Contrôles liés aux données
par Microsoft
La plupart des applications ASP.NET s’appuient sur un certain degré de présentation des données à partir d’une source de données back-end. Les contrôles liés aux données ont été un élément essentiel de l’interaction avec les données dans les applications web dynamiques. ASP.NET 2.0 apporte des améliorations substantielles aux contrôles liés aux données, notamment une nouvelle classe BaseDataBoundControl et une syntaxe déclarative.
La plupart des applications ASP.NET s’appuient sur un certain degré de présentation des données à partir d’une source de données back-end. Les contrôles liés aux données ont été un élément essentiel de l’interaction avec les données dans les applications web dynamiques. ASP.NET 2.0 apporte des améliorations substantielles aux contrôles liés aux données, notamment une nouvelle classe BaseDataBoundControl et une syntaxe déclarative.
BaseDataBoundControl agit comme classe de base pour la classe DataBoundControl et la classe HierarchicalDataBoundControl. Dans ce module, nous allons aborder les classes suivantes qui dérivent de DataBoundControl :
- AdRotator
- Répertorier les contrôles
- GridView
- Formview
- Detailsview
Nous aborderons également les classes suivantes qui dérivent de la classe HierarchicalDataBoundControl :
- TreeView
- Menu
- SiteMapPath
DataBoundControl, classe
La classe DataBoundControl est une classe abstraite (marquée MustInherit dans VB) utilisée pour interagir avec des données tabulaires ou de type liste. Les contrôles suivants sont quelques-uns des contrôles qui dérivent de DataBoundControl.
AdRotator
Le contrôle AdRotator vous permet d’afficher une bannière graphique sur une page web liée à une URL spécifique. Le graphique affiché fait l’objet d’une rotation à l’aide des propriétés du contrôle. La fréquence d’affichage d’une publicité particulière sur une page peut être configurée à l’aide de la propriété Impressions et les annonces peuvent être filtrées à l’aide de mot clé filtrage.
Les contrôles AdRotator utilisent un fichier XML ou une table dans une base de données pour les données. Les attributs suivants sont utilisés dans les fichiers XML pour configurer le contrôle AdRotator.
ImageUrl
URL d’une image à afficher pour l’annonce.
NavigateUrl
URL vers laquelle l’utilisateur doit être redirigé lorsque l’annonce est cliquée. Il doit être encodé dans l’URL.
Texte alternatif
Texte de remplacement affiché dans une info-bulle et lu par les lecteurs d’écran. S’affiche également lorsque l’image spécifiée par ImageUrl n’est pas disponible.
Mot clé
Définit une mot clé qui peut être utilisée lors de l’utilisation du filtrage mot clé. Si cette option est spécifiée, seules les annonces avec un mot clé correspondant au filtre mot clé s’affichent.
Impressions
Nombre de pondération qui détermine la fréquence à laquelle une publicité particulière est susceptible d’apparaître. Il est relatif à l’impression d’autres annonces dans le même fichier. La valeur maximale des impressions collectives pour toutes les annonces d’un fichier XML est 2 048 000 000 000 1.
Hauteur
Hauteur de l’annonce en pixels.
Largeur
Largeur de l’annonce en pixels.
Notes
Les attributs Height et Width remplacent la hauteur et la largeur du contrôle AdRotator lui-même.
Un fichier XML classique peut ressembler à ce qui suit :
<?xml version="1.0" encoding="utf-8" ?> <Advertisements xmlns="http://schemas.microsoft.com/AspNet/AdRotator-Schedule-File"> <Ad> <ImageUrl>~/images/Contoso_ad.gif</ImageUrl> <NavigateUrl>http://www.contoso-ltd.com</NavigateUrl> <AlternateText>Ad for Contoso, Ltd. Web site</AlternateText> <Impressions>100</Impressions> </Ad> <Ad> <ImageUrl>~/images/Aspnet_ad.gif</ImageUrl> <NavigateUrl>http://www.asp.net</NavigateUrl> <AlternateText>Ad for ASP.NET Web site</AlternateText> <Impressions>50</Impressions> </Ad> </Advertisements>
Dans l’exemple ci-dessus, la publicité pour Contoso est deux fois plus susceptible d’apparaître que la publicité pour le site Web ASP.NET en raison de la valeur de l’attribut Impressions.
Pour afficher des annonces à partir du fichier XML ci-dessus, ajoutez un contrôle AdRotator à une page et définissez la propriété AdvertisementFile pour qu’elle pointe vers le fichier XML comme indiqué ci-dessous :
<asp:AdRotator ID="AdRotator1" runat="server" AdvertisementFile="App_Data/Ads.xml" />
Si vous choisissez d’utiliser une table de base de données comme source de données pour votre contrôle AdRotator, vous devez d’abord configurer une base de données à l’aide du schéma suivant :
| Nom de la colonne | Type de données | Description |
|---|---|---|
| id | int | Clé primaire Cette colonne peut avoir n’importe quel nom. |
| ImageUrl | nvarchar(length) | URL relative ou absolue de l’image à afficher pour l’annonce. |
| NavigateUrl | nvarchar(length) | URL cible de l’annonce. Si vous ne fournissez pas de valeur, l’annonce n’est pas un lien hypertexte. |
| Texte alternatif | nvarchar(length) | Texte affiché si l’image est introuvable. Dans certains navigateurs, le texte s’affiche sous forme d’info-bulle. Le texte de remplacement est également utilisé pour l’accessibilité afin que les utilisateurs qui ne peuvent pas voir le graphique puissent entendre sa description lue à haute voix. |
| Mot clé | nvarchar(length) | Catégorie de l’annonce sur laquelle la page peut filtrer. |
| Impressions | int(4) | Nombre qui indique la probabilité de la fréquence d’affichage de l’annonce. Plus le nombre est élevé, plus la publicité sera souvent affichée. Le total de toutes les valeurs d’impressions dans le fichier XML ne peut pas dépasser 2 048 000 000 000 - 1. |
| Largeur | int(4) | La largeur de l’image est en pixels. |
| Hauteur | int(4) | La hauteur de l’image est en pixels. |
Dans les cas où vous disposez déjà d’une base de données avec un schéma différent, vous pouvez utiliser les propriétés AlternateTextField, ImageUrlField et NavigateUrlField pour mapper les attributs AdRotator à votre base de données existante. Pour afficher les données de la base de données dans le contrôle AdRotator, ajoutez un contrôle de source de données à la page, configurez la chaîne de connexion pour que le contrôle de source de données pointe vers votre base de données et définissez la propriété DataSourceID du contrôle AdRotator sur l’ID du contrôle de source de données. Dans les cas où vous devez configurer les annonces AdRotator par programmation, utilisez l’événement AdCreated. L’événement AdCreated prend deux paramètres ; un objet et l’autre un instance d’AdCreatedEventArgs. AdCreatedEventArgs est une référence à l’annonce en cours de création.
L’extrait de code suivant définit ImageUrl, NavigateUrl et AlternateText pour une publicité par programmation :
protected void AdRotator1_AdCreated(object sender, System.Web.UI.WebControls.AdCreatedEventArgs e) { e.ImageUrl = "images/contoso_ad.gif"; e.NavigateUrl = "http://www.contoso-ltd.com/"; e.AlternateText = "Ad for Contoso, Ltd Web site"; }
Contrôles de liste
Les contrôles list incluent ListBox, DropDownList, CheckBoxList, RadioButtonList et BulletedList. Chacun de ces contrôles peut être lié à une source de données. Ils utilisent un champ dans la source de données comme texte d’affichage et peuvent éventuellement utiliser un deuxième champ comme valeur d’un élément. Les éléments peuvent également être ajoutés de manière statique au moment du design, et vous pouvez combiner des éléments statiques et des éléments dynamiques ajoutés à partir d’une source de données.
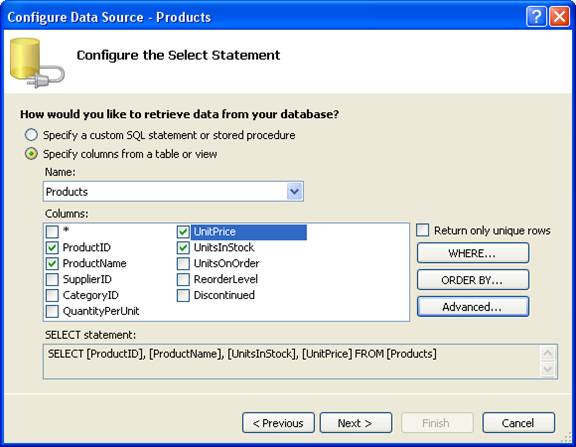
Pour lier des données à un contrôle de liste, ajoutez un contrôle de source de données à la page. Spécifiez une commande SELECT pour le contrôle de source de données, puis définissez la propriété DataSourceID du contrôle de liste sur l’ID du contrôle de source de données. Utilisez les propriétés DataTextField et DataValueField pour définir le texte d’affichage et la valeur du contrôle. En outre, vous pouvez utiliser la propriété DataTextFormatString pour contrôler l’apparence du texte d’affichage comme suit :
| Expression | Description |
|---|---|
| Prix: {0:C} | Pour les données numériques/décimales. Affiche le littéral « Price: » suivi des nombres au format monétaire. Le format monétaire dépend du paramètre de culture spécifié dans l’attribut culture de la directive Page ou dans le fichier Web.config. |
| {0:D4} | Pour les données entières. Ne peut pas être utilisé avec des nombres décimaux. Les entiers sont affichés dans un champ sans rembourrage de quatre caractères. |
| {0:N2}% | Pour les données numériques. Affiche le nombre avec une précision de 2 décimales suivie du littéral « % ». |
| {0:000.0} | Pour les données numériques/décimales. Les nombres sont arrondis à une décimale. Les nombres de moins de trois chiffres sont remplis de zéros. |
| {0:D} | Pour les données de date/heure. Affiche le format de date longue (« jeudi 6 août 1996 »). Le format de date dépend des paramètres de culture de la page ou du fichier Web.config. |
| {0:d} | Pour les données de date/heure. Affiche le format de date courte (« 31/12/99 »). |
| {0:yy-MM-dd} | Pour les données de date/heure. Affiche la date au format année-mois-jour numérique (96-08-06) |
GridView
Le contrôle GridView permet l’affichage et la modification de données tabulaires à l’aide d’une approche déclarative et est le successeur du contrôle DataGrid. Les fonctionnalités suivantes sont disponibles dans le contrôle GridView.
- Liaison à des contrôles de source de données, tels que SqlDataSource.
