Pages maîtres et navigation dans un site (VB)
par Scott Mitchell
L’une des caractéristiques courantes des sites web conviviaux est qu’ils ont une mise en page et un schéma de navigation cohérents à l’échelle du site. Ce tutoriel explique comment vous pouvez créer une apparence cohérente sur toutes les pages qui peuvent facilement être mises à jour.
Introduction
L’une des caractéristiques courantes des sites web conviviaux est qu’ils ont une mise en page et un schéma de navigation cohérents à l’échelle du site. ASP.NET 2.0 introduit deux nouvelles fonctionnalités qui simplifient considérablement l’implémentation d’une mise en page à l’échelle du site et d’un schéma de navigation : master pages et navigation sur le site. Les pages maîtres permettent aux développeurs de créer un modèle à l’échelle du site avec des régions modifiables désignées. Ce modèle peut ensuite être appliqué à ASP.NET pages du site. Ces ASP.NET pages doivent uniquement fournir du contenu pour les régions modifiables spécifiées de la page master, toutes les autres marques de la page master sont identiques sur toutes les pages ASP.NET qui utilisent la page master. Ce modèle permet aux développeurs de définir et de centraliser une mise en page à l’échelle du site, ce qui facilite la création d’une apparence cohérente sur toutes les pages qui peuvent facilement être mises à jour.
Le système de navigation de site fournit à la fois un mécanisme permettant aux développeurs de pages de définir un plan de site et une API pour que ce plan de site soit interrogé par programmation. Le nouveau site Web de navigation contrôle menu, TreeView et SiteMapPath facilitent le rendu de la totalité ou d’une partie de la carte de site dans un élément d’interface utilisateur de navigation courant. Nous allons utiliser le fournisseur de navigation de site par défaut, ce qui signifie que notre plan de site sera défini dans un fichier au format XML.
Pour illustrer ces concepts et rendre notre site web de tutoriels plus utilisable, nous allons passer cette leçon à définir une mise en page à l’échelle du site, implémenter un plan de site et ajouter l’interface utilisateur de navigation. À la fin de ce tutoriel, nous aurons une conception de site web soignée pour la création de nos pages web de tutoriels.
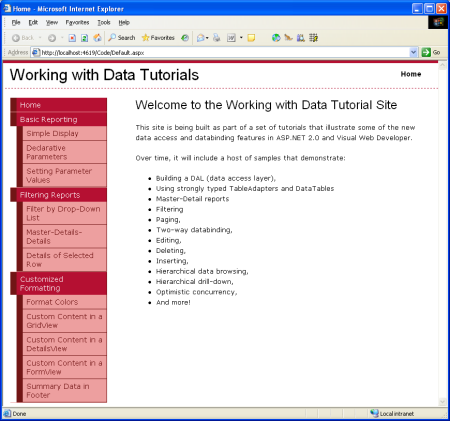
Figure 1 : Résultat final de ce tutoriel (Cliquez pour afficher l’image en taille réelle)
Étape 1 : Création de la page maître
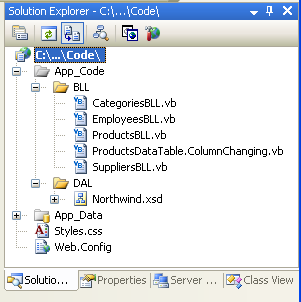
La première étape consiste à créer la page master pour le site. À l’heure actuelle, notre site web se compose uniquement du DataSet typé (Northwind.xsd, dans le App_Code dossier), des classes BLL (ProductsBLL.vb, CategoriesBLL.vb, et ainsi de suite, toutes dans le App_Code dossier), de la base de données (NORTHWND.MDF, dans le App_Data dossier), du fichier de configuration (Web.config) et d’un fichier feuille de style CSS (Styles.css). J’ai nettoyé ces pages et fichiers illustrant l’utilisation du DAL et du BLL des deux premiers tutoriels, car nous allons réexaminer ces exemples plus en détail dans les prochains tutoriels.

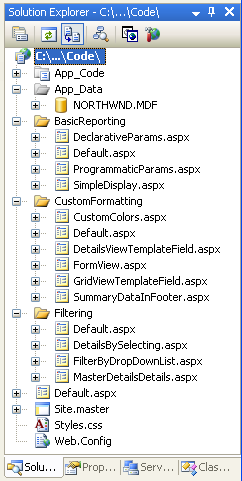
Figure 2 : Fichiers dans notre projet
Pour créer une page master, cliquez avec le bouton droit sur le nom du projet dans le Explorateur de solutions et choisissez Ajouter un nouvel élément. Sélectionnez ensuite le type de page maître dans la liste des modèles et nommez-le Site.master.
