Affichage de données avec ObjectDataSource (VB)
par Scott Mitchell
Ce tutoriel examine le contrôle ObjectDataSource À l’aide de ce contrôle, vous pouvez lier des données récupérées à partir de la BLL créée dans le didacticiel précédent sans avoir à écrire une ligne de code !
Introduction
Une fois l’architecture d’application et la mise en page de site web terminées, nous sommes prêts à commencer à explorer comment accomplir diverses tâches courantes liées aux données et aux rapports. Dans les tutoriels précédents, nous avons vu comment lier par programmation des données du DAL et du BLL à un contrôle Web de données dans une page ASP.NET. Cette syntaxe affectant la propriété du DataSource contrôle Web de données aux données à afficher, puis appelant la méthode du DataBind() contrôle était le modèle utilisé dans ASP.NET applications 1.x et peut continuer à être utilisé dans vos applications 2.0. Toutefois, les nouveaux contrôles de source de données de ASP.NET 2.0 offrent un moyen déclaratif d’utiliser des données. À l’aide de ces contrôles, vous pouvez lier des données récupérées à partir de la BLL créée dans le tutoriel précédent sans avoir à écrire une ligne de code !
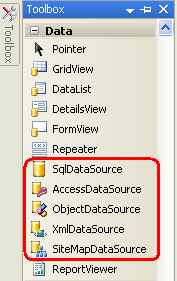
ASP.NET 2.0 est fourni avec cinq contrôles de source de données intégrés SqlDataSource, AccessDataSource, ObjectDataSource, XmlDataSource et SiteMapDataSource , bien que vous puissiez créer vos propres contrôles de source de données personnalisés, si nécessaire. Étant donné que nous avons développé une architecture pour notre application de didacticiel, nous allons utiliser ObjectDataSource par rapport à nos classes BLL.

Figure 1 : ASP.NET 2.0 inclut cinq contrôles de source de données Built-In
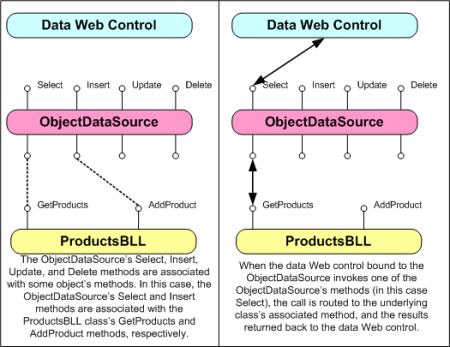
ObjectDataSource sert de proxy pour l’utilisation d’un autre objet. Pour configurer l’ObjetDataSource, nous spécifions cet objet sous-jacent et la façon dont ses méthodes sont mappées aux méthodes , Insert, Updateet Delete d’ObjectDataSourceSelect. Une fois cet objet sous-jacent spécifié et ses méthodes mappées à objectDataSource, nous pouvons lier l’ObjetDataSource à un contrôle Web de données. ASP.NET est fourni avec de nombreux contrôles web de données, notamment GridView, DetailsView, RadioButtonList et DropDownList, entre autres. Pendant le cycle de vie de la page, le contrôle Web de données peut avoir besoin d’accéder aux données auxquelles il est lié, ce qu’il Insertaccomplira en appelant la méthode de Select son ObjectDataSource . Si le contrôle Web de données prend en charge l’insertion, la mise à jour ou la suppression, des appels peuvent être effectués à ses méthodes ObjectDataSource, Updateou Delete . Ces appels sont ensuite routés par ObjectDataSource vers les méthodes de l’objet sous-jacent approprié, comme l’illustre le diagramme suivant.
Figure 2 : ObjectDataSource sert de proxy (cliquez pour afficher l’image en taille réelle)
Bien que l’ObjectDataSource puisse être utilisé pour appeler des méthodes d’insertion, de mise à jour ou de suppression de données, nous allons simplement nous concentrer sur le retour de données ; Les prochains tutoriels exploreront l’utilisation des contrôles ObjectDataSource et web de données qui modifient les données.
Étape 1 : Ajout et configuration du contrôle ObjectDataSource
Commencez par ouvrir la SimpleDisplay.aspx page dans le dossier, basculez vers le BasicReporting mode Création, puis faites glisser un contrôle ObjectDataSource de la boîte à outils vers l’aire de conception de la page. ObjectDataSource apparaît sous la forme d’une zone grise sur l’aire de conception, car il ne produit aucun balisage ; il accède simplement aux données en appelant une méthode à partir d’un objet spécifié. Les données retournées par un ObjectDataSource peuvent être affichées par un contrôle Web de données, tel que GridView, DetailsView, FormView, etc.
