Nouveautés du développement ASP.NET et web dans Visual Studio 2012
par Web Camps Team
La nouvelle version de Visual Studio introduit un certain nombre d’améliorations axées sur l’amélioration de l’expérience et des performances lors de l’utilisation des technologies Web. Visual Studio Editors for CSS, JavaScript et HTML ont été complètement repensés pour inclure la plupart des aides de code les plus à la demande, telles que IntelliSense et la mise en retrait automatique. En ce qui concerne les performances, le regroupement et la minification sont désormais intégrés en tant que fonctionnalités intégrées pour réduire facilement le temps de chargement des pages.
Visual Studio vous permet d’utiliser les dernières technologies de site web. Vous pouvez utiliser des extraits CSS3 inter-navigateurs pour vous assurer que votre site fonctionne indépendamment de la plateforme cliente tout en tirant parti des nouveaux éléments et fonctionnalités HTML5.
L’écriture et le profilage du code JavaScript doivent être plus faciles avec cette version de Visual Studio. Les listes IntelliSense, la documentation XML intégrée et les fonctionnalités de navigation sont désormais disponibles pour le code JavaScript. Vous disposez maintenant du catalogue JavaScript à portée de main. En outre, vous pouvez vérifier la conformité ECMAScript5 avec vos scripts et détecter les erreurs de syntaxe à un stade précoce.
Enfin, mais pas le moins, cette version de Visual Studio implémente un regroupement intégré et une minification. Vos fichiers de script et feuilles de style seront compressés et compressés afin que le site s’exécute plus rapidement.
Ce labo vous guide tout au long des améliorations et des nouvelles fonctionnalités décrites précédemment en appliquant des modifications mineures à un exemple d’application web fourni dans le dossier Source.
Objectifs
Dans ce laboratoire pratique, vous allez apprendre à :
- Utiliser les nouvelles fonctionnalités et améliorations de l’éditeur CSS
- Utiliser les nouvelles fonctionnalités et améliorations de l’éditeur HTML
- Utiliser les nouvelles fonctionnalités et améliorations de l’éditeur JavaScript
- Configurer et utiliser un regroupement et une minification
Prérequis
- Microsoft Visual Studio Express 2012 pour le web ou supérieur (lisez l’annexe A pour obtenir des instructions sur la façon de l’installer).
- Windows PowerShell (pour les scripts d’installation - déjà installés sur Windows 8 et Windows Server 2008 R2)
- Internet Explorer 10 - ou un navigateur conforme HTML5
Exercices
Ce laboratoire pratique comprend les exercices suivants :
- Exercice 1 : Nouveautés de l’éditeur CSS
- Exercice 2 : Nouveautés de l’éditeur HTML
- Exercice 3 : Nouveautés de l’éditeur JavaScript
- Exercice 4 : Regroupement et minification
Durée estimée pour terminer ce laboratoire : 60 minutes.
Exercice 1 : Nouveautés de l’éditeur CSS
Les développeurs web doivent être familiarisés avec la plupart des difficultés liées à la modification CSS. L’un des principaux problèmes de style CSS est la compatibilité entre navigateurs. Il arrive souvent que, après avoir appliqué des styles à votre site, vous remarquez qu’il semble différent si vous l’ouvrez dans un autre navigateur ou appareil. Par conséquent, vous pouvez passer un temps considérable à résoudre ces problèmes visuels pour vous rendre compte que, lorsque vous le faites enfin fonctionner dans un navigateur, il est rompu dans les autres.
Visual Studio inclut désormais des fonctionnalités qui aident les développeurs à accéder, à travailler et à organiser efficacement les feuilles de style CSS. Tout au long de cet exercice, vous rencontrerez les nouvelles fonctionnalités d’une organisation et d’une édition efficaces, ainsi que les extraits de code CSS3 pour la compatibilité entre navigateurs.
Tâche 1 - Nouvelles fonctionnalités de l’éditeur
Dans cette tâche, vous découvrirez les nouvelles fonctionnalités de l’éditeur CSS. Ce nouvel éditeur vous aidera à augmenter votre productivité en tirant parti de la nouvelle mise en retrait intelligente, des commentaires de code améliorés et de la liste IntelliSense améliorée.
Démarrez Visual Studio et ouvrez la solution WhatsNewASPNET.sln située dans le dossier Source\WhatsNewASPNET de ce labo.
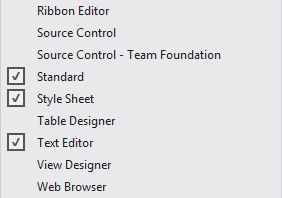
Dans Explorateur de solutions, ouvrez le fichier Site.css situé sous le dossier Styles. Vérifiez que les outils éditeur de texte sont visibles dans la barre d’outils. Pour ce faire, sélectionnez l’option de menu Afficher | les barres d’outils, puis cochez les options de l’Éditeur de texte. Vous remarquerez que, étant donné que cette nouvelle version, le bouton Commentaire (
 ) et le bouton Annuler les marques de commentaire (
) et le bouton Annuler les marques de commentaire ( ) sont également activés pour l’éditeur CSS.
) sont également activés pour l’éditeur CSS.
Activation de l’éditeur et des outils CSS
Faites défiler le code et sélectionnez une définition de classe CSS. Cliquez sur le bouton Commentaire (
 ) pour commenter les lignes sélectionnées. Ensuite, cliquez sur le bouton Annuler les marques de commentaire (
) pour commenter les lignes sélectionnées. Ensuite, cliquez sur le bouton Annuler les marques de commentaire ( ) pour annuler les modifications.
) pour annuler les modifications.Cliquez sur les boutons Réduire (
 ) et Développer (
) et Développer ( ) situés sur la marge gauche du texte. Notez que vous pouvez maintenant masquer les styles que vous n’utilisez pas pour avoir une vue plus propre.
) situés sur la marge gauche du texte. Notez que vous pouvez maintenant masquer les styles que vous n’utilisez pas pour avoir une vue plus propre.
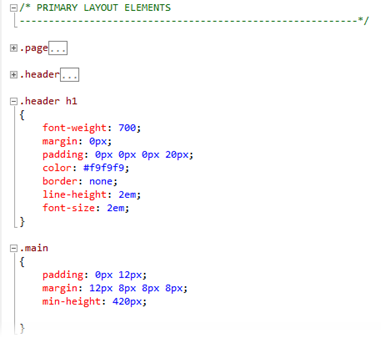
Réduction des classes CSS
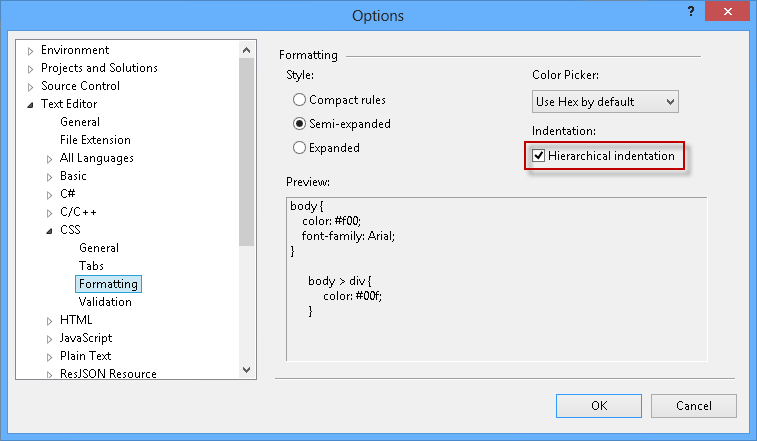
Vérifiez que la fonctionnalité de mise en retrait intelligente est activée. Sélectionnez l’option de menu Options des outils | , puis sélectionnez la page mise en forme CSS | de l’éditeur | de texte dans le volet gauche de l’écran. Cochez l’option de retrait hiérarchique.

Activation de la mise en retrait hiérarchique
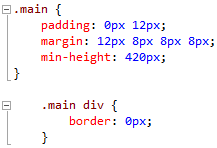
Recherchez la définition de classe principale (.main) et ajoutez un style aux éléments div. Vous remarquerez que le code s’aligne automatiquement, aidant les utilisateurs à trouver les classes parentes en un clin d’œil.
CSS
.main { padding: 0px 12px; margin: 12px 8px 8px 8px; min-height: 420px; } .main div { border: 0px; }
Alignement hiérarchique dans CSS
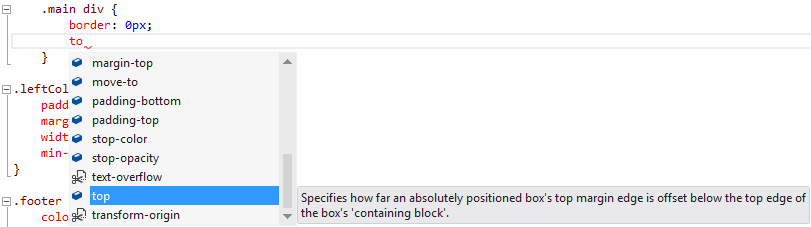
Dans la classe .main div , recherchez le curseur à la fin de la bordure : 0px ; et appuyez sur Entrée pour afficher la liste IntelliSense. Commencez à taper en haut et notez comment la liste est filtrée lorsque vous tapez. La liste affiche les éléments qui contiennent en haut de n’importe quelle partie du mot (dans les versions antérieures de Visual Studio, la liste est filtrée par les éléments qui commencent par le terme).

Améliorations d’IntelliSense dans CSS
Tâche 2 - Sélecteur de couleurs
Dans cette tâche, vous découvrirez le nouveau sélecteur de couleurs CSS intégré à Visual Studio IntelliSense.
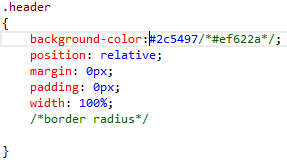
Dans Site.css, recherchez la définition de classe d’en-tête (.header) et placez le curseur en regard de l’attribut de couleur d’arrière-plan, entre les caractères « : » et « # » sur cette ligne de code .

Localisation du curseur
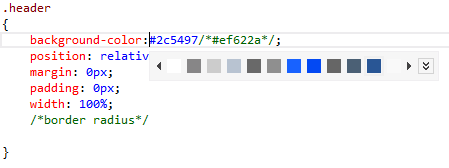
Supprimez le signe deux-points (:) et réécrivez-le pour afficher le sélecteur de couleurs. Notez que les premières couleurs que vous verrez sont les couleurs les plus fréquentes de votre site. Si vous cliquez sur la couleur blanche, son code de couleur HTML (#fff) remplace le code de couleur actuel dans la feuille de style.

Sélecteur de couleurs
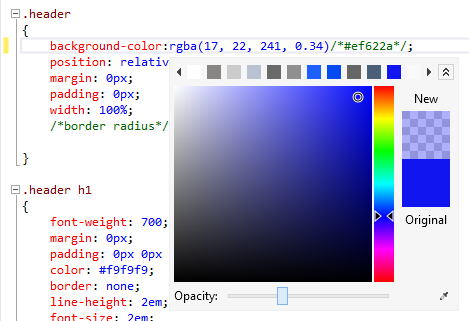
Appuyez sur le bouton Développer (
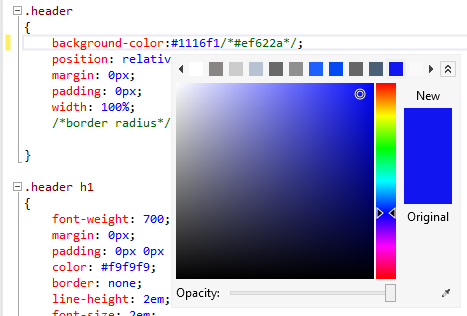
 ) du sélecteur de couleurs pour afficher le dégradé de couleurs, puis faites glisser le curseur de dégradé pour sélectionner une autre couleur. Ensuite, cliquez sur le bouton Eyedropper et sélectionnez n’importe quelle couleur à partir de l’écran. Notez que la valeur de couleur d’arrière-plan change dynamiquement pendant que vous déplacez le curseur.
) du sélecteur de couleurs pour afficher le dégradé de couleurs, puis faites glisser le curseur de dégradé pour sélectionner une autre couleur. Ensuite, cliquez sur le bouton Eyedropper et sélectionnez n’importe quelle couleur à partir de l’écran. Notez que la valeur de couleur d’arrière-plan change dynamiquement pendant que vous déplacez le curseur.
Dégradé du sélecteur de couleurs
Dans le curseur Opacity , déplacez le sélecteur au centre de la barre pour réduire l’opacité. Notez que la valeur de couleur d’arrière-plan change désormais son échelle en RVBA.

