Ajout et réponse à des boutons sur un GridView (VB)
par Scott Mitchell
Dans ce tutoriel, nous allons examiner comment ajouter des boutons personnalisés, à la fois à un modèle et aux champs d’un contrôle GridView ou DetailsView. En particulier, nous allons créer une interface dotée d’un FormView qui permet à l’utilisateur de parcourir les fournisseurs.
Introduction
Bien que de nombreux scénarios de création de rapports impliquent un accès en lecture seule aux données du rapport, il n’est pas rare que les rapports incluent la possibilité d’effectuer des actions basées sur les données affichées. En règle générale, cela implique l’ajout d’un contrôle Web Button, LinkButton ou ImageButton avec chaque enregistrement affiché dans le rapport qui, en cas de clic, provoque une publication et appelle du code côté serveur. La modification et la suppression des données sur une base d’enregistrement par enregistrement sont l’exemple le plus courant. En fait, comme nous l’avons vu à partir du didacticiel Vue d’ensemble de l’insertion, de la mise à jour et de la suppression de données, la modification et la suppression des données est tellement courante que les contrôles GridView, DetailsView et FormView peuvent prendre en charge ces fonctionnalités sans avoir besoin d’écrire une seule ligne de code.
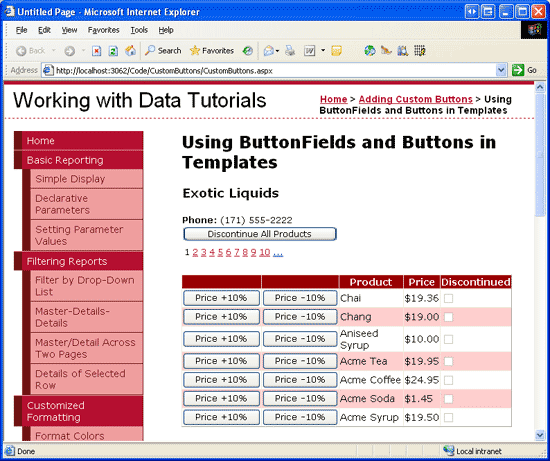
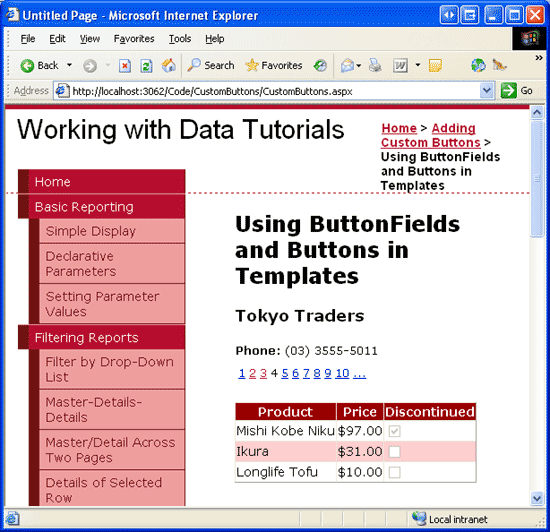
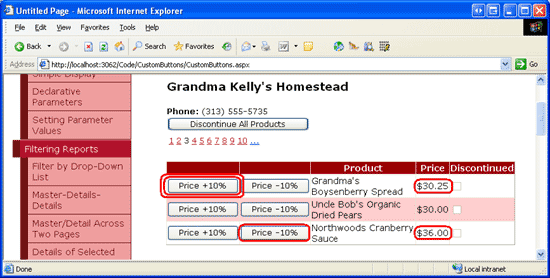
En plus des boutons Modifier et supprimer, les contrôles GridView, DetailsView et FormView peuvent également inclure des boutons, des LinkButtons ou des ImagesButtons qui, quand vous cliquez sur, effectuent une logique côté serveur personnalisée. Dans ce tutoriel, nous allons examiner comment ajouter des boutons personnalisés, à la fois à un modèle et aux champs d’un contrôle GridView ou DetailsView. En particulier, nous allons créer une interface dotée d’un FormView qui permet à l’utilisateur de parcourir les fournisseurs. Pour un fournisseur donné, FormView affiche des informations sur le fournisseur ainsi qu’un contrôle Web Button qui, s’il est cliqué, marque tous ses produits associés comme étant supprimés. En outre, un GridView répertorie les produits fournis par le fournisseur sélectionné, avec chaque ligne contenant les boutons Augmenter le prix et le prix de remise qui, si vous cliquez, augmentez ou réduisez les produits de UnitPrice 10 % (voir la figure 1).
Figure 1 : Les boutons FormView et GridView contiennent des boutons qui effectuent des actions personnalisées (cliquez pour afficher l’image de taille complète)
Étape 1 : Ajout des pages web du didacticiel sur le bouton
Avant d’examiner comment ajouter des boutons personnalisés, prenons d’abord un moment pour créer les pages ASP.NET dans notre projet de site web dont nous aurons besoin pour ce didacticiel. Commencez par ajouter un nouveau dossier nommé CustomButtons. Ensuite, ajoutez les deux ASP.NET pages suivantes à ce dossier, en veillant à associer chaque page à la Site.master page maître :
Default.aspxCustomButtons.aspx

Figure 2 : Ajouter les pages ASP.NET pour les didacticiels personnalisés liés aux boutons
Comme dans les autres dossiers, Default.aspx dans le CustomButtons dossier répertorie les didacticiels de sa section. Rappelez-vous que le SectionLevelTutorialListing.ascx contrôle utilisateur fournit cette fonctionnalité. Par conséquent, ajoutez ce contrôle utilisateur en Default.aspx le faisant glisser de l’Explorateur de solutions vers l’affichage Création de la page.
