Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
par Scott Mitchell
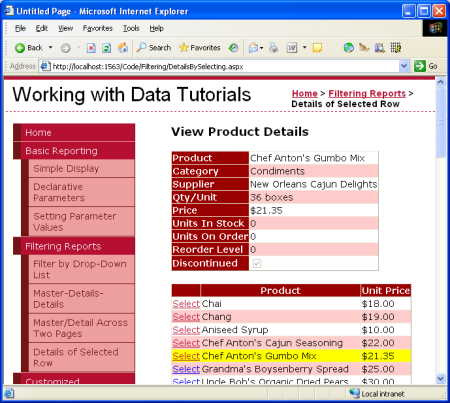
Ce tutoriel aura un GridView dont les lignes incluent le nom et le prix de chaque produit, ainsi qu’un bouton Sélectionner. Le fait de cliquer sur le bouton Sélectionner pour un produit particulier entraîne l’affichage de ses détails complets dans un contrôle DetailsView sur la même page.
Introduction
Dans le tutoriel précédent, nous avons vu comment créer un rapport maître/détail à l’aide de deux pages web : une page web « maître », à partir de laquelle nous avons affiché la liste des fournisseurs ; et une page web « détails » qui répertorie les produits fournis par le fournisseur sélectionné. Ce format de rapport à deux pages peut être condensé en une page. Ce tutoriel aura un GridView dont les lignes incluent le nom et le prix de chaque produit, ainsi qu’un bouton Sélectionner. Le fait de cliquer sur le bouton Sélectionner pour un produit particulier entraîne l’affichage de ses détails complets dans un contrôle DetailsView sur la même page.
Figure 1 : Cliquer sur le bouton Sélectionner affiche les détails du produit (cliquez pour afficher l’image de taille complète)
Étape 1 : Création d’un GridView sélectionnable
Rappelez-vous que dans le rapport maître/détail à deux pages que chaque enregistrement maître incluait un lien hypertexte qui, en cliquant sur, a envoyé l’utilisateur à la page de détails en passant la valeur de SupplierID la ligne cliquée dans la chaîne de requête. Un tel lien hypertexte a été ajouté à chaque ligne GridView à l’aide d’un champ HyperLinkField. Pour le rapport maître/détails de page unique, nous aurons besoin d’un bouton pour chaque ligne GridView qui, lorsque vous cliquez dessus, affiche les détails. Le contrôle GridView peut être configuré pour inclure un bouton Sélectionner pour chaque ligne qui provoque une publication et marque cette ligne comme SelectedRow de GridView.
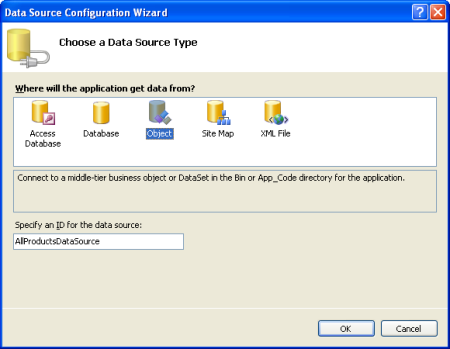
Commencez par ajouter un contrôle GridView à la DetailsBySelecting.aspx page du Filtering dossier, en définissant sa ID propriété sur ProductsGrid. Ensuite, ajoutez un nouvel ObjectDataSource nommé AllProductsDataSource qui appelle la méthode de GetProducts() la ProductsBLL classe.