Opacité du sélecteur de couleurs
Remarque
La définition de couleur RVBA (Rouge, Vert, Bleu, Alpha) dans CSS3 vous permet de définir la valeur d’opacité des couleurs pour un seul élément. Contrairement à l’opacité , les couleurs RVBA d’attribut - CSS similaires sont également compatibles avec les navigateurs les plus récents.
Tâche 3 - Extraits de code compatibles CSS
Dans cette tâche, vous allez apprendre à utiliser des extraits de code CSS3 compatibles entre navigateurs afin d’implémenter certaines fonctionnalités dans votre site web.
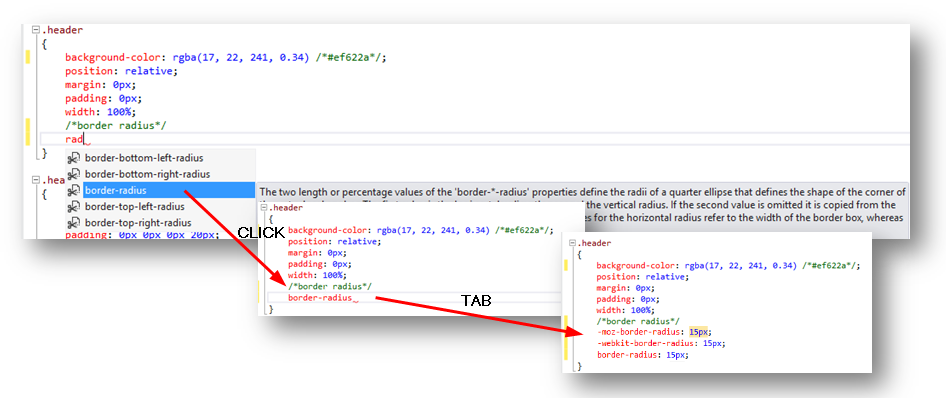
Dans le fichier Site.css , recherchez la définition de classe CSS d’en-tête (.header) et placez le curseur sous l’espace réservé /*border radius*/ pour ajouter un nouvel extrait de code. Appuyez sur Entrée pour afficher la liste IntelliSense et taper le rayon pour filtrer la liste. Sélectionnez l’option border-radius dans la liste avec un double-clic, puis appuyez sur tabulation pour insérer l’extrait de code. Ensuite, tapez une taille de rayon en pixels, puis appuyez sur Entrée. Par exemple, tapez 15px.
Les attributs CSS3 ajoutés par l’extrait de code affichent des bordures arrondies dans la plupart des navigateurs de conformité HTML5, y compris les navigateurs basés sur Mozilla et WebKit.

Utilisation d’un extrait de code border-radius
Appliquez les mêmes extraits de bordure dans le style de page (.page).
CSS
.page { width: 960px; background-color: #fff; margin: 20px auto 0px auto; border: 1px solid #496077; /*border radius*/ -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius: 15px; }Appuyez sur F5 pour exécuter la solution. Notez que chaque page a maintenant des bordures arrondies.

Coins arrondis
Fermez le navigateur et revenez à Visual Studio.
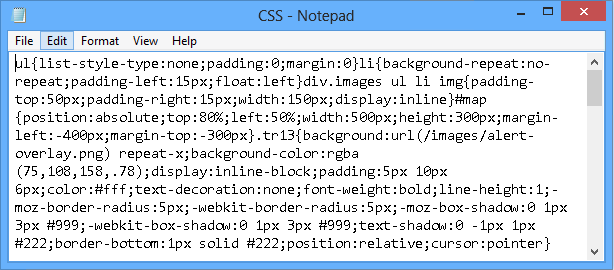
Ouvrez le fichier Custom.css situé sous le dossier Styles et placez le curseur dans la définition de classe div.images ul li img.
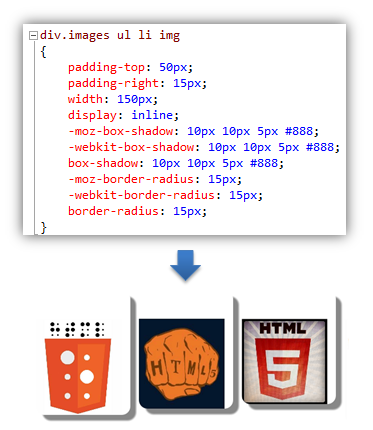
Appuyez sur Entrée pour afficher la liste IntelliSense, tapez zone-ombre et appuyez deux fois sur la touche TAB pour insérer l’extrait de code instantané par défaut dans la définition de classe. Définissez les valeurs d’ombre sur 10px 10px 5px #888. Ensuite, tapez le rayon de bordure et insérez l’extrait de code. Tapez 15px pour définir la taille du rayon et appuyez sur Entrée.

Coins arrondis avec ombre
Remarque
À ce stade, l’attribut d’ombre est inséré avec le préfixe correspondant (moz, webkit, o) pour prendre en charge les navigateurs Mozilla et Webkit (Chrome, Safari, Konkeror).
Créez une classe div.images ul li img :hover sous la définition de classe div.images ul li img et placez le curseur entre crochets .
CSS
div.images ul li img { ... } div.images ul li img:hover { }Tapez la transformation et appuyez deux fois sur tabulation pour insérer l’extrait de code de transformation. Entrez ensuite la rotation (-15deg) pour modifier la valeur d’angle de rotation lorsque les images sont pointées.
CSS
div.images ul li img { padding-top: 50px; padding-right: 15px; width: 150px; ... } div.images ul li img:hover { -moz-transform: rotate(-15deg); -ms-transform: rotate(-15deg); -o-transform: rotate(-15deg); -webkit-transform: rotate(-15deg); transform: rotate(-15deg); }Appuyez sur F5 pour exécuter la solution et accédez à la page CSS3. Notez que les images ont des angles arrondis et des ombres de boîte. Placez la souris sur les images et regardez-les pivoter.

Transformer un extrait de code en rotation d’une image
Remarque
Si vous utilisez Internet Explorer 10 et que vous ne voyez pas les ombres, vérifiez que le mode document est défini sur les normes IE10. Appuyez sur F12 pour ouvrir les outils de développement Internet Explorer, puis cliquez sur Mode document pour passer aux normes IE10.

Exercice 2 : Nouveautés de l’éditeur HTML
Visual Studio a un éditeur HTML amélioré. Certaines des améliorations incluses dans cette version sont la mise en retrait intelligente dans les documents HTML, les extraits de code HTML5, la correspondance des balises de début et de fin HTML et la validation HTML. Tout au long de cet exercice, vous verrez comment ces modifications améliorent votre fluidité lors de l’utilisation du balisage du site web.
Comme l’éditeur CSS, l’éditeur HTML a également été amélioré. La plupart de ces améliorations sont des petites améliorations qui facilitent la vie du développeur web. Les éléments tels que d’autres extraits de code pour HTML5, la mise en retrait intelligente, les balises de début et de fin correspondantes lors de la modification et de la validation ciblant le document HTML DOCTYPE sont certaines de ces améliorations.
Tâche 1 - Amélioration de la validation DOCTYPE
L’éditeur HTML a désormais la possibilité de vérifier le DOCTYPE de votre page, même si la définition peut se trouver dans la page maître. Selon le DOCTYPE de votre page, l’éditeur HTML valide avec l’ensemble correct de règles et filtre la liste IntelliSense en tenant compte des éléments DOCTYPE.
Dans cette tâche, vous allez modifier le DOCTYPE d’une page pour voir comment le comportement de l’éditeur HTML change en conséquence.
S’il n’est pas déjà ouvert, démarrez Visual Studio et ouvrez la solution WhatsNewASPNET.sln située dans le dossier Source\WhatsNewASPNET de ce labo.
Ouvrez la page Site.Master .
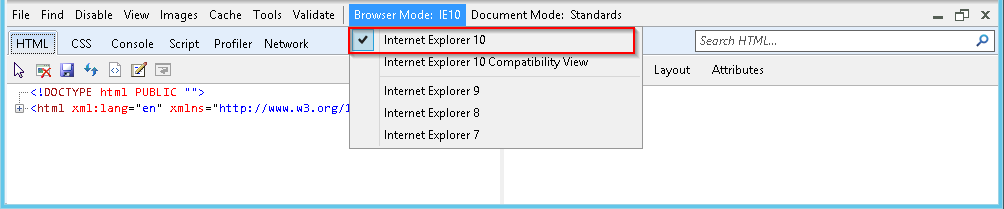
Notez le schéma cible pour la barre d’outils de validation. La façon dont l’éditeur HTML se comporte (Validation, IntelliSense, etc.) change correctement pour s’adapter au Doctype sélectionné.

Utiliser Doctype dans la barre d’outils Édition de source HTML
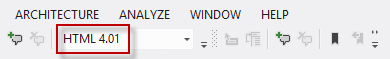
Remplacez le schéma cible par HTML 4.01.

Modification de Doctype dans la barre d’outils Édition de source HTML
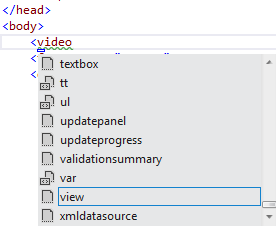
Placez le curseur sous l’élément body et commencez à taper le nom d’un élément HTML5 (par exemple, vidéo). Notez que l’élément n’est pas disponible dans la liste IntelliSense.

Éléments HTML5 non répertoriés
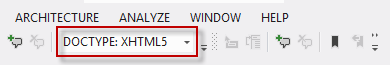
Annulez les modifications apportées au schéma cible pour la barre d’outils validation, en sélectionnant DOCTYPE : XHTML5 dans la liste déroulante.

Réinitialiser doctype dans la barre d’outils Édition de source HTML
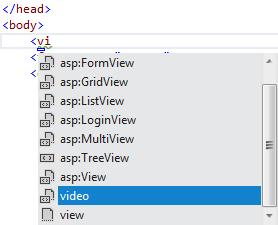
Placez le curseur sous l’élément body et recommencez à taper un élément HTML5 (par exemple, comme la vidéo). Notez que les éléments HTML5 sont désormais disponibles dans la liste IntelliSense.

Éléments HTML5 répertoriés
Tâche 2 - Mise à jour automatique des étiquettes de début/fin
Visual Studio met désormais à jour les balises d’ouverture ou de fermeture HTML de l’élément que vous modifiez pour qu’elles correspondent les unes aux autres. Cette nouvelle fonctionnalité améliore votre productivité lors de la modification des balises HTML.
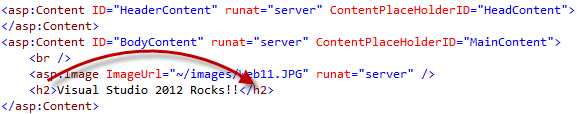
Dans la page Default.aspx , ajoutez un élément H3 avec un titre (par exemple, Visual Studio 2012 Rocks !).
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> <br /> <asp:Image ImageUrl="~/images/Web11.JPG" runat="server" /> <h3>Visual Studio 2012 Rocks!!</h3> </asp:Content>Modifiez la balise H3 et tapez H2 ou H1.
Notez que la balise de fin est automatiquement mise à jour. Vous pouvez également modifier la balise de fin pour voir que la balise de démarrage est mise à jour en conséquence.

