Mise en cache de données dans l’architecture (C#)
par Scott Mitchell
Dans le tutoriel précédent, nous avons appris à appliquer la mise en cache au niveau de la couche de présentation. Dans ce tutoriel, nous apprenons à tirer parti de notre architecture en couches pour mettre en cache des données au niveau de la couche logique métier. Pour ce faire, nous étendons l’architecture pour inclure une couche de mise en cache.
Introduction
Comme nous l’avons vu dans le tutoriel précédent, la mise en cache des données ObjectDataSource est aussi simple que la définition de quelques propriétés. Malheureusement, ObjectDataSource applique la mise en cache au niveau de la couche de présentation, qui associe étroitement les stratégies de mise en cache à la page ASP.NET. L’une des raisons de la création d’une architecture en couches est de permettre à ces couplages d’être rompus. La couche logique métier, pour instance, dissocie la logique métier des pages ASP.NET, tandis que la couche d’accès aux données dissocie les détails de l’accès aux données. Ce découplage de la logique métier et des détails d’accès aux données est préférable, en partie parce qu’il rend le système plus lisible, plus facile à gérer et plus flexible pour les modifications. Il permet également de connaître le domaine et de diviser le travail un développeur travaillant sur la couche de présentation n’a pas besoin de connaître les détails de la base de données pour effectuer son travail. Le découplage de la stratégie de mise en cache de la couche de présentation offre des avantages similaires.
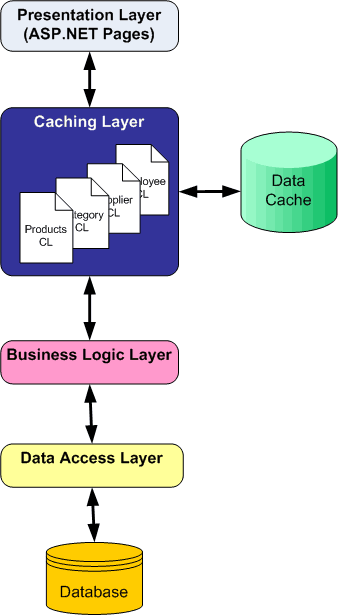
Dans ce tutoriel, nous allons augmenter notre architecture pour inclure une couche de mise en cache (ou CL pour faire court) qui utilise notre stratégie de mise en cache. La couche de mise en cache inclut une classe qui fournit l’accès ProductsCL aux informations de produit avec des méthodes telles GetProducts()que , GetProductsByCategoryID(categoryID)et ainsi de suite, qui, lorsqu’elle est appelée, tente d’abord de récupérer les données du cache. Si le cache est vide, ces méthodes appellent la méthode appropriée ProductsBLL dans le BLL, qui à son tour obtient les données du DAL. Les ProductsCL méthodes mettez en cache les données récupérées à partir de la BLL avant de les retourner.
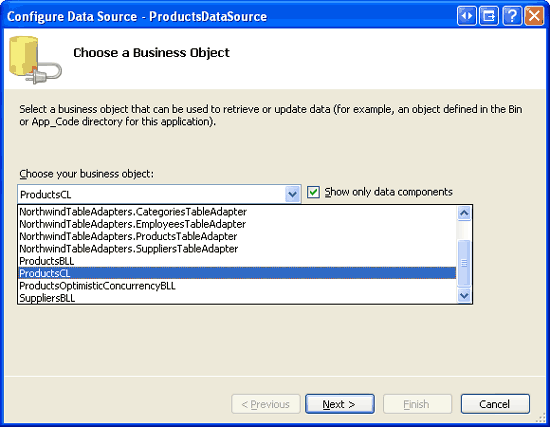
Comme le montre la figure 1, le CL réside entre les couches présentation et logique métier.

