Pages maîtres imbriquées (C#)
par Scott Mitchell
Montre comment imbriquer une page maître dans une autre.
Introduction
Au cours des neuf derniers didacticiels, nous avons vu comment implémenter une disposition à l’échelle du site avec des pages maîtres. En un mot, les pages maîtres nous permettent, le développeur de pages, de définir le balisage commun dans la page maître, ainsi que des régions spécifiques qui peuvent être personnalisées sur une page de contenu par page de contenu. Les contrôles ContentPlaceHolder dans une page maître indiquent les régions personnalisables ; le balisage personnalisé pour les contrôles ContentPlaceHolder est défini dans la page de contenu via les contrôles de contenu.
Les techniques de page maître que nous avons explorées jusqu’à présent sont excellentes si vous avez une disposition unique utilisée sur l’ensemble du site. Toutefois, de nombreux sites web volumineux ont une disposition de site personnalisée dans différentes sections. Par exemple, envisagez une application de soins de santé utilisée par le personnel hospitalier pour gérer l’information, les activités et la facturation des patients. Il peut y avoir trois types de pages web dans cette application :
- Pages spécifiques aux membres du personnel dans lesquelles les membres du personnel peuvent mettre à jour la disponibilité, afficher les horaires ou demander un temps de congé.
- Pages spécifiques aux patients où les membres du personnel affichent ou modifient des informations pour un patient spécifique.
- Pages spécifiques à la facturation où les comptables passent en revue les états de revendication actuels et les rapports financiers.
Chaque page peut partager une disposition commune, telle qu’un menu en haut et une série de liens fréquemment utilisés le long du bas. Toutefois, les pages spécifiques au personnel, au patient et à la facturation doivent peut-être personnaliser cette disposition générique. Par exemple, toutes les pages spécifiques au personnel doivent inclure un calendrier et une liste de tâches montrant la disponibilité et la planification quotidienne de l’utilisateur actuellement connectés. Peut-être que toutes les pages spécifiques aux patients doivent afficher le nom, l’adresse et les informations d’assurance pour le patient dont l’information est modifiée.
Il est possible de créer de telles dispositions personnalisées à l’aide de pages maîtres imbriquées. Pour implémenter le scénario ci-dessus, nous allons commencer par créer une page maître qui a défini la disposition à l’échelle du site, le contenu du menu et du pied de page, avec ContentPlaceHolders définissant les régions personnalisables. Nous allons ensuite créer trois pages maîtres imbriquées, une pour chaque type de page web. Chaque page maître imbriquée définirait le contenu parmi le type de pages de contenu qui utilisent la page maître. En d’autres termes, la page maître imbriquée pour les pages de contenu spécifiques au patient inclurait une logique de balisage et de programmation pour afficher des informations sur le patient en cours de modification. Lors de la création d’une page spécifique au patient, nous liez-la à cette page maître imbriquée.
Ce didacticiel commence par mettre en évidence les avantages des pages maîtres imbriquées. Il montre ensuite comment créer et utiliser des pages maîtres imbriquées.
Remarque
Les pages maîtres imbriquées ont été possibles depuis la version 2.0 du .NET Framework. Toutefois, Visual Studio 2005 n’incluait pas la prise en charge au moment du design pour les pages maîtres imbriquées. La bonne nouvelle est que Visual Studio 2008 offre une expérience riche au moment du design pour les pages maîtres imbriquées. Si vous souhaitez utiliser des pages maîtres imbriquées mais que vous utilisez toujours Visual Studio 2005, consultez l’entrée de blog de Scott Guthrie, Conseils pour les pages maîtres imbriquées dans VS 2005 Design-Time.
Avantages des pages maîtres imbriquées
De nombreux sites web ont une conception globale de site ainsi que des conceptions plus personnalisées propres à certains types de pages. Par exemple, dans notre application web de démonstration, nous avons créé une section Administration rudimentaire (les pages du ~/Admin dossier). Actuellement, les pages web du ~/Admin dossier utilisent la même page maître que celles qui ne sont pas dans la section d’administration (à savoir, Site.master ou Alternate.master, en fonction de la sélection de l’utilisateur).
Remarque
Pour l’instant, prétendez que notre site n’a qu’une seule page maître, Site.master. Nous aborderons l’utilisation de pages maîtres imbriquées avec deux pages maîtres (ou plus) commençant par « Utilisation d’une page maître imbriquée pour la section Administration » plus loin dans ce didacticiel.
Imaginez que nous avons été invités à personnaliser la disposition des pages d’administration pour inclure des informations ou des liens supplémentaires qui ne seraient pas présents dans d’autres pages du site. Il existe quatre techniques pour implémenter cette exigence :
- Ajoutez manuellement les informations et liens spécifiques à l’administration à chaque page de contenu du
~/Admindossier. - Mettez à jour la
Site.masterpage maître pour inclure les informations et liens spécifiques à la section Administration, puis ajoutez du code à la page maître pour afficher ou masquer ces sections en fonction de la visite de l’une des pages d’administration. - Créez une page maître spécifiquement pour la section Administration, copiez le balisage à partir de
Site.master, ajoutez les informations et liens spécifiques à la section Administration, puis mettez à jour les pages de contenu dans le~/Admindossier pour utiliser cette nouvelle page maître. - Créez une page maître imbriquée qui se lie aux
Site.masterpages de contenu dans le~/Admindossier et utilisez cette nouvelle page maître imbriquée. Cette page maître imbriquée inclurait uniquement les informations supplémentaires et les liens spécifiques aux pages d’administration et n’aurait pas besoin de répéter le balisage déjà défini dansSite.master.
La première option est la moins palatable. Tout le point d’utilisation des pages maîtres consiste à ne plus devoir copier et coller manuellement le balisage commun vers de nouvelles pages ASP.NET. La deuxième option est acceptable, mais rend l’application moins gérable car elle bloc les pages maîtres avec le balisage qui n’est que occasionnellement affiché et nécessite que les développeurs modifient la page maître pour contourner ce balisage et doivent se rappeler quand, exactement, certains balisages sont affichés par rapport au moment où il est masqué. Cette approche serait moins tenable que les personnalisations de plus en plus de types de pages web nécessaires pour être pris en charge par cette page maître unique.
