Détermination des fichiers qui doivent être déployés (VB)
par Scott Mitchell
Les fichiers qui doivent être déployés de l’environnement de développement vers l’environnement de production dépendent en partie du fait que l’application ASP.NET a été créée à l’aide du modèle de site web ou du modèle d’application web. En savoir plus sur ces deux modèles de projet et la façon dont le modèle de projet affecte le déploiement.
Introduction
Le déploiement d’une application web ASP.NET consiste à copier les fichiers liés aux ASP.NET de l’environnement de développement vers l’environnement de production. Les fichiers liés aux ASP.NET incluent ASP.NET balisage et le code de page web, ainsi que les fichiers de support côté client et côté serveur. Les fichiers de support côté client sont les fichiers référencés par vos pages web et envoyés directement au navigateur ( images, fichiers CSS et fichiers JavaScript, par exemple). Les fichiers de support côté serveur incluent ceux qui sont utilisés pour traiter une demande côté serveur. Cela inclut les fichiers de configuration, les services web, les fichiers de classe, les datasets typés et les fichiers LINQ to SQL, entre autres.
En règle générale, tous les fichiers de prise en charge côté client doivent être copiés de l’environnement de développement vers l’environnement de production, mais les fichiers de support côté serveur qui sont copiés dépendent de la compilation explicite du code côté serveur dans un assembly (un .dll fichier) ou si ces assemblys sont générés automatiquement. Ce tutoriel met en évidence les fichiers qui doivent être déployés lors de la compilation explicite du code dans un assembly et du fait que cette étape de compilation se produise automatiquement.
Compilation explicite et compilation automatique
ASP.NET pages web sont divisées en balisage déclaratif et code source. La partie de balisage déclaratif inclut html, contrôles web et syntaxe de liaison de données ; la partie de code contient des gestionnaires d’événements écrits en code Visual Basic ou C#. Les parties de balisage et de code sont généralement séparées en différents fichiers : WebPage.aspx contient le balisage déclaratif tout en hébergeant WebPage.aspx.vb le code.
Considérez une page ASP.NET nommée Clock.aspx qui contient un contrôle Label dont la propriété Text est définie sur la date et l’heure actuelles de chargement de la page. La partie de balisage déclarative (dans Clock.aspx) contiendrait le balisage d’un contrôle Label Web , <asp:Label runat="server" id="TimeLabel" /> tandis que la partie de code (dans Clock.aspx.vb) aurait un gestionnaire d’événements Page_Load avec le code suivant :
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
TimeLabel.Text = "The time at the beep is: " & DateTime.Now.ToString()
End Sub
Pour que le moteur ASP.NET traite une demande pour cette page, la partie de code de la page (le WebPage.aspx.vb fichier) doit d’abord être compilée. Cette compilation peut se produire explicitement ou automatiquement.
Si la compilation se produit explicitement, le code source de l’application entière est compilé dans un ou plusieurs assemblys (.dll fichiers) situés dans le répertoire de Bin l’application. Si la compilation se produit automatiquement, l’assembly généré automatiquement est, par défaut, placé dans le Temporary ASP.NET Files dossier , qui se trouve dans %WINDOWS%\Microsoft.NET\Framework\<version>, bien que cet emplacement soit configurable via l’élément< de compilation> dans Web.config. Avec la compilation explicite, vous devez effectuer une action pour compiler le code de l’application ASP.NET dans un assembly, et cette étape se produit avant le déploiement. Avec la compilation automatique, le processus de compilation se produit sur le serveur web lors de la première consultation de la ressource.
Quel que soit le modèle de compilation que vous utilisez, la partie de balisage de toutes les pages ASP.NET (les WebPage.aspx fichiers) doit être copiée dans l’environnement de production. Avec la compilation explicite, vous devez copier les assemblys dans le Bin dossier, mais vous n’avez pas besoin de copier les parties de code des ASP.NET pages (les WebPage.aspx.vb fichiers). Avec la compilation automatique, vous devez copier les fichiers de partie de code afin que le code soit présent et puisse être compilé automatiquement lors de la visite de la page. La partie balisage de chaque page web ASP.NET comprend une @Page directive avec des attributs qui indiquent si le code associé de la page a déjà été compilé explicitement ou s’il doit être compilé automatiquement. Par conséquent, l’environnement de production peut fonctionner avec l’un ou l’autre des modèles de compilation en toute transparence et vous n’avez pas besoin d’appliquer de paramètres de configuration spéciaux pour indiquer que la compilation explicite ou automatique est utilisée.
