Ajout d’une colonne GridView de cases à cocher (C#)
par Scott Mitchell
Ce tutoriel explique comment ajouter une colonne de zones de case activée à un contrôle GridView pour fournir à l’utilisateur un moyen intuitif de sélectionner plusieurs lignes du GridView.
Introduction
Dans le tutoriel précédent, nous avons examiné comment ajouter une colonne de cases d’option à GridView dans le but de sélectionner un enregistrement particulier. Une colonne de cases d’option est une interface utilisateur appropriée lorsque l’utilisateur se limite à choisir au maximum un élément de la grille. Toutefois, nous pouvons parfois autoriser l’utilisateur à choisir un nombre arbitraire d’éléments dans la grille. Par exemple, les clients de messagerie web affichent généralement la liste des messages avec une colonne de cases à cocher. L’utilisateur peut sélectionner un nombre arbitraire de messages, puis effectuer une action, par exemple déplacer les e-mails vers un autre dossier ou les supprimer.
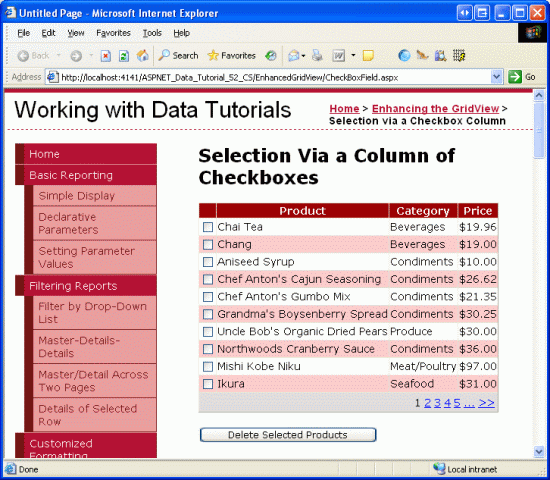
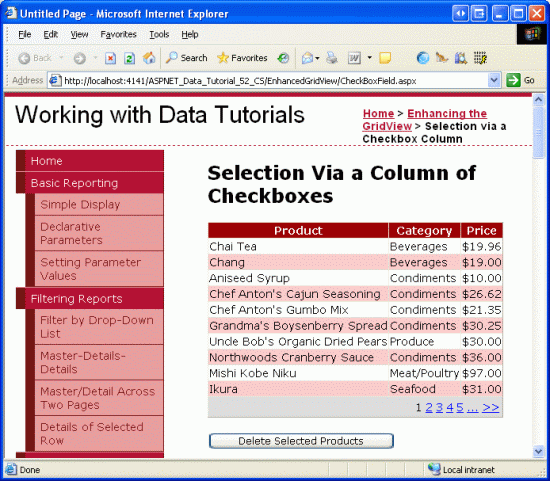
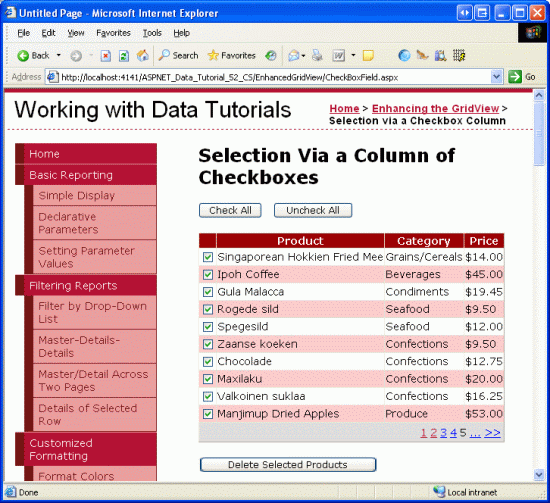
Dans ce tutoriel, nous allons voir comment ajouter une colonne de cases à cocher et déterminer les cases à cocher cochées sur la publication. En particulier, nous allons créer un exemple qui imite étroitement l’interface utilisateur du client de messagerie web. Notre exemple inclut un GridView paginé répertoriant les produits dans la Products table de base de données avec une case à cocher dans chaque ligne (voir figure 1). Un bouton Supprimer les produits sélectionnés, lorsqu’il est cliqué, supprime les produits sélectionnés.
