ASP.NET déploiement web à l’aide de Visual Studio : déploiement d’une mise à jour de base de données
par Tom Dykstra
Télécharger le projet de démarrage
Cette série de tutoriels vous montre comment déployer (publier) une application web ASP.NET sur Azure App Service Web Apps ou sur un fournisseur d’hébergement tiers, à l’aide de Visual Studio 2012 ou de Visual Studio 2010. Pour plus d’informations sur la série, consultez le premier didacticiel de la série.
Vue d’ensemble
Dans ce tutoriel, vous apportez une modification de base de données et des modifications de code associées, testez les modifications dans Visual Studio, puis déployez la mise à jour dans les environnements de test, de préproduction et de production.
Le tutoriel montre d’abord comment mettre à jour une base de données gérée par Migrations Code First, puis plus tard comment mettre à jour une base de données à l’aide du fournisseur dbDacFx.
Rappel : Si vous recevez un message d’erreur ou qu’un message d’erreur ne fonctionne pas au fur et à mesure que vous parcourez le tutoriel, veillez à consulter la page de résolution des problèmes.
Déployer une mise à jour de base de données à l’aide de Migrations Code First
Dans cette section, vous ajoutez une colonne de date de naissance à la Person classe de base pour les entités et Instructor les Student entités. Ensuite, vous mettez à jour la page qui affiche les données de l’instructeur afin qu’elle affiche la nouvelle colonne. Enfin, vous déployez les modifications pour tester, mettre en lots et production.
Ajouter une colonne à une table dans la base de données d’application
Dans le projet ContosoUniversity.DAL , ouvrez Person.cs et ajoutez la propriété suivante à la fin de la
Personclasse (il doit y avoir deux accolades fermante qui suivent) :[DisplayFormat(DataFormatString = "{0:d}", ApplyFormatInEditMode = true)] [Display(Name = "Birth Date")] public DateTime? BirthDate { get; set; }Ensuite, mettez à jour la
Seedméthode afin qu’elle fournisse une valeur pour la nouvelle colonne. Ouvrez Migrations\Configuration.cs et remplacez le bloc de code qui commencevar instructors = new List<Instructor>par le bloc de code suivant, qui inclut les informations de date de naissance :var instructors = new List<Instructor> { new Instructor { FirstMidName = "Kim", LastName = "Abercrombie", HireDate = DateTime.Parse("1995-03-11"), BirthDate = DateTime.Parse("1918-08-12"), OfficeAssignment = new OfficeAssignment { Location = "Smith 17" } }, new Instructor { FirstMidName = "Fadi", LastName = "Fakhouri", HireDate = DateTime.Parse("2002-07-06"), BirthDate = DateTime.Parse("1960-03-15"), OfficeAssignment = new OfficeAssignment { Location = "Gowan 27" } }, new Instructor { FirstMidName = "Roger", LastName = "Harui", HireDate = DateTime.Parse("1998-07-01"), BirthDate = DateTime.Parse("1970-01-11"), OfficeAssignment = new OfficeAssignment { Location = "Thompson 304" } }, new Instructor { FirstMidName = "Candace", LastName = "Kapoor", HireDate = DateTime.Parse("2001-01-15"), BirthDate = DateTime.Parse("1975-04-11") }, new Instructor { FirstMidName = "Roger", LastName = "Zheng", HireDate = DateTime.Parse("2004-02-12"), BirthDate = DateTime.Parse("1957-10-12") } };Générez la solution, puis ouvrez la fenêtre console Gestionnaire de package. Assurez-vous que ContosoUniversity.DAL est toujours sélectionné comme projet par défaut.