Le tableau 1 récapitule les différents fichiers à déployer lors de l’utilisation de la compilation explicite et de la compilation automatique. Notez que, quel que soit le modèle de compilation utilisé, vous devez toujours déployer les assemblys dans le Bin dossier, si ce dossier existe. Le Bin dossier contient les assemblys spécifiques à l’application web, qui incluent le code source compilé lors de l’utilisation du modèle de compilation explicite. Le Bin répertoire contient également des assemblys provenant d’autres projets et de tous les assemblys open source ou tiers que vous utilisez, qui doivent se trouver sur le serveur de production. Par conséquent, en règle générale, copiez le Bin dossier en production lors du déploiement. (Si vous utilisez le modèle de compilation automatique et que vous n’utilisez pas d’assemblys externes, vous n’aurez pas de Bin répertoire , c’est ok !)
| Modèle de compilation | Déployer un fichier de partie de balisage ? | Déployer un fichier de code source ? | Déployer des assemblys dans un Bin répertoire ? |
|---|---|---|---|
| Compilation explicite | Oui | Non | Oui |
| Compilation automatique | Oui | Oui | Oui (s’il existe) |
Tableau 1 : Les fichiers que vous déployez dépendent du modèle de compilation utilisé.
Prendre un voyage dans la voie de mémoire
L’approche de compilation utilisée dépend, en partie, de la façon dont l’application ASP.NET est gérée dans Visual Studio. Depuis. La création de NET en l’an 2000 a eu quatre versions différentes de Visual Studio : Visual Studio .NET 2002, Visual Studio .NET 2003, Visual Studio 2005 et Visual Studio 2008. Les applications managées Visual Studio .NET 2002 et 2003 ASP.NET à l’aide du modèle Projet d’application web . Les principales fonctionnalités du modèle projet d’application web sont les suivantes :
- Les fichiers qui constituent le projet sont définis dans un seul fichier projet. Tous les fichiers non définis dans le fichier projet ne sont pas considérés comme faisant partie de l’application web par Visual Studio.
- Utilise une compilation explicite. La génération du projet compile les fichiers de code du projet dans un assembly unique placé dans le
Bindossier.
Lorsque Microsoft a publié Visual Studio 2005, il a supprimé la prise en charge du modèle projet d’application web et l’a remplacé par le modèle projet de site web. Le modèle projet de site web s’est différencié du modèle projet d’application web des manières suivantes :
- Au lieu d’avoir un seul fichier projet qui énonce les fichiers du projet, le système de fichiers est utilisé à la place. En bref, tous les fichiers du dossier de l’application web (ou sous-dossiers) sont considérés comme faisant partie du projet.
- La génération d’un projet dans Visual Studio ne crée pas d’assembly dans le
Binrépertoire. Au lieu de cela, la création d’un projet de site web signale toutes les erreurs au moment de la compilation. - Prise en charge de la compilation automatique. Les projets de site web sont généralement déployés en copiant le balisage et le code source dans l’environnement de production, bien que le code puisse être précompilé (compilation explicite).
Microsoft a relancé le modèle Web Application Project lorsqu’il a publié Visual Studio 2005 Service Pack 1. Toutefois, Visual Web Developer a continué à prendre uniquement en charge le modèle projet de site web. La bonne nouvelle est que cette limitation a été supprimée avec Visual Web Developer 2008 Service Pack 1. Aujourd’hui, vous pouvez créer des applications ASP.NET dans Visual Studio (et Visual Web Developer) à l’aide du modèle projet d’application web ou du modèle projet de site web. Les deux modèles ont leurs avantages et leurs inconvénients. Consultez Présentation des projets d’application web : comparaison des projets de site web et des projets d’application web pour une comparaison des deux modèles et pour vous aider à déterminer le modèle de projet qui convient le mieux à votre situation.
Exploration de l’exemple d’application web
Le téléchargement de ce tutoriel inclut une application ASP.NET appelée Book Reviews. Le site web imite un site web de passe-temps qu’une personne peut créer pour partager ses critiques de livres avec la communauté en ligne. Cette application web ASP.NET est très simple et se compose des ressources suivantes :
Web.config, le fichier de configuration de l’application.Une page master (
Site.master).Sept pages ASP.NET différentes :
~/
Default.aspx- la page d’accueil du site.~/
About.aspx- une page « À propos du site ».~/
Fiction/Default.aspx- une page répertoriant les livres de fiction qui ont été examinés.- ~/
Fiction/Blaze.aspx- une critique du roman Blaze de Richard Bachman.
