Personnalisation de l’interface de modification du contrôle DataList (VB)
par Scott Mitchell
Dans ce tutoriel, nous allons créer une interface d’édition plus riche pour DataList, qui inclut DropDownLists et une CheckBox.
Introduction
Le balisage et les contrôles Web dans dataList EditItemTemplate définissent son interface modifiable. Dans tous les exemples DataList modifiables que nous avons examinés jusqu’à présent, l’interface modifiable a été composée de contrôles Web TextBox. Dans le tutoriel précédent, nous avons amélioré l’expérience utilisateur au moment de la modification en ajoutant des contrôles de validation.
Vous EditItemTemplate pouvez développer davantage pour inclure des contrôles Web autres que textBox, tels que DropDownLists, RadioButtonLists, Calendars, etc. Comme avec TextBoxes, lors de la personnalisation de l’interface d’édition pour inclure d’autres contrôles Web, procédez comme suit :
- Ajoutez le contrôle Web au
EditItemTemplate. - Utilisez la syntaxe de liaison de données pour affecter la valeur de champ de données correspondante à la propriété appropriée.
- Dans le
UpdateCommandgestionnaire d’événements, accédez par programmation à la valeur du contrôle Web et transmettez-la à la méthode BLL appropriée.
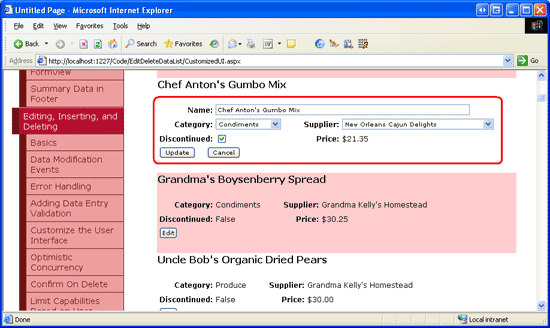
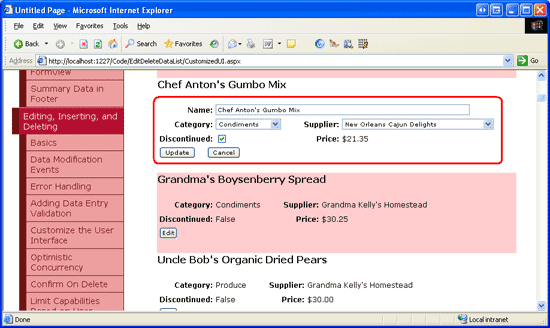
Dans ce tutoriel, nous allons créer une interface d’édition plus riche pour DataList, qui inclut DropDownLists et une CheckBox. En particulier, nous allons créer une Liste de données qui répertorie les informations sur le produit et autorise le nom, le fournisseur, la catégorie et l’état abandonné du produit à mettre à jour (voir la figure 1).
Figure 1 : L’interface d’édition inclut une zone de texte, deux listes déroulantes et une case à cocher (cliquez pour afficher l’image de taille complète)
Étape 1 : affichage des informations sur le produit
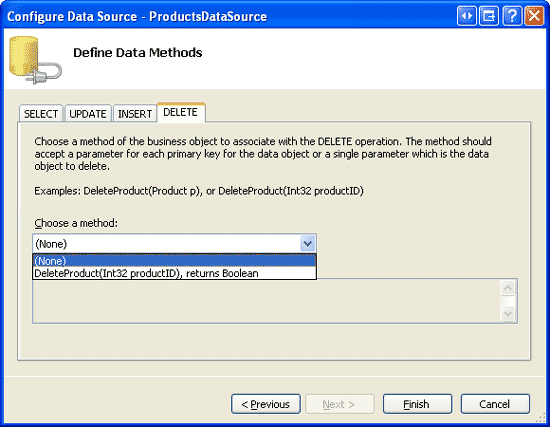
Avant de pouvoir créer l’interface modifiable de DataList, nous devons d’abord générer l’interface en lecture seule. Commencez par ouvrir la CustomizedUI.aspx page à partir du EditDeleteDataList dossier et, à partir du Concepteur, ajoutez une DataList à la page, en définissant sa ID propriété Productssur . À partir de la balise active dataList, créez un ObjetDataSource. Nommez ce nouvel ObjectDataSource ProductsDataSource et configurez-le pour récupérer des données à partir de la ProductsBLL méthode de GetProducts classe. Comme avec les didacticiels DataList modifiables précédents, nous allons mettre à jour les informations du produit modifié en accédant directement à la couche logique métier. En conséquence, définissez les listes déroulantes dans les onglets UPDATE, INSERT et DELETE sur (Aucun).
