Comment faire utiliser le contrôle Éditeur HTML ? (C#)
par Microsoft
HTMLEditor est un contrôle AJAX ASP.NET qui vous permet de créer et de modifier facilement du contenu HTML via des boutons dans une barre d’outils.
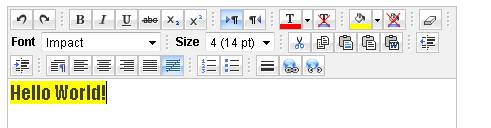
L’objectif de ce tutoriel est de vous fournir une vue d’ensemble du contrôle Éditeur HTML inclus dans ajax Control Toolkit. L’éditeur HTML inclut des options permettant de modifier la taille de police, de sélectionner une police, de modifier la couleur d’arrière-plan, de modifier la couleur de premier plan, d’ajouter des liens, d’ajouter des images, de modifier l’alignement du texte et d’effectuer des opérations de couper, copier et coller (voir la figure 1).
Figure 01 : Éditeur HTML (Cliquer pour afficher l’image en taille réelle)
L’éditeur HTML vous permet d’entrer du contenu à l’aide d’un mode création ou vous pouvez entrer du code HTML directement. Vous disposez également de la possibilité d’afficher un aperçu de votre contenu HTML (voir la figure 2).
Figure 02 : Boutons Conception, HTML et Aperçu (Cliquer pour afficher l’image en taille réelle)
Dans ce tutoriel, vous allez apprendre à afficher l’éditeur HTML, à personnaliser les boutons de barre d’outils qui s’affichent dans l’éditeur HTML et à éviter les attaques par script intersites.
Affichage de l’éditeur HTML
Avant de pouvoir utiliser l’éditeur HTML dans une page ASP.NET, vous devez d’abord ajouter un contrôle ScriptManager à la page. Le contrôle ScriptManager se trouve sous l’onglet Extensions AJAX de la boîte à outils Visual Studio/Visual Web Developer Express.
Vous devez placer le contrôle ScriptManager en haut de la page avant tous les autres contrôles de la page. Par exemple, vous pouvez le placer immédiatement sous la balise de formulaire> côté <serveur ouvrante.
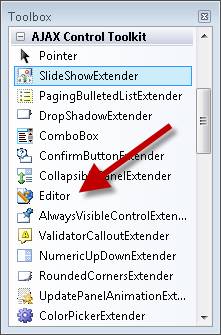
Le contrôle Éditeur HTML se trouve dans la boîte à outils avec le reste des contrôles AJAX Control Toolkit. Il est nommé contrôle Éditeur (voir la figure 3).
Figure 03 : Contrôle Éditeur HTML (Cliquer pour afficher l’image en taille réelle)
Après avoir fait glisser l’éditeur HTML vers une page, vous pouvez définir ses propriétés dans la feuille de propriétés. Par exemple, vous souhaitez normalement définir les propriétés Width et Height. La liste 1 contient la source d’une page ASP.NET qui contient un éditeur HTML.
Listing 1 - SimpleEditor.aspx
<%@ Page Language="C#" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit.HTMLEditor" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSubmit_Click(object sender, EventArgs e)
{
ltlResult.Text = Editor1.Content;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<cc1:Editor
ID="Editor1"
Width="450px"
Height="200px"
runat="server"/>
<br />
<asp:Button
id="btnSubmit"
Text="Submit"
Runat="server" onclick="btnSubmit_Click" />
<hr />
<h1>You Entered:</h1>
<asp:Literal
id="ltlResult"
Runat="server" />
</div>
</form>
</body>
</html>
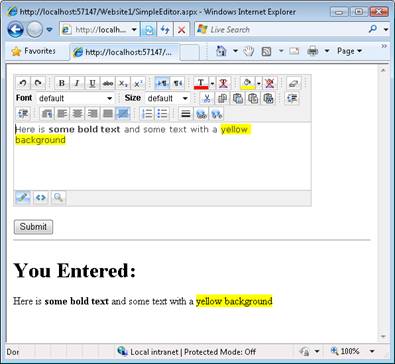
La page de la liste 1 contient un contrôle Éditeur HTML, un contrôle Button et un contrôle Littéral. Lorsque vous cliquez sur le bouton, le contenu de l’éditeur HTML s’affiche dans le contrôle Littéral (voir la figure 4).
Figure 04 : Envoi d’un formulaire avec un éditeur HTML (Cliquer pour afficher une image en taille réelle)
La propriété Contenu de l’éditeur HTML est utilisée pour récupérer le contenu HTML entré dans l’éditeur HTML. N’oubliez pas que ce contenu HTML peut contenir du code JavaScript. Dans la section suivante, nous allons voir comment empêcher les attaques par injection de code JavaScript.
