Contrôles serveur
par Microsoft
ASP.NET 2.0 améliore les contrôles serveur de plusieurs façons. Dans ce module, nous allons aborder certaines des modifications architecturales apportées à la façon dont ASP.NET 2.0 et Visual Studio 2005 traite les contrôles serveur.
ASP.NET 2.0 améliore les contrôles serveur de plusieurs façons. Dans ce module, nous allons aborder certaines des modifications architecturales apportées à la façon dont ASP.NET 2.0 et Visual Studio 2005 traite les contrôles serveur.
État de l’affichage
La principale modification de l’état d’affichage dans ASP.NET 2.0 est une réduction spectaculaire de la taille. Considérez une page avec uniquement un contrôle Calendrier. Voici l’état d’affichage dans ASP.NET 1.1.
dDwtMTg1NDkwMjc0Nzt0PDtsPGk8MT47PjtsPHQ8O2w8aTwxPjs
+O2w8dDxAMDxwPHA8bDxTRDs+O2w8bDxTeXN0ZW0uRGF0ZVRpbWUsIG1
zY29ybGliLCBWZXJzaW9uPTEuMC41MDAwLjAsIEN1bHR1cmU9bmV1dHJ
hbCwgUHVibGljS2V5VG9rZW49Yjc3YTVjNTYxOTM0ZTA4OTwyMDA1LTE
xLTA4Pjs+Oz4+Oz47Ozs7Ozs7Ozs7Pjs7Pjs+Pjs+Pjs+lkX2YWqfACtP
/VWr8G03pob/+tU=
Voici maintenant l’état d’affichage d’une page identique dans ASP.NET 2.0.
/wEPDwULLTEzNjg5MjAxMzgPZBYCAgMPZBYCAgEPPCsAC
gEADxYCHgJTRBYBBgDAEX8OsscIZGRkllfArINjlhvzQX7Xfign2q6HK5E=
Il s’agit d’un changement assez significatif, et compte tenu du fait que l’état d’affichage est transféré sur le fil, ce changement peut donner aux développeurs une augmentation significative des performances. La réduction de la taille de l’état d’affichage est en grande partie due à la façon dont nous le gérons en interne. N’oubliez pas que l’état d’affichage est une chaîne encodée en Base64. Pour mieux comprendre le changement d’état d’affichage dans ASP.NET 2.0, examinons les valeurs décodées des exemples ci-dessus.
Voici l’état d’affichage 1.1 décodé :
t<-1854902747;t<;l<i<1>;>;l<t<;l<
i<1>;>;l<t<@0<p<p<l<SD;>;l<l<
System.DateTime, mscorlib, Version=1.0.5000.0, Culture=neutral,
PublicKeyToken=b77a5c561934e089<2005-11-08>;>;>>;
>;;;;;;;;;;>;;>;>>;>>;>Eaj
Cela peut ressembler à un charabia, mais il y a un modèle ici. Dans ASP.NET 1.x, nous avons utilisé des caractères uniques pour identifier les types de données et les valeurs délimitées à l’aide des <> caractères. Le « t » dans l’exemple d’état d’affichage ci-dessus représente un Triplet. Le Triplet contient une paire de ArrayLists (le « l » représente une ArrayList.) L’un de ces ArrayLists contient un Int32 (« i ») avec la valeur 1 et l’autre contient un autre Triplet. Le Triplet contient une paire de ArrayLists, etc. La chose importante à retenir est que nous utilisons des triplets qui contiennent des paires, que nous identifions les types de données via une lettre et que nous utilisons les < caractères et > comme délimiteurs.
Dans ASP.NET 2.0, l’état d’affichage décodé est un peu différent.