La troisième option supprime l’encombrement et la complexité des problèmes rencontrés avec la deuxième option. Toutefois, l’option 3 présente l’inconvénient principal est qu’il nous faut copier et coller la disposition commune à partir de Site.master la nouvelle page maître spécifique à la section Administration. Si nous décidons ultérieurement de modifier la disposition à l’échelle du site, nous devons nous rappeler de le modifier à deux endroits.
La quatrième option, les pages maîtres imbriquées, nous donnent le meilleur des deuxième et troisième options. Les informations de disposition à l’échelle du site sont conservées dans un fichier ( la page maître de niveau supérieur), tandis que le contenu spécifique à certaines régions est séparé en différents fichiers.
Ce tutoriel commence par une présentation de la création et de l’utilisation d’une page maître imbriquée simple. Nous créons une nouvelle page maître de niveau supérieur, deux pages maîtres imbriquées et deux pages de contenu. À compter de « Utilisation d’une page maître imbriquée pour la section Administration », nous examinons la mise à jour de notre architecture de page maître existante pour inclure l’utilisation des pages maîtres imbriquées. Plus précisément, nous créons une page maître imbriquée et nous l’utilisons pour inclure du contenu personnalisé supplémentaire pour les pages de contenu dans le ~/Admin dossier.
Étape 1 : Création d’une page maître de niveau supérieur simple
La création d’un maître imbriqué basé sur l’une des pages maîtres existantes, puis la mise à jour d’une page de contenu existante pour utiliser cette nouvelle page maître imbriquée au lieu de la page maître de niveau supérieur implique une certaine complexité, car les pages de contenu existantes attendent déjà certains contrôles ContentPlaceHolder définis dans la page maître de niveau supérieur. Par conséquent, la page maître imbriquée doit également inclure les mêmes contrôles ContentPlaceHolder avec les mêmes noms. En outre, notre application de démonstration particulière a deux pages maîtres (Site.master et Alternate.master) qui sont affectées dynamiquement à une page de contenu en fonction des préférences d’un utilisateur, ce qui ajoute davantage à cette complexité. Nous allons examiner la mise à jour de l’application existante pour utiliser des pages maîtres imbriquées plus loin dans ce tutoriel, mais nous allons d’abord nous concentrer sur un exemple simple de pages maîtres imbriquées.
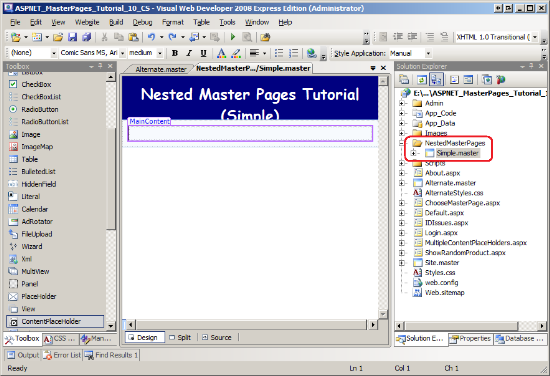
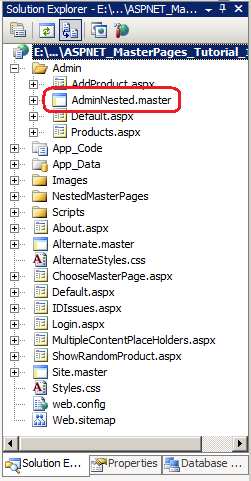
Créez un dossier nommé NestedMasterPages , puis ajoutez un nouveau fichier de page maître à ce dossier nommé Simple.master. (Consultez la figure 1 pour obtenir une capture d’écran du Explorateur de solutions une fois ce dossier et ce fichier ajoutés.) Faites glisser le AlternateStyles.css fichier de feuille de style de la Explorateur de solutions vers le Concepteur. Cela ajoute un <link> élément au fichier de feuille de style dans l’élément <head> , après lequel le balisage de l’élément <head> de la page maître doit ressembler à ceci :
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="../AlternateStyles.css" rel="stylesheet" type="text/css" />
</head>
Ensuite, ajoutez le balisage suivant dans le formulaire web de Simple.master:
<div id="topContent">
<asp:HyperLink ID="lnkHome" runat="server"
NavigateUrl="~/NestedMasterPages/Default.aspx"
Text="Nested Master Pages Tutorial (Simple)" />
</div>
<div id="mainContent">
<asp:ContentPlaceHolder id="MainContent" runat="server">
</asp:ContentPlaceHolder>
</div>
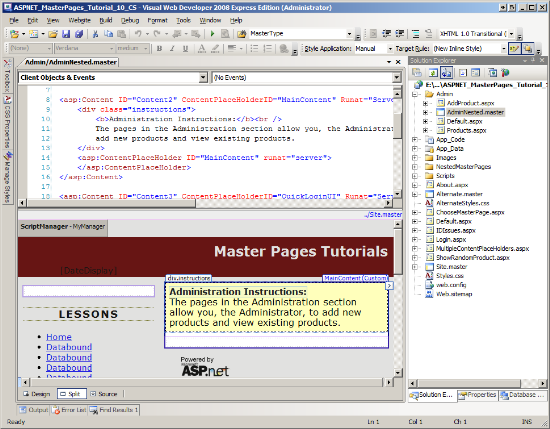
Ce balisage affiche un lien intitulé « Pages maîtres imbriquées (simple) » en haut de la page dans une grande police blanche sur un arrière-plan marine. En dessous, il s’agit de MainContent ContentPlaceHolder. La figure 1 montre la Simple.master page maître lors du chargement dans le Concepteur Visual Studio.
Figure 01 : La page maître imbriquée définit le contenu spécifique aux pages de la section Administration (cliquez pour afficher l’image de taille complète)
Étape 2 : Création d’une page maître imbriquée simple
Simple.master contient deux contrôles ContentPlaceHolder : ContentPlaceHolder MainContent que nous avons ajouté dans le formulaire web, ainsi que head ContentPlaceHolder dans l’élément <head> . Si nous devions créer une page de contenu et la lier à Simple.master la page de contenu aurait deux contrôles de contenu référençant les deux ContentPlaceHolders. De même, si nous créons une page maître imbriquée et liez-la à Simple.master la page maître imbriquée aura deux contrôles de contenu.