Figure 2 : Créer une objectDataSource nommée AllProductsDataSource (cliquez pour afficher l’image de taille complète)
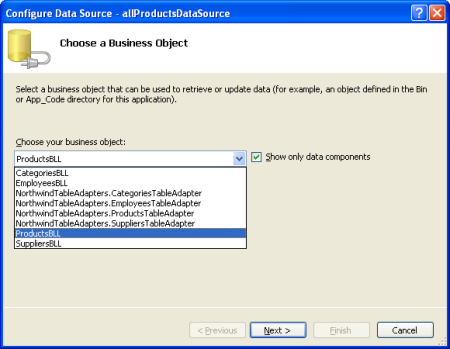
Figure 3 : Utiliser la classe (cliquez pour afficher l’image ProductsBLLde taille complète)
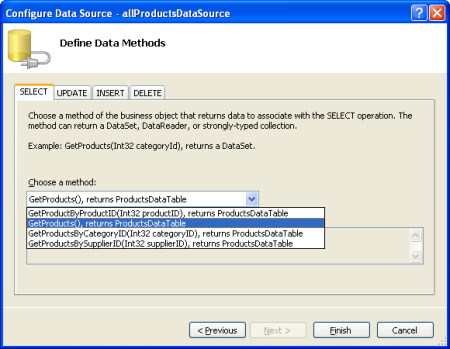
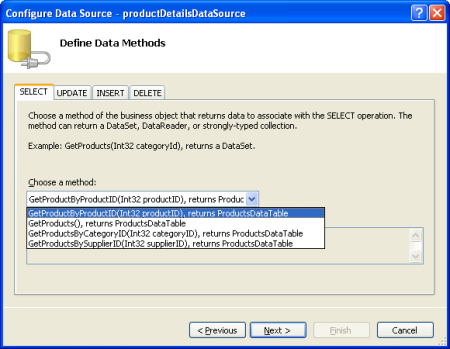
Figure 4 : Configurer ObjectDataSource pour appeler la méthode (Click pour afficher l’image GetProducts()de taille complète)
Modifiez les champs de GridView en supprimant tout sauf les ProductName UnitPrice champs BoundFields. En outre, n’hésitez pas à personnaliser ces BoundFields en fonction des besoins, tels que la UnitPrice mise en forme de BoundField en tant que devise et la modification HeaderText des propriétés des BoundFields. Ces étapes peuvent être effectuées graphiquement, en cliquant sur le lien Modifier les colonnes à partir de la balise active de GridView ou en configurant manuellement la syntaxe déclarative.
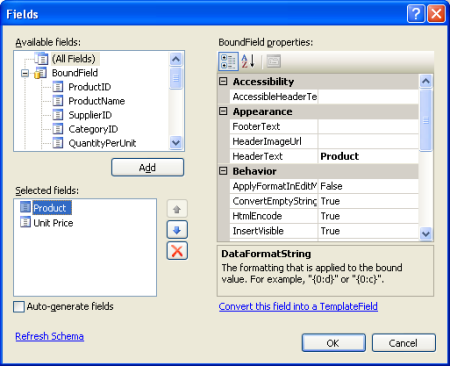
Figure 5 : Supprimer tout mais les UnitPrice ProductName champs englobants (cliquez pour afficher l’image de taille complète)
Le balisage final pour GridView est le suivant :
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
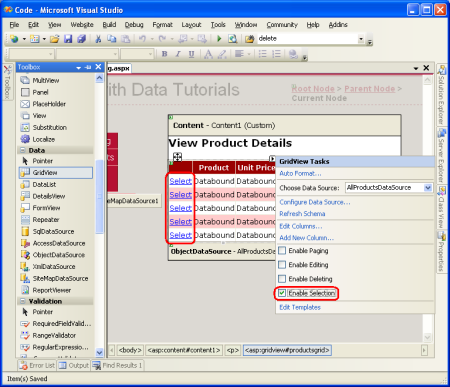
Ensuite, nous devons marquer gridView comme sélectionnable, ce qui ajoute un bouton Sélectionner à chaque ligne. Pour ce faire, cochez simplement la case Activer la sélection dans la balise active de GridView.
Figure 6 : Rendre les lignes de GridView sélectionnables (cliquez pour afficher l’image de taille complète)
La vérification de l’option Activation de la sélection ajoute un Champ de commande à ProductsGrid GridView avec sa ShowSelectButton propriété définie sur True. Cela entraîne un bouton Sélectionner pour chaque ligne de GridView, comme l’illustre la figure 6. Par défaut, les boutons Select sont affichés en tant que LinkButtons, mais vous pouvez utiliser des boutons ou des imagesButtons à la place via la propriété de ButtonType CommandField.
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
Lorsqu’un bouton Sélectionner d’une ligne GridView est cliqué sur un postback, la propriété de GridView SelectedRow est mise à jour. Outre la SelectedRow propriété, GridView fournit les propriétés SelectedIndex, SelectedValue et SelectedDataKey . La SelectedIndex propriété retourne l’index de la ligne sélectionnée, tandis que les SelectedValue propriétés retournent SelectedDataKey des valeurs basées sur la propriété DataKeyNames de GridView.
La DataKeyNames propriété est utilisée pour associer une ou plusieurs valeurs de champ de données à chaque ligne et est couramment utilisée pour attribuer des informations d’identification uniques des données sous-jacentes à chaque ligne GridView. La SelectedValue propriété retourne la valeur du premier DataKeyNames champ de données de la ligne sélectionnée dans laquelle la SelectedDataKey propriété renvoie l’objet de DataKey la ligne sélectionnée, qui contient toutes les valeurs des champs de clé de données spécifiés pour cette ligne.
