Images/PoweredByASPNET.gif. L’appel à partir de ~/Admin/Default.aspx, cependant, retourne ../Images/PoweredByASPNET.gif.
Notes
Étant donné que tous les contrôles serveur ASP.NET dérivent de la Control classe, tous les contrôles serveur ont accès à la ResolveClientUrl méthode . Même la Page classe dérive de la Control classe, ce qui signifie que vous pouvez utiliser cette méthode directement à partir des classes code-behind de votre ASP.NET pages.
Utilisation~dans le balisage déclaratif
Plusieurs contrôles web ASP.NET incluent des propriétés liées à l’URL : le contrôle HyperLink a une NavigateUrl propriété , le contrôle Image a une ImageUrl propriété , et ainsi de suite. Lorsqu’ils sont rendus, ces contrôles passent leurs valeurs de propriété liées à l’URL à ResolveClientUrl. Par conséquent, si ces propriétés contiennent un ~ pour indiquer la racine de l’application web, l’URL est modifiée en une URL relative valide.
Gardez à l’esprit que seuls ASP.NET contrôles serveur transforment le dans leurs propriétés liées à l’URL ~ . Si un ~ apparaît dans le balisage HTML statique, par <img src="~/Images/PoweredByASPNET.gif" />exemple , le moteur ASP.NET envoie le ~ au navigateur ainsi que le reste du contenu HTML. Le navigateur suppose que le ~ fait partie de l’URL. Par exemple, si le navigateur reçoit le balisage <img src="~/Images/PoweredByASPNET.gif" /> , il suppose qu’il existe un sous-dossier nommé ~ avec un sous-dossier Images qui contient le fichier PoweredByASPNET.gifimage .
Pour corriger le balisage d’image dans Site.master, remplacez l’élément existant <img> par un contrôle ASP.NET Image Web. Définissez le contrôle ID Image Web sur PoweredByImage, sa ImageUrl propriété sur ~/Images/PoweredByASPNET.gifet sa AlternateText propriété sur « Powered by ASP.NET ! »
<div id="footerContent">
<asp:Image ID="PoweredByImage" runat="server" ImageUrl="~/Images/PoweredByASPNET.gif"
AlternateText="Powered by ASP.NET!" />
</div>
Après avoir apporté cette modification à la page master, réexécutez la ~/Admin/Default.aspx page. Cette fois, le PoweredByASPNET.gif fichier image apparaît dans la page (voir figure 3). Lorsque le contrôle Image Web est rendu, il utilise la ResolveClientUrl méthode pour résoudre sa ImageUrl valeur de propriété. Dans ~/Admin/Default.aspx est ImageUrl converti en une URL relative appropriée, comme le montre l’extrait de code suivant de la source HTML :
<div id="footerContent">
<img id="ctl00_PoweredByImage" src="../Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
Notes
En plus d’être utilisé dans les propriétés de contrôle Web basées sur une URL, le ~ peut également être utilisé lors de l’appel Response.Redirect des méthodes et Server.MapPath , entre autres. En outre, la ResolveClientUrl méthode peut être appelée directement à partir d’une ASP.NET ou master balisage déclaratif de la page.
Correction des URL relatives restantes de la page maître
En plus de l’élément <img> que footerContent nous venons de corriger, la page master contient une URL relative supplémentaire qui nécessite notre attention. La topContent région inclut le lien « Tutoriels sur les pages maîtres », qui pointe vers Default.aspx.
<div id="topContent">
<a href="Default.aspx">Master Pages Tutorials</a>
</div>
Étant donné que cette URL est relative, elle envoie l’utilisateur à la Default.aspx page dans le dossier de la page de contenu qu’il visite. Pour que ce lien pointe toujours vers Default.aspx le dossier racine, nous devons remplacer l’élément <a> par un contrôle Web HyperLink afin que nous puissions utiliser la ~ notation.
Supprimez le balisage de l’élément <a> et ajoutez un contrôle HyperLink à sa place. Définissez hyperLink sur IDlnkHome, sa NavigateUrl propriété ~/Default.aspxsur et sa Text propriété sur « Tutoriels pages maîtres ».
<div id="topContent">
<asp:HyperLink ID="lnkHome" runat="server" NavigateUrl="~/Default.aspx"
Text="Master Pages Tutorials" />
</div>
Et voilà ! À ce stade, toutes les URL de notre page master sont correctement basées lorsqu’elles sont rendues par une page de contenu, quel que soit le dossier dans lequel se trouvent la page master et la page de contenu.
Résolution automatique d’URL dans la<head>section
Dans le didacticiel Création d’une disposition Site-Wide à l’aide de pages maîtres , nous avons ajouté un <link> au Styles.css fichier dans la <head> région :
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
Bien que l’attribut <link> de l’élément href soit relatif, il est automatiquement converti en un chemin d’accès approprié au moment de l’exécution. Comme nous l’avons vu dans le didacticiel Spécification du titre, des balises meta et d’autres en-têtes HTML dans la page maître , la <head> région est en fait un contrôle côté serveur, qui lui permet de modifier le contenu de ses contrôles internes lors du rendu.
Pour vérifier cela, revenez à la ~/Admin/Default.aspx page et affichez la source HTML envoyée au navigateur. Comme l’illustre l’extrait de code ci-dessous, l’attribut <link> de l’élément href a été automatiquement modifié en une URL relative appropriée, ../Styles.css.
<head>
<title>
Default
</title>
<link href="../Styles.css" rel="stylesheet" type="text/css" />
</head>
Résumé
Les pages maîtres incluent très souvent des liens, des images et d’autres ressources externes qui doivent être spécifiées via une URL. Étant donné que les pages master et de contenu n’existent pas dans le même dossier, il est important de s’abstenir d’utiliser des URL relatives. Bien qu’il soit possible d’utiliser des URL absolues codées en dur, cela associe étroitement l’URL absolue à l’application web. Si l’URL absolue change, comme c’est souvent le cas lors du déplacement ou du déploiement d’une application web, vous devez vous rappeler de revenir en arrière et de mettre à jour les URL absolues.
L’approche idéale consiste à utiliser le tilde (~) pour indiquer la racine de l’application. ASP.NET contrôles web qui contiennent des propriétés liées à l’URL mappent à ~ la racine de l’application au moment de l’exécution. En interne, les contrôles Web utilisent la méthode de ResolveClientUrl la Control classe pour générer une URL relative valide. Cette méthode est publique et disponible à partir de chaque contrôle serveur (y compris la Page classe ), vous pouvez donc l’utiliser par programmation à partir de vos classes code-behind, si nécessaire.
Bonne programmation !
En savoir plus
Pour plus d’informations sur les sujets abordés dans ce didacticiel, consultez les ressources suivantes :
À propos de l’auteur
Scott Mitchell, auteur de plusieurs livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille comme consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 3.5 in 24 Hours. Scott peut être joint à l’adresse mitchell@4GuysFromRolla.com ou via son blog à l’adresse http://ScottOnWriting.NET.
Remerciements spéciaux à
Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.