ContentPlaceHolders multiples et contenu par défaut (VB)
par Scott Mitchell
Examine comment ajouter plusieurs espaces réservés de contenu à une page maître, ainsi que comment spécifier le contenu par défaut dans les espaces réservés de contenu.
Introduction
Dans le tutoriel précédent, nous avons examiné la façon dont les pages maîtres permettent ASP.NET développeurs de créer une disposition cohérente à l’échelle du site. Les pages maîtres définissent à la fois le balisage commun à toutes ses pages de contenu et à ses régions personnalisables sur une base de page par page. Dans le tutoriel précédent, nous avons créé une page maître simple (Site.master) et deux pages de contenu (Default.aspx et About.aspx). Notre page maître se compose de deux ContentPlaceHolders nommés head et MainContent, qui se trouvaient respectivement dans l’élément <head> et le formulaire web. Bien que les pages de contenu ont chacun deux contrôles de contenu, nous n’avons spécifié que le balisage correspondant à MainContent.
Comme indiqué par les deux contrôles ContentPlaceHolder dans Site.master, une page maître peut contenir plusieurs ContentPlaceHolders. De plus, la page maître peut spécifier le balisage par défaut pour les contrôles ContentPlaceHolder. Une page de contenu, puis, peut éventuellement spécifier son propre balisage ou utiliser le balisage par défaut. Dans ce tutoriel, nous examinons l’utilisation de plusieurs contrôles de contenu dans la page maître et voyons comment définir le balisage par défaut dans les contrôles ContentPlaceHolder.
Étape 1 : Ajout de contrôles ContentPlaceHolder supplémentaires à la page maître
De nombreuses conceptions de site web contiennent plusieurs zones à l’écran personnalisées sur une base de page par page. Site.master, la page maître que nous avons créée dans le didacticiel précédent contient un seul ContentPlaceHolder dans le formulaire web nommé MainContent. Plus précisément, ce ContentPlaceHolder se trouve dans l’élément mainContent <div> .
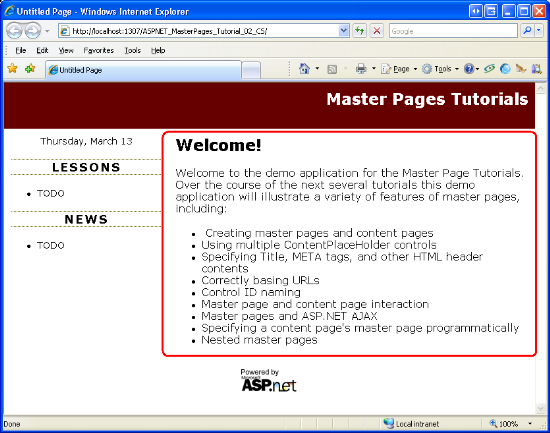
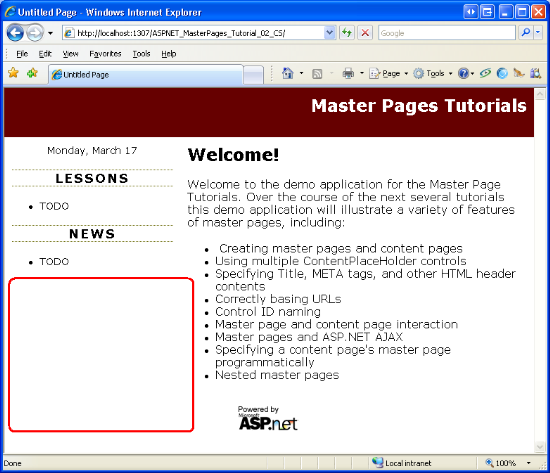
La figure 1 s’affiche Default.aspx lorsqu’elle est consultée par le biais d’un navigateur. La région en rouge est le balisage propre à la page correspondant à MainContent.