- ~/
~/
Tech/Default.aspx- une page répertoriant les livres technologiques qui ont été examinés.- ~/
Tech/CYOW.aspx- une révision de Créer votre propre site web. - ~/
Tech/TYASP35.aspx- une révision de Teach Yourself ASP.NET 3.5 en 24 heures.
- ~/
Trois fichiers CSS différents dans le
Stylesdossier.Quatre fichiers image - un logo Powered by ASP.NET et des images des couvertures des trois livres examinés - tous situés dans le
Imagesdossier.Fichier
Web.sitemap, qui définit le plan de site et est utilisé pour afficher les menus dans les pages duDefault.aspxrépertoire racine etFictiondes dossiers etTech.Fichier de classe nommé
BasePage.vbqui définit une classe de basePage. Cette classe étend les fonctionnalités de la classe en définissant automatiquement laPageTitlepropriété en fonction de la position de la page dans le plan de site. En résumé, toute classe code-behind ASP.NET qui s’étendBasePage(au lieu deSystem.Web.UI.Page) aura son titre défini sur une valeur en fonction de sa position dans le plan de site. Par instance, lors de l’affichage de la page ~/Tech/CYOW.aspx, le titre est défini sur « Accueil : Technologie : Créer votre propre site web ».
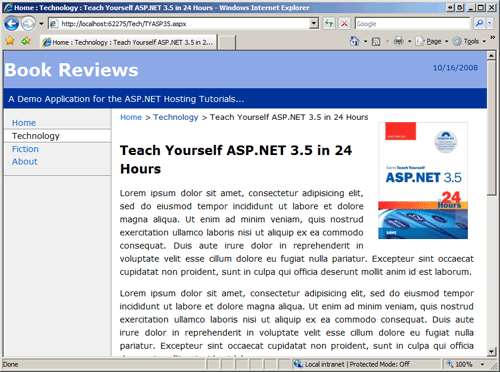
La figure 1 montre une capture d’écran du site web Book Reviews en cas d’affichage via un navigateur. Ici, vous voyez la page ~/Tech/TYASP35.aspx, qui passe en revue le livre Teach Yourself ASP.NET 3.5 in 24 Heures. Le fil d’ariane qui s’étend en haut de la page et le menu dans la colonne de gauche sont basés sur la structure de plan de site définie dans Web.sitemap. L’image située dans le coin supérieur droit est l’une des images de couverture du livre situées dans le Images dossier. L’apparence du site web est définie via des règles de feuille de style en cascade définies par les fichiers CSS du Styles dossier, tandis que la mise en page globale est définie dans la page master page, Site.master.
Figure 1 : Le site web Book Reviews propose des avis sur un assortiment de titres (cliquer pour afficher l’image en taille réelle)
Cette application n’utilise pas de base de données ; chaque révision est implémentée sous la forme d’une page web distincte dans l’application. Ce tutoriel (et les didacticiels suivants) expliquent le déploiement d’une application web qui ne dispose pas d’une base de données. Toutefois, dans un prochain tutoriel, nous allons améliorer cette application pour stocker les révisions, les commentaires des lecteurs et d’autres informations dans une base de données, et explorer les étapes à effectuer pour déployer correctement une application web pilotée par les données.
Notes
Ces tutoriels se concentrent sur l’hébergement d’applications ASP.NET avec un fournisseur d’hôte web et n’explorent pas de sujets connexes comme ASP. Système de plan de site de NET ou à l’aide d’une classe Page de base. Pour plus d’informations sur ces technologies et pour plus d’informations sur d’autres sujets abordés tout au long du tutoriel, reportez-vous à la section Lecture supplémentaire à la fin de chaque tutoriel.
Le téléchargement de ce didacticiel comporte deux copies de l’application web, chacune implémentée sous la forme d’un type de projet Visual Studio différent : BookReviewsWAP, un projet d’application web et BookReviewsWSP, un projet de site web. Les deux projets ont été créés avec Visual Web Developer 2008 SP1 et utilisent ASP.NET 3.5 SP1. Pour utiliser ces projets, commencez par décompresser le contenu sur votre bureau. Pour ouvrir le projet d’application web (BookReviewsWAP), accédez au BookReviewsWAP dossier et double-cliquez sur le fichier solution, BookReviewsWAP.sln. Pour ouvrir le projet de site web (BookReviewsWSP), lancez Visual Studio, puis, dans le menu Fichier, choisissez l’option Ouvrir le site web, accédez au BookReviewsWSP dossier sur votre bureau, puis cliquez sur OK.