Figure 3 : Ajouter une nouvelle page maître au site web (cliquer pour afficher l’image en taille réelle)
Définissez la mise en page à l’échelle du site ici dans la page master. Vous pouvez utiliser le mode Création et ajouter les contrôles Disposition ou Web dont vous avez besoin, ou vous pouvez ajouter manuellement le balisage à la main dans la vue Source. Dans ma page master, j’utilise des feuilles de style en cascade pour le positionnement et les styles avec les paramètres CSS définis dans le fichier Style.cssexterne . Bien que vous ne puissiez pas le savoir à partir du balisage indiqué ci-dessous, les règles CSS sont définies de telle sorte que le contenu de la navigation <div>soit absolument positionné de sorte qu’il apparaisse à gauche et qu’il ait une largeur fixe de 200 pixels.
Site.master
<%@ Master Language="VB" AutoEventWireup="true"
CodeFile="Site.master.vb" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Working with Data Tutorials</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<form id="form1" runat="server">
<div id="header">
<span class="title">Working with Data Tutorials</span>
<span class="breadcrumb">
TODO: Breadcrumb will go here...</span>
</div>
<div id="content">
<asp:contentplaceholder id="MainContent"
runat="server">
<!-- Page-specific content will go here... -->
</asp:contentplaceholder>
</div>
<div id="navigation">
TODO: Menu will go here...
</div>
</form>
</div>
</body>
</html>
Une page master définit à la fois la mise en page statique et les régions qui peuvent être modifiées par les pages ASP.NET qui utilisent la page master. Ces régions modifiables de contenu sont indiquées par le contrôle ContentPlaceHolder, qui peut être vu dans le contenu <div>. Notre page master a un seul ContentPlaceHolder (MainContent), mais master page peut avoir plusieurs ContentPlaceHolders.
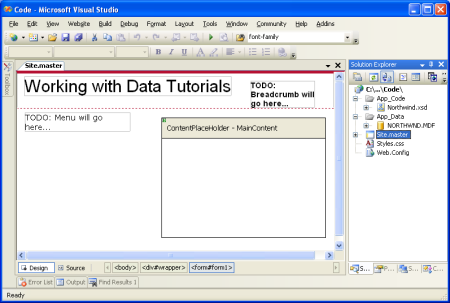
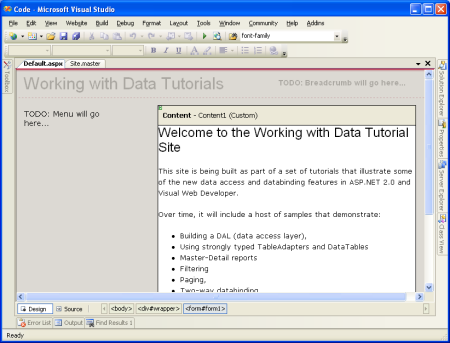
Avec le balisage entré ci-dessus, le passage en mode Création affiche la disposition de la page master. Toutes les pages ASP.NET qui utilisent cette page master auront cette disposition uniforme, avec la possibilité de spécifier le balisage pour la MainContent région.
Figure 4 : Page maître, en cas d’affichage via le mode Création (cliquer pour afficher l’image en taille réelle)
Étape 2 : Ajout d’une page d’accueil au site web
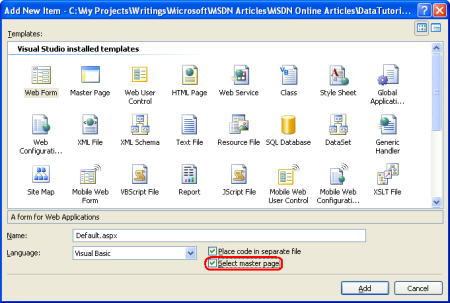
Une fois la page master définie, nous sommes prêts à ajouter les pages ASP.NET pour le site web. Commençons par ajouter Default.aspx, la page d’accueil de notre site web. Cliquez avec le bouton droit sur le nom du projet dans le Explorateur de solutions, puis choisissez Ajouter un nouvel élément. Sélectionnez l’option Formulaire web dans la liste des modèles et nommez le fichier Default.aspx. En outre, case activée la case « Sélectionner master page ».
Figure 5 : Ajouter un nouveau formulaire web, vérification de la case à cocher Sélectionner master page (cliquer pour afficher l’image de taille réelle)
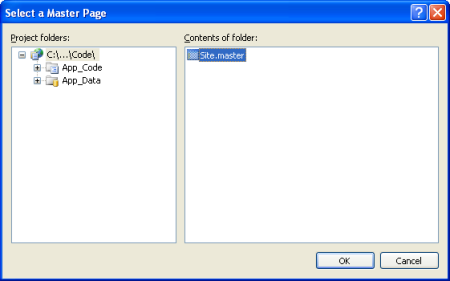
Après avoir cliqué sur le bouton OK, nous sommes invités à choisir master page que cette nouvelle page ASP.NET doit utiliser. Bien que vous puissiez avoir plusieurs pages master dans votre projet, nous n’en avons qu’une seule.