Figure 01 : La région cerclée affiche la zone actuellement personnalisable sur une base de page par page (cliquez pour afficher l’image de taille complète)
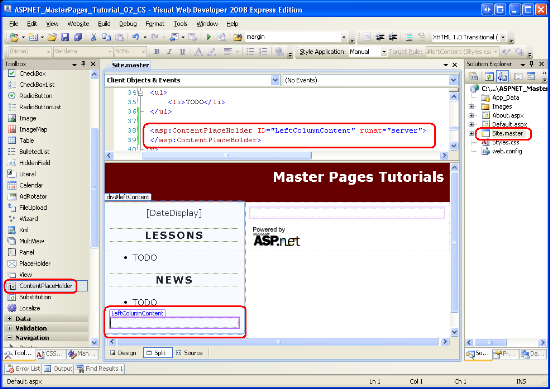
Imaginez qu’en plus de la région indiquée dans la figure 1, nous devons également ajouter des éléments spécifiques à la page dans la colonne de gauche sous les sections Leçons et Actualités. Pour ce faire, nous ajoutons un autre contrôle ContentPlaceHolder à la page maître. Pour suivre le suivi, ouvrez la Site.master page maître dans Visual Web Developer, puis faites glisser un contrôle ContentPlaceHolder de la boîte à outils vers le concepteur après la section Actualités. Définissez contentPlaceHolder sur ID LeftColumnContent.
Figure 02 : Ajouter un contrôle ContentPlaceHolder à la colonne gauche de la page maître (cliquez pour afficher l’image de taille complète)
Avec l’ajout de LeftColumnContent ContentPlaceHolder à la page maître, nous pouvons définir du contenu pour cette région sur une base de page par page en incluant un contrôle de contenu dans la page dont ContentPlaceHolderID la valeur est définie LeftColumnContent. Nous examinons ce processus à l’étape 2.
Étape 2 : Définition du contenu pour le nouvel espace réservé ContentPlaceHolder dans les pages de contenu
Lors de l’ajout d’une nouvelle page de contenu au site web, Visual Web Developer crée automatiquement un contrôle de contenu dans la page pour chaque ContentPlaceHolder dans la page maître sélectionnée. Après avoir ajouté un LeftColumnContent ContentPlaceHolder à notre page maître à l’étape 1, les nouveaux ASP.NET pages auront désormais trois contrôles de contenu.
Pour illustrer cela, ajoutez une nouvelle page de contenu au répertoire racine nommé MultipleContentPlaceHolders.aspx lié à la Site.master page maître. Visual Web Developer crée cette page avec le balisage déclaratif suivant :
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="MultipleContentPlaceHolders.aspx.vb" Inherits="MultipleContentPlaceHolders" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
</asp:Content>
Entrez du contenu dans le contrôle De contenu référençant les MainContent ContentPlaceHolders (Content2). Ensuite, ajoutez le balisage suivant au Content3 contrôle Contenu (qui fait référence à LeftColumnContent ContentPlaceHolder) :
<h3>Page-Specific Content</h3>
<ul>
<li>This content is defined in the content page.</li>
<li>The master page has two regions in the Web Form that are editable on a
page-by-page basis.</li>
</ul>
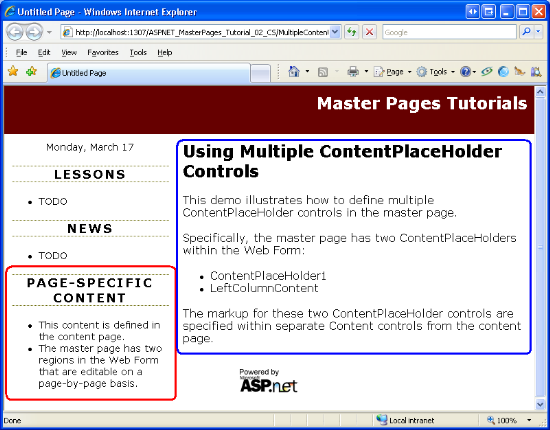
Après avoir ajouté ce balisage, visitez la page via un navigateur. Comme le montre la figure 3, le balisage placé dans le Content3 contrôle contenu s’affiche dans la colonne de gauche sous la section Actualités (en rouge). Le balisage placé est Content2 affiché dans la partie droite de la page (en bleu).
Figure 03 : La colonne de gauche inclut désormais du contenu spécifique à la page sous la section Actualités (cliquez pour afficher l’image de taille complète)
Définition de contenu dans des pages de contenu existantes
La création d’une page de contenu incorpore automatiquement le contrôle ContentPlaceHolder que nous avons ajouté à l’étape 1. Mais nos deux pages de contenu existantes - About.aspx et Default.aspx - n’ont pas de contrôle de contenu pour LeftColumnContent ContentPlaceHolder. Pour spécifier du contenu pour ce ContentPlaceHolder dans ces deux pages existantes, nous devons ajouter un contrôle de contenu nous-mêmes.