Figure 3 : Ajouter le contrôle utilisateur à Default.aspx (Cliquez pour afficher l’image SectionLevelTutorialListing.ascxde taille complète)
Enfin, ajoutez les pages en tant qu’entrées au Web.sitemap fichier. Plus précisément, ajoutez le balisage suivant après la pagination et le tri <siteMapNode>:
<siteMapNode
title="Adding Custom Buttons"
description="Samples of Reports that Include Buttons for Performing
Server-Side Actions"
url="~/CustomButtons/Default.aspx">
<siteMapNode
title="Using ButtonFields and Buttons in Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons as ButtonFields or within templates."
url="~/CustomButtons/CustomButtons.aspx" />
</siteMapNode>
Après la mise à jour Web.sitemap, prenez un moment pour afficher le site web des didacticiels via un navigateur. Le menu de gauche inclut désormais des éléments pour les didacticiels d’édition, d’insertion et de suppression.

Figure 4 : La carte de site inclut désormais l’entrée pour le didacticiel sur les boutons personnalisés
Étape 2 : Ajout d’un FormView qui répertorie les fournisseurs
Commençons par ce tutoriel en ajoutant FormView qui répertorie les fournisseurs. Comme indiqué dans l’introduction, ce FormView permettra à l’utilisateur de parcourir les fournisseurs, en affichant les produits fournis par le fournisseur dans un GridView. En outre, ce FormView inclut un bouton qui, lorsque vous cliquez dessus, marque tous les produits du fournisseur comme supprimés. Avant de nous préoccuper de l’ajout du bouton personnalisé à FormView, nous allons tout d’abord créer le FormView afin qu’il affiche les informations du fournisseur.
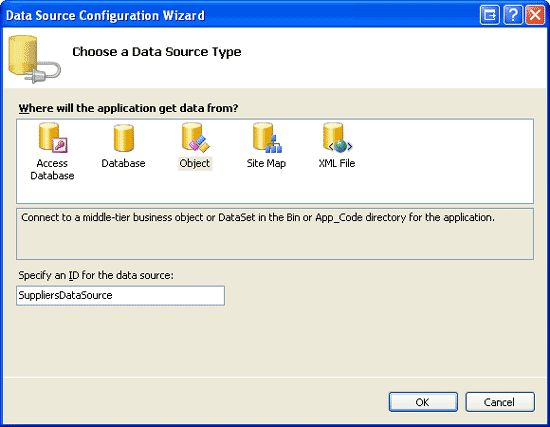
Commencez par ouvrir la CustomButtons.aspx page dans le CustomButtons dossier. Ajoutez un FormView à la page en le faisant glisser de la boîte à outils vers le Concepteur et définissez sa ID propriété Supplierssur . À partir de la balise active FormView, choisissez de créer un ObjetDataSource nommé SuppliersDataSource.
Figure 5 : Créer une nouvelle propriété ObjectDataSource nommée SuppliersDataSource (cliquez pour afficher l’image de taille complète)
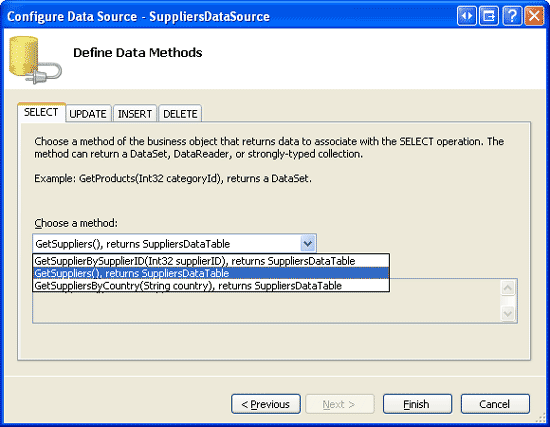
Configurez cette nouvelle ObjectDataSource afin qu’elle interroge à partir de la SuppliersBLL méthode de GetSuppliers() classe (voir la figure 6). Étant donné que ce FormView ne fournit pas d’interface pour mettre à jour les informations du fournisseur, sélectionnez l’option (Aucun) dans la liste déroulante sous l’onglet UPDATE.
Figure 6 : Configurer la source de données pour utiliser la SuppliersBLL méthode class s GetSuppliers() (Click pour afficher l’image de taille complète)
Après avoir configuré ObjectDataSource, Visual Studio génère un InsertItemTemplate, EditItemTemplateet ItemTemplate pour FormView. Supprimez et InsertItemTemplate EditItemTemplate modifiez-le ItemTemplate afin qu’il affiche uniquement le nom de l’entreprise et le numéro de téléphone du fournisseur. Enfin, activez la prise en charge de la pagination pour FormView en cochant la case Activer la pagination à partir de sa balise active (ou en définissant sa AllowPaging propriété sur True). Une fois ces modifications effectuées, le balisage déclaratif de votre page doit ressembler à ce qui suit :
<asp:FormView ID="Suppliers" runat="server" DataKeyNames="SupplierID"
DataSourceID="SuppliersDataSource" EnableViewState="False" AllowPaging="True">
<ItemTemplate>
<h3>
<asp:Label ID="CompanyName" runat="server"
Text='<%# Bind("CompanyName") %>' />
</h3>
<b>Phone:</b>
<asp:Label ID="PhoneLabel" runat="server" Text='<%# Bind("Phone") %>' />
</ItemTemplate>
</asp:FormView>
<asp:ObjectDataSource ID="SuppliersDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL">
</asp:ObjectDataSource>
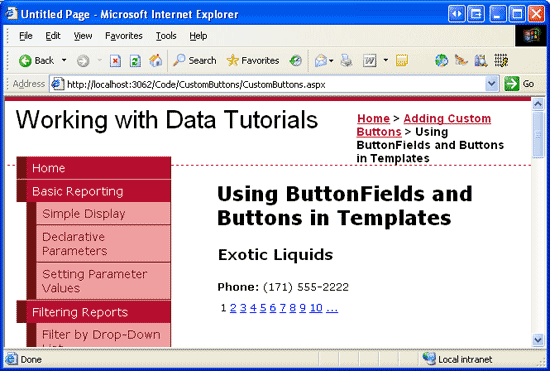
La figure 7 montre la page CustomButtons.aspx lorsqu’elle est consultée via un navigateur.
