Utilisation de HoverMenu avec un contrôle Repeater (C#)
par Christian Wenz
Le contrôle HoverMenu dans AJAX Control Toolkit fournit un effet contextuel simple : lorsque le pointeur de la souris pointe sur un élément, une fenêtre contextuelle s’affiche à une position spécifiée. Il est également possible d’utiliser ce contrôle dans un répéteur.
Vue d’ensemble
Le HoverMenu contrôle dans ajax Control Toolkit fournit un simple effet contextuel : lorsque le pointeur de la souris pointe sur un élément, une fenêtre contextuelle s’affiche à une position spécifiée. Il est également possible d’utiliser ce contrôle dans un répéteur.
Étapes
Tout d’abord, une source de données est requise. Cet exemple utilise la base de données AdventureWorks et microsoft SQL Server 2005 Express Edition. La base de données est une partie facultative d’une installation de Visual Studio (y compris l’édition express) et est également disponible en tant que téléchargement distinct sous https://go.microsoft.com/fwlink/?LinkId=64064. La base de données AdventureWorks fait partie du SQL Server 2005 Samples and Sample Databases (télécharger à l’adresse https://www.microsoft.com/download/details.aspx?id=10679). Le moyen le plus simple de configurer la base de données consiste à utiliser microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) et à attacher le AdventureWorks.mdf fichier de base de données.
Pour cet exemple, nous partons du principe que le instance du SQL Server 2005 Express Edition est appelé SQLEXPRESS et réside sur la même machine que le serveur web ; il s’agit également de la configuration par défaut. Si votre configuration diffère, vous devez adapter les informations de connexion pour la base de données.
Pour activer les fonctionnalités de ASP.NET AJAX et du Kit de ressources de contrôle, le ScriptManager contrôle doit être placé n’importe où sur la page (mais dans l’élément <form> ) :
<asp:ScriptManager ID="asm" runat="server" />
Ensuite, ajoutez une source de données à la page. Pour utiliser une quantité limitée de données, nous sélectionnons uniquement les cinq premières entrées dans la table Fournisseur de la base de données AdventureWorks. Si vous utilisez le assistant Visual Studio pour créer la source de données, n’oubliez pas qu’un bogue dans la version actuelle ne préfixe pas le nom de la table (Vendor) avec Purchasing. Le balisage suivant montre la syntaxe correcte :
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="
Data Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
Ensuite, ajoutez un panneau qui sert de fenêtre contextuelle modale :
<asp:Panel ID="HoverPanel" runat="server">
More info ...
</asp:Panel>
Maintenant, le HoverMenuExtender entre en jeu. Pour que chaque élément de la source de données obtienne sa propre fenêtre contextuelle, l’extension doit être placée dans la section du <ItemTemplate> répéteur. Voici le code XAML :
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<br />
<asp:Panel ID="myPanel" runat="server" Width="400px" BackColor="Lime" BorderWidth="1px">
<div>
Vendor
<%#DataBinder.Eval(Container.DataItem, "Name")%>
</div>
</asp:Panel>
<br />
<ajaxToolkit:HoverMenuExtender ID="hme" runat="server" TargetControlID="myPanel"
PopupControlID="HoverPanel" PopupPosition="Right" PopDelay="50" />
</ItemTemplate>
</asp:Repeater>
À présent, chaque élément de la source de données affiche une fenêtre contextuelle à droite (PopupPosition attribut) après un délai de 50 millisecondes (PopDelay attribut).
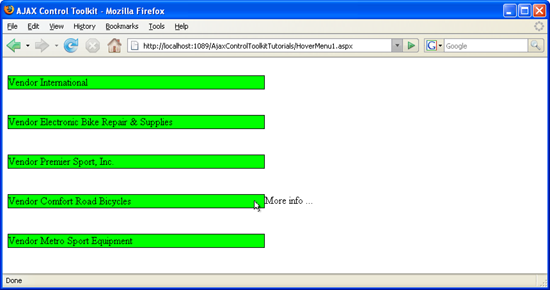
Le menu de pointage s’affiche en regard de chaque élément du répéteur (Cliquez pour afficher l’image en taille réelle)