Figure 1 : Chaque ligne de produit inclut une case à cocher (cliquez pour afficher l’image en taille réelle)
Étape 1 : Ajout d’un objet GridView paginé qui Listes informations sur le produit
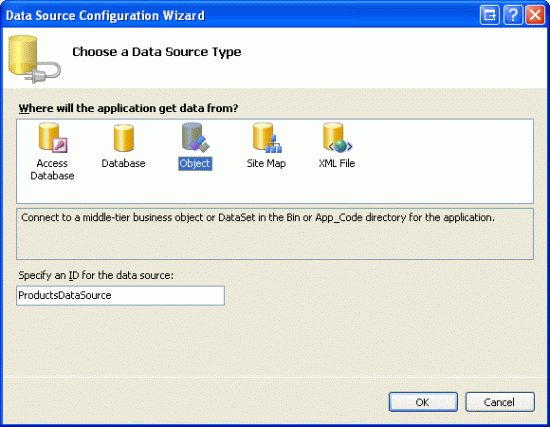
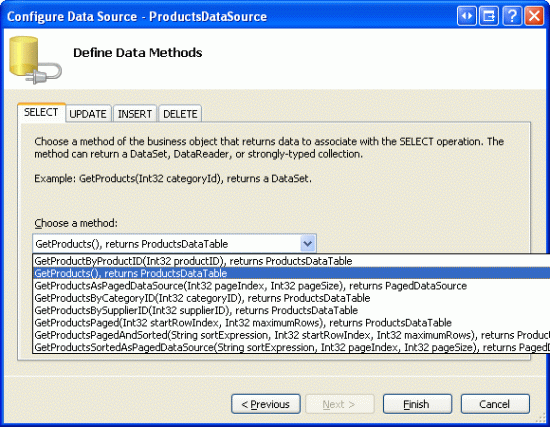
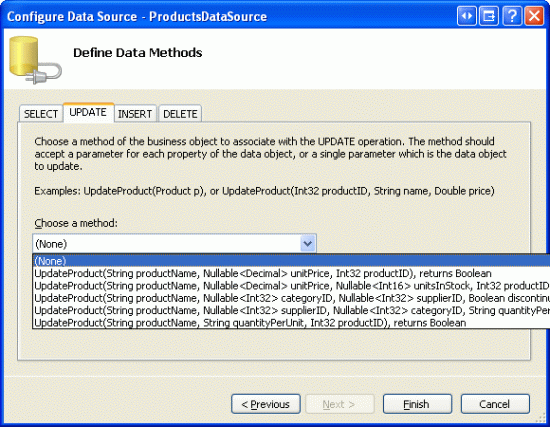
Avant de nous soucier de l’ajout d’une colonne de cases à cocher, concentrons-nous d’abord sur la liste des produits dans un GridView qui prend en charge la pagination. Commencez par ouvrir la CheckBoxField.aspx page dans le EnhancedGridView dossier et faites glisser un GridView de la boîte à outils vers le Designer, en définissant la ID valeur Products. Ensuite, choisissez de lier GridView à un nouvel ObjetDataSource nommé ProductsDataSource. Configurez ObjectDataSource pour utiliser la ProductsBLL classe, en appelant la GetProducts() méthode pour retourner les données. Étant donné que ce GridView est en lecture seule, définissez les listes déroulantes des onglets UPDATE, INSERT et DELETE sur (Aucun).
Figure 2 : Créer un objetDataSource nommé ProductsDataSource (cliquer pour afficher l’image en taille réelle)
Figure 3 : Configurer ObjectDataSource pour récupérer des données à l’aide de la GetProducts() méthode (cliquer pour afficher l’image en taille réelle)
Figure 4 : Définissez le Drop-Down Listes dans les onglets UPDATE, INSERT et DELETE sur (Aucun) (Cliquez pour afficher l’image en taille réelle)
Après avoir terminé l’Assistant Configurer la source de données, Visual Studio crée automatiquement BoundColumns et un CheckBoxColumn pour les champs de données liés au produit. Comme nous l’avons fait dans le tutoriel précédent, supprimez tous les ProductNamechamps sauf , CategoryNameet UnitPrice BoundFields, et remplacez les HeaderText propriétés par Product, Category et Price. Configurez BoundField UnitPrice pour que sa valeur soit mise en forme en tant que devise. Configurez également GridView pour prendre en charge la pagination en cochant la case Activer la pagination à partir de la balise active.
