Utilisation de contrôles AJAX Control Toolkit et extendeurs de contrôle (C#)
par Microsoft
Découvrez comment ajouter des contrôles et des extensions AJAX Control Toolkit à vos pages de ASP.NET.
Ajax Control Toolkit contient un ensemble de contrôles et d’extendeurs de contrôle. Dans ce bref tutoriel, vous allez apprendre à ajouter des contrôles et des extendeurs de contrôle à une page de ASP.NET.
Notes
Pour obtenir des instructions sur l’installation d’AJAX Control Toolkit et l’ajout d’AJAX Control Toolkit à la boîte à outils Visual Studio/Visual Web Developer, consultez le tutoriel Prise en main d’AJAX Control Toolkit.
Utilisation des contrôles AJAX Control Toolkit
Un contrôle AJAX Control Toolkit fonctionne comme un contrôle ASP.NET normal. Vous pouvez faire glisser le contrôle de la boîte à outils vers une page ASP.NET. Vous pouvez ajouter le contrôle à la page en mode Création ou Source.
Il existe une exigence particulière lors de l’utilisation des contrôles du kit de ressources de contrôle AJAX. La page doit contenir un contrôle ScriptManager. Le contrôle ScriptManager est chargé d’inclure tous les éléments JavaScript nécessaires requis par les contrôles AJAX Control Toolkit.
Par exemple, l’onglet Ajax Control Toolkit inclut un contrôle nommé contrôle Editor. Ce contrôle affiche un éditeur HTML riche. Pour ajouter le contrôle Éditeur à une page, procédez comme suit :
- Créer une page ASP.NET nommée ShowEditor.aspx
- Sélectionnez le contrôle ScriptManager sous l’onglet Extensions AJAX de la boîte à outils, puis faites glisser le contrôle sur la page.
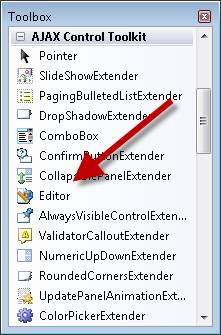
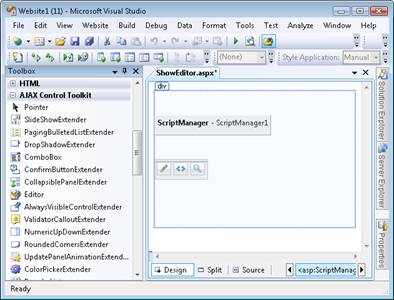
- Sélectionnez le contrôle Éditeur sous l’onglet Ajax Control Toolkit dans la boîte à outils et faites glisser le contrôle sur la page (voir figure 1). Le Designer doit ressembler à la figure 2.
- Exécutez le site web en sélectionnant l’option de menu Déboguer, Démarrer le débogage ou en appuyant sur la touche F5.
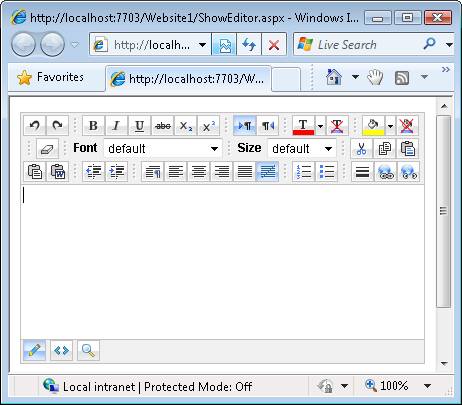
- Vous devriez voir la page dans la figure 3.
Figure 01 : Sélection du contrôle Éditeur HTML (Cliquer pour afficher l’image en taille réelle)
Figure 02 : Visual Studio Designer avec ScriptManager et le contrôle Modifier (Cliquez pour afficher l’image en taille réelle)
Figure 03 : Page DisplayEditor.aspx(Cliquez pour afficher l’image en taille réelle)
Utilisation des extendeurs de contrôle AJAX Control Toolkit
Ajax Control Toolkit contient également des extendeurs de contrôle. Comme son nom l’indique, un extendeur de contrôle étend les fonctionnalités d’un contrôle existant. Par exemple, l’extendeur de contrôle ConfirmButton étend le contrôle Standard ASP.NET Button. L’extendeur modifie le comportement du contrôle Button afin que le bouton affiche une boîte de dialogue de confirmation lorsque vous cliquez dessus.