Mise à jour automatique de la balise de fin
Tâche 3 - Nouveaux extraits de code HTML5
Visual Studio inclut désormais plusieurs extraits de code HTML5. Dans cette tâche, vous allez utiliser certains de ces extraits de code.
Ajoutez un nouveau dossier nommé audio à la racine du dossier du site web. Ouvrez l’Explorateur Windows et copiez n’importe quel fichier audio dans le dossier audio de la solution WhatsNewASPNET.sln .
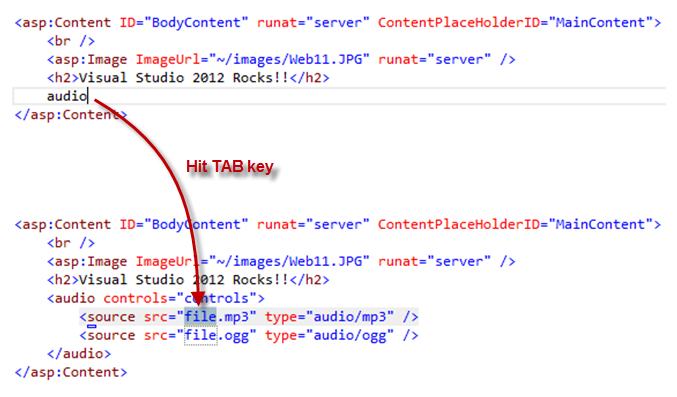
Dans la page Default.aspx , recherchez le curseur sous les roches Web11 !! En-tête. Tapez l’audio et appuyez sur tabulation.
Le nouvel éditeur HTML inclut des extraits de code pour le contenu HTML5. N’oubliez pas d’utiliser la définition DOCTYPE appropriée pour activer les extraits de code HTML5.

Insertion d’extraits de code HTML5
Mettez à jour la source audio pour qu’elle pointe vers un fichier audio existant.
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> <br /> <asp:Image ImageUrl="~/images/Web11.JPG" runat="server" /> <h2>Visual Studio 2012 Rocks!!</h2> <audio controls="controls"> <source src="audio/Kalimba.mp3" /> </audio> </asp:Content>Remarque
Vous devez ajouter le fichier audio à la solution.
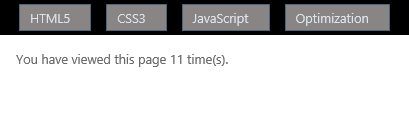
Appuyez sur F5 pour exécuter le site et lire l’audio.

Exécution du contrôle audio
Remarque
Vous pouvez également essayer d’autres extraits de code inclus dans Visual Studio, tels que la vidéo, la figure, etc.
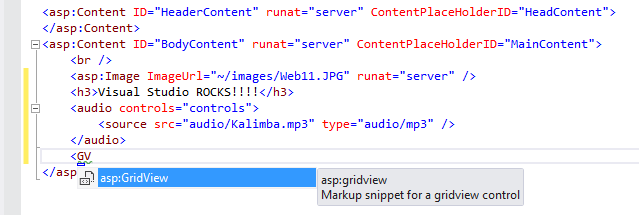
À présent, essayez d’insérer un contrôle dans une partie de la page. Par exemple, essayez d’insérer un contrôle GridView, mais au lieu de taper Gri, commencez à taper<< GV. Notez que la liste IntelliSense affiche le contrôle asp :GridView .
IntelliSense dans l’éditeur HTML fournit désormais une recherche de casse de titre, ainsi que des correspondances partielles (récupération de tous les éléments qui contiennent le terme).

Insertion d’un GridView avec des listes IntelliSense
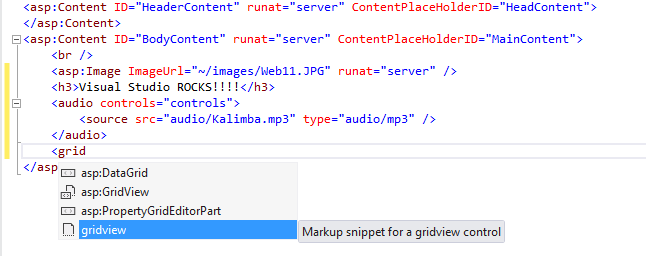
Si vous tapez <la grille , vous obtenez tous les éléments qui correspondent au terme, mais Visual Studio suggère le contrôle gridview :

Insertion d’un GridView avec des listes IntelliSense et des correspondances partielles
Tâche 4 - Balises actives de l’éditeur HTML
Une autre amélioration de l’éditeur HTML est la fonctionnalité Balises actives. Les balises actives facilitent l’exécution de tâches de développement courantes ou répétitives par contrôle. Cette fonctionnalité était déjà disponible dans le concepteur HTML, mais pas dans l’éditeur HTML.
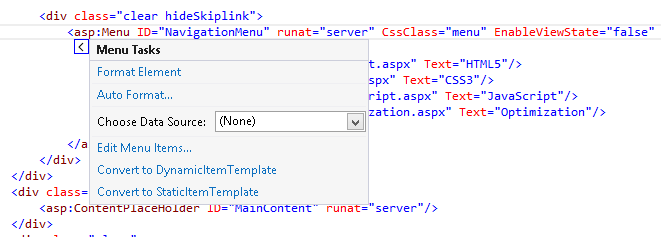
Ouvrez Site.Master et recherchez l’élément asp :Menu . Placez le curseur sur la balise de début et notez que le petit glyphe affiché en bas de l’élément - cliquez dessus pour ouvrir le menu tâches intelligentes. Notez que vous disposez d’un accès rapide à certaines tâches liées au contrôle Menu.

Tâches intelligentes pour le contrôle Menu
Tâche 5 - Retrait intelligent
L’une des meilleures pratiques en HTML consiste à mettre en retrait les éléments imbriqués pour conserver le code lisible. Dans Visual Studio 2012, vous remarquerez que l’éditeur met automatiquement en retrait les éléments pendant l’écriture du code.
Remarque
Dans la version précédente de Visual Studio, la mise en retrait intelligente était disponible dans l’éditeur XML, mais pas dans l’éditeur HTML.
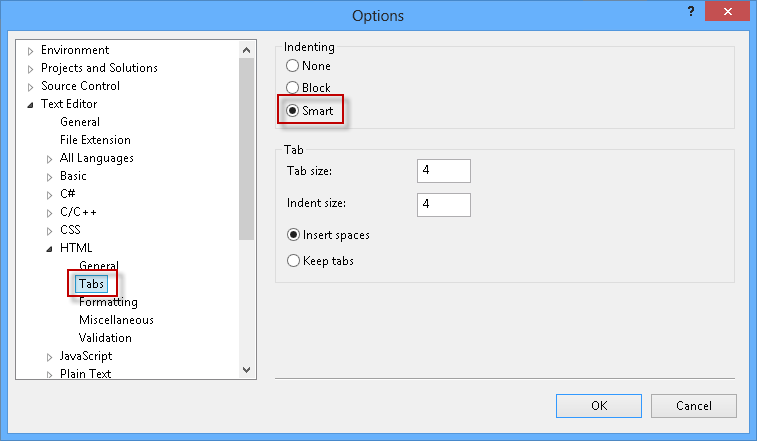
Vérifiez que la configuration de retrait sur l’éditeur HTML est définie sur Mise en retrait intelligente. Pour ce faire, sélectionnez les outils | Option de menu Options , puis sélectionnez l’Éditeur de texte | HTML | Page Onglets dans le volet gauche de l’écran. Sélectionnez l’option De retrait intelligent.

Paramètres de l’éditeur HTML
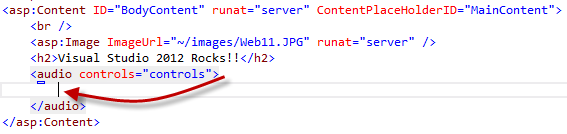
Dans la page Default.aspx , supprimez tout le contenu sous l’élément audio.
Placez le curseur à la fin de l’élément audio ouvrant et appuyez sur Entrée.
Notez que la nouvelle position du curseur a un niveau de retrait supplémentaire.

Mise en retrait intelligente dans l’éditeur HTML
Restaurez la balise audio avec le contenu que vous avez supprimé ou fermez Default.aspx sans enregistrer les modifications.
Tâche 6 - Extraire dans le contrôle utilisateur
Les outils de refactorisation inclus dans Visual Studio, tels que l’extraction d’une partie du code dans une fonction, sont des fonctionnalités intéressantes qui facilitent l’amélioration et la refactorisation du code existant. L’équivalent de ASP.NET pages serait l’extraction du code HTML vers un contrôle utilisateur. Cela implique manuellement plusieurs étapes, comme la création d’un contrôle utilisateur, le déplacement de la section de code vers le contrôle utilisateur, l’inscription d’un préfixe d’étiquette pour le contrôle utilisateur et, enfin, l’instanciation du contrôle utilisateur sur les pages. À présent, le nouvel outil Extract to User Control effectue automatiquement toutes ces étapes pour vous.
Dans cette tâche, vous allez utiliser la nouvelle opération contextuelle Extract to User Control pour générer un nouveau contrôle utilisateur à partir du code sélectionné.
Dans la page Default.aspx , sélectionnez les éléments H2 et audio .
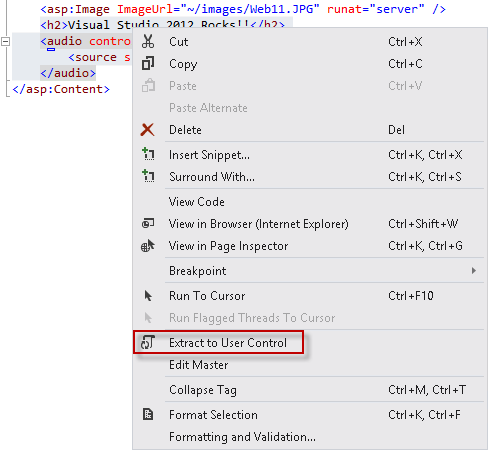
Cliquez avec le bouton droit et sélectionnez Extraire vers le contrôle utilisateur.

Option de menu Extraire vers le contrôle utilisateur
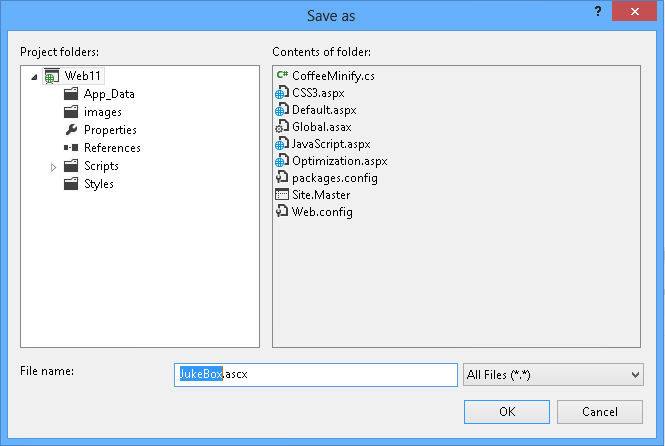
Tapez un nom pour le nouveau contrôle utilisateur. Par exemple, Jukebox.ascx, puis cliquez sur OK.