- Fonctionnalités de tri intégrées.
- Fonctionnalités intégrées de mise à jour et de suppression.
- Fonctionnalités de pagination intégrées.
- Fonctionnalités de sélection de lignes intégrées.
- Accès par programmation au modèle objet GridView pour définir dynamiquement les propriétés, gérer les événements, etc.
- Plusieurs champs de clé.
- Plusieurs champs de données pour les colonnes de lien hypertexte.
- Apparence personnalisable à l’aide de thèmes et de styles.
Champs de colonne
Chaque colonne du contrôle GridView est représentée par un objet DataControlField. Par défaut, la propriété AutoGenerateColumns a la valeur true, ce qui crée un objet AutoGeneratedField pour chaque champ de la source de données. Chaque champ est ensuite affiché sous la forme d’une colonne dans le contrôle GridView dans l’ordre dans lequel chaque champ apparaît dans la source de données. Vous pouvez également contrôler manuellement les champs de colonne qui apparaissent dans le contrôle GridView en définissant la propriété AutoGenerateColumns sur false , puis en définissant votre propre collection de champs de colonne. Différents types de champs de colonne déterminent le comportement des colonnes dans le contrôle.
Le tableau suivant répertorie les différents types de champs de colonne qui peuvent être utilisés.
| Type de champ de colonne | Description |
|---|---|
| BoundField | Affiche la valeur d’un champ dans une source de données. Il s’agit du type de colonne par défaut du contrôle GridView. |
| ButtonField | Affiche un bouton de commande pour chaque élément du contrôle GridView. Cela vous permet de créer une colonne de contrôles de bouton personnalisés, tels que le bouton Ajouter ou Supprimer. |
| CheckBoxField | Affiche une zone de case activée pour chaque élément du contrôle GridView. Ce type de champ de colonne est couramment utilisé pour afficher les champs avec une valeur booléenne. |
| CommandField | Affiche des boutons de commande prédéfinis pour effectuer des opérations de sélection, de modification ou de suppression. |
| HyperLinkField | Affiche la valeur d’un champ dans une source de données sous forme de lien hypertexte. Ce type de champ de colonne vous permet de lier un deuxième champ à l’URL du lien hypertexte. |
| ImageField | Affiche une image pour chaque élément dans le contrôle GridView. |
| TemplateField | Affiche le contenu défini par l’utilisateur pour chaque élément du contrôle GridView en fonction d’un modèle spécifié. Ce type de champ de colonne vous permet de créer un champ de colonne personnalisé. |
Pour définir une collection de champs de colonne de manière déclarative, commencez par ajouter des balises Columns> ouvrantes et fermantes< entre les balises d’ouverture et de fermeture du contrôle GridView. Ensuite, répertoriez les champs de colonne que vous souhaitez inclure entre les balises Colonnes d’ouverture et de> fermeture<. Les colonnes spécifiées sont ajoutées à la collection Columns dans l’ordre indiqué. La collection Columns stocke tous les champs de colonne dans le contrôle et vous permet de gérer par programmation les champs de colonne dans le contrôle GridView.
Les champs de colonne déclarés explicitement peuvent être affichés en combinaison avec des champs de colonne générés automatiquement. Lorsque les deux sont utilisés, les champs de colonne explicitement déclarés sont affichés en premier, suivis des champs de colonne générés automatiquement.
Liaison à un contrôle de source de données
Le contrôle GridView peut être lié à un contrôle de source de données (tel que SqlDataSource, ObjectDataSource, etc.), ainsi qu’à toute source de données qui implémente l’interface System.Collections.IEnumerable (par exemple, System.Data.DataView, System.Collections.ArrayList ou System.Collections.Hashtable). Utilisez l’une des méthodes suivantes pour lier le contrôle GridView au type de source de données approprié :
- Pour établir une liaison à un contrôle de source de données, définissez la propriété DataSourceID du contrôle GridView sur la valeur d’ID du contrôle de source de données. Le contrôle GridView se lie automatiquement au contrôle de source de données spécifié et peut tirer parti des fonctionnalités du contrôle de source de données pour effectuer des fonctionnalités de tri, de mise à jour, de suppression et de pagination. Il s’agit de la méthode recommandée pour la liaison aux données.
- Pour établir une liaison à une source de données qui implémente l’interface System.Collections.IEnumerable, définissez par programmation la propriété DataSource du contrôle GridView sur la source de données, puis appelez la méthode DataBind. Lors de l’utilisation de cette méthode, le contrôle GridView ne fournit pas de fonctionnalité intégrée de tri, de mise à jour, de suppression et de pagination. Vous devez fournir cette fonctionnalité vous-même.
Opérations de contrôle GridView
Le contrôle GridView fournit de nombreuses fonctionnalités intégrées qui permettent à l’utilisateur de trier, mettre à jour, supprimer, sélectionner et parcourir les éléments du contrôle. Lorsque le contrôle GridView est lié à un contrôle de source de données, le contrôle GridView peut tirer parti des fonctionnalités du contrôle de source de données et fournir des fonctionnalités de tri, de mise à jour et de suppression automatiques.
Notes
Le contrôle GridView peut prendre en charge le tri, la mise à jour et la suppression avec d’autres types de sources de données ; Toutefois, vous devez fournir un gestionnaire d’événements approprié avec l’implémentation de ces opérations.
Le tri permet à l’utilisateur de trier les éléments du contrôle GridView par rapport à une colonne spécifique en cliquant sur l’en-tête de la colonne. Pour activer le tri, définissez la propriété AllowSorting sur true.
Les fonctionnalités de mise à jour, de suppression et de sélection automatiques sont activées lorsqu’un bouton dans un champ de colonne ButtonField ou TemplateField , avec le nom de commande « Modifier », « Supprimer » et « Sélectionner », respectivement, est cliqué. Le contrôle GridView peut ajouter automatiquement un champ de colonne CommandField avec un bouton Modifier, Supprimer ou Sélectionner si la propriété AutoGenerateEditButton, AutoGenerateDeleteButton ou AutoGenerateSelectButton a la valeur true, respectivement.
Notes
L’insertion d’enregistrements dans la source de données n’est pas directement prise en charge par le contrôle GridView. Toutefois, il est possible d’insérer des enregistrements à l’aide du contrôle GridView conjointement avec le contrôle DetailsView ou FormView.
Au lieu d’afficher tous les enregistrements dans la source de données en même temps, le contrôle GridView peut décomposer automatiquement les enregistrements en pages. Pour activer la pagination, définissez la propriété AllowPaging sur true.
Personnalisation de l’apparence de GridView
Vous pouvez personnaliser l’apparence du contrôle GridView en définissant les propriétés de style pour les différentes parties du contrôle. Le tableau suivant répertorie les différentes propriétés de style.
| Propriété Style | Description |
|---|---|
| AlternantRowStyle | Paramètres de style pour les lignes de données alternées dans le contrôle GridView. Lorsque cette propriété est définie, les lignes de données sont affichées en alternance entre les paramètres RowStyle et les paramètres AlternatingRowStyle . |
| EditRowStyle | Paramètres de style de la ligne en cours de modification dans le contrôle GridView. |
| EmptyDataRowStyle | Paramètres de style pour la ligne de données vide affichée dans le contrôle GridView lorsque la source de données ne contient aucun enregistrement. |
| FooterStyle | Paramètres de style pour la ligne de pied de page du contrôle GridView. |
| HeaderStyle | Paramètres de style pour la ligne d’en-tête du contrôle GridView. |
| PagerStyle | Paramètres de style pour la ligne du pagineur du contrôle GridView. |
| RowStyle | Paramètres de style pour les lignes de données dans le contrôle GridView. Lorsque la propriété AlternatingRowStyle est également définie, les lignes de données sont affichées en alternance entre les paramètres RowStyle et les paramètres AlternatingRowStyle . |
| SelectedRowStyle | Paramètres de style pour la ligne sélectionnée dans le contrôle GridView. |
Vous pouvez également afficher ou masquer différentes parties du contrôle. Le tableau suivant répertorie les propriétés qui contrôlent les parties affichées ou masquées.
| Propriété | Description |
|---|---|
| ShowFooter | Affiche ou masque la section pied de page du contrôle GridView. |
| ShowHeader | Affiche ou masque la section d’en-tête du contrôle GridView. |
Événements
Le contrôle GridView fournit plusieurs événements que vous pouvez programmer. Cela vous permet d’exécuter une routine personnalisée chaque fois qu’un événement se produit. Le tableau suivant répertorie les événements pris en charge par le contrôle GridView.