Figure 1 : La couche de mise en cache (CL) est une autre couche de notre architecture
Étape 1 : Création des classes de couche de mise en cache
Dans ce tutoriel, nous allons créer un CL très simple avec une seule classe ProductsCL qui n’a qu’une poignée de méthodes. La création d’une couche de mise en cache complète pour l’ensemble de l’application nécessite la création CategoriesCLde classes , EmployeesCLet SuppliersCL et la fourniture d’une méthode dans ces classes de couche de mise en cache pour chaque méthode d’accès aux données ou de modification dans la BLL. Comme avec BLL et DAL, la couche de mise en cache doit idéalement être implémentée en tant que projet de bibliothèque de classes distinct ; toutefois, nous allons l’implémenter en tant que classe dans le App_Code dossier.
Pour séparer plus proprement les classes CL des classes DAL et BLL, créons un sous-dossier dans le App_Code dossier. Cliquez avec le bouton droit sur le App_Code dossier dans le Explorateur de solutions, choisissez Nouveau dossier, puis nommez le nouveau dossier CL. Après avoir créé ce dossier, ajoutez-y une nouvelle classe nommée ProductsCL.cs.

Figure 2 : Ajouter un nouveau dossier nommé CL et une classe nommée ProductsCL.cs
La ProductsCL classe doit inclure le même jeu de méthodes d’accès aux données et de modification que dans sa classe de couche logique métier correspondante (ProductsBLL). Plutôt que de créer toutes ces méthodes, construisons-en quelques-unes ici pour avoir une idée des modèles utilisés par le CL. En particulier, nous allons ajouter les méthodes et GetProductsByCategoryID(categoryID) à l’étape GetProducts() 3 et une UpdateProduct surcharge à l’étape 4. Vous pouvez ajouter les méthodes et CategoriesCLles classes , EmployeesCLet SuppliersCL restantes ProductsCL à votre guise.
Étape 2 : Lecture et écriture dans le cache de données
La fonctionnalité de mise en cache ObjectDataSource explorée dans le tutoriel précédent utilise en interne le cache de données ASP.NET pour stocker les données récupérées à partir de la BLL. Le cache de données est également accessible par programmation à partir des classes code-behind de ASP.NET pages ou des classes de l’architecture de l’application web. Pour lire et écrire dans le cache de données à partir d’une classe code-behind de ASP.NET page, utilisez le modèle suivant :
// Read from the cache
object value = Cache["key"];
// Add a new item to the cache
Cache["key"] = value;
Cache.Insert(key, value);
Cache.Insert(key, value, CacheDependency);
Cache.Insert(key, value, CacheDependency, DateTime, TimeSpan);
La Cache méthode de classe s Insert présente un certain nombre de surcharges. Cache["key"] = value et Cache.Insert(key, value) sont synonymes et tous deux ajoutent un élément au cache à l’aide de la clé spécifiée sans expiration définie. En règle générale, nous voulons spécifier une expiration lors de l’ajout d’un élément au cache, sous forme de dépendance, d’expiration basée sur le temps ou les deux. Utilisez l’une des autres Insert surcharges de méthode pour fournir des informations d’expiration basées sur les dépendances ou le temps.
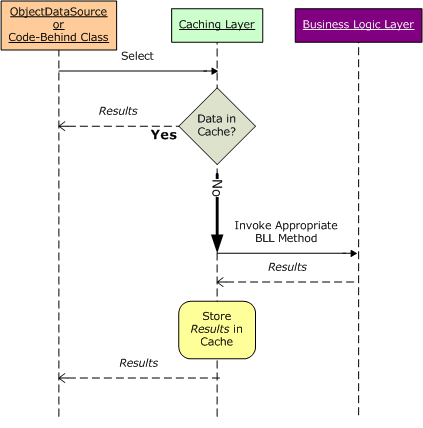
Les méthodes s de la couche de mise en cache doivent d’abord case activée si les données demandées se trouvent dans le cache et, si c’est le cas, les renvoyer à partir de là. Si les données demandées ne sont pas dans le cache, la méthode BLL appropriée doit être appelée. Sa valeur de retour doit être mise en cache, puis retournée, comme l’illustre le diagramme de séquence suivant.