Figure 2 : Définir les listes déroulantes UPDATE, INSERT et DELETE sur (Aucun) (Cliquez pour afficher l’image de taille complète)
Après avoir configuré ObjectDataSource, Visual Studio crée une valeur par défaut ItemTemplate pour la Liste de données qui répertorie le nom et la valeur de chacun des champs de données retournés. Modifiez le ItemTemplate modèle afin que le modèle répertorie le nom du produit dans un <h4> élément, ainsi que le nom de catégorie, le nom du fournisseur, le prix et l’état supprimé. En outre, ajoutez un bouton Modifier, en veillant à ce que sa CommandName propriété soit définie sur Edit. Le balisage déclaratif pour mes ItemTemplate opérations suivantes :
<ItemTemplate>
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' />
</td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' />
</td>
</tr>
<tr>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:Label ID="DiscontinuedLabel" runat="server"
Text='<%# Eval("Discontinued") %>' />
</td>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue">
<asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
</td>
</tr>
<tr>
<td colspan="4">
<asp:Button runat="Server" ID="EditButton"
Text="Edit" CommandName="Edit" />
</td>
</tr>
</table>
<br />
</ItemTemplate>
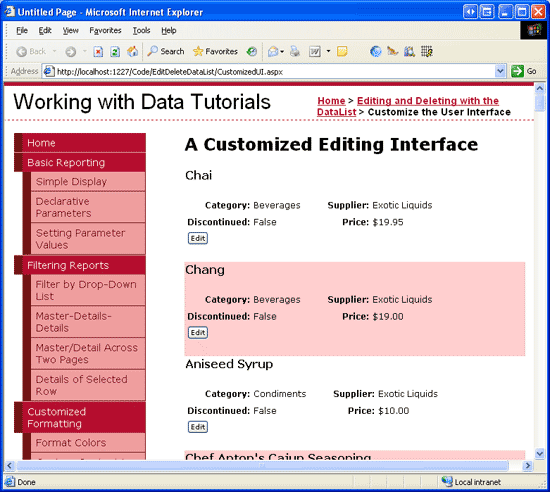
Le balisage ci-dessus présente les informations de produit à l’aide d’un <titre h4> pour le nom du produit et d’une colonne <table> à quatre pour les champs restants. ProductPropertyValue Les ProductPropertyLabel classes CSS, définies dans Styles.css, ont été abordées dans les didacticiels précédents. La figure 3 montre notre progression lors de l’affichage via un navigateur.
Figure 3 : Le nom, le fournisseur, la catégorie, l’état abandonné et le prix de chaque produit s’affiche (cliquez pour afficher l’image de taille complète)
Étape 2 : Ajout des contrôles web à l’interface d’édition
La première étape de la création de l’interface d’édition DataList personnalisée consiste à ajouter les contrôles Web nécessaires au EditItemTemplatefichier . En particulier, nous avons besoin d’un DropDownList pour la catégorie, un autre pour le fournisseur et un CheckBox pour l’état supprimé. Étant donné que le prix du produit n’est pas modifiable dans cet exemple, nous pouvons continuer à l’afficher à l’aide d’un contrôle Web Label.