Figure 6 : Choisissez la page maître que cette page ASP.NET doit utiliser (cliquez pour afficher l’image en taille réelle)
Après avoir choisi la page master, les nouvelles pages ASP.NET contiennent le balisage suivant :
Default.aspx
<%@ Page Language="VB" MasterPageFile="~/Site.master"
AutoEventWireup="true" CodeFile="Default.aspx.vb"
Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
</asp:Content>
Dans la @Page directive, il existe une référence au fichier de page master utilisé (MasterPageFile="~/Site.master"), et le balisage de la page ASP.NET contient un contrôle Content pour chacun des contrôles ContentPlaceHolder définis dans la page master, le contrôle ContentPlaceHolderID mappant le contrôle Content à un ContentPlaceHolder spécifique. Le contrôle Content est l’emplacement où vous placez le balisage que vous souhaitez afficher dans le ContentPlaceHolder correspondant. Définissez l’attribut de Title la @Page directive sur Accueil et ajoutez du contenu accueillant au contrôle Contenu :
Default.aspx
<%@ Page Language="VB" MasterPageFile="~/Site.master"
AutoEventWireup="true" CodeFile="Default.aspx.vb"
Inherits="_Default" Title="Home" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
<h1>Welcome to the Working with Data Tutorial Site</h1>
<p>This site is being built as part of a set of tutorials
that illustrate some of the new data access and databinding
features in ASP.NET 2.0 and Visual Web Developer.</p>
<p>Over time, it will include a host of samples that
demonstrate:</p>
<ul>
<li>Building a DAL (data access layer),</li>
<li>Using strongly typed TableAdapters and DataTables</li>
<li>Master-Detail reports</li>
<li>Filtering</li>
<li>Paging,</li>
<li>Two-way databinding,</li>
<li>Editing,</li>
<li>Deleting,</li>
<li>Inserting,</li>
<li>Hierarchical data browsing,</li>
<li>Hierarchical drill-down,</li>
<li>Optimistic concurrency,</li>
<li>And more!</li>
</ul>
</asp:Content>
L’attribut Title de la @Page directive nous permet de définir le titre de la page à partir de la page ASP.NET, même si l’élément <title> est défini dans la page master. Nous pouvons également définir le titre par programmation, à l’aide de Page.Title. Notez également que les références de la page master aux feuilles de style (telles que Style.css) sont automatiquement mises à jour afin qu’elles fonctionnent dans n’importe quelle page ASP.NET, quel que soit le répertoire dans lequel se trouve la page ASP.NET par rapport à la page master.
En passant au mode Création, nous pouvons voir à quoi ressemblera notre page dans un navigateur. Notez que dans le mode Création de la page ASP.NET que seules les régions modifiables de contenu sont modifiables, le balisage non ContentPlaceHolder défini dans la page master est grisé.
Figure 7 : Le mode Création de la page ASP.NET affiche les régions modifiables et non modifiables (cliquer pour afficher l’image en taille réelle)
Lorsque la Default.aspx page est visitée par un navigateur, le moteur ASP.NET fusionne automatiquement le contenu de la page master de la page et l’ASP. Le contenu de NET et restitue le contenu fusionné dans le code HTML final qui est envoyé au navigateur demandeur. Lorsque le contenu de la page master est mis à jour, toutes les pages ASP.NET qui utilisent cette page master seront fusionnées avec le nouveau contenu de la page master la prochaine fois qu’elles seront demandées. En bref, le modèle de page master permet de définir un seul modèle de mise en page (la page master) dont les modifications sont immédiatement reflétées sur l’ensemble du site.
Ajout de pages ASP.NET supplémentaires au site web
Prenons un moment pour ajouter des ASP.NET stubs de page supplémentaires au site qui contiendra éventuellement les différentes démonstrations de création de rapports. Il y aura plus de 35 démonstrations au total, donc plutôt que de créer toutes les pages stub, nous allons simplement créer les premières. Étant donné qu’il y aura également de nombreuses catégories de démonstrations, pour mieux gérer les démonstrations, ajoutez un dossier pour les catégories. Ajoutez les trois dossiers suivants pour l’instant :
BasicReportingFilteringCustomFormatting
Enfin, ajoutez de nouveaux fichiers comme indiqué dans le Explorateur de solutions de la figure 8. Lorsque vous ajoutez chaque fichier, n’oubliez pas de case activée la case « Sélectionner master page ».

Figure 8 : Ajouter les fichiers suivants
Étape 2 : Création d’un plan de site
L’un des défis de la gestion d’un site web composé de plus d’une poignée de pages est de fournir un moyen simple aux visiteurs de naviguer à travers le site. Pour commencer, la structure de navigation du site doit être définie. Ensuite, cette structure doit être traduite en éléments d’interface utilisateur navigable, tels que des menus ou des barres de navigation. Enfin, l’ensemble de ce processus doit être géré et mis à jour à mesure que de nouvelles pages sont ajoutées au site et que les pages existantes sont supprimées. Avant ASP.NET 2.0, les développeurs étaient seuls à créer la structure de navigation du site, à la maintenir et à la traduire en éléments d’interface utilisateur navigables. Avec ASP.NET 2.0, cependant, les développeurs peuvent utiliser le système de navigation de site intégré très flexible.