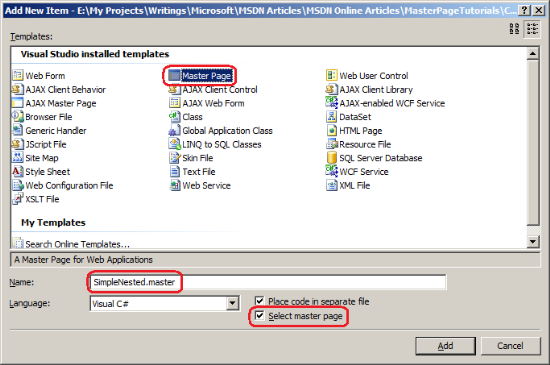
Ajoutons une nouvelle page maître imbriquée au NestedMasterPages dossier nommé SimpleNested.master. Cliquez avec le bouton droit sur le NestedMasterPages dossier et choisissez Ajouter un nouvel élément. La boîte de dialogue Ajouter un nouvel élément apparaît dans la figure 2. Sélectionnez le type de modèle de page maître et tapez le nom de la nouvelle page maître. Pour indiquer que la nouvelle page maître doit être une page maître imbriquée, cochez la case « Sélectionner la page maître ».
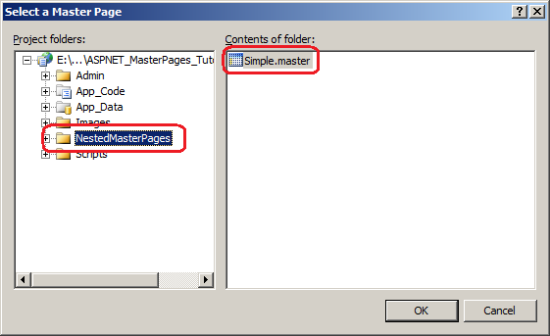
Cliquez ensuite sur le bouton Ajouter. Cette opération affiche la même boîte de dialogue Sélectionner une page maître que celle que vous voyez lors de la liaison d’une page de contenu à une page maître (voir la figure 3). Choisissez la Simple.master page maître dans le NestedMasterPages dossier, puis cliquez sur OK.
Remarque
Si vous avez créé votre site web ASP.NET à l’aide du modèle projet d’application web au lieu du modèle projet de site web, vous ne verrez pas la case à cocher « Sélectionner la page maître » dans la boîte de dialogue Ajouter un nouvel élément affichée à la figure 2. Pour créer une page maître imbriquée lors de l’utilisation du modèle projet d’application web, vous devez choisir le modèle de page maître imbriquée (au lieu du modèle de page maître). Après avoir sélectionné le modèle de page maître imbriquée et cliqué sur Ajouter, la même boîte de dialogue Sélectionner une page maître affichée dans la figure 3 s’affiche.
Figure 02 : Cochez la case « Sélectionner la page maître » pour ajouter une page maître imbriquée (cliquez pour afficher l’image de taille complète)
Figure 03 : Lier la page maître imbriquée à la Simple.master page maître (cliquez pour afficher l’image de taille complète)
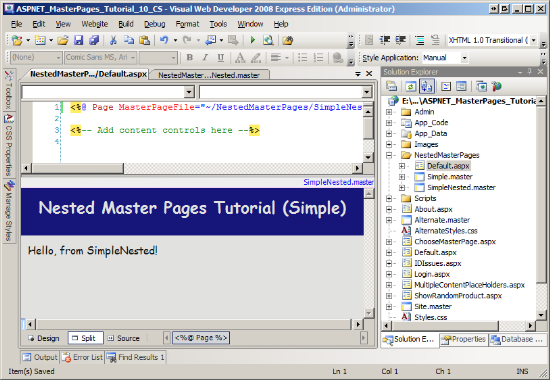
Le balisage déclaratif de la page maître imbriquée, illustré ci-dessous, contient deux contrôles de contenu référençant les deux contrôles ContentPlaceHolder de la page maître de niveau supérieur.
<%@ Master Language="C#" MasterPageFile="~/NestedMasterPages/Simple.master" AutoEventWireup="false" CodeFile="SimpleNested.master.cs" Inherits="NestedMasterPages_SimpleNested" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
À l’exception de la <%@ Master %> directive, le balisage déclaratif initial de la page maître imbriqué est identique au balisage initialement généré lors de la liaison d’une page de contenu à la même page maître de niveau supérieur. À l’instar de la directive d’une page de <%@ Page %> contenu, la <%@ Master %> directive inclut ici un MasterPageFile attribut qui spécifie la page maître parente de la page maître imbriquée. La principale différence entre la page maître imbriquée et une page de contenu liée à la même page maître de niveau supérieur est que la page maître imbriquée peut inclure des contrôles ContentPlaceHolder. Les contrôles ContentPlaceHolder de la page maître imbriquées définissent les régions où les pages de contenu peuvent personnaliser le balisage.
Mettez à jour cette page maître imbriquée afin qu’elle affiche le texte « Hello, from SimpleNested ! » dans le contrôle ContentPlaceHolder qui correspond au MainContent contrôle ContentPlaceHolder.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<p>Hello, from SimpleNested!</p>
</asp:Content>
Après avoir effectué cet ajout, enregistrez la page maître imbriquée, puis ajoutez une nouvelle page de contenu au NestedMasterPages dossier nommé Default.aspx, puis liez-la à la SimpleNested.master page maître. Lors de l’ajout de cette page, vous serez peut-être surpris de voir qu’elle ne contient aucun contrôle de contenu (voir la figure 4) ! Une page de contenu ne peut accéder qu’aux ContentPlaceHolders de sa page maître parente . SimpleNested.master ne contient aucun contrôle ContentPlaceHolder ; par conséquent, toute page de contenu liée à cette page maître ne peut pas contenir de contrôles de contenu.
Figure 04 : La nouvelle page de contenu ne contient aucun contrôle de contenu (cliquez pour afficher l’image de taille complète)
Ce que nous devons faire est de mettre à jour la page maître imbriquée (SimpleNested.master) pour inclure des contrôles ContentPlaceHolder. En règle générale, vous souhaitez que vos pages maîtres imbriquées incluent un ContentPlaceHolder pour chaque ContentPlaceHolder défini par sa page maître parente, ce qui permet à sa page maître enfant ou à la page de contenu d’utiliser l’un des contrôles ContentPlaceHolder de la page maître de niveau supérieur.