-1368920138 d
d
SD
dddWc A ('ڮ
Vous devez remarquer un changement important dans l’apparence de l’état d’affichage décodé. Cette modification a plusieurs fondements architecturaux. L’état d’affichage dans ASP.NET 1.x a utilisé LosFormatter pour sérialiser les données. Dans 2.0, nous utilisons la nouvelle classe ObjectStateFormatter. Cette classe a été spécifiquement conçue pour faciliter la sérialisation et la désérialisation de l’état d’affichage et de l’état de contrôle. (L’état du contrôle sera abordé dans la section suivante.) La modification de la méthode de sérialisation et de désérialisation offre de nombreux avantages. L’un des plus dramatiques est le fait que contrairement au LosFormatter qui utilise un TextWriter, l’ObjectStateFormatter utilise un BinaryWriter. Cela permet ASP.NET 2.0 de stocker l’état d’affichage d’une série d’octets au lieu de chaînes. Prenons, par exemple, un entier. Dans ASP.NET 1.1, un entier exigeait 4 octets d’état d’affichage. Dans ASP.NET 2.0, ce même entier ne nécessite que 1 octet. D’autres améliorations ont été apportées pour réduire la quantité d’état d’affichage stockée. Les valeurs DateTime, par exemple, sont désormais stockées à l’aide d’un TickCount au lieu d’une chaîne.
Comme si tout cela ne suffisait pas, une attention particulière a été accordée au fait que l’un des plus grands consommateurs d’état d’affichage dans la version 1.x était le DataGrid et les contrôles similaires. Un inconvénient majeur des contrôles tels que le DataGrid en ce qui concerne l’état d’affichage est qu’il contient souvent de grandes quantités d’informations répétées. Dans ASP.NET 1.x, ces informations répétées ont simplement été stockées à plusieurs reprises, ce qui a entraîné un état d’affichage gonflé. Dans ASP.NET 2.0, nous utilisons la nouvelle classe IndexedString pour stocker ces données. Si une chaîne se répète, nous stockons simplement le jeton pour IndexedString et l’index dans une table en cours d’exécution d’objets IndexedString.
État du contrôle
L’un des principaux problèmes que les développeurs avaient avec l’état d’affichage était la taille qu’il a ajoutée à la charge utile HTTP. Comme mentionné précédemment, l’un des plus grands consommateurs d’état d’affichage est le contrôle DataGrid. Pour éviter les énormes quantités d’état d’affichage générées par un DataGrid, de nombreux développeurs ont simplement désactivé l’état d’affichage pour ce contrôle. Malheureusement, cette solution n’était pas toujours bonne. L’état d’affichage dans ASP.NET 1.x contient non seulement les données nécessaires pour la fonctionnalité correcte du contrôle. Il contient également des informations concernant l’état de l’interface utilisateur du contrôle. Cela signifie que si vous souhaitez autoriser la pagination sur un DataGrid, vous devez activer l’état d’affichage même si vous n’avez pas besoin de toutes les informations d’interface utilisateur que contient l’état d’affichage. Il s’agit d’un scénario tout ou rien.
Dans ASP.NET 2.0, l’état de contrôle résout bien ce problème via l’introduction de l’état de contrôle. L’état de contrôle contient les données qui sont absolument nécessaires pour la fonctionnalité appropriée d’un contrôle. Contrairement à l’état d’affichage, l’état de contrôle ne peut pas être désactivé. Par conséquent, il est important que les données stockées dans un état de contrôle soient soigneusement contrôlées.
Notes
L’état du contrôle est conservé avec l’état d’affichage dans le champ de formulaire masqué __VIEWSTATE.
Cette vidéo est une procédure pas à pas de l’état d’affichage et de l’état de contrôle.

Pour qu’un contrôle serveur soit lu et écrit à l’état de contrôle, vous devez effectuer trois étapes.
Étape 1 : Appeler la méthode RegisterRequiresControlState
La méthode RegisterRequiresControlState informe ASP.NET qu’un contrôle doit conserver l’état du contrôle. Il prend un argument de type Control qui est le contrôle en cours d’inscription.