Le système de navigation de site ASP.NET 2.0 permet au développeur de définir un plan de site, puis d’accéder à ces informations via une API programmatique. ASP.NET est fourni avec un fournisseur de plan de site qui s’attend à ce que les données de plan de site soient stockées dans un fichier XML mis en forme d’une manière particulière. Toutefois, étant donné que le système de navigation de site est basé sur le modèle du fournisseur , il peut être étendu pour prendre en charge d’autres méthodes de sérialisation des informations de plan de site. L’article de Jeff Prosise, Le fournisseur de plan de site SQL que vous attendez, montre comment créer un fournisseur de plan de site qui stocke le plan de site dans une base de données SQL Server.
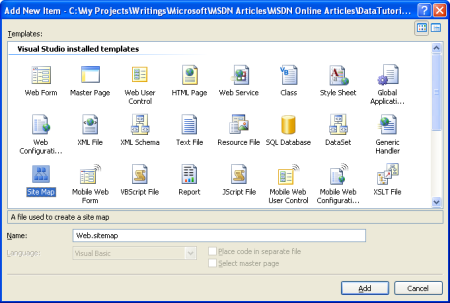
Toutefois, pour ce tutoriel, nous allons utiliser le fournisseur de plan de site par défaut fourni avec ASP.NET 2.0. Pour créer le plan de site, cliquez simplement avec le bouton droit sur le nom du projet dans le Explorateur de solutions, choisissez Ajouter un nouvel élément, puis choisissez l’option Plan de site. Laissez le nom en tant que Web.sitemap et cliquez sur le bouton Ajouter.
Figure 9 : Ajouter un plan de site à votre projet (cliquer pour afficher une image en taille réelle)
Le fichier de plan de site est un fichier XML. Notez que Visual Studio fournit IntelliSense pour la structure de plan de site. Le fichier de plan de site doit avoir le <siteMap> nœud comme nœud racine, qui doit contenir précisément un <siteMapNode> élément enfant. Ce premier <siteMapNode> élément peut ensuite contenir un nombre arbitraire d’éléments descendants <siteMapNode> .
Définissez le mappage de site pour imiter la structure du système de fichiers. Autrement dit, ajoutez un <siteMapNode> élément pour chacun des trois dossiers et des éléments enfants <siteMapNode> pour chacune des pages ASP.NET dans ces dossiers, comme suit :
Web.plan du site web
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="Home" description="Home">
<siteMapNode title="Basic Reporting"
url="~/BasicReporting/Default.aspx"
description="Basic Reporting Samples">
<siteMapNode url="~/BasicReporting/SimpleDisplay.aspx"
title="Simple Display"
description="Displays the complete contents
of a database table." />
<siteMapNode url="~/BasicReporting/DeclarativeParams.aspx"
title="Declarative Parameters"
description="Displays a subset of the contents
of a database table using parameters." />
<siteMapNode url="~/BasicReporting/ProgrammaticParams.aspx"
title="Setting Parameter Values"
description="Shows how to set parameter values
programmatically." />
</siteMapNode>
<siteMapNode title="Filtering Reports"
url="~/Filtering/Default.aspx"
description="Samples of Reports that Support Filtering">
<siteMapNode url="~/Filtering/FilterByDropDownList.aspx"
title="Filter by Drop-Down List"
description="Filter results using a drop-down list." />
<siteMapNode url="~/Filtering/MasterDetailsDetails.aspx"
title="Master-Details-Details"
description="Filter results two levels down." />
<siteMapNode url="~/Filtering/DetailsBySelecting.aspx"
title="Details of Selected Row"
description="Show detail results for a selected item in a GridView." />
</siteMapNode>
<siteMapNode title="Customized Formatting"
url="~/CustomFormatting/Default.aspx"
description="Samples of Reports Whose Formats are Customized">
<siteMapNode url="~/CustomFormatting/CustomColors.aspx"
title="Format Colors"
description="Format the grid s colors based
on the underlying data." />
<siteMapNode
url="~/CustomFormatting/GridViewTemplateField.aspx"
title="Custom Content in a GridView"
description="Shows using the TemplateField to
customize the contents of a field in a GridView." />
<siteMapNode
url="~/CustomFormatting/DetailsViewTemplateField.aspx"
title="Custom Content in a DetailsView"
description="Shows using the TemplateField to customize
the contents of a field in a DetailsView." />
<siteMapNode url="~/CustomFormatting/FormView.aspx"
title="Custom Content in a FormView"
description="Illustrates using a FormView for a
highly customized view." />
<siteMapNode url="~/CustomFormatting/SummaryDataInFooter.aspx"
title="Summary Data in Footer"
description="Display summary data in the grids footer." />
</siteMapNode>
</siteMapNode>
</siteMap>
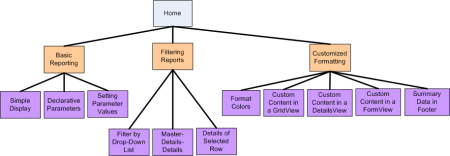
Le plan de site définit la structure de navigation du site web, qui est une hiérarchie qui décrit les différentes sections du site. Chaque <siteMapNode> élément dans Web.sitemap représente une section dans la structure de navigation du site.
