Création d’un extendeur de contrôle AJAX Control Toolkit personnalisé (VB)
par Microsoft
Les extensions personnalisées vous permettent de personnaliser et d’étendre les fonctionnalités des contrôles ASP.NET sans avoir à créer de nouvelles classes.
Dans ce tutoriel, vous allez apprendre à créer un extendeur de contrôle AJAX Control Toolkit personnalisé. Nous créons un nouveau extendeur simple, mais utile, qui change l’état d’un bouton de désactivé à activé lorsque vous tapez du texte dans une zone de texte. Après avoir lu ce tutoriel, vous serez en mesure d’étendre le ASP.NET kit de ressources AJAX avec vos propres extendeurs de contrôle.
Vous pouvez créer des extendeurs de contrôle personnalisés à l’aide de Visual Studio ou de Visual Web Developer (vérifiez que vous disposez de la dernière version de Visual Web Developer).
Vue d’ensemble de l’extendeur DisabledButton
Notre nouveau extendeur de contrôle est nommé l’extension DisabledButton. Cet extension a trois propriétés :
- TargetControlID : zone de texte étendue par le contrôle.
- TargetButtonIID : bouton désactivé ou activé.
- DisabledText : texte initialement affiché dans le bouton. Lorsque vous commencez à taper, le bouton affiche la valeur de la propriété Button Text.
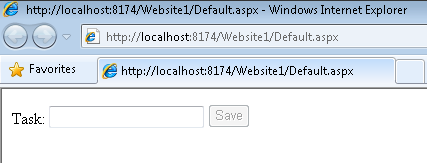
Vous crochetez l’extension DisabledButton à un contrôle TextBox et Button. Avant de taper du texte, le bouton est désactivé et textBox et Button ressemblent à ceci :
(Cliquez pour afficher l’image en taille réelle)
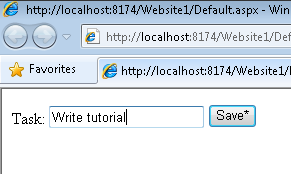
Une fois que vous avez commencé à taper du texte, le bouton est activé et textBox et Button ressemblent à ceci :
(Cliquez pour afficher l’image en taille réelle)
Pour créer notre extendeur de contrôle, nous devons créer les trois fichiers suivants :
- DisabledButtonExtender.vb : ce fichier est la classe de contrôle côté serveur qui gère la création de votre extendeur et vous permet de définir les propriétés au moment de la conception. Il définit également les propriétés qui peuvent être définies sur votre extendeur. Ces propriétés sont accessibles via le code et au moment de la conception et correspondent aux propriétés définies dans le fichier DisableButtonBehavior.js.
- DisabledButtonBehavior.js :- Ce fichier est l’endroit où vous allez ajouter toute la logique de votre script client.
- DisabledButtonDesigner.vb : cette classe active les fonctionnalités au moment du design. Vous avez besoin de cette classe si vous souhaitez que l’extension de contrôle fonctionne correctement avec les Designer Visual Studio/Visual Web Developer.
Par conséquent, un extendeur de contrôle se compose d’un contrôle côté serveur, d’un comportement côté client et d’une classe de concepteur côté serveur. Vous apprenez à créer ces trois fichiers dans les sections suivantes.
Création du site web et du projet d’extension personnalisé
La première étape consiste à créer un projet de bibliothèque de classes et un site web dans Visual Studio/Visual Web Developer. Nous allons créer l’extension personnalisée dans le projet de bibliothèque de classes et tester l’extension personnalisée dans le site web.
Commençons par le site web. Pour créer le site web, procédez comme suit :
- Sélectionnez l’option de menu Fichier, Nouveau site web.
- Sélectionnez le modèle site web ASP.NET .
- Nommez le nouveau site web Website1.
- Cliquez sur le bouton OK .
Ensuite, nous devons créer le projet de bibliothèque de classes qui contiendra le code pour l’extension de contrôle :
- Sélectionnez l’option de menu Fichier, Ajouter, Nouveau projet.
- Sélectionnez le modèle Bibliothèque de classes.
- Nommez la nouvelle bibliothèque de classes avec le nom CustomExtenders.
- Cliquez sur le bouton OK .
Une fois ces étapes terminées, votre fenêtre Explorateur de solutions doit ressembler à la figure 1.
