Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
par Scott Mitchell
Dans ce tutoriel, nous allons voir comment il est facile d’ajouter des contrôles de validation au EditItemTemplate de DataList afin de fournir une interface utilisateur d’édition plus infaillible.
Introduction
Dans les didacticiels d’édition DataList jusqu’à présent, les interfaces d’édition DataLists n’ont pas inclus de validation proactive des entrées utilisateur, même si une entrée utilisateur non valide telle qu’un nom de produit manquant ou un prix négatif entraîne une exception. Dans le tutoriel précédent, nous avons examiné comment ajouter du code de gestion des exceptions au gestionnaire d’événements dataList UpdateCommand afin d’intercepter et d’afficher correctement des informations sur les exceptions qui ont été déclenchées. Dans l’idéal, toutefois, l’interface d’édition inclurait des contrôles de validation pour empêcher un utilisateur d’entrer ces données non valides en premier lieu.
Dans ce tutoriel, nous allons voir comment il est facile d’ajouter des contrôles de validation aux dataList s EditItemTemplate afin de fournir une interface utilisateur d’édition plus infaillible. Plus précisément, ce tutoriel prend l’exemple créé dans le didacticiel précédent et augmente l’interface d’édition pour inclure la validation appropriée.
Étape 1 : réplication de l’exemple à partir de la gestion desexceptions au niveau BLL et DAL
Dans le didacticiel Gestion des exceptions au niveau BLL et DAL, nous avons créé une page qui répertorie les noms et les prix des produits dans une liste de données modifiable à deux colonnes. Notre objectif pour ce tutoriel est d’augmenter l’interface d’édition de DataList pour inclure des contrôles de validation. En particulier, notre logique de validation :
- Exiger que le nom du produit soit fourni
- Vérifiez que la valeur entrée pour le prix est un format monétaire valide
- Vérifiez que la valeur entrée pour le prix est supérieure ou égale à zéro, car une valeur négative
UnitPriceest illégale
Avant de pouvoir examiner l’augmentation de l’exemple précédent pour inclure la validation, nous devons d’abord répliquer l’exemple à partir de la ErrorHandling.aspx page du EditDeleteDataList dossier dans la page de ce didacticiel. UIValidation.aspx Pour ce faire, nous devons copier le balisage déclaratif de la ErrorHandling.aspx page et son code source. Commencez par copier le balisage déclaratif en effectuant les étapes suivantes :
- Ouvrir la
ErrorHandling.aspxpage dans Visual Studio - Accédez au balisage déclaratif de la page (cliquez sur le bouton Source en bas de la page)
- Copiez le texte dans les
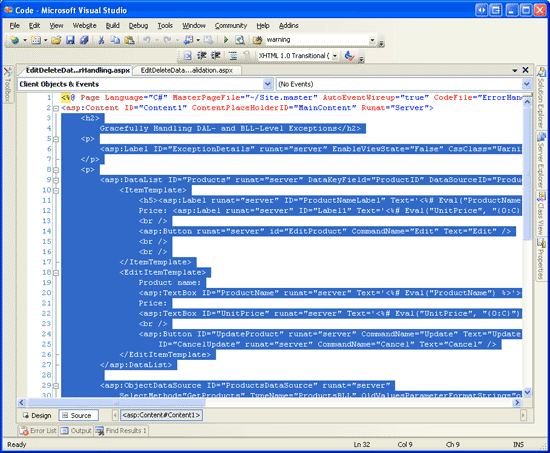
<asp:Content>balises et</asp:Content>les lignes 3 à 32, comme illustré dans la figure 1.
Figure 1 : Copier le texte dans le <asp:Content> contrôle (Cliquez pour afficher l’image de taille complète)
- Ouvrir la
UIValidation.aspxpage - Accéder au balisage déclaratif de la page
- Collez le texte dans le
<asp:Content>contrôle.
Pour copier le code source, ouvrez la ErrorHandling.aspx.vb page et copiez simplement le texte de la EditDeleteDataList_ErrorHandling classe. Copiez les trois gestionnaires d’événements (, et ) ainsi que la DisplayExceptionDetails méthode, mais ne copiez pas la déclaration de classe ou using les instructions.Products_UpdateCommandProducts_CancelCommandProducts_EditCommand Collez le texte copié dans la EditDeleteDataList_UIValidation classe dans UIValidation.aspx.vb.