Dans la fenêtre Gestionnaire de package console, sélectionnez ContosoUniversity.DAL comme projet par défaut, puis entrez la commande suivante :
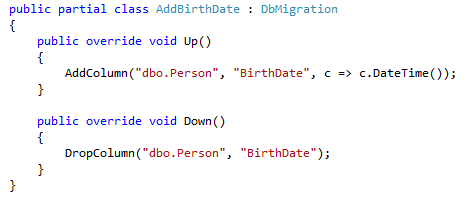
add-migration AddBirthDateUne fois cette commande terminée, Visual Studio ouvre le fichier de classe qui définit la nouvelle
DbMigrationclasse et, dans laUpméthode, vous pouvez voir le code qui crée la colonne. LaUpméthode crée la colonne lorsque vous implémentez la modification, et laDownméthode supprime la colonne lorsque vous annulez la modification.
Générez la solution, puis entrez la commande suivante dans la fenêtre Gestionnaire de package Console (vérifiez que le projet ContosoUniversity.DAL est toujours sélectionné) :
update-databaseEntity Framework exécute la
Upméthode, puis exécute laSeedméthode.
Afficher la nouvelle colonne dans la page Instructeurs
Dans le projet ContosoUniversity, ouvrez Instructors.aspx et ajoutez un nouveau champ de modèle pour afficher la date de naissance. Ajoutez-le entre ceux pour la date d’embauche et l’affectation de bureau :
<asp:TemplateField HeaderText="Hire Date" SortExpression="HireDate"> <ItemTemplate> <asp:Label ID="InstructorHireDateLabel" runat="server" Text='<%# Eval("HireDate", "{0:d}") %>'></asp:Label> </ItemTemplate> <EditItemTemplate> <asp:TextBox ID="InstructorHireDateTextBox" runat="server" Text='<%# Bind("HireDate", "{0:d}") %>' Width="7em"></asp:TextBox> </EditItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Birth Date" SortExpression="BirthDate"> <ItemTemplate> <asp:Label ID="InstructorBirthDateLabel" runat="server" Text='<%# Eval("BirthDate", "{0:d}") %>'></asp:Label> </ItemTemplate> <EditItemTemplate> <asp:TextBox ID="InstructorBirthDateTextBox" runat="server" Text='<%# Bind("BirthDate", "{0:d}") %>' Width="7em"></asp:TextBox> </EditItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Office Assignment" SortExpression="OfficeAssignment.Location"> <ItemTemplate> <asp:Label ID="InstructorOfficeLabel" runat="server" Text='<%# Eval("OfficeAssignment.Location") %>'></asp:Label> </ItemTemplate> <EditItemTemplate> <asp:TextBox ID="InstructorOfficeTextBox" runat="server" Text='<%# Eval("OfficeAssignment.Location") %>' Width="7em" OnInit="InstructorOfficeTextBox_Init"></asp:TextBox> </EditItemTemplate> </asp:TemplateField>(Si la mise en retrait du code sort de la synchronisation, vous pouvez appuyer sur Ctrl-K, puis ctrl-D pour reformater automatiquement le fichier.)