| Event | Description |
|---|---|
| PageIndexChanged | Se produit lorsque l’un des boutons du pagineur est cliqué, mais après que le contrôle GridView a géré l’opération de pagination. Cet événement est couramment utilisé lorsque vous devez effectuer une tâche après que l’utilisateur accède à une autre page du contrôle. |
| PageIndexChanging | Se produit lorsque l’un des boutons du pagineur est cliqué, mais avant que le contrôle GridView ne gère l’opération de pagination. Cet événement est souvent utilisé pour annuler l’opération de pagination. |
| RowCancelingEdit | Se produit lorsque vous cliquez sur le bouton Annuler d’une ligne, mais avant que le contrôle GridView ne quitte le mode d’édition. Cet événement est souvent utilisé pour arrêter l’opération d’annulation. |
| RowCommand | Se produit lorsqu’un bouton est cliqué dans le contrôle GridView. Cet événement est souvent utilisé pour effectuer une tâche lorsqu’un bouton est cliqué dans le contrôle. |
| RowCreated | Se produit lorsqu’une nouvelle ligne est créée dans le contrôle GridView. Cet événement est souvent utilisé pour modifier le contenu d’une ligne lors de la création de la ligne. |
| RowDataBound | Se produit lorsqu’une ligne de données est liée à des données dans le contrôle GridView. Cet événement est souvent utilisé pour modifier le contenu d’une ligne lorsque la ligne est liée à des données. |
| RowDeleted | Se produit lorsque vous cliquez sur le bouton Supprimer d’une ligne, mais après que le contrôle GridView a supprimé l’enregistrement de la source de données. Cet événement est souvent utilisé pour case activée les résultats de l’opération de suppression. |
| RowDeleting | Se produit lorsque vous cliquez sur le bouton Supprimer d’une ligne, mais avant que le contrôle GridView ne supprime l’enregistrement de la source de données. Cet événement est souvent utilisé pour annuler l’opération de suppression. |
| RowEditing | Se produit lorsque vous cliquez sur le bouton Modifier d’une ligne, mais avant que le contrôle GridView ne passe en mode édition. Cet événement est souvent utilisé pour annuler l’opération de modification. |
| Rowupdated | Se produit lorsque vous cliquez sur le bouton Mettre à jour d’une ligne, mais après que le contrôle GridView a mis à jour la ligne. Cet événement est souvent utilisé pour case activée les résultats de l’opération de mise à jour. |
| Rowupdating | Se produit lorsque vous cliquez sur le bouton Mettre à jour d’une ligne, mais avant que le contrôle GridView ne la met à jour. Cet événement est souvent utilisé pour annuler l’opération de mise à jour. |
| SelectedIndexChanged | Se produit lorsque vous cliquez sur le bouton Sélectionner d’une ligne, mais après que le contrôle GridView a géré l’opération de sélection. Cet événement est souvent utilisé pour effectuer une tâche après la sélection d’une ligne dans le contrôle. |
| SelectedIndexChanging | Se produit lorsque vous cliquez sur le bouton Sélectionner d’une ligne, mais avant que le contrôle GridView ne gère l’opération de sélection. Cet événement est souvent utilisé pour annuler l’opération de sélection. |
| Triées | Se produit lorsque vous cliquez sur le lien hypertexte permettant de trier une colonne, mais une fois que le contrôle GridView a géré l’opération de tri. Cet événement est couramment utilisé pour effectuer une tâche après que l’utilisateur clique sur un lien hypertexte pour trier une colonne. |
| Tri | Se produit lorsque vous cliquez sur le lien hypertexte permettant de trier une colonne, mais avant que le contrôle GridView ne gère l’opération de tri. Cet événement est souvent utilisé pour annuler l’opération de tri ou pour effectuer une routine de tri personnalisée. |
Formview
Le contrôle FormView est utilisé pour afficher un enregistrement unique à partir d’une source de données. Il est similaire au contrôle DetailsView, sauf qu’il affiche des modèles définis par l’utilisateur au lieu des champs de ligne. La création de vos propres modèles vous offre une plus grande flexibilité dans le contrôle de l’affichage des données. Le contrôle FormView prend en charge les fonctionnalités suivantes :
- Liaison à des contrôles de source de données, tels que SqlDataSource et ObjectDataSource.
- Fonctionnalités d’insertion intégrées.
- Fonctionnalités intégrées de mise à jour et de suppression.
- Fonctionnalités de pagination intégrées.
- Accès par programmation au modèle objet FormView pour définir dynamiquement les propriétés, gérer les événements, etc.
- Apparence personnalisable via des modèles, des thèmes et des styles définis par l’utilisateur.
Modèles
Pour que le contrôle FormView affiche du contenu, vous devez créer des modèles pour les différentes parties du contrôle. La plupart des modèles sont facultatifs ; Toutefois, vous devez créer un modèle pour le mode dans lequel le contrôle est configuré. Par exemple, un contrôle FormView qui prend en charge l’insertion d’enregistrements doit avoir un modèle d’élément d’insertion défini. Le tableau suivant répertorie les différents modèles que vous pouvez créer.
| Type de modèle | Description |
|---|---|
| EditItemTemplate | Définit le contenu de la ligne de données lorsque le contrôle FormView est en mode édition. Ce modèle contient généralement des contrôles d’entrée et des boutons de commande avec lesquels l’utilisateur peut modifier un enregistrement existant. |
| EmptyDataTemplate | Définit le contenu de la ligne de données vide affichée lorsque le contrôle FormView est lié à une source de données qui ne contient aucun enregistrement. Ce modèle contient généralement du contenu pour avertir l’utilisateur que la source de données ne contient aucun enregistrement. |
| FooterTemplate | Définit le contenu de la ligne de pied de page. Ce modèle contient généralement tout contenu supplémentaire que vous souhaitez afficher dans la ligne du pied de page. Vous pouvez également spécifier simplement le texte à afficher dans la ligne de pied de page en définissant la propriété FooterText. |
| HeaderTemplate | Définit le contenu de la ligne d’en-tête. Ce modèle contient généralement tout contenu supplémentaire que vous souhaitez afficher dans la ligne d’en-tête. Vous pouvez également spécifier simplement le texte à afficher dans la ligne d’en-tête en définissant la propriété HeaderText. |
| ItemTemplate | Définit le contenu de la ligne de données lorsque le contrôle FormView est en mode lecture seule. Ce modèle contient généralement du contenu pour afficher les valeurs d’un enregistrement existant. |
| InsertItemTemplate | Définit le contenu de la ligne de données lorsque le contrôle FormView est en mode insertion. Ce modèle contient généralement des contrôles d’entrée et des boutons de commande avec lesquels l’utilisateur peut ajouter un nouvel enregistrement. |
| Pagertemplate | Définit le contenu de la ligne du pagineur affichée lorsque la fonctionnalité de pagination est activée (lorsque la propriété AllowPaging a la valeur true). Ce modèle contient généralement des contrôles avec lesquels l’utilisateur peut accéder à un autre enregistrement. |
Les contrôles d’entrée dans le modèle de modification d’élément et le modèle d’insertion d’élément peuvent être liés aux champs d’une source de données à l’aide d’une expression de liaison bidirectionnelle. Cela permet au contrôle FormView d’extraire automatiquement les valeurs du contrôle d’entrée pour une opération de mise à jour ou d’insertion. Les expressions de liaison bidirectionnelle permettent également aux contrôles d’entrée dans un modèle d’élément de modification d’afficher automatiquement les valeurs de champ d’origine.
Liaison à des données
Le contrôle FormView peut être lié à un contrôle de source de données (tel que SqlDataSource, AccessDataSource, ObjectDataSource , etc.) ou à toute source de données qui implémente l’interface System.Collections.IEnumerable (comme System.Data.DataView, System.Collections.ArrayList et System.Collections.Hashtable). Utilisez l’une des méthodes suivantes pour lier le contrôle FormView au type de source de données approprié :
- Pour établir une liaison à un contrôle de source de données, définissez la propriété DataSourceID du contrôle FormView sur la valeur ID du contrôle de source de données. Le contrôle FormView se lie automatiquement au contrôle de source de données spécifié et peut tirer parti des fonctionnalités du contrôle de source de données pour effectuer des fonctionnalités d’insertion, de mise à jour, de suppression et de pagination. Il s’agit de la méthode recommandée pour lier des données.
- Pour établir une liaison à une source de données qui implémente l’interface System.Collections.IEnumerable , définissez par programme la propriété DataSource du contrôle FormView sur la source de données, puis appelez la méthode DataBind. Lorsque vous utilisez cette méthode, le contrôle FormView ne fournit pas de fonctionnalités intégrées d’insertion, de mise à jour, de suppression et de pagination. Vous devez fournir cette fonctionnalité à l’aide de l’événement approprié.
Opérations de contrôle FormView
Le contrôle FormView fournit de nombreuses fonctionnalités intégrées qui permettent à l’utilisateur de mettre à jour, de supprimer, d’insérer et de parcourir les éléments du contrôle. Lorsque le contrôle FormView est lié à un contrôle de source de données, le contrôle FormView peut tirer parti des fonctionnalités du contrôle de source de données et fournir des fonctionnalités de mise à jour, de suppression, d’insertion et de pagination automatiques. Le contrôle FormView peut prendre en charge les opérations de mise à jour, de suppression, d’insertion et de pagination avec d’autres types de sources de données ; toutefois, vous devez fournir un gestionnaire d’événements approprié avec l’implémentation de ces opérations.
Étant donné que le contrôle FormView utilise des modèles, il ne permet pas de générer automatiquement des boutons de commande pour effectuer des opérations de mise à jour, de suppression ou d’insertion. Vous devez inclure manuellement ces boutons de commande dans le modèle approprié. Le contrôle FormView reconnaît certains boutons dont les propriétés CommandName sont définies sur des valeurs spécifiques. Le tableau suivant répertorie les boutons de commande que le contrôle FormView reconnaît.
| Button | Valeur commandname | Description |
|---|---|---|
| Annuler | « Annuler » | Utilisé dans la mise à jour ou l’insertion d’opérations pour annuler l’opération et ignorer les valeurs entrées par l’utilisateur. Le contrôle FormView retourne ensuite au mode spécifié par la propriété DefaultMode. |
| Supprimer | "Delete" | Utilisé dans les opérations de suppression pour supprimer l’enregistrement affiché de la source de données. Déclenche les événements ItemDeleting et ItemDeleted. |
| Modifier | « Modifier » | Utilisé dans les opérations de mise à jour pour placer le contrôle FormView en mode édition. Le contenu spécifié dans la propriété EditItemTemplate s’affiche pour la ligne de données. |
| Insérer | « Insérer » | Utilisé dans les opérations d’insertion pour tenter d’insérer un nouvel enregistrement dans la source de données à l’aide des valeurs fournies par l’utilisateur. Déclenche les événements ItemInserting et ItemInserted. |
| Nouveau | « Nouveau » | Utilisé dans les opérations d’insertion pour placer le contrôle FormView en mode insertion. Le contenu spécifié dans la propriété InsertItemTemplate s’affiche pour la ligne de données. |
| Page | « Page » | Utilisé dans les opérations de pagination pour représenter un bouton dans la ligne du pagineur qui effectue la pagination. Pour spécifier l’opération de pagination, définissez la propriété CommandArgument du bouton sur « Suivant », « Prev », « First », « Last » ou l’index de la page vers laquelle naviguer. Déclenche les événements PageIndexChanging et PageIndexChanged. |
| Update | « Mise à jour » | Utilisé dans les opérations de mise à jour pour tenter de mettre à jour l’enregistrement affiché dans la source de données avec les valeurs fournies par l’utilisateur. Déclenche les événements ItemUpdating et ItemUpdated. |
Contrairement au bouton Supprimer (qui supprime immédiatement l’enregistrement affiché), lorsque vous cliquez sur le bouton Modifier ou Nouveau, le contrôle FormView passe respectivement en mode édition ou insertion. En mode édition, le contenu contenu dans la propriété EditItemTemplate s’affiche pour l’élément de données actif. En règle générale, le modèle d’élément de modification est défini de telle sorte que le bouton Modifier est remplacé par un bouton Mettre à jour et annuler. Les contrôles d’entrée appropriés pour le type de données du champ (comme un contrôle TextBox ou CheckBox) sont généralement affichés avec la valeur d’un champ que l’utilisateur doit modifier. Cliquer sur le bouton Mettre à jour met à jour l’enregistrement dans la source de données, tandis que cliquer sur le bouton Annuler abandonne toute modification.