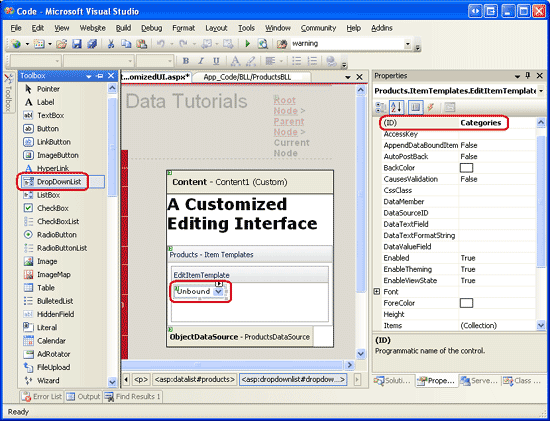
Pour personnaliser l’interface d’édition, cliquez sur le lien Modifier les modèles à partir de la balise active de DataList et choisissez l’option EditItemTemplate dans la liste déroulante. Ajoutez une liste déroulante à la liste déroulante et définissez-la EditItemTemplate ID Categoriessur .
Figure 4 : Ajouter une liste déroulante pour les catégories (cliquez pour afficher l’image de taille complète)
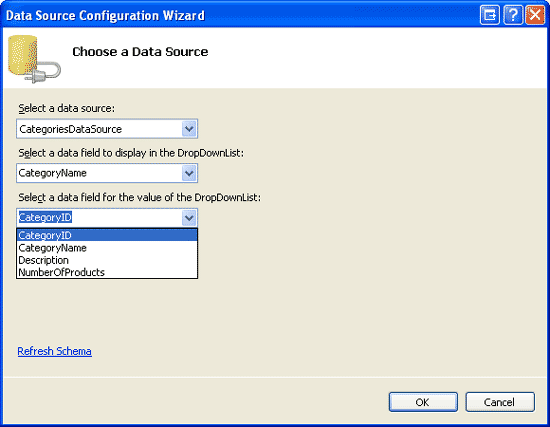
Ensuite, à partir de la balise active de DropDownList, sélectionnez l’option Choisir une source de données et créez un ObjetDataSource nommé CategoriesDataSource. Configurez cette ObjectDataSource pour utiliser la CategoriesBLL méthode de GetCategories() classe (voir la figure 5). Ensuite, l’Assistant Configuration de source de données de DropDownList invite les champs de données à utiliser pour chaque ListItem s Text et Value propriétés. La liste déroulante affiche le CategoryName champ de données et utilise la CategoryID valeur comme valeur, comme illustré dans la figure 6.
Figure 5 : Créer une nouvelle propriété ObjectDataSource nommée CategoriesDataSource (cliquez pour afficher l’image de taille complète)
Figure 6 : Configurer les champs d’affichage et de valeur de DropDownList (cliquez pour afficher l’image de taille complète)
Répétez cette série d’étapes pour créer un DropDownList pour les fournisseurs. Définissez la ID liste déroulante sur Suppliers et nommez son ObjectDataSource SuppliersDataSource.
Après avoir ajouté les deux DropDownLists, ajoutez un CheckBox pour l’état supprimé et un TextBox pour le nom du produit. Définissez les ID s pour CheckBox et TextBox Discontinued ProductNamerespectivement et , respectivement. Ajoutez un RequiredFieldValidator pour vous assurer que l’utilisateur fournit une valeur pour le nom du produit.
Enfin, ajoutez les boutons Mettre à jour et Annuler. N’oubliez pas que pour ces deux boutons, il est impératif que leurs CommandName propriétés soient définies sur Update et Cancel, respectivement.