Figure 3 : Les méthodes s de mise en cache retournent des données du cache si elles sont disponibles
La séquence illustrée dans la figure 3 s’exécute dans les classes CL à l’aide du modèle suivant :
Type instance = Cache["key"] as Type;
if (instance == null)
{
instance = BllMethodToGetInstance();
Cache.Insert(key, instance, ...);
}
return instance;
Ici, Type est le type de données stockées dans le cache Northwind.ProductsDataTable, par exemple, tandis que la clé est la clé qui identifie de manière unique l’élément de cache. Si l’élément avec la clé spécifiée n’est pas dans le cache, instance sera null et les données seront récupérées à partir de la méthode BLL appropriée et ajoutées au cache. À l’heure return instance atteinte, instance contient une référence aux données, soit à partir du cache, soit extraites de la BLL.
Veillez à utiliser le modèle ci-dessus lors de l’accès aux données à partir du cache. Le modèle suivant, qui, à première vue, semble équivalent, contient une différence subtile qui introduit une condition de race. Les conditions raciales sont difficiles à déboguer, car elles se révèlent sporadiquement et sont difficiles à reproduire.
if (Cache["key"] == null)
{
Cache.Insert(key, BllMethodToGetInstance(), ...);
}
return Cache["key"];
La différence dans ce deuxième extrait de code incorrect est que plutôt que de stocker une référence à l’élément mis en cache dans une variable locale, le cache de données est accessible directement dans l’instruction conditionnelle et dans .return Imaginez que lorsque ce code est atteint, Cache["key"] n’est pas,null mais avant que l’instruction return ne soit atteinte, le système supprime la clé du cache. Dans ce cas rare, le code retourne une null valeur plutôt qu’un objet du type attendu.
Notes
Le cache de données étant thread-safe, vous n’avez pas besoin de synchroniser l’accès aux threads pour les lectures ou les écritures simples. Toutefois, si vous devez effectuer plusieurs opérations sur les données du cache qui doivent être atomiques, vous êtes responsable de l’implémentation d’un verrou ou d’un autre mécanisme pour garantir la sécurité des threads. Pour plus d’informations, consultez Synchronisation de l’accès au cache ASP.NET .
Un élément peut être supprimé par programmation du cache de données à l’aide de la Remove méthode suivante :
Cache.Remove(key);
Étape 3 : Retour d’informations sur le produit à partir de laProductsCLclasse
Pour ce tutoriel, implémentons deux méthodes pour retourner des informations sur le produit à partir de la ProductsCL classe : GetProducts() et GetProductsByCategoryID(categoryID). Comme avec la ProductsBL classe dans la couche logique métier, la GetProducts() méthode dans le CL retourne des informations sur tous les produits en tant qu’objet Northwind.ProductsDataTable , tandis que GetProductsByCategoryID(categoryID) retourne tous les produits d’une catégorie spécifiée.
