Chargement de fichiers (VB)
par Scott Mitchell
Découvrez comment autoriser les utilisateurs à charger des fichiers binaires (tels que des documents Word ou PDF) sur votre site Web où ils peuvent être stockés dans le système de fichiers du serveur ou la base de données.
Introduction
Tous les tutoriels que nous avons examinés jusqu’à présent ont travaillé exclusivement avec des données textuelles. Toutefois, de nombreuses applications ont des modèles de données qui capturent à la fois du texte et des données binaires. Un site de rencontre en ligne peut permettre aux utilisateurs de charger une image à associer à leur profil. Un site web de recrutement peut permettre aux utilisateurs de télécharger leur cv en tant que document Microsoft Word ou PDF.
L’utilisation de données binaires ajoute un nouvel ensemble de défis. Nous devons décider de la façon dont les données binaires sont stockées dans l’application. L’interface utilisée pour insérer de nouveaux enregistrements doit être mise à jour pour permettre à l’utilisateur de charger un fichier à partir de son ordinateur et des étapes supplémentaires doivent être effectuées pour afficher ou fournir un moyen de télécharger des données binaires associées à un enregistrement. Dans ce tutoriel et les trois suivants, nous allons découvrir comment surmonter ces défis. À la fin de ces didacticiels, nous aurons créé une application entièrement fonctionnelle qui associe une image et une brochure PDF à chaque catégorie. Dans ce tutoriel particulier, nous allons examiner différentes techniques pour stocker des données binaires et découvrir comment permettre aux utilisateurs de charger un fichier à partir de leur ordinateur et de l’enregistrer sur le système de fichiers du serveur web.
Remarque
Les données binaires qui font partie d’un modèle de données d’application sont parfois appelées objets blob, un acronyme d’OBject de grande taille binaire. Dans ces tutoriels, j’ai choisi d’utiliser les données binaires de terminologie, bien que le terme BLOB soit synonyme.
Étape 1 : Création de l’utilisation des pages web de données binaires
Avant de commencer à explorer les défis associés à l’ajout de la prise en charge des données binaires, prenons d’abord un moment pour créer les pages ASP.NET dans notre projet de site web dont nous aurons besoin pour ce didacticiel et les trois suivants. Commencez par ajouter un nouveau dossier nommé BinaryData. Ensuite, ajoutez les ASP.NET pages suivantes à ce dossier, en veillant à associer chaque page à la Site.master page maître :
Default.aspxFileUpload.aspxDisplayOrDownloadData.aspxUploadInDetailsView.aspxUpdatingAndDeleting.aspx

Figure 1 : Ajouter les pages ASP.NET pour les didacticiels relatifs aux données binaires
Comme dans les autres dossiers, Default.aspx dans le BinaryData dossier répertorie les didacticiels de sa section. Rappelez-vous que le SectionLevelTutorialListing.ascx contrôle utilisateur fournit cette fonctionnalité. Par conséquent, ajoutez ce contrôle utilisateur en Default.aspx le faisant glisser de l’Explorateur de solutions vers l’affichage Création de la page.
Figure 2 : Ajouter le contrôle utilisateur à Default.aspx (Cliquez pour afficher l’image SectionLevelTutorialListing.ascxde taille complète)
Enfin, ajoutez ces pages en tant qu’entrées au Web.sitemap fichier. Plus précisément, ajoutez le balisage suivant après l’amélioration de GridView <siteMapNode>:
<siteMapNode
title="Working with Binary Data"
url="~/BinaryData/Default.aspx"
description="Extend the data model to include collecting binary data.">
<siteMapNode
title="Uploading Files"
url="~/BinaryData/FileUpload.aspx"
description="Examine the different ways to store binary data on the
web server and see how to accept uploaded files from users
with the FileUpload control." />
<siteMapNode
title="Display or Download Binary Data"
url="~/BinaryData/DisplayOrDownloadData.aspx"
description="Let users view or download the captured binary data." />
<siteMapNode
title="Adding New Binary Data"
url="~/BinaryData/UploadInDetailsView.aspx"
description="Learn how to augment the inserting interface to
include a FileUpload control." />
<siteMapNode
title="Updating and Deleting Existing Binary Data"
url="~/BinaryData/UpdatingAndDeleting.aspx"
description="Learn how to update and delete existing binary data." />
</siteMapNode>
Après la mise à jour Web.sitemap, prenez un moment pour afficher le site web des didacticiels via un navigateur. Le menu de gauche inclut désormais des éléments pour les didacticiels Sur l’utilisation des données binaires.