Figure 7 : FormView répertorie les CompanyName champs du Phone fournisseur sélectionné (cliquez pour afficher l’image de taille complète)
Étape 3 : Ajout d’un GridView qui répertorie les produits du fournisseur sélectionné
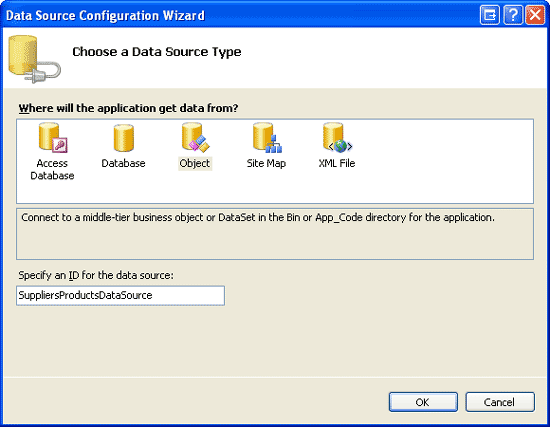
Avant d’ajouter le bouton Arrêter tous les produits au modèle FormView, nous allons d’abord ajouter un GridView sous FormView qui répertorie les produits fournis par le fournisseur sélectionné. Pour ce faire, ajoutez un GridView à la page, définissez sa ID propriété SuppliersProductssur , puis ajoutez un nouvel ObjectDataSource nommé SuppliersProductsDataSource.
Figure 8 : Créer un ObjetDataSource nommé SuppliersProductsDataSource (cliquez pour afficher l’image de taille complète)
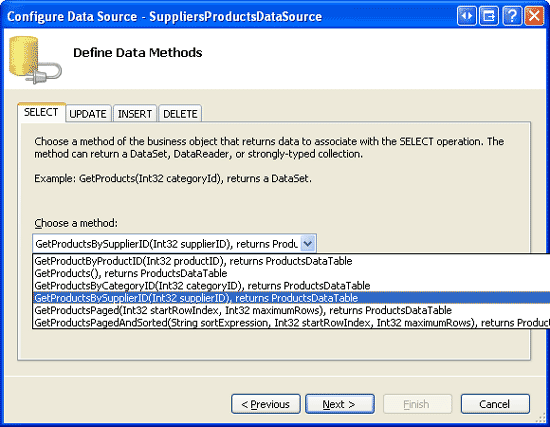
Configurez cette ObjectDataSource pour utiliser la méthode de GetProductsBySupplierID(supplierID) classe ProductsBLL (voir la figure 9). Bien que ce GridView autorise l’ajustement du prix d’un produit, il n’utilise pas les fonctionnalités intégrées d’édition ou de suppression de GridView. Par conséquent, nous pouvons définir la liste déroulante sur (None) pour les onglets UPDATE, INSERT et DELETE de ObjectDataSource.
Figure 9 : Configurer la source de données pour utiliser la ProductsBLL méthode class s GetProductsBySupplierID(supplierID) (Click pour afficher l’image de taille complète)
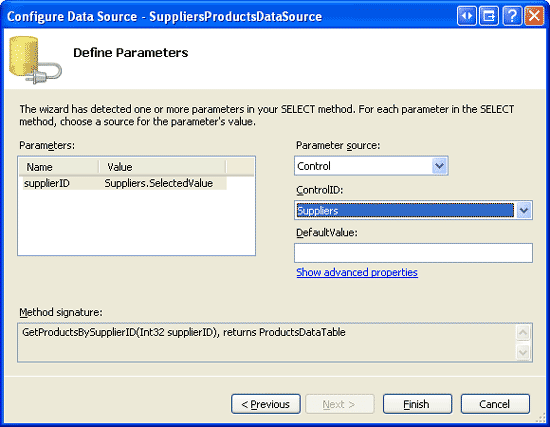
Étant donné que la GetProductsBySupplierID(supplierID) méthode accepte un paramètre d’entrée, l’Assistant ObjectDataSource nous invite à entrer la source de cette valeur de paramètre. Pour transmettre la SupplierID valeur à partir de FormView, définissez la liste déroulante Source du paramètre sur Control et la liste Suppliers déroulante ControlID sur (ID de formulaire créé à l’étape 2).
Figure 10 : Indiquer que le supplierID paramètre doit provenir du Suppliers contrôle FormView (cliquez pour afficher l’image de taille complète)
Une fois l’Assistant ObjectDataSource terminé, GridView contient un Objet BoundField ou CheckBoxField pour chacun des champs de données du produit. Nous allons découper ceci pour afficher uniquement les ProductName champs UnitPrice et BoundFields ainsi Discontinued que CheckBoxField ; en outre, nous allons mettre en forme le UnitPrice BoundField de sorte que son texte soit mis en forme en tant que devise. Le balisage déclaratif de GridView et SuppliersProductsDataSource ObjectDataSource doit ressembler au balisage suivant :
<asp:GridView ID="SuppliersProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="SuppliersProductsDataSource"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:C}"
HtmlEncode="False" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="SuppliersProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProductsBySupplierID" TypeName="ProductsBLL">
<SelectParameters>
<asp:ControlParameter ControlID="Suppliers" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
À ce stade, notre tutoriel affiche un rapport maître/détaillé, permettant à l’utilisateur de choisir un fournisseur à partir de FormView en haut et d’afficher les produits fournis par ce fournisseur via GridView en bas. La figure 11 montre une capture d’écran de cette page lors de la sélection du fournisseur Tokyo Traders dans FormView.