Il est important de noter que l’inscription ne persiste pas d’une demande à l’autre. Par conséquent, cette méthode doit être appelée à chaque requête si un contrôle doit conserver l’état de contrôle. Il est recommandé d’appeler la méthode dans OnInit.
protected override void OnInit(EventArgs e) { Page.RegisterRequiresControlState(this); base.OnInit(e); }
Étape 2 : Remplacer SaveControlState
La méthode SaveControlState enregistre les modifications d’état de contrôle pour un contrôle depuis la dernière publication. Elle retourne un objet représentant l’état du contrôle.
Étape 3 : Remplacer LoadControlState
La méthode LoadControlState charge l’état enregistré dans un contrôle. La méthode prend un argument de type Object qui contient l’état enregistré pour le contrôle.
Conformité XHTML complète
Tout développeur web connaît l’importance des normes dans les applications web. Afin de maintenir un environnement de développement basé sur des normes, ASP.NET 2.0 est entièrement conforme À XHTML. Par conséquent, toutes les balises sont rendues selon les normes XHTML dans les navigateurs qui prennent en charge HTML 4.0 ou version ultérieure.
La définition DOCTYPE dans ASP.NET 1.1 était la suivante :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN
Dans ASP.NET 2.0, la définition DOCTYPE par défaut est la suivante :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Si vous le souhaitez, vous pouvez modifier la conformité XHTML par défaut via le nœud xhtmlConformance dans le fichier de configuration. Par exemple, le nœud suivant dans le fichier web.config remplace la conformité XHTML par XHTML 1.0 Strict :
<xhtmlConformance mode="Strict" />
Si vous le souhaitez, vous pouvez également configurer ASP.NET pour utiliser la configuration héritée utilisée dans ASP.NET 1.x comme suit :
<xhtmlConformance mode="Legacy" />
Rendu adaptatif à l’aide d’adaptateurs
Dans ASP.NET 1.x, le fichier de configuration contenait une <section browserCaps> qui remplissait un objet HttpBrowserCapabilities. Cet objet a permis à un développeur de déterminer quel appareil effectue une requête particulière et de restituer le code de manière appropriée. Dans ASP.NET 2.0, le modèle s’est amélioré et utilise désormais la nouvelle classe ControlAdapter. La classe ControlAdapter remplace les événements du cycle de vie du contrôle et contrôle le rendu des contrôles en fonction des fonctionnalités de l’agent utilisateur. Les fonctionnalités d’un agent utilisateur spécifique sont définies par un fichier de définition de navigateur (un fichier avec une extension de fichier .browser) stocké dans le dossier c:\windows\microsoft.net\framework\v2.0.***\CONFIG\Browsers.
Notes
La classe ControlAdapter est une classe abstraite.
Tout comme la <section browserCaps> de la version 1.x, le fichier de définition de navigateur utilise une expression régulière pour analyser la chaîne de l’agent utilisateur afin d’identifier le navigateur demandeur. Il définit des fonctionnalités particulières pour cet agent utilisateur. ControlAdapter affiche le contrôle via la méthode Render. Par conséquent, si vous remplacez la méthode Render, vous ne devez pas appeler Render sur la classe de base. Cela peut entraîner le rendu à deux reprises, une fois pour l’adaptateur et une fois pour le contrôle lui-même.
Développement d’un adaptateur personnalisé
Vous pouvez développer votre propre adaptateur personnalisé en hériter de ControlAdapter. En outre, vous pouvez hériter de la classe abstraite PageAdapter dans les cas où un adaptateur est nécessaire pour une page. Le mappage des contrôles à votre adaptateur personnalisé s’effectue via l’élément <controlAdapters> dans le fichier de définition du navigateur. Par exemple, le code XML suivant d’un fichier de définition de navigateur mappe le contrôle Menu à la classe MenuAdapter :
<controlAdapters> <adapter controlType="System.Web.UI.WebControls.Menu" adapterType="System.Web.UI.WebControls.Adapters.MenuAdapter" /> </controlAdapters>
À l’aide de ce modèle, il devient assez facile pour un développeur de contrôles de cibler un appareil ou un navigateur particulier. Il est également assez simple pour un développeur d’avoir un contrôle total sur la façon dont les pages s’affichent sur chaque appareil.