De même, le contenu contenu dans la propriété InsertItemTemplate s’affiche pour l’élément de données lorsque le contrôle est en mode insertion. Le modèle d’insertion d’élément est généralement défini de telle sorte que le bouton Nouveau soit remplacé par un bouton Insérer et un bouton Annuler, et que des contrôles d’entrée vides s’affichent pour que l’utilisateur entre les valeurs du nouvel enregistrement. Le fait de cliquer sur le bouton Insérer insère l’enregistrement dans la source de données, tandis que le fait de cliquer sur le bouton Annuler abandonne toute modification.
Le contrôle FormView fournit une fonctionnalité de pagination, qui permet à l’utilisateur de naviguer vers d’autres enregistrements dans la source de données. Lorsque cette option est activée, une ligne du pagineur s’affiche dans le contrôle FormView qui contient les contrôles de navigation de page. Pour activer la pagination, définissez la propriété AllowPaging sur true. Vous pouvez personnaliser la ligne du pagineur en définissant les propriétés des objets contenus dans la propriété PagerStyle et PagerSettings. Au lieu d’utiliser l’interface utilisateur de ligne intégrée du pagineur, vous pouvez créer votre propre interface utilisateur à l’aide de la propriété PagerTemplate .
Personnalisation de l’apparence de FormView
Vous pouvez personnaliser l’apparence du contrôle FormView en définissant les propriétés de style pour les différentes parties du contrôle. Le tableau suivant répertorie les différentes propriétés de style.
| Propriété Style | Description |
|---|---|
| EditRowStyle | Paramètres de style pour la ligne de données lorsque le contrôle FormView est en mode édition. |
| EmptyDataRowStyle | Paramètres de style pour la ligne de données vide affichée dans le contrôle FormView lorsque la source de données ne contient aucun enregistrement. |
| FooterStyle | Paramètres de style pour la ligne de pied de page du contrôle FormView. |
| HeaderStyle | Paramètres de style pour la ligne d’en-tête du contrôle FormView. |
| InsertRowStyle | Paramètres de style de la ligne de données lorsque le contrôle FormView est en mode insertion. |
| PagerStyle | Paramètres de style pour la ligne de pagineur affichée dans le contrôle FormView lorsque la fonctionnalité de pagination est activée. |
| RowStyle | Paramètres de style pour la ligne de données lorsque le contrôle FormView est en mode lecture seule. |
Événements FormView
Le contrôle FormView fournit plusieurs événements que vous pouvez programmer. Cela vous permet d’exécuter une routine personnalisée chaque fois qu’un événement se produit. Le tableau suivant répertorie les événements pris en charge par le contrôle FormView.
| Event | Description |
|---|---|
| ItemCommand | Se produit lorsque l’utilisateur clique sur un bouton dans un contrôle FormView. Cet événement est souvent utilisé pour effectuer une tâche lorsque l’utilisateur clique sur un bouton dans le contrôle. |
| Itemcreated | Se produit après la création de tous les objets FormViewRow dans le contrôle FormView. Cet événement est souvent utilisé pour modifier les valeurs d’un enregistrement avant son affichage. |
| Itemdeleted | Se produit lorsqu’un clic sur un bouton Supprimer (un bouton dont la propriété CommandName a la valeur « Supprimer ») est cliqué, mais après que le contrôle FormView a supprimé l’enregistrement de la source de données. Cet événement est souvent utilisé pour case activée les résultats de l’opération de suppression. |
| ItemDeleting | Se produit lorsque l’utilisateur clique sur un bouton Supprimer, mais avant que le contrôle FormView supprime l’enregistrement de la source de données. Cet événement est souvent utilisé pour annuler l’opération de suppression. |
| ItemInserted | Se produit lorsque l’utilisateur clique sur un bouton Insérer (un bouton dont la propriété CommandName a la valeur « Insert ») mais que le contrôle FormView insère l’enregistrement. Cet événement est souvent utilisé pour case activée les résultats de l’opération d’insertion. |
| ItemInserting | Se produit lorsque l’utilisateur clique sur un bouton Insérer, mais avant que le contrôle FormView insère l’enregistrement. Cet événement est souvent utilisé pour annuler l’opération d’insertion. |
| ItemUpdated | Se produit lorsqu’un clic sur un bouton Mettre à jour (un bouton dont la propriété CommandName a la valeur « Mettre à jour ») est cliqué, mais après que le contrôle FormView a mis à jour la ligne. Cet événement est souvent utilisé pour case activée les résultats de l’opération de mise à jour. |
| ItemUpdating | Se produit lorsque l’utilisateur clique sur un bouton Mettre à jour, mais avant que le contrôle FormView ne met à jour l’enregistrement. Cet événement est souvent utilisé pour annuler l’opération de mise à jour. |
| ModeChanged | Se produit après que le contrôle FormView change de mode (en mode édition, insertion ou lecture seule). Cet événement est souvent utilisé pour effectuer une tâche lorsque le contrôle FormView change de mode. |
| ModeChanging | Se produit avant que le contrôle FormView change de mode (en mode édition, insertion ou lecture seule). Cet événement est souvent utilisé pour annuler un changement de mode. |
| PageIndexChanged | Se produit lorsque l’un des boutons du pagineur est cliqué, mais après que le contrôle FormView a géré l’opération de pagination. Cet événement est couramment utilisé lorsque vous devez effectuer une tâche après que l’utilisateur accède à un autre enregistrement dans le contrôle. |
| PageIndexChanging | Se produit lorsque l’utilisateur clique sur l’un des boutons du pagineur, mais avant que le contrôle FormView ne gère l’opération de pagination. Cet événement est souvent utilisé pour annuler l’opération de pagination. |
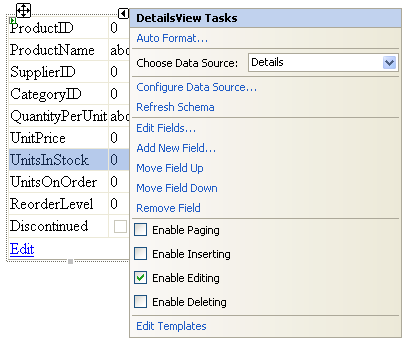
Detailsview
Le contrôle DetailsView permet d’afficher un enregistrement unique à partir d’une source de données dans une table, où chaque champ de l’enregistrement est affiché dans une ligne de la table. Il peut être utilisé en combinaison avec un contrôle GridView pour des scénarios master détaillé. Le contrôle DetailsView prend en charge les fonctionnalités suivantes :
- Liaison à des contrôles de source de données, tels que SqlDataSource.
- Fonctionnalités d’insertion intégrées.
- Fonctionnalités intégrées de mise à jour et de suppression.
- Fonctionnalités de pagination intégrées.
- Accès par programmation au modèle objet DetailsView pour définir dynamiquement des propriétés, gérer des événements, etc.
- Apparence personnalisable à l’aide de thèmes et de styles.
Champs de ligne
Chaque ligne de données dans le contrôle DetailsView est créée en déclarant un contrôle de champ. Différents types de champs de ligne déterminent le comportement des lignes dans le contrôle. Les contrôles de champ dérivent de DataControlField. Le tableau suivant répertorie les différents types de champs de ligne qui peuvent être utilisés.
| Type de champ de colonne | Description |
|---|---|
| BoundField | Affiche la valeur d’un champ dans une source de données sous forme de texte. |
| ButtonField | Affiche un bouton de commande dans le contrôle DetailsView. Cela vous permet d’afficher une ligne avec un contrôle de bouton personnalisé, tel qu’un bouton Ajouter ou Supprimer. |
| CheckBoxField | Affiche une zone case activée dans le contrôle DetailsView. Ce type de champ de ligne est couramment utilisé pour afficher les champs avec une valeur booléenne. |
| CommandField | Affiche des boutons de commande intégrés pour effectuer des opérations de modification, d’insertion ou de suppression dans le contrôle DetailsView. |
| HyperLinkField | Affiche la valeur d’un champ dans une source de données sous forme de lien hypertexte. Ce type de champ de ligne vous permet de lier un deuxième champ à l’URL du lien hypertexte. |
| ImageField | Affiche une image dans le contrôle DetailsView. |
| TemplateField | Affiche le contenu défini par l’utilisateur pour une ligne dans le contrôle DetailsView en fonction d’un modèle spécifié. Ce type de champ de ligne vous permet de créer un champ de ligne personnalisé. |
Par défaut, la propriété AutoGenerateRows est définie sur true, qui génère automatiquement un objet de champ de ligne lié pour chaque champ d’un type pouvant être lié dans la source de données. Les types valides pouvant être liés sont String, DateTime, Decimal, Guid et l’ensemble de types primitifs. Chaque champ est ensuite affiché dans une ligne sous forme de texte, dans l’ordre dans lequel chaque champ apparaît dans la source de données.
La génération automatique des lignes offre un moyen simple et rapide d’afficher chaque champ de l’enregistrement. Toutefois, pour utiliser les fonctionnalités avancées du contrôle DetailsView, vous devez déclarer explicitement les champs de ligne à inclure dans le contrôle DetailsView. Pour déclarer les champs de ligne, définissez d’abord la propriété AutoGenerateRows sur false. Ensuite, ajoutez des balises Champs> d’ouverture et de fermeture< entre les balises d’ouverture et de fermeture du contrôle DetailsView. Enfin, répertoriez les champs de ligne que vous souhaitez inclure entre les balises Champs> d’ouverture et de fermeture<. Les champs de ligne spécifiés sont ajoutés à la collection Fields dans l’ordre indiqué. La collection Fields vous permet de gérer par programmation les champs de ligne dans le contrôle DetailsView.
Notes
Les champs de ligne générés automatiquement ne sont pas ajoutés à la collection Fields.
Liaison à des données avec DetailsView
Le contrôle DetailsView peut être lié à un contrôle de source de données, tel que SqlDataSource ou AccessDataSource, ou à toute source de données qui implémente l’interface System.Collections.IEnumerable, telle que System.Data.DataView, System.Collections.ArrayList et System.Collections.Hashtable.
Utilisez l’une des méthodes suivantes pour lier le contrôle DetailsView au type de source de données approprié :
- Pour établir une liaison à un contrôle de source de données, définissez la propriété DataSourceID du contrôle DetailsView sur la valeur d’ID du contrôle de source de données. Le contrôle DetailsView est automatiquement lié au contrôle de source de données spécifié. Il s’agit de la méthode recommandée pour la liaison aux données.
- Pour établir une liaison à une source de données qui implémente l’interface System.Collections.IEnumerable , définissez par programmation la propriété DataSource du contrôle DetailsView sur la source de données, puis appelez la méthode DataBind.