Figure 11 : Les produits fournisseurs sélectionnés sont affichés dans GridView (cliquez pour afficher l’image de taille complète)
Étape 4 : Création de méthodes DAL et BLL pour interrompre tous les produits d’un fournisseur
Avant de pouvoir ajouter un bouton à FormView qui, en cliquant dessus, interrompt tous les produits du fournisseur, nous devons d’abord ajouter une méthode à la fois au dal et à BLL qui effectue cette action. En particulier, cette méthode sera nommée DiscontinueAllProductsForSupplier(supplierID). Lorsque le bouton FormView est cliqué, nous allons appeler cette méthode dans la couche logique métier, en passant les fournisseurs SupplierIDsélectionnés ; la BLL appelle ensuite la méthode de couche d’accès aux données correspondante, qui émet une UPDATE instruction à la base de données qui interrompt les produits du fournisseur spécifié.
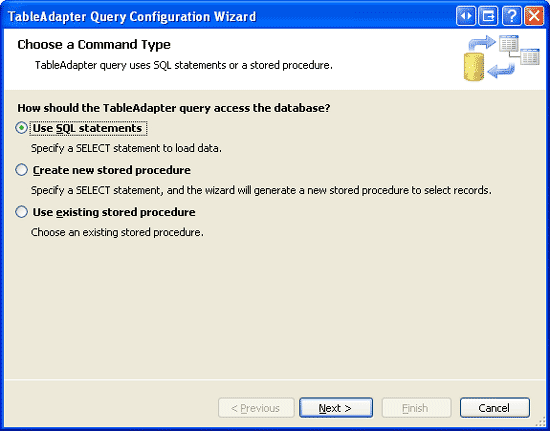
Comme nous l’avons fait dans nos didacticiels précédents, nous allons utiliser une approche ascendante, en commençant par créer la méthode DAL, puis la méthode BLL, puis en implémentant la fonctionnalité dans la page ASP.NET. Ouvrez l’ensemble Northwind.xsd de données typé dans le App_Code/DAL dossier et ajoutez une nouvelle méthode à l’objet ProductsTableAdapter (cliquez avec le bouton droit sur la ProductsTableAdapter requête, puis choisissez Ajouter une requête). Cela affiche l’Assistant Configuration des requêtes TableAdapter, qui nous guide tout au long du processus d’ajout de la nouvelle méthode. Commencez par indiquer que notre méthode DAL utilisera une instruction SQL ad hoc.
Figure 12 : Créer la méthode DAL à l’aide d’une instruction SQL ad hoc (Cliquez pour afficher l’image de taille complète)
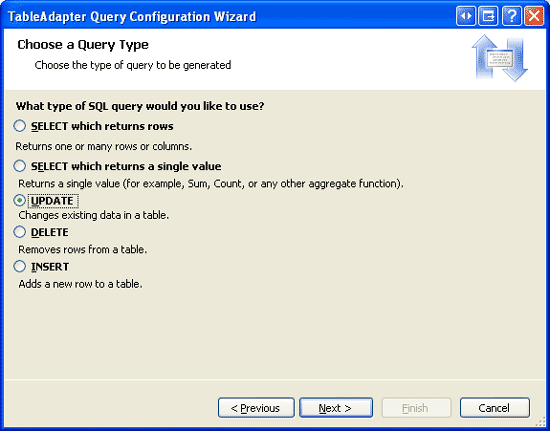
Ensuite, l’Assistant nous invite à savoir quel type de requête créer. Étant donné que la DiscontinueAllProductsForSupplier(supplierID) méthode doit mettre à jour la Products table de base de données, la définition du Discontinued champ sur 1 pour tous les produits fournis par le produit spécifié supplierID, nous devons créer une requête qui met à jour les données.
Figure 13 : Choisir le type de requête UPDATE (cliquez pour afficher l’image de taille complète)
L’écran de l’Assistant suivant fournit l’instruction existante UPDATE de TableAdapter, qui met à jour chacun des champs définis dans DataTable Products . Remplacez ce texte de requête par l’instruction suivante :
UPDATE [Products] SET
Discontinued = 1
WHERE SupplierID = @SupplierID
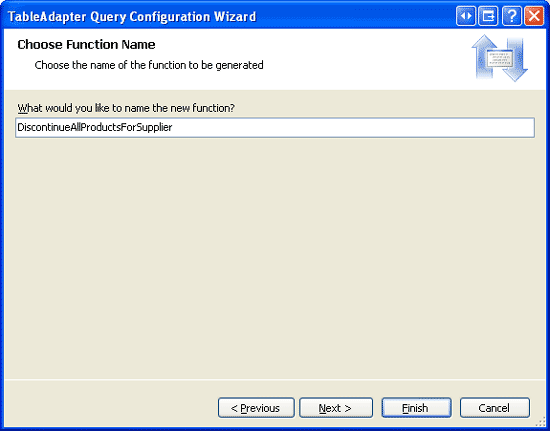
Après avoir entré cette requête et cliqué sur Suivant, le dernier écran de l’Assistant demande l’utilisation DiscontinueAllProductsForSupplierdu nom de la nouvelle méthode. Terminez l’Assistant en cliquant sur le bouton Terminer. Lorsque vous revenez au Concepteur DataSet, vous devriez voir une nouvelle méthode dans le ProductsTableAdapter nom DiscontinueAllProductsForSupplier(@SupplierID).
Figure 14 : Nommer la nouvelle méthode DiscontinueAllProductsForSupplier DAL (Cliquez pour afficher l’image de taille complète)
Avec la DiscontinueAllProductsForSupplier(supplierID) méthode créée dans la couche d’accès aux données, notre prochaine tâche consiste à créer la DiscontinueAllProductsForSupplier(supplierID) méthode dans la couche logique métier. Pour ce faire, ouvrez le ProductsBLL fichier de classe et ajoutez les éléments suivants :
Public Function DiscontinueAllProductsForSupplier(supplierID As Integer) As Integer
Return Adapter.DiscontinueAllProductsForSupplier(supplierID)
End Function
Cette méthode appelle simplement la DiscontinueAllProductsForSupplier(supplierID) méthode dans le DAL, en passant la valeur de paramètre fournie supplierID . S’il y avait des règles commerciales qui permettaient uniquement à un fournisseur d’être abandonnés dans certaines circonstances, ces règles devraient être mises en œuvre ici, dans la BLL.