Notes
Vous pouvez également ajouter d’abord le contrôle Web de données à la page, puis, à partir de sa balise active, choisir l’option <Nouvelle source> de données dans la liste déroulante.
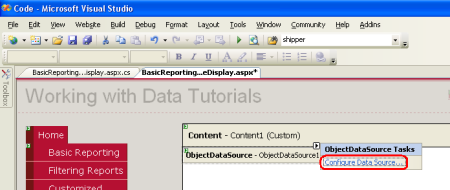
Pour spécifier l’objet sous-jacent d’ObjectDataSource et la façon dont les méthodes de cet objet sont mappées à objectDataSource, cliquez sur le lien Configurer la source de données à partir de la balise active de l’ObjetDataSource.
Figure 3 : Cliquez sur l’Source Link Configurer les données à partir de la balise active (cliquez pour afficher l’image en taille réelle)
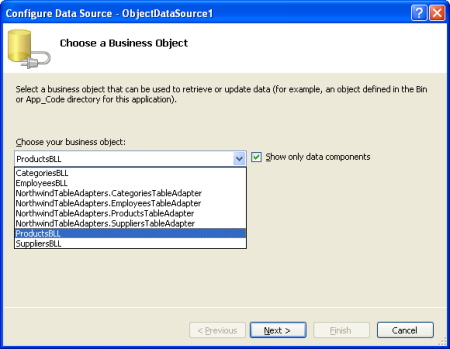
L’Assistant Configuration de la source de données s’affiche. Tout d’abord, nous devons spécifier l’objet avec lequel ObjectDataSource doit travailler. Si la case « Afficher uniquement les composants de données » est cochée, la liste déroulante de cet écran répertorie uniquement les objets qui ont été décorés avec l’attribut DataObject . Actuellement, notre liste inclut les TableAdapters dans le DataSet typé et les classes BLL que nous avons créées dans le tutoriel précédent. Si vous avez oublié d’ajouter l’attribut DataObject aux classes de la couche logique métier, vous ne les verrez pas dans cette liste. Dans ce cas, décochez la case « Afficher uniquement les composants de données » pour afficher tous les objets, ce qui doit inclure les classes BLL (ainsi que les autres classes du DataSet typé, dataTables, DataRows, etc.).
Dans ce premier écran, choisissez la ProductsBLL classe dans la liste déroulante, puis cliquez sur Suivant.
Figure 4 : Spécifier l’objet à utiliser avec le contrôle ObjectDataSource (cliquer pour afficher l’image en taille réelle)
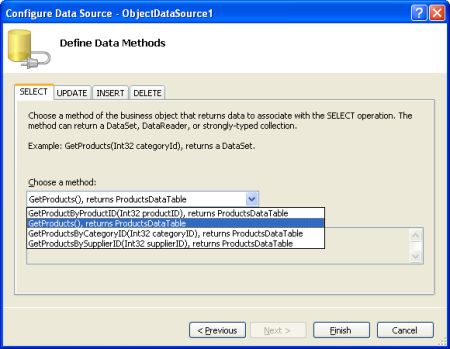
L’écran suivant de l’Assistant vous invite à sélectionner la méthode que l’ObjectDataSource doit appeler. La liste déroulante répertorie les méthodes qui retournent des données dans l’objet sélectionné dans l’écran précédent. Ici, nous voyons GetProductByProductID, GetProducts, GetProductsByCategoryIDet GetProductsBySupplierID. Sélectionnez la GetProducts méthode dans la liste déroulante, puis cliquez sur Terminer (si vous avez ajouté aux DataObjectMethodAttributeProductBLLméthodes de , comme indiqué dans le tutoriel précédent, cette option est sélectionnée par défaut).
Figure 5 : Choisir la méthode de renvoi des données à partir de l’onglet SELECT (Cliquer pour afficher l’image en taille réelle)
Configurer l’ObjetDataSource manuellement
L’Assistant Configuration de la source de données d’ObjectDataSource offre un moyen rapide de spécifier l’objet qu’il utilise et d’associer les méthodes de l’objet qui sont appelées. Toutefois, vous pouvez configurer ObjectDataSource par le biais de ses propriétés, soit via le Fenêtre Propriétés, soit directement dans le balisage déclaratif. Définissez simplement la TypeName propriété sur le type de l’objet sous-jacent à utiliser et sur la SelectMethod méthode à appeler lors de la récupération des données.
