Passage d’applications web hors connexion avec Web Deploy
par Jason Lee
Cette rubrique explique comment mettre une application web hors connexion pendant la durée d’un déploiement automatisé à l’aide de l’outil de déploiement web Internet Information Services (IIS). Les utilisateurs qui accèdent à l’application web sont redirigés vers un fichier App_offline.htm jusqu’à ce que le déploiement soit terminé.
Cette rubrique fait partie d’une série de tutoriels basés sur les exigences de déploiement d’entreprise d’une société fictive nommée Fabrikam, Inc. Cette série de tutoriels utilise un exemple de solution, la solution Contact Manager, pour représenter une application web avec un niveau de complexité réaliste, y compris une application MVC 3 ASP.NET, un service Windows Communication Foundation (WCF) et un projet de base de données.
La méthode de déploiement au cœur de ces didacticiels est basée sur l’approche de fichier projet fractionné décrite dans Présentation du fichier projet, dans laquelle le processus de génération est contrôlé par deux fichiers projet : l’un contenant des instructions de génération qui s’appliquent à chaque environnement de destination et l’autre contenant des paramètres de build et de déploiement spécifiques à l’environnement. Au moment de la génération, le fichier projet spécifique à l’environnement est fusionné dans le fichier projet indépendant de l’environnement pour former un ensemble complet d’instructions de build.
Vue d’ensemble des tâches
Dans de nombreux scénarios, vous voudrez mettre une application web hors connexion pendant que vous apportez des modifications à des composants associés, tels que des bases de données ou des services web. En règle générale, dans IIS et ASP.NET, vous effectuez cette opération en plaçant un fichier nommé App_offline.htm dans le dossier racine du site web OU de l’application web IIS. Le fichierApp_offline.htm est un fichier HTML standard et contient généralement un simple message informant l’utilisateur que le site est temporairement indisponible en raison d’une maintenance. Tant que le fichier App_offline.htm existe dans le dossier racine du site web, IIS redirige automatiquement toutes les demandes vers le fichier. Une fois les mises à jour terminées, vous supprimez le fichier App_offline.htm et le site web continue de traiter les demandes comme d’habitude.
Lorsque vous utilisez Web Deploy pour effectuer des déploiements automatisés ou en une étape dans un environnement cible, vous pouvez incorporer l’ajout et la suppression du fichier App_offline.htm dans votre processus de déploiement. Pour ce faire, vous devez effectuer les tâches de haut niveau suivantes :
- Dans le fichier projet Microsoft Build Engine (MSBuild) que vous utilisez pour contrôler le processus de déploiement, créez une cible MSBuild qui copie un fichier App_offline.htm sur le serveur de destination avant le début des tâches de déploiement.
- Ajoutez une autre cible MSBuild qui supprime le fichier App_offline.htm du serveur de destination lorsque toutes les tâches de déploiement sont terminées.
- Dans le projet d’application web, créez un fichier .wpp.targets qui garantit qu’un fichier App_offline.htm est ajouté au package de déploiement lorsque Web Deploy est appelé.
Cette rubrique vous montre comment effectuer ces procédures. Les tâches et les procédures pas à pas de cette rubrique supposent que vous avez déjà créé une solution qui contient au moins un projet d’application web et que vous utilisez un fichier projet personnalisé pour contrôler le processus de déploiement, comme décrit dans Déploiement web dans l’entreprise. Vous pouvez également utiliser l’exemple de solution Contact Manager pour suivre les exemples de la rubrique.
Ajout d’un fichier App_Offline à un projet d’application web
La première tâche à effectuer consiste à ajouter un fichier App_offline à votre projet d’application web :
- Pour empêcher le fichier d’interférer avec le processus de développement (vous ne voulez pas que votre application soit définitivement hors connexion), vous devez l’appeler autre chose que App_offline.htm. Par exemple, vous pouvez nommer le fichier App_offline-template.htm.
- Pour empêcher le déploiement du fichier tel qu’il est, vous devez définir l’action de génération sur Aucun.
Pour ajouter un fichier App_offline à un projet d’application web
Ouvrez votre solution dans Visual Studio 2010.