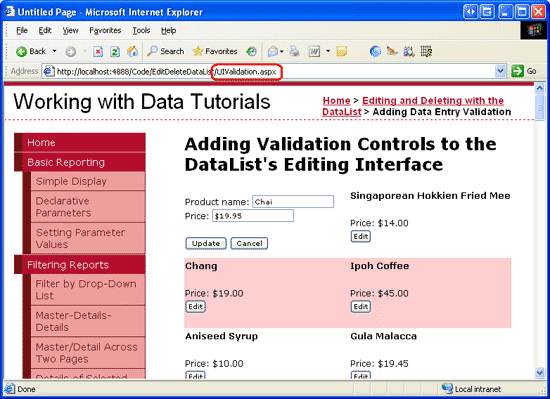
Après avoir déplacé le contenu et le code de ErrorHandling.aspx vers UIValidation.aspx, prenez un moment pour tester les pages dans un navigateur. Vous devez voir la même sortie et expérimenter la même fonctionnalité dans chacune de ces deux pages (voir la figure 2).
Figure 2 : La UIValidation.aspx page imite la fonctionnalité dans ErrorHandling.aspx (cliquez pour afficher l’image de taille complète)
Étape 2 : Ajout des contrôles de validation à l’élément EditItemTemplate de DataList
Lors de la construction de formulaires d’entrée de données, il est important que les utilisateurs entrent tous les champs requis et que toutes leurs entrées fournies soient des valeurs légales et correctement mises en forme. Pour vous assurer que les entrées d’un utilisateur sont valides, ASP.NET fournit cinq contrôles de validation intégrés conçus pour valider la valeur d’un contrôle Web d’entrée unique :
- RequiredFieldValidator garantit qu’une valeur a été fournie
- CompareValidator valide une valeur par rapport à une autre valeur de contrôle Web ou une valeur constante, ou garantit que le format de valeur est légal pour un type de données spécifié
- RangeValidator garantit qu’une valeur se trouve dans une plage de valeurs
- RegularExpressionValidator valide une valeur par rapport à une expression régulière
- CustomValidator valide une valeur par rapport à une méthode personnalisée définie par l’utilisateur
Pour plus d’informations sur ces cinq contrôles, reportez-vous au didacticiel Ajout de contrôles de validation au didacticiel d’édition et d’insertion d’interfaces , ou consultez la section Contrôles de validation des didacticiels de démarrage rapide ASP.NET.
Pour notre tutoriel, nous devons utiliser un RequiredFieldValidator pour vous assurer qu’une valeur pour le nom du produit a été fournie et un CompareValidator pour vous assurer que le prix entré a une valeur supérieure ou égale à 0 et est présenté dans un format monétaire valide.
Remarque
Bien que ASP.NET 1.x ait ces cinq mêmes contrôles de validation, ASP.NET 2.0 a ajouté un certain nombre d’améliorations, les deux principaux étant la prise en charge des scripts côté client pour les navigateurs en plus d’Internet Explorer et la possibilité de partitionner des contrôles de validation sur une page dans des groupes de validation. Pour plus d’informations sur les nouvelles fonctionnalités de contrôle de validation dans la version 2.0, consultez Dissecting the Validation Controls in ASP.NET 2.0.
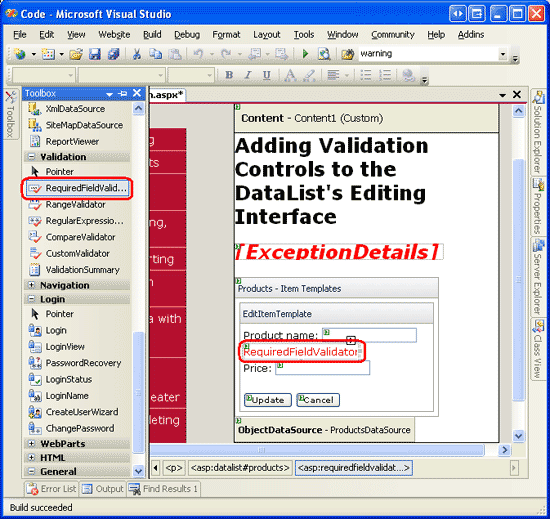
Commençons par ajouter les contrôles de validation nécessaires à dataList s EditItemTemplate. Cette tâche peut être effectuée via le Concepteur en cliquant sur le lien Modifier les modèles à partir de la balise active dataList ou via la syntaxe déclarative. Passons au processus à l’aide de l’option Modifier les modèles à partir de la vue Création. Après avoir choisi de modifier la liste de EditItemTemplatedonnées, ajoutez un RequiredFieldValidator en le faisant glisser de la boîte à outils vers l’interface d’édition de modèle, en le plaçant après la ProductName zone de texte.