Remarque
Contrairement aux UpdateProduct surcharges de la ProductsBLL classe, la signature de méthode DiscontinueAllProductsForSupplier(supplierID) n’inclut pas l’attribut DataObjectMethodAttribute (<System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Update, Boolean)>). Cela empêche la DiscontinueAllProductsForSupplier(supplierID) méthode de la liste déroulante Configurer la source de données de l’Assistant ObjectDataSource dans l’onglet UPDATE. J’ai omis cet attribut, car nous allons appeler la DiscontinueAllProductsForSupplier(supplierID) méthode directement à partir d’un gestionnaire d’événements dans notre page ASP.NET.
Étape 5 : Ajout d’un bouton Arrêter tous les produits à FormView
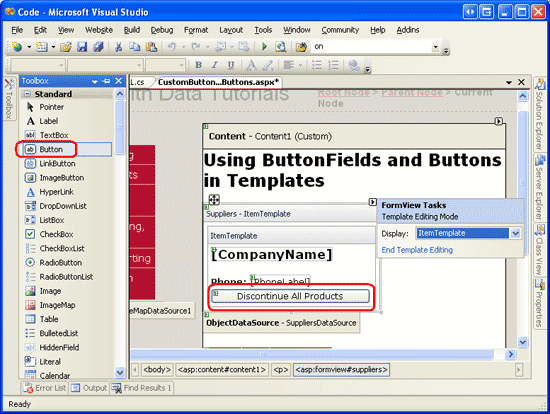
Une fois la DiscontinueAllProductsForSupplier(supplierID) méthode terminée dans BLL et DAL, l’étape finale pour ajouter la possibilité d’interrompre tous les produits pour le fournisseur sélectionné consiste à ajouter un contrôle Web Button à formView s ItemTemplate. Nous allons ajouter un tel bouton sous le numéro de téléphone du fournisseur avec le texte du bouton, Interrompre tous les produits et une ID valeur de propriété de DiscontinueAllProductsForSupplier. Vous pouvez ajouter ce contrôle Web Bouton via le Concepteur en cliquant sur le lien Modifier les modèles dans la balise active FormView (voir la figure 15) ou directement via la syntaxe déclarative.
Figure 15 : Ajouter un contrôle Web Bouton Tous les produits interrompus aux contrôles FormView ItemTemplate (cliquez pour afficher l’image de taille complète)
Lorsque le bouton est cliqué par un utilisateur qui visite la page, un postback se déclenche et l’événement ItemCommand FormView se déclenche. Pour exécuter du code personnalisé en réponse à ce bouton en cours de clic, nous pouvons créer un gestionnaire d’événements pour cet événement. Comprenez toutefois que l’événement ItemCommand se déclenche chaque fois que n’importe quel bouton, LinkButton ou contrôle Web ImageButton est cliqué dans FormView. Cela signifie que lorsque l’utilisateur passe d’une page à une autre dans FormView, l’événement ItemCommand se déclenche ; même chose lorsque l’utilisateur clique sur Nouveau, Modifier ou Supprimer dans un FormView qui prend en charge l’insertion, la mise à jour ou la suppression.
Étant donné que le ItemCommand bouton est activé, quel que soit le bouton cliqué, dans le gestionnaire d’événements, nous avons besoin d’un moyen de déterminer si le bouton Arrêter tous les produits a été cliqué ou s’il s’agissait d’un autre bouton. Pour ce faire, nous pouvons définir la propriété du CommandName contrôle Web Button sur une valeur d’identification. Lorsque le bouton est cliqué, cette CommandName valeur est transmise au ItemCommand gestionnaire d’événements, ce qui nous permet de déterminer si le bouton Arrêter tous les produits a été cliqué sur le bouton. Définissez la propriété Discontinu All Products Button sur CommandName DiscontinuProducts .
Enfin, nous allons utiliser une boîte de dialogue de confirmation côté client pour vous assurer que l’utilisateur souhaite vraiment interrompre les produits du fournisseur sélectionnés. Comme nous l’avons vu dans le didacticiel Ajout de confirmation côté client lors de la suppression , cela peut être effectué avec un peu de JavaScript. En particulier, définissez la propriété OnClientClick du contrôle Web Button sur return confirm('This will mark _all_ of this supplier\'s products as discontinued. Are you certain you want to do this?');
Après avoir apporté ces modifications, la syntaxe déclarative de FormView doit ressembler à ce qui suit :
<asp:FormView ID="Suppliers" runat="server" DataKeyNames="SupplierID"
DataSourceID="SuppliersDataSource" EnableViewState="False"
AllowPaging="True">
<ItemTemplate>
<h3><asp:Label ID="CompanyName" runat="server"
Text='<%# Bind("CompanyName") %>'></asp:Label></h3>
<b>Phone:</b>
<asp:Label ID="PhoneLabel" runat="server" Text='<%# Bind("Phone") %>' />
<br />
<asp:Button ID="DiscontinueAllProductsForSupplier" runat="server"
CommandName="DiscontinueProducts" Text="Discontinue All Products"
OnClientClick="return confirm('This will mark _all_ of this supplier\'s
products as discontinued. Are you certain you want to do this?');" />
</ItemTemplate>
</asp:FormView>
Ensuite, créez un gestionnaire d’événements pour l’événement FormView ItemCommand . Dans ce gestionnaire d’événements, nous devons d’abord déterminer si le bouton Arrêter tous les produits a été cliqué. Si c’est le cas, nous voulons créer une instance de la ProductsBLL classe et appeler sa DiscontinueAllProductsForSupplier(supplierID) méthode, en passant l’objet SupplierID FormView sélectionné :
Protected Sub Suppliers_ItemCommand(sender As Object, e As FormViewCommandEventArgs) _
Handles Suppliers.ItemCommand
If e.CommandName.CompareTo("DiscontinueProducts") = 0 Then
' The "Discontinue All Products" Button was clicked.