Dans la fenêtre Explorateur de solutions, cliquez avec le bouton droit sur votre projet d’application web, pointez sur Ajouter, puis cliquez sur Nouvel élément.
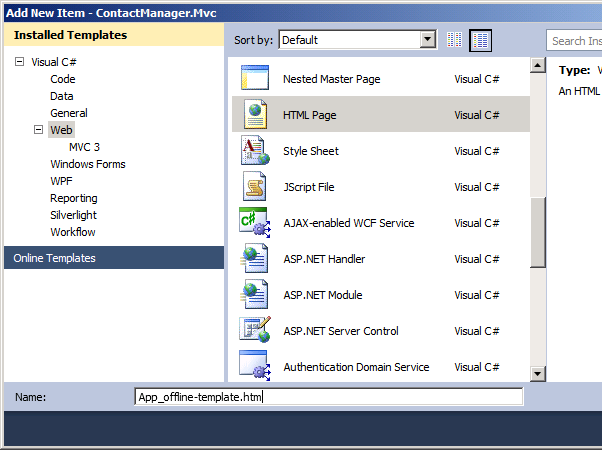
Dans la boîte de dialogue Ajouter un nouvel élément , sélectionnez Page HTML.
Dans la zone Nom , tapez App_offline-template.htm, puis cliquez sur Ajouter.

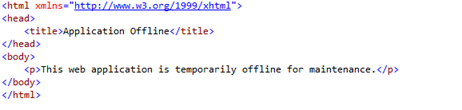
Ajoutez du code HTML simple pour informer les utilisateurs que l’application n’est pas disponible, puis enregistrez le fichier. N’incluez pas de balises côté serveur (par exemple, les balises qui sont précédées de « asp: »).

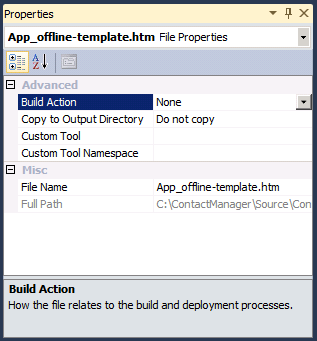
Dans la fenêtre Explorateur de solutions, cliquez avec le bouton droit sur le nouveau fichier, puis cliquez sur Propriétés.
Dans la fenêtre Propriétés , dans la ligne Action de génération , sélectionnez Aucun.

Déploiement et suppression d’un fichier App_Offline
L’étape suivante consiste à modifier votre logique de déploiement pour copier le fichier sur le serveur de destination au début du processus de déploiement et le supprimer à la fin.
Notes
La procédure suivante suppose que vous utilisez un fichier projet MSBuild personnalisé pour contrôler votre processus de déploiement, comme décrit dans Présentation du fichier projet. Si vous déployez directement à partir de Visual Studio, vous devez utiliser une approche différente. Sayed Ibrahim Hashimi décrit une telle approche dans Comment mettre votre application web hors connexion pendant la publication.
Pour déployer un fichier App_offline sur un site web IIS de destination, vous devez appeler MSDeploy.exe à l’aide du fournisseur contentPath Web Deploy. Le fournisseur contentPath prend en charge à la fois les chemins d’accès de répertoires physiques et les chemins d’accès aux sites web ou aux applications IIS, ce qui en fait le choix idéal pour la synchronisation d’un fichier entre un dossier de projet Visual Studio et une application web IIS. Pour déployer le fichier, votre commande MSDeploy doit ressembler à ceci :
msdeploy.exe –verb:sync
-source:contentPath="[Project folder]\App_offline.template.htm"
-dest:contentPath="[IIS application path]/App_offline.htm",
computerName="[Destination web server]"
Pour supprimer le fichier du site de destination à la fin du processus de déploiement, votre commande MSDeploy doit ressembler à ceci :
msdeploy.exe –verb:delete
-dest:contentPath="[IIS application path]/App_offline.htm",
computerName="[Destination web server]"
Pour automatiser ces commandes dans le cadre d’un processus de génération et de déploiement, vous devez les intégrer à votre fichier projet MSBuild personnalisé. La procédure suivante décrit comment procéder.