Ajoutons également l’interface utilisateur permettant de supprimer les produits sélectionnés. Ajoutez un contrôle Web Button sous GridView, affectant à DeleteSelectedProducts et ID à sa Text propriété la valeur Supprimer les produits sélectionnés. Plutôt que de supprimer réellement des produits de la base de données, pour cet exemple, nous allons simplement afficher un message indiquant les produits qui auraient été supprimés. Pour ce faire, ajoutez un contrôle Label Web sous le bouton. Définissez son ID sur DeleteResults, effacez sa Text propriété et définissez ses Visible propriétés et EnableViewState sur false.
Après avoir apporté ces modifications, le balisage déclaratif GridView, ObjectDataSource, Button et Label doit ressembler à ce qui suit :
<p>
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
</p>
<p>
<asp:Button ID="DeleteSelectedProducts" runat="server"
Text="Delete Selected Products" />
</p>
<p>
<asp:Label ID="DeleteResults" runat="server" EnableViewState="False"
Visible="False"></asp:Label>
</p>
Prenez un moment pour afficher la page dans un navigateur (voir figure 5). À ce stade, vous devriez voir le nom, la catégorie et le prix des dix premiers produits.
Figure 5 : Le nom, la catégorie et le prix des dix premiers produits sont répertoriés (cliquez pour afficher l’image en taille réelle)
Étape 2 : Ajout d’une colonne de cases à cocher
Étant donné que ASP.NET 2.0 inclut un CheckBoxField, on peut penser qu’il peut être utilisé pour ajouter une colonne de cases à cocher à un GridView. Malheureusement, ce n’est pas le cas, car checkBoxField est conçu pour fonctionner avec un champ de données booléens. Autrement dit, pour utiliser CheckBoxField, nous devons spécifier le champ de données sous-jacent dont la valeur est consultée pour déterminer si la case à cocher rendue est cochée. Nous ne pouvons pas utiliser CheckBoxField pour simplement inclure une colonne de cases à cocher non cochées.
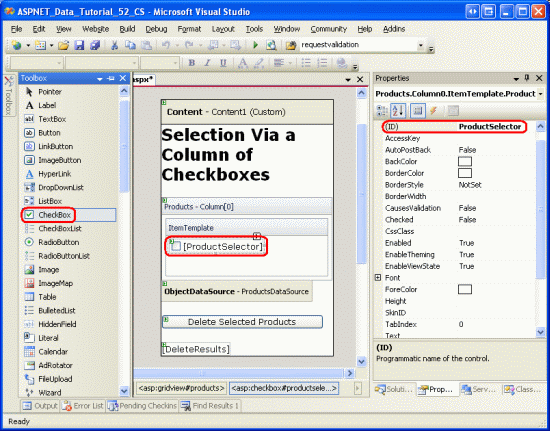
Au lieu de cela, nous devons ajouter un TemplateField et ajouter un contrôle Web CheckBox à son ItemTemplate. Ajoutez un champ TemplateField au GridView et faites-en Products le premier champ (à gauche). Dans la balise active gridView, cliquez sur le lien Modifier les modèles, puis faites glisser un contrôle Web CheckBox de la boîte à outils vers .ItemTemplate Définissez cette propriété CheckBox sur IDProductSelector.