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Même si vous préférez l’Assistant Configuration de la source de données, il peut arriver que vous deviez configurer manuellement ObjectDataSource, car l’Assistant répertorie uniquement les classes créées par le développeur. Si vous souhaitez lier l’ObjetDataSource à une classe dans le .NET Framework, telle que la classe Membership, pour accéder aux informations de compte d’utilisateur ou à la classe Directory pour utiliser les informations du système de fichiers, vous devez définir manuellement les propriétés d’ObjectDataSource.
Étape 2 : Ajout d’un contrôle Web de données et liaison à l’ObjetDataSource
Une fois l’ObjetDataSource ajouté à la page et configuré, nous sommes prêts à ajouter des contrôles Web de données à la page pour afficher les données retournées par la méthode ObjectDataSource Select . Tout contrôle Web de données peut être lié à un ObjetDataSource ; Examinons l’affichage des données d’ObjectDataSource dans gridView, DetailsView et FormView.
Liaison d’un GridView à ObjectDataSource
Ajoutez un contrôle GridView à partir de la boîte à outils à SimpleDisplay.aspxl’aire de conception de . Dans la balise active de GridView, choisissez le contrôle ObjectDataSource que nous avons ajouté à l’étape 1. Cela crée automatiquement un objet BoundField dans gridView pour chaque propriété retournée par les données de la méthode ObjectDataSource Select (à savoir, les propriétés définies par products DataTable).
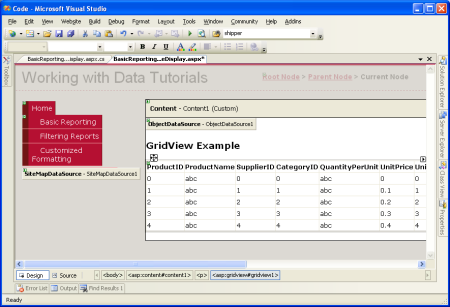
Figure 6 : Un GridView a été ajouté à la page et lié à l’ObjetDataSource (cliquez pour afficher l’image en taille réelle)
Vous pouvez ensuite personnaliser, réorganiser ou supprimer les objets BoundField de GridView en cliquant sur l’option Modifier les colonnes à partir de la balise active.
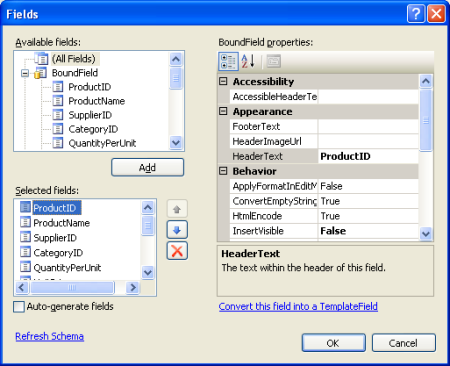
Figure 7 : Gérer les champs délimités de GridView via la boîte de dialogue Modifier les colonnes (cliquez pour afficher l’image en taille réelle)
Prenez un moment pour modifier les champs boundField de GridView, en supprimant les ProductID, SupplierID, CategoryIDQuantityPerUnit, UnitsInStock, UnitsOnOrder, et ReorderLevel BoundFields. Sélectionnez simplement l’objet BoundField dans la liste située en bas à gauche et cliquez sur le bouton supprimer (le X rouge) pour le supprimer. Ensuite, réorganisez les champs boundfields afin que les CategoryNameSupplierName champs et précèdent le UnitPrice champ boundfield en sélectionnant ces champs et en cliquant sur la flèche vers le haut. Définissez les HeaderText propriétés des objets BoundField restants Productssur , Category, Supplieret Price, respectivement. Ensuite, ayez le Price BoundField mis en forme en tant que devise en définissant la propriété de HtmlEncode BoundField sur False et sa DataFormatString propriété sur {0:c}. Enfin, alignez horizontalement le Price à droite et la Discontinued case à cocher au centre via la ItemStyle/HorizontalAlign propriété .