Enregistrement du contrôle utilisateur extrait
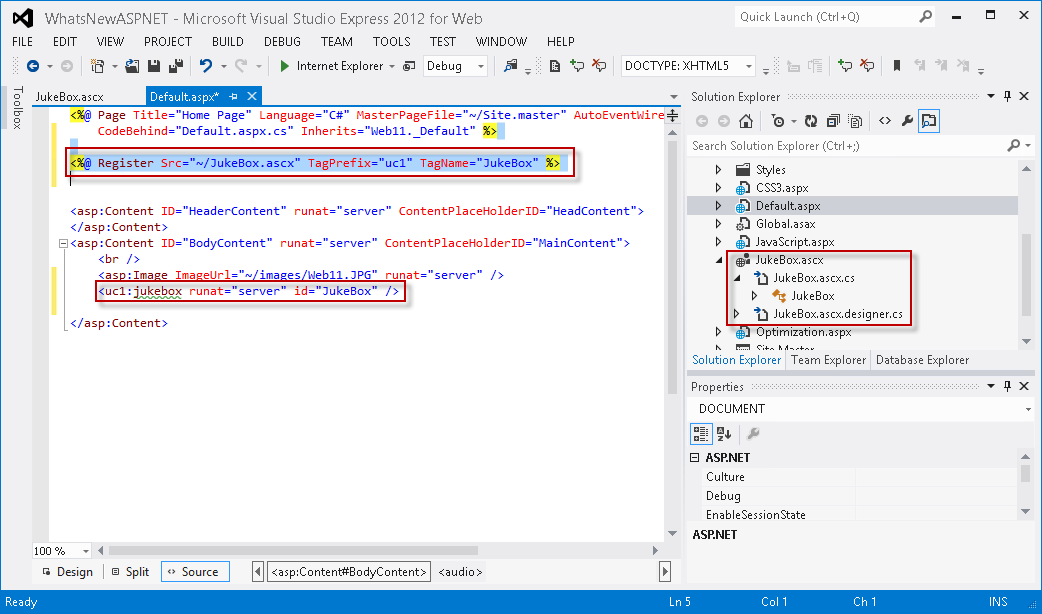
Notez que le code sélectionné a été extrait dans un contrôle utilisateur et que l’emplacement d’origine du code sélectionné a été remplacé par une instance du nouveau contrôle utilisateur.

Page mise à jour automatiquement pour utiliser le nouveau contrôle utilisateur
Appuyez sur F5 pour exécuter la page et vérifiez que le contrôle fonctionne.
Exercice 3 : Nouveautés de l’éditeur JavaScript
L’écriture ou la modification de code JavaScript n’est pas une tâche facile, en particulier lorsque votre application commence à augmenter sa taille et que vous vous trouvez à traiter des fichiers longs et des centaines de fonctions. Les développeurs de scripts doivent généralement effectuer des tâches supplémentaires pour maintenir la lisibilité du code et naviguer entre les fichiers. Avec l’inclusion de bibliothèques JavaScript comme jQuery, la navigation de script est devenue un défi en raison de la longueur du code.
Visual Studio a renouvelé l’éditeur JavaScript avec la promesse de rendre le mode de code accessible et organisé. De nombreuses fonctionnalités de Visual Studio qui existaient déjà dans les éditeurs C# ou VB sont désormais implémentées dans l’éditeur JavaScript : Atteindre la définition, la mise en retrait automatique, la documentation et la validation lorsque vous écrivez. Avec la liste IntelliSense renouvelée, vous disposerez du catalogue de fonctions JavaScript à portée de main.
Dans cet exercice, vous allez découvrir certaines des nouvelles fonctionnalités et améliorations de l’éditeur JavaScript. Vous allez parcourir des exemples de fichiers et découvrir chacune des nouvelles caractéristiques qui rendent votre programmation JavaScript plus efficace dans Visual Studio 2012.
Tâche 1 - Nouvelle fonctionnalité de l’éditeur JavaScript
Cette tâche vous présente certaines des nouvelles fonctionnalités de l’éditeur JavaScript, qui se concentrent sur l’organisation de votre code et l’amélioration de l’expérience utilisateur.
S’il n’est pas déjà ouvert, démarrez Visual Studio et ouvrez la solution WhatsNewASPNET.sln située dans le dossier Source\WhatsNewASPNET de ce labo.
Appuyez sur F5 pour exécuter l’application, puis cliquez sur le lien JavaScript dans la barre de navigation. Actualisez la page plusieurs fois et vérifiez comment le compteur incrémente.

Compteur de page
Fermez le navigateur et revenez à Visual Studio.
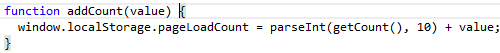
Ouvrez la page JavaScript.aspx et recherchez le bloc de <script> (illustré ci-dessous).
Le code suivant utilise le stockage local HTML5 pour stocker une variable pageLoadCount qui stocke le nombre de fois où la page a été visitée par l’utilisateur actuel. Le stockage local est une base de données clé-valeur côté client introduite avec la norme HTML5. Les données sont enregistrées sur l’ordinateur local, dans le navigateur de l’utilisateur.
<script> addCount(1); document.getElementById('count').innerHTML = getCount(); function getCount() { var storage = window.localStorage; if (!storage.pageLoadCount) storage.pageLoadCount = 0; return storage.pageLoadCount; } function addCount(value) { window.localStorage.pageLoadCount = parseInt(getCount(), 10) + value; } ... </script>Remarque
Vérifiez que DOCTYPE est défini sur XHTML5 avant de passer aux étapes suivantes.
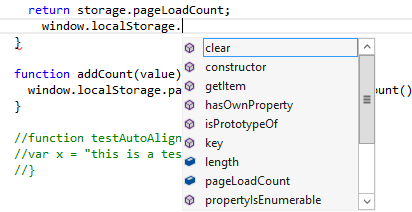
Modifiez le code et notez que IntelliSense pour JavaScript inclut des fonctionnalités HTML5, telles que le stockage local et leurs méthodes internes.

Fonctionnalités JavaScript HTML5 dans JavaScript
Cliquez sur n’importe quel crochet ouvrant ({) à partir du code de script et notez que les crochets sont mis en surbrillance.

Les crochets sont mis en surbrillance
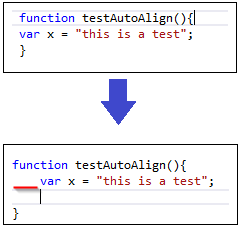
Supprimez les marques de commentaire de la fonction testAutoAlign() (sélectionnez les trois lignes et vous pouvez utiliser Ctrl + K ; Ctrl + U) et localiser le curseur à l’intérieur du code de fonction. Appuyez sur Entrée pour ajouter une deuxième ligne. Notez que le code est désormais aligné et mis en retrait automatiquement.

Le code JavaScript est aligné automatiquement
Tâche 2 - Validation de JavaScript
Dans cette tâche, vous découvrirez la nouvelle validation JavaScript pour la norme ECMAScript5. Cette fonctionnalité vous aidera à écrire du code JavaScript conforme, tout en empêchant les problèmes de script avant le déploiement du site.
Remarque
Visual Studio 2010 a implémenté la conformité ECMAStript3, tandis que Visual Studio 2012 fournit la conformité ECMAScript5.
Ouvrez ECMA5script5.js situé sous le dossier scripts\projet personnalisé . Vous allez maintenant tester la validation pour la norme ECMAScript5.
"use strict"; if (true) { function StrictModeError() { } }Vous pouvez consulter le sens « utiliser strict » dans la première ligne du fichier, ce qui active le mode strict ECMAScript5. Ce mode se compose d’un sous-ensemble du langage qui clarifie les ambiguïtés de l’édition passée et ajoute de nouvelles fonctionnalités, telles que getters et setters, la prise en charge de la bibliothèque pour JSON et une réflexion plus complète sur les propriétés d’objet.
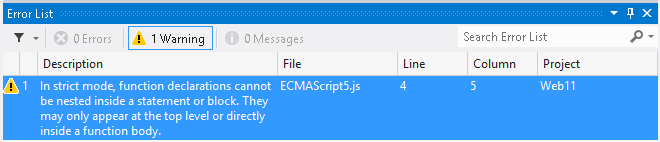
Ouvrir la liste d’erreurs s’il n’est pas déjà ouvert (menu Affichage | Liste d’erreurs). Notez que la déclaration de fonction est soulignée. Cela est dû au fait que les fonctions standard ECMA5 ne peuvent pas être imbriquées à l’intérieur de structures de langage. Dans la liste d’erreurs ci-dessous, vous verrez les détails de l’avertissement.

Message d’erreur de validation JavaScript
Commentez la direction « utiliser strictement » et notez que les erreurs disparaissent, mais les avertissements restent.
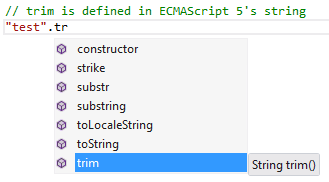
Dans la dernière ligne du fichier, écrivez n’importe quelle chaîne comme « test » (incluez les guillemets pour indiquer qu’elle est sous forme de chaîne). Écrivez une période en regard de la chaîne pour afficher la liste IntelliSense, puis sélectionnez l’option de découpage .
Dans ECMAScript5 standard, les valeurs de chaîne et les variables ont également des méthodes de chaîne définies, telles que trim, majuscules, recherche et remplacement.

Liste IntelliSense en JavaScript
Tâche 3 - Documentation XML pour JavaScript
Dans cette tâche, vous allez explorer les fonctionnalités de Visual Studio pour la documentation XML en JavaScript. La liste IntelliSense JavaScript s’affiche maintenant dans la documentation XML de chaque fonction. En outre, vous découvrirez la fonctionnalité de navigation en JavaScript.
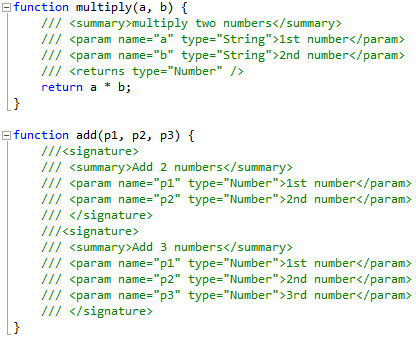
Ouvrez XMLDoc.js fichier situé dans le dossier scripts/projet personnalisé . Ce fichier contient la documentation XML sur chacune des fonctions JavaScript.

Documentation XML JavaScript intégrée à IntelliSense
Ci-dessous, ajoutez une fonction dans XMLDoc.js fichier, créez une fonction nommée test.
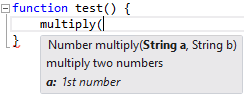
Dans la fonction de test , appelez la fonction de multiplication qui reçoit deux paramètres. Notez que la zone d’info-bulle affiche la documentation de la fonction multipliée .
function test() { multiply( }
Documentation XML pour les fonctions JavaScript
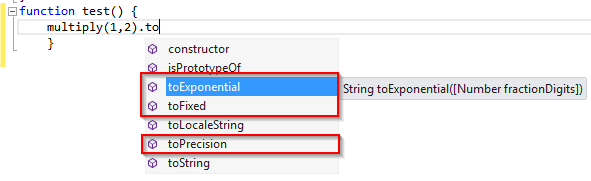
Terminez l’instruction d’appel de fonction et tapez un point pour ouvrir la liste IntelliSense sur la valeur retournée. Notez que Visual Studio détecte la valeur de retour dans la documentation, en traitant la valeur comme un nombre.

Documentation XML pour les types de retour
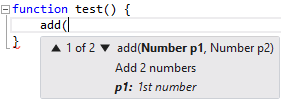
À présent, insérez un appel pour ajouter une fonction. Notez que l’éditeur JavaScript prend désormais en charge les surcharges de fonction. Lorsque vous écrivez un nom de fonction, vous pourrez sélectionner l’une des surcharges disponibles spécifiées dans la documentation.

Documentation XML pour les surcharges
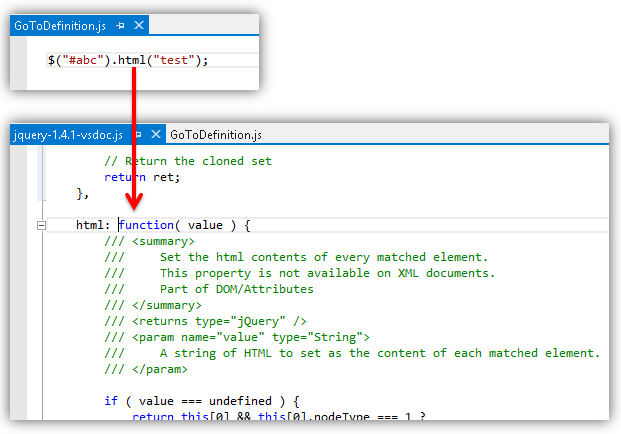
Ouvrez GotoDefinition.js fichier et recherchez l’appel de fonction $().html(). Recherchez le curseur sur html.
Appuyez sur F12 et accédez à la définition. Notez que vous pouvez désormais accéder à votre code JavaScript et y parcourir sans utiliser l’outil Rechercher .
Recherchez le curseur sur l’instruction jQuery avant le bloc de signature en bas du fichier de code. Appuyez sur F12. Vous accédez au fichier de bibliothèque jQuery. Notez que vous pouvez également parcourir les fichiers jQuery à l’aide de F12.

