Prise en main d’Entity Framework 4.0 Database First et ASP.NET 4 Web Forms - Partie 8
par Tom Dykstra
L’exemple d’application web Contoso University montre comment créer ASP.NET applications Web Forms à l’aide d’Entity Framework 4.0 et de Visual Studio 2010. Pour plus d’informations sur la série de tutoriels, consultez le premier didacticiel de la série
Utilisation des fonctionnalités de données dynamiques pour mettre en forme et valider des données
Dans le tutoriel précédent, vous avez implémenté des procédures stockées. Ce tutoriel vous montre comment les fonctionnalités de données dynamiques peuvent offrir les avantages suivants :
- Les champs sont automatiquement mis en forme pour l’affichage en fonction de leur type de données.
- Les champs sont automatiquement validés en fonction de leur type de données.
- Vous pouvez ajouter des métadonnées au modèle de données pour personnaliser le comportement de mise en forme et de validation. Lorsque vous effectuez cette opération, vous pouvez ajouter les règles de mise en forme et de validation à un seul endroit, et elles sont automatiquement appliquées partout où vous accédez aux champs à l’aide de contrôles de données dynamiques.
Pour voir comment cela fonctionne, vous allez modifier les contrôles que vous utilisez pour afficher et modifier des champs dans la page Students.aspx existante, et vous allez ajouter des métadonnées de mise en forme et de validation aux champs nom et date du type d’entitéStudent.
Utilisation des contrôles DynamicField et DynamicControl
Ouvrez la page Students.aspx et, dans le StudentsGridView contrôle, remplacez les éléments Name et Enrollment Date TemplateField par le balisage suivant :
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<EditItemTemplate>
<asp:DynamicControl ID="LastNameTextBox" runat="server" DataField="LastName" Mode="Edit" />
<asp:DynamicControl ID="FirstNameTextBox" runat="server" DataField="FirstMidName" Mode="Edit" />
</EditItemTemplate>
<ItemTemplate>
<asp:DynamicControl ID="LastNameLabel" runat="server" DataField="LastName" Mode="ReadOnly" />,
<asp:DynamicControl ID="FirstNameLabel" runat="server" DataField="FirstMidName" Mode="ReadOnly" />
</ItemTemplate>
</asp:TemplateField>
<asp:DynamicField DataField="EnrollmentDate" HeaderText="Enrollment Date" SortExpression="EnrollmentDate" />
Ce balisage utilise des DynamicControl contrôles à la place et des contrôles dans le champ de TextBox Label modèle de nom d’étudiant, et utilise un DynamicField contrôle pour la date d’inscription. Aucune chaîne de format n’est spécifiée.
Ajoutez un ValidationSummary contrôle après le StudentsGridView contrôle.
<asp:ValidationSummary ID="StudentsValidationSummary" runat="server" ShowSummary="true"
DisplayMode="BulletList" Style="color: Red" />
Dans le SearchGridView contrôle, remplacez le balisage des colonnes Name et Enrollment Date comme vous l’avez fait dans le StudentsGridView contrôle, sauf omettre l’élément EditItemTemplate . L’élément Columns du SearchGridView contrôle contient désormais le balisage suivant :
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<ItemTemplate>
<asp:DynamicControl ID="LastNameLabel" runat="server" DataField="LastName" Mode="ReadOnly" />,
<asp:DynamicControl ID="FirstNameLabel" runat="server" DataField="FirstMidName" Mode="ReadOnly" />
</ItemTemplate>
</asp:TemplateField>
<asp:DynamicField DataField="EnrollmentDate" HeaderText="Enrollment Date" SortExpression="EnrollmentDate" />
Ouvrez Students.aspx.cs et ajoutez l’instruction suivante using :
using ContosoUniversity.DAL;
Ajoutez un gestionnaire pour l’événement de Init la page :
protected void Page_Init(object sender, EventArgs e)
{
StudentsGridView.EnableDynamicData(typeof(Student));
SearchGridView.EnableDynamicData(typeof(Student));
}
Ce code spécifie que les données dynamiques fournissent une mise en forme et une validation dans ces contrôles liés aux données pour les champs de l’entité Student . Si vous recevez un message d’erreur comme dans l’exemple suivant lorsque vous exécutez la page, cela signifie généralement que vous avez oublié d’appeler la EnableDynamicData méthode dans Page_Init:
Could not determine a MetaTable. A MetaTable could not be determined for the data source 'StudentsEntityDataSource' and one could not be inferred from the request URL.