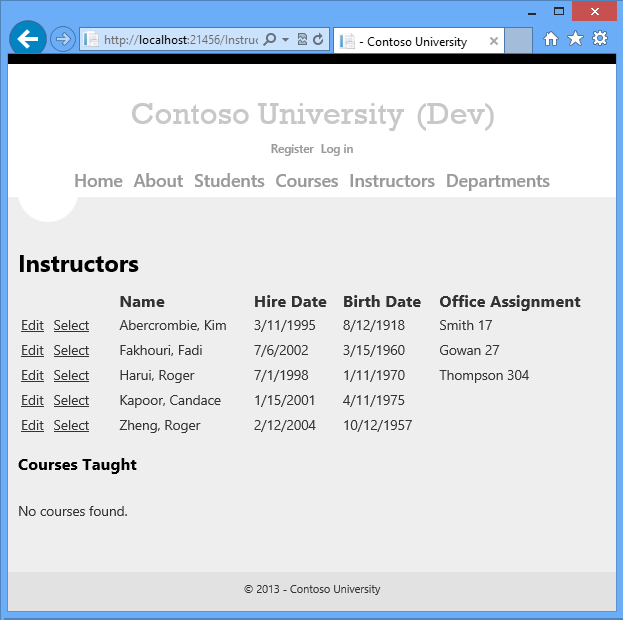
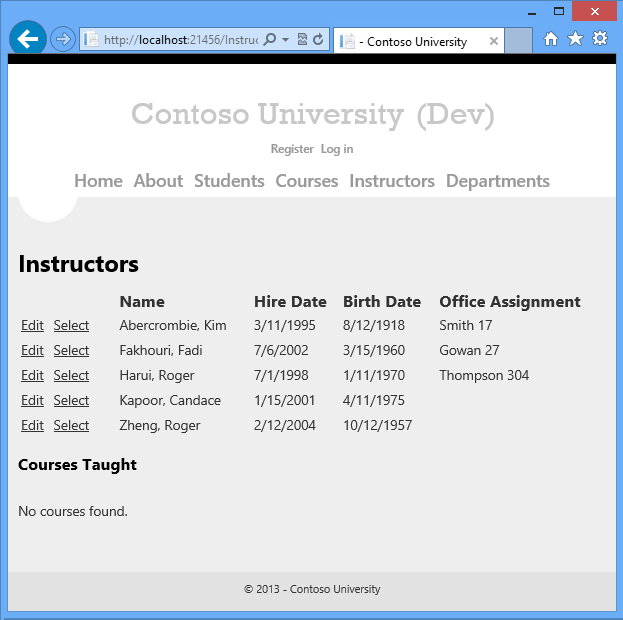
Exécutez l’application et cliquez sur le lien Instructeurs .
Lorsque la page se charge, vous voyez qu’elle a le nouveau champ date de naissance.

Fermez le navigateur.
Déployer la mise à jour de la base de données
Dans Explorateur de solutions sélectionnez le projet ContosoUniversity.
Dans la barre d’outils Web One Click Publish , cliquez sur le profil de publication de test , puis sur Publier le web. (Si la barre d’outils est désactivée, sélectionnez le projet ContosoUniversity dans Explorateur de solutions.)
Visual Studio déploie l’application mise à jour et le navigateur s’ouvre sur la page d’accueil.
Exécutez la page Instructeurs pour vérifier que la mise à jour a été correctement déployée.
Lorsque l’application tente d’accéder à la base de données pour cette page, Code First met à jour le schéma de base de données et exécute la
Seedméthode. Lorsque la page s’affiche, vous voyez la colonne Date de naissance attendue avec des dates dans celle-ci.Dans la barre d’outils Web One Click Publish , cliquez sur le profil de publication intermédiaire , puis sur Publier le web.
Exécutez la page Instructeurs en préproduction pour vérifier que la mise à jour a été correctement déployée.
Dans la barre d’outils Web One Click Publish , cliquez sur le profil de publication de production , puis sur Publier le web.
Exécutez la page Instructeurs en production pour vérifier que la mise à jour a été correctement déployée.
Pour une mise à jour d’application de production réelle qui inclut une modification de base de données, vous devez généralement mettre l’application hors connexion pendant le déploiement à l’aide de app_offline.htm, comme vous l’avez vu dans le didacticiel précédent.
Déployer une mise à jour de base de données à l’aide du fournisseur dbDacFx
Dans cette section, vous ajoutez une colonne Commentaires à la table Utilisateur dans la base de données d’appartenance et créez une page qui vous permet d’afficher et de modifier des commentaires pour chaque utilisateur. Ensuite, vous déployez les modifications pour tester, mettre en lots et production.
Ajouter une colonne à une table dans la base de données d’appartenance
Dans Visual Studio, ouvrez l’Explorateur d’objets SQL Server.
Développez (localdb)\v11.0, développez Bases de données, développez aspnet-ContosoUniversity (et non aspnet-ContosoUniversity-Prod), puis développez Tables.