Figure 01 : Solution avec projet de bibliothèque de sites web et de classes (cliquez pour afficher l’image en taille réelle)
Ensuite, vous devez ajouter toutes les références d’assembly nécessaires au projet de bibliothèque de classes :
Cliquez avec le bouton droit sur le projet CustomExtenders et sélectionnez l’option de menu Ajouter une référence.
Sélectionnez l'onglet .NET.
Ajoutez des références aux assemblys suivants :
- System.Web.dll
- System.Web.Extensions.dll
- System.Design.dll
- System.Web.Extensions.Design.dll
Sélectionnez l’onglet Parcourir.
Ajoutez une référence à l’assembly AjaxControlToolkit.dll. Cet assembly se trouve dans le dossier dans lequel vous avez téléchargé ajax Control Toolkit.
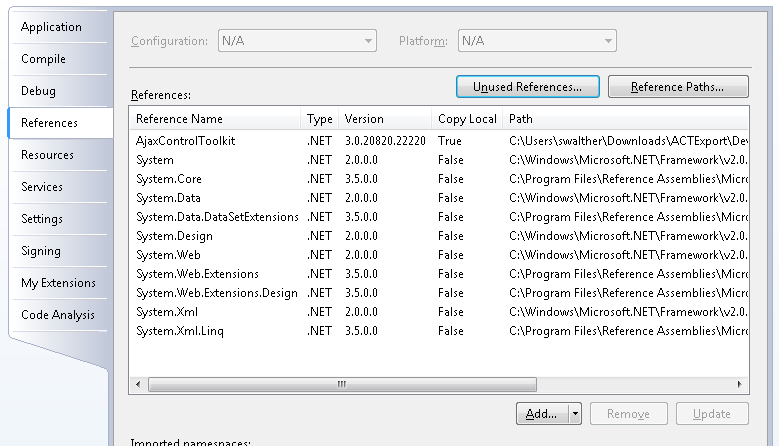
Vous pouvez vérifier que vous avez ajouté toutes les références appropriées en cliquant avec le bouton droit sur votre projet, en sélectionnant Propriétés et en cliquant sur l’onglet Références (voir figure 2).
Figure 02 : Dossier Références avec les références requises (Cliquez pour afficher l’image de taille réelle)
Création de l’extendeur de contrôle personnalisé
Maintenant que nous avons notre bibliothèque de classes, nous pouvons commencer à créer notre contrôle d’extension. Commençons par les os d’une classe de contrôle d’extension personnalisée (voir Listing 1).
Listing 1 - MyCustomExtender.vb
Imports AjaxControlToolkit
Imports System.ComponentModel
Imports System.Web.UI
Imports System.Web.UI.WebControls
<Assembly: System.Web.UI.WebResource("CustomExtenders.MyControlBehavior.js", "text/javascript")>
<ClientScriptResource("CustomExtenders.MyControlBehavior", "CustomExtenders.MyControlBehavior.js")> _
<TargetControlType(GetType(TextBox))> _
Public Class MyControlExtender
Inherits ExtenderControlBase
<ExtenderControlProperty()> _
<DefaultValue("")> _
Public Property MyProperty() As String
Get
Return GetPropertyValue("MyProperty", "")
End Get
Set(ByVal value As String)
SetPropertyValue("MyProperty", value)
End Set
End Property
End Class
Vous remarquez plusieurs éléments concernant la classe d’extension de contrôle dans listing 1. Tout d’abord, notez que la classe hérite de la classe ExtenderControlBase de base. Tous les contrôles d’extension AJAX Control Toolkit dérivent de cette classe de base. Par exemple, la classe de base inclut la propriété TargetID qui est une propriété obligatoire de chaque extendeur de contrôle.
Notez ensuite que la classe inclut les deux attributs suivants liés au script client :
- WebResource : entraîne l’inclusion d’un fichier en tant que ressource incorporée dans un assembly.
- ClientScriptResource : provoque la récupération d’une ressource de script à partir d’un assembly.
L’attribut WebResource est utilisé pour incorporer le fichier JavaScript MyControlBehavior.js dans l’assembly lorsque l’extension personnalisée est compilée. L’attribut ClientScriptResource est utilisé pour récupérer le script MyControlBehavior.js de l’assembly lorsque l’extension personnalisée est utilisée dans une page web.