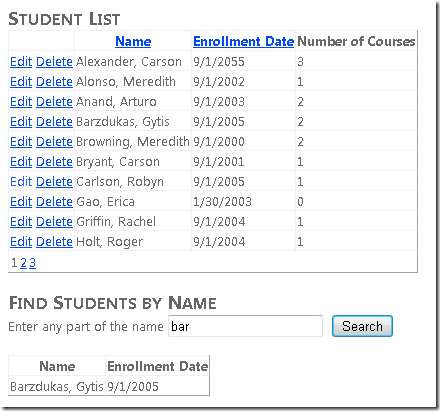
Exécutez la page.
Dans la colonne Date d’inscription, l’heure s’affiche avec la date, car le type de propriété est DateTime. Vous allez résoudre cela plus tard.
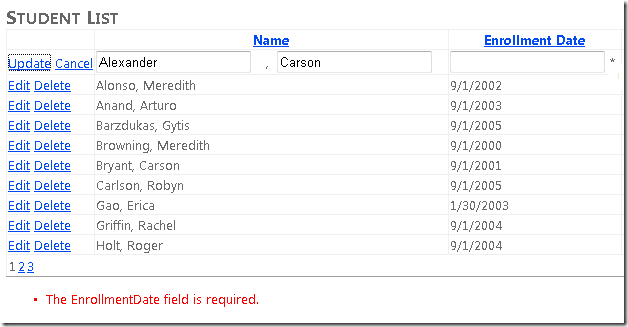
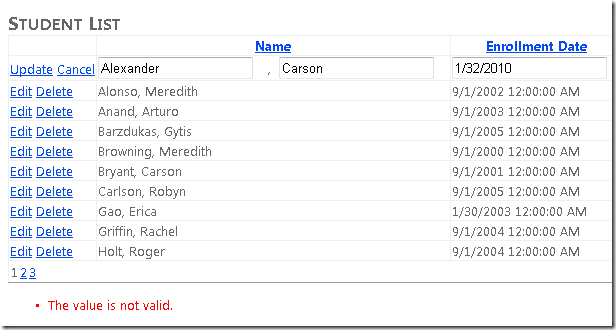
Pour l’instant, notez que Les données dynamiques fournissent automatiquement la validation des données de base. Par exemple, cliquez sur Modifier, effacez le champ date, cliquez sur Mettre à jour et vous voyez que les données dynamiques rendent automatiquement ce champ obligatoire, car la valeur n’est pas nullable dans le modèle de données. La page affiche un astérisque après le champ et un message d’erreur dans le ValidationSummary contrôle :
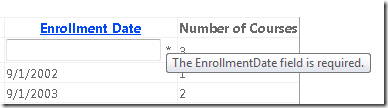
Vous pouvez omettre le ValidationSummary contrôle, car vous pouvez également contenir le pointeur de la souris sur l’astérisque pour afficher le message d’erreur :
Les données dynamiques vérifient également que les données entrées dans le champ Date d’inscription sont une date valide :
Comme vous pouvez le voir, il s’agit d’un message d’erreur générique. Dans la section suivante, vous allez voir comment personnaliser les messages, ainsi que les règles de validation et de mise en forme.
Ajout de métadonnées au modèle de données
En règle générale, vous souhaitez personnaliser les fonctionnalités fournies par Dynamic Data. Par exemple, vous pouvez modifier la façon dont les données sont affichées et le contenu des messages d’erreur. En règle générale, vous personnalisez également les règles de validation des données pour fournir plus de fonctionnalités que ce que les données dynamiques fournissent automatiquement en fonction des types de données. Pour ce faire, vous créez des classes partielles qui correspondent aux types d’entités.
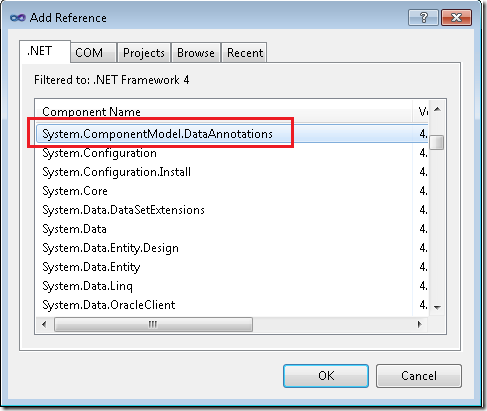
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet ContosoUniversity, sélectionnez Ajouter une référence et ajoutez une référence à System.ComponentModel.DataAnnotations.
Dans le dossier DAL , créez un fichier de classe, nommez-le Student.cs et remplacez le code de modèle dans celui-ci par le code suivant.
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace ContosoUniversity.DAL
{
[MetadataType(typeof(StudentMetadata))]
public partial class Student
{
}
public class StudentMetadata
{
[DisplayFormat(DataFormatString="{0:d}", ApplyFormatInEditMode=true)]
public DateTime EnrollmentDate { get; set; }
[StringLength(25, ErrorMessage = "First name must be 25 characters or less in length.")]