Sécurité
Ce contrôle peut être utilisé pour afficher une entrée utilisateur, qui peut inclure un script client malveillant. Vérifiez les informations envoyées à partir d’un client pour le script exécutable, les instructions SQL ou tout autre code avant de les afficher dans votre application. ASP.NET fournit une fonctionnalité de validation de demande d’entrée pour bloquer le script et le code HTML dans l’entrée utilisateur.
Opérations de données dans DetailsView
Le contrôle DetailsView fournit des fonctionnalités intégrées qui permettent à l’utilisateur de mettre à jour, supprimer, insérer et parcourir les éléments du contrôle. Lorsque le contrôle DetailsView est lié à un contrôle de source de données, le contrôle DetailsView peut tirer parti des fonctionnalités du contrôle de source de données et fournir des fonctionnalités automatiques de mise à jour, de suppression, d’insertion et de pagination.
Le contrôle DetailsView peut prendre en charge les opérations de mise à jour, de suppression, d’insertion et de pagination avec d’autres types de sources de données . Toutefois, vous devez fournir l’implémentation de ces opérations dans un gestionnaire d’événements approprié.
Le contrôle DetailsView peut ajouter automatiquement un champ de ligne CommandField avec un bouton Modifier, Supprimer ou Nouveau en définissant les propriétés AutoGenerateEditButton, AutoGenerateDeleteButton ou AutoGenerateInsertButton sur true, respectivement. Contrairement au bouton Supprimer (qui supprime immédiatement l’enregistrement sélectionné), lorsque l’utilisateur clique sur le bouton Modifier ou Nouveau, le contrôle DetailsView passe en mode Édition ou Insertion, respectivement. En mode Édition, le bouton Modifier est remplacé par un bouton Mettre à jour et un bouton Annuler. Les contrôles d’entrée appropriés pour le type de données du champ (par exemple, un contrôle TextBox ou CheckBox) s’affichent avec la valeur d’un champ que l’utilisateur peut modifier. Le fait de cliquer sur le bouton Mettre à jour met à jour l’enregistrement dans la source de données, tandis que le fait de cliquer sur le bouton Annuler abandonne toute modification. De même, en mode Insertion, le bouton Nouveau est remplacé par un bouton Insérer et un bouton Annuler, et des contrôles d’entrée vides s’affichent pour permettre à l’utilisateur d’entrer les valeurs du nouvel enregistrement.
Le contrôle DetailsView fournit une fonctionnalité de pagination qui permet à l’utilisateur d’accéder à d’autres enregistrements dans la source de données. Lorsqu’ils sont activés, les contrôles de navigation de page s’affichent dans une ligne de pagineur. Pour activer la pagination, définissez la propriété AllowPaging sur true. La ligne du pagineur peut être personnalisée à l’aide des propriétés PagerStyle et PagerSettings.
Personnalisation de l’apparence de DetailsView
Vous pouvez personnaliser l’apparence du contrôle DetailsView en définissant les propriétés de style pour les différentes parties du contrôle. Le tableau suivant répertorie les différentes propriétés de style.
| Propriété Style | Description |
|---|---|
| AlternatingRowStyle | Paramètres de style pour les lignes de données alternées dans le contrôle DetailsView. Lorsque cette propriété est définie, les lignes de données sont affichées en alternance entre les paramètres RowStyle et les paramètres AlternatingRowStyle . |
| CommandRowStyle | Paramètres de style de la ligne contenant les boutons de commande intégrés dans le contrôle DetailsView. |
| EditRowStyle | Paramètres de style pour les lignes de données lorsque le contrôle DetailsView est en mode édition. |
| EmptyDataRowStyle | Paramètres de style pour la ligne de données vide affichée dans le contrôle DetailsView lorsque la source de données ne contient aucun enregistrement. |
| FooterStyle | Paramètres de style pour la ligne de pied de page du contrôle DetailsView. |
| HeaderStyle | Paramètres de style pour la ligne d’en-tête du contrôle DetailsView. |
| InsertRowStyle | Paramètres de style pour les lignes de données lorsque le contrôle DetailsView est en mode Insertion. |
| PagerStyle | Paramètres de style pour la ligne de pagineur du contrôle DetailsView. |
| RowStyle | Paramètres de style pour les lignes de données dans le contrôle DetailsView. Lorsque la propriété AlternatingRowStyle est également définie, les lignes de données sont affichées en alternance entre les paramètres RowStyle et les paramètres AlternatingRowStyle . |
| FieldHeaderStyle | Paramètres de style pour la colonne d’en-tête du contrôle DetailsView. |
Événements dans DetailsView
Le contrôle DetailsView fournit plusieurs événements sur lesquels vous pouvez programmer. Cela vous permet d’exécuter une routine personnalisée chaque fois qu’un événement se produit. Le tableau suivant répertorie les événements pris en charge par le contrôle DetailsView. Le contrôle DetailsView hérite également de ces événements de ses classes de base : DataBinding, DataBound, Disposed, Init, Load, PreRender et Render.
| Event | Description |
|---|---|
| ItemCommand | Se produit lorsque l’utilisateur clique sur un bouton dans le contrôle DetailsView. |
| Itemcreated | Se produit après la création de tous les objets DetailsViewRow dans le contrôle DetailsView. Cet événement est souvent utilisé pour modifier les valeurs d’un enregistrement avant son affichage. |
| Itemdeleted | Se produit lorsque l’utilisateur clique sur un bouton Supprimer, mais que le contrôle DetailsView supprime l’enregistrement de la source de données. Cet événement est souvent utilisé pour case activée les résultats de l’opération de suppression. |
| ItemDeleting | Se produit lorsque l’utilisateur clique sur un bouton Supprimer, mais avant que le contrôle DetailsView supprime l’enregistrement de la source de données. Cet événement est souvent utilisé pour annuler l’opération de suppression. |
| ItemInserted | Se produit lorsque l’utilisateur clique sur un bouton Insérer, mais après que le contrôle DetailsView insère l’enregistrement. Cet événement est souvent utilisé pour case activée les résultats de l’opération d’insertion. |
| ItemInserting | Se produit lorsque l’utilisateur clique sur un bouton Insérer, mais avant que le contrôle DetailsView insère l’enregistrement. Cet événement est souvent utilisé pour annuler l’opération d’insertion. |
| ItemUpdated | Se produit lorsque l’utilisateur clique sur un bouton Mettre à jour, mais après que le contrôle DetailsView a mis à jour la ligne. Cet événement est souvent utilisé pour case activée les résultats de l’opération de mise à jour. |
| ItemUpdating | Se produit lorsque l’utilisateur clique sur un bouton Mettre à jour, mais avant que le contrôle DetailsView ne met à jour l’enregistrement. Cet événement est souvent utilisé pour annuler l’opération de mise à jour. |
| ModeChanged | Se produit après le changement de mode du contrôle DetailsView (édition, insertion ou mode lecture seule). Cet événement est souvent utilisé pour effectuer une tâche lorsque le contrôle DetailsView change de mode. |
| ModeChanging | Se produit avant que le contrôle DetailsView change de mode (édition, insertion ou mode lecture seule). Cet événement est souvent utilisé pour annuler un changement de mode. |
| PageIndexChanged | Se produit lorsque l’un des boutons du pagineur est cliqué, mais après que le contrôle DetailsView a géré l’opération de pagination. Cet événement est couramment utilisé lorsque vous devez effectuer une tâche après que l’utilisateur accède à un autre enregistrement dans le contrôle. |
| PageIndexChanging | Se produit lorsque l’utilisateur clique sur l’un des boutons du pagineur, mais avant que le contrôle DetailsView ne gère l’opération de pagination. Cet événement est souvent utilisé pour annuler l’opération de pagination. |
Contrôle de menu
Le contrôle Menu dans ASP.NET 2.0 est conçu pour être un système de navigation complet. Il peut facilement être lié à des sources de données hiérarchiques telles que SiteMapDataSource.
Une structure de contrôles de menu peut être définie de manière déclarative ou dynamique et se compose d’un seul nœud racine et d’un nombre quelconque de sous-nœuds. Le code suivant définit de façon déclarative un menu pour le contrôle Menu.
<asp:menu id="NavigationMenu" disappearafter="2000" staticdisplaylevels="2" staticsubmenuindent="10" orientation="Vertical" font-names="Arial" target="_blank" runat="server"> <staticmenuitemstyle backcolor="LightSteelBlue" forecolor="Black"/> <statichoverstyle backcolor="LightSkyBlue"/> <dynamicmenuitemstyle backcolor="Black" forecolor="Silver"/> <dynamichoverstyle backcolor="LightSkyBlue" forecolor="Black"/> <items> <asp:menuitem navigateurl="Home.aspx" text="Home" tooltip="Home"> <asp:menuitem navigateurl="Music.aspx" text="Music" tooltip="Music"> <asp:menuitem navigateurl="Classical.aspx" text="Classical" tooltip="Classical"/> <asp:menuitem navigateurl="Rock.aspx" text="Rock" tooltip="Rock"/> <asp:menuitem navigateurl="Jazz.aspx" text="Jazz" tooltip="Jazz"/> </asp:menuitem> <asp:menuitem navigateurl="Movies.aspx" text="Movies" tooltip="Movies"> <asp:menuitem navigateurl="Action.aspx" text="Action" tooltip="Action"/> <asp:menuitem navigateurl="Drama.aspx" text="Drama" tooltip="Drama"/> <asp:menuitem navigateurl="Musical.aspx" text="Musical" tooltip="Musical"/> </asp:menuitem> </asp:menuitem> </items> </asp:menu>
Dans l’exemple ci-dessus, le nœud Home.aspx est le nœud racine. Tous les autres nœuds sont imbriqués dans le nœud racine à différents niveaux.
Il existe deux types de menus que le contrôle Menu peut afficher : menus statiques et menus dynamiques. Les menus statiques se composent d’éléments de menu qui sont toujours visibles. Les menus dynamiques sont constitués d’éléments de menu visibles uniquement lorsque l’utilisateur les survole avec la souris. Les clients peuvent souvent confondre les menus statiques avec les menus définis de manière déclarative et les menus dynamiques avec les menus qui sont chargés de données au moment de l’exécution. En fait, les menus dynamiques et statiques ne sont pas liés à la méthode de remplissage. Les termes statique et dynamique font uniquement référence à la question de savoir si le menu est affiché de manière statique par défaut ou uniquement lorsque l’utilisateur effectue une action.