Figure 3 : La carte de site inclut désormais des entrées pour les didacticiels sur l’utilisation de données binaires
Étape 2 : Choix de l’emplacement de stockage des données binaires
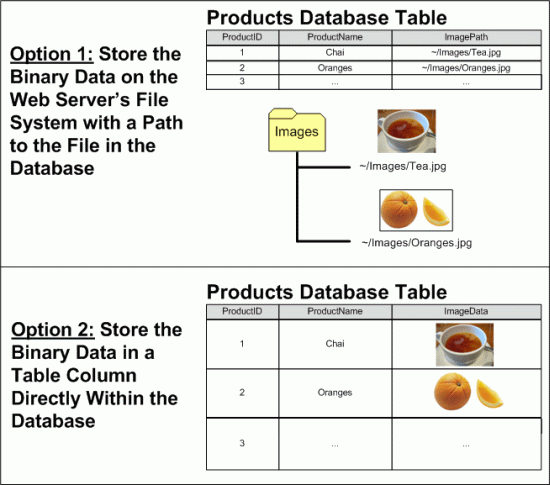
Les données binaires associées au modèle de données de l’application peuvent être stockées à l’un des deux emplacements suivants : sur le système de fichiers du serveur web avec une référence au fichier stocké dans la base de données ; ou directement dans la base de données elle-même (voir la figure 4). Chaque approche a son propre ensemble de avantages et inconvénients et mérite une discussion plus détaillée.
Figure 4 : Les données binaires peuvent être stockées sur le système de fichiers ou directement dans la base de données (cliquez pour afficher l’image de taille complète)
Imaginez que nous voulions étendre la base de données Northwind pour associer une image à chaque produit. Une option consiste à stocker ces fichiers image sur le système de fichiers du serveur web et à enregistrer le chemin d’accès dans la Products table. Avec cette approche, nous ajoutons une ImagePath colonne à la Products table de type varchar(200), peut-être. Lorsqu’un utilisateur a chargé une image pour Chai, cette image peut être stockée sur le système de fichiers du serveur web à l’emplacement ~/Images/Tea.jpgoù ~ représente le chemin physique de l’application. Autrement dit, si le site web est rooté au chemin C:\Websites\Northwind\physique , ~/Images/Tea.jpg équivaudrait à C:\Websites\Northwind\Images\Tea.jpg. Après avoir téléchargé le fichier image, nous mettons à jour l’enregistrement Chai dans la Products table afin que sa ImagePath colonne ait référencé le chemin d’accès de la nouvelle image. Nous pourrions utiliser ~/Images/Tea.jpg ou simplement Tea.jpg si nous avons décidé que toutes les images de produit seraient placées dans le dossier de l’application Images .
Les principaux avantages du stockage des données binaires sur le système de fichiers sont les suivants :
- La facilité d’implémentation que nous verrons bientôt, le stockage et la récupération de données binaires stockées directement dans la base de données impliquent un peu plus de code que lors de l’utilisation de données via le système de fichiers. En outre, pour qu’un utilisateur puisse afficher ou télécharger des données binaires, il doit présenter une URL à ces données. Si les données résident sur le système de fichiers du serveur web, l’URL est simple. Si les données sont stockées dans la base de données, toutefois, une page web doit être créée qui récupère et retourne les données de la base de données.
- Un accès plus large aux données binaires que les données binaires peuvent avoir besoin d’être accessibles à d’autres services ou applications, ceux qui ne peuvent pas extraire les données de la base de données. Par exemple, les images associées à chaque produit peuvent également être disponibles pour les utilisateurs via FTP, auquel cas nous souhaitons stocker les données binaires sur le système de fichiers.
- Performances si les données binaires sont stockées sur le système de fichiers, la demande et la congestion du réseau entre le serveur de base de données et le serveur web sont inférieures si les données binaires sont stockées directement dans la base de données.
Le principal inconvénient du stockage de données binaires sur le système de fichiers est qu’il dissocie les données de la base de données. Si un enregistrement est supprimé de la Products table, le fichier associé sur le système de fichiers du serveur web n’est pas automatiquement supprimé. Nous devons écrire du code supplémentaire pour supprimer le fichier ou le système de fichiers devient encombré de fichiers inutilisés et orphelins. En outre, lors de la sauvegarde de la base de données, nous devons également veiller à effectuer des sauvegardes des données binaires associées sur le système de fichiers. Le déplacement de la base de données vers un autre site ou serveur pose des défis similaires.
Vous pouvez également stocker des données binaires directement dans une base de données Microsoft SQL Server 2005 en créant une colonne de type varbinary. Comme avec d’autres types de données de longueur variable, vous pouvez spécifier une longueur maximale des données binaires qui peuvent être conservées dans cette colonne. Par exemple, pour réserver au maximum 5 000 octets d’utilisation varbinary(5000); varbinary(MAX) permet la taille de stockage maximale, environ 2 Go.
L’avantage principal du stockage des données binaires directement dans la base de données est le couplage étroit entre les données binaires et l’enregistrement de base de données. Cela simplifie considérablement les tâches d’administration de base de données, telles que les sauvegardes ou le déplacement de la base de données vers un autre site ou serveur. En outre, la suppression d’un enregistrement supprime automatiquement les données binaires correspondantes. Il existe également des avantages plus subtils pour stocker les données binaires dans la base de données.