La DataKeyNames propriété est automatiquement définie sur le ou les champs de données d’identification uniques lorsque vous liez une source de données à un objet GridView, DetailsView ou FormView via le Concepteur. Bien que cette propriété ait été définie automatiquement pour nous dans les didacticiels précédents, les exemples auraient fonctionné sans la DataKeyNames propriété spécifiée. Toutefois, pour le GridView sélectionnable dans ce didacticiel, ainsi que pour les futurs didacticiels dans lesquels nous examinerons l’insertion, la mise à jour et la suppression, la DataKeyNames propriété doit être définie correctement. Prenez un moment pour vous assurer que la propriété de DataKeyNames votre GridView est définie ProductIDsur .
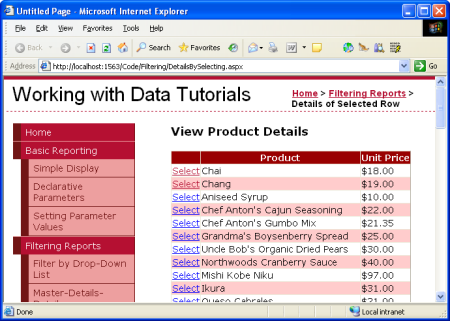
Voyons jusqu’ici notre progression dans un navigateur. Notez que GridView répertorie le nom et le prix de tous les produits, ainsi qu’un Bouton de liaison Select. Cliquer sur le bouton Sélectionner provoque une publication. À l’étape 2, nous allons voir comment obtenir une réponse DetailsView à cette publication en affichant les détails du produit sélectionné.
Figure 7 : Chaque ligne de produit contient un LienButton sélectionné (cliquez pour afficher l’image de taille complète)
Mise en surbrillance de la ligne sélectionnée
ProductsGrid GridView a une SelectedRowStyle propriété qui peut être utilisée pour dicter le style visuel de la ligne sélectionnée. Utilisé correctement, cela peut améliorer l’expérience de l’utilisateur en montrant plus clairement quelle ligne du GridView est actuellement sélectionnée. Pour ce tutoriel, nous allons mettre en surbrillance la ligne sélectionnée avec un arrière-plan jaune.
Comme avec nos didacticiels précédents, nous allons nous efforcer de conserver les paramètres esthétiques définis en tant que classes CSS. Par conséquent, créez une classe CSS nommée Styles.css SelectedRowStyle.
.SelectedRowStyle
{
background-color: Yellow;
}
Pour appliquer cette classe CSS à la SelectedRowStyle propriété de tous les GridViews de notre série de tutoriels, modifiez l’apparence GridView.skin dans le DataWebControls thème pour inclure les SelectedRowStyle paramètres comme indiqué ci-dessous :
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
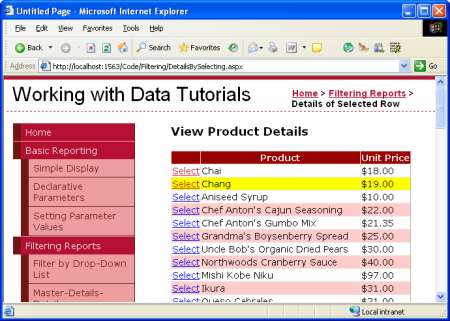
Avec cet ajout, la ligne GridView sélectionnée est désormais mise en surbrillance avec une couleur d’arrière-plan jaune.
Figure 8 : Personnaliser l’apparence de la ligne sélectionnée à l’aide de SelectedRowStyle la propriété gridView (cliquez pour afficher l’image de taille complète)
Étape 2 : affichage des détails du produit sélectionné dans un DetailsView
ProductsGrid Une fois gridView terminé, tout ce qui reste est d’ajouter un DetailsView qui affiche des informations sur le produit particulier sélectionné. Ajoutez un contrôle DetailsView au-dessus de GridView et créez un ObjetDataSource nommé ProductDetailsDataSource. Étant donné que nous voulons que ce DetailsView affiche des informations particulières sur le produit sélectionné, configurez la ProductDetailsDataSource méthode pour utiliser la ProductsBLL classe GetProductByProductID(productID) .