Le code suivant montre une partie des méthodes de la ProductsCL classe :
[System.ComponentModel.DataObject]
public class ProductsCL
{
private ProductsBLL _productsAPI = null;
protected ProductsBLL API
{
get
{
if (_productsAPI == null)
_productsAPI = new ProductsBLL();
return _productsAPI;
}
}
[System.ComponentModel.DataObjectMethodAttribute(DataObjectMethodType.Select, true)]
public Northwind.ProductsDataTable GetProducts()
{
const string rawKey = "Products";
// See if the item is in the cache
Northwind.ProductsDataTable products = _
GetCacheItem(rawKey) as Northwind.ProductsDataTable;
if (products == null)
{
// Item not found in cache - retrieve it and insert it into the cache
products = API.GetProducts();
AddCacheItem(rawKey, products);
}
return products;
}
[System.ComponentModel.DataObjectMethodAttribute(DataObjectMethodType.Select, false)]
public Northwind.ProductsDataTable GetProductsByCategoryID(int categoryID)
{
if (categoryID < 0)
return GetProducts();
else
{
string rawKey = string.Concat("ProductsByCategory-", categoryID);
// See if the item is in the cache
Northwind.ProductsDataTable products = _
GetCacheItem(rawKey) as Northwind.ProductsDataTable;
if (products == null)
{
// Item not found in cache - retrieve it and insert it into the cache
products = API.GetProductsByCategoryID(categoryID);
AddCacheItem(rawKey, products);
}
return products;
}
}
}
Tout d’abord, notez les DataObject attributs et DataObjectMethodAttribute appliqués à la classe et aux méthodes. Ces attributs fournissent des informations à l’Assistant ObjectDataSource, indiquant quelles classes et méthodes doivent apparaître dans les étapes de l’Assistant. Étant donné que les classes et méthodes CL sont accessibles à partir d’un ObjetDataSource dans la couche de présentation, j’ai ajouté ces attributs pour améliorer l’expérience au moment du design. Reportez-vous au tutoriel Création d’une couche logique métier pour obtenir une description plus détaillée de ces attributs et de leurs effets.
Dans les GetProducts() méthodes et GetProductsByCategoryID(categoryID) , les données retournées par la GetCacheItem(key) méthode sont affectées à une variable locale. La GetCacheItem(key) méthode, que nous examinerons prochainement, retourne un élément particulier du cache en fonction de la clé spécifiée. Si aucune donnée de ce type n’est trouvée dans le cache, elles sont récupérées à partir de la méthode de classe correspondante ProductsBLL , puis ajoutées au cache à l’aide de la AddCacheItem(key, value) méthode .
Les GetCacheItem(key) méthodes et AddCacheItem(key, value) s’interfacent avec le cache de données, la lecture et l’écriture des valeurs, respectivement. La GetCacheItem(key) méthode est la plus simple des deux. Il retourne simplement la valeur de la classe Cache à l’aide de la clé transmise :
private object GetCacheItem(string rawKey)
{
return HttpRuntime.Cache[GetCacheKey(rawKey)];
}
private readonly string[] MasterCacheKeyArray = {"ProductsCache"};
private string GetCacheKey(string cacheKey)
{
return string.Concat(MasterCacheKeyArray[0], "-", cacheKey);
}
GetCacheItem(key) n’utilise pas la valeur de clé telle qu’elle est fournie, mais appelle plutôt la GetCacheKey(key) méthode, qui retourne la clé ajoutée avec ProductsCache-. , MasterCacheKeyArrayqui contient la chaîne ProductsCache, est également utilisé par la AddCacheItem(key, value) méthode, comme nous le verrons momentanément.
À partir d’une classe code-behind de ASP.NET page, le cache de données est accessible à l’aide de la propriété s Cachede classe Page et autorise la syntaxe telle que Cache["key"] = value, comme indiqué à l’étape 2. À partir d’une classe au sein de l’architecture, le cache de données est accessible à l’aide de HttpRuntime.Cache ou HttpContext.Current.Cache. L’entrée de blog de Peter JohnsonHttpRuntime.Cache vs. HttpContext.Current.Cache note le léger avantage en matière de performances dans l’utilisation HttpRuntime au lieu de HttpContext.Current; par conséquent, ProductsCL utilise HttpRuntime.
Notes
Si votre architecture est implémentée à l’aide de projets de bibliothèque de classes, vous devez ajouter une référence à l’assembly System.Web afin d’utiliser les classes HttpRuntime et HttpContext .