Navigation vers les définitions jQuery
Remarque
Vérifiez que GotoDefinition.js n’a aucune erreur de syntaxe avant d’enregistrer le fichier.
Exercice 4 : Regroupement et minification
Combien de fois vos sites web incluent-ils plusieurs fichiers JavaScript ou CSS ? Il s’agit d’un scénario très courant où le regroupement et la minification peuvent aider à réduire la taille de fichier et à accélérer l’exécution du site. La nouvelle fonctionnalité de regroupement dans ASP.NET 4.5 intègre un ensemble de fichiers JS ou CSS en un seul élément et réduit sa taille en minifiant le contenu (c’est-à-dire en supprimant les espaces vides non requis, en supprimant les commentaires, en réduisant les identificateurs).
Le regroupement et la minification dans ASP.NET 4.5 sont effectués au moment de l’exécution, afin que le processus puisse identifier l’agent utilisateur (par exemple, IE, Mozilla, etc.), et ainsi améliorer la compression en ciblant le navigateur utilisateur (par exemple, en supprimant des éléments spécifiques à Mozilla lorsque la requête provient d’IE).
Dans cet exercice, vous allez apprendre à activer et à utiliser les différents types de regroupement et de minification dans ASP.NET 4,5.
Tâche 1 : installation du package de regroupement et de minification à partir de NuGet
S’il n’est pas déjà ouvert, démarrez Visual Studio et ouvrez la solution WhatsNewASPNET.sln située dans le dossier Source\WhatsNewASPNET de ce labo.
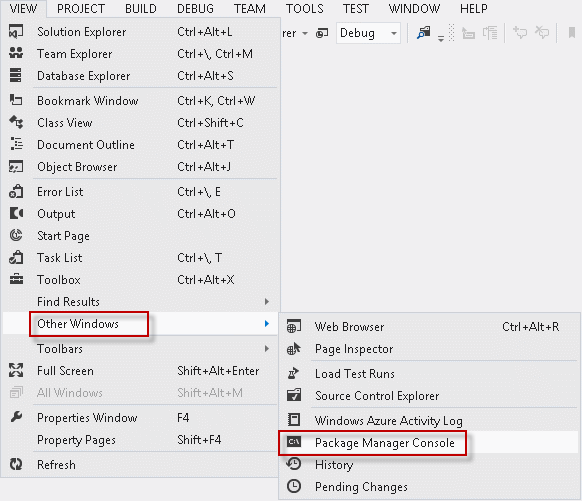
Ouvrez la console NuGet Gestionnaire de package. Pour ce faire, utilisez le menu Afficher | d’autres fenêtres | Gestionnaire de package Console.

Ouverture de la console du gestionnaire de package
Dans la console Gestionnaire de package, tapez Install-Package Microsoft.Web.Optimization et appuyez sur Entrée.
Tâche 2 - Offres groupées par défaut
La façon la plus simple d’utiliser le regroupement et la minification consiste à activer les offres groupées par défaut. Cette méthode utilise des conventions pour vous permettre de référencer la version groupée et minifiée pour les fichiers JS et CSS dans un dossier.
Dans cette tâche, vous allez apprendre à activer et à référencer les fichiers JS et CSS groupés et minifiés et à afficher la sortie résultante.
S’il n’est pas déjà ouvert, démarrez Visual Studio et ouvrez la solution WhatsNewASPNET.sln située dans le dossier Source\WhatsNewASPNET de ce labo.
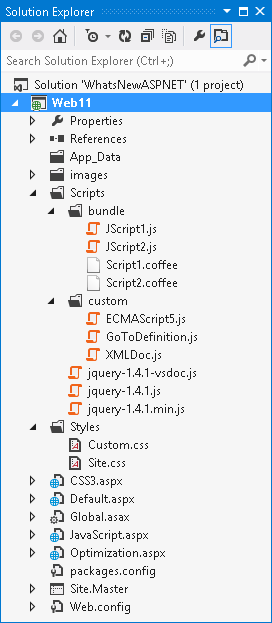
Dans le Explorateur de solutions, développez les dossiers Styles, Scripts\custom et Scripts\bundle.
Notez que l’application utilise plusieurs fichiers CSS et JS.

Plusieurs feuilles de style et fichiers JavaScript dans l’application
Ouvrez le fichier Global.asax.cs .
Notez que le nouvel espace de noms Microsoft.Web.Optimization est commenté au début du fichier. Supprimez les marques de commentaire de la directive using pour inclure les fonctionnalités de regroupement et de minification.
using System; using Microsoft.Web.Optimization;Recherchez la méthode Application_Start .
Dans cette méthode, supprimez les marques de commentaire de l’appel EnableDefaultBundles, comme indiqué dans l’extrait de code ci-dessous. Cela nous permet de référencer une collection groupée de fichiers CSS dans un dossier en utilisant le chemin d’accès à ce dossier, ainsi que le suffixe « CSS » ou « JS ».
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); ... }Ouvrez le fichier Optimization.aspx et recherchez le contrôle de contenu pour HeadContent.
Notez que les fichiers CSS et les fichiers JS ont une balise référencée unique.
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server"> <link href="Styles/CSS" rel="stylesheet" type="text/css" /> <script src="Scripts/custom/JS"></script> </asp:Content>Remarque
Ce code est à des fins de démonstration. Dans l’idéal, vous référencerez les bundles dans le fichier Site.Master. Dans cet exemple de code, vous constaterez que certains des fichiers groupés sont également référencés par le fichier Site.Master, ce qui rend cette dernière référence redondante.
Notez que les liens utilisent les conventions de regroupement dans l’attribut href pour obtenir tous les fichiers CSS ou JS du dossier Styles et Scripts\custom respectivement.
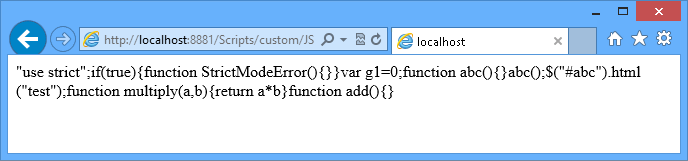
Vous pouvez utiliser les scripts de chemin d’accès /custom/JS comme indiqué ci-dessous pour regrouper et réduire tous les fichiers JS à l’intérieur d’un dossier Scripts/personnalisé . Il s’agit du comportement par défaut avec les bundles par défaut.
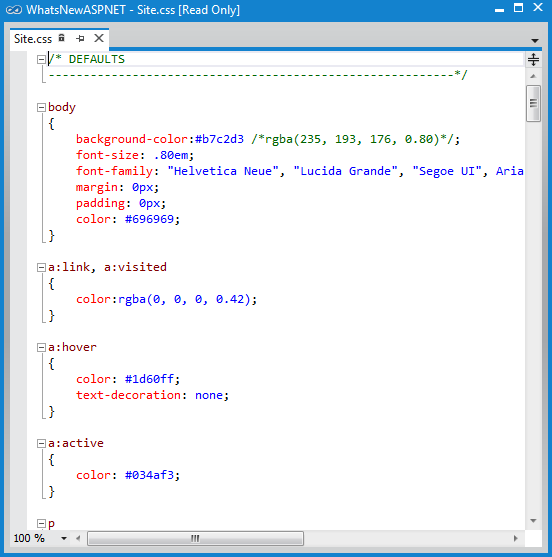
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li>Ouvrez le fichier Styles\Site.css .
Notez que le fichier CSS d’origine contient du code mis en retrait, des espaces vides et des commentaires qui agrandissent le fichier. (Le fichier JavaScript contient également des espaces vides et des commentaires).

Un des fichiers CSS d’origine dans le dossier Scripts
Appuyez sur F5 pour exécuter l’application et accédez à la page Optimisation .
Cliquez sur le lien Bundle CSS pour télécharger et ouvrir le fichier.
Consultez le fichier groupé minified. Vous remarquerez que tous les espaces vides, commentaires et caractères de retrait ont été supprimés, ce qui génère un fichier plus petit.

Fichiers CSS groupés
Cliquez maintenant sur le lien JS Bundle pour ouvrir le fichier groupé JavaScript. Vous pouvez ignorer en toute sécurité l’avertissement de l’Explorateur. Notez que les fichiers JavaScript sous le dossier personnalisé sont également regroupés et minifiés.

Fichiers JavaScript groupés
L’activation de la compression pour les fichiers CSS ou JS était beaucoup plus compliquée dans la version précédente ASP.NET. Maintenant, comme vous l’avez vu, vous devez simplement ajouter une ligne dans le fichier Global.asax pour activer le regroupement, puis référencer les fichiers groupés à partir de votre site.
Tâche 3 - Bundles statiques
L’approche de bundle statique vous permet de personnaliser l’ensemble de fichiers à regrouper, la référence et la méthode de minification qui sera utilisée.
Dans cette tâche, vous allez configurer un bundle statique pour définir un ensemble spécifique de fichiers à regrouper et à minifier.
Fermez le navigateur.
Ouvrez le fichier Global.asax.cs et recherchez la méthode Application_Start .
Supprimez les marques de commentaire du code de bundle statique, comme indiqué dans le code ci-dessous.
Vous définissez un bundle statique qui sera référencé avec le chemin virtuel « ~/StaticBundle » et utilisez JsMinify pour minification de tous les fichiers spécifiés avec la méthode AddFile . Enfin, vous ajoutez le bundle statique à BundleTable et vous l’activez.
Notez que les fichiers ne se trouvent pas au même endroit ; il s’agit d’un autre avantage par rapport au regroupement par défaut.
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); // Static bundle. // Access on url http://localhosthost:54716/StaticBundle Bundle b = new Bundle("~/StaticBundle", typeof(JsMinify)); b.AddFile("~/scripts/custom/ECMAScript5.js"); b.AddFile("~/scripts/custom/GoToDefinition.js"); b.AddFile("~/scripts/bundle/JScript1.js"); b.AddFile("~/scripts/bundle/JScript2.js"); BundleTable.Bundles.Add(b); // Dynamic bundle // Bundles all .coffee files in folders such as "script" when "coffee" is appended to it: http://localhost:54716/scripts/coffee // DynamicFolderBundle fb = new DynamicFolderBundle("coffee", typeof(CoffeeMinify), "*.coffee"); // BundleTable.Bundles.Add(fb); }Ouvrez le fichier Optimization.aspx .
Notez que le lien vers static JS Bundle utilise le chemin que vous avez déclaré lorsque vous avez configuré le bundle statique dans le fichier Global.asax.cs : /StaticBundle.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li> <li> <h2><a href="StaticBundle">Static JS Bundle</a></h2> </li> <li> <h2><a href="Scripts/bundle/Coffee">Dynamic JS Bundle</a></h2> </li> </ul> </asp:Content>Appuyez sur F5 pour exécuter l’application, puis accédez à la page Optimisation .
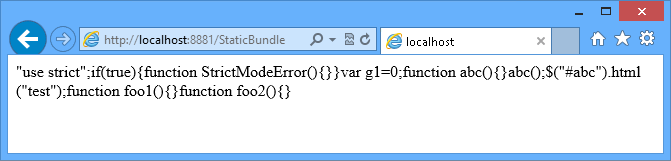
Cliquez sur le lien Static JS Bundle pour ouvrir le fichier.
Notez que le fichier JavaScript groupé minified est la sortie de tous les fichiers JavaScript configurés dans le fichier de bundle statique sous le chemin « /StaticBundle ».