Figure 3 : Ajouter un RequiredFieldValidator à la ProductName EditItemTemplate After zone de texte (Cliquez pour afficher l’image de taille complète)
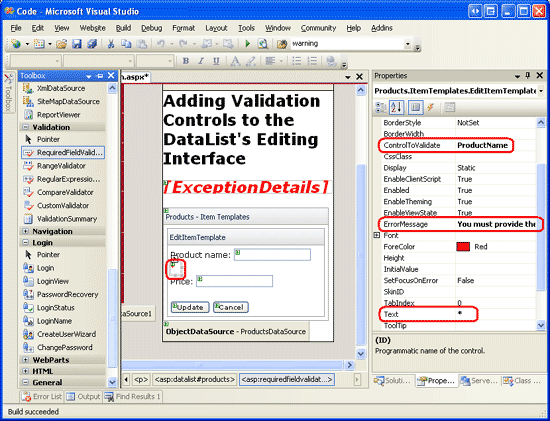
Tous les contrôles de validation fonctionnent en validant l’entrée d’un seul contrôle web ASP.NET. Par conséquent, nous devons indiquer que RequiredFieldValidator que nous venons d’ajouter doit valider par rapport à la ProductName zone de texte. Pour cela, définissez la propriété du ControlToValidate contrôle de validation sur le ID contrôle Web approprié (ProductNamedans cette instance). Ensuite, définissez la ErrorMessage propriété sur Vous devez fournir le nom du produit et la Text propriété sur *. La Text valeur de propriété, si elle est fournie, est le texte affiché par le contrôle de validation en cas d’échec de la validation. La ErrorMessage valeur de propriété, qui est requise, est utilisée par le contrôle ValidationSummary ; si la Text valeur de propriété est omise, la ErrorMessage valeur de propriété est affichée par le contrôle de validation sur l’entrée non valide.
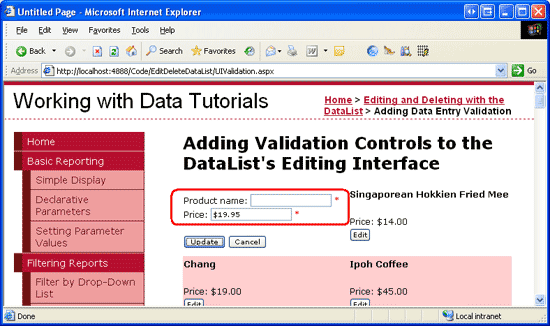
Après avoir défini ces trois propriétés de RequiredFieldValidator, votre écran doit ressembler à la figure 4.
Figure 4 : Définir les propriétés RequiredFieldValidator s ControlToValidate, ErrorMessageet Text Propriétés (Cliquez pour afficher l’image de taille complète)
Avec RequiredFieldValidator ajouté à l’objet EditItemTemplate, tout ce qui reste est d’ajouter la validation nécessaire pour la zone de texte de prix du produit. Étant donné que l’option est facultative lors de la UnitPrice modification d’un enregistrement, nous n’avons pas besoin d’ajouter un RequiredFieldValidator. Toutefois, nous devons ajouter un CompareValidator pour s’assurer que le UnitPriceformat , s’il est fourni, est correctement mis en forme en tant que devise et est supérieur ou égal à 0.
Ajoutez CompareValidator dans la EditItemTemplate propriété et définissez sa ControlToValidate propriété UnitPricesur , sa ErrorMessage propriété sur Le prix doit être supérieure ou égale à zéro et ne peut pas inclure le symbole monétaire et sa Text propriété sur *. Pour indiquer que la UnitPrice valeur doit être supérieure ou égale à 0, définissez la propriété GreaterThanEqual CompareValidatorOperator sur , sa ValueToCompare propriété sur 0 et saType propriété Currencysur .