Remarque
Dans Microsoft SQL Server 2000 et versions antérieures, le varbinary type de données avait une limite maximale de 8 000 octets. Pour stocker jusqu’à 2 Go de données binaires, le image type de données doit être utilisé à la place. Toutefois, avec l’ajout de SQL Server 2005, le image type de MAX données a été déconseillé. Il est toujours pris en charge pour la compatibilité descendante, mais Microsoft a annoncé que le image type de données sera supprimé dans une prochaine version de SQL Server.
Si vous utilisez un modèle de données plus ancien, vous pouvez voir le image type de données. La table de Categories base de données Northwind a une Picture colonne qui peut être utilisée pour stocker les données binaires d’un fichier image pour la catégorie. Étant donné que la base de données Northwind a ses racines dans Microsoft Access et les versions antérieures de SQL Server, cette colonne est de type image.
Pour ce tutoriel et les trois suivants, nous allons utiliser les deux approches. La Categories table possède déjà une Picture colonne pour stocker le contenu binaire d’une image pour la catégorie. Nous allons ajouter une colonne supplémentaire, BrochurePathpour stocker un chemin d’accès à un fichier PDF sur le système de fichiers du serveur web qui peut être utilisé pour fournir une vue d’ensemble de la catégorie de qualité d’impression et polie.
Étape 3 : Ajout de laBrochurePathcolonne à laCategoriestable
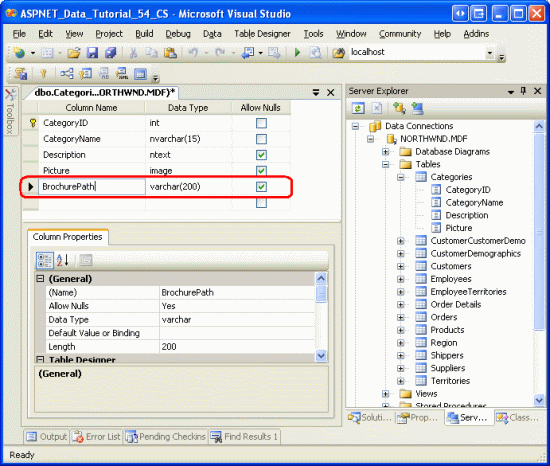
Actuellement, la table Categories ne comporte que quatre colonnes : CategoryID, CategoryName, Descriptionet Picture. En plus de ces champs, nous devons ajouter un nouveau qui pointe vers la brochure de catégorie (le cas échéant). Pour ajouter cette colonne, accédez à l’Explorateur de serveurs, explorez les tables, cliquez avec le bouton droit sur la table et choisissez Ouvrir la Categories définition de table (voir la figure 5). Si vous ne voyez pas l’Explorateur de serveurs, affichez-le en sélectionnant l’option Explorateur de serveurs dans le menu Affichage, ou appuyez sur Ctrl+Alt+S.
Ajoutez une nouvelle varchar(200) colonne à la Categories table nommée BrochurePath et autorise NULL s et cliquez sur l’icône Enregistrer (ou appuyez sur Ctrl+S).
Figure 5 : Ajouter une BrochurePath colonne à la table (cliquez pour afficher l’image Categoriesde taille complète)
Étape 4 : Mise à jour de l’architecture pour utiliser les colonnes etBrochurePathlesPicturecolonnes
La CategoriesDataTable couche d’accès aux données (DAL) a actuellement quatre DataColumn s définies : CategoryID, , CategoryNameDescription, et NumberOfProducts. Lorsque nous avons initialement conçu ce DataTable dans le didacticiel Création d’une couche d’accès aux données, le CategoriesDataTable seul avait les trois premières colonnes ; la NumberOfProducts colonne a été ajoutée dans master/detail à l’aide d’une liste à puces d’enregistrements maîtres avec un didacticiel Details DataList .
Comme indiqué dans Création d’une couche d’accès aux données, les DataTables de l’ensemble de données typé composent les objets métier. TableAdapters est chargé de communiquer avec la base de données et de remplir les objets métier avec les résultats de la requête. Le CategoriesDataTable remplissage est effectué par le CategoriesTableAdapter, qui a trois méthodes de récupération de données :
GetCategories()exécute la requête principale de TableAdapter et retourne les champs et lesCategoryIDchamps de tous les enregistrements de laCategoriesDescriptiontable.CategoryNameLa requête principale est ce qui est utilisé par les méthodes etUpdateles méthodes générées automatiquementInsert.GetCategoryByCategoryID(categoryID)retourne les champs ,CategoryNameetDescriptionlesCategoryIDchamps de la catégorie dontCategoryIDl’ID de catégorie est égal.GetCategoriesAndNumberOfProducts()- retourne lesCategoryIDchamps ,CategoryNameetDescriptionles champs de tous les enregistrements de laCategoriestable. Utilise également une sous-requête pour retourner le nombre de produits associés à chaque catégorie.
Notez qu’aucune de ces requêtes ne retourne les colonnes ou les Categories tables Picture ; ni les CategoriesDataTable données fournissent DataColumn ces champs.BrochurePath Pour utiliser l’image et BrochurePath les propriétés, nous devons d’abord les ajouter à la CategoriesDataTable classe, puis mettre à jour la CategoriesTableAdapter classe pour retourner ces colonnes.