' Invoke the ProductsBLL.DiscontinueAllProductsForSupplier(supplierID) method
' First, get the SupplierID selected in the FormView
Dim supplierID As Integer = CType(Suppliers.SelectedValue, Integer)
' Next, create an instance of the ProductsBLL class
Dim productInfo As New ProductsBLL()
' Finally, invoke the DiscontinueAllProductsForSupplier(supplierID) method
productInfo.DiscontinueAllProductsForSupplier(supplierID)
End If
End Sub
Notez que le SupplierID fournisseur sélectionné actuel dans FormView est accessible à l’aide de SelectedValue la propriété FormView. La SelectedValue propriété retourne la première valeur de clé de données pour l’enregistrement affiché dans FormView. La propriété FormViewDataKeyNames, qui indique les champs de données à partir desquels les valeurs de clé de données sont extraites, a été automatiquement définie SupplierID par Visual Studio lors de la liaison de ObjectDataSource à FormView à l’étape 2.
Avec le ItemCommand gestionnaire d’événements créé, prenez un moment pour tester la page. Accédez au fournisseur De Quesos 'Las Cabras' (c’est le cinquième fournisseur de FormView pour moi). Ce fournisseur fournit deux produits, Queso Cabrales et Queso Manchego La Pastora, qui ne sont pas abandonnés.
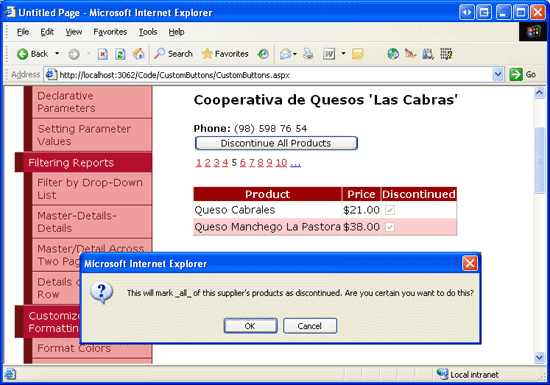
Imaginez que Las Cabras 'Las Cabras' a disparu de l’entreprise et que ses produits doivent donc être abandonnés. Cliquez sur le bouton Arrêter tous les produits. Cette opération affiche la boîte de dialogue de confirmation côté client (voir la figure 16).
Figure 16 : Cooperativa de Quesos Las Cabras Fournit deux produits actifs (cliquez pour afficher l’image pleine taille)
Si vous cliquez sur OK dans la boîte de dialogue de confirmation côté client, l’envoi du formulaire se poursuit, ce qui entraîne le déclenchement d’une publication dans laquelle l’événement FormView s’active ItemCommand . Le gestionnaire d’événements que nous avons créé s’exécute ensuite, en appelant la DiscontinueAllProductsForSupplier(supplierID) méthode et en arrêtant les produits Queso Cabrales et Queso Manchego La Pastora.
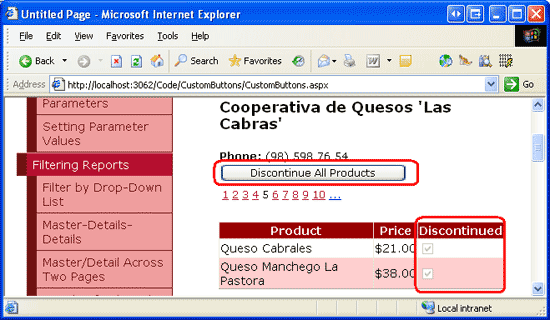
Si vous avez désactivé l’état d’affichage de GridView, GridView est en cours de rebond dans le magasin de données sous-jacent sur chaque publication et sera donc immédiatement mis à jour pour refléter que ces deux produits sont désormais interrompus (voir la figure 17). Si, toutefois, vous n’avez pas désactivé l’état d’affichage dans GridView, vous devez rebiner manuellement les données à GridView après avoir apporté cette modification. Pour ce faire, effectuez simplement un appel à la méthode GridView DataBind() immédiatement après l’appel de la DiscontinueAllProductsForSupplier(supplierID) méthode.
Figure 17 : Après avoir cliqué sur le bouton Arrêter tous les produits, les produits du fournisseur sont mis à jour en conséquence (cliquez pour afficher l’image de taille complète)
Étape 6 : Création d’une surcharge UpdateProduct dans la couche logique métier pour ajuster le prix d’un produit
Comme avec le bouton Arrêter tous les produits dans FormView, afin d’ajouter des boutons pour augmenter et diminuer le prix d’un produit dans GridView, nous devons d’abord ajouter les méthodes de couche d’accès aux données et de couche logique métier appropriées. Étant donné que nous avons déjà une méthode qui met à jour une ligne de produit unique dans le dal, nous pouvons fournir ces fonctionnalités en créant une nouvelle surcharge pour la UpdateProduct méthode dans la BLL.
Nos surcharges passées UpdateProduct ont pris certaines combinaisons de champs de produit comme valeurs d’entrée scalaires et ont ensuite mis à jour uniquement ces champs pour le produit spécifié. Pour cette surcharge, nous allons varier légèrement de cette norme et passer plutôt dans le produit s ProductID et le pourcentage par lequel ajuster le UnitPrice (par opposition à passer dans le nouveau, ajusté lui-même UnitPrice ). Cette approche simplifie le code que nous devons écrire dans la classe ASP.NET code-behind de page, car nous n’avons pas à nous déranger pour déterminer les produits actuels.UnitPrice
La UpdateProduct surcharge de ce didacticiel est illustrée ci-dessous :
Public Function UpdateProduct _
(unitPriceAdjustmentPercentage As Decimal, productID As Integer) As Boolean
Dim products As Northwind.ProductsDataTable = Adapter.GetProductByProductID(productID)
If products.Count = 0 Then
' no matching record found, return false
Return False
End If
Dim product As Northwind.ProductsRow = products(0)
' Adjust the UnitPrice by the specified percentage (if it's not NULL)
If Not product.IsUnitPriceNull() Then
product.UnitPrice *= unitPriceAdjustmentPercentage
End If
' Update the product record
Dim rowsAffected As Integer = Adapter.Update(product)
' Return true if precisely one row was updated, otherwise false
Return rowsAffected = 1
End Function
Cette surcharge récupère des informations sur le produit spécifié par le biais de la méthode DAL GetProductByProductID(productID) . Il vérifie ensuite si les produits UnitPrice reçoivent une valeur de base de données NULL . Si c’est le cas, le prix est laissé inaltérable. Si, toutefois, il existe une valeur différenteNULLUnitPrice, la méthode met à jour le produit UnitPrice par le pourcentage spécifié (unitPriceAdjustmentPercent).