rendu Per-Device
Les propriétés de contrôle de serveur dans ASP.NET 2.0 peuvent être spécifiées par appareil à l’aide d’un préfixe spécifique au navigateur. Par exemple, le code ci-dessous modifie le texte d’une étiquette en fonction de l’appareil utilisé pour parcourir la page.
<asp:Label ID="lblBrowser" runat="server" Text="You are browsing from an unknown device." ie:Text="You are browsing from Internet Explorer." mozilla:Text="You are browsing from Firefox."> </asp:Label>
Lorsque la page contenant cette étiquette est parcourue à partir d’Internet Explorer, l’étiquette affiche un texte indiquant « Vous naviguez à partir d’Internet Explorer ». Lorsque la page est parcourue à partir de Firefox, l’étiquette affiche le texte « Vous naviguez à partir de Firefox ». Lorsque la page est parcourue à partir d’un autre appareil, elle affiche « Vous naviguez à partir d’un appareil inconnu ». N’importe quelle propriété peut être spécifiée à l’aide de cette syntaxe spéciale.
Définition du focus
ASP.NET développeurs 1.x fréquemment interrogés sur la façon de définir le focus initial sur un contrôle particulier. Par exemple, sur une page de connexion, il est utile de faire en sorte que la zone de texte ID utilisateur obtienne le focus lorsque la page se charge pour la première fois. Dans ASP.NET 1.x, cela nécessite l’écriture d’un script côté client. Même si un tel script est une tâche triviale, il n’est plus nécessaire dans ASP.NET 2.0 grâce à la méthode SetFocus. La méthode SetFocus prend un argument indiquant le contrôle qui doit recevoir le focus. Cet argument peut être l’ID client du contrôle sous forme de chaîne ou le nom du contrôle serveur en tant qu’objet Control. Par exemple, pour définir le focus initial sur un contrôle TextBox appelé txtUserID lors du premier chargement de la page, ajoutez le code suivant à Page_Load :
if (!IsPostBack) {
SetFocus(txtUserID);
}
--Ou
if (!IsPostBack) {
SetFocus(txtUserID.ClientID);
}
ASP.NET 2.0 utilise le gestionnaire Webresource.axd (décrit précédemment) pour afficher une fonction côté client qui définit le focus. Le nom de la fonction côté client est WebForm_AutoFocus comme indiqué ici :
<script type="text/javascript"> <!-- WebForm_AutoFocus('txtUserID'); // --> </script>
Vous pouvez également utiliser la méthode Focus pour un contrôle afin de définir le focus initial sur ce contrôle. La méthode Focus dérive de la classe Control et est disponible pour tous les contrôles ASP.NET 2.0. Il est également possible de définir le focus sur un contrôle particulier lorsqu’une erreur de validation se produit. Cela sera abordé dans un module ultérieur.
Nouveaux contrôles serveur dans ASP.NET 2.0
Voici les nouveaux contrôles serveur dans ASP.NET 2.0. Nous allons entrer plus en détail sur certains d’entre eux dans les modules ultérieurs.