Personnalisation de la barre d’outils de l’éditeur HTML
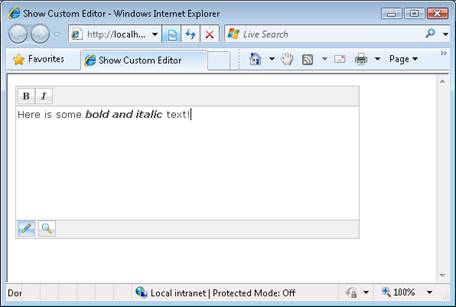
Vous pouvez personnaliser exactement les boutons qui s’affichent dans l’éditeur. Par exemple, vous pouvez supprimer l’onglet HTML pour empêcher les utilisateurs de basculer l’éditeur HTML en mode HTML. Vous pouvez également supprimer la liste déroulante taille de police pour empêcher les utilisateurs de créer du texte trop volumineux dans un message de forum (voir figure 5).
Figure 05 : Éditeur HTML personnalisé (Cliquez pour afficher l’image en taille réelle)
Vous personnalisez les boutons de la barre d’outils en dérivant un nouvel éditeur HTML à partir de la classe Éditeur de base. Par exemple, l’éditeur personnalisé dans la liste 2 contient uniquement des boutons de barre d’outils en gras et en italique. Tous les autres boutons de barre d’outils ont été supprimés. En outre, l’onglet HTML a été supprimé du bas de l’éditeur (mais les onglets Création et Aperçu sont toujours présents).
Listing 2 - App_Code\CustomEditor.cs
using AjaxControlToolkit.HTMLEditor;
namespace MyControls
{
public class CustomEditor : Editor
{
protected override void FillTopToolbar()
{
TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Bold());
TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Italic());
}
protected override void FillBottomToolbar()
{
BottomToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.DesignMode());
BottomToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.PreviewMode());
}
}
}
Vous devez ajouter la classe dans la liste 2 à votre dossier App_Code afin que la classe soit compilée automatiquement. Si le dossier App_Code n’existe pas dans votre site web, vous pouvez simplement ajouter le dossier.
Une fois que vous avez créé un éditeur personnalisé, vous pouvez l’ajouter à une page de ASP.NET de la même façon que vous ajoutez l’éditeur HTML normal (voir listing 3).
Listing 3 - ShowCustomEditor.aspx
<%@ Page Language="C#" %>
<%@ Register namespace="MyControls" tagprefix="custom" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Show Custom Editor</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<custom:CustomEditor
Width="450px"
Height="200px"
runat="server" />
</div>
</form>
</body>
</html>
Éviter les attaques par script intersites (XSS)
Chaque fois que vous acceptez l’entrée d’un utilisateur et que vous réaffiliez cette entrée sur votre site web, vous pouvez potentiellement ouvrir votre site web aux attaques par script intersites (XSS). En théorie, un pirate malveillant peut soumettre du code JavaScript qui est exécuté lorsque l’entrée est réaffichée. Le Code JavaScript peut être utilisé pour voler des mots de passe utilisateur ou d’autres informations sensibles.
Normalement, vous pouvez vaincre les attaques XSS par encodage HTML, quelle que soit l’entrée que vous récupérez auprès d’un utilisateur avant de l’afficher dans une page web. Toutefois, l’encodage HTML de la sortie de l’éditeur HTML n’encode <pas seulement les balises de script> , il encode également toutes les balises HTML. En d’autres termes, vous perdriez toute la mise en forme, comme le type de police, la taille de police et la couleur d’arrière-plan.
Si vous collectez des informations sensibles auprès de vos utilisateurs, telles que des mots de passe, des numéros de carte de crédit et des numéros de sécurité sociale, vous ne devez pas afficher de contenu non codé que vous récupérez auprès d’un utilisateur avec l’éditeur HTML. Vous devez utiliser l’éditeur HTML uniquement dans les situations où vous ne réaffichez pas le contenu HTML, ou où le contenu HTML est soumis à votre site web par une partie de confiance.
Imaginez, par exemple, que vous créez une application de blog. Dans ce cas, il est judicieux d’utiliser l’éditeur HTML lors de la composition de billets de blog. Vous êtes le seul à soumettre un billet de blog et, sans doute, vous pouvez vous faire confiance pour ne pas envoyer de Code JavaScript malveillant. Toutefois, il n’est pas judicieux d’utiliser l’éditeur HTML pour autoriser des utilisateurs anonymes à publier des commentaires. Vous devez être particulièrement prudent dans les situations où les utilisateurs envoient des informations sensibles telles que des mots de passe. Potentiellement, un utilisateur malveillant pourrait publier un commentaire contenant le code JavaScript approprié pour voler un mot de passe.
Résumé
Dans ce tutoriel, vous avez reçu une brève vue d’ensemble du contrôle Éditeur HTML inclus dans ajax Control Toolkit. Vous avez appris à utiliser l’éditeur HTML pour accepter du contenu enrichi d’un utilisateur et envoyer le contenu au serveur. Nous avons également expliqué comment personnaliser les boutons de barre d’outils affichés par l’éditeur HTML. Enfin, vous avez appris à éviter les attaques par script intersites lors de l’utilisation de l’éditeur HTML pour accepter des entrées potentiellement malveillantes.