Étape 7 : Ajout des boutons Augmenter et diminuer à GridView
GridView (et DetailsView) sont tous deux constitués d’une collection de champs. Outre BoundFields, CheckBoxFields et TemplateFields, ASP.NET inclut le ButtonField, qui, comme son nom l’indique, s’affiche sous forme de colonne avec un Bouton, LinkButton ou ImageButton pour chaque ligne. À l’instar de FormView, cliquez sur n’importe quel bouton dans les boutons de pagination GridView, modifiez ou supprimez des boutons, triez les boutons, et ainsi de suite provoque une publication et déclenche l’événement GridViewRowCommand.
ButtonField a une CommandName propriété qui affecte la valeur spécifiée à chacune de ses propriétés Buttons CommandName . Comme avec FormView, la CommandName valeur est utilisée par le RowCommand gestionnaire d’événements pour déterminer quel bouton a été cliqué.
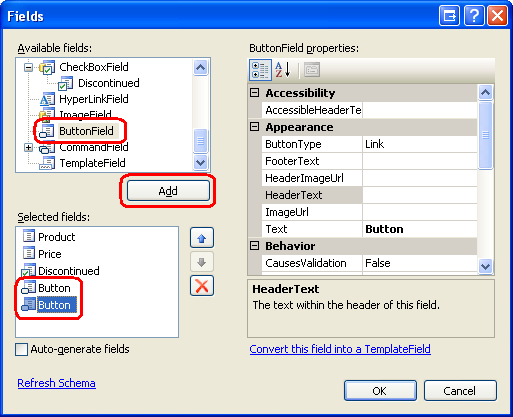
Ajoutons deux nouveaux ButtonFields à GridView, un avec un texte de bouton Price +10% et l’autre avec le texte Price -10%. Pour ajouter ces ButtonFields, cliquez sur le lien Modifier les colonnes à partir de la balise active GridView, sélectionnez le type de champ ButtonField dans la liste en haut à gauche, puis cliquez sur le bouton Ajouter.

Figure 18 : Ajouter deux ButtonFields à GridView
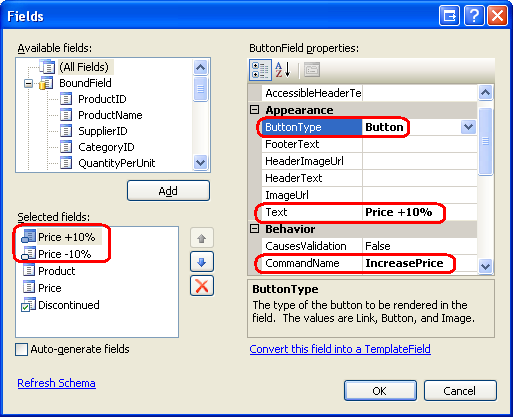
Déplacez les deux ButtonFields afin qu’ils apparaissent comme les deux premiers champs GridView. Ensuite, définissez les Text propriétés de ces deux ButtonFields sur Price +10% et Price -10% et les CommandName propriétés sur IncreasePrice et DecreasePrice, respectivement. Par défaut, un ButtonField restitue sa colonne de boutons en tant que LinkButtons. Cela peut toutefois être modifié par le biais de ButtonType la propriété ButtonField. Supposons que ces deux ButtonFields s’affichent sous forme de boutons push standard ; définissez donc la ButtonType propriété sur Button. La figure 19 montre la boîte de dialogue Champs une fois ces modifications apportées ; voici le balisage déclaratif de GridView.

Figure 19 : Configurer buttonFields Text, CommandNameet ButtonType propriétés
<asp:GridView ID="SuppliersProducts" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="SuppliersProductsDataSource"
EnableViewState="False">
<Columns>
<asp:ButtonField ButtonType="Button" CommandName="IncreasePrice"
Text="Price +10%" />
<asp:ButtonField ButtonType="Button" CommandName="DecreasePrice"
Text="Price -10%" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:C}"
HtmlEncode="False" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Columns>
</asp:GridView>
Avec ces ButtonFields créés, l’étape finale consiste à créer un gestionnaire d’événements pour l’événement GridView RowCommand . Ce gestionnaire d’événements, s’il est déclenché, car les boutons Price +10 % ou Price -10 % ont été cliqués, doivent déterminer la ligne dont le ProductID bouton a été cliqué, puis appeler la ProductsBLL méthode s de UpdateProduct la classe, en passant l’ajustement de pourcentage approprié UnitPrice avec le ProductID. Le code suivant effectue ces tâches :
Protected Sub SuppliersProducts_RowCommand _
(sender As Object, e As GridViewCommandEventArgs) _
Handles SuppliersProducts.RowCommand
If e.CommandName.CompareTo("IncreasePrice") = 0 OrElse _
e.CommandName.CompareTo("DecreasePrice") = 0 Then
' The Increase Price or Decrease Price Button has been clicked
' Determine the ID of the product whose price was adjusted
Dim productID As Integer = Convert.ToInt32( _
SuppliersProducts.DataKeys(Convert.ToInt32(e.CommandArgument)).Value)
' Determine how much to adjust the price
Dim percentageAdjust As Decimal
If e.CommandName.CompareTo("IncreasePrice") = 0 Then
percentageAdjust = 1.1
Else
percentageAdjust = 0.9
End If
' Adjust the price
Dim productInfo As New ProductsBLL()
productInfo.UpdateProduct(percentageAdjust, productID)
End If
End Sub
Pour déterminer la ligne dont le ProductID bouton Prix +10% ou Prix -10% a été cliqué, nous devons consulter la collection GridView DataKeys . Cette collection contient les valeurs des champs spécifiés dans la DataKeyNames propriété pour chaque ligne GridView. Étant donné que la propriété GridView DataKeyNames a été définie sur ProductID par Visual Studio lors de la liaison de ObjectDataSource à GridView, DataKeys(rowIndex).Value fournit la ProductID valeur de rowIndex spécifiée.