Figure 9 : Appeler la méthode de GetProductByProductID(productID) la classe (Click pour afficher l’image ProductsBLLde taille complète)
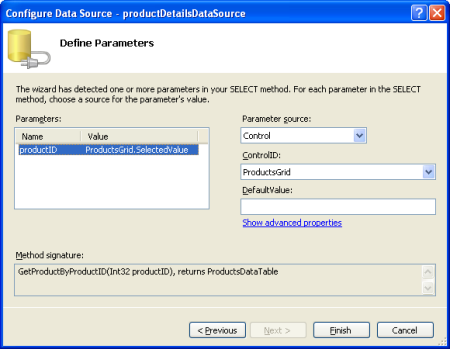
Avoir la productID valeur du paramètre obtenue à partir de la propriété du SelectedValue contrôle GridView. Comme nous l’avons SelectedValue vu précédemment, la propriété de GridView retourne la première valeur de clé de données pour la ligne sélectionnée. Par conséquent, il est impératif que la propriété de DataKeyNames GridView soit définie ProductIDsur , afin que la valeur de ProductID la ligne sélectionnée soit retournée par SelectedValue.
Figure 10 : Définir le productID paramètre sur la propriété de GridView (Cliquez pour afficher l’image SelectedValuede taille complète)
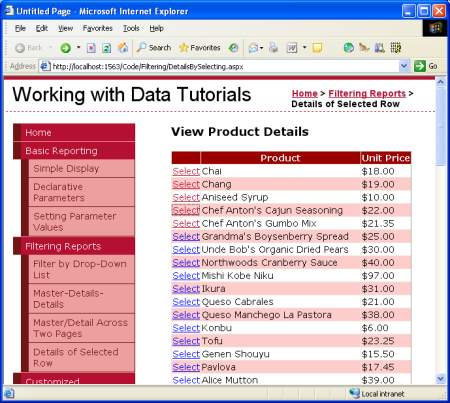
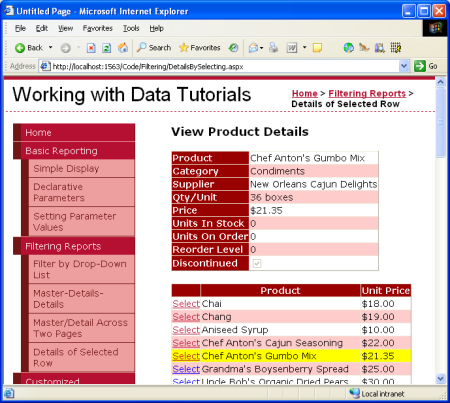
Une fois que productDetailsDataSource ObjectDataSource a été configuré correctement et lié à DetailsView, ce didacticiel est terminé ! Lorsque la page est d’abord visitée, aucune ligne n’est SelectedValue sélectionnée, de sorte que la propriété gridView retourne Nothing. Étant donné qu’il n’existe aucun produit avec une NULL ProductID valeur, aucun enregistrement n’est retourné par la GetProductByProductID(productID) méthode, ce qui signifie que DetailsView n’est pas affiché (voir la figure 11). Lorsque vous cliquez sur le bouton Sélectionner d’une ligne GridView, un postback s’affiche et DetailsView est actualisé. Cette fois que la propriété de GridView SelectedValue retourne la ProductID ligne sélectionnée, la GetProductByProductID(productID) méthode retourne une ProductsDataTable information sur ce produit particulier et le DetailsView affiche ces détails (voir la figure 12).
Figure 11 : Lors de la première visite, seul le GridView est affiché (cliquez pour afficher l’image de taille complète)
Figure 12 : Lors de la sélection d’une ligne, les détails du produit sont affichés (cliquez pour afficher l’image de taille complète)
Résumé
Dans ce didacticiel et les trois didacticiels précédents, nous avons vu un certain nombre de techniques pour afficher des rapports maître/détail. Dans ce tutoriel, nous avons examiné l’utilisation d’un GridView sélectionnable pour héberger les enregistrements maîtres et un DetailsView pour afficher des détails sur l’enregistrement maître sélectionné sur la même page. Dans les didacticiels précédents, nous avons examiné comment afficher des rapports maître/détails à l’aide de DropDownLists et d’afficher des enregistrements maîtres sur une page web et des enregistrements de détails sur un autre.
Ce tutoriel conclut notre examen des rapports maître/détail. À compter du tutoriel suivant, nous allons commencer notre exploration de la mise en forme personnalisée avec GridView, DetailsView et FormView. Nous allons voir comment personnaliser l’apparence de ces contrôles en fonction des données liées à ces contrôles, comment synthétiser les données dans le pied de page de GridView et comment utiliser des modèles pour obtenir un plus grand degré de contrôle sur la disposition.
Bonne programmation !
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille en tant que consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 en 24 heures. Il peut être accessible à mitchell@4GuysFromRolla.com. ou via son blog, qui peut être trouvé à http://ScottOnWriting.NET.
Merci spécial à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Le réviseur principal de ce tutoriel était Hilton Giesenow. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.