Ajout desPictureetBrochurePath``DataColumn des s
Commencez par ajouter ces deux colonnes au CategoriesDataTable. Cliquez avec le bouton droit sur l’en-tête de l’en-tête CategoriesDataTable , sélectionnez Ajouter dans le menu contextuel, puis choisissez l’option Colonne. Cela créera un nouveau DataColumn dans le DataTable nommé Column1. Renommez cette colonne en Picture. À partir de la Fenêtre Propriétés, définissez la DataColumn propriété System.Byte[] sur DataType (il ne s’agit pas d’une option dans la liste déroulante ; vous devez la taper).
Figure 6 : Créer un DataColumn nom Picture dont DataType l’objet est System.Byte[] (Cliquez pour afficher l’image de taille complète)
Ajoutez-en un autre DataColumn à DataTable, en le nommant BrochurePath à l’aide de la valeur par défaut DataType (System.String).
Retour desPicturevaleurs etBrochurePathdes valeurs de TableAdapter
Avec ces deux DataColumn s ajoutés CategoriesDataTableau , nous sommes prêts à mettre à jour le CategoriesTableAdapter. Nous pourrions avoir ces deux valeurs de colonne retournées dans la requête TableAdapter principale, mais cela ramènerait les données binaires chaque fois que la GetCategories() méthode a été appelée. Au lieu de cela, nous allons mettre à jour la requête TableAdapter principale pour rétablir BrochurePath et créer une méthode de récupération de données supplémentaire qui retourne une colonne s de Picture catégorie particulière.
Pour mettre à jour la requête TableAdapter principale, cliquez avec le bouton droit sur l’en-tête CategoriesTableAdapter de l’en-tête et choisissez l’option Configurer dans le menu contextuel. Cela présente l’Assistant Configuration de l’adaptateur de table, que nous avons vu dans un certain nombre de didacticiels passés. Mettez à jour la requête pour ramener la BrochurePath requête, puis cliquez sur Terminer.
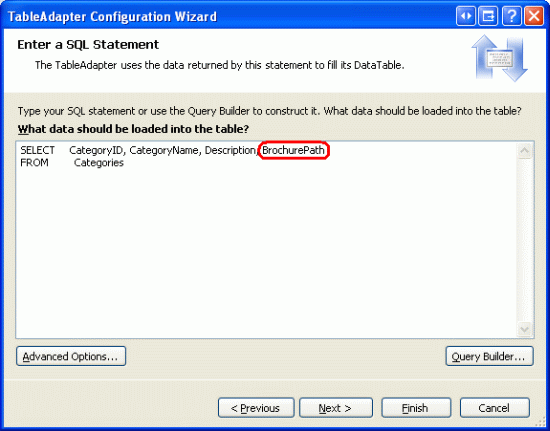
Figure 7 : Mettre à jour la liste des colonnes dans l’instruction SELECT pour retourner également BrochurePath (cliquez pour afficher l’image de taille complète)
Lorsque vous utilisez des instructions SQL ad hoc pour TableAdapter, la mise à jour de la liste des colonnes dans la requête principale met à jour la liste des colonnes pour toutes les SELECT méthodes de requête dans TableAdapter. Cela signifie que la GetCategoryByCategoryID(categoryID) méthode a été mise à jour pour retourner la BrochurePath colonne, ce qui peut être ce que nous avons prévu. Toutefois, il a également mis à jour la liste des colonnes dans la GetCategoriesAndNumberOfProducts() méthode, en supprimant la sous-requête qui retourne le nombre de produits pour chaque catégorie ! Par conséquent, nous devons mettre à jour cette requête de SELECT méthode. Cliquez avec le bouton droit sur la GetCategoriesAndNumberOfProducts() méthode, choisissez Configurer et rétablissez la valeur d’origine de la SELECT requête :
SELECT CategoryID, CategoryName, Description,
(SELECT COUNT(*)
FROM Products p
WHERE p.CategoryID = c.CategoryID)
as NumberOfProducts
FROM Categories c
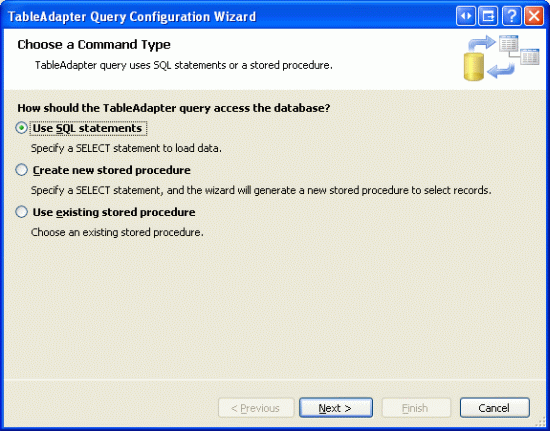
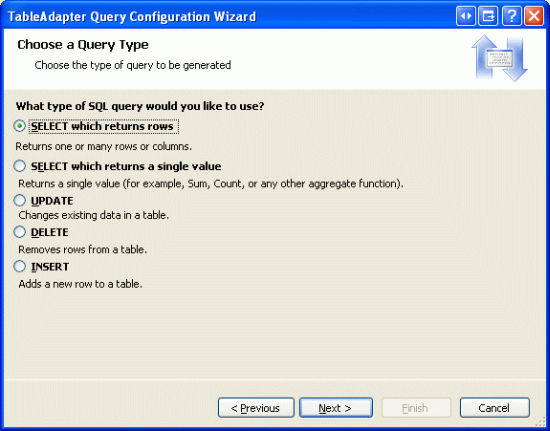
Ensuite, créez une méthode TableAdapter qui retourne une valeur de colonne de Picture catégorie particulière. Cliquez avec le bouton droit sur l’en-tête de l’en-tête CategoriesTableAdapter et choisissez l’option Ajouter une requête pour lancer l’Assistant Configuration de requête TableAdapter. La première étape de cet Assistant nous demande si nous voulons interroger des données à l’aide d’une instruction SQL ad hoc, d’une nouvelle procédure stockée ou d’une procédure existante. Sélectionnez Utiliser des instructions SQL, puis cliquez sur Suivant. Étant donné que nous retournerons une ligne, choisissez l’option SELECT qui retourne l’option lignes à partir de la deuxième étape.