Après avoir ajouté ces deux contrôles de validation, la syntaxe déclarative de EditItemTemplate DataList doit ressembler à ce qui suit :
<EditItemTemplate>
Product name:
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Eval("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
ControlToValidate="ProductName"
ErrorMessage="You must provide the product's name"
runat="server">*</asp:RequiredFieldValidator>
<br />
Price:
<asp:TextBox ID="UnitPrice" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1"
ControlToValidate="UnitPrice"
ErrorMessage="The price must be greater than or equal to zero
and cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
runat="server">*</asp:CompareValidator><br />
<br />
<asp:Button ID="UpdateProduct" runat="server" CommandName="Update"
Text="Update" />
<asp:Button ID="CancelUpdate" runat="server" CommandName="Cancel"
Text="Cancel" />
</EditItemTemplate>
Après avoir apporté ces modifications, ouvrez la page dans un navigateur. Si vous tentez d’omettre le nom ou d’entrer une valeur de prix non valide lors de la modification d’un produit, un astérisque apparaît en regard de la zone de texte. Comme le montre la figure 5, une valeur de prix incluant le symbole monétaire tel que 19,95 $ est considérée comme non valide. CompareValidator Currency Type permet des séparateurs de chiffres (tels que des virgules ou des points, selon les paramètres de culture) et un signe plus ou moins de début, mais n’autorise pas un symbole monétaire. Ce comportement peut perplexe les utilisateurs, car l’interface d’édition affiche actuellement le UnitPrice format monétaire.
Figure 5 : Un astérisque apparaît en regard des zones de texte avec une entrée non valide (cliquez pour afficher l’image de taille complète)
Bien que la validation fonctionne en l’état, l’utilisateur doit supprimer manuellement le symbole monétaire lors de la modification d’un enregistrement, ce qui n’est pas acceptable. De plus, s’il n’existe pas d’entrées non valides dans l’interface d’édition, ni les boutons Mettre à jour ni Annuler, lorsqu’ils cliquent, appellent une publication. Dans l’idéal, le bouton Annuler renvoie la Liste de données à son état de préversion, quelle que soit la validité des entrées de l’utilisateur. En outre, nous devons nous assurer que les données de la page sont valides avant de mettre à jour les informations sur le produit dans le gestionnaire d’événements UpdateCommand dataList, car la logique côté client des contrôles de validation peut être ignorée par les utilisateurs dont les navigateurs ne prennent pas en charge JavaScript ou dont la prise en charge est désactivée.
Suppression du symbole monétaire de la zone de texte UnitPrice de EditItemTemplate
Lors de l’utilisation des valeurs CompareValidator, Currency``Typel’entrée en cours de validation ne doit pas inclure de symboles monétaires. La présence de ces symboles entraîne la marque CompareValidator comme non valide. Toutefois, notre interface d’édition inclut actuellement un symbole monétaire dans textBox UnitPrice , ce qui signifie que l’utilisateur doit supprimer explicitement le symbole monétaire avant d’enregistrer ses modifications. Pour remédier à ce problème, nous avons trois options :
- Configurez la
EditItemTemplatevaleur TextBox afin que laUnitPricevaleur TextBox ne soit pas mise en forme en tant que devise. - Autoriser l’utilisateur à entrer un symbole monétaire en supprimant CompareValidator et en le remplaçant par un RegularExpressionValidator qui recherche une valeur monétaire correctement mise en forme. Le défi ici est que l’expression régulière pour valider une valeur monétaire n’est pas aussi simple que compareValidator et nécessite l’écriture de code si nous voulions incorporer des paramètres de culture.
- Supprimez complètement le contrôle de validation et reposez sur une logique de validation côté serveur personnalisée dans le gestionnaire d’événements
RowUpdatingGridView.