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName"
HeaderText="Category" ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="Supplier" ReadOnly="True"
SortExpression="SupplierName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued">
<ItemStyle HorizontalAlign="Center" />
</asp:CheckBoxField>
</Columns>
</asp:GridView>
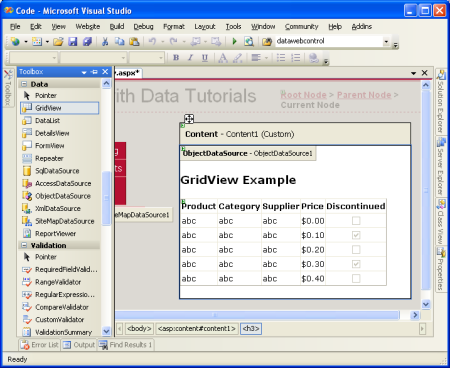
Figure 8 : Les champs délimités de GridView ont été personnalisés (cliquez pour afficher l’image en taille réelle)
Utilisation de thèmes pour une apparence cohérente
Ces tutoriels s’efforcent de supprimer tous les paramètres de style au niveau du contrôle, au lieu d’utiliser des feuilles de style en cascade définies dans un fichier externe dans la mesure du possible. Le Styles.css fichier contient DataWebControlStyledes classes CSS , HeaderStyle, RowStyleet AlternatingRowStyle qui doivent être utilisées pour dicter l’apparence des contrôles Web de données utilisés dans ces didacticiels. Pour ce faire, nous pouvons définir la propriété de CssClass GridView sur DataWebControlStyle, et ses HeaderStylepropriétés , RowStyleet AlternatingRowStyle en CssClass conséquence.
Si nous définissons ces CssClass propriétés sur le contrôle Web, nous devons nous rappeler de définir explicitement ces valeurs de propriété pour chaque contrôle Web de données ajouté à nos tutoriels. Une approche plus facile à gérer consiste à définir les propriétés css par défaut pour les contrôles GridView, DetailsView et FormView à l’aide d’un thème. Un thème est une collection de paramètres de propriété au niveau du contrôle, d’images et de classes CSS qui peuvent être appliquées aux pages d’un site pour appliquer une apparence commune.
Notre thème n’inclut pas d’images ou de fichiers CSS (nous laisserons la feuille Styles.css de style telle quelle, définie dans le dossier racine de l’application web), mais inclura deux skins. Un skin est un fichier qui définit les propriétés par défaut d’un contrôle Web. Plus précisément, nous aurons un fichier Skin pour les contrôles GridView et DetailsView, indiquant les propriétés par défaut CssClassassociées.
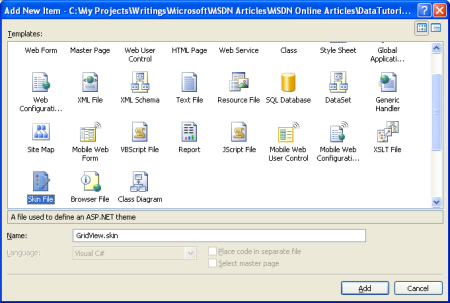
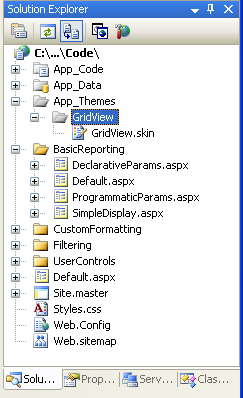
Commencez par ajouter un nouveau fichier d’apparence à votre projet nommé GridView.skin en cliquant avec le bouton droit sur le nom du projet dans le Explorateur de solutions et en choisissant Ajouter un nouvel élément.
Figure 9 : Ajouter un fichier skin nommé GridView.skin (cliquer pour afficher l’image en taille réelle)
Les fichiers d’apparence doivent être placés dans un thème, qui se trouve dans le App_Themes dossier . Étant donné que nous n’avons pas encore de dossier de ce type, Visual Studio vous propose d’en créer un pour nous lors de l’ajout de notre premier skin. Cliquez sur Oui pour créer le App_Theme dossier et y placer le nouveau GridView.skin fichier.
Figure 10 : Autoriser Visual Studio à créer le App_Theme dossier (cliquer pour afficher l’image en taille réelle)
Cela crée un nouveau thème dans le App_Themes dossier nommé GridView avec le fichier GridView.skinSkin .

