Liaison de données du contrôle Slider (C#)
par Christian Wenz
Le contrôle Slider dans ajax Control Toolkit fournit un curseur graphique qui peut être contrôlé à l’aide de la souris. Il est possible de lier la position actuelle du curseur à un autre contrôle ASP.NET.
Vue d’ensemble
Le contrôle Slider dans ajax Control Toolkit fournit un curseur graphique qui peut être contrôlé à l’aide de la souris. Il est possible de lier la position actuelle du curseur à un autre contrôle ASP.NET.
Étapes
Pour activer les fonctionnalités de ASP.NET AJAX et control Toolkit, le ScriptManager contrôle doit être placé n’importe où sur la page (mais dans l’élément <form> ) :
<asp:ScriptManager ID="asm" runat="server" />
Ensuite, ajoutez deux TextBox contrôles à la page. L’un d’eux sera transformé en curseur graphique, et l’autre contiendra la position du curseur.
<asp:TextBox ID="Slider1" runat="server" />
<asp:TextBox ID="SliderValue" runat="server" />
L’étape suivante est déjà l’étape finale. Le SliderExtender contrôle du ASP.NET AJAX Control Toolkit crée un curseur hors de la première zone de texte et met automatiquement à jour la deuxième zone de texte lorsque la position du curseur change. Pour que cela fonctionne, l’attribut SliderExtenderde TargetControlID doit être défini sur l’ID de la première zone de texte ; l’attribut BoundControlID doit être défini sur l’ID de la deuxième zone de texte.
<ajaxToolkit:SliderExtender ID="se1" runat="server" TargetControlID="Slider1"
BoundControlID="SliderValue" />
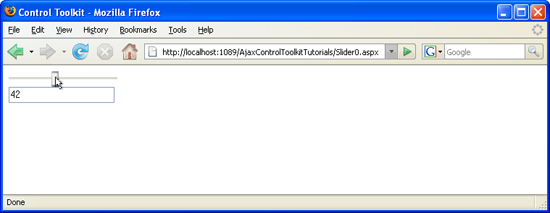
Comme vous pouvez le voir dans le navigateur, la liaison de données fonctionne dans les deux sens : l’entrée d’une nouvelle valeur dans la zone de texte met à jour la position du curseur. Si vous rendez la deuxième zone de texte en lecture seule, vous pouvez ajouter une protection faible au champ de texte afin qu’il soit plus difficile pour l’utilisateur de mettre à jour manuellement la valeur.
Le curseur et la zone de texte sont synchronisés (Cliquez pour afficher l’image en taille réelle)