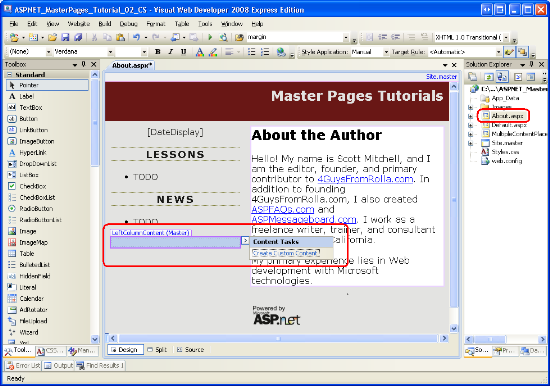
Contrairement à la plupart des contrôles web ASP.NET, la boîte à outils Visual Web Developer n’inclut pas d’élément de contrôle de contenu. Nous pouvons taper manuellement le balisage déclaratif du contrôle de contenu dans la vue Source, mais une approche plus simple et plus rapide consiste à utiliser la vue Création. Ouvrez la About.aspx page et basculez vers l’affichage Création. Comme l’illustre la figure 4, l’espace LeftColumnContent réservé ContentPlaceHolder apparaît dans l’affichage Création ; si vous la souris dessus, le titre affiché indique : « LeftColumnContent (Master). » L’inclusion de « Master » dans le titre indique qu’aucun contrôle de contenu n’est défini dans la page de cet Espace réservé ContentPlaceHolder. S’il existe un contrôle de contenu pour ContentPlaceHolder, comme dans le cas présent MainContent, le titre lit : « ContentPlaceHolderID (Personnalisé). »
Pour ajouter un contrôle de contenu pour ContentPlaceHolder LeftColumnContent , About.aspxdéveloppez la balise active de ContentPlaceHolder, puis cliquez sur le lien Créer un contenu personnalisé.
Figure 04 : Mode Création pour About.aspx Afficher l’espace LeftColumnContent réservé ContentPlaceHolder (cliquez pour afficher l’image de taille complète)
Cliquer sur le lien Créer un contenu personnalisé génère le contrôle de contenu nécessaire dans la page et définit sa ContentPlaceHolderID propriété sur l’espace IDréservé ContentPlaceHolder. Par exemple, en cliquant sur le lien Créer un contenu personnalisé pour LeftColumnContent la région, About.aspx ajoutez le balisage déclaratif suivant à la page :
<asp:Content ID="Content3" runat="server"
contentplaceholderid="LeftColumnContent">
</asp:Content>
Omettre des contrôles de contenu
ASP.NET ne nécessite pas que toutes les pages de contenu incluent des contrôles de contenu pour chacun et chaque ContentPlaceHolder défini dans la page maître. Si un contrôle de contenu est omis, le moteur ASP.NET utilise le balisage défini dans ContentPlaceHolder dans la page maître. Ce balisage est appelé contenu par défaut de ContentPlaceHolder et est utile dans les scénarios où le contenu de certaines régions est courant parmi la majorité des pages, mais doit être personnalisé pour un petit nombre de pages. L’étape 3 explore la spécification du contenu par défaut dans la page maître.
Default.aspx Contient actuellement deux contrôles de contenu pour les head espaces MainContent réservés ContentPlaceHolders ; il n’a pas de contrôle de contenu pour LeftColumnContent. Par conséquent, lorsqu’il Default.aspx est rendu, le LeftColumnContent contenu par défaut de ContentPlaceHolder est utilisé. Étant donné que nous n’avons pas encore défini de contenu par défaut pour ce ContentPlaceHolder, l’effet net est qu’aucun balisage n’est émis pour cette région. Pour vérifier ce comportement, visitez Default.aspx un navigateur. Comme le montre la figure 5, aucun balisage n’est émis dans la colonne de gauche sous la section Actualités.
Figure 05 : Aucun contenu n’est rendu pour l’espace LeftColumnContent réservé ContentPlaceHolder (cliquez pour afficher l’image de taille complète)
Étape 3 : Spécification du contenu par défaut dans la page maître
Certaines conceptions de site web incluent une région dont le contenu est le même pour toutes les pages du site, à l’exception d’une ou deux exceptions. Considérez un site web qui prend en charge les comptes d’utilisateur. Un tel site nécessite une page de connexion où les visiteurs peuvent entrer leurs informations d’identification pour se connecter au site. Pour accélérer le processus de connexion, les concepteurs de sites web peuvent inclure des zones de texte nom d’utilisateur et mot de passe dans le coin supérieur gauche de chaque page pour permettre aux utilisateurs de se connecter sans avoir à visiter explicitement la page de connexion. Bien que ces zones de texte nom d’utilisateur et mot de passe soient utiles dans la plupart des pages, elles sont redondantes dans la page de connexion, qui contient déjà des zones de texte pour les informations d’identification de l’utilisateur.