Laissez-nous utiliser l’option 1 pour ce tutoriel. Actuellement, la UnitPrice valeur est mise en forme en tant que valeur monétaire en raison de l’expression de liaison de données pour la zone de texte dans : EditItemTemplate<%# Eval("UnitPrice", "{0:c}") %>. Remplacez l’instruction Eval Eval("UnitPrice", "{0:n2}")par , qui met en forme le résultat sous la forme d’un nombre avec deux chiffres de précision. Vous pouvez effectuer cette opération directement via la syntaxe déclarative ou en cliquant sur le lien Modifier dataBindings à partir de La UnitPrice zone de texte dans dataList s EditItemTemplate.
Avec cette modification, le prix mis en forme dans l’interface d’édition inclut des virgules en tant que séparateur de groupe et une période comme séparateur décimal, mais laisse le symbole monétaire.
Remarque
Lorsque vous supprimez le format monétaire de l’interface modifiable, il est utile de placer le symbole monétaire en tant que texte en dehors de La zone de texte. Cela sert d’indicateur à l’utilisateur qu’il n’a pas besoin de fournir le symbole monétaire.
Correction du bouton Annuler
Par défaut, les contrôles Web de validation émettent JavaScript pour effectuer la validation côté client. Lorsqu’un bouton, LinkButton ou ImageButton est cliqué, les contrôles de validation de la page sont vérifiés côté client avant la publication. S’il existe des données non valides, la publication est annulée. Toutefois, pour certains boutons, la validité des données peut être immatérial ; dans ce cas, l’annulation de la publication en raison de données non valides est une nuisance.
Le bouton Annuler est un tel exemple. Imaginez qu’un utilisateur entre des données non valides, telles que l’omission du nom du produit, puis décide qu’elle ne souhaite pas enregistrer le produit après tout et atteint le bouton Annuler. Actuellement, le bouton Annuler déclenche les contrôles de validation sur la page, qui indiquent que le nom du produit est manquant et empêche la publication. Notre utilisateur doit taper du texte dans la ProductName Zone de texte uniquement pour annuler le processus d’édition.
Heureusement, le Bouton, LinkButton et ImageButton ont une CausesValidation propriété qui peut indiquer si le bouton doit lancer ou non la logique de validation (valeur par défaut True). Définissez la propriété Cancel Button sur CausesValidation False.
Vérifier que les entrées sont valides dans le gestionnaire d’événements UpdateCommand
En raison du script côté client émis par les contrôles de validation, si un utilisateur entre une entrée non valide, les contrôles de validation annulent les publications lancées par Button, LinkButton ou ImageButton dont CausesValidation les propriétés sont True (la valeur par défaut). Toutefois, si un utilisateur visite un navigateur obsolète ou un navigateur dont la prise en charge javaScript a été désactivée, les vérifications de validation côté client ne s’exécutent pas.
Tous les contrôles de validation ASP.NET répètent leur logique de validation immédiatement après publication et signalent la validité globale des entrées de la page via la Page.IsValid propriété. Toutefois, le flux de page n’est pas interrompu ou arrêté d’une manière quelconque en fonction de la valeur de Page.IsValid. En tant que développeurs, il est de notre responsabilité de s’assurer que la propriété a une valeur avant de True poursuivre avec le Page.IsValid code qui suppose des données d’entrée valides.
Si un utilisateur a désactivé JavaScript, visite notre page, modifie un produit, entre une valeur de prix trop coûteuse et clique sur le bouton Mettre à jour, la validation côté client est ignorée et une publication se produit. Lors de la publication, le gestionnaire d’événements de la page ASP.NET UpdateCommand s’exécute et une exception est levée lors de la tentative d’analyse trop coûteuse pour un Decimal. Étant donné que nous avons une gestion des exceptions, une telle exception sera gérée correctement, mais nous pourrions empêcher les données non valides de glisser dans la première place en procédant uniquement avec le UpdateCommand gestionnaire d’événements s’il Page.IsValid a une valeur de True.
Ajoutez le code suivant au début du gestionnaire d’événements UpdateCommand , juste avant le Try bloc :
if (!Page.IsValid)
return;
Avec cet ajout, le produit tente d’être mis à jour uniquement si les données soumises sont valides. La plupart des utilisateurs ne pourront pas publier des données non valides en raison des contrôles de validation des scripts côté client, mais les utilisateurs dont les navigateurs ne prennent pas en charge JavaScript ou qui prennent en charge JavaScript sont désactivés, peuvent contourner les vérifications côté client et envoyer des données non valides.