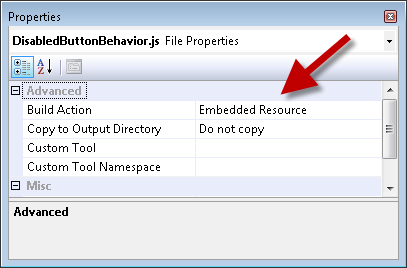
Pour que les attributs WebResource et ClientScriptResource fonctionnent, vous devez compiler le fichier JavaScript en tant que ressource incorporée. Sélectionnez le fichier dans la fenêtre Explorateur de solutions, ouvrez la feuille de propriétés et affectez la valeur Ressource incorporée à la propriété Action de génération.
Notez que l’extension de contrôle inclut également un attribut TargetControlType. Cet attribut est utilisé pour spécifier le type de contrôle étendu par l’extendeur de contrôle. Dans le cas de listing 1, l’extension de contrôle est utilisée pour étendre une zone de texte.
Enfin, notez que l’extension personnalisée inclut une propriété nommée MyProperty. La propriété est marquée avec l’attribut ExtenderControlProperty. Les méthodes GetPropertyValue() et SetPropertyValue() sont utilisées pour passer la valeur de propriété de l’extendeur de contrôle côté serveur au comportement côté client.
Allons-y et implémentons le code pour notre extendeur DisabledButton. Le code de cet extendeur se trouve dans la liste 2.
Listing 2 - DisabledButtonExtender.vb
Imports System.ComponentModel
Imports System.Web.UI
Imports System.Web.UI.WebControls
Imports AjaxControlToolkit
<Assembly: System.Web.UI.WebResource("CustomExtenders.DisabledButtonBehavior.js", "text/javascript")>
<Designer(GetType(DisabledButtonExtender))> _
<ClientScriptResource("CustomExtenders.DisabledButtonBehavior", "CustomExtenders.DisabledButtonBehavior.js")> _
<TargetControlType(GetType(TextBox))> _
Public Class DisabledButtonExtender
Inherits ExtenderControlBase
<ExtenderControlProperty()> _
<DefaultValue("")> _
<IDReferenceProperty(GetType(Button))> _
Public Property TargetButtonID() As String
Get
Return GetPropertyValue("TargetButtonID", "")
End Get
Set(ByVal value As String)
SetPropertyValue("TargetButtonID", value)
End Set
End Property
<ExtenderControlProperty(), DefaultValue("")> _
Public Property DisabledText() As String
Get
Return GetPropertyValue("DisabledText", "")
End Get
Set(ByVal value As String)
SetPropertyValue("DisabledText", value)
End Set
End Property
End Class
L’extension DisabledButton dans listing 2 a deux propriétés nommées TargetButtonID et DisabledText. L’IDReferenceProperty appliqué à la propriété TargetButtonID vous empêche d’affecter autre chose que l’ID d’un contrôle Button à cette propriété.
Les attributs WebResource et ClientScriptResource associent un comportement côté client situé dans un fichier nommé DisabledButtonBehavior.js à cet extendeur. Nous abordons ce fichier JavaScript dans la section suivante.
Création du comportement de l’extendeur personnalisé
Le composant côté client d’un extendeur de contrôle est appelé comportement. La logique réelle de désactivation et d’activation du bouton est contenue dans le comportement DisabledButton. Le code JavaScript pour le comportement est inclus dans la liste 3.
Référencement 3 - DisabledButton.js
Type.registerNamespace('CustomExtenders');
CustomExtenders.DisabledButtonBehavior = function(element) {
CustomExtenders.DisabledButtonBehavior.initializeBase(this, [element]);
this._targetButtonIDValue = null;
this._disabledTextValue = null;
}
CustomExtenders.DisabledButtonBehavior.prototype = {
initialize : function() {
CustomExtenders.DisabledButtonBehavior.callBaseMethod(this, 'initialize');
// Initalization code
$addHandler(this.get_element(), 'keyup',
Function.createDelegate(this, this._onkeyup));
this._onkeyup();
},
dispose : function() {
// Cleanup code
CustomExtenders.DisabledButtonBehavior.callBaseMethod(this, 'dispose');
},
// Property accessors
//
get_TargetButtonID : function() {
return this._targetButtonIDValue;
},
set_TargetButtonID : function(value) {
this._targetButtonIDValue = value;
},
get_DisabledText : function() {
return this._disabledTextValue;
},
set_DisabledText : function(value) {
this._disabledTextValue = value;
},
_onkeyup : function() {
var e = $get(this._targetButtonIDValue);
if (e) {
var disabled = ("" == this.get_element().value);
e.disabled = disabled;
if ( this._disabledTextValue) {
if (disabled) {
this._oldValue = e.value;
e.value = this._disabledTextValue;
}
else
{
if(this._oldValue){
e.value = this._oldValue;
}
}
}
}
}
}
CustomExtenders.DisabledButtonBehavior.registerClass('CustomExtenders.DisabledButtonBehavior', AjaxControlToolkit.BehaviorBase);
Le fichier JavaScript de listing 3 contient une classe côté client nommée DisabledButtonBehavior. Cette classe, comme son jumeau côté serveur, comprend deux propriétés nommées TargetButtonID et DisabledText auxquelles vous pouvez accéder à l’aide de get_TargetButtonID/set_TargetButtonID et get_DisabledText/set_DisabledText.