Figure 11 : Le thème GridView a été ajouté au App_Theme dossier
Renommez le thème GridView en DataWebControls (cliquez avec le bouton droit sur le dossier GridView dans le App_Theme dossier et choisissez Renommer). Ensuite, entrez le balisage suivant dans le GridView.skin fichier :
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
</asp:GridView>
Cela définit les propriétés par défaut pour les CssClasspropriétés liées à n’importe quel GridView dans n’importe quelle page qui utilise le thème DataWebControls. Nous allons ajouter un autre skin pour DetailsView, un contrôle Web de données que nous allons utiliser sous peu. Ajoutez une nouvelle apparence au thème DataWebControls nommée DetailsView.skin et ajoutez le balisage suivant :
<asp:DetailsView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<FieldHeaderStyle CssClass="HeaderStyle" />
</asp:DetailsView>
Une fois notre thème défini, la dernière étape consiste à appliquer le thème à notre page ASP.NET. Un thème peut être appliqué page par page ou pour toutes les pages d’un site web. Utilisons ce thème pour toutes les pages du site web. Pour ce faire, ajoutez le balisage suivant à Web.configla section de <system.web> :
<pages styleSheetTheme="DataWebControls" />
C’est tout ! Le styleSheetTheme paramètre indique que les propriétés spécifiées dans le thème ne doivent pas remplacer les propriétés spécifiées au niveau du contrôle. Pour spécifier que les paramètres de thème doivent l’emporter sur les paramètres de contrôle, utilisez l’attribut theme à la place de styleSheetTheme; malheureusement, les paramètres de thème n’apparaissent pas dans l’affichage Création de Visual Studio. Pour plus d’informations sur les thèmes et les apparences, reportez-vous aux rubriques Vue d’ensemble des thèmes et des apparences ASP.NET et Styles côté serveur à l’aide de thèmes ; Pour plus d’informations sur la configuration d’une page pour utiliser un thème, consultez Guide pratique pour appliquer des thèmes ASP.NET.
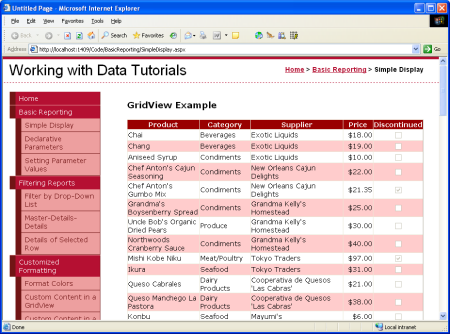
Figure 12 : Le GridView affiche le nom, la catégorie, le fournisseur, le prix et les informations abandonnées du produit (cliquez pour afficher l’image en taille réelle)
Affichage d’un enregistrement à la fois dans detailsView
GridView affiche une ligne pour chaque enregistrement retourné par le contrôle de source de données auquel il est lié. Toutefois, il arrive parfois que nous souhaitions afficher un seul enregistrement ou un seul enregistrement à la fois. Le contrôle DetailsView offre cette fonctionnalité, avec un rendu HTML <table> avec deux colonnes et une ligne pour chaque colonne ou propriété liée au contrôle. Vous pouvez considérer le DetailsView comme un GridView avec un enregistrement unique pivoté de 90 degrés.
Commencez par ajouter un contrôle DetailsView au-dessus de GridView dans SimpleDisplay.aspx. Ensuite, liez-le au même contrôle ObjectDataSource que GridView. Comme avec GridView, un objet BoundField est ajouté au DetailsView pour chaque propriété dans l’objet retourné par la méthode objectDataSource Select . La seule différence est que les champs délimités de DetailsView sont disposés horizontalement plutôt que verticalement.
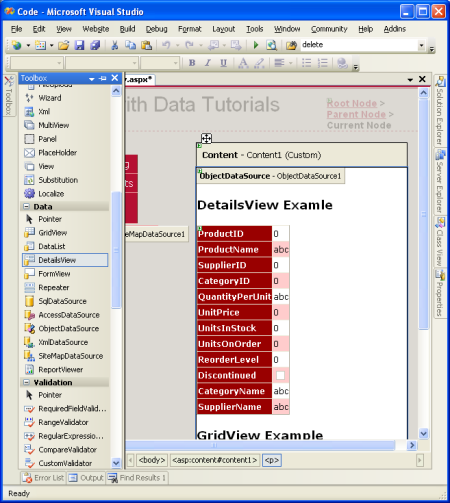
Figure 13 : Ajouter un DetailsView à la page et le lier à l’ObjetDataSource (cliquer pour afficher l’image en taille réelle)
À l’instar de GridView, les champs délimités de DetailsView peuvent être ajustés pour fournir un affichage plus personnalisé des données retournées par ObjectDataSource. La figure 14 montre detailsView une fois que ses propriétés et CssClass ses propriétés BoundField ont été configurées pour rendre son apparence similaire à l’exemple GridView.