Figure 10 : Le plan de site représente une structure de navigation hiérarchique (cliquer pour afficher l’image en taille réelle)
ASP.NET expose la structure du plan de site via la classe SiteMap du .NET Framework. Cette classe a une CurrentNode propriété, qui renvoie des informations sur la section que l’utilisateur visite actuellement ; la RootNode propriété renvoie la racine du plan de site (Accueil, dans notre plan de site). CurrentNode Les propriétés et RootNode renvoient des instances SiteMapNode, qui ont des propriétés telles ParentNodeque , ChildNodesNextSibling, PreviousSibling, et ainsi de suite, qui permettent de parcourir la hiérarchie de plan de site.
Étape 3 : Affichage d’un menu basé sur le plan de site
L’accès aux données dans ASP.NET 2.0 peut être effectué par programmation, comme dans ASP.NET 1.x, ou de manière déclarative, via les nouveaux contrôles de source de données. Il existe plusieurs contrôles de source de données intégrés, tels que le contrôle SqlDataSource, pour accéder aux données de base de données relationnelles, le contrôle ObjectDataSource, pour accéder aux données à partir de classes, etc. Vous pouvez même créer vos propres contrôles de source de données personnalisés.
Les contrôles de source de données servent de proxy entre votre page ASP.NET et les données sous-jacentes. Pour afficher les données récupérées d’un contrôle de source de données, nous allons généralement ajouter un autre contrôle Web à la page et le lier au contrôle de source de données. Pour lier un contrôle Web à un contrôle de source de données, définissez simplement la propriété du DataSourceID contrôle Web sur la valeur de la propriété du contrôle de source de ID données.
Pour faciliter l’utilisation des données du plan de site, ASP.NET inclut le contrôle SiteMapDataSource, qui nous permet de lier un contrôle Web à la carte de site de notre site web. Les deux contrôles Web TreeView et Menu sont couramment utilisés pour fournir une interface utilisateur de navigation. Pour lier les données de plan de site à l’un de ces deux contrôles, ajoutez simplement un SiteMapDataSource à la page ainsi qu’un contrôle TreeView ou Menu dont DataSourceID la propriété est définie en conséquence. Par exemple, nous pouvons ajouter un contrôle Menu à la page master à l’aide du balisage suivant :
<div id="navigation">
<asp:Menu ID="Menu1" runat="server"
DataSourceID="SiteMapDataSource1">
</asp:Menu>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
</div>
Pour un degré de contrôle plus précis sur le code HTML émis, nous pouvons lier le contrôle SiteMapDataSource au contrôle Repeater, comme suit :
<div id="navigation">
<ul>
<li><asp:HyperLink runat="server" ID="lnkHome"
NavigateUrl="~/Default.aspx">Home</asp:HyperLink></li>
<asp:Repeater runat="server" ID="menu"
DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
<asp:SiteMapDataSource ID="SiteMapDataSource1"
runat="server" ShowStartingNode="false" />
</div>
Le contrôle SiteMapDataSource renvoie la hiérarchie de plan de site un niveau à la fois, en commençant par le nœud de plan de site racine (Accueil, dans notre plan de site), puis le niveau suivant (Rapports de base, Rapports de filtrage et Mise en forme personnalisée), et ainsi de suite. Lors de la liaison de SiteMapDataSource à un repeater, il énumère le premier niveau retourné et instancie le ItemTemplate pour chaque SiteMapNode instance de ce premier niveau. Pour accéder à une propriété particulière du SiteMapNode, nous pouvons utiliser Eval(propertyName), qui est la façon dont nous obtenons chaque SiteMapNodeUrl propriété et Title pour le contrôle HyperLink.
L’exemple Repeater ci-dessus affiche le balisage suivant :
<li>
<a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a>
</li>
<li>
<a href="/Code/Filtering/Default.aspx">Filtering Reports</a>
</li>
<li>
<a href="/Code/CustomFormatting/Default.aspx">
Customized Formatting</a>
</li>
Ces nœuds de plan de site (rapports de base, rapports de filtrage et mise en forme personnalisée) constituent le deuxième niveau de la carte de site en cours de rendu, et non le premier. Cela est dû au fait que la propriété SiteMapDataSource ShowStartingNode a la valeur False, ce qui fait que SiteMapDataSource contourne le nœud de carte de site racine et commence par retourner le deuxième niveau dans la hiérarchie de plan de site.