Si l’élément est introuvable dans le cache, les méthodes de classe ProductsCL s obtiennent les données du BLL et les ajoutent au cache à l’aide de la AddCacheItem(key, value) méthode . Pour ajouter de la valeur au cache, nous pouvons utiliser le code suivant, qui utilise une expiration de 60 secondes :
const double CacheDuration = 60.0;
private void AddCacheItem(string rawKey, object value)
{
HttpRuntime.Cache.Insert(GetCacheKey(rawKey), value, null,
DateTime.Now.AddSeconds(CacheDuration), Caching.Cache.NoSlidingExpiration);
}
DateTime.Now.AddSeconds(CacheDuration) spécifie l’expiration basée sur le temps de 60 secondes à l’avenir, tout en System.Web.Caching.Cache.NoSlidingExpiration indiquant qu’il n’y a pas d’expiration glissante. Bien que cette Insert surcharge de méthode ait des paramètres d’entrée pour une expiration absolue et glissante, vous ne pouvez fournir qu’un seul des deux. Si vous tentez de spécifier à la fois une heure absolue et un intervalle de temps, la Insert méthode lève une ArgumentException exception.
Notes
Cette implémentation de la AddCacheItem(key, value) méthode présente actuellement certaines lacunes. Nous aborderons et surmonterons ces problèmes à l’étape 4.
Étape 4 : Invalidation du cache lorsque les données sont modifiées par le biais de l’architecture
En plus des méthodes de récupération des données, la couche de mise en cache doit fournir les mêmes méthodes que la BLL pour l’insertion, la mise à jour et la suppression des données. Les méthodes de modification des données cl ne modifient pas les données mises en cache, mais appellent plutôt la méthode de modification des données correspondante de BLL, puis invalident le cache. Comme nous l’avons vu dans le tutoriel précédent, il s’agit du même comportement que celui appliqué par ObjectDataSource lorsque ses fonctionnalités de mise en cache sont activées et que ses Insertméthodes , Updateou Delete sont appelées.
La surcharge suivante UpdateProduct montre comment implémenter les méthodes de modification des données dans le CL :
[System.ComponentModel.DataObjectMethodAttribute(DataObjectMethodType.Update, false)]
public bool UpdateProduct(string productName, decimal? unitPrice, int productID)
{
bool result = API.UpdateProduct(productName, unitPrice, productID);
// TODO: Invalidate the cache
return result;
}
La méthode de la couche logique métier de modification de données appropriée est appelée, mais avant que sa réponse ne soit retournée, nous devons invalider le cache. Malheureusement, l’invalidation du cache n’est pas simple, car les méthodes et GetProductsByCategoryID(categoryID) les ProductsCLGetProducts() classes ajoutent des éléments au cache avec des clés différentes, et la GetProductsByCategoryID(categoryID) méthode ajoute un élément de cache différent pour chaque categoryID unique.
Lors de l’invalidation du cache, nous devons supprimer tous les éléments qui ont peut-être été ajoutés par la ProductsCL classe . Pour ce faire, associez une dépendance de cache à chaque élément ajouté au cache dans la AddCacheItem(key, value) méthode . En général, une dépendance de cache peut être un autre élément du cache, un fichier sur le système de fichiers ou des données d’une base de données Microsoft SQL Server. Lorsque la dépendance change ou est supprimée du cache, les éléments de cache auxquels elle est associée sont automatiquement supprimés du cache. Pour ce tutoriel, nous voulons créer un élément supplémentaire dans le cache qui sert de dépendance de cache pour tous les éléments ajoutés via la ProductsCL classe . De cette façon, tous ces éléments peuvent être supprimés du cache en supprimant simplement la dépendance du cache.