Pour implémenter cette conception, vous pouvez créer un contrôle ContentPlaceHolder dans le coin supérieur gauche de la page maître. Chaque page nécessaire pour afficher les zones de texte nom d’utilisateur et mot de passe dans le coin supérieur gauche créerait un contrôle de contenu pour ce ContentPlaceHolder et ajouterait l’interface nécessaire. La page de connexion, d’autre part, omet d’ajouter un contrôle de contenu pour ce ContentPlaceHolder ou crée un contrôle de contenu sans balisage défini. L’inconvénient de cette approche est que nous devons nous rappeler d’ajouter les zones de texte nom d’utilisateur et mot de passe à chaque page que nous ajoutons au site (à l’exception de la page de connexion). Cela demande des problèmes. Nous sommes susceptibles d’oublier d’ajouter ces zones de texte à une page ou deux, ou pire, nous n’implémentons peut-être pas l’interface correctement (peut-être en ajoutant une seule zone de texte au lieu de deux).
Une meilleure solution consiste à définir les zones de texte nom d’utilisateur et mot de passe comme contenu par défaut de ContentPlaceHolder. Dans ce cas, nous devons uniquement remplacer ce contenu par défaut dans les quelques pages qui n’affichent pas les zones de texte nom d’utilisateur et mot de passe (la page de connexion, par exemple). Pour illustrer la spécification du contenu par défaut d’un contrôle ContentPlaceHolder, nous allons implémenter le scénario juste abordé.
Remarque
Le reste de ce tutoriel met à jour notre site web pour inclure une interface de connexion dans la colonne de gauche pour toutes les pages, mais la page de connexion. Toutefois, ce tutoriel n’examine pas comment configurer le site web pour prendre en charge les comptes d’utilisateur. Pour plus d’informations sur cette rubrique, consultez mes didacticiels sur l’authentification par formulaire, l’autorisation, les comptes d’utilisateur et les rôles .
Ajout d’un ContentPlaceHolder et spécification de son contenu par défaut
Ouvrez la Site.master page maître et ajoutez le balisage suivant à la colonne de gauche entre la DateDisplay section Étiquette et Leçons :
<asp:ContentPlaceHolder ID="QuickLoginUI" runat="server">
<asp:Login ID="QuickLogin" runat="server"
TitleText="<h3>Sign In</h3>"
FailureAction="RedirectToLoginPage">
</asp:Login>
</asp:ContentPlaceHolder>
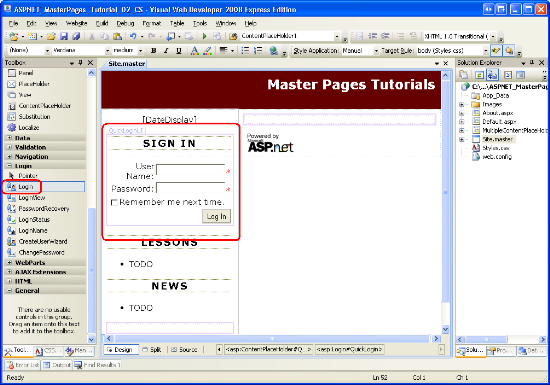
Après avoir ajouté ce balisage, la vue Création de votre page maître doit ressembler à la figure 6.
Figure 06 : La page maître inclut un contrôle de connexion (cliquez pour afficher l’image de taille complète)
Ce ContentPlaceHolder, QuickLoginUIa un contrôle Web de connexion en tant que contenu par défaut. Le contrôle De connexion affiche une interface utilisateur qui invite l’utilisateur à entrer son nom d’utilisateur et son mot de passe, ainsi qu’un bouton Se connecter. Lorsque vous cliquez sur le bouton Se connecter, le contrôle de connexion valide en interne les informations d’identification de l’utilisateur par rapport à l’API Appartenance. Pour utiliser ce contrôle de connexion dans la pratique, vous devez configurer votre site pour utiliser l’appartenance. Cette rubrique dépasse le cadre de ce didacticiel ; Reportez-vous à mes didacticiels d’authentification, d’autorisation, de comptes d’utilisateur et de rôles pour plus d’informations sur la création d’une application web qui prend en charge les comptes d’utilisateur.