Mettez à jour la SimpleNested.master page maître pour inclure un ContentPlaceHolder dans ses deux contrôles de contenu. Donnez aux contrôles ContentPlaceHolder le même nom que le contrôle ContentPlaceHolder auquel leur contrôle de contenu fait référence. Autrement dit, ajoutez un contrôle ContentPlaceHolder nommé MainContent au contrôle De contenu dans SimpleNested.master lequel fait référence à MainContent ContentPlaceHolder dans Simple.master. Faites la même chose dans le contrôle De contenu qui fait référence à head ContentPlaceHolder.
Remarque
Bien que je recommande de nommer les contrôles ContentPlaceHolder dans la page maître imbriquée de la même façon que les ContentPlaceHolders dans la page maître de niveau supérieur, cette symétrie de nommage n’est pas nécessaire. Vous pouvez donner aux contrôles ContentPlaceHolder dans votre page maître imbriquée n’importe quel nom de votre choix. Toutefois, je trouve plus facile de mémoriser ce que ContentPlaceHolders correspond à quelles régions de la page si ma page maître de niveau supérieur et les pages maîtres imbriquées utilisent les mêmes noms.
Après avoir effectué ces ajouts, le balisage déclaratif de votre SimpleNested.master page maître doit ressembler à ce qui suit :
<%@ Master Language="C#" MasterPageFile="~/NestedMasterPages/Simple.master"AutoEventWireup="false" CodeFile="SimpleNested.master.cs" Inherits="NestedMasterPages_SimpleNested" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<p>Hello, from SimpleNested!</p>
<asp:ContentPlaceHolder ID="MainContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
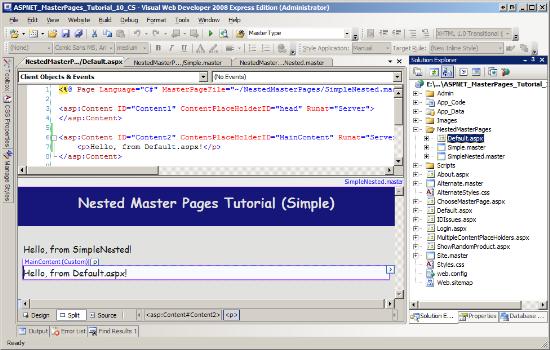
Supprimez la Default.aspx page de contenu que nous venons de créer, puis rajoutez-la, en la liant à la SimpleNested.master page maître. Cette fois, Visual Studio ajoute deux contrôles de contenu à l’élément Default.aspxContentPlaceHolders maintenant défini ( SimpleNested.master voir la figure 6). Ajoutez le texte « Hello, from Default.aspx ! » dans le contrôle de contenu référencé MainContent.
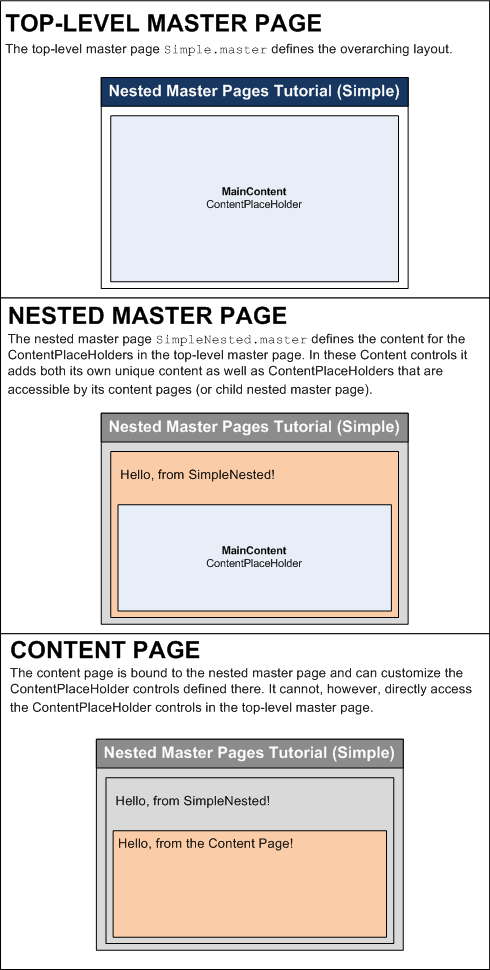
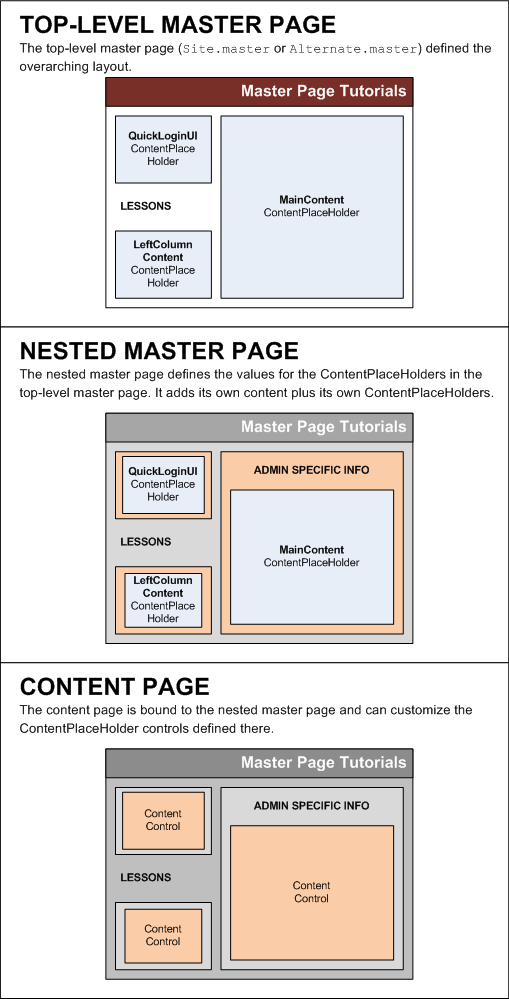
La figure 5 montre les trois entités impliquées ici - Simple.masteret SimpleNested.master- et Default.aspx comment elles se rapportent les unes aux autres. Comme le montre le diagramme, la page maître imbriquée implémente des contrôles de contenu pour l’espace réservé ContentPlaceHolder de son parent. Si ces régions doivent être accessibles à la page de contenu, la page maître imbriquée doit ajouter ses propres ContentPlaceHolders aux contrôles de contenu.