Bundle de fichiers JavaScript statiques
Fermez le navigateur et revenez à Visual Studio.
Tâche 4 - Bundles de dossiers dynamiques
Dans cette tâche, vous allez apprendre à configurer des bundles de dossiers dynamiques. La puissance du regroupement dynamique est que vous pouvez inclure javaScript statique, ainsi que d’autres fichiers dans les langages qui compilent en JavaScript, et donc, nécessitent un certain traitement avant l’exécution du regroupement.
Dans cet exemple, vous allez apprendre à utiliser la classe DynamicFolderBundle pour créer un bundle dynamique pour les fichiers écrits dans CofeeScript. CofeeScript est un langage de programmation qui compile en JavaScript et fournit une syntaxe plus simple pour écrire du code JavaScript, améliorant ainsi la concision et la lisibilité de JavaScript.
Ouvrez le fichier Global.asax.cs et recherchez la méthode Application_Start .
Supprimez les marques de commentaire du code de bundle dynamique, comme indiqué dans le code ci-dessous.
Vous définissez un ensemble de dossiers dynamiques qui utilisera le processeur de minification personnalisé CoffeeMinify qui s’applique uniquement aux fichiers avec l’extension « .coffee » (fichiers CoffeeScript). Notez que vous pouvez utiliser un modèle de recherche pour sélectionner les fichiers à regrouper dans un dossier, par exemple « *.coffee ».
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); // Static bundle. // Access on url http://localhosthost:54716/StaticBundle ... // Dynamic bundle // Bundles all .coffee files in folders such as "script" when "coffee" is appended to it: // http://localhost:54716/scripts/coffee DynamicFolderBundle fb = new DynamicFolderBundle("coffee", typeof(CoffeeMinify), "*.coffee"); BundleTable.Bundles.Add(fb); }Ouvrez la console NuGet Gestionnaire de package. Pour ce faire, utilisez le menu Afficher | d’autres fenêtres | Gestionnaire de package Console.
Dans la console Gestionnaire de package, tapez Install-Package CoffeeSharp et appuyez sur Entrée.
Cliquez sur le bouton Afficher tous les fichiers dans la fenêtre Explorateur de solutions

Affichage de tous les fichiers
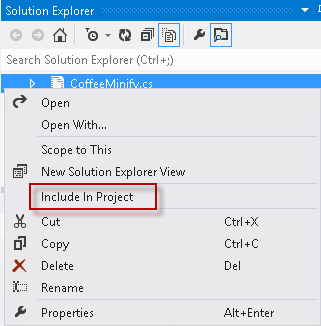
Cliquez avec le bouton droit sur le fichier CoffeeMinify.cs dans le Explorateur de solutions, puis sélectionnez Inclure dans Project

Inclure le fichier CoffeeMinify.cs dans le projet
Ouvrez le fichier CoffeeMinify.cs .
Cette classe hérite de JsMinify pour minifier la sortie JavaScript résultant de la compilation de code CoffeeScript. Il appelle d’abord le compilateur CoffeeScript pour générer le code JavaScript, puis il l’envoie à la méthode JsMinify.Process pour minifier le code résultant.
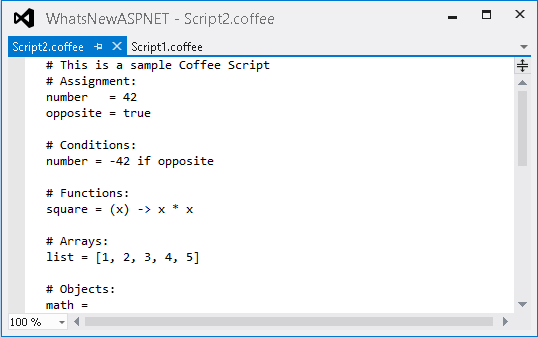
public class CoffeeMinify : JsMinify { public override void Process(BundleResponse bundle) { var compiler = new CoffeeScriptEngine(); bundle.Content = compiler.Compile(bundle.Content); base.Process(bundle); } }Ouvrez les fichiers Script1.coffee et Script2.coffee à partir du dossier Scripts/bundle .
Ces fichiers incluent le code CoffeScript à compiler lors de l’exécution du regroupement avec la classe CoffeeMinify.
À des fins de simplicité, les fichiers CoffeeScript fournis ne sont inclus que l’exemple de code CoffeeScript. Les commentaires sont exclus par le processus JsMinify.

Fichiers CoffeeScript
Remarque
CofeeScript fournit une syntaxe plus simple pour écrire du code JavaScript, améliorer la concision et la lisibilité de JavaScript , ainsi que l’ajout d’autres fonctionnalités telles que la compréhension de tableau et la correspondance de modèles.
Ouvrez le fichier Optimization.aspx et recherchez les liens de bundle.
Notez que le lien vers Dynamic JS Bundle fait référence au dossier Scripts/bundle à l’aide du suffixe /Coffee que vous avez configuré pour le bundle de dossiers dynamiques.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li> <li> <h2><a href="StaticBundle">Static JS Bundle</a></h2> </li> <li> <h2><a href="Scripts/bundle/Coffee">Dynamic JS Bundle</a></h2> </li> </ul> </asp:Content>Appuyez sur F5 pour exécuter l’application, puis accédez à la page Optimisation .
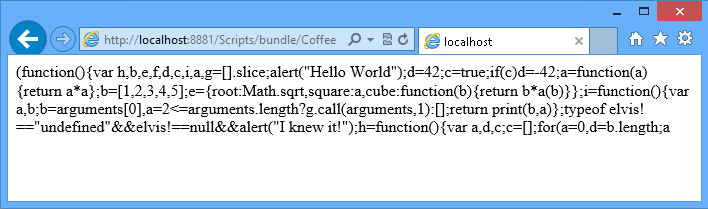
Cliquez sur le lien Dynamic JS Bundle pour ouvrir le fichier généré.
Notez que le contenu inclus dans ce bundle contient uniquement des fichiers .coffee . Vous pouvez également voir que le code CoffeeScript a été compilé en JavaScript et que les lignes commentées ont été supprimées.

Bundle de fichiers JS dynamiques
Remarque
En outre, vous pouvez déployer cette application sur les sites web Windows Azure en suivant l’annexe B : publication d’une application ASP.NET MVC 4 à l’aide du déploiement web.
Résumé
Ce laboratoire vous aide à comprendre les nouveautés dans ASP.NET et le développement web dans Visual Studio 2012 et comment tirer parti de la variété des améliorations de Visual Studio 2012.
En effectuant ce laboratoire pratique, vous avez appris à utiliser les nouvelles fonctionnalités et améliorations apportées aux éditeurs Visual Studio 2012 pour CSS, JavaScript et HTML. En outre, vous avez appris comment Visual Studio 2012 implémente un regroupement intégré et une minification.
Annexe A : Installation de Visual Studio Express 2012 pour le web
Vous pouvez installer Microsoft Visual Studio Express 2012 pour Web ou une autre version « Express » à l’aide de Microsoft Web Platform Installer. Les instructions suivantes vous guident tout au long des étapes requises pour installer Visual Studio Express 2012 pour Web à l’aide de Microsoft Web Platform Installer.
Accédez à [/iis/extensions/introduction-to-iis-express/iis-express-overview ?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview ?linkid=9810169). Sinon, si vous avez déjà installé Web Platform Installer, vous pouvez l’ouvrir et rechercher le produit « Visual Studio Express 2012 for Web with Windows Azure SDK ».
Cliquez sur Installer maintenant. Si vous n’avez pas web Platform Installer , vous êtes redirigé pour le télécharger et l’installer en premier.
Une fois web Platform Installer ouvert, cliquez sur Installer pour démarrer l’installation.

Installer Visual Studio Express
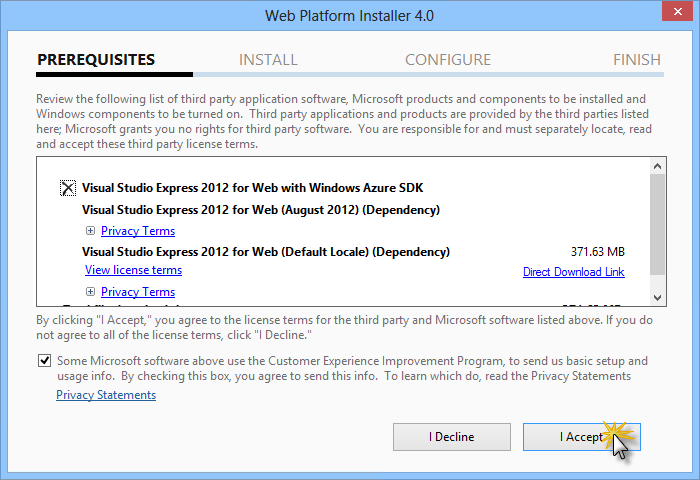
Lisez toutes les licences et conditions de tous les produits, puis cliquez sur J’accepte pour continuer.

Acceptation des termes du contrat de licence
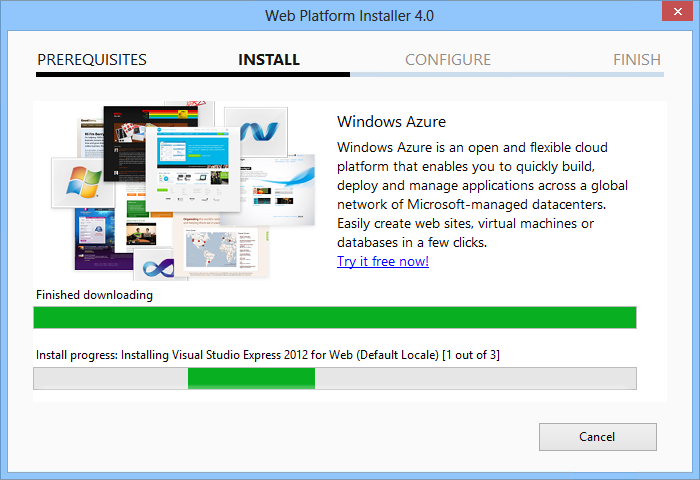
Attendez que le processus de téléchargement et d’installation soit terminé.

Progression de l’installation
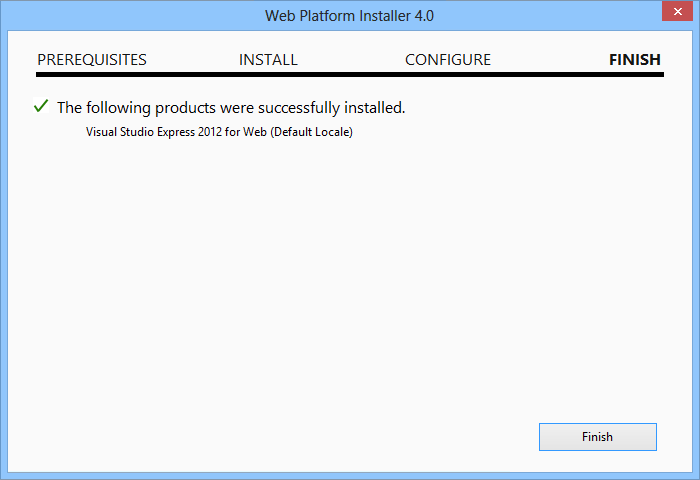
Une fois l’installation terminée, cliquez sur Terminer.

Installation terminée
Cliquez sur Quitter pour fermer Web Platform Installer.
Pour ouvrir Visual Studio Express pour le web, accédez à l’écran d’accueil et commencez à écrire « VS Express », puis cliquez sur la vignette VS Express pour Web.