La propriété StaticDisplayLevels est utilisée pour configurer le nombre de niveaux du menu statiques et donc affichés par défaut. Dans l’exemple ci-dessus, si vous affectez à la propriété StaticDisplayLevels la valeur 2, le menu affiche statiquement le nœud Accueil, le nœud Musique et le nœud Movies. Tous les autres nœuds sont affichés dynamiquement lorsque l’utilisateur pointe sur le nœud parent.
La propriété MaximumDynamicDisplayLevels configure le nombre maximal de niveaux dynamiques que le menu est capable d’afficher. Tous les menus dynamiques à un niveau supérieur à la valeur spécifiée par la propriété MaximumDynamicDisplayLevels sont ignorés.
Notes
Il est presque certain que vous pouvez rencontrer des situations où les menus ne semblent pas s’afficher en raison de la propriété MaximumDynamicDisplayLevels. Dans ce cas, assurez-vous que la propriété est suffisamment définie pour permettre l’affichage des menus des clients.
Liaison de données dans le contrôle de menu
Le contrôle Menu peut être lié à n’importe quelle source de données hiérarchique, telle que SiteMapDataSource ou XMLDataSource. SiteMapDataSource est la méthode la plus couramment utilisée pour la liaison de données à un contrôle Menu, car il se nourrit du fichier Web.plan de site et son schéma fournit une API connue au contrôle Menu. La liste ci-dessous montre un fichier Web.sitemap simple.
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="~/default.aspx" description="Our Home Page" title="Home"> <siteMapNode url="~/products/default.aspx" title="Products" description="Our Products"> <siteMapNode url="~/products/winprods.aspx" title="Windows Products" description="Windows Products" /> <siteMapNode url="~/products/webprods.aspx" title="Web Products" description="Web Products" /> </siteMapNode> <siteMapNode url="~/services/default.aspx" title="Services" description="Our Services"> <siteMapNode url="~/services/consulting.aspx" title="Consulting Services" description="Consulting Services" /> <siteMapNode url="~/services/develop.aspx" title="Development Services" description="Development Services" /> </siteMapNode> </siteMapNode> </siteMap>
Notez qu’il n’existe qu’un seul élément siteMapNode racine, dans ce cas, l’élément Home. Plusieurs attributs peuvent être configurés pour chaque siteMapNode. Les attributs les plus couramment utilisés sont les suivants :
- Url Spécifie l’URL à afficher lorsqu’un utilisateur clique sur l’élément de menu. Si cet attribut n’est pas présent, le nœud publiera simplement en arrière lorsque vous cliquez dessus.
- Titre Spécifie le texte affiché dans l’élément de menu.
- Description Utilisé comme documentation pour le nœud. S’affiche également sous forme d’info-bulle lorsque la souris est pointée sur le nœud.
- siteMapFile Autorise les plans de site imbriqués. Cet attribut doit pointer vers un fichier plan de site ASP.NET bien formé.
- Rôles Permet de contrôler l’apparence d’un nœud par ASP.NET filtrage de sécurité.
Notez que bien que ces attributs soient tous facultatifs, le comportement du menu peut ne pas correspondre à ce qui est attendu s’ils ne sont pas spécifiés. Par exemple, si l’attribut url est spécifié mais que l’attribut description ne l’est pas, le nœud n’est pas visible et il n’existe aucun moyen d’accéder à l’URL spécifiée.
Contrôle d’une opération de menus
Plusieurs propriétés affectent le fonctionnement d’un contrôle Menu ASP.NET ; la propriété Orientation , la propriété DisappearAfter , la propriété StaticItemFormatString et la propriété StaticPopoutImageUrl ne sont que quelques-unes de ces propriétés.
- L’orientation peut être définie sur horizontale ou verticale et détermine si les éléments de menu statiques sont disposés horizontalement dans une ligne ou verticalement et empilés les uns sur les autres. Cette propriété n’affecte pas les menus dynamiques.
- La propriété DisappearAfter configure la durée pendant laquelle un menu dynamique doit rester visible une fois que la souris a été déplacée. La valeur est spécifiée en millisecondes et la valeur par défaut est 500. Si vous affectez à cette propriété la valeur -1, le menu ne disparaîtra jamais automatiquement. Dans ce cas, le menu disparaît uniquement lorsque l’utilisateur clique en dehors du menu.
- La propriété StaticItemFormatString facilite le maintien d’un verbiage cohérent dans votre système de menus. Lorsque vous spécifiez cette propriété, {0} doit être entré à la place de la description qui apparaît dans la source de données. Par exemple, pour que l’élément de menu de l’exercice 1 dise Visiter la page de nos produits, etc., vous devez spécifier Visiter notre {0} page pour StaticItemFormatString. Au moment de l’exécution, ASP.NET remplacera toute occurrence de {0} par la description correcte de l’élément de menu.
- La propriété StaticPopoutImageUrl spécifie l’image utilisée pour indiquer qu’un nœud de menu particulier a des nœuds enfants accessibles en pointant dessus. Les menus dynamiques continueront d’utiliser l’image par défaut.
Contrôles de menu avec modèle
Le contrôle Menu est un contrôle modèle qui permet deux itemTemplates différents ; StaticItemTemplate et DynamicItemTemplate. À l’aide de ces modèles, vous pouvez facilement ajouter des contrôles serveur ou des contrôles utilisateur à vos menus.
Pour modifier les modèles dans Visual Studio .NET, cliquez sur le bouton Smart Tag dans le menu et choisissez Modifier les modèles. Vous pouvez ensuite choisir entre modifier staticItemTemplate ou DynamicItemTemplate.
Tous les contrôles ajoutés à StaticItemTemplate s’affichent dans le menu statique lors du chargement de la page. Tous les contrôles ajoutés au DynamicItemTemplate s’affichent dans tous les menus contextuels.
Événements de menu
Le contrôle Menu a deux événements qui lui sont propres : MenuItemClicked et l’événement MenuItemDatabound .
L’événement MenuItemClicked est déclenché lorsque l’utilisateur clique sur un élément de menu. L’événement MenuItemDatabound est déclenché lorsqu’un élément de menu est lié aux données. Le MenuEventArgs qui est passé au gestionnaire d’événements permet d’accéder à l’élément de menu via la propriété Item.
Contrôle d’une apparence de menus
Vous pouvez également affecter l’apparence d’un contrôle de menu à l’aide d’un ou plusieurs des nombreux styles disponibles pour mettre en forme les menus. Parmi ceux-ci figurent StaticMenuStyle, DynamicMenuStyle, DynamicMenuItemStyle, DynamicSelectedStyle et DynamicHoverStyle. Ces propriétés sont configurées à l’aide d’une chaîne de style HTML standard. Par exemple, les éléments suivants affectent le style des menus dynamiques.
<DynamicMenuStyle BorderStyle="Outset" BorderWidth="1px"
BackColor="#D6D3CE" />
Notes
Si vous utilisez l’un des styles De pointage, vous devez ajouter un <élément head> dans la page avec l’élément runat défini sur serveur.
Les contrôles de menu prennent également en charge l’utilisation de thèmes ASP.NET 2.0.
Contrôle TreeView
Le contrôle TreeView affiche les données dans une structure de type arborescence. Comme avec le contrôle Menu, il peut facilement s’agir de données liées à n’importe quelle source de données hiérarchique telle que SiteMapDataSource.
La première question que les clients sont susceptibles de se poser sur le contrôle TreeView dans ASP.NET 2.0 est de savoir s’il est lié ou non au contrôle WebControl TreeView IE qui était disponible pour ASP.NET 1.x. Ce n’est pas le cas. Le contrôle TreeView ASP.NET 2.0 a été écrit à partir de zéro et offre une amélioration significative par rapport au contrôle web TreeView d’Internet Explorer précédemment disponible.
Je n’entrerai pas en détail sur la façon de lier un contrôle TreeView à un plan de site, car il est exécuté exactement de la même façon que le contrôle Menu. Toutefois, le contrôle TreeView présente des différences distinctes dans son fonctionnement.
Par défaut, un contrôle TreeView apparaît entièrement développé. Pour modifier le niveau d’expansion lors de la charge initiale, modifiez la propriété ExpandDepth du contrôle. Cela est particulièrement important dans les cas où treeview est lié aux données lors du développement de nœuds spécifiques.
DataBinding du contrôle TreeView
Contrairement au contrôle Menu, treeView se prête bien à la gestion de grandes quantités de données. Par conséquent, en plus de la liaison de données à un SiteMapDataSource ou XMLDataSource, le TreeView est souvent lié à un DataSet ou à d’autres données relationnelles. Dans les cas où le contrôle TreeView est lié à de grandes quantités de données, il est préférable de lier uniquement aux données réellement visibles dans le contrôle. Vous pouvez ensuite lier des données à des données supplémentaires à mesure que les nœuds TreeView sont développés.
Dans ce cas, la propriété PopulateOnDemand de TreeView doit avoir la valeur true. Vous devez ensuite fournir une implémentation pour la méthode TreeNodePopulate .
Liaison de données sans publication
Notez que lorsque vous développez un nœud dans l’exemple précédent pour la première fois, la page publie et s’actualise. Ce n’est pas un problème dans cet exemple, mais vous pouvez imaginer qu’il peut être dans un environnement de production avec une grande quantité de données. Un meilleur scénario serait un scénario dans lequel TreeView remplit toujours dynamiquement ses nœuds, mais sans publication sur le serveur.
En définissant les propriétés PopulateNodesFromClient et PopulateOnDemand sur true, le contrôle TreeView ASP.NET remplit dynamiquement les nœuds sans post-retour. Lorsque le nœud parent est développé, une requête XMLHttp est effectuée à partir du client et l’événement OnTreeNodePopulate est déclenché. Le serveur répond avec un îlot de données XML qui est ensuite utilisé pour lier les données aux nœuds enfants.
ASP.NET crée dynamiquement le code client qui implémente cette fonctionnalité. Les <balises de script> qui contiennent le script sont générées en pointant vers un fichier AXD. Par exemple, la liste ci-dessous montre les liens de script pour le code de script qui génère la requête XMLHttp.
<script src="/WebSite1/WebResource.axd?d=QQG9vSdBi4_k2y9AeP_iww2&
amp;t=632514255396426531"
type="text/javascript"></script>
Si vous parcourez le fichier AXD ci-dessus dans votre navigateur et que vous l’ouvrez, vous verrez le code qui implémente la requête XMLHttp. Cette méthode empêche les clients de modifier le fichier de script.
Contrôle de l’opération du contrôle TreeView
Le contrôle TreeView a plusieurs propriétés qui affectent le fonctionnement du contrôle. Les propriétés les plus évidentes sont ShowCheckBoxes, ShowExpandCollapse et ShowLines.