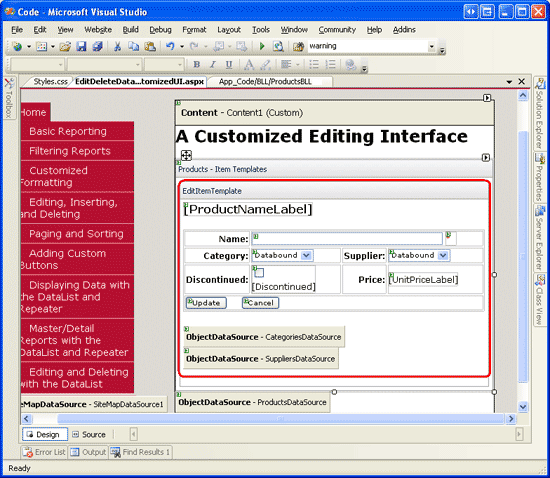
N’hésitez pas à mettre en place l’interface d’édition comme vous le souhaitez. J’ai choisi d’utiliser la même disposition en quatre colonnes <table> à partir de l’interface en lecture seule, comme l’illustre la syntaxe déclarative et la capture d’écran suivantes :
<EditItemTemplate>
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Name:</td>
<td colspan="3" class="ProductPropertyValue">
<asp:TextBox runat="server" ID="ProductName" Width="90%" />
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
ControlToValidate="ProductName"
ErrorMessage="You must enter a name for the product."
runat="server">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID" />
</td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<asp:DropDownList ID="Suppliers"
DataSourceID="SuppliersDataSource" DataTextField="CompanyName"
DataValueField="SupplierID" runat="server" />
</td>
</tr>
<tr>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:CheckBox runat="server" id="Discontinued" />
</td>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue">
<asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
</td>
</tr>
<tr>
<td colspan="4">
<asp:Button runat="Server" ID="UpdateButton" CommandName="Update"
Text="Update" />
<asp:Button runat="Server" ID="CancelButton" CommandName="Cancel"
Text="Cancel" CausesValidation="False" />
</td>
</tr>
</table>
<br />
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetCategories"
TypeName="CategoriesBLL">
</asp:ObjectDataSource>
<asp:ObjectDataSource ID="SuppliersDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetSuppliers"
TypeName="SuppliersBLL">
</asp:ObjectDataSource>
</EditItemTemplate>
Figure 7 : L’interface d’édition est disposée comme l’interface en lecture seule (cliquez pour afficher l’image de taille complète)
Étape 3 : Création des gestionnaires d’événements EditCommand et CancelCommand
Actuellement, il n’existe pas de syntaxe de liaison de données dans le (à l’exception EditItemTemplate de celui-ci UnitPriceLabel, qui a été copié sur le détail à partir du ItemTemplate). Nous allons ajouter la syntaxe de liaison de données momentanément, mais nous allons d’abord créer les gestionnaires d’événements pour les événements et CancelCommand les données DataListEditCommand. Rappelez-vous que la EditCommand responsabilité du gestionnaire d’événements est d’afficher l’interface d’édition de l’élément DataList dont le bouton Modifier a été cliqué, tandis que le CancelCommand travail de s’engage à renvoyer La liste de données à son état de préversion.
Créez ces deux gestionnaires d’événements et utilisez-les comme code suivant :
Protected Sub Products_EditCommand(source As Object, e As DataListCommandEventArgs) _
Handles Products.EditCommand
' Set the DataList's EditItemIndex property to the
' index of the DataListItem that was clicked
Products.EditItemIndex = e.Item.ItemIndex
' Rebind the data to the DataList
Products.DataBind()
End Sub
Protected Sub Products_CancelCommand(source As Object, e As DataListCommandEventArgs) _
Handles Products.CancelCommand
' Set the DataList's EditItemIndex property to -1
Products.EditItemIndex = -1
' Rebind the data to the DataList
Products.DataBind()
End Sub
Avec ces deux gestionnaires d’événements en place, cliquer sur le bouton Modifier affiche l’interface d’édition et cliquer sur le bouton Annuler renvoie l’élément modifié en mode lecture seule. La figure 8 montre la liste de données une fois que le bouton Modifier a été cliqué pour le mélange Gumbo de Chef Anton. Étant donné que nous n’avons pas encore ajouté de syntaxe de liaison de données à l’interface d’édition, la zone de texte est vide, la ProductName Discontinued Case à cocher décochée et les premiers éléments sélectionnés dans les listes déroulantes et Suppliers les Categories listes déroulantes.