Vignette VS Express pour web
Annexe B : Publication d’une application MVC 4 ASP.NET à l’aide du déploiement web
Cette annexe vous montre comment créer un site web à partir du portail de gestion Windows Azure et publier l’application que vous avez obtenue en suivant le labo, en tirant parti de la fonctionnalité de publication Web Deploy fournie par Windows Azure.
Tâche 1 : création d’un site web à partir du portail Windows Azure
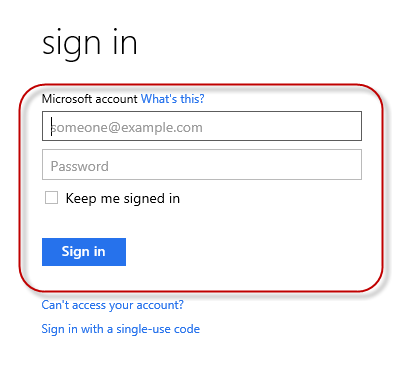
Accédez au portail de gestion Windows Azure et connectez-vous à l’aide des informations d’identification Microsoft associées à votre abonnement.
Remarque
Avec Windows Azure, vous pouvez héberger gratuitement 10 sites web ASP.NET, puis effectuer une mise à l’échelle à mesure que votre trafic augmente. Vous pouvez vous inscrire ici.

Se connecter au portail de gestion Windows Azure
Cliquez sur Nouveau dans la barre de commandes.

Création d’un site web
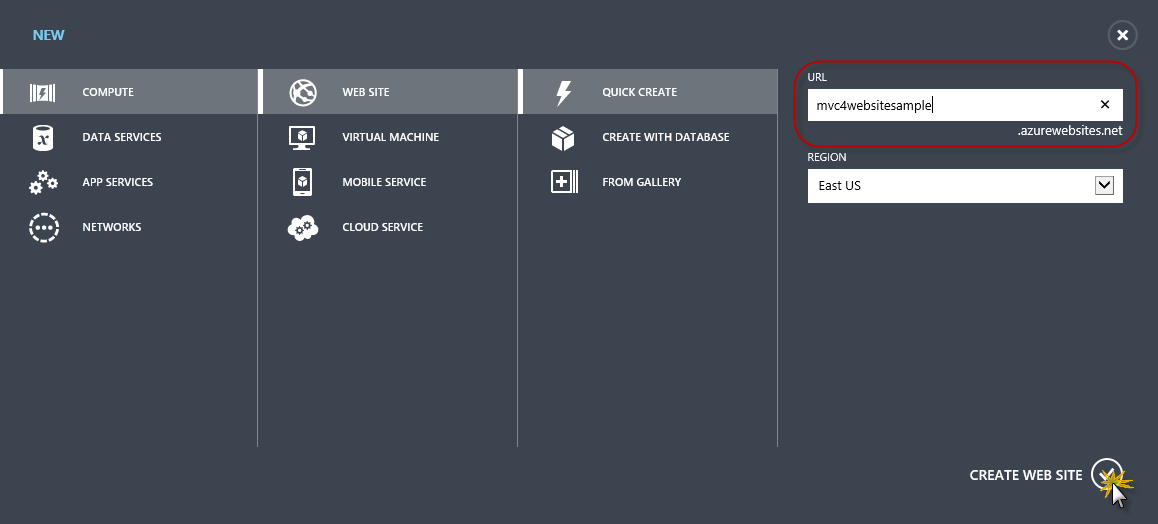
Cliquez sur Site web de calcul | . Sélectionnez ensuite l’option Création rapide. Fournissez une URL disponible pour le nouveau site web, puis cliquez sur Créer un site web.
Remarque
Un site web Windows Azure est l’hôte d’une application web s’exécutant dans le cloud que vous pouvez contrôler et gérer. L’option Création rapide vous permet de déployer une application web terminée sur le site web Windows Azure à partir de l’extérieur du portail. Il n’inclut pas les étapes de configuration d’une base de données.

Création d’un site web à l’aide de la création rapide
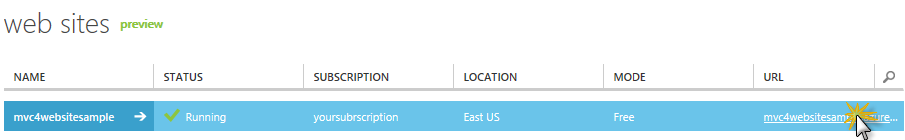
Attendez que le nouveau site web soit créé.
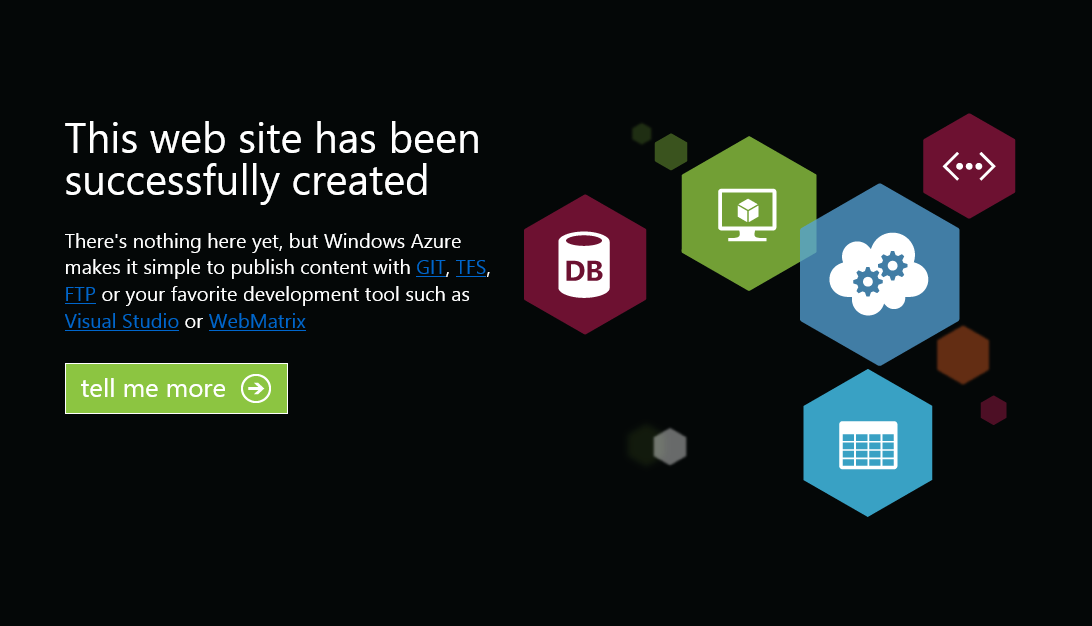
Une fois le site web créé, cliquez sur le lien sous la colonne URL . Vérifiez que le nouveau site web fonctionne.

Navigation vers le nouveau site web

Site web en cours d’exécution
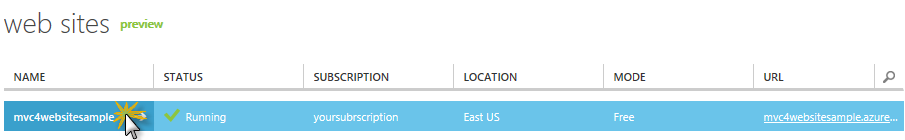
Revenez au portail et cliquez sur le nom du site web sous la colonne Nom pour afficher les pages de gestion.

Ouverture des pages de gestion des sites web
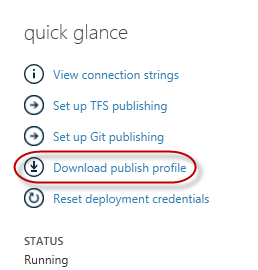
Dans la page Tableau de bord , sous la section Aperçu rapide, cliquez sur le lien Télécharger le profil de publication.
Remarque
Le profil de publication contient toutes les informations requises pour publier une application web sur un site web Windows Azure pour chaque méthode de publication activée. Le profil de publication contient les URL, les informations d’identification de l’utilisateur et les chaînes de base de données requises pour se connecter à chacun des points de terminaison pour lesquels une méthode de publication est activée. Microsoft WebMatrix 2, Microsoft Visual Studio Express pour le web et Microsoft Visual Studio 2012 prennent en charge la lecture des profils de publication pour automatiser la configuration de ces programmes pour publier des applications web sur des sites web Windows Azure.

Téléchargement du profil de publication du site web
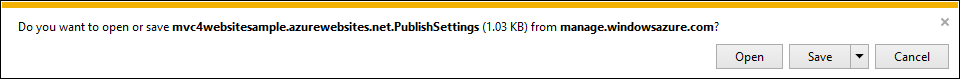
Téléchargez le fichier de profil de publication à un emplacement connu. Dans cet exercice, vous allez voir comment utiliser ce fichier pour publier une application web sur un site Web Windows Azure à partir de Visual Studio.

Enregistrement du fichier de profil de publication
Tâche 2 : configuration du serveur de base de données
Si votre application utilise des bases de données SQL Server, vous devez créer un serveur SQL Database. Si vous souhaitez déployer une application simple qui n’utilise pas SQL Server, vous pouvez ignorer cette tâche.
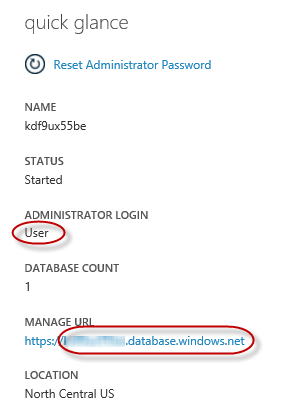
Vous aurez besoin d’un serveur SQL Database pour stocker la base de données d’application. Vous pouvez afficher les serveurs SQL Database à partir de votre abonnement dans le portail de gestion Windows Azure dans le tableau de bord des serveurs sql Databases | Server. | Si vous n’avez pas de serveur créé, vous pouvez en créer un à l’aide du bouton Ajouter dans la barre de commandes. Notez le nom et l’URL du serveur, le nom de connexion administrateur et le mot de passe, car vous les utiliserez dans les tâches suivantes. Ne créez pas encore la base de données, car elle sera créée dans une phase ultérieure.

Tableau de bord sql Database Server
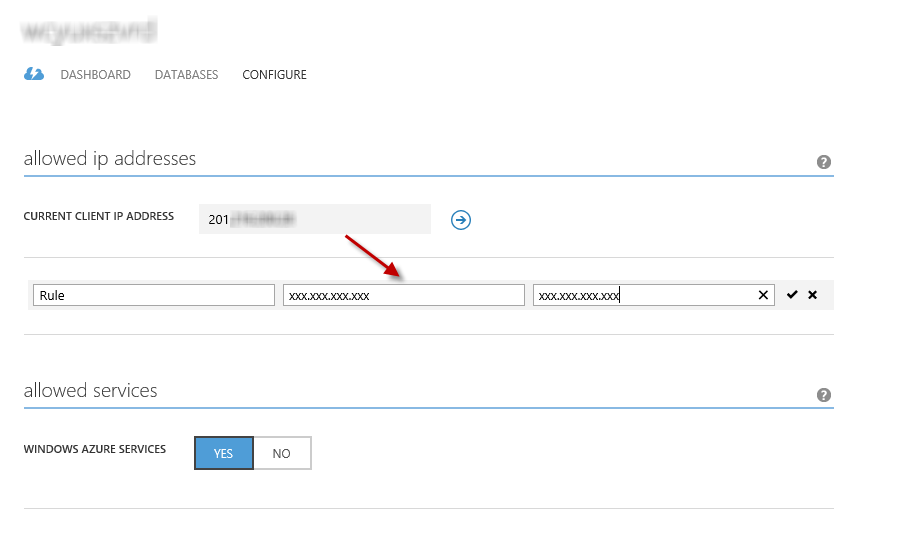
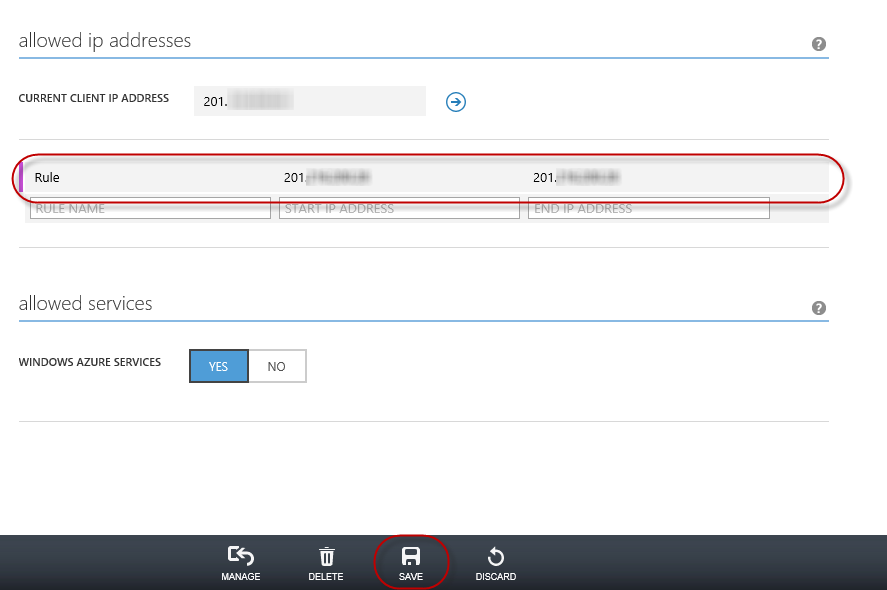
Dans la tâche suivante, vous allez tester la connexion de base de données à partir de Visual Studio, pour cette raison, vous devez inclure votre adresse IP locale dans la liste des adresses IP autorisées du serveur. Pour ce faire, cliquez sur Configurer, sélectionnez l’adresse IP à partir de l’adresse IP du client actuel et collez-la dans les zones de texte Adresse IP de début et Adresse IP de fin. Entrez un nom pour la règle, puis cliquez sur le
 bouton.
bouton.
Ajout de l’adresse IP du client
Une fois l’adresse IP du client ajoutée à la liste des adresses IP autorisées, cliquez sur Enregistrer pour confirmer les modifications.