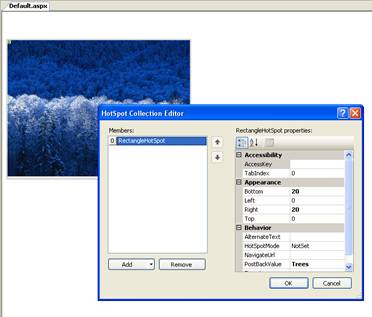
Contrôle ImageMap
Le contrôle ImageMap vous permet d’ajouter des zones d’accès à une image qui peuvent lancer une publication ou accéder à une URL. Il existe trois types de points d’accès disponibles : CircleHotSpot, RectangleHotSpot et PolygonHotSpot. Les points d’accès sont ajoutés via un éditeur de collection dans Visual Studio ou par programmation dans le code. Aucune interface utilisateur n’est disponible pour dessiner des points d’accès sur une image. Les coordonnées et la taille ou le rayon du point d’accès doivent être spécifiés de manière déclarative. Il n’existe pas non plus de représentation visuelle d’un point d’accès dans le concepteur. Si un point d’accès est configuré pour accéder à une URL, l’URL est spécifiée via la propriété NavigateUrl du point d’accès. Dans le cas d’un point d’accès post-retour, la propriété PostBackValue vous permet de transmettre une chaîne dans la publication qui peut être récupérée dans le code côté serveur.

Figure 1 : Éditeur de collection HotSpot dans Visual Studio
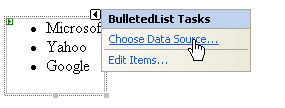
Contrôle BulletedList
Le contrôle BulletedList est une liste à puces qui peut facilement être liée aux données. La liste peut être triée (numérotée) ou désordonnée via la propriété BulletStyle. Chaque élément de la liste est représenté par un objet ListItem.

Figure 2 : Contrôle BulletedList dans Visual Studio
HiddenField, contrôle
Le contrôle HiddenField ajoute un champ de formulaire masqué à votre page, dont la valeur est disponible dans le code côté serveur. La valeur d’un champ de formulaire masqué est généralement censée rester inchangée entre les post-retours. Toutefois, il est possible pour un utilisateur malveillant de modifier la valeur avant d’effectuer une publication. Si cela se produit, le contrôle HiddenField déclenche l’événement ValueChanged. Si vous avez des informations sensibles dans le contrôle HiddenField et que vous souhaitez vous assurer qu’elles restent inchangées, vous devez gérer l’événement ValueChanged dans votre code.
Contrôle FileUpload
Le contrôle FileUpload dans ASP.NET 2.0 permet de charger des fichiers sur un serveur Web via une page ASP.NET. Ce contrôle est assez similaire à la classe HtmlInputFile ASP.NET 1.x, à quelques exceptions près. Dans ASP.NET 1.x, il était recommandé de vérifier la valeur null de la propriété PostedFile afin de déterminer si vous disposiez d’un fichier correct. Le contrôle FileUpload dans ASP.NET 2.0 ajoute une nouvelle propriété HasFile que vous pouvez utiliser dans le même but et qui est un peu plus efficace.
La propriété PostedFile est toujours disponible pour l’accès à un objet HttpPostedFile, mais certaines des fonctionnalités de HttpPostedFile sont désormais disponibles intrinsèquement avec le contrôle FileUpload. Par exemple, pour enregistrer un fichier chargé dans ASP.NET 1.x, vous appelez la méthode SaveAs sur l’objet HttpPostedFile. À l’aide du contrôle FileUpload dans ASP.NET 2.0, vous appelez la méthode SaveAs sur le contrôle FileUpload lui-même.
Un autre changement important dans le comportement 2.0 (et probablement le changement le plus significatif) est qu’il n’est plus nécessaire de charger un fichier chargé entier en mémoire avant de l’enregistrer. Dans la version 1.x, tout fichier chargé est entièrement enregistré en mémoire avant d’être écrit sur le disque. Cette architecture empêche le chargement de fichiers volumineux.
Dans ASP.NET 2.0, l’attribut requestLengthDiskThreshold de l’élément httpRuntime vous permet de configurer le nombre de kilo-octets conservés dans une mémoire tampon avant d’être écrit sur le disque.
IMPORTANT : la documentation MSDN (et la documentation ailleurs) spécifie que cette valeur est en octets (et non en Kilo-octets) et que la valeur par défaut est 256. La valeur est en fait spécifiée en Kilo-octets et la valeur par défaut est 80. En ayant une valeur par défaut de 80 000, nous nous assurons que la mémoire tampon ne se retrouve pas sur le tas d’objets volumineux.