La méthode initialize() associe un gestionnaire d’événements keyup à l’élément cible pour le comportement. Chaque fois que vous tapez une lettre dans la zone de texte associée à ce comportement, le gestionnaire de touches s’exécute. Le gestionnaire de touches active ou désactive le bouton selon que la zone de texte associée au comportement contient du texte.
N’oubliez pas que vous devez compiler le fichier JavaScript dans listing 3 en tant que ressource incorporée. Sélectionnez le fichier dans la fenêtre Explorateur de solutions, ouvrez la feuille de propriétés et affectez la valeur Ressource incorporée à la propriété Action de génération (voir figure 3). Cette option est disponible à la fois dans Visual Studio et Dans Visual Web Developer.
Figure 03 : Ajout d’un fichier JavaScript en tant que ressource incorporée (Cliquez pour afficher l’image de taille réelle)
Création du Designer d’extension personnalisé
Il existe une dernière classe que nous devons créer pour terminer notre extendeur. Nous devons créer la classe de concepteur dans listing 4. Cette classe est nécessaire pour que l’extendeur se comporte correctement avec le Designer Visual Studio/Visual Web Developer.
Listing 4 - DisabledButtonDesigner.vb
Imports AjaxControlToolkit.Design
Public Class DisabledButtonDesigner
Inherits ExtenderControlBaseDesigner(Of DisabledButtonExtender)
End Class
Vous associez le concepteur dans listing 4 à l’extension DisabledButton à l’attribut Designer. Vous devez appliquer l’attribut Designer à la classe DisabledButtonExtender comme suit :
<Designer(GetType(DisabledButtonDesigner))> _
<ClientScriptResource("CustomExtenders.DisabledButtonBehavior", "CustomExtenders.DisabledButtonBehavior.js")> _
<TargetControlType(GetType(TextBox))> _
Public Class DisabledButtonExtender
Inherits ExtenderControlBase
Utilisation de l’extendeur personnalisé
Maintenant que nous avons terminé la création de l’extension de contrôle DisabledButton, il est temps de l’utiliser dans notre ASP.NET site web. Tout d’abord, nous devons ajouter l’extension personnalisée à la boîte à outils. Procédez comme suit :
- Ouvrez une page ASP.NET en double-cliquant sur la page dans la fenêtre Explorateur de solutions.
- Cliquez avec le bouton droit sur la boîte à outils et sélectionnez l’option de menu Choisir des éléments.
- Dans la boîte de dialogue Choisir des éléments de boîte à outils, accédez à l’assembly CustomExtenders.dll.
- Cliquez sur le bouton OK pour fermer la boîte de dialogue.
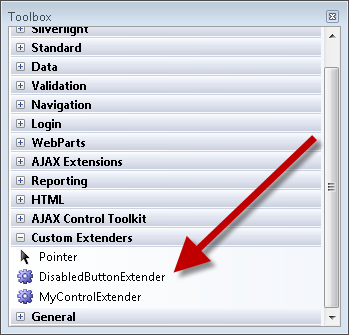
Une fois ces étapes terminées, l’extension de contrôle DisabledButton doit apparaître dans la boîte à outils (voir figure 4).
Figure 04 : DisabledButton dans la boîte à outils (cliquez pour afficher l’image en taille réelle)
Ensuite, nous devons créer une page ASP.NET. Procédez comme suit :
- Créez une page ASP.NET nommée ShowDisabledButton.aspx.