Remarque
Le lecteur astute se rappelle que lors de la mise à jour des données avec GridView, nous n’avons pas besoin de vérifier explicitement la propriété dans la Page.IsValid classe code-behind de notre page. Cela est dû au fait que GridView consulte la Page.IsValid propriété pour nous et ne procède qu’à la mise à jour uniquement si elle retourne une valeur de True.
Étape 3 : Résumé des problèmes d’entrée de données
Outre les cinq contrôles de validation, ASP.NET inclut le contrôle ValidationSummary, qui affiche les ErrorMessage s de ces contrôles de validation qui ont détecté des données non valides. Ces données récapitulatives peuvent être affichées sous forme de texte sur la page web ou par le biais d’une boîte de message côté client modale. Nous allons améliorer ce didacticiel pour inclure une boîte de message côté client récapitulons les problèmes de validation.
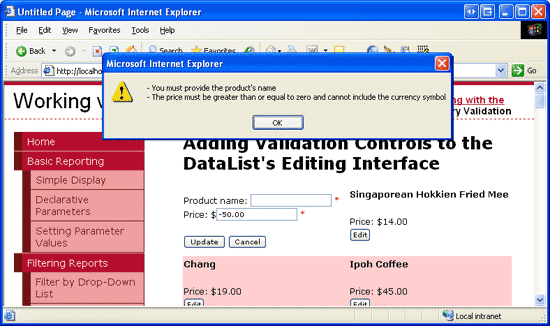
Pour ce faire, faites glisser un contrôle ValidationSummary de la boîte à outils vers le Concepteur. L’emplacement du contrôle ValidationSummary n’a pas vraiment d’importance, car nous allons le configurer pour afficher uniquement le résumé sous forme de boîte de message. Après avoir ajouté le contrôle, définissez sa ShowSummary propriété False sur et saShowMessageBox propriété Truesur . Avec cet ajout, toutes les erreurs de validation sont résumées dans une boîte de message côté client (voir la figure 6).
Figure 6 : Les erreurs de validation sont résumées dans une boîte de message côté client (cliquez pour afficher l’image de taille complète)
Résumé
Dans ce tutoriel, nous avons vu comment réduire la probabilité d’exceptions à l’aide de contrôles de validation pour vous assurer de manière proactive que nos entrées d’utilisateurs sont valides avant de tenter de les utiliser dans le flux de travail de mise à jour. ASP.NET fournit cinq contrôles Web de validation conçus pour inspecter une entrée de contrôle Web particulière et signaler la validité de l’entrée de l’entrée. Dans ce tutoriel, nous avons utilisé deux des cinq contrôles RequiredFieldValidator et CompareValidator pour vous assurer que le nom du produit a été fourni et que le prix avait un format monétaire avec une valeur supérieure ou égale à zéro.
L’ajout de contrôles de validation à l’interface d’édition de DataList est aussi simple que de les faire glisser vers la EditItemTemplate boîte à outils et de définir quelques propriétés. Par défaut, les contrôles de validation émettent automatiquement un script de validation côté client ; ils fournissent également une validation côté serveur lors de la publication, stockant le résultat cumulatif dans la Page.IsValid propriété. Pour contourner la validation côté client lorsqu’un bouton, LinkButton ou ImageButton est cliqué, définissez la propriété Falsedu CausesValidation bouton sur . En outre, avant d’effectuer des tâches avec les données envoyées lors de la publication, assurez-vous que la Page.IsValid propriété retourne True.
Tous les didacticiels d’édition DataList que nous avons examinés jusqu’à présent ont eu des interfaces d’édition très simples un TextBox pour le nom du produit et un autre pour le prix. Toutefois, l’interface d’édition peut contenir un mélange de différents contrôles Web, tels que DropDownLists, Calendars, RadioButtons, CheckBoxes, etc. Dans notre prochain tutoriel, nous allons examiner la création d’une interface qui utilise un large éventail de contrôles Web.
Bonne programmation !
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille en tant que consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 en 24 heures. Il peut être accessible à mitchell@4GuysFromRolla.com. ou via son blog, qui peut être trouvé à http://ScottOnWriting.NET.
Merci spécial à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Les réviseurs principaux de ce tutoriel étaient Dennis Patterson, Ken Pespisa et Liz Shulok. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.