N’hésitez pas à personnaliser le comportement ou l’apparence du contrôle de connexion. J’ai défini deux de ses propriétés : TitleText et FailureAction. La TitleText valeur de propriété, qui est définie par défaut sur « Se connecter », s’affiche en haut de l’interface utilisateur du contrôle. J’ai défini cette propriété pour qu’elle affiche le texte « Se connecter » en tant qu’élément <h3> . La FailureAction propriété indique ce qu’il faut faire si les informations d’identification de l’utilisateur ne sont pas valides. Elle est par défaut une valeur de Refresh, qui laisse l’utilisateur sur la même page et affiche un message d’échec dans le contrôle De connexion. Je l’ai changé en RedirectToLoginPage, ce qui envoie l’utilisateur à la page de connexion en cas d’informations d’identification non valides. Je préfère envoyer l’utilisateur à la page de connexion lorsqu’un utilisateur tente de se connecter à partir d’une autre page, mais échoue, car la page de connexion peut contenir des instructions et des options supplémentaires qui ne tiennent pas facilement dans la colonne de gauche. Par exemple, la page de connexion peut inclure des options permettant de récupérer un mot de passe oublié ou de créer un compte.
Création de la page de connexion et substitution du contenu par défaut
Une fois la page maître terminée, notre prochaine étape consiste à créer la page de connexion. Ajoutez une page ASP.NET au répertoire racine de votre site nommé Login.aspx, en la liant à la Site.master page maître. Cela crée une page avec quatre contrôles de contenu, un pour chacun des ContentPlaceHolders définis dans Site.master.
Ajoutez un contrôle De connexion au MainContent contrôle De contenu. De même, n’hésitez pas à ajouter du contenu à la LeftColumnContent région. Toutefois, veillez à laisser le contrôle Contenu pour ContentPlaceHolder QuickLoginUI vide. Cela garantit que le contrôle De connexion n’apparaît pas dans la colonne gauche de la page de connexion.
Après avoir défini le contenu pour les régions et LeftColumnContent les MainContent régions, le balisage déclaratif de votre page de connexion doit ressembler à ce qui suit :
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="Login.aspx.vb" Inherits="Login" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<h2>
Sign In</h2>
<p>
<asp:Login ID="Login1" runat="server" TitleText="">
</asp:Login>
</p>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="QuickLoginUI" Runat="Server">
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
<h3>Sign In Tasks</h3>
<ul>
<li>Create a New Account</li>
<li>Recover Forgotten Password</li>
</ul>
<p>TODO: Turn the above text into links...</p>
</asp:Content>
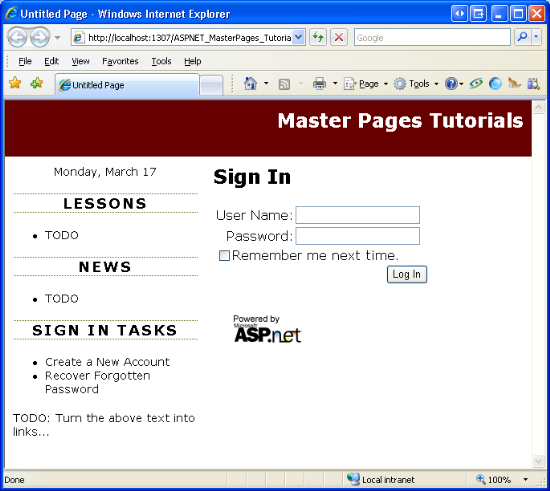
La figure 7 montre cette page lorsqu’elle est consultée via un navigateur. Étant donné que cette page spécifie un contrôle De contenu pour QuickLoginUI ContentPlaceHolder, il remplace le contenu par défaut spécifié dans la page maître. L’effet net est que le contrôle Connexion affiché dans l’affichage Création de la page maître (voir la figure 6) n’est pas affiché dans cette page.