Les deux sections restantes de ce didacticiel examinent les fichiers que vous devez copier dans l’environnement de production lors du déploiement de l’application. Les deux didacticiels suivants - Déploiement de votre site à l’aide de FTP et Déploiement de votre site à l’aide de Visual Studio - montrent différentes façons de copier ces fichiers vers un fournisseur d’hôte web.
Détermination des fichiers à déployer pour le projet d’application web
Le modèle projet d’application web utilise une compilation explicite : le code source du projet est compilé dans un assembly unique chaque fois que vous générez l’application. Cette compilation inclut les fichiers code-behind des pages ASP.NET (~/Default.aspx.vb, ~/About.aspx.vb, etc.), ainsi que la BasePage.vb classe. L’assembly résultant est nommé BookReviewsWAP.dll et se trouve dans le répertoire de Bin l’application.
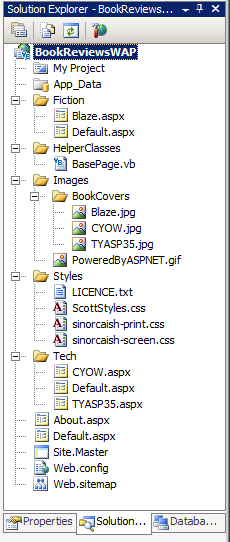
La figure 2 montre les fichiers qui composent le projet d’application web Book Reviews.
Figure 2 : le Explorateur de solutions répertorie les fichiers qui composent le projet d’application web
Notes
Comme le montre la figure 2, les fichiers code-behind des pages ASP.NET ne s’affichent pas dans le Explorateur de solutions d’un projet d’application web Visual Basic. Pour afficher la classe code-behind d’une page, cliquez avec le bouton droit sur la page dans Explorateur de solutions et choisissez Afficher le code.
Pour déployer une application ASP.NET développée à l’aide du modèle Projet d’application web, commencez par générer l’application afin de compiler explicitement le code source le plus récent dans un assembly. Ensuite, copiez les fichiers suivants dans l’environnement de production :
- Fichiers qui contiennent le balisage déclaratif pour chaque page ASP.NET, comme ~/
Default.aspx, ~/About.aspx, etc. En outre, copiez le balisage déclaratif pour les pages master et les contrôles utilisateur. - Assemblys (
.dllfichiers) dans leBindossier. Vous n’avez pas besoin de copier les fichiers de base de données du programme (.pdb) ou les fichiers XML que vous pouvez trouver dans leBinrépertoire.
Vous n’avez pas besoin de copier les fichiers de code source des pages ASP.NET dans l’environnement de production, ni de copier le BasePage.vb fichier de classe.
Notes
Comme le montre la figure 2, la BasePage classe est implémentée en tant que fichier de classe dans le projet, placé dans le dossier nommé HelperClasses. Lorsque le projet est compilé, le code dans le BasePage.vb fichier est compilé avec les classes code-behind des pages ASP.NET dans l’assembly unique, BookReviewsWAP.dll. ASP.NET a un dossier spécial nommé App_Code qui est conçu pour contenir des fichiers de classe pour les projets de site web. Le code dans le App_Code dossier est compilé automatiquement et ne doit donc pas être utilisé avec des projets d’application web. Au lieu de cela, vous devez placer les fichiers de classe de votre application dans un dossier normal nommé HelperClasses, ou Classes, ou quelque chose de similaire. Vous pouvez également placer des fichiers de classe dans un projet de bibliothèque de classes distinct.
En plus de copier les fichiers de balisage liés aux ASP.NET et l’assembly dans le Bin dossier, vous devez également copier les fichiers de support côté client ( les images et les fichiers CSS ) ainsi que les autres fichiers de support côté serveur, Web.config et Web.sitemap. Ces fichiers de prise en charge côté client et côté serveur doivent être copiés dans l’environnement de production, que vous utilisiez la compilation explicite ou automatique.
Détermination des fichiers à déployer pour les fichiers projet de site web
Le modèle projet de site web prend en charge la compilation automatique, une fonctionnalité qui n’est pas disponible lors de l’utilisation du modèle projet d’application web. Avec la compilation explicite, vous devez compiler le code source de votre projet dans un assembly et copier cet assembly dans l’environnement de production. D’autre part, avec la compilation automatique, vous copiez simplement le code source dans l’environnement de production et il est compilé par le runtime à la demande si nécessaire.