Figure 8 : Cliquer sur le bouton Modifier affiche l’interface d’édition (cliquez pour afficher l’image de taille complète)
Étape 4 : Ajout de la syntaxe DataBinding à l’interface d’édition
Pour que l’interface d’édition affiche les valeurs actuelles du produit, nous devons utiliser la syntaxe de liaison de données pour affecter les valeurs de champ de données aux valeurs de contrôle Web appropriées. La syntaxe de liaison de données peut être appliquée via le Concepteur en accédant à l’écran Modifier les modèles et en sélectionnant le lien Modifier les liaisons DataBindings à partir des balises actives des contrôles Web. Vous pouvez également ajouter directement la syntaxe de liaison de données au balisage déclaratif.
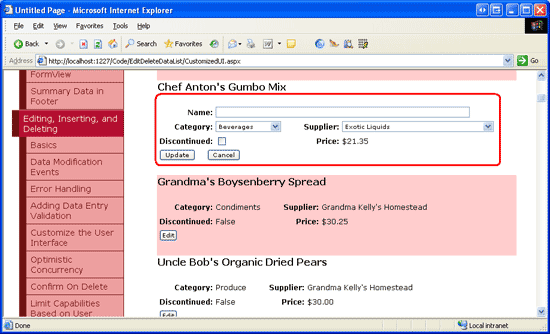
Affectez la ProductName valeur du champ de données à la ProductName propriété de Text TextBox, les CategoryID valeurs et SupplierID les valeurs des champs de données aux Categories propriétés et Suppliers DropDownLists SelectedValue , ainsi que la valeur du Discontinued champ de données à la Discontinued propriété CheckBox Checked . Après avoir apporté ces modifications, par le biais du Concepteur ou directement par le biais du balisage déclaratif, revisitez la page via un navigateur et cliquez sur le bouton Modifier pour chef Anton s Gumbo Mix. Comme le montre la figure 9, la syntaxe de liaison de données a ajouté les valeurs actuelles dans textBox, DropDownLists et CheckBox.
Figure 9 : Cliquer sur le bouton Modifier affiche l’interface d’édition (cliquez pour afficher l’image de taille complète)
Étape 5 : Enregistrement des modifications de l’utilisateur dans le gestionnaire d’événements UpdateCommand
Lorsque l’utilisateur modifie un produit et clique sur le bouton Mettre à jour, une publication se produit et l’événement DataList se UpdateCommand déclenche. Dans le gestionnaire d’événements, nous devons lire les valeurs des contrôles Web dans l’interface et les EditItemTemplate contrôles Web pour mettre à jour le produit dans la base de données. Comme nous l’avons vu dans les didacticiels précédents, le ProductID produit mis à jour est accessible via la DataKeys collection. Les champs entrés par l’utilisateur sont accessibles par programmation en référençant les contrôles Web à l’aide FindControl("controlID")du code suivant :
Protected Sub Products_UpdateCommand(source As Object, e As DataListCommandEventArgs) _
Handles Products.UpdateCommand
If Not Page.IsValid Then
Exit Sub
End If
' Read in the ProductID from the DataKeys collection
Dim productID As Integer = Convert.ToInt32(Products.DataKeys(e.Item.ItemIndex))
' Read in the product name and price values
Dim productName As TextBox = CType(e.Item.FindControl("ProductName"), TextBox)
Dim categories As DropDownList=CType(e.Item.FindControl("Categories"), DropDownList)
Dim suppliers As DropDownList = CType(e.Item.FindControl("Suppliers"), DropDownList)
Dim discontinued As CheckBox = CType(e.Item.FindControl("Discontinued"), CheckBox)
Dim productNameValue As String = Nothing
If productName.Text.Trim().Length > 0 Then
productNameValue = productName.Text.Trim()
End If
Dim categoryIDValue As Integer = Convert.ToInt32(categories.SelectedValue)
Dim supplierIDValue As Integer = Convert.ToInt32(suppliers.SelectedValue)
Dim discontinuedValue As Boolean = discontinued.Checked
' Call the ProductsBLL's UpdateProduct method...