Figure 07 : La page de connexion réprime le QuickLoginUI contenu par défaut de ContentPlaceHolder (cliquez pour afficher l’image de taille complète)
Utilisation du contenu par défaut dans les nouvelles pages
Nous voulons afficher le contrôle De connexion dans la colonne de gauche pour toutes les pages, à l’exception de la page Connexion. Pour ce faire, toutes les pages de contenu à l’exception de la page de connexion doivent omettre un contrôle de contenu pour QuickLoginUI ContentPlaceHolder. En omettant un contrôle de contenu, le contenu par défaut de ContentPlaceHolder sera utilisé à la place.
Nos pages de contenu existantes - Default.aspx, About.aspxet MultipleContentPlaceHolders.aspx - n’incluent pas de contrôle de contenu car QuickLoginUI elles ont été créées avant d’ajouter ce contrôle ContentPlaceHolder à la page maître. Par conséquent, ces pages existantes n’ont pas besoin d’être mises à jour. Toutefois, les nouvelles pages ajoutées au site web incluent un contrôle de contenu pour QuickLoginUI ContentPlaceHolder, par défaut. Par conséquent, nous devons nous rappeler de supprimer ces contrôles de contenu chaque fois que nous ajoutons une nouvelle page de contenu (sauf si nous voulons remplacer le contenu par défaut de ContentPlaceHolder, comme dans le cas de la page de connexion).
Pour supprimer le contrôle de contenu, vous pouvez supprimer manuellement son balisage déclaratif de l’affichage Source ou, dans l’affichage Création, choisir le lien Par défaut de contenu du maître à partir de sa balise active. L’une ou l’autre approche supprime le contrôle de contenu de la page et produit le même effet net.
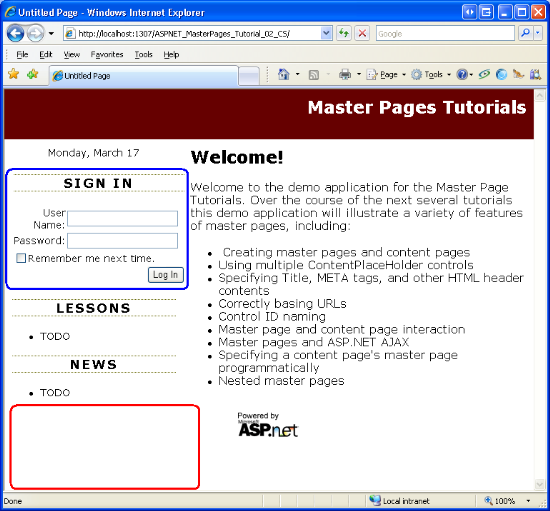
La figure 8 s’affiche Default.aspx lorsqu’elle est consultée par le biais d’un navigateur. Rappelez-vous que Default.aspx seuls deux contrôles de contenu sont spécifiés dans son balisage déclaratif : un pour head et un pour MainContent. Par conséquent, le contenu par défaut des LeftColumnContent espaces réservés à QuickLoginUI ContentPlaceHolders s’affiche.
Figure 08 : Le contenu par défaut des LeftColumnContent espaces réservés à QuickLoginUI ContentPlaceHolders s’affiche (cliquez pour afficher l’image de taille complète)
Résumé
Le modèle de page maître ASP.NET autorise un nombre arbitraire d’espaces réservés ContentPlaceHolders dans la page maître. De plus, ContentPlaceHolders inclut le contenu par défaut, qui est émis dans le cas où il n’existe aucun contrôle de contenu correspondant dans la page de contenu. Dans ce tutoriel, nous avons vu comment inclure des contrôles ContentPlaceHolder supplémentaires dans la page maître et comment définir des contrôles de contenu pour ces nouveaux ContentPlaceHolders dans les pages ASP.NET nouvelles et existantes. Nous avons également examiné la spécification du contenu par défaut dans un ContentPlaceHolder, ce qui est utile dans les scénarios où seule une minorité de pages doit personnaliser le contenu normalisé dans une certaine région.
Dans le tutoriel suivant, nous allons examiner l’espace head réservé ContentPlaceHolder plus en détail, voir comment définir de manière déclarative et programmatique le titre, les balises meta et d’autres en-têtes HTML sur une base de page par page.
Bonne programmation !
À propos de l’auteur
Scott Mitchell, auteur de plusieurs livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille en tant que consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 3,5 en 24 heures. Scott peut être accessible à l’adresse mitchell@4GuysFromRolla.com ou via son blog à .http://ScottOnWriting.NET
Merci spécial à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Le réviseur principal de ce tutoriel était Suchi Banerjee. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.