- Faites glisser un ScriptManager sur la page.
- Faites glisser un contrôle TextBox sur la page.
- Faites glisser un contrôle Button sur la page.
- Dans le Fenêtre Propriétés, remplacez la propriété Id de bouton par la valeur btnSave et la propriété Text par la valeur Save*.
Nous avons créé une page avec un ASP.NET contrôle TextBox et Button standard.
Ensuite, nous devons étendre le contrôle TextBox avec l’extension DisabledButton :
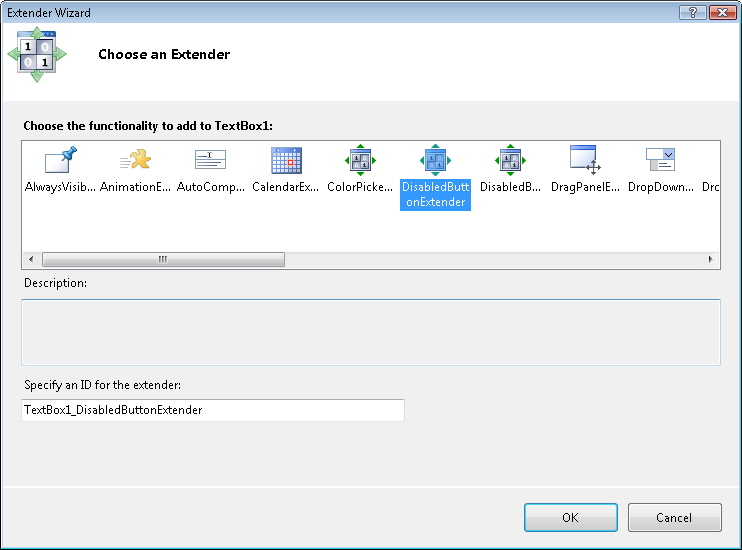
- Sélectionnez l’option Ajouter une tâche d’extension pour ouvrir la boîte de dialogue Assistant Extension (voir figure 5). Notez que la boîte de dialogue inclut notre extension DisabledButton personnalisée.
- Sélectionnez l’extension DisabledButton, puis cliquez sur le bouton OK .
Figure 05 : Boîte de dialogue Assistant Extender (Cliquez pour afficher l’image en taille réelle)
Enfin, nous pouvons définir les propriétés de l’extension DisabledButton. Vous pouvez modifier les propriétés de l’extension DisabledButton en modifiant les propriétés du contrôle TextBox :
- Sélectionnez la zone de texte dans le Designer.
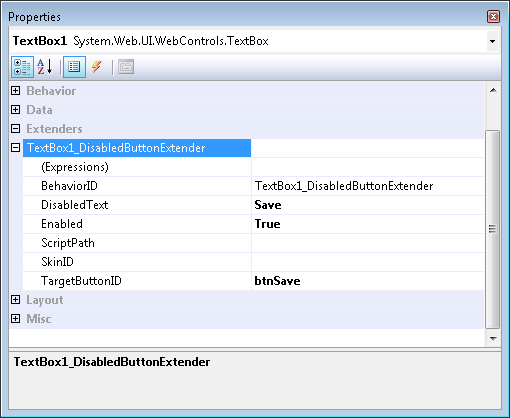
- Dans le Fenêtre Propriétés, développez le nœud Extenders (voir figure 6).
- Affectez la valeur Save à la propriété DisabledText et la valeur btnSave à la propriété TargetButtonID.
Figure 06 : Définition des propriétés de l’extendeur (Cliquer pour afficher l’image de taille réelle)
Lorsque vous exécutez la page (en appuyant sur F5), le contrôle Button est initialement désactivé. Dès que vous commencez à entrer du texte dans textBox, le contrôle Button est activé (voir figure 7).
Figure 07 : Extension DisabledButton en action(Cliquez pour afficher l’image en taille réelle)
Résumé
L’objectif de ce tutoriel était d’expliquer comment étendre le kit de ressources de contrôle AJAX avec des contrôles d’extension personnalisés. Dans ce tutoriel, nous avons créé un simple extendeur de contrôle DisabledButton. Nous avons implémenté cet extendeur en créant une classe DisabledButtonExtender, un comportement JavaScript DisabledButtonBehavior et une classe DisabledButtonDesigner. Vous suivez un ensemble d’étapes similaire chaque fois que vous créez un extendeur de contrôle personnalisé.