Si vous ne voyez pas (localdb)\v11.0 sous le nœud SQL Server, cliquez avec le bouton droit sur le nœud SQL Server, puis cliquez sur Ajouter SQL Server. Dans la boîte de dialogue Se connecter au serveur, entrez (localdb)\v11.0 comme nom du serveur, puis cliquez sur Se connecter.
Si vous ne voyez pas aspnet-ContosoUniversity, exécutez le projet et connectez-vous à l’aide des informations d’identification de l’administrateur (le mot de passe est devpwd), puis actualisez la fenêtre Explorateur d’objets SQL Server.
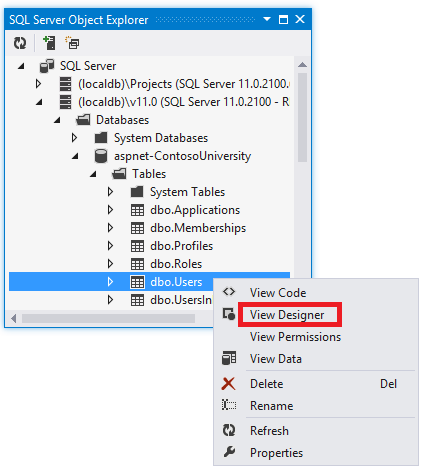
Cliquez avec le bouton droit sur la table Users , puis cliquez sur Concepteur de vues.

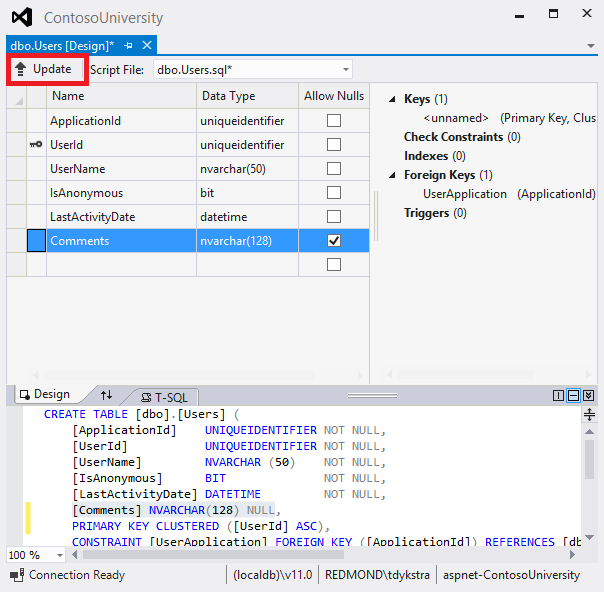
Dans le concepteur, ajoutez une colonne Commentaires et définissez-la sur nvarchar(128) et nullable, puis cliquez sur Mettre à jour.

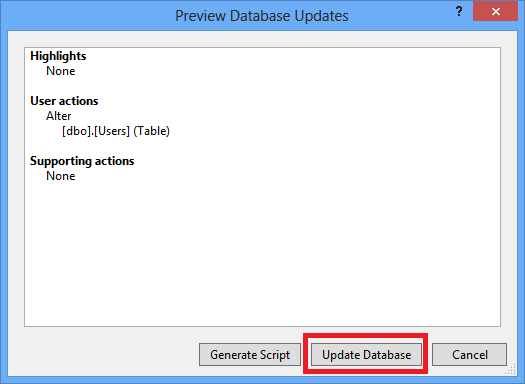
Dans la zone Aperçu des mises à jour de base de données, cliquez sur Mettre à jour la base de données.

Créer une page pour afficher et modifier la nouvelle colonne
Dans Explorateur de solutions, cliquez avec le bouton droit sur le dossier Compte dans le projet ContosoUniversity, cliquez sur Ajouter, puis sur Nouvel élément.
Créez un formulaire web à l’aide de la page maître et nommez-le UserInfo.aspx. Acceptez le fichier Site.Master par défaut comme page maître.