Figure 8 : Sélectionner l’option Utiliser les instructions SQL (Cliquez pour afficher l’image de taille complète)
Figure 9 : Étant donné que la requête renvoie un enregistrement à partir de la table Catégories, choisissez SELECT qui retourne des lignes (Cliquez pour afficher l’image de taille complète)
Dans la troisième étape, entrez la requête SQL suivante, puis cliquez sur Suivant :
SELECT CategoryID, CategoryName, Description, BrochurePath, Picture
FROM Categories
WHERE CategoryID = @CategoryID
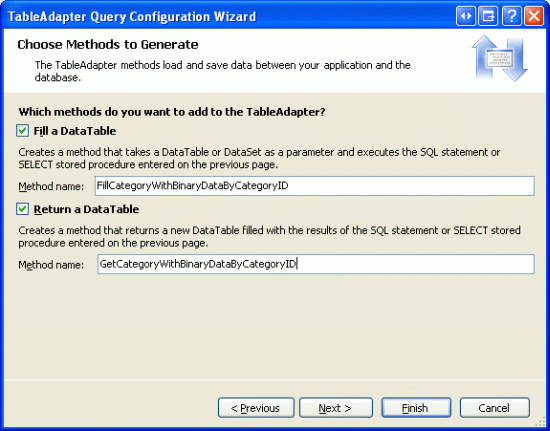
La dernière étape consiste à choisir le nom de la nouvelle méthode. Utilisez FillCategoryWithBinaryDataByCategoryID et GetCategoryWithBinaryDataByCategoryID pour remplir un DataTable et renvoyer des modèles DataTable, respectivement. Cliquez sur Terminer pour terminer l’Assistant.
Figure 10 : Choisir les noms des méthodes TableAdapter (Cliquez pour afficher l’image de taille complète)
Remarque
Une fois l’Assistant Configuration de requête de l’adaptateur de table terminée, vous pouvez voir une boîte de dialogue vous informant que le nouveau texte de commande retourne des données avec un schéma différent du schéma de la requête principale. En bref, l’Assistant souligne que la requête GetCategories() principale de TableAdapter retourne un schéma différent de celui que nous venons de créer. Mais c’est ce que nous voulons, donc vous pouvez ignorer ce message.
Gardez également à l’esprit que si vous utilisez des instructions SQL ad hoc et que vous utilisez l’Assistant pour modifier la requête principale de TableAdapter à un moment donné, il modifie la GetCategoryWithBinaryDataByCategoryID liste des colonnes de l’instruction de SELECT méthode pour inclure uniquement ces colonnes de la requête principale (autrement dit, elle supprime la Picture colonne de la requête). Vous devrez mettre à jour manuellement la liste des colonnes pour renvoyer la Picture colonne, similaire à ce que nous avons fait avec la GetCategoriesAndNumberOfProducts() méthode précédemment dans cette étape.
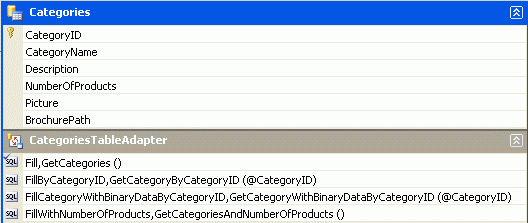
Après avoir ajouté les deux DataColumn s à la CategoriesDataTable méthode et GetCategoryWithBinaryDataByCategoryID à la CategoriesTableAdapterméthode, ces classes du Concepteur Typed DataSet doivent ressembler à la capture d’écran de la figure 11.