Confirmer les modifications
Tâche 3 : publication d’une application ASP.NET MVC 4 à l’aide du déploiement web
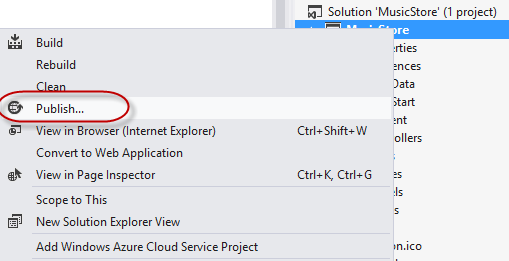
Revenez à la solution ASP.NET MVC 4. Dans le Explorateur de solutions, cliquez avec le bouton droit sur le projet de site web, puis sélectionnez Publier.

Publication du site web
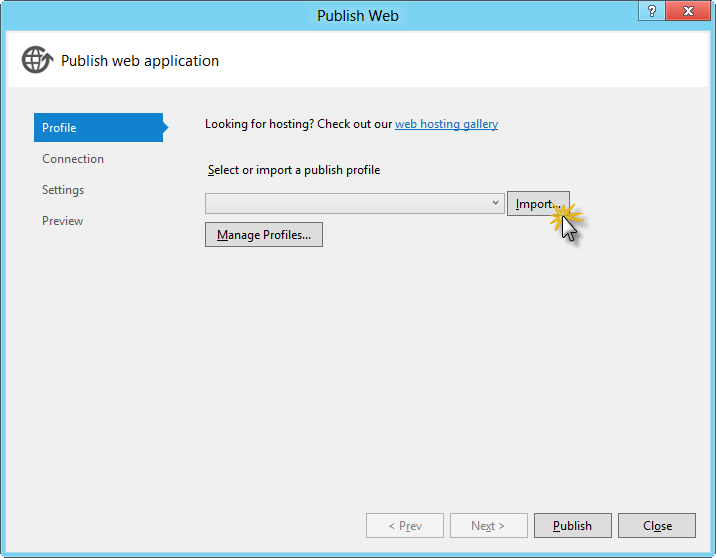
Importez le profil de publication que vous avez enregistré dans la première tâche.

Importation du profil de publication
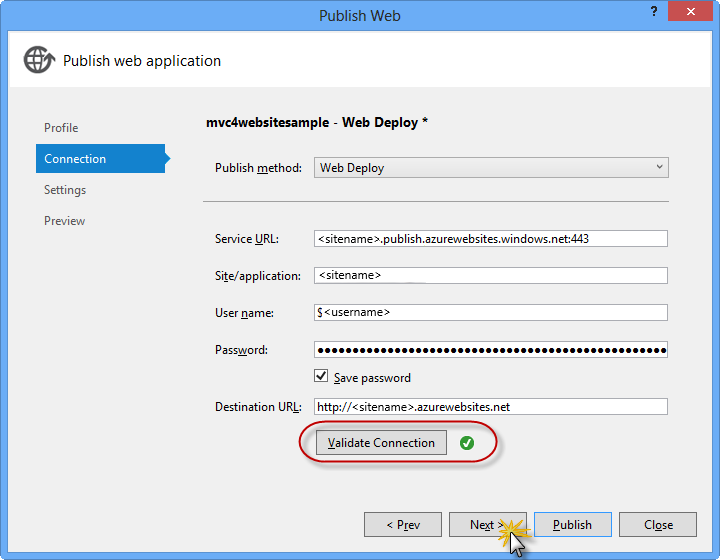
Cliquez sur Valider la connexion. Une fois la validation terminée, cliquez sur Suivant.
Remarque
La validation est terminée une fois qu’une coche verte s’affiche en regard du bouton Valider la connexion.

Validation de la connexion
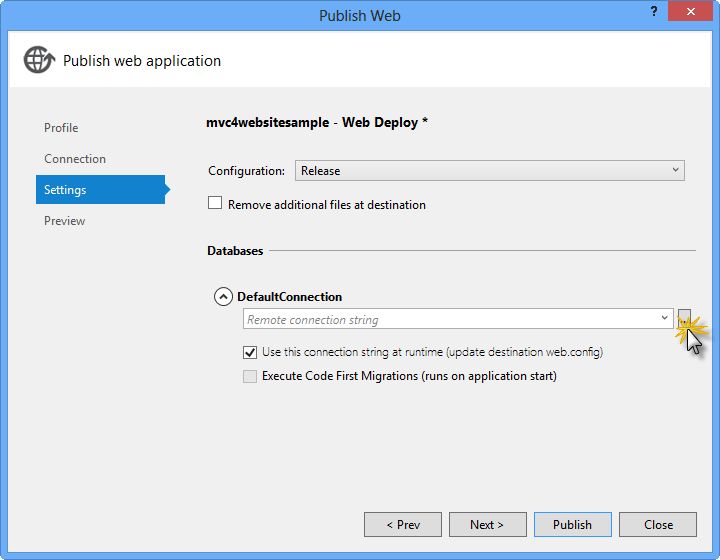
Dans la page Paramètres , sous la section Bases de données , cliquez sur le bouton en regard de la zone de texte de votre connexion de base de données (par exemple, DefaultConnection).

Configuration du déploiement web
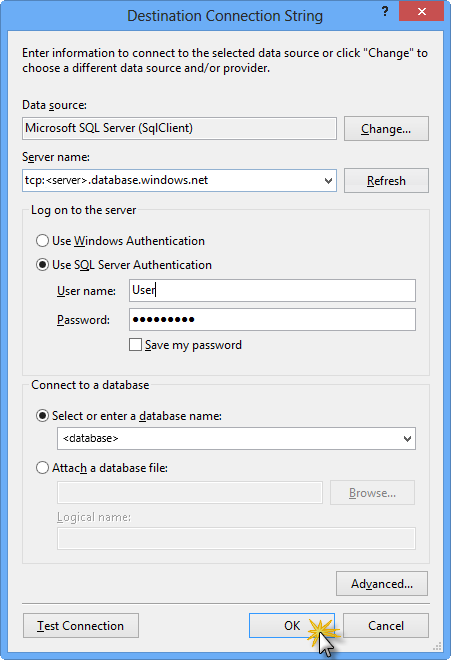
Configurez la connexion de base de données comme suit :
Dans le nom du serveur, tapez votre URL de serveur SQL Database à l’aide du préfixe tcp : .
Dans Le nom d’utilisateur, tapez le nom de connexion de votre administrateur de serveur.
Dans Mot de passe, tapez le mot de passe de connexion de votre administrateur de serveur.
Tapez un nouveau nom de base de données, par exemple : MVC4SampleDB.

Configuration des chaîne de connexion de destination
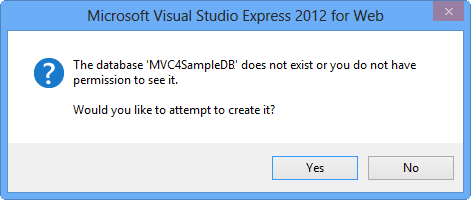
Cliquez ensuite sur OK. Lorsque vous êtes invité à créer la base de données, cliquez sur Oui.

Création de la base de données
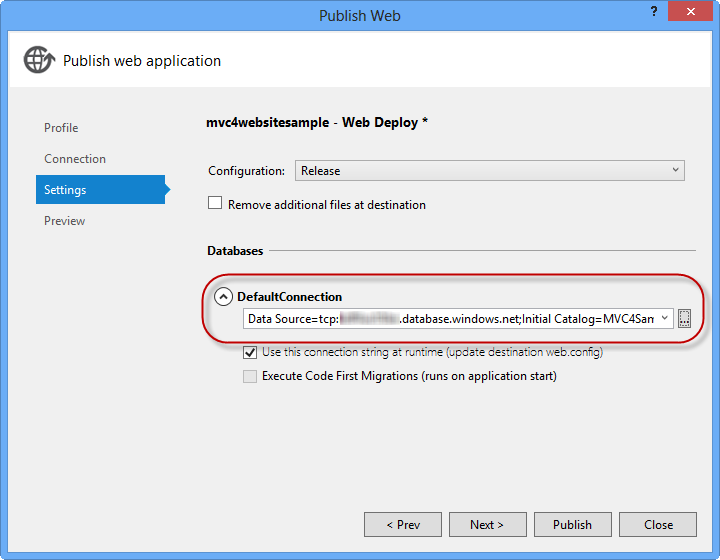
Le chaîne de connexion que vous utiliserez pour vous connecter à SQL Database dans Windows Azure s’affiche dans la zone de texte Connexion par défaut. Cliquez ensuite sur Suivant.

Chaîne de connexion pointant vers SQL Database
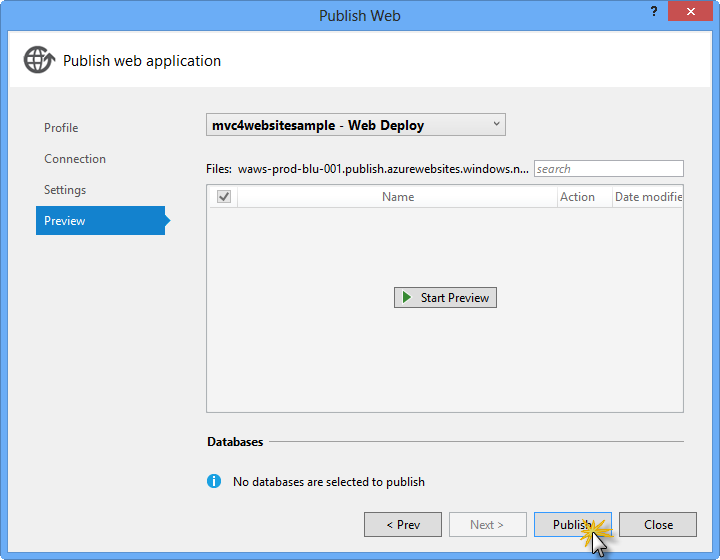
Dans la page Aperçu , cliquez sur Publier.

Publication de l’application web
Une fois le processus de publication terminé, votre navigateur par défaut ouvre le site web publié.

Application publiée sur Windows Azure