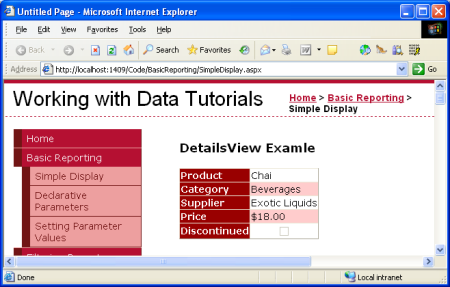
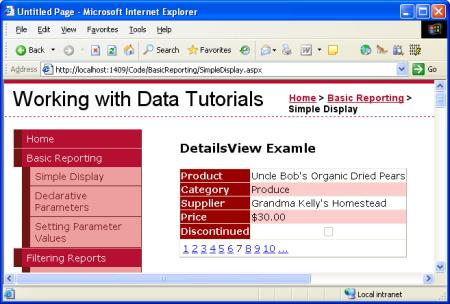
Figure 14 : DetailsView affiche un enregistrement unique (cliquer pour afficher l’image en taille réelle)
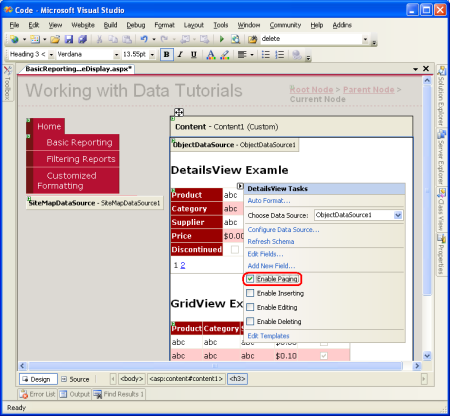
Notez que DetailsView affiche uniquement le premier enregistrement retourné par sa source de données. Pour permettre à l’utilisateur de parcourir tous les enregistrements, un par un, nous devons activer la pagination pour detailsView. Pour ce faire, revenez à Visual Studio et case activée la case Activer la pagination dans la balise active de DetailsView.
Figure 15 : Activer la pagination dans le contrôle DetailsView (cliquer pour afficher l’image en taille réelle)
Figure 16 : Lorsque la pagination est activée, l’objet DetailsView permet à l’utilisateur d’afficher n’importe quel produit (cliquer pour afficher l’image en taille réelle)
Nous parlerons plus en détail de la pagination dans les prochains tutoriels.
Une disposition plus flexible pour afficher un enregistrement à la fois
DetailsView est assez rigide dans la façon dont il affiche chaque enregistrement retourné par ObjectDataSource. Nous souhaitons peut-être obtenir une vue plus flexible des données. Par exemple, au lieu d’afficher le nom, la catégorie, le fournisseur, le prix et les informations abandonnées du produit sur une ligne distincte, nous pouvons afficher le nom et le prix du produit dans un <h4> en-tête, avec les informations de catégorie et de fournisseur figurant sous le nom et le prix dans une taille de police plus petite. Et il se peut que nous ne nous souciions pas d’afficher les noms de propriétés (Produit, Catégorie, etc.) en regard des valeurs.
Le contrôle FormView fournit ce niveau de personnalisation. Plutôt que d’utiliser des champs (comme le font GridView et DetailsView), formView utilise des modèles, qui permettent une combinaison de contrôles Web, de code HTML statique et de syntaxe de liaison de données. Si vous êtes familiarisé avec le contrôle Repeater de ASP.NET 1.x, vous pouvez considérer formView comme le répéteur permettant d’afficher un seul enregistrement.
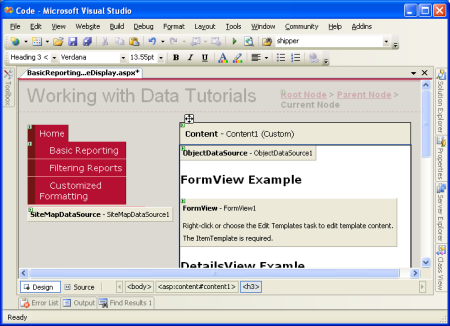
Ajoutez un contrôle FormView à l’aire de conception de la SimpleDisplay.aspx page. Initialement, formView s’affiche sous la forme d’un ItemTemplatebloc gris, nous informant que nous devons fournir, au minimum, le contrôle .