Figure 11 : Le concepteur DataSet inclut les nouvelles colonnes et la méthode
Mise à jour de la couche logique métier (BLL)
Avec la mise à jour dal, tout ce qui reste est d’augmenter la couche logique métier (BLL) afin d’inclure une méthode pour la nouvelle CategoriesTableAdapter méthode. Ajoutez la méthode suivante à la classe CategoriesBLL :
<System.ComponentModel.DataObjectMethodAttribute _
(System.ComponentModel.DataObjectMethodType.Select, False)> _
Public Function GetCategoryWithBinaryDataByCategoryID(categoryID As Integer) _
As Northwind.CategoriesDataTable
Return Adapter.GetCategoryWithBinaryDataByCategoryID(categoryID)
End Function
Étape 5 : Chargement d’un fichier à partir du client sur le serveur web
Lors de la collecte de données binaires, ces données sont souvent fournies par un utilisateur final. Pour capturer ces informations, l’utilisateur doit pouvoir charger un fichier à partir de son ordinateur sur le serveur web. Les données chargées doivent ensuite être intégrées au modèle de données, ce qui peut signifier l’enregistrement du fichier dans le système de fichiers du serveur web et l’ajout d’un chemin d’accès au fichier dans la base de données ou l’écriture du contenu binaire directement dans la base de données. Dans cette étape, nous allons examiner comment autoriser un utilisateur à charger des fichiers à partir de son ordinateur sur le serveur. Dans le tutoriel suivant, nous allons attirer l’attention sur l’intégration du fichier chargé avec le modèle de données.
ASP.NET nouveau contrôle Web FileUpload 2.0 fournit un mécanisme permettant aux utilisateurs d’envoyer un fichier de leur ordinateur au serveur web. Le contrôle FileUpload s’affiche sous la forme d’un <input> élément dont type l’attribut est défini sur un fichier, que les navigateurs affichent sous forme de zone de texte avec un bouton Parcourir. Cliquer sur le bouton Parcourir affiche une boîte de dialogue à partir de laquelle l’utilisateur peut sélectionner un fichier. Lorsque le formulaire est renvoyé, le contenu du fichier sélectionné est envoyé avec la publication. Côté serveur, les informations sur le fichier chargé sont accessibles via les propriétés du contrôle FileUpload.
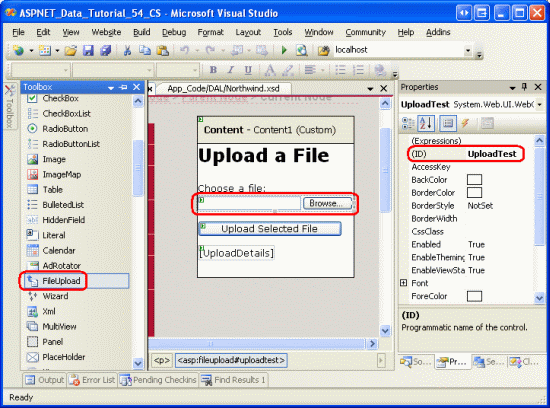
Pour illustrer le chargement de fichiers, ouvrez la FileUpload.aspx page dans le BinaryData dossier, faites glisser un contrôle FileUpload à partir de la boîte à outils sur le Concepteur et définissez la propriété UploadTestdu ID contrôle sur . Ensuite, ajoutez un paramètre de contrôle Web Button à ses ID Text propriétés et à UploadButton charger le fichier sélectionné, respectivement. Enfin, placez un contrôle Label Web sous le bouton, effacez sa Text propriété et définissez sa ID propriété UploadDetailssur .
Figure 12 : Ajouter un contrôle FileUpload à la page ASP.NET (cliquez pour afficher l’image de taille complète)
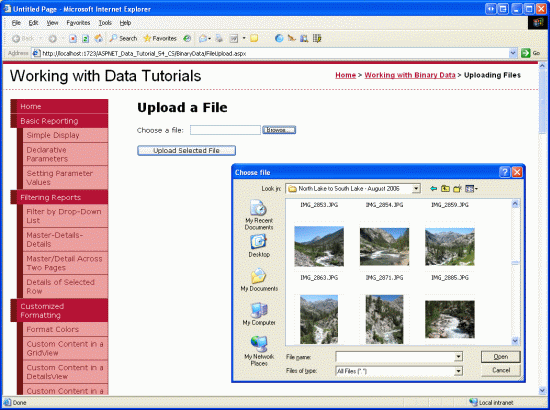
La figure 13 montre cette page lorsqu’elle est consultée via un navigateur. Notez que le fait de cliquer sur le bouton Parcourir affiche une boîte de dialogue de sélection de fichiers, ce qui permet à l’utilisateur de sélectionner un fichier à partir de son ordinateur. Une fois qu’un fichier a été sélectionné, le fait de cliquer sur le bouton Charger le fichier sélectionné provoque une publication qui envoie le contenu binaire du fichier sélectionné au serveur web.
Figure 13 : L’utilisateur peut sélectionner un fichier à charger à partir de son ordinateur sur le serveur (cliquez pour afficher l’image de taille complète)
Lors de la publication, le fichier chargé peut être enregistré dans le système de fichiers ou ses données binaires peuvent être travaillées directement via un flux. Pour cet exemple, nous allons créer un ~/Brochures dossier et enregistrer le fichier chargé. Commencez par ajouter le Brochures dossier au site en tant que sous-dossier du répertoire racine. Ensuite, créez un gestionnaire d’événements pour l’événement UploadButton s Click et ajoutez le code suivant :
Protected Sub UploadButton_Click(sender As Object, e As EventArgs) _
Handles UploadButton.Click
If UploadTest.HasFile = False Then
' No file uploaded!