Figure 05 : Les pages maîtres de niveau supérieur et imbriqué dictent la disposition de la page de contenu (cliquez pour afficher l’image de taille complète)
Ce comportement illustre la façon dont une page de contenu ou une page maître n’est consciente que de sa page maître parente. Ce comportement est également indiqué par le Concepteur Visual Studio. La figure 6 montre le Concepteur pour Default.aspx. Bien que le Concepteur indique clairement quelles régions sont modifiables à partir de la page de contenu et quelles parties ne sont pas, il n’ambiguït pas les régions non modifiables de la page maître imbriquée et les régions de la page maître de niveau supérieur.
Figure 06 : La page de contenu inclut désormais des contrôles de contenu pour les ContentPlaceHolders de la page maître imbriquée (cliquez pour afficher l’image de taille complète)
Étape 3 : Ajout d’une deuxième page maître imbriquée simple
L’avantage des pages maîtres imbriquées est plus évident lorsqu’il existe plusieurs pages maîtres imbriquées. Pour illustrer cet avantage, créez une autre page maître imbriquée dans le NestedMasterPages dossier ; nommez cette nouvelle page SimpleNestedAlternate.master maître imbriquée et liez-la à la Simple.master page maître. Ajoutez des contrôles ContentPlaceHolder dans les deux contrôles de contenu imbriqués de la page maître comme nous l’avons fait à l’étape 2. Ajoutez également le texte « Hello, from SimpleNestedAlternate ! » dans le contrôle de contenu qui correspond au ContentPlaceHolder de MainContent la page maître de niveau supérieur. Après avoir apporté ces modifications, le balisage déclaratif de votre nouvelle page maître imbriquée doit ressembler à ce qui suit :
<%@ Master Language="C#" MasterPageFile="~/NestedMasterPages/Simple.master" AutoEventWireup="false" CodeFile="SimpleNestedAlternate.master.cs" Inherits="NestedMasterPages_SimpleNestedAlternate" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<p>Hello, from SimpleNestedAlternate!</p>
<asp:ContentPlaceHolder ID="MainContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
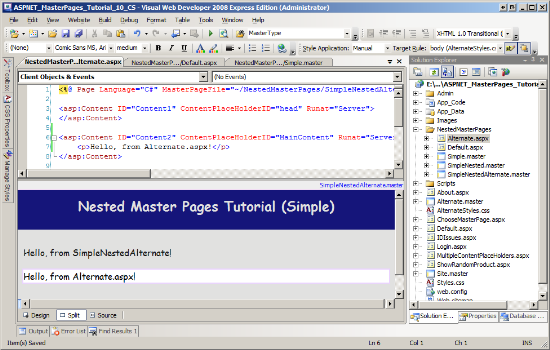
Créez une page de contenu nommée Alternate.aspx dans le NestedMasterPages dossier et liez-la à la SimpleNestedAlternate.master page maître imbriquée. Ajoutez le texte « Hello, from Alternate ! » dans le contrôle de contenu correspondant à MainContent. La figure 7 s’affiche Alternate.aspx lorsqu’elle est consultée via le Concepteur Visual Studio.
Figure 07 : Alternate.aspx est lié à la page maître (cliquez pour afficher l’image SimpleNestedAlternate.masterde taille complète)
Comparez le concepteur dans la figure 7 au concepteur de la figure 6. Les deux pages de contenu partagent la même disposition définie dans la page maître de niveau supérieur (Simple.master), à savoir le titre « Tutoriel sur les pages maîtres imbriquées (simple) ». Pourtant, les deux ont un contenu distinct défini dans leurs pages maîtres parentes : le texte « Hello, from SimpleNested ! » dans la figure 6 et « Hello, from SimpleNestedAlternate ! » dans la figure 7. Accordé, ces différences ici sont triviales, mais vous pouvez étendre cet exemple pour inclure des différences plus significatives. Par exemple, la SimpleNested.master page peut inclure un menu avec des options spécifiques à ses pages de contenu, tandis que SimpleNestedAlternate.master les informations peuvent être pertinentes pour les pages de contenu qui y sont liées.
Imaginez maintenant que nous avions besoin d’apporter une modification à la disposition globale du site. Par exemple, imaginez que nous voulions ajouter une liste de liens communs à toutes les pages de contenu. Pour ce faire, nous mettons à jour la page maître de niveau supérieur. Simple.master Toutes les modifications qu’il y a sont immédiatement reflétées dans ses pages maîtres imbriquées et, par extension, leurs pages de contenu.
Pour illustrer la facilité avec laquelle nous pouvons modifier la disposition globale du site, ouvrez la Simple.master page maître et ajoutez le balisage suivant entre les éléments et mainContent <div> les topContent éléments :
<div id="navContent">
<asp:HyperLink ID="lnkDefault" runat="server"
NavigateUrl="~/NestedMasterPages/Default.aspx"
Text="Nested Master Page Example 1" />
|
<asp:HyperLink ID="lnkAlternate" runat="server"
NavigateUrl="~/NestedMasterPages/Alternate.aspx"
Text="Nested Master Page Example 2" />
</div>
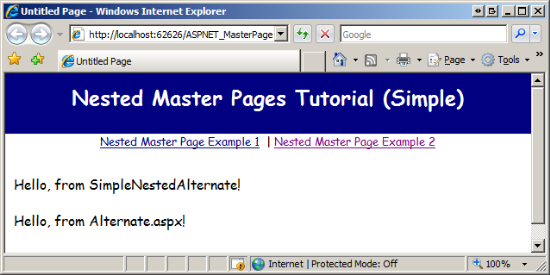
Cela ajoute deux liens en haut de chaque page qui se lie à , SimpleNested.masterou SimpleNestedAlternate.master; ces modifications s’appliquent immédiatement Simple.masterà toutes les pages maîtres imbriquées et à leurs pages de contenu. La figure 8 s’affiche Alternate.aspx lorsqu’elle est consultée par le biais d’un navigateur. Notez l’ajout des liens en haut de la page (par rapport à la figure 7).