Pour afficher les enfants de la création de rapports de base, du filtrage des rapports et de la mise en forme SiteMapNode personnalisée, nous pouvons ajouter un autre répéteur au répéteur initial de ItemTemplate. Ce deuxième répéteur est lié à la SiteMapNode propriété du ChildNodes instance, comme suit :
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
<asp:Repeater runat="server"
DataSource="<%# CType(Container.DataItem,
SiteMapNode).ChildNodes %>">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
</asp:Repeater>
Ces deux répéteurs entraînent le balisage suivant (certains balisages ont été supprimés par souci de concision) :
<li>
<a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a>
<ul>
<li>
<a href="/Code/BasicReporting/SimpleDisplay.aspx">
Simple Display</a>
</li>
<li>
<a href="/Code/BasicReporting/DeclarativeParams.aspx">
Declarative Parameters</a>
</li>
<li>
<a href="/Code/BasicReporting/ProgrammaticParams.aspx">
Setting Parameter Values</a>
</li>
</ul>
</li>
<li>
<a href="/Code/Filtering/Default.aspx">Filtering Reports</a>
...
</li>
<li>
<a href="/Code/CustomFormatting/Default.aspx">
Customized Formatting</a>
...
</li>
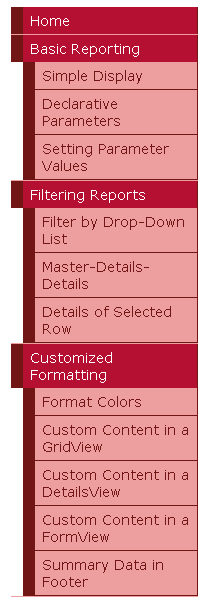
À l’aide des styles CSS choisis dans le livre de Rachel AndrewThe CSS Anthology : 101 Essential Tips, Tricks, & Hacks, les <ul> éléments et <li> sont stylés de telle sorte que le balisage génère la sortie visuelle suivante :

Figure 11 : Menu composé à partir de deux répétitions et de certains css
Ce menu se trouve dans la page master et est lié au plan de site défini dans Web.sitemap, ce qui signifie que toute modification apportée à la carte de site est immédiatement répercutée sur toutes les pages qui utilisent la Site.master page master.
Désactivation de ViewState
Tous les contrôles ASP.NET peuvent éventuellement conserver leur état dans l’état d’affichage, qui est sérialisé en tant que champ de formulaire masqué dans le code HTML affiché. L’état d’affichage est utilisé par les contrôles pour mémoriser leur état modifié par programmation dans les publications, telles que les données liées à un contrôle web de données. Bien que l’état d’affichage permette de mémoriser les informations dans les publications, il augmente la taille du balisage qui doit être envoyé au client et peut entraîner une surcharge de page grave si elle n’est pas étroitement surveillée. Les contrôles Web de données, en particulier gridView, sont particulièrement connus pour ajouter des dizaines de kilo-octets de balisage supplémentaires à une page. Bien qu’une telle augmentation puisse être négligeable pour les utilisateurs du haut débit ou de l’intranet, l’état d’affichage peut ajouter plusieurs secondes à l’aller-retour pour les utilisateurs d’accès à distance.
Pour voir l’impact de l’état d’affichage, visitez une page dans un navigateur, puis affichez la source envoyée par la page web (dans Internet Explorer, accédez au menu Affichage et choisissez l’option Source). Vous pouvez également activer le suivi de page pour afficher l’allocation d’état d’affichage utilisée par chacun des contrôles de la page. Les informations d’état d’affichage sont sérialisées dans un champ de formulaire masqué nommé __VIEWSTATE, situé dans un <div> élément immédiatement après la balise d’ouverture <form> . L’état d’affichage est conservé uniquement lorsqu’un formulaire web est utilisé ; si votre page ASP.NET n’inclut pas de <form runat="server"> dans sa syntaxe déclarative, il n’y aura pas de __VIEWSTATE champ de formulaire masqué dans le balisage rendu.
Le __VIEWSTATE champ de formulaire généré par la page master ajoute environ 1 800 octets au balisage généré de la page. Cette surcharge supplémentaire est principalement due au contrôle Repeater, car le contenu du contrôle SiteMapDataSource est conservé à l’état d’affichage. Bien que 1 800 octets supplémentaires ne semblent pas être très excitants, lors de l’utilisation d’un GridView avec de nombreux champs et enregistrements, l’état d’affichage peut facilement gonfler d’un facteur de 10 ou plus.
L’état d’affichage peut être désactivé au niveau de la page ou du contrôle en affectant à Falsela EnableViewState propriété la valeur , ce qui réduit la taille du balisage rendu. Étant donné que l’état d’affichage d’un contrôle Web de données conserve les données liées au contrôle Web de données entre les publications, lors de la désactivation de l’état d’affichage d’un contrôle Web de données, les données doivent être liées à chaque publication. Dans ASP.NET version 1.x, cette responsabilité est tombée sur les épaules du développeur de la page ; avec ASP.NET 2.0, toutefois, les contrôles Web de données sont rebinés à leur contrôle de source de données à chaque publication, si nécessaire.