Nous allons mettre à jour la AddCacheItem(key, value) méthode afin que chaque élément ajouté au cache via cette méthode soit associé à une seule dépendance de cache :
private void AddCacheItem(string rawKey, object value)
{
System.Web.Caching.Cache DataCache = HttpRuntime.Cache;
// Make sure MasterCacheKeyArray[0] is in the cache - if not, add it
if (DataCache[MasterCacheKeyArray[0]] == null)
DataCache[MasterCacheKeyArray[0]] = DateTime.Now;
// Add a CacheDependency
System.Web.Caching.CacheDependency dependency =
new CacheDependency(null, MasterCacheKeyArray);
DataCache.Insert(GetCacheKey(rawKey), value, dependency,
DateTime.Now.AddSeconds(CacheDuration),
System.Web.Caching.Cache.NoSlidingExpiration);
}
MasterCacheKeyArray est un tableau de chaînes qui contient une valeur unique, ProductsCache. Tout d’abord, un élément de cache est ajouté au cache et la date et l’heure actuelles sont affectées. Si l’élément de cache existe déjà, il est mis à jour. Ensuite, une dépendance de cache est créée. Le CacheDependency constructeur de la classe a un certain nombre de surcharges, mais celle utilisée ici attend deux string entrées de tableau. La première spécifie le jeu de fichiers à utiliser comme dépendances. Étant donné que nous ne voulons pas utiliser de dépendances basées sur des fichiers, une valeur de null est utilisée pour le premier paramètre d’entrée. Le deuxième paramètre d’entrée spécifie le jeu de clés de cache à utiliser comme dépendances. Ici, nous spécifions notre dépendance unique, MasterCacheKeyArray. Le CacheDependency est ensuite passé dans la Insert méthode .
Avec cette modification de AddCacheItem(key, value), l’invalidation du cache est aussi simple que la suppression de la dépendance.
[System.ComponentModel.DataObjectMethodAttribute(DataObjectMethodType.Update, false)]
public bool UpdateProduct(string productName, decimal? unitPrice, int productID)
{
bool result = API.UpdateProduct(productName, unitPrice, productID);
// Invalidate the cache
InvalidateCache();
return result;
}
public void InvalidateCache()
{
// Remove the cache dependency
HttpRuntime.Cache.Remove(MasterCacheKeyArray[0]);
}
Étape 5 : Appel de la couche de mise en cache à partir de la couche de présentation
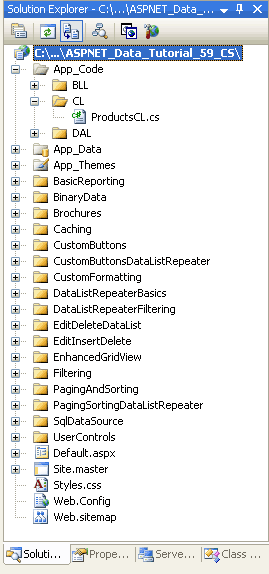
Les classes et méthodes de la couche de mise en cache peuvent être utilisées pour utiliser des données à l’aide des techniques que nous avons examinées tout au long de ces tutoriels. Pour illustrer l’utilisation des données mises en cache, enregistrez vos modifications apportées à la ProductsCL classe, puis ouvrez la FromTheArchitecture.aspx page dans le Caching dossier et ajoutez un GridView. À partir de la balise active de GridView, créez un objet ObjectDataSource. Dans la première étape de l’Assistant, vous devez voir la ProductsCL classe comme l’une des options de la liste déroulante.
Figure 4 : La ProductsCL classe est incluse dans la liste des Drop-Down d’objets métier (cliquez pour afficher l’image en taille réelle)
Après avoir ProductsCLsélectionné , cliquez sur Suivant. La liste déroulante de l’onglet SELECT comporte deux éléments et GetProducts()GetProductsByCategoryID(categoryID) l’onglet UPDATE a la seule UpdateProduct surcharge. Choisissez la GetProducts() méthode sous l’onglet SELECT et la UpdateProducts méthode sous l’onglet UPDATE, puis cliquez sur Terminer.
Figure 5 : Les ProductsCL méthodes class s sont répertoriées dans le Drop-Down Listes (Cliquer pour afficher l’image en taille réelle)
Une fois l’Assistant terminé, Visual Studio définit la propriété ObjectDataSource OldValuesParameterFormatString sur original_{0} et ajoute les champs appropriés à GridView. Remplacez la OldValuesParameterFormatString propriété par sa valeur par défaut, {0}, et configurez GridView pour prendre en charge la pagination, le tri et la modification. Étant donné que la UploadProducts surcharge utilisée par le CL accepte uniquement le nom et le prix du produit modifiés, limitez gridView afin que seuls ces champs soient modifiables.