La propriété ShowCheckBoxes détermine si les nœuds affichent ou non une zone de case activée lors du rendu. Les valeurs valides pour cette propriété sont None, Root, Parent, Leaf et All. Celles-ci affectent le contrôle TreeView comme suit :
| Valeur de propriété | Effet |
|---|---|
| None | Les cases à cocher ne s’affichent sur aucun nœud. Il s'agit du paramètre par défaut. |
| Root | Une case à cocher s’affiche uniquement sur le nœud racine. |
| Parent | Une case à cocher s’affiche uniquement sur les nœuds qui ont des nœuds enfants. Ces nœuds enfants peuvent être des nœuds parents ou des nœuds feuilles. |
| Feuille | Une case à cocher s’affiche uniquement sur les nœuds qui n’ont pas de nœuds enfants. |
| Tous | Une case à cocher s’affiche sur tous les nœuds. |
Lorsque des cases à cocher sont utilisées, la propriété CheckedNodes renvoie une collection de nœuds TreeView qui sont vérifiés lors de la publication.
La propriété ShowExpandCollapse contrôle l’apparence de l’image développer/réduire en regard des nœuds racine et parent. Si cette propriété a la valeur false, les nœuds TreeView sont rendus sous forme de liens hypertexte et sont développés/réduits en cliquant sur le lien.
La propriété ShowLines contrôle si des lignes sont affichées ou non en connectant des nœuds parents à des nœuds enfants. Lorsque la valeur est false (valeur par défaut), aucune ligne n’est affichée. Quand la valeur est true, le contrôle TreeView utilise des images de lignes dans le dossier spécifié par la propriété LineImagesFolder .
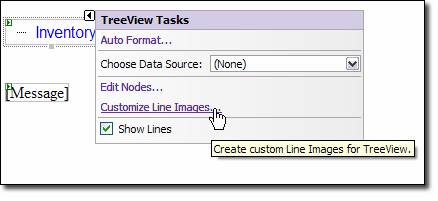
Pour personnaliser l’apparence des lignes TreeView, Visual Studio .NET 2005 inclut un outil de Designer de ligne. Vous pouvez accéder à cet outil à l’aide du bouton Smart Tag sur le contrôle TreeView comme indiqué ci-dessous.

Figure 1
Lorsque vous sélectionnez l’option de menu Personnaliser les images de ligne, l’outil Ligne Designer est lancé, ce qui vous permet de configurer l’apparence des lignes TreeView.
Événements TreeView
Le contrôle TreeView comporte les événements uniques suivants :
- SelectedNodeChanged se produit lorsqu’un nœud est sélectionné en fonction de la propriété SelectAction .
- TreeNodeCheckChanged se produit lorsque l’état d’une case à cocher de nœuds est modifié.
- TreeNodeExpanded se produit lorsqu’un nœud est développé en fonction de la propriété SelectAction .
- TreeNodeCollapsed se produit lorsqu’un nœud est réduit.
- TreeNodeDataBound se produit lorsqu’un nœud est lié aux données.
- TreeNodePopulate se produit lorsqu’un nœud est rempli.
La propriété SelectAction vous permet de configurer l’événement déclenché lorsqu’un nœud est sélectionné. La propriété SelectAction fournit les actions suivantes :
- TreeNodeSelectAction.Expand élève TreeNodeExpanded lorsque le nœud est sélectionné.
- TreeNodeSelectAction.None ne déclenche aucun événement lorsque le nœud est sélectionné.
- TreeNodeSelectAction.Select déclenche l’événement SelectedNodeChanged lorsque le nœud est sélectionné.
- TreeNodeSelectAction.SelectExpand déclenche à la fois l’événement SelectedNodeChanged et l’événement TreeNodeExpanded lorsque le nœud est sélectionné.
Contrôle de l’apparence avec TreeView
Le contrôle TreeView fournit de nombreuses propriétés pour contrôler l’apparence du contrôle avec des styles. Les propriétés suivantes sont disponibles.
| Nom de la propriété | Contrôles |
|---|---|
| HoverNodeStyle | Contrôle le style des nœuds lorsque la souris est pointée sur eux. |
| LeafNodeStyle | Contrôle le style des nœuds feuilles. |
| NodeStyle | Contrôle le style de tous les nœuds. Des styles de nœud spécifiques (tels que LeafNodeStyle) remplacent ce style. |
| ParentNodeStyle | Contrôle le style de tous les nœuds parents. |
| RootNodeStyle | Contrôle le style du nœud racine. |
| SelectedNodeStyle | Contrôle le style du nœud sélectionné. |
Chacune de ces propriétés est en lecture seule. Toutefois, ils retournent chacun un objet TreeNodeStyle , et les propriétés de cet objet peuvent être modifiées à l’aide du format de sous-propriété . Par exemple, pour définir la propriété ForeColor de SelectedNodeStyle, vous devez utiliser la syntaxe suivante :
<asp:TreeView id=sampleTreeView
SelectedNodeStyle-ForeColor=Blue
runat=server>
Notez que la balise ci-dessus n’est pas fermée. En effet, lorsque vous utilisez la syntaxe déclarative indiquée ici, vous incluez également les nœuds TreeViews dans le code HTML.
Les propriétés de style peuvent également être spécifiées dans le code à l’aide du format property.subproperty . Par exemple, pour définir la propriété ForeColor du RootNodeStyle dans le code, vous devez utiliser la syntaxe suivante :
treeView1.RootNodeStyle.ForeColor = System.Drawing.Color.Red;
Notes
Pour obtenir une liste complète des différentes propriétés de style, consultez la documentation MSDN sur l’objet TreeNodeStyle.
Contrôle SiteMapPath
Le contrôle SiteMapPath fournit un contrôle de navigation en mie de pain pour les développeurs ASP.NET. Comme les autres contrôles de navigation, il peut facilement lier des données à des sources de données hiérarchiques telles que SiteMapDataSource ou XmlDataSource.
Un contrôle SiteMapPath est constitué d’objets SiteMapNodeItem. Il existe trois types de nœuds ; le nœud racine, les nœuds parent et le nœud actuel. Le nœud racine est le nœud situé en haut de la structure hiérarchique. Le nœud actuel représente la page active. Tous les autres nœuds sont des nœuds parents.
Contrôle de l’opération du contrôle SiteMapPath
Les propriétés qui contrôlent l’opération du contrôle SiteMapPath sont les suivantes :
| Propriété | Description de la propriété |
|---|---|
| ParentLevelsDisplayed | Contrôle le nombre de nœuds parents affichés. La valeur par défaut est -1, ce qui n’impose aucune restriction au nombre de nœuds parents affichés. |
| PathDirection | Contrôle la direction du SiteMapPath. Les valeurs valides sont RootToCurrent (par défaut) et CurrentToRoot. |
| PathSeparator | Chaîne qui contrôle le caractère qui sépare les nœuds dans un contrôle SiteMapPath. La valeur par défaut est :. |
| RenderCurrentNodeAsLink | Valeur booléenne qui contrôle si le nœud actuel est rendu ou non en tant que lien. La valeur par défaut est False. |
| SkipLinkText | Facilite l’accessibilité lorsque la page est consultée par les lecteurs d’écran. Cette propriété permet aux lecteurs d’écran d’ignorer le contrôle SiteMapPath. Pour désactiver cette fonctionnalité, définissez la propriété sur String.Empty. |
Contrôles SiteMapPath modèle
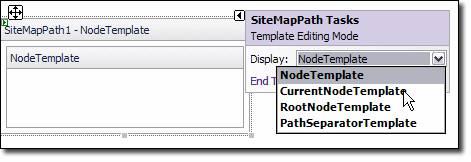
SiteMapControl est un contrôle modèle et, par conséquent, vous pouvez définir différents modèles à utiliser pour l’affichage du contrôle. Pour modifier des modèles dans un contrôle SiteMapPath, cliquez sur le bouton Smart Tag sur le contrôle et choisissez Modifier les modèles dans le menu. Le menu SiteMapTasks s’affiche, comme indiqué ci-dessous, dans lequel vous pouvez choisir entre les différents modèles disponibles.

Figure 2
Le modèle NodeTemplate fait référence à n’importe quel nœud dans SiteMapPath. Si le nœud est un nœud racine ou le nœud actuel et qu’un RootNodeTemplate ou CurrentNodeTemplate est configuré, le NœudTemplate est remplacé.
Événements SiteMapPath
Le contrôle SiteMapPath a deux événements qui ne sont pas dérivés de la classe Control ; l’événement ItemCreated et l’événement ItemDataBound . L’événement ItemCreated est déclenché lors de la création d’un élément SiteMapPath. ItemDataBound est déclenché lorsque la méthode DataBind est appelée pendant la liaison de données d’un nœud SiteMapPath. Un objet SiteMapNodeItemEventArgs permet d’accéder à l’objet SiteMapNodeItem spécifique via la propriété Item.
Contrôle de l’apparence avec SiteMapPath
Les styles suivants sont disponibles pour la mise en forme d’un contrôle SiteMapPath.
| Nom de la propriété | Contrôles |
|---|---|
| CurrentNodeStyle | Contrôle le style du texte du nœud actuel. |
| RootNodeStyle | Contrôle le style du texte du nœud racine. |
| NodeStyle | Contrôle le style du texte pour tous les nœuds en supposant qu’un CurrentNodeStyle ou RootNodeStyle ne s’applique pas. |
La propriété NodeStyle est remplacée par CurrentNodeStyle ou RootNodeStyle. Chacune de ces propriétés est en lecture seule et retourne un objet Style . Pour affecter l’apparence d’un nœud à l’aide de l’une de ces propriétés, vous devez définir les propriétés de l’objet Style retourné. Par exemple, le code ci-dessous modifie la propriété forecolor du nœud actuel.
<asp:SiteMapPath runat="server" ID="SiteMapPath1"
CurrentNodeStyle-ForeColor="Orange"/>
La propriété peut également être appliquée par programme comme suit :
this.SiteMapPath1.CurrentNodeStyle.ForeColor =
System.Drawing.Color.Orange;
Notes
Si un modèle est appliqué, le style ne sera pas appliqué.
Labo 1 : Configuration d’un contrôle de menu ASP.NET
Créez un site web.
Ajoutez un fichier De plan de site en sélectionnant Fichier, Nouveau, Fichier et en choisissant Plan de site dans la liste des modèles de fichiers.