Figure 08 : Les pages maîtres de niveau supérieur sont immédiatement reflétées dans ses pages maîtres imbriquées et leurs pages de contenu (cliquez pour afficher l’image de taille complète)
Utilisation d’une page maître imbriquée pour la section Administration
À ce stade, nous avons examiné les avantages des pages maîtres imbriquées et nous avons vu comment les créer et les utiliser dans une application ASP.NET. Les exemples des étapes 1, 2 et 3 impliquent toutefois la création d’une page maître de niveau supérieur, de nouvelles pages maîtres imbriquées et de nouvelles pages de contenu. Qu’en est-il de l’ajout d’une nouvelle page maître imbriquée à un site web avec une page maître de niveau supérieur et des pages de contenu existantes ?
L’intégration d’une page maître imbriquée dans un site web existant et son association à des pages de contenu existantes nécessite un peu plus d’efforts que de commencer à partir de zéro. Les étapes 4, 5, 6 et 7 explorent ces défis lorsque nous augmentons notre application de démonstration pour inclure une nouvelle page maître imbriquée nommée AdminNested.master qui contient des instructions pour l’administrateur et utilisée par les pages ASP.NET dans le ~/Admin dossier.
L’intégration d’une page maître imbriquée dans notre application de démonstration présente les obstacles suivants :
- Les pages de contenu existantes du
~/Admindossier ont certaines attentes de leur page maître. Pour les démarrages, certains contrôles ContentPlaceHolder doivent être présents. En outre, les pages et les~/Admin/AddProduct.aspxpages appellent la méthode publique de la page maîtreRefreshRecentProductsGrid, définissent saGridMessageTextpropriété ou ont un gestionnaire d’événements pour sonPricesDoubled~/Admin/Products.aspxévénement. Par conséquent, notre page maître imbriquée doit fournir les mêmes ContentPlaceHolders et les mêmes membres publics. - Dans le tutoriel précédent, nous avons amélioré la
BasePageclasse pour définir dynamiquement la propriété deMasterPageFilel’objetPageen fonction d’une variable session. Comment prendre en charge les pages maîtres dynamiques lors de l’utilisation des pages maîtres imbriquées ?
Ces deux défis s’affichent lorsque nous créons la page maître imbriquée et l’utiliserons à partir de nos pages de contenu existantes. Nous examinerons et démonterons ces problèmes au fur et à mesure qu’ils se produisent.
Étape 4 : Création de la page maître imbriquée
Notre première tâche consiste à créer la page maître imbriquée à utiliser par les pages de la section Administration. Comme nous l’avons vu à l’étape 2, lors de l’ajout d’une nouvelle page maître imbriquée, nous devons spécifier la page maître parente de la page maître imbriquée. Mais nous avons deux pages maîtres de niveau supérieur : Site.master et Alternate.master. Rappelez-vous que nous avons créé Alternate.master dans le tutoriel précédent et écrit du code dans la BasePage classe qui définissent la propriété de l’objet Page au moment de MasterPageFile l’exécution Site.master sur la valeur de la MyMasterPage variable Session.Alternate.master
Comment configurer notre page maître imbriquée afin qu’elle utilise la page maître de niveau supérieur appropriée ? Deux solutions s’offrent à nous :
- Créez deux pages maîtres imbriquées et
AdminNestedAlternate.masterAdminNestedSite.master, respectivement, les liez aux pagesSite.mastermaîtres de niveau supérieur.Alternate.masterDansBasePage, ensuite, nous allons définir l’objetPageMasterPageFilesur la page maître imbriquée appropriée. - Créez une page maître imbriquée unique et faites en sorte que les pages de contenu utilisent cette page maître particulière. Ensuite, au moment de l’exécution, nous devons définir la propriété de
MasterPageFilela page maître imbriquée sur la page maître de niveau supérieur appropriée au moment de l’exécution. (Comme vous l’avez peut-être compris maintenant, les pages maîtres ont également uneMasterPageFilepropriété.)
Utilisons la deuxième option. Créez un fichier de page maître imbriqué unique dans le ~/Admin dossier nommé AdminNested.master. Étant donné que les contrôles ContentPlaceHolder sont tous les deux Site.master et Alternate.master ont le même ensemble de contrôles, il n’importe pas à quelle page maître vous liez, bien que je vous encourage à le lier à Site.master des fins de cohérence.
Figure 09 : Ajouter une page maître imbriquée au ~/Admin dossier. (Cliquez pour afficher l’image de taille complète)
Étant donné que la page maître imbriquée est liée à une page maître avec quatre contrôles ContentPlaceHolder, Visual Studio ajoute quatre contrôles de contenu au nouveau balisage initial du fichier de page maître imbriqué. Comme nous l’avons fait dans les étapes 2 et 3, ajoutez un contrôle ContentPlaceHolder dans chaque contrôle de contenu, en lui donnant le même nom que le contrôle ContentPlaceHolder de la page maître de niveau supérieur. Ajoutez également le balisage suivant au contrôle De contenu qui correspond à MainContent ContentPlaceHolder :
<div class="instructions">
<b>Administration Instructions:</b>
<br />
The pages in the Administration section allow you, the Administrator, to
add new products and view existing products.
</div>
Ensuite, définissez la instructions classe CSS dans les Styles.css fichiers CSS et AlternateStyles.css les fichiers CSS. Les règles CSS suivantes entraînent l’affichage d’éléments HTML avec la instructions classe avec une couleur d’arrière-plan jaune clair et une bordure noire, unie :
.instructions
{
padding: 6px;
border: dashed 1px black;
background-color: #ffb;
margin-bottom: 10px;
}
Étant donné que ce balisage a été ajouté à la page maître imbriquée, il apparaît uniquement dans les pages qui utilisent cette page maître imbriquée (à savoir les pages de la section Administration).
Après avoir effectué ces ajouts à votre page maître imbriquée, son balisage déclaratif doit ressembler à ce qui suit :
<%@ Master Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="AdminNested.master.cs" Inherits="Admin_AdminNested" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<div class="instructions">
<b>Administration Instructions:</b>
<br />
The pages in the Administration section allow you, the Administrator, to
add new products and view existing products.
</div>
<asp:ContentPlaceHolder ID="MainContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="QuickLoginUI" Runat="Server">
<asp:ContentPlaceHolder ID="QuickLoginUI" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
<asp:ContentPlaceHolder ID="LeftColumnContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
Notez que chaque contrôle De contenu a un contrôle ContentPlaceHolder et que les propriétés des ID contrôles ContentPlaceHolder reçoivent les mêmes valeurs que les contrôles ContentPlaceHolder correspondants dans la page maître de niveau supérieur. De plus, le balisage spécifique à la section Administration apparaît dans ContentPlaceHolder MainContent .