Dans le tutoriel précédent, nous avons défini un GridView pour inclure des champs pour les ProductNamechamps , CategoryNameet UnitPrice . N’hésitez pas à répliquer cette mise en forme et cette structure, auquel cas votre balisage déclaratif GridView et ObjectDataSource doit ressembler à ce qui suit :
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" AllowSorting="True">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:TemplateField HeaderText="Product" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Bind("ProductName") %>' />
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
ControlToValidate="ProductName" Display="Dynamic"
ErrorMessage="You must provide a name for the product."
SetFocusOnError="True"
runat="server">*</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:TemplateField HeaderText="Price" SortExpression="UnitPrice">
<EditItemTemplate>
$<asp:TextBox ID="UnitPrice" runat="server" Columns="8"
Text='<%# Bind("UnitPrice", "{0:N2}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="UnitPrice" Display="Dynamic"
ErrorMessage="You must enter a valid currency value with
no currency symbols. Also, the value must be greater than
or equal to zero."
Operator="GreaterThanEqual" SetFocusOnError="True"
Type="Currency" ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
<ItemStyle HorizontalAlign="Right" />
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="{0}" SelectMethod="GetProducts"
TypeName="ProductsCL" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
À ce stade, nous avons une page qui utilise la couche de mise en cache. Pour voir le cache en action, définissez des points d’arrêt dans les méthodes et UpdateProduct les ProductsCLGetProducts() classes. Visitez la page dans un navigateur et parcourez le code lors du tri et de la pagination afin de voir les données extraites du cache. Mettez ensuite à jour un enregistrement et notez que le cache est invalidé et, par conséquent, qu’il est récupéré à partir de la BLL lorsque les données sont récupérées vers GridView.
Notes
La couche de mise en cache fournie dans le téléchargement qui accompagne cet article n’est pas terminée. Il ne contient qu’une seule classe, ProductsCL, qui ne comporte qu’une poignée de méthodes. En outre, une seule page de ASP.NET utilise le CL (~/Caching/FromTheArchitecture.aspx) toutes les autres référencent encore directement la BLL. Si vous envisagez d’utiliser un CL dans votre application, tous les appels de la couche de présentation doivent aller au CL, ce qui nécessite que les classes et méthodes du CL couvrent ces classes et méthodes dans la BLL actuellement utilisée par la couche de présentation.
Résumé
Bien que la mise en cache puisse être appliquée au niveau de la couche de présentation avec ASP.NET contrôles SqlDataSource et ObjectDataSource 2.0 s, dans l’idéal, les responsabilités de mise en cache seraient déléguées à une couche distincte dans l’architecture. Dans ce tutoriel, nous avons créé une couche de mise en cache qui se trouve entre la couche de présentation et la couche de logique métier. La couche de mise en cache doit fournir le même ensemble de classes et de méthodes qui existent dans la BLL et sont appelées à partir de la couche de présentation.
Les exemples de couche de mise en cache que nous avons explorés dans ce didacticiel et les didacticiels précédents ont montré un chargement réactif. Avec le chargement réactif, les données sont chargées dans le cache uniquement lorsqu’une demande de données est effectuée et que ces données sont manquantes dans le cache. Les données peuvent également être chargées de manière proactive dans le cache, une technique qui charge les données dans le cache avant qu’elles ne soient réellement nécessaires. Dans le tutoriel suivant, nous verrons un exemple de chargement proactif lorsque nous verrons comment stocker des valeurs statiques dans le cache au démarrage de l’application.
Bonne programmation !
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille comme consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Il est accessible à l’adressemitchell@4GuysFromRolla.com . ou via son blog, qui se trouve à l’adresse http://ScottOnWriting.NET.
Remerciements spéciaux à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. La réviseure principale de ce tutoriel était Teresa Murph. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.