L’option de menu Générer dans Visual Studio est présente à la fois dans les projets d’application web et les projets de site web. La génération d’un projet d’application web compile le code source du projet dans un assembly unique situé dans le répertoire ; la Bin création d’un projet de site web vérifie les erreurs au moment de la compilation, mais ne crée pas d’assemblys. Pour déployer une application ASP.NET développée à l’aide du modèle projet de site web, il vous suffit de copier les fichiers appropriés dans l’environnement de production, mais je vous encourage à d’abord générer le projet pour vous assurer qu’il n’y a pas d’erreurs au moment de la compilation.
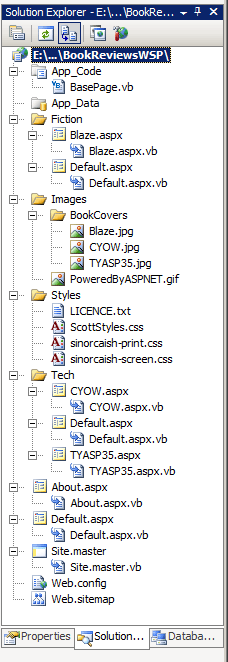
La figure 3 montre les fichiers qui composent le projet de site web Book Reviews.
Figure 3 : le Explorateur de solutions répertorie les fichiers qui composent le projet de site web
Le déploiement d’un projet de site web implique la copie de tous les fichiers liés aux ASP.NET dans l’environnement de production, y compris les pages de balisage pour les pages ASP.NET, les pages master et les contrôles utilisateur, ainsi que leurs fichiers de code. Vous devez également copier tous les fichiers de classe, tels que BasePage.vb. Notez que le BasePage.vb fichier se trouve dans le App_Code dossier, qui est un dossier ASP.NET spécial utilisé dans les projets de site web pour les fichiers de classe. Le dossier spécial doit également être créé en production, car les fichiers de classe du App_Code dossier de l’environnement de développement doivent être copiés dans le App_Code dossier en production.
En plus de copier les fichiers de balisage et de code source ASP.NET, vous devez également copier les fichiers de support côté client (les images et les fichiers CSS), ainsi que les autres fichiers de support côté serveur, Web.config et Web.sitemap.
Notes
Les projets de site web peuvent également utiliser la compilation explicite. Un prochain tutoriel examinera comment compiler explicitement un projet de site web.
Résumé
Le déploiement d’une application ASP.NET consiste à copier les fichiers nécessaires de l’environnement de développement vers l’environnement de production. L’ensemble précis de fichiers qui doivent être synchronisés dépend de la compilation explicite ou automatique du code de l’application ASP.NET. La stratégie de compilation utilisée varie selon que Visual Studio est configuré pour gérer l’application ASP.NET à l’aide du modèle projet d’application web ou du modèle projet de site web.
Le modèle projet d’application web utilise une compilation explicite et compile le code du projet dans un assembly unique dans le Bin dossier. Lors du déploiement de l’application, la partie balisage des pages ASP.NET et le contenu du dossier doivent être envoyés à l’environnement Bin de production ; le code source de l’application (les fichiers de code et les classes code-behind, par exemple) n’a pas besoin d’être copié dans l’environnement de production.
Le modèle projet de site web utilise la compilation automatique par défaut, bien qu’il soit possible de compiler explicitement un projet de site web, comme nous le verrons dans les prochains tutoriels. Le déploiement d’une application ASP.NET qui utilise la compilation automatique nécessite que la partie de balisage et le code source soient copiés dans l’environnement de production. Le code est automatiquement compilé sur l’environnement de production lorsqu’il est demandé pour la première fois.
Maintenant que nous avons examiné les fichiers qui doivent être synchronisés entre les environnements de développement et de production, nous sommes prêts à déployer l’application Book Reviews sur un fournisseur d’hôte web.
Bonne programmation!
En savoir plus
Pour plus d’informations sur les sujets abordés dans ce tutoriel, reportez-vous aux ressources suivantes :
- Vue d’ensemble de la compilation ASP.NET
- contrôles utilisateur ASP.NET
- Examen d’ASP. Navigation du site de NET
- Présentation des projets d’application web
- Tutoriels sur la page maître
- Partage de code entre les pages
- Utilisation d’une classe de base personnalisée pour les classes Code-Behind de vos pages ASP.NET
- Système de projet de site web de Visual Studio 2005 : Qu’est-ce que c’est et pourquoi l’avons-nous fait ?
- Procédure pas à pas : conversion d’un projet de site web en projet d’application web dans Visual Studio