Pour déployer et supprimer un fichier App_offline
Dans Visual Studio 2010, ouvrez le fichier projet MSBuild qui contrôle votre processus de déploiement. Dans l’exemple de solution Du Gestionnaire de contacts , il s’agit du fichier Publish.proj .
Dans l’élément Project racine, créez un élément PropertyGroup pour stocker des variables pour le déploiement App_offline :
<PropertyGroup> <AppOfflineTemplateFilename Condition=" '$(AppOfflineTemplateFilename)'=='' "> app_offline-template.htm </AppOfflineTemplateFilename> <AppOfflineSourcePath Condition=" '$(AppOfflineSourcePath)'==''"> $(SourceRoot)ContactManager.Mvc\$(AppOfflineTemplateFilename) </AppOfflineSourcePath> </PropertyGroup>La propriété SourceRoot est définie ailleurs dans le fichier Publish.proj . Il indique l’emplacement du dossier racine du contenu source par rapport au chemin d’accès actuel, en d’autres termes, par rapport à l’emplacement du fichier Publish.proj .
Le fournisseur contentPath n’accepte pas les chemins d’accès relatifs aux fichiers. Vous devez donc obtenir un chemin d’accès absolu à votre fichier source avant de pouvoir le déployer. Pour ce faire, vous pouvez utiliser la tâche ConvertToAbsolutePath .
Ajoutez un nouvel élément Target nommé GetAppOfflineAbsolutePath. Dans cette cible, utilisez la tâche ConvertToAbsolutePath pour obtenir un chemin d’accès absolu au fichier de modèle App_offline dans votre dossier projet.
<Target Name="GetAppOfflineAbsolutePath" BeforeTargets="DeployAppOffline"> <ConvertToAbsolutePath Paths="$(AppOfflineSourcePath)"> <Output TaskParameter="AbsolutePaths" PropertyName="AppOfflineAbsoluteSourcePath" /> </ConvertToAbsolutePath> </Target>Cette cible prend le chemin d’accès relatif au fichier App_offline-modèle dans votre dossier de projet et l’enregistre dans une nouvelle propriété en tant que chemin d’accès de fichier absolu. L’attribut BeforeTargets spécifie que vous souhaitez que cette cible s’exécute avant la cible DeployAppOffline , que vous allez créer à l’étape suivante.
Ajoutez une nouvelle cible nommée DeployAppOffline. Dans cette cible, appelez la commande MSDeploy.exe qui déploie votre fichier App_offline sur le serveur web de destination.
<Target Name="DeployAppOffline" Condition=" '$(EnableAppOffline'!='false' "> <PropertyGroup> <_Cmd>"$(MSDeployPath)\msdeploy.exe" -verb:sync -source:contentPath="$(AppOfflineAbsoluteSourcePath)" -dest:contentPath="$(ContactManagerIisPath)/App_offline.htm", computerName="$(MSDeployComputerName)" </_Cmd> </PropertyGroup> <Exec Command="$(_Cmd)"/> </Target>Dans cet exemple, la propriété ContactManagerIisPath est définie ailleurs dans le fichier projet. Il s’agit simplement d’un chemin d’application IIS, sous la forme [Nom du site web IIS]/[Nom de l’application]. L’inclusion d’une condition dans la cible permet aux utilisateurs d’activer ou de désactiver le déploiement App_offline en modifiant une valeur de propriété ou en fournissant un paramètre de ligne de commande.
Ajoutez une nouvelle cible nommée DeleteAppOffline. Dans cette cible, appelez la commande MSDeploy.exe qui supprime votre fichier App_offline du serveur web de destination.
<Target Name="DeleteAppOffline" Condition=" '$(EnableAppOffline'!='false' "> <PropertyGroup> <_Cmd>"$(MSDeployPath)\msdeploy.exe" -verb:delete -dest:contentPath="$(ContactManagerIisPath)/App_offline.htm", computerName="$(MSDeployComputerName)" </_Cmd> </PropertyGroup> <Exec Command="$(_Cmd)"/> </Target>La dernière tâche consiste à appeler ces nouvelles cibles à des moments appropriés pendant l’exécution de votre fichier projet. Vous pouvez le faire de différentes façons. Par exemple, dans le fichier Publish.proj , la propriété FullPublishDependsOn spécifie une liste de cibles qui doivent être exécutées dans l’ordre lorsque la cible par défaut FullPublish est appelée.