UploadDetails.Text = "Please first select a file to upload..."
Else
' Display the uploaded file's details
UploadDetails.Text = String.Format( _
"Uploaded file: {0}<br />" & _
"File size (in bytes): {1:N0}<br />" & _
"Content-type: {2}", _
UploadTest.FileName, _
UploadTest.FileBytes.Length, _
UploadTest.PostedFile.ContentType)
' Save the file
Dim filePath As String = _
Server.MapPath("~/Brochures/" & UploadTest.FileName)
UploadTest.SaveAs(filePath)
End If
End Sub
Le contrôle FileUpload fournit diverses propriétés permettant d’utiliser les données chargées. Par exemple, la HasFile propriété indique si un fichier a été chargé par l’utilisateur, tandis que la FileBytes propriété fournit l’accès aux données binaires chargées sous la forme d’un tableau d’octets. Le Click gestionnaire d’événements commence par s’assurer qu’un fichier a été chargé. Si un fichier a été chargé, l’étiquette affiche le nom du fichier chargé, sa taille en octets et son type de contenu.
Remarque
Pour vous assurer que l’utilisateur charge un fichier, vous pouvez vérifier la HasFile propriété et afficher un avertissement s’il s’agitFalse, ou vous pouvez utiliser le contrôle RequiredFieldValidator à la place.
Le fichier FileUpload SaveAs(filePath) enregistre le fichier chargé dans le filePath spécifié. filePath doit être un chemin d’accès physique (C:\Websites\Brochures\SomeFile.pdf) plutôt qu’un chemin d’accès virtuel (/Brochures/SomeFile.pdf). La Server.MapPath(virtPath) méthode prend un chemin d’accès virtuel et retourne son chemin physique correspondant. Ici, le chemin d’accès virtuel est ~/Brochures/fileName, où fileName est le nom du fichier chargé. Pour plus d’informations sur les chemins d’accès virtuels et physiques et l’utilisationServer.MapPath, consultez Server.MapPath Methos.
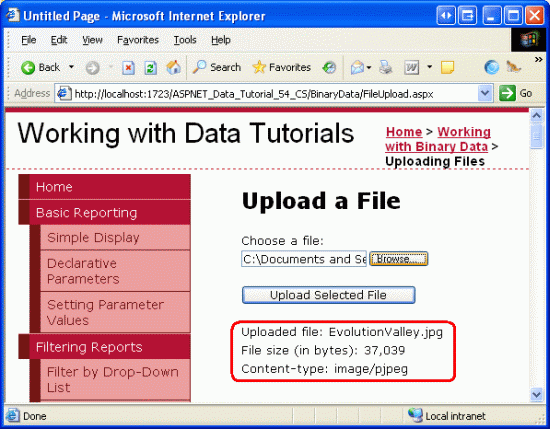
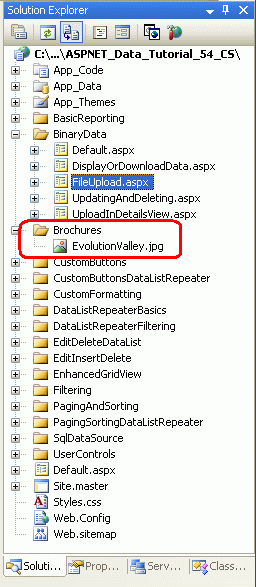
Une fois le Click gestionnaire d’événements terminé, prenez un moment pour tester la page dans un navigateur. Cliquez sur le bouton Parcourir et sélectionnez un fichier à partir de votre disque dur, puis cliquez sur le bouton Charger le fichier sélectionné. La publication envoie le contenu du fichier sélectionné au serveur web, qui affiche ensuite des informations sur le fichier avant de l’enregistrer dans le ~/Brochures dossier. Après avoir téléchargé le fichier, revenez à Visual Studio et cliquez sur le bouton Actualiser dans le Explorateur de solutions. Vous devriez voir le fichier que vous venez de charger dans le dossier ~/Brochures !
Figure 14 : Le fichier EvolutionValley.jpg a été chargé sur le serveur web (cliquez pour afficher l’image de taille complète)

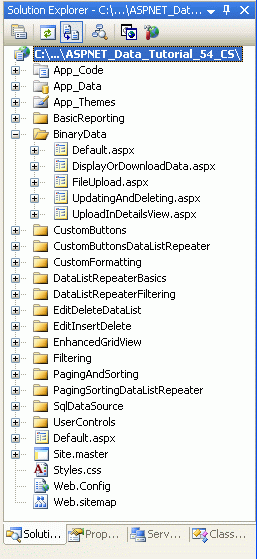
Figure 15 : EvolutionValley.jpg A été enregistré dans le ~/Brochures dossier
Subtilités avec l’enregistrement de fichiers chargés dans le système de fichiers
Il existe plusieurs subtilités qui doivent être traitées lors de l’enregistrement du chargement de fichiers dans le système de fichiers du serveur web. Tout d’abord, il y a le problème de la sécurité. Pour enregistrer un fichier dans le système de fichiers, le contexte de sécurité sous lequel la page ASP.NET s’exécute doit disposer d’autorisations d’écriture. Le serveur web de développement ASP.NET s’exécute dans le contexte de votre compte d’utilisateur actuel. Si vous utilisez Microsoft Internet Information Services (IIS) comme serveur web, le contexte de sécurité dépend de la version d’IIS et de sa configuration.