Figure 17 : Le FormView doit inclure un ItemTemplate (cliquer pour afficher l’image en taille réelle)
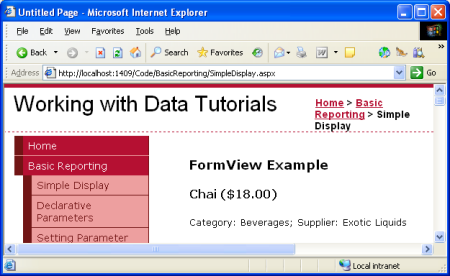
Vous pouvez lier le Contrôle FormView directement à un contrôle de source de données par le biais de la balise active formView, ce qui crée automatiquement une valeur par défaut ItemTemplate (avec et EditItemTemplateInsertItemTemplate, si les propriétés et UpdateMethod du InsertMethod contrôle ObjectDataSource sont définies). Toutefois, pour cet exemple, nous allons lier les données à FormView et spécifier leur ItemTemplate manuellement. Commencez par définir la propriété de DataSourceID FormView sur le ID du contrôle ObjectDataSource, ObjectDataSource1. Ensuite, créez le ItemTemplate de sorte qu’il affiche le nom et le prix du produit dans un <h4> élément, et les noms de catégorie et d’expéditeur en dessous dans une taille de police plus petite.
<asp:FormView ID="FormView1" runat="server"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4><%# Eval("ProductName") %>
(<%# Eval("UnitPrice", "{0:c}") %>)</h4>
Category: <%# Eval("CategoryName") %>;
Supplier: <%# Eval("SupplierName") %>
</ItemTemplate>
</asp:FormView>
Figure 18 : Le premier produit (Chai) est affiché dans un format personnalisé (cliquez pour afficher l’image en taille réelle)
<%# Eval(propertyName) %> est la syntaxe de liaison de données. La Eval méthode retourne la valeur de la propriété spécifiée pour l’objet actuel lié au contrôle FormView. Consultez l’article d’Alex Homer Syntaxe de liaison de données simplifiée et étendue dans ASP.NET 2.0 pour plus d’informations sur les éléments entrants et sortants de la liaison de données.
À l’instar de DetailsView, formView affiche uniquement le premier enregistrement retourné à partir de l’ObjetDataSource. Vous pouvez activer la pagination dans formView pour permettre aux visiteurs de parcourir les produits un par un.
Résumé
L’accès et l’affichage des données à partir d’une couche de logique métier peuvent être effectués sans écrire de ligne de code grâce au contrôle ObjectDataSource de ASP.NET 2.0. ObjectDataSource appelle une méthode spécifiée d’une classe et retourne les résultats. Ces résultats peuvent être affichés dans un contrôle Web de données lié à ObjectDataSource. Dans ce tutoriel, nous avons examiné la liaison des contrôles GridView, DetailsView et FormView à ObjectDataSource.
Jusqu’à présent, nous avons uniquement vu comment utiliser ObjectDataSource pour appeler une méthode sans paramètre, mais que se passe-t-il si nous voulons appeler une méthode qui attend des paramètres d’entrée, tels que ceux de GetProductsByCategoryID(categoryID)la ProductBLL classe ? Pour appeler une méthode qui attend un ou plusieurs paramètres, nous devons configurer ObjectDataSource pour spécifier les valeurs de ces paramètres. Nous verrons comment procéder dans notre prochain tutoriel.
Bonne programmation !
En savoir plus
Pour plus d’informations sur les sujets abordés dans ce didacticiel, consultez les ressources suivantes :
- Créer vos propres contrôles de source de données
- Exemples GridView pour ASP.NET 2.0
- Thèmes dans ASP.NET 2.0
- Styles côté serveur utilisant des thèmes
- Guide pratique pour appliquer des thèmes ASP.NET par programmation
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille comme consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Il est accessible à l’adressemitchell@4GuysFromRolla.com . ou via son blog, qui se trouve à l’adresse http://ScottOnWriting.NET.
Remerciements spéciaux à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Le réviseur principal de ce tutoriel était Hilton Giesenow. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.