Figure 6 : Ajouter un contrôle Web CheckBox nommé ProductSelector aux templateField s ItemTemplate (cliquez pour afficher l’image pleine taille)
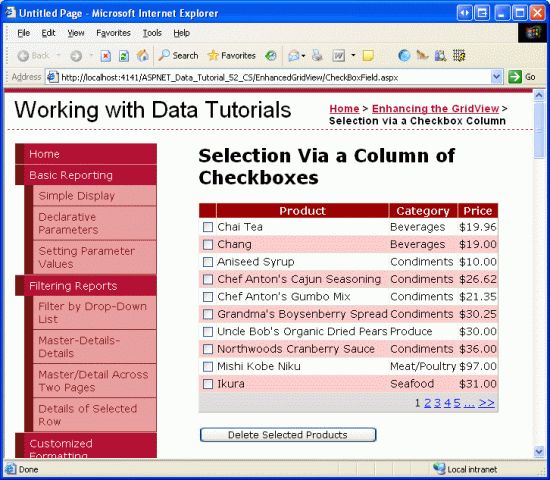
Avec les contrôles TemplateField et CheckBox Web ajoutés, chaque ligne inclut désormais une case à cocher. La figure 7 montre cette page, lorsqu’elle est consultée via un navigateur, une fois que TemplateField et CheckBox ont été ajoutés.
Figure 7 : Chaque ligne de produit inclut désormais une case à cocher (cliquez pour afficher l’image en taille réelle)
Étape 3 : Détermination des cases à cocher cochées lors de la publication
À ce stade, nous avons une colonne de cases à cocher, mais aucun moyen de déterminer quelles cases ont été cochées lors de la publication. Toutefois, lorsque vous cliquez sur le bouton Supprimer les produits sélectionnés, nous devons savoir quelles cases ont été cochées pour supprimer ces produits.
La propriété de GridView permet Rows d’accéder aux lignes de données dans GridView. Nous pouvons itérer à travers ces lignes, accéder par programmation au contrôle CheckBox, puis consulter sa Checked propriété pour déterminer si la CheckBox a été sélectionnée.
Créez un gestionnaire d’événements pour l’événement DeleteSelectedProducts de contrôle Web button Click et ajoutez le code suivant :
protected void DeleteSelectedProducts_Click(object sender, EventArgs e)
{
bool atLeastOneRowDeleted = false;
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null && cb.Checked)
{
// Delete row! (Well, not really...)
atLeastOneRowDeleted = true;
// First, get the ProductID for the selected row
int productID =
Convert.ToInt32(Products.DataKeys[row.RowIndex].Value);
// "Delete" the row
DeleteResults.Text += string.Format(
"This would have deleted ProductID {0}<br />", productID);
}
}
// Show the Label if at least one row was deleted...
DeleteResults.Visible = atLeastOneRowDeleted;
}
La Rows propriété retourne une collection d’instances GridViewRow qui maquillagent les lignes de données gridView. La foreach boucle énumère ici cette collection. Pour chaque GridViewRow objet, la ligne s CheckBox est accessible par programmation à l’aide de row.FindControl("controlID"). Si la case CheckBox est cochée, la valeur correspondante ProductID de la ligne est récupérée à partir de la DataKeys collection. Dans cet exercice, nous affichons simplement un message d’information dans l’étiquette DeleteResults , bien que dans une application de travail, nous faisons plutôt un appel à la méthode de classe ProductsBLL s DeleteProduct(productID) .
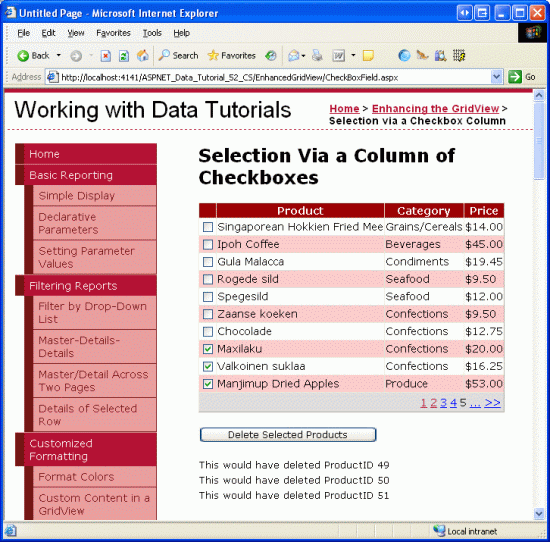
Avec l’ajout de ce gestionnaire d’événements, le fait de cliquer sur le bouton Supprimer les produits sélectionnés affiche maintenant les ProductID produits sélectionnés.