Copiez le balisage suivant dans l’élément
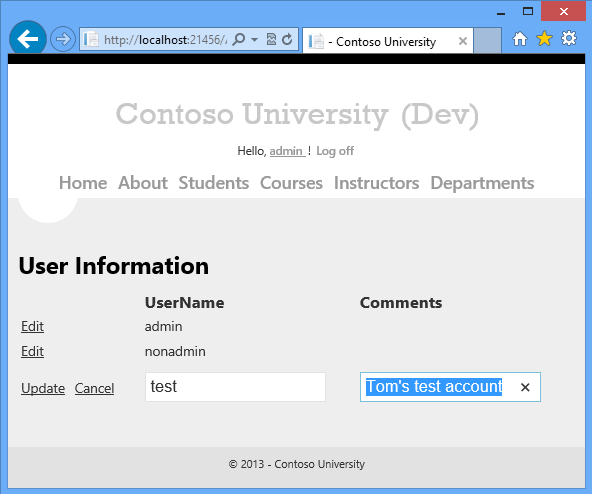
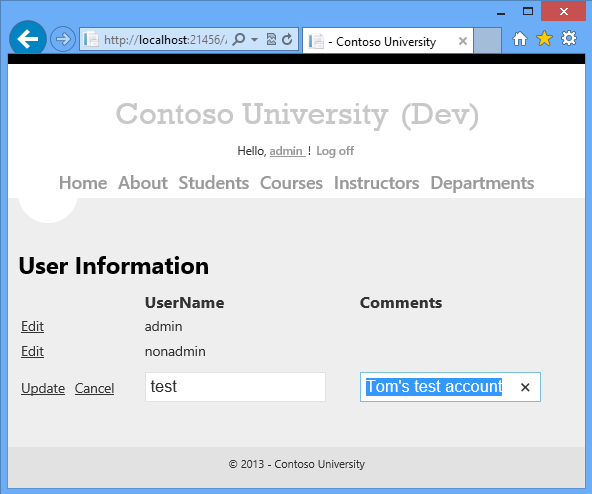
MainContentContent(le dernier des 3Contentéléments) :<h2>User Information</h2> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:DefaultConnection %>" SelectCommand="SELECT UserId, UserName, Comments FROM [Users]" UpdateCommand="UPDATE [Users] SET [UserName] = @UserName, [Comments] = @Comments WHERE [UserId] = @UserId"> <DeleteParameters> <asp:Parameter Name="UserId" Type="Object" /> </DeleteParameters> <UpdateParameters> <asp:Parameter Name="UserId" Type="Object" /> <asp:Parameter Name="UserName" Type="String" /> <asp:Parameter Name="Comments" Type="String" /> </UpdateParameters> </asp:SqlDataSource> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="UserId" DataSourceID="SqlDataSource1"> <Columns> <asp:CommandField ShowEditButton="True" /> <asp:BoundField DataField="UserName" HeaderText="UserName" SortExpression="UserName" /> <asp:BoundField DataField="Comments" HeaderText="Comments" SortExpression="Comments" /> </Columns> </asp:GridView>Cliquez avec le bouton droit sur la page UserInfo.aspx , puis cliquez sur Afficher dans le navigateur.
Connectez-vous avec les informations d’identification de l’utilisateur administrateur (le mot de passe est devpwd) et ajoutez des commentaires à un utilisateur pour vérifier que la page fonctionne correctement.

Fermez le navigateur.
Déployer la mise à jour de la base de données
Pour effectuer un déploiement à l’aide du fournisseur dbDacFx, vous devez simplement sélectionner l’option Mettre à jour la base de données dans le profil de publication . Toutefois, pour le déploiement initial lorsque vous avez utilisé cette option, vous avez également configuré certains scripts SQL supplémentaires à exécuter : ceux-ci sont toujours dans le profil et vous devez les empêcher de réexécuter.