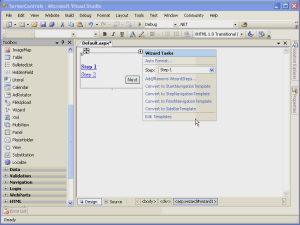
Contrôle de l’Assistant
Il est assez courant de rencontrer ASP.NET développeurs qui ont du mal à tenter de recueillir des informations dans une série de « pages » à l’aide de panneaux ou en effectuant un transfert d’une page à l’autre. Le plus souvent, l’effort est frustrant et prend du temps. Le nouveau contrôle Assistant résout les problèmes en autorisant des étapes linéaires et non linéaires dans une interface d’Assistant que les utilisateurs connaissent. Le contrôle Assistant présente des formulaires d’entrée en une série d’étapes. Chaque étape est d’un type particulier spécifié par la propriété StepType du contrôle . Les types d’étapes disponibles sont les suivants :
| Type d’étape | Explication |
|---|---|
| Auto | L’Assistant détermine automatiquement le type d’étape en fonction de sa position dans la hiérarchie d’étapes. |
| Démarrer | Première étape, souvent utilisée pour présenter une déclaration introductive. |
| Étape | Une étape normale. |
| Finish | Dernière étape, généralement utilisée pour présenter un bouton permettant de terminer l’Assistant. |
| Terminé | Présente un message indiquant la réussite ou l’échec. |
Notes
Le contrôle Assistant effectue le suivi de son état à l’aide de ASP.NET’état du contrôle. Par conséquent, la propriété EnableViewState peut être définie sur false sans aucun inconvénient.
Cette vidéo est une procédure pas à pas du contrôle Assistant.

Localiser le contrôle
Le contrôle Localize est similaire à un contrôle Littéral. Toutefois, le contrôle Localize a une propriété Mode qui contrôle le rendu du balisage qui lui est ajouté. La propriété Mode prend en charge les valeurs suivantes :
| Mode | Explication |
|---|---|
| Transformation | Le balisage est transformé en fonction du protocole du navigateur à l’origine de la demande. |
| Passthrough | Le balisage est rendu tel qu’il est. |
| Encoder | Le balisage ajouté au contrôle est encodé à l’aide de HtmlEncode. |
Contrôles MultiView et Affichage
Le contrôle MultiView agit comme un conteneur pour les contrôles d’affichage, et le contrôle Affichage agit comme un conteneur (tout comme un contrôle Panel) pour d’autres contrôles. Chaque vue d’un contrôle MultiView est représentée par un seul contrôle View. Le premier contrôle Affichage dans le MultiView est la vue 0, le second est la vue 1, etc. Vous pouvez changer d’affichage en spécifiant l’élément ActiveViewIndex du contrôle MultiView.
Contrôle de substitution
Le contrôle Substitution est utilisé conjointement avec ASP.NET mise en cache. Dans les cas où vous souhaitez tirer parti de la mise en cache, mais que vous avez des parties d’une page qui doivent être mises à jour à chaque demande (en d’autres termes, des parties d’une page qui sont exemptées de la mise en cache), le composant Substitution fournit une solution idéale. Le contrôle n’affiche pas de sortie par lui-même. Au lieu de cela, il est lié à une méthode dans le code côté serveur. Lorsque la page est demandée, la méthode est appelée et le balisage retourné est rendu à la place du contrôle de substitution.
La méthode à laquelle le contrôle Substitution est lié est spécifiée via la propriété MethodName . Cette méthode doit répondre aux critères suivants :
- Il doit s’agir d’une méthode statique (partagée en VB).
- Il accepte un paramètre de type HttpContext.
- Elle retourne une chaîne représentant le balisage qui doit remplacer le contrôle sur la page.