Ouvrez le plan de site (Web.sitemap par défaut) et modifiez-le pour qu’il ressemble à la liste ci-dessous. Les pages auxquelles vous liez dans le fichier de plan de site n’existent pas vraiment, mais cela ne sera pas un problème pour cet exercice.
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="~/default.aspx"> <siteMapNode url="~/products/default.aspx" title="Products" description="Our Products"> <siteMapNode url="~/products/winprods.aspx" title="Windows Products" description="Windows Products" /> <siteMapNode url="~/products/webprods.aspx" title="Web Products" description="Web Products" /> </siteMapNode> <siteMapNode url="~/services/default.aspx" title="Services" description="Our Services"> <siteMapNode url="~/services/consulting.aspx" title="Consulting Services" description="Consulting Services" /> <siteMapNode url="~/services/develop.aspx" title="Development Services" description="Development Services" /> </siteMapNode> </siteMapNode> </siteMap>Ouvrez le formulaire Web par défaut en mode Création.
Dans la section Navigation de la boîte à outils, ajoutez un nouveau contrôle Menu à la page.
Dans la section Données de la boîte à outils, ajoutez un nouveau SiteMapDataSource. SiteMapDataSource utilise automatiquement le fichier Web.sitemap dans votre site. (Le fichier Web.sitemap doit se trouver dans le dossier racine du site.)
Cliquez sur le contrôle Menu, puis sur le bouton Smart Tag pour afficher la boîte de dialogue Tâches de menu.
Dans la liste déroulante Choisir une source de données, sélectionnez SiteMapDataSource1.
Cliquez sur le lien Mise en forme automatique et choisissez un format pour le menu.
Dans le volet Propriétés, définissez la propriété StaticDisplayLevels sur 2. Le contrôle Menu doit maintenant afficher le nœud Accueil, Produits et Services dans le Designer.
Parcourez la page de votre navigateur pour utiliser le menu. (Étant donné que les pages que vous avez ajoutées au plan de site n’existent pas réellement, une erreur s’affiche lorsque vous essayez d’y accéder.)
Essayez de modifier les propriétés StaticDisplayLevels et MaximumDynamicDisplayLevels et découvrez comment elles affectent le rendu du menu.
Labo 2 : Liaison dynamique d’un contrôle TreeView
Cet exercice suppose que vous avez SQL Server en cours d’exécution localement et que la base de données Northwind est présente sur le SQL Server instance. Si ces conditions ne sont pas remplies, modifiez la chaîne de connexion dans l’exemple. Notez que vous devrez peut-être également spécifier SQL Server’authentification au lieu d’une connexion approuvée.
Créez un site web.
Basculez vers la vue Code pour Default.aspx et remplacez tout le code par le code listé ci-dessous.
<%@ Page Language="C#" %> <%@ Import Namespace="System.Data" %> <%@ Import Namespace="System.Data.SqlClient" %> <script runat="server"> void PopulateNode(Object sender, TreeNodeEventArgs e) { // Call the appropriate method to populate a node at a particular level. switch (e.Node.Depth) { case 0: // Populate the first-level nodes. PopulateCategories(e.Node); break; case 1: // Populate the second-level nodes. PopulateProducts(e.Node); break; default: // Do nothing. break; } } void PopulateCategories(TreeNode node) { // Query for the product categories. These are the values // for the second-level nodes. DataSet ResultSet = RunQuery("Select CategoryID, CategoryName From Categories"); // Create the second-level nodes. if (ResultSet.Tables.Count > 0) { // Iterate through and create a new node for each row in the query results. // Notice that the query results are stored in the table of the DataSet. foreach (DataRow row in ResultSet.Tables[0].Rows) { // Create the new node. Notice that the CategoryId is stored in the Value property // of the node. This will make querying for items in a specific category easier when // the third-level nodes are created. TreeNode newNode = new TreeNode(); newNode.Text = row["CategoryName"].ToString(); newNode.Value = row["CategoryID"].ToString(); // Set the PopulateOnDemand property to true so that the child nodes can be // dynamically populated. newNode.PopulateOnDemand = true; // Set additional properties for the node. newNode.SelectAction = TreeNodeSelectAction.Expand; // Add the new node to the ChildNodes collection of the parent node. node.ChildNodes.Add(newNode); } } } void PopulateProducts(TreeNode node) { // Query for the products of the current category. These are the values // for the third-level nodes. DataSet ResultSet = RunQuery("Select ProductName From Products Where CategoryID=" + node.Value); // Create the third-level nodes. if (ResultSet.Tables.Count > 0) { // Iterate through and create a new node for each row in the query results. // Notice that the query results are stored in the table of the DataSet. foreach (DataRow row in ResultSet.Tables[0].Rows) { // Create the new node. TreeNode NewNode = new TreeNode(row["ProductName"].ToString()); // Set the PopulateOnDemand property to false, because these are leaf nodes and // do not need to be populated. NewNode.PopulateOnDemand = false; // Set additional properties for the node. NewNode.SelectAction = TreeNodeSelectAction.None; // Add the new node to the ChildNodes collection of the parent node. node.ChildNodes.Add(NewNode); } } } DataSet RunQuery(String QueryString) { // Declare the connection string. This example uses Microsoft SQL Server // and connects to the Northwind sample database. String ConnectionString = "server=localhost;database=NorthWind;Integrated Security=SSPI"; SqlConnection DBConnection = new SqlConnection(ConnectionString); SqlDataAdapter DBAdapter; DataSet ResultsDataSet = new DataSet(); try { // Run the query and create a DataSet. DBAdapter = new SqlDataAdapter(QueryString, DBConnection); DBAdapter.Fill(ResultsDataSet); // Close the database connection. DBConnection.Close(); } catch (Exception ex) { // Close the database connection if it is still open. if (DBConnection.State == ConnectionState.Open) { DBConnection.Close(); } Message.Text = "Unable to connect to the database."; } return ResultsDataSet; } </script> <html> <body> <form id="Form1" runat="server"> <h3> TreeView PopulateNodesFromClient Example</h3> <asp:TreeView ID="LinksTreeView" Font-Name="Arial" ForeColor="Blue" EnableClientScript="true" PopulateNodesFromClient="false" OnTreeNodePopulate="PopulateNode" runat="server" ExpandDepth="0"> <Nodes> <asp:TreeNode Text="Inventory" SelectAction="Expand" PopulateOnDemand="True" Value="Inventory" /> </Nodes> </asp:TreeView> <br> <br> <asp:Label ID="Message" runat="server" /> </form> </body> </html>Enregistrez la page sous treeview.aspx.
Parcourez la page.
Lorsque la page s’affiche pour la première fois, affichez la source de la page dans votre navigateur. Notez que seuls les nœuds visibles ont été envoyés au client.
Cliquez sur le signe plus en regard de n’importe quel nœud.
Affichez à nouveau la source sur la page. Notez que les nœuds nouvellement affichés sont maintenant présents.
Labo 3 : Afficher les détails et modifier des données à l’aide d’un GridView et d’un DetailsView
Créez un site web.
Ajoutez une nouvelle web.config au site Web.
Ajoutez une chaîne de connexion au fichier web.config comme indiqué ci-dessous :
<connectionStrings> <add name="Northwind" providerName="System.Data.SqlClient" connectionString="Data Source=localhost;Integrated Security=SSPI; Initial Catalog=Northwind;"/> </connectionStrings>Notes
Vous devrez peut-être modifier la chaîne de connexion en fonction de votre environnement.
Enregistrez et fermez le fichier web.config.
Ouvrez Default.aspx et ajoutez un nouveau contrôle SqlDataSource.
Remplacez l’ID du contrôle SqlDataSource par Products.
Dans le menu Tâches sqlDataSource , cliquez sur Configurer la source de données.
Sélectionnez Northwind dans la liste déroulante de connexion, puis cliquez sur Suivant.
Sélectionnez Produits dans la liste déroulante Nom et case activée les cases ProductID, ProductName, UnitPrice et UnitsInStock, comme indiqué ci-dessous.

Figure 3
- Cliquez sur Suivant.
- Cliquez sur Terminer.
- Basculez vers la vue Source et examinez le code qui a été généré. Notez les éléments SelectCommand, DeleteCommand, InsertCommand et UpdateCommand qui ont été ajoutés au contrôle SqlDataSource. Notez également les paramètres qui ont été ajoutés.
- Basculez en mode Création et ajoutez un nouveau contrôle GridView à la page.
- Sélectionnez Produits dans la liste déroulante Choisir une source de données .
- Cochez Activer la pagination et Activer la sélection , comme indiqué ci-dessous.

Figure 4
- Cliquez sur le lien Modifier les colonnes et vérifiez que les champs de génération automatique sont cochés.
- Cliquez sur OK.
- Une fois le contrôle GridView sélectionné, cliquez sur le bouton en regard de la propriété DataKeyNames dans le volet Propriétés.
- Sélectionnez ProductID dans la liste Champs de données disponibles , puis cliquez sur le > bouton pour l’ajouter.
- Cliquez sur OK.
- Ajoutez un nouveau contrôle SqlDataSource à la page.
- Remplacez l’ID du contrôle SqlDataSource par Détails.
- Dans le menu Tâches sqlDataSource, choisissez Configurer la source de données.
- Choisissez Northwind dans la liste déroulante, puis cliquez sur Suivant.
- Sélectionnez Produits dans la liste déroulante Nom et case activée la <case à cocher /strong>* dans la zone de liste Colonnes.
- Cliquez sur le bouton WHERE .
- Sélectionnez ProductID dans la liste déroulante Colonne .
- Sélectionnez = dans la liste déroulante Opérateur.
- Sélectionnez Contrôle dans la liste déroulante Source .
- Sélectionnez GridView1 dans la liste déroulante ID de contrôle .
- Cliquez sur le bouton Ajouter pour ajouter la clause WHERE.
- Cliquez sur OK.
- Cliquez sur le bouton Avancé et case activée la case à cocher Générer les instructions INSERT, UPDATE et DELETE.
- Cliquez sur OK.
- Cliquez sur Suivant , puis sur Terminer.
- Ajoutez un contrôle DetailsView à la page.
- Dans la liste déroulante Choisir une source de données , choisissez Détails.
- Cochez la case Activer la modification comme indiqué ci-dessous.

Figure 5 39. Enregistrez la page et parcourez Default.aspx. 40. Cliquez sur le lien Sélectionner en regard de différents enregistrements pour afficher automatiquement la mise à jour DetailsView. 41. Cliquez sur le lien Modifier dans le contrôle DetailsView. 42. Apportez une modification à l’enregistrement et cliquez sur Mettre à jour.