La figure 10 montre la AdminNested.master page maître imbriquée lors de l’affichage via le Concepteur de Visual Studio. Vous pouvez voir les instructions de la zone jaune en haut du MainContent contrôle Contenu.
Figure 10 : La page maître imbriquée étend la page maître de niveau supérieur pour inclure des instructions pour l’administrateur. (Cliquez pour afficher l’image de taille complète)
Étape 5 : Mise à jour des pages de contenu existantes pour utiliser la nouvelle page maître imbriquée
Chaque fois que nous ajoutons une nouvelle page de contenu à la section Administration, nous devons la lier à la AdminNested.master page maître que nous venons de créer. Mais qu’en est-il des pages de contenu existantes ? Actuellement, toutes les pages de contenu du site dérivent de la BasePage classe, qui définit par programme la page maître de la page de contenu au moment de l’exécution. Ce n’est pas le comportement souhaité pour les pages de contenu de la section Administration. Au lieu de cela, nous voulons que ces pages de contenu utilisent toujours la AdminNested.master page. Il incombe à la page maître imbriquée de choisir la page de contenu de niveau supérieur à droite lors de l’exécution.
Pour obtenir ce comportement souhaité, il est préférable de créer une classe de page de base personnalisée nommée AdminBasePage qui étend la BasePage classe. AdminBasePage peut ensuite remplacer et SetMasterPageFile définir l’objet Page MasterPageFile sur la valeur codée en dur « ~/Admin/AdminNested.master ». De cette façon, toute page dérivée de AdminBasePage l’utilisation AdminNested.master, tandis que toute page dérivée de BasePage celle-ci aura sa MasterPageFile propriété définie dynamiquement sur « ~/Site.master » ou « ~/Alternate.master » en fonction de la valeur de la MyMasterPage variable de session.
Commencez par ajouter un nouveau fichier de classe au App_Code dossier nommé AdminBasePage.cs. Avoir AdminBasePage étendu BasePage , puis remplacer la SetMasterPageFile méthode. Dans cette méthode, affectez la MasterPageFile valeur « ~/Admin/AdminNested.master ». Après avoir apporté ces modifications, votre fichier de classe doit ressembler à ce qui suit :
public class AdminBasePage : BasePage
{
protected override void SetMasterPageFile()
{
this.MasterPageFile = "~/Admin/AdminNested.master";
}
}
Nous devons maintenant avoir les pages de contenu existantes dans la section Administration dériver à la AdminBasePage place de BasePage. Accédez au fichier de classe code-behind pour chaque page de contenu du ~/Admin dossier et apportez cette modification. Par exemple, dans ~/Admin/Default.aspx vous modifiez la déclaration de classe code-behind à partir de :
public partial class Admin_Default : BasePage
Par :
public partial class Admin_Default : AdminBasePage
La figure 11 montre comment la page maître de niveau supérieur (Site.master ou Alternate.master), la page maître imbriquée (AdminNested.master) et les pages de contenu de la section Administration se rapportent les unes aux autres.
Figure 11 : La page maître imbriquée définit le contenu spécifique aux pages de la section Administration (cliquez pour afficher l’image de taille complète)
Étape 6 : mise en miroir des méthodes et propriétés publiques de la page maître
Rappelez-vous que les ~/Admin/AddProduct.aspx ~/Admin/Products.aspx pages interagissent par programmation avec la page maître : ~/Admin/AddProduct.aspx appelle la méthode publique de la page maître RefreshRecentProductsGrid et définit sa GridMessageText propriété ; ~/Admin/Products.aspx possède un gestionnaire d’événements pour l’événement PricesDoubled . Dans le tutoriel précédent, nous avons créé une classe abstraite BaseMasterPage qui a défini ces membres publics.
Les ~/Admin/AddProduct.aspx pages et ~/Admin/Products.aspx les pages supposent que leur page maître dérive de la BaseMasterPage classe. Toutefois, la AdminNested.master page étend actuellement la System.Web.UI.MasterPage classe. Par conséquent, lors de la visite ~/Admin/Products.aspx d’un objet InvalidCastException est levée avec le message : « Impossible de convertir l’objet de type « ASP.admin_adminnested_master » en type « BaseMasterPage ».
Pour résoudre ce problème, nous devons étendre la AdminNested.master classe BaseMasterPagecode-behind . Mettez à jour la déclaration de classe code-behind de la page maître imbriquée à partir de :
public partial class Admin_AdminNested : System.Web.UI.MasterPage
Par :
public partial class Admin_AdminNested : BaseMasterPage
On n’a pas encore fait. Étant donné que la BaseMasterPage classe est abstraite, nous devons remplacer les abstract membres, RefreshRecentProductsGrid et GridMessageText. Ces membres sont utilisés par les pages maîtres de niveau supérieur pour mettre à jour leurs interfaces utilisateur. (En fait, seule la Site.master page maître utilise ces méthodes, bien que les deux pages maîtres de niveau supérieur implémentent ces méthodes, car les deux étendent BaseMasterPage.)