Le contrôle Substitution n’a pas la possibilité de modifier un autre contrôle de la page, mais il a accès au HttpContext actuel via son paramètre.
Contrôle GridView
Le contrôle GridView remplace le contrôle DataGrid. Ce contrôle sera abordé plus en détail dans un module ultérieur.
Contrôle DetailsView
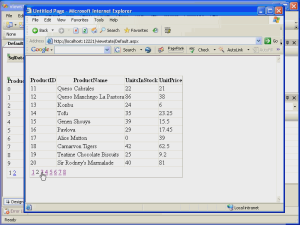
Le contrôle DetailsView vous permet d’afficher un enregistrement unique à partir d’une source de données et de le modifier ou de le supprimer. Elle est traitée plus en détail dans un module ultérieur.
Contrôle FormView
Le contrôle FormView permet d’afficher un enregistrement unique à partir d’une source de données dans une interface configurable. Elle est traitée plus en détail dans un module ultérieur.
Contrôle AccessDataSource
Le contrôle AccessDataSource est utilisé pour lier des données à une base de données Access. Elle est traitée plus en détail dans un module ultérieur.
Contrôle ObjectDataSource
Le contrôle ObjectDataSource est utilisé pour prendre en charge une architecture à trois niveaux afin que les contrôles puissent être liés aux données à un objet métier de niveau intermédiaire par opposition à un modèle à deux niveaux où les contrôles sont liés directement à la source de données. Elle sera abordée plus en détail dans un module ultérieur.
XmlDataSource, contrôle
Le contrôle XmlDataSource est utilisé pour lier des données à une source de données XML. Elle est traitée plus en détail dans un module ultérieur.
Contrôle SiteMapDataSource
Le contrôle SiteMapDataSource fournit une liaison de données pour les contrôles de navigation de site basés sur un plan de site. Elle sera abordée plus en détail dans un module ultérieur.
Contrôle SiteMapPath
Le contrôle SiteMapPath affiche une série de liens de navigation communément appelés barre de navigation. Elle est traitée plus en détail dans un module ultérieur.
Contrôle Menu
Le contrôle Menu affiche des menus dynamiques à l’aide de DHTML. Elle est traitée plus en détail dans un module ultérieur.
TreeView, contrôle
Le contrôle TreeView permet d’afficher une arborescence hiérarchique des données. Elle est traitée plus en détail dans un module ultérieur.
Contrôle de connexion
Le contrôle Connexion fournit un mécanisme pour se connecter à un site Web. Elle est traitée plus en détail dans un module ultérieur.
Contrôle LoginView
Le contrôle LoginView permet d’afficher différents modèles en fonction des status de connexion d’un utilisateur. Elle est traitée plus en détail dans un module ultérieur.
Contrôle PasswordRecovery
Le contrôle PasswordRecovery permet de récupérer les mots de passe oubliés par les utilisateurs d’une application ASP.NET. Elle est traitée plus en détail dans un module ultérieur.
LoginStatus
Le contrôle LoginStatus affiche le status de connexion d’un utilisateur. Elle est traitée plus en détail dans un module ultérieur.
LoginName
Le contrôle LoginName affiche le nom d’utilisateur d’un utilisateur après s’être connecté à une application ASP.NET. Elle est traitée plus en détail dans un module ultérieur.
CreateUserWizard
CreateUserWizard est un Assistant configurable qui permet aux utilisateurs de créer un compte d’appartenance ASP.NET à utiliser dans une application ASP.NET. Elle est traitée plus en détail dans un module ultérieur.
ChangePassword
Le contrôle ChangePassword permet aux utilisateurs de modifier leur mot de passe pour une application ASP.NET. Elle est traitée plus en détail dans un module ultérieur.
Divers composants WebPart
ASP.NET 2.0 est fourni avec différents composants WebPart. Ceux-ci seront abordés en détail dans un module ultérieur.