Manipulation des propriétés de DropShadow à partir de code client (VB)
par Christian