Dim productsAPI As New ProductsBLL()
productsAPI.UpdateProduct(productNameValue, categoryIDValue, supplierIDValue, _
discontinuedValue, productID)
' Revert the DataList back to its pre-editing state
Products.EditItemIndex = -1
Products.DataBind()
End Sub
Le code commence par consulter la Page.IsValid propriété pour vous assurer que tous les contrôles de validation de la page sont valides. Si Page.IsValid c’est Truele cas, la valeur du ProductID produit modifié est lue à partir de la DataKeys collection et les contrôles Web d’entrée de données dans le EditItemTemplate fichier sont référencés par programmation. Ensuite, les valeurs de ces contrôles Web sont lues dans des variables qui sont ensuite passées dans la surcharge appropriée UpdateProduct . Après avoir mis à jour les données, DataList est retourné à son état de préversion.
Remarque
J’ai omis la logique de gestion des exceptions ajoutée dans le didacticiel Gestion des exceptions au niveau BLL et DAL afin de conserver le code et cet exemple ciblé. En guise d’exercice, ajoutez cette fonctionnalité après avoir terminé ce didacticiel.
Étape 6 : Gestion des valeurs Null CategoryID et SupplierID
La base de données Northwind permet NULL des valeurs pour les colonnes et SupplierID les Products CategoryID tables. Toutefois, notre interface d’édition ne prend actuellement pas en charge les NULL valeurs. Si nous essayons de modifier un produit qui a une NULL valeur pour ses colonnes ou SupplierID ses CategoryID colonnes, nous obtenons un ArgumentOutOfRangeException message d’erreur similaire à : « Categories » a un SelectedValue qui n’est pas valide, car il n’existe pas dans la liste des éléments. En outre, il n’existe actuellement aucun moyen de modifier la catégorie ou la valeur du fournisseur d’un produit d’une valeur non-valeurNULL à une NULL autre.
Pour prendre en charge NULL les valeurs de la catégorie et du fournisseur DropDownLists, nous devons ajouter un élément supplémentaire ListItem. J’ai choisi d’utiliser (None) comme Text valeur pour cela ListItem, mais vous pouvez le remplacer par quelque chose d’autre (par exemple, une chaîne vide) si vous le souhaitez. Enfin, n’oubliez pas de définir les DropDownLists AppendDataBoundItems Truesur ; si vous oubliez de le faire, les catégories et les fournisseurs liés à La Liste Déroulante remplaceront les valeurs ajoutées ListItemstatiquement.
Après avoir apporté ces modifications, le balisage DropDownLists dans la liste EditItemTemplate de données doit ressembler à ce qui suit :
<asp:DropDownList ID="Categories" DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID" runat="server"
SelectedValue='<%# Eval("CategoryID") %>' AppendDataBoundItems="True">
<asp:ListItem Value=" Selected="True">(None)</asp:ListItem>
</asp:DropDownList>
...
<asp:DropDownList ID="Suppliers" DataSourceID="SuppliersDataSource"
DataTextField="CompanyName" DataValueField="SupplierID" runat="server"
SelectedValue='<%# Eval("SupplierID") %>' AppendDataBoundItems="True">
<asp:ListItem Value=" Selected="True">(None)</asp:ListItem>
</asp:DropDownList>
Remarque
Les éléments statiques ListItem peuvent être ajoutés à une liste déroulante via le Concepteur ou directement par le biais de la syntaxe déclarative. Lors de l’ajout d’un élément DropDownList pour représenter une valeur de base de données NULL , veillez à ajouter la ListItem syntaxe déclarative. Si vous utilisez l’Éditeur ListItem de collection dans le Concepteur, la syntaxe déclarative générée omet complètement le Value paramètre lorsqu’une chaîne vide est affectée, créant ainsi un balisage déclaratif comme : <asp:ListItem>(None)</asp:ListItem>. Bien que cela puisse sembler inoffensif, l’absence Value entraîne l’utilisation de la Text valeur de propriété dans sa place. Cela signifie que si cette NULL ListItem option est sélectionnée, la valeur (None) sera tentée d’être affectée au champ de données du produit (CategoryID ou SupplierID, dans ce didacticiel), ce qui entraînera une exception. En définissant Value=""explicitement, une NULL valeur est affectée au champ de données du produit lorsque l’option NULL ListItem est sélectionnée.