Ouvrez l’Assistant Publier le web en cliquant avec le bouton droit sur le projet ContosoUniversity et en cliquant sur Publier.
Sélectionnez le profil de test .
Cliquez sur l'onglet Paramètres .
Sous DefaultConnection, sélectionnez Mettre à jour la base de données.
Désactivez les scripts supplémentaires que vous avez configurés pour s’exécuter pour le déploiement initial :
- Cliquez sur Configurer les mises à jour de base de données.
- Dans la boîte de dialogue Configurer les mises à jour de base de données , décochez les cases en regard de Grant.sql et de aspnet-data-dev.sql.
- Cliquez sur Fermer.
Cliquez sur l'onglet Aperçu .
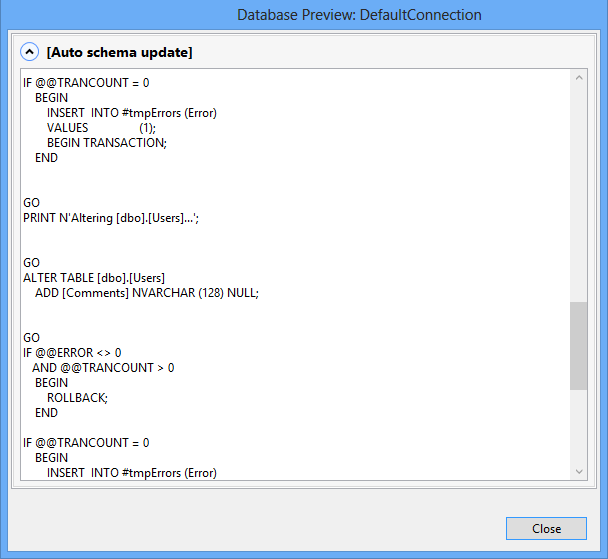
Sous Bases de données et à droite de DefaultConnection, cliquez sur le lien aperçu de la base de données.

La fenêtre d’aperçu affiche le script qui sera exécuté dans la base de données de destination pour que ce schéma de base de données corresponde au schéma de la base de données source. Le script inclut une commande ALTER TABLE qui ajoute la nouvelle colonne.
Fermez la boîte de dialogue Aperçu de la base de données, puis cliquez sur Publier.
Visual Studio déploie l’application mise à jour et le navigateur s’ouvre sur la page d’accueil.
Exécutez la page UserInfo (ajouter un compte/UserInfo.aspx à l’URL de la page d’accueil) pour vérifier que la mise à jour a été correctement déployée. Vous devrez vous connecter en entrant administrateur et devpwd.
Les données des tables ne sont pas déployées par défaut et vous n’avez pas configuré de script de déploiement de données à exécuter. Vous ne trouverez donc pas le commentaire que vous avez ajouté au développement. Vous pouvez ajouter un nouveau commentaire maintenant en préproduction pour vérifier que la modification a été déployée sur la base de données et que la page fonctionne correctement.
Suivez la même procédure pour effectuer un déploiement en préproduction et en production.
N’oubliez pas de désactiver les scripts supplémentaires. La seule différence par rapport au profil de test est que vous ne désactiverez qu’un seul script dans les profils de préproduction et de production, car ils ont été configurés pour s’exécuter uniquement aspnet-prod-data.sql.
Les informations d’identification pour la préproduction et la production sont administrateur et prodpwd.
Pour une mise à jour réelle de l’application de production qui inclut une modification de base de données, vous devez généralement mettre l’application hors connexion pendant le déploiement en chargeant app_offline.htm avant de la publier et de la supprimer par la suite, comme vous l’avez vu dans le didacticiel précédent.
Résumé
Vous avez maintenant déployé une mise à jour d’application qui incluait une modification de base de données à l’aide de Migrations Code First et du fournisseur dbDacFx.


Le tutoriel suivant vous montre comment exécuter des déploiements à l’aide de la ligne de commande.