Un extendeur de contrôle, tout comme un contrôle AJAX Control Toolkit, nécessite un contrôle ScriptManager. Vous devez ajouter un contrôle ScriptManager à une page avant de commencer à utiliser des extendeurs de contrôle dans la page.
Pour utiliser l’extendeur de contrôle ConfirmButton, procédez comme suit :
- Créez une page ASP.NET nommée ShowConfirmButton.aspx
- Ajoutez un contrôle ScriptManager à la page en le faisant glisser sur la page sous l’onglet Extensions AJAX.
- Ajoutez un contrôle Bouton standard à la page en faisant glisser le bouton sous l’onglet Standard de la boîte à outils sur la surface Designer.
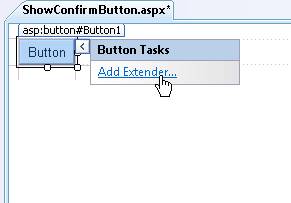
- Cliquez sur l’option Ajouter une tâche Extendeur (voir figure 4).
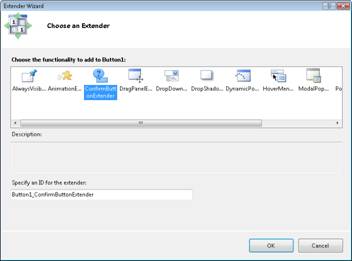
- Dans la boîte de dialogue Choisir un extendeur, sélectionnez ConfirmButtonExtender (voir figure 5), puis cliquez sur le bouton OK.
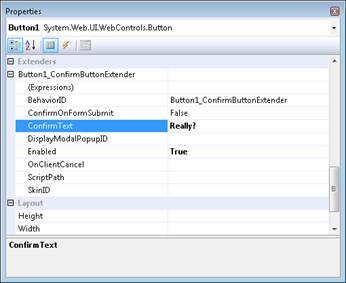
- Sélectionnez le contrôle Bouton dans le Designer et développez extendeurs, Button1_ConfirmButtonExtender nœud dans le Fenêtre Propriétés (voir la figure 6). Affectez la valeur « Really? » à la propriété ConfirmText.
- Exécutez la page en sélectionnant l’option de menu Déboguer, Démarrer le débogage ou appuyez sur la touche F5.
Figure 04 : Option de tâche Ajouter un extendeur (Cliquer pour afficher l’image en taille réelle)
Figure 05 : Sélection de l’extendeur de contrôle ConfirmButton (Cliquer pour afficher l’image en taille réelle)
Figure 06 : Définition d’une propriété ConfirmButton(Cliquez pour afficher l’image en taille réelle)
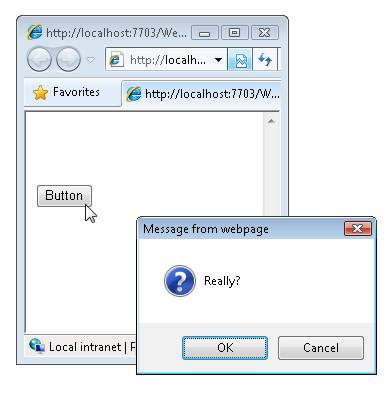
Lorsque la page s’ouvre, un bouton doit s’afficher. Lorsque vous cliquez sur le bouton, vous obtenez la boîte de dialogue de confirmation dans la figure 7.
Figure 07 : Affichage de la boîte de dialogue de confirmation (Cliquer pour afficher l’image en taille réelle)
Notez que vous ne faites normalement pas glisser un extendeur de contrôle sur une page. Au lieu de cela, vous utilisez l’option de tâche Ajouter un extendeur pour ajouter un extendeur à un contrôle que vous avez déjà ajouté à une page. Notez, en outre, que vous définissez les propriétés de l’extendeur de contrôle en ouvrant la feuille de propriétés du contrôle en cours d’extension.
Un seul contrôle ASP.NET peut être étendu par plusieurs extendeurs de contrôle. La feuille de propriétés du contrôle en cours d’extension répertorie tous les extendeurs de contrôle associés au contrôle.