ButtonField passe automatiquement la ligneIndex de la ligne dont le bouton a été cliqué sur le e.CommandArgument paramètre. Par conséquent, pour déterminer la ligne dont le ProductID bouton Prix +10% ou Prix -10% a été cliqué, nous utilisons : Convert.ToInt32(SuppliersProducts.DataKeys(Convert.ToInt32(e.CommandArgument)).Value).
Comme avec le bouton Arrêter tous les produits, si vous avez désactivé l’état d’affichage de GridView, GridView est en cours de rebond vers le magasin de données sous-jacent sur chaque publication, et sera donc immédiatement mis à jour pour refléter une modification de prix qui se produit lors d’un clic sur l’un des boutons. Si, toutefois, vous n’avez pas désactivé l’état d’affichage dans GridView, vous devez rebiner manuellement les données à GridView après avoir apporté cette modification. Pour ce faire, effectuez simplement un appel à la méthode GridView DataBind() immédiatement après l’appel de la UpdateProduct méthode.
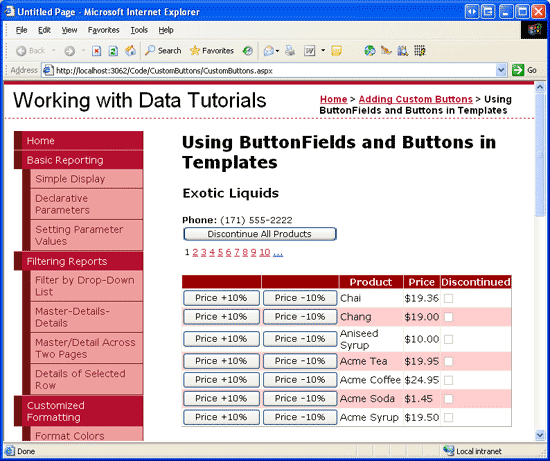
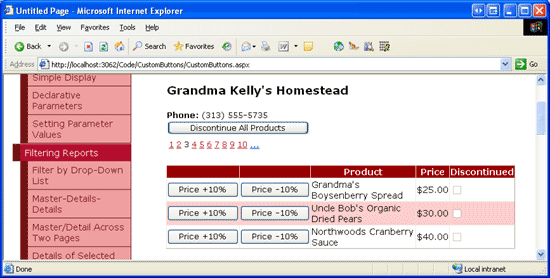
La figure 20 montre la page lors de l’affichage des produits fournis par Grandma Kelly’s Homestead. La figure 21 montre les résultats après que le bouton Prix +10 % a été cliqué deux fois pour la propagation de boysenberry de grand-mère et le bouton Prix -10 % une fois pour la sauce canneberge Northwoods.
Figure 20 : Le GridView inclut le prix +10 % et les boutons Prix -10 % (cliquez pour afficher l’image de taille complète)
Figure 21 : Les prix du premier et du troisième produit ont été mis à jour via le prix +10 % et les boutons Prix -10 % (cliquez pour afficher l’image de taille complète)
Remarque
GridView (et DetailsView) peut également avoir des boutons, des linkButtons ou des ImagesButtons ajoutés à leurs TemplateFields. Comme avec BoundField, ces boutons, lorsqu’ils cliquent, induisent une publication différée, ce qui déclenche l’événement GridView RowCommand . Lors de l’ajout de boutons dans un TemplateField, toutefois, les boutons ne CommandArgument sont pas automatiquement définis sur l’index de la ligne, car c’est le cas lors de l’utilisation de ButtonFields. Si vous devez déterminer l’index de ligne du bouton qui a été cliqué dans le RowCommand gestionnaire d’événements, vous devez définir manuellement la propriété button CommandArgument dans sa syntaxe déclarative dans le TemplateField, à l’aide de code comme suit :
<asp:Button runat="server" ... CommandArgument='<%# CType(Container, GridViewRow).RowIndex %>' />.
Résumé
Les contrôles GridView, DetailsView et FormView peuvent tous inclure des boutons, des LinkButtons ou des ImagesButtons. Ces boutons, lorsqu’ils sont cliqués, provoquent une publication et déclenchent l’événement ItemCommand dans les contrôles FormView et DetailsView et l’événement RowCommand dans GridView. Ces contrôles web de données disposent de fonctionnalités intégrées pour gérer les actions courantes liées aux commandes, telles que la suppression ou la modification d’enregistrements. Toutefois, nous pouvons également utiliser des boutons qui, en cas de clic, répondent avec l’exécution de notre propre code personnalisé.
Pour ce faire, nous devons créer un gestionnaire d’événements pour l’événement ou RowCommand l’événementItemCommand. Dans ce gestionnaire d’événements, nous vérifions d’abord la valeur entrante CommandName pour déterminer quel bouton a été cliqué, puis effectuer une action personnalisée appropriée. Dans ce tutoriel, nous avons vu comment utiliser des boutons et ButtonFields pour interrompre tous les produits pour un fournisseur spécifié ou augmenter ou diminuer le prix d’un produit particulier de 10 %.
Bonne programmation !
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille en tant que consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 en 24 heures. Il peut être accessible à mitchell@4GuysFromRolla.com. ou via son blog, qui peut être trouvé à http://ScottOnWriting.NET.