Modifiez votre fichier projet MSBuild pour appeler les cibles DeployAppOffline et DeleteAppOffline aux points appropriés du processus de publication.
<PropertyGroup> <FullPublishDependsOn> Clean; BuildProjects; DeployAppOffline; GatherPackagesForPublishing; PublishDbPackages; DeployTestDBPermissions; PublishWebPackages; DeleteAppOffline; </FullPublishDependsOn> </PropertyGroup> <Target Name="FullPublish" DependsOnTargets="$(FullPublishDependsOn)" />
Lorsque vous exécutez votre fichier projet MSBuild personnalisé, le fichier App_offline est déployé sur le serveur immédiatement après une génération réussie. Il sera ensuite supprimé du serveur une fois toutes les tâches de déploiement terminées.
Ajout d’un fichier App_Offline aux packages de déploiement
Selon la façon dont vous configurez votre déploiement, tout contenu existant dans l’application web IIS de destination, comme le fichier App_offline.htm , peut être supprimé automatiquement lorsque vous déployez un package web sur la destination. Pour vous assurer que le fichier App_offline.htm reste en place pendant toute la durée du déploiement, vous devez inclure le fichier dans le package de déploiement web lui-même, en plus du déploiement du fichier directement au début du processus de déploiement.
- Si vous avez suivi les tâches précédentes de cette rubrique, vous aurez ajouté le fichier App_offline.htm à votre projet d’application web sous un autre nom de fichier (nous avons utilisé App_offline-template.htm) et vous aurez défini l’action de génération sur Aucun. Ces modifications sont nécessaires pour empêcher le fichier d’interférer avec le développement et le débogage. Par conséquent, vous devez personnaliser le processus d’empaquetage pour vous assurer que le fichier App_offline.htm est inclus dans le package de déploiement web.
Le pipeline de publication web (WPP) utilise une liste d’éléments nommée FilesForPackagingFromProject pour générer une liste de fichiers qui doivent être inclus dans le package de déploiement web. Vous pouvez personnaliser le contenu de vos packages web en ajoutant vos propres éléments à cette liste. Pour ce faire, vous devez effectuer les étapes générales suivantes :
Créez un fichier projet personnalisé nommé [nom du projet].wpp.targets dans le même dossier que votre fichier projet.
Notes
Le fichier .wpp.targets doit se trouver dans le même dossier que le fichier projet de votre application web (par exemple, ContactManager.Mvc.csproj) plutôt que dans le même dossier que les fichiers projet personnalisés que vous utilisez pour contrôler le processus de génération et de déploiement.
Dans le fichier .wpp.targets , créez une cible MSBuild qui s’exécute avant la cible CopyAllFilesToSingleFolderForPackage . Il s’agit de la cible WPP qui génère une liste d’éléments à inclure dans le package.
Dans la nouvelle cible, créez un élément ItemGroup .
Dans l’élément ItemGroup , ajoutez un élément FilesForPackagingFromProject et spécifiez le fichier App_offline.htm .
Le fichier .wpp.targets doit ressembler à ceci :
<Project ToolsVersion="4.0"
xmlns="http://schemas.microsoft.com/developer/msbuild/2003">
<Target Name="AddAppOfflineToPackage"
BeforeTargets="CopyAllFilesToSingleFolderForPackage">
<ItemGroup>
<FilesForPackagingFromProject Include="App_offline-template.htm">
<DestinationRelativePath>App_offline.htm</DestinationRelativePath>
</FilesForPackagingFromProject>
</ItemGroup>
</Target>
</Project>
Voici les points clés de cet exemple :
- L’attribut BeforeTargets insère cette cible dans le WPP en spécifiant qu’elle doit être exécutée immédiatement avant la cible CopyAllFilesToSingleFolderForPackage .
