Remplissage dynamique d’un contrôle avec du code JavaScript (VB)
par Christian Wenz
Le contrôle DynamicPopulate dans le ASP.NET ajax Control Toolkit appelle un service web (ou une méthode de page) et remplit la valeur résultante dans un contrôle cible sur la page, sans actualisation de page. Il est également possible de déclencher la population à l’aide d’un code JavaScript côté client personnalisé.
Vue d’ensemble
Le DynamicPopulate contrôle dans le ASP.NET AJAX Control Toolkit appelle un service web (ou une méthode de page) et remplit la valeur obtenue dans un contrôle cible sur la page, sans actualisation de page. Il est également possible de déclencher la population à l’aide d’un code JavaScript côté client personnalisé.
Étapes
Tout d’abord, vous avez besoin d’un service web ASP.NET qui implémente la méthode à appeler par le DynamicPopulateExtender contrôle. Le service web implémente la méthode getDate() qui attend un argument de type string, appelé contextKey, car le DynamicPopulate contrôle envoie un élément d’informations de contexte à chaque appel de service web. Voici le code (fichier DynamicPopulate.vb.asmx) qui récupère la date actuelle dans l’un des trois formats suivants :
<%@ WebService Language="VB" Class="DynamicPopulate" %>
Imports System.Web
Imports System.Web.Services
Imports System.Web.Services.Protocols
Imports System.Web.Script.Services
<ScriptService()> _
Public Class DynamicPopulate
Inherits System.Web.Services.WebService
<WebMethod()> _
Public Function getDate(ByVal contextKey As String) As String
Dim myDate As String = ""
Select Case contextKey
Case "format1"
myDate = String.Format("{0:MM}-{0:dd}-{0:yyyy}", DateTime.Now)
Case "format2"
myDate = String.Format("{0:dd}.{0:MM}.{0:yyyy}", DateTime.Now)
Case "format3"
myDate = String.Format("{0:yyyy}/{0:MM}/{0:dd}", DateTime.Now)
End Select
Return myDate
End Function
End Class
À l’étape suivante, créez un site ASP.NET et commencez par le contrôle scriptManager ASP.NET AJAX :
<asp:ScriptManager ID="asm" runat="server" />
Ensuite, ajoutez un contrôle d’étiquette (pour instance en utilisant le contrôle HTML du même nom ou le <asp:Label /> contrôle web) qui affichera ultérieurement le résultat de l’appel de service web.
<label id="myDate" runat="server" />
Ensuite, incluez un DynamicPopulateExtender contrôle et fournissez des informations de service web, le contrôle cible, mais pas le nom du contrôle qui déclenche la population, ce qui sera fait plus tard, à l’aide de JavaScript personnalisé!
<ajaxToolkit:DynamicPopulateExtender ID="dpe1" runat="server"
ClearContentsDuringUpdate="true"
TargetControlID="myDate" ServicePath="DynamicPopulate.vb.asmx"
ServiceMethod="getDate" />
Passez maintenant à la partie JavaScript. La $find() fonction, définie par la bibliothèque AJAX ASP.NET, retourne une référence aux objets côté serveur du ASP.NET ajax Control Toolkit, tels que DynamicPopulateExtender. Dans le fichier actif, $find("dpe") retourne une référence au seul DynamicPopulateExtender contrôle de la page. Il expose une méthode appelée populate() qui déclenche le processus de population dynamique. La populate() méthode nécessite un argument : la clé de contexte qui servira d’argument à la getDate() méthode web. Par conséquent, pour instance, $find("dpe").populate("format1") remplit l’étiquette avec la date actuelle au format mois-jour-année.
Afin de rendre l’exemple un peu plus flexible, l’utilisateur peut désormais choisir entre plusieurs formats de date. Pour chacun d’eux, une case d’option s’affiche. Une fois que l’utilisateur clique sur une case d’option, le code JavaScript remplit dynamiquement l’étiquette avec le format de date sélectionné. Voici ces cases d’option :
<asp:Panel ID="panel1" runat="server">
<input type="radio" id="rb1" name="format" value="format1" runat="server"
onclick="$find('dpe1').populate(this.value);" />m-d-y
<input type="radio" id="rb2" name="format" value="format2" runat="server"
onclick="$find('dpe1').populate(this.value);" />d.m.y
<input type="radio" id="rb3" name="format" value="format3" runat="server"
onclick="$find('dpe1').populate(this.value);" />y/m/d
</asp:Panel>
Notez que dans le contexte d’une case d’option, l’expression this.value JavaScript fait référence à la valeur du bouton actif, qui se trouve être exactement les mêmes informations que celles que la getDate() méthode peut utiliser.
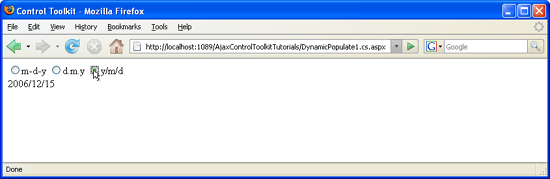
Un clic sur le bouton récupère la date du serveur, au format spécifié (Cliquer pour afficher l’image en taille réelle)