Pour réduire l’état d’affichage de la page, nous allons définir la propriété du EnableViewState contrôle Repeater sur False. Cela peut être effectué par le biais de la Fenêtre Propriétés dans le Designer ou de manière déclarative dans la vue Source. Après avoir apporté cette modification, le balisage déclaratif du répétiteur doit ressembler à ceci :
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1"
EnableViewState="False">
<ItemTemplate>
... <i>ItemTemplate contents omitted for brevity</i> ...
</ItemTemplate>
</asp:Repeater>
Après cette modification, la taille de l’état d’affichage rendu de la page est réduite à seulement 52 octets, ce qui permet d’économiser 97 % sur la taille de l’état d’affichage ! Dans les tutoriels de cette série, nous allons désactiver l’état d’affichage des contrôles Web de données par défaut afin de réduire la taille du balisage rendu. Dans la majorité des exemples, la EnableViewState propriété est définie False sur et le fait sans mention. Le seul état d’affichage temporel sera abordé dans les scénarios où il doit être activé pour que le contrôle Web de données fournisse les fonctionnalités attendues.
Étape 4 : Ajout de la navigation par barre de navigation
Pour terminer la page master, nous allons ajouter un élément d’interface utilisateur de navigation en barre de navigation à chaque page. La barre de navigation affiche rapidement aux utilisateurs leur position actuelle dans la hiérarchie du site. L’ajout d’une barre de navigation dans ASP.NET 2.0 vous permet d’ajouter facilement un contrôle SiteMapPath à la page ; aucun code n’est nécessaire.
Pour notre site, ajoutez ce contrôle à l’en-tête <div>:
<span class="breadcrumb">
<asp:SiteMapPath ID="SiteMapPath1" runat="server">
</asp:SiteMapPath>
</span>
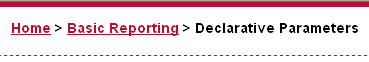
La barre de navigation affiche la page actuelle que l’utilisateur visite dans la hiérarchie de plan de site, ainsi que les « ancêtres » de ce nœud de plan de site, jusqu’à la racine (Accueil, dans notre plan de site).

Figure 12 : La barre de navigation affiche la page active et ses ancêtres dans la hiérarchie de plan de site
Étape 5 : Ajout de la page par défaut pour chaque section
Les tutoriels de notre site sont divisés en différentes catégories Rapports de base, Filtrage, Mise en forme personnalisée, etc. avec un dossier pour chaque catégorie et les tutoriels correspondants sous forme de pages ASP.NET dans ce dossier. En outre, chaque dossier contient une Default.aspx page. Pour cette page par défaut, nous allons afficher tous les tutoriels de la section active. Autrement dit, pour le Default.aspx dans le BasicReporting dossier, nous aurions des liens vers SimpleDisplay.aspx, DeclarativeParams.aspxet ProgrammaticParams.aspx. Là encore, nous pouvons utiliser la SiteMap classe et un contrôle Web de données pour afficher ces informations en fonction du plan de site défini dans Web.sitemap.
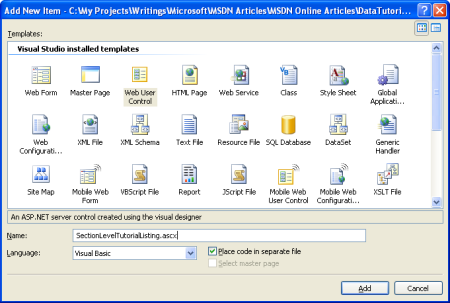
Nous allons afficher une liste non triée à l’aide d’un répéteur, mais cette fois, nous allons afficher le titre et la description des didacticiels. Étant donné que le balisage et le code permettant d’effectuer cette opération doivent être répétés pour chaque Default.aspx page, nous pouvons encapsuler cette logique d’interface utilisateur dans un contrôle utilisateur. Créez un dossier dans le site web appelé UserControls et ajoutez-y un nouvel élément de type Contrôle utilisateur web nommé SectionLevelTutorialListing.ascx, puis ajoutez le balisage suivant :
Figure 13 : Ajouter un nouveau contrôle utilisateur web au UserControls dossier (cliquer pour afficher l’image en taille réelle)
SectionLevelTutorialListing.ascx
<%@ Control Language="VB" AutoEventWireup="true"
CodeFile="SectionLevelTutorialListing.ascx.vb"
Inherits="UserControls_SectionLevelTutorialListing" %>
<asp:Repeater ID="TutorialList" runat="server" EnableViewState="False">
<HeaderTemplate><ul></HeaderTemplate>
<ItemTemplate>
<li><asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'
Text='<%# Eval("Title") %>'></asp:HyperLink>
- <%# Eval("Description") %></li>
</ItemTemplate>
<FooterTemplate></ul></FooterTemplate>