[Required(ErrorMessage="First name is required.")]
public String FirstMidName { get; set; }
[StringLength(25, ErrorMessage = "Last name must be 25 characters or less in length.")]
[Required(ErrorMessage = "Last name is required.")]
public String LastName { get; set; }
}
}
Ce code crée une classe partielle pour l’entité Student . L’attribut MetadataType appliqué à cette classe partielle identifie la classe que vous utilisez pour spécifier des métadonnées. La classe de métadonnées peut avoir n’importe quel nom, mais l’utilisation du nom d’entité plus « Metadata » est une pratique courante.
Les attributs appliqués aux propriétés de la classe de métadonnées spécifient la mise en forme, la validation, les règles et les messages d’erreur. Les attributs présentés ici ont les résultats suivants :
EnrollmentDates’affiche sous forme de date (sans heure).- Les deux champs de nom doivent être de 25 caractères ou moins, et un message d’erreur personnalisé est fourni.
- Les deux champs de nom sont obligatoires et un message d’erreur personnalisé est fourni.
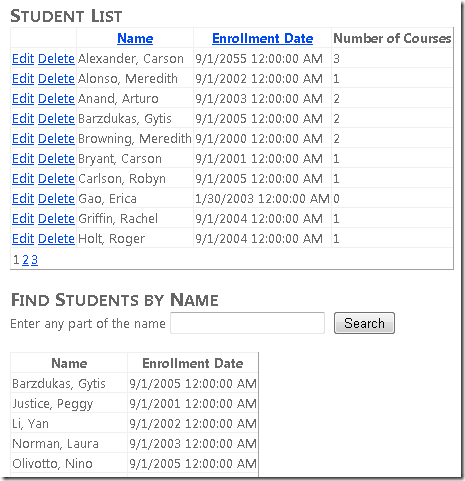
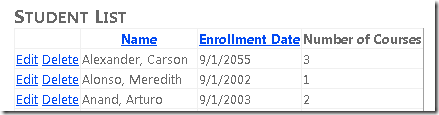
Réexécutez la page Students.aspx, et vous voyez que les dates sont désormais affichées sans heures :
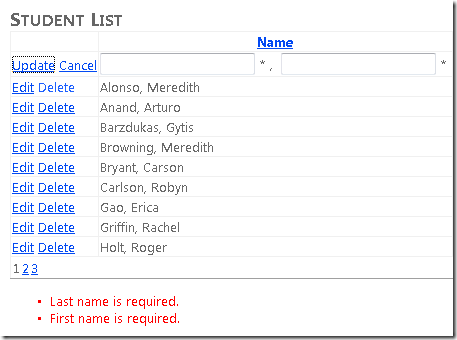
Modifiez une ligne et essayez d’effacer les valeurs dans les champs de nom. Les astérisques indiquant que les erreurs de champ s’affichent dès que vous quittez un champ, avant de cliquer sur Mettre à jour. Lorsque vous cliquez sur Mettre à jour, la page affiche le texte du message d’erreur que vous avez spécifié.
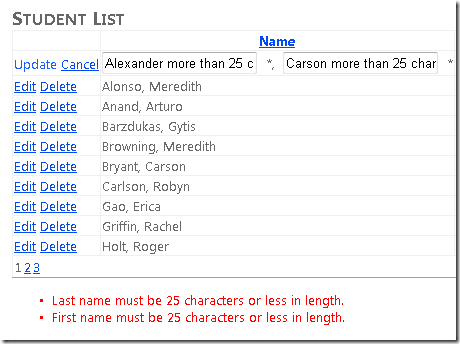
Essayez d’entrer des noms de plus de 25 caractères, cliquez sur Mettre à jour et la page affiche le texte du message d’erreur que vous avez spécifié.
Maintenant que vous avez configuré ces règles de mise en forme et de validation dans les métadonnées du modèle de données, les règles sont automatiquement appliquées sur chaque page qui affiche ou autorise les modifications apportées à ces champs, tant que vous utilisez DynamicControl ou DynamicField contrôlez. Cela réduit la quantité de code redondant que vous devez écrire, ce qui facilite la programmation et le test, et garantit que la mise en forme et la validation des données sont cohérentes dans toute une application.
Informations supplémentaires
Cela conclut cette série de tutoriels sur la prise en main d’Entity Framework. Pour plus de ressources pour vous aider à apprendre à utiliser Entity Framework, passez au premier didacticiel de la série de didacticiels Entity Framework suivante ou visitez les sites suivants :
- Blog de l’équipe Entity Framework
- Entity Framework dans MSDN Library
- Entity Framework dans le Centre de développement de données MSDN
- Vue d’ensemble du contrôle serveur web EntityDataSource dans MSDN Library
- Informations de référence sur l’API de contrôle EntityDataSource dans MSDN Library
- Forums Entity Framework sur MSDN
- Blog de Julie Lerman