- L’élément FilesForPackagingFromProject utilise la valeur de métadonnées DestinationRelativePath pour renommer le fichier deApp_offline-template.htm en App_offline.htm à mesure qu’il est ajouté à la liste.
La procédure suivante vous montre comment ajouter ce fichier .wpp.targets à un projet d’application web.
Pour ajouter un fichier .wpp.targets à un package de déploiement web
Ouvrez votre solution dans Visual Studio 2010.
Dans la fenêtre Explorateur de solutions, cliquez avec le bouton droit sur le nœud de votre projet d’application web (par exemple, ContactManager.Mvc), pointez sur Ajouter, puis cliquez sur Nouvel élément.
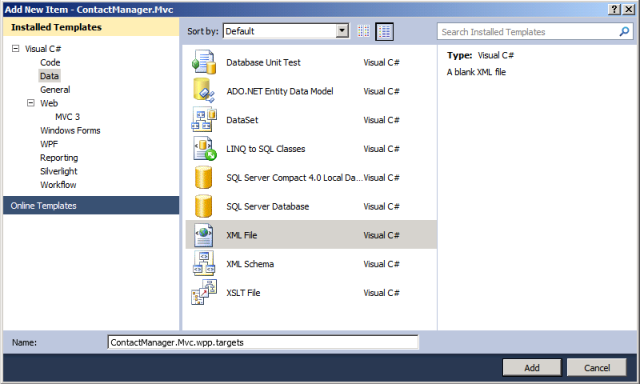
Dans la boîte de dialogue Ajouter un nouvel élément , sélectionnez le modèle Fichier XML .
Dans la zone Nom , tapez [nom du projet].wpp.targets (par exemple, ContactManager.Mvc.wpp.targets), puis cliquez sur Ajouter.

Notes
Si vous ajoutez un nouvel élément au nœud racine d’un projet, le fichier est créé dans le même dossier que le fichier projet. Vous pouvez le vérifier en ouvrant le dossier dans Windows Explorer.
Dans le fichier, ajoutez le balisage MSBuild décrit précédemment.
<Project ToolsVersion="4.0" xmlns="http://schemas.microsoft.com/developer/msbuild/2003"> <Target Name="AddAppOfflineToPackage" BeforeTargets="CopyAllFilesToSingleFolderForPackage"> <ItemGroup> <FilesForPackagingFromProject Include="App_offline-template.htm"> <DestinationRelativePath>App_offline.htm</DestinationRelativePath> </FilesForPackagingFromProject> </ItemGroup> </Target> </Project>Enregistrez et fermez le fichier [nom du projet].wpp.targets .
La prochaine fois que vous générerez et empaqueterez votre projet d’application web, WPP détectera automatiquement le fichier .wpp.targets . Le fichier App_offline-template.htm est inclus dans le package de déploiement web résultant sous la formeApp_offline.htm.
Notes
Si votre déploiement échoue, le fichier App_offline.htm reste en place et votre application reste hors connexion. C’est généralement le comportement souhaité. Pour remettre votre application en ligne, vous pouvez supprimer le fichier App_offline.htm de votre serveur web. Sinon, si vous corrigez des erreurs et exécutez un déploiement réussi, le fichier App_offline.htm est supprimé.
Conclusion
Cette rubrique explique comment mettre une application web hors connexion pendant la durée d’un déploiement, en publiant un fichier App_offline.htm sur le serveur de destination au début du processus de déploiement et en le supprimant à la fin. Il a également expliqué comment inclure un fichier App_offline.htm dans un package de déploiement web.
En savoir plus
Pour plus d’informations sur le processus d’empaquetage et de déploiement, consultez Génération et empaquetage de projets d’application web, Configuration de paramètres pour le déploiement de packages web et Déploiement de packages web.
Si vous publiez vos applications web directement à partir de Visual Studio, plutôt que d’utiliser l’approche de fichier projet MSBuild personnalisée décrite dans ces tutoriels, vous devez utiliser une approche légèrement différente pour mettre votre application hors connexion pendant le processus de publication.