Figure 8 : Lorsque le bouton Supprimer les produits sélectionnés est cliqué sur les produits ProductID sélectionnés sont répertoriés (Cliquez pour afficher l’image en taille réelle)
Étape 4 : Ajout de vérifier tout et désactiver tous les boutons
Si un utilisateur souhaite supprimer tous les produits de la page active, il doit case activée chacune des dix cases à cocher. Nous pouvons vous aider à accélérer ce processus en ajoutant un bouton Vérifier tout qui, une fois cliqué, sélectionne toutes les cases dans la grille. Un bouton Désactiver tout serait tout aussi utile.
Ajoutez deux contrôles Web Button à la page, en les plaçant au-dessus de GridView. Définissez le premier sur et CheckAllID sa Text propriété sur Vérifier tout ; définissez le second sur et IDUncheckAll sa Text propriété sur Désélectionner tout .
<asp:Button ID="CheckAll" runat="server" Text="Check All" />
<asp:Button ID="UncheckAll" runat="server" Text="Uncheck All" />
Ensuite, créez une méthode dans la classe code-behind nommée ToggleCheckState(checkState) qui, lorsqu’elle est appelée, énumère la Products collection de Rows GridView et définit chaque propriété CheckBox sur Checked la valeur du paramètre checkState transmis.
private void ToggleCheckState(bool checkState)
{
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null)
cb.Checked = checkState;
}
}
Ensuite, créez Click des gestionnaires d’événements pour les CheckAll boutons et UncheckAll . Dans CheckAll le gestionnaire d’événements s, appelez ToggleCheckState(true)simplement ; dans UncheckAll, appelez ToggleCheckState(false).
protected void CheckAll_Click(object sender, EventArgs e)
{
ToggleCheckState(true);
}
protected void UncheckAll_Click(object sender, EventArgs e)
{
ToggleCheckState(false);
}
Avec ce code, le fait de cliquer sur le bouton Vérifier tout entraîne une publication et coche toutes les cases dans GridView. De même, le fait de cliquer sur Désélectionner tous désélectionne toutes les cases. La figure 9 montre l’écran après que le bouton Vérifier tout a été activé.
Figure 9 : cliquer sur le bouton Vérifier tout permet de sélectionner toutes les cases à cocher (cliquer pour afficher l’image en taille réelle)
Notes
Lorsque vous affichez une colonne de cases à cocher, une approche pour sélectionner ou désélectionner toutes les cases à cocher consiste à cocher dans la ligne d’en-tête. De plus, l’implémentation vérifier tout/Décocher toutes les implémentations actuelles nécessite une publication. Toutefois, les cases à cocher peuvent être cochées ou décochées entièrement via un script côté client, offrant ainsi une expérience utilisateur snappier. Pour explorer l’utilisation d’une case à cocher de ligne d’en-tête pour Vérifier tout et Désactiver tout en détail, ainsi qu’une discussion sur l’utilisation des techniques côté client, case activée Check All CheckBox dans un GridView using Client-Side Script et a Check All CheckBox.
Résumé
Dans les cas où vous devez laisser les utilisateurs choisir un nombre arbitraire de lignes à partir d’un GridView avant de continuer, l’ajout d’une colonne de cases à cocher est une option. Comme nous l’avons vu dans ce tutoriel, l’ajout d’une colonne de cases à cocher dans GridView implique l’ajout d’un TemplateField avec un contrôle Web CheckBox. En utilisant un contrôle Web (au lieu d’injecter du balisage directement dans le modèle, comme nous l’avons fait dans le tutoriel précédent), ASP.NET se souvient automatiquement de ce que les CheckBox étaient et n’ont pas été vérifiées dans la publication. Nous pouvons également accéder par programmation aux CheckBoxes dans le code pour déterminer si une CheckBox donnée est cochée ou pour modifier l’état vérifié.
Ce tutoriel et le dernier ont examiné l’ajout d’une colonne de sélecteur de lignes à GridView. Dans notre prochain tutoriel, nous allons examiner comment, avec un peu de travail, nous pouvons ajouter des fonctionnalités d’insertion à GridView.
Bonne programmation !
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille comme consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Il est accessible à l’adressemitchell@4GuysFromRolla.com . ou via son blog, qui se trouve à l’adresse http://ScottOnWriting.NET.