</asp:Repeater>
SectionLevelTutorialListing.ascx.vb
Partial Class UserControls_SectionLevelTutorialListing
Inherits UserControl
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If SiteMap.CurrentNode IsNot Nothing Then
TutorialList.DataSource = SiteMap.CurrentNode.ChildNodes
TutorialList.DataBind()
End If
End Sub
End Class
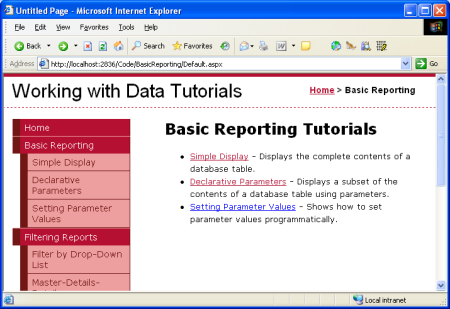
Dans l’exemple précédent repeater, nous avons lié les SiteMap données au répétiteur de manière déclarative. Toutefois, le SectionLevelTutorialListing contrôle utilisateur le fait par programmation. Dans le Page_Load gestionnaire d’événements, une case activée est effectuée pour s’assurer que l’URL de cette page est mappée à un nœud dans le plan de site. Si ce contrôle utilisateur est utilisé dans une page qui n’a pas d’entrée correspondante <siteMapNode> , SiteMap.CurrentNode retourne Nothing et aucune donnée n’est liée au répéteur. En supposant que nous avons un CurrentNode, nous liez sa ChildNodes collection au répéteur. Étant donné que notre plan de site est configuré de telle sorte que la Default.aspx page de chaque section soit le nœud parent de tous les didacticiels de cette section, ce code affiche des liens vers tous les tutoriels de la section et des descriptions de tous les tutoriels de la section, comme illustré dans la capture d’écran ci-dessous.
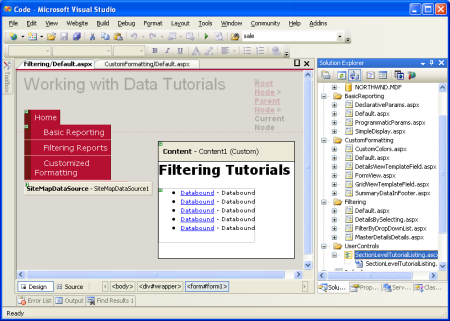
Une fois ce répétiteur créé, ouvrez les Default.aspx pages de chacun des dossiers, accédez au mode Création et faites simplement glisser le contrôle utilisateur du Explorateur de solutions sur l’aire de conception où vous souhaitez que la liste du didacticiel apparaisse.
Figure 14 : Le contrôle utilisateur a été ajouté à Default.aspx (Cliquer pour afficher l’image en taille réelle)
Figure 15 : Les didacticiels de création de rapports de base sont répertoriés (cliquer pour afficher l’image en taille réelle)
Résumé
Une fois le plan de site défini et la page master terminée, nous disposons désormais d’un schéma cohérent de mise en page et de navigation pour nos didacticiels relatifs aux données. Quel que soit le nombre de pages que nous ajoutons à notre site, la mise à jour de la mise en page à l’échelle du site ou des informations de navigation sur le site est un processus simple et rapide en raison de la centralisation de ces informations. Plus précisément, les informations de mise en page sont définies dans la page Site.master master et le plan de site dans Web.sitemap. Nous n’avons pas eu besoin d’écrire de code pour obtenir ce mécanisme de navigation et de mise en page à l’échelle du site, et nous conservons la prise en charge complète du concepteur WYSIWYG dans Visual Studio.
Après avoir terminé la couche d’accès aux données et la couche de logique métier et une mise en page cohérente et une navigation de site définies, nous sommes prêts à commencer à explorer les modèles de création de rapports courants. Dans les trois tutoriels suivants, nous allons examiner les tâches de création de rapports de base affichant les données récupérées à partir de la BLL dans les contrôles GridView, DetailsView et FormView.
Bonne programmation !
En savoir plus
Pour plus d’informations sur les sujets abordés dans ce tutoriel, reportez-vous aux ressources suivantes :
- Vue d’ensemble des pages maîtres ASP.NET
- Pages maîtres dans ASP.NET 2.0
- modèles de conception ASP.NET 2.0
- Vue d’ensemble de la navigation de site ASP.NET
- Examen de la navigation de site de ASP.NET 2.0
- Fonctionnalités de navigation de site ASP.NET 2.0
- Présentation de l ASP.NET état de l’affichage
- Comment : activer le traçage d'une page ASP.NET
- contrôles utilisateur ASP.NET
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille comme consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 in 24 Heures. Il est accessible à l’adressemitchell@4GuysFromRolla.com . ou via son blog, qui peut être trouvé à l’adresse http://ScottOnWriting.NET.
Un merci spécial à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Les réviseurs principaux de ce tutoriel étaient Liz Shulok, Dennis Patterson et Hilton Giesenow. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.