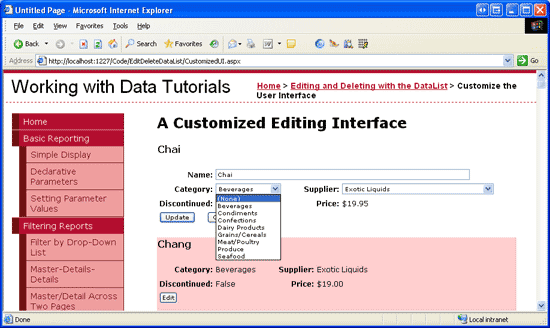
Prenez un moment pour voir notre progression via un navigateur. Lors de la modification d’un produit, notez que les Categories Suppliers listes déroulantes et les listes déroulantes ont toutes deux une option (None) au début de la liste déroulante.
Figure 10 : Les Categories listes déroulantes incluent Suppliers une option (Aucun) (Cliquer pour afficher l’image de taille complète)
Pour enregistrer l’option (Aucun) en tant que valeur de base de données NULL , nous devons revenir au UpdateCommand gestionnaire d’événements. Modifiez les categoryIDValue entiers nullables et supplierIDValue affectez-les à une valeur autre que Nothing si les valeurs DropDownList ne SelectedValue sont pas une chaîne vide :
Dim categoryIDValue As Nullable(Of Integer) = Nothing
If Not String.IsNullOrEmpty(categories.SelectedValue) Then
categoryIDValue = Convert.ToInt32(categories.SelectedValue)
End If
Dim supplierIDValue As Nullable(Of Integer) = Nothing
If Not String.IsNullOrEmpty(suppliers.SelectedValue) Then
supplierIDValue = Convert.ToInt32(suppliers.SelectedValue)
End If
Avec cette modification, une valeur est Nothing transmise à la UpdateProduct méthode BLL si l’utilisateur a sélectionné l’option (Aucun) dans l’une des listes déroulantes, qui correspond à une NULL valeur de base de données.
Résumé
Dans ce tutoriel, nous avons vu comment créer une interface d’édition DataList plus complexe qui incluait trois contrôles Web d’entrée différents, un TextBox, deux DropDownLists et un CheckBox avec des contrôles de validation. Lors de la création de l’interface d’édition, les étapes sont les mêmes que celles utilisées par les contrôles Web : commencez par ajouter les contrôles Web aux dataList s EditItemTemplate; utilisez la syntaxe de liaison de données pour affecter les valeurs de champ de données correspondantes avec les propriétés de contrôle Web appropriées ; et, dans le UpdateCommand gestionnaire d’événements, accédez par programmation aux contrôles Web et à leurs propriétés appropriées, en passant leurs valeurs dans la BLL.
Lors de la création d’une interface d’édition, qu’elle soit composée uniquement de TextBoxes ou d’une collection de différents contrôles Web, veillez à gérer correctement les valeurs de base de données NULL . Lorsque vous prenez en compte NULL s, il est impératif d’afficher non seulement correctement une valeur existante NULL dans l’interface d’édition, mais également que vous proposez un moyen de marquer une valeur comme NULL. Pour DropDownLists dans DataLists, cela signifie généralement l’ajout d’une statique ListItem dont Value la propriété est explicitement définie sur une chaîne vide (Value="") et l’ajout d’un bit de code au UpdateCommand gestionnaire d’événements pour déterminer si la NULL``ListItem propriété a été sélectionnée ou non.
Bonne programmation !
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille en tant que consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 en 24 heures. Il peut être accessible à mitchell@4GuysFromRolla.com. ou via son blog, qui peut être trouvé à http://ScottOnWriting.NET.
Merci spécial à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Les réviseurs principaux de ce didacticiel étaient Dennis Patterson, David Suru et Randy Schmidt. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.