Un autre défi de l’enregistrement de fichiers dans le système de fichiers consiste à nommer les fichiers. Actuellement, notre page enregistre tous les fichiers chargés dans le ~/Brochures répertoire en utilisant le même nom que le fichier sur l’ordinateur du client. Si l’utilisateur A charge une brochure portant le nom Brochure.pdf, le fichier est enregistré sous ~/Brochure/Brochure.pdf. Mais que se passe-t-il si parfois un utilisateur B charge un autre fichier de brochure qui a le même nom de fichier (Brochure.pdf) ? Avec le code que nous avons maintenant, le fichier A de l’utilisateur sera remplacé par le chargement de l’utilisateur B.
Il existe plusieurs techniques de résolution des conflits de noms de fichier. Une option consiste à interdire le chargement d’un fichier s’il existe déjà un fichier portant le même nom. Avec cette approche, lorsque l’utilisateur B tente de charger un fichier nommé Brochure.pdf, le système n’enregistre pas son fichier et affiche plutôt un message informant l’utilisateur B de renommer le fichier et réessayez. Une autre approche consiste à enregistrer le fichier à l’aide d’un nom de fichier unique, qui peut être un identificateur global unique (GUID) ou la valeur de la ou des colonnes de clés primaires de l’enregistrement de base de données correspondantes (en supposant que le chargement est associé à une ligne particulière dans le modèle de données). Dans le tutoriel suivant, nous allons explorer ces options plus en détail.
Défis liés à de très grandes quantités de données binaires
Ces didacticiels supposent que les données binaires capturées sont modestes de taille. L’utilisation de très grandes quantités de fichiers de données binaires qui sont plusieurs mégaoctets ou plus grands présente de nouveaux défis qui dépassent le cadre de ces didacticiels. Par exemple, par défaut, ASP.NET rejette les chargements de plus de 4 Mo, bien que cela puisse être configuré via l’élément <httpRuntime> dans Web.config. IIS impose également ses propres limitations de taille de chargement de fichiers. En outre, le temps nécessaire pour charger des fichiers volumineux peut dépasser les 110 secondes par défaut ASP.NET attend une demande. Il existe également des problèmes de mémoire et de performances qui surviennent lors de l’utilisation de fichiers volumineux.
Le contrôle FileUpload n’est pas pratique pour les chargements de fichiers volumineux. À mesure que le contenu du fichier est publié sur le serveur, l’utilisateur final doit patienter sans confirmation que son chargement progresse. Ce n’est pas tant un problème lors du traitement des fichiers plus petits qui peuvent être chargés en quelques secondes, mais il peut s’agir d’un problème lors du chargement de fichiers plus volumineux qui peuvent prendre des minutes. Il existe un large éventail de contrôles de chargement de fichiers tiers qui conviennent mieux à la gestion des chargements volumineux et la plupart de ces fournisseurs fournissent des indicateurs de progression et des gestionnaires de chargement ActiveX qui présentent une expérience utilisateur beaucoup plus soignée.
Si votre application doit gérer des fichiers volumineux, vous devez examiner attentivement les défis et trouver des solutions adaptées à vos besoins particuliers.
Résumé
La création d’une application qui doit capturer des données binaires présente un certain nombre de défis. Dans ce tutoriel, nous avons exploré les deux premières : décider où stocker les données binaires et permettre à un utilisateur de charger du contenu binaire via une page web. Au cours des trois didacticiels suivants, nous allons voir comment associer les données chargées à un enregistrement dans la base de données, ainsi que comment afficher les données binaires en même temps que ses champs de données texte.
Bonne programmation !
Pour aller plus loin
Pour plus d’informations sur les sujets abordés dans ce tutoriel, consultez les ressources suivantes :
- Utilisation de types de données à valeur élevée
- Démarrages rapides du contrôle FileUpload
- Contrôle serveur FileUpload ASP.NET 2.0
- Le côté sombre des chargements de fichiers
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille en tant que consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 en 24 heures. Il peut être accessible à mitchell@4GuysFromRolla.com. ou via son blog, qui peut être trouvé à http://ScottOnWriting.NET.
Merci spécial à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Les réviseurs principaux de ce tutoriel étaient Teresa Murphy et Bernadette Leigh. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.



![Créer une image nommée DataColumn dont DataType est System.Byte[]](uploading-files-vb/_static/image6.gif)