Bien que nous devons implémenter ces membres dans AdminNested.master, toutes ces implémentations doivent simplement appeler le même membre dans la page maître de niveau supérieur utilisée par la page maître imbriquée. Par exemple, lorsqu’une page de contenu de la section Administration appelle la méthode de RefreshRecentProductsGrid la page maître imbriquée, toutes les pages maîtres imbriquées doivent faire est, à son tour, appeler Site.master ou Alternate.masterméthode.RefreshRecentProductsGrid
Pour ce faire, commencez par ajouter la directive suivante @MasterType en haut de AdminNested.master:
<%@ MasterType TypeName="BaseMasterPage" %>
Rappelez-vous que la @MasterType directive ajoute une propriété fortement typée à la classe code-behind nommée Master. Remplacez ensuite les RefreshRecentProductsGrid membres et GridMessageText délèguez simplement l’appel à la Masterméthode correspondante :
public partial class Admin_AdminNested : BaseMasterPage
{
public override void RefreshRecentProductsGrid()
{
Master.RefreshRecentProductsGrid();
}
public override string GridMessageText
{
get
{
return Master.GridMessageText;
}
set
{
Master.GridMessageText = value;
}
}
}
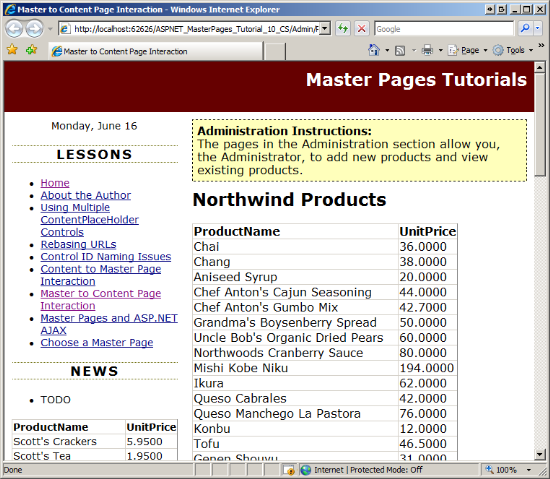
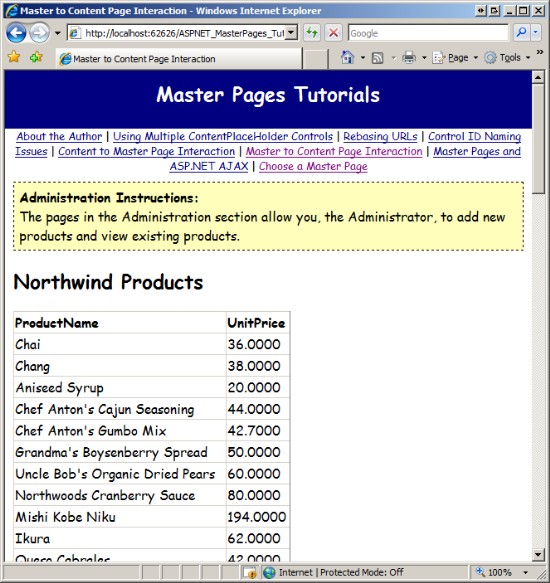
Avec ce code en place, vous devez être en mesure de visiter et d’utiliser les pages de contenu de la section Administration. La figure 12 montre la ~/Admin/Products.aspx page lorsqu’elle est consultée via un navigateur. Comme vous pouvez le voir, la page inclut la zone Instructions d’administration, qui est définie dans la page maître imbriquée.
Figure 12 : Les pages de contenu de la section Administration incluent des instructions en haut de chaque page (cliquez pour afficher l’image de taille complète)
Étape 7 : Utilisation de la page maître de niveau supérieur appropriée au moment de l’exécution
Bien que toutes les pages de contenu de la section Administration soient entièrement fonctionnelles, elles utilisent toutes la même page maître de niveau supérieur et ignorent la page maître sélectionnée par l’utilisateur à ChooseMasterPage.aspxl’adresse . Ce comportement est dû au fait que la page maître imbriquée a sa MasterPageFile propriété définie Site.master statiquement dans sa <%@ Master %> directive.
Pour utiliser la page maître de niveau supérieur sélectionnée par l’utilisateur final, nous devons définir la AdminNested.masterpropriété de MasterPageFile l’utilisateur final sur la valeur dans la MyMasterPage variable session. Étant donné que nous définissons les propriétés des MasterPageFile pages de contenu dans BasePage, vous pouvez penser que nous définissions la propriété de MasterPageFile la page maître imbriquée dans BaseMasterPage ou dans la classe code-behind de la AdminNested.masterpage maître. Cela ne fonctionnera toutefois pas, car nous devons avoir défini la MasterPageFile propriété à la fin de la phase PreInit. La première fois que nous pouvons appuyer par programmation dans le cycle de vie de la page à partir d’une page maître est l’étape Init (qui se produit après l’étape De préinit).
Par conséquent, nous devons définir la propriété de MasterPageFile la page maître imbriquée à partir des pages de contenu. Les seules pages de contenu qui utilisent la AdminNested.master page maître dérivent de AdminBasePage. Par conséquent, nous pouvons y mettre cette logique. À l’étape 5, nous avons dépassé la méthode, en définissant la SetMasterPageFile propriété de MasterPageFile l’objet Page sur « ~/Admin/AdminNested.master ». Mettez à jour SetMasterPageFile pour définir également la propriété de MasterPageFile la page maître sur le résultat stocké dans la session :
public class AdminBasePage : BasePage
{
protected override void SetMasterPageFile()
{
this.MasterPageFile = "~/Admin/AdminNested.master";
Page.Master.MasterPageFile = base.GetMasterPageFileFromSession();
}
}
La GetMasterPageFileFromSession méthode, que nous avons ajoutée à la BasePage classe dans le tutoriel précédent, retourne le chemin d’accès du fichier de page maître approprié en fonction de la valeur de la variable Session.
Avec cette modification en place, la sélection de la page maître de l’utilisateur passe à la section Administration. La figure 13 montre la même page que la figure 12, mais une fois que l’utilisateur a modifié sa sélection Alternate.masterde page maître en .
Figure 13 : La page d’administration imbriquée utilise la page maître de niveau supérieur sélectionnée par l’utilisateur (cliquez pour afficher l’image de taille complète)
Résumé
Tout comme la façon dont les pages de contenu peuvent être liées à une page maître, il est possible de créer des pages maîtres imbriquées en ayant une liaison de page maître enfant à une page maître parente. La page maître enfant peut définir des contrôles de contenu pour chacun des ContentPlaceHolders de son parent ; il peut ensuite ajouter ses propres contrôles ContentPlaceHolder (ainsi que d’autres marques de balisage) à ces contrôles de contenu. Les pages maîtres imbriquées sont très utiles dans les applications web volumineuses où toutes les pages partagent une apparence globale, mais certaines sections du site nécessitent des personnalisations uniques.
Bonne programmation !
Pour aller plus loin
Pour plus d’informations sur les sujets abordés dans ce tutoriel, consultez les ressources suivantes :
- Pages maîtres imbriquées ASP.NET
- Conseils pour les pages maîtres imbriquées et le temps de conception VS 2005
- Prise en charge des pages maîtres imbriquées VS 2008
À propos de l’auteur
Scott Mitchell, auteur de plusieurs livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille en tant que consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 3,5 en 24 heures. Scott peut être accessible à l’adresse mitchell@4GuysFromRolla.com ou via son blog à .http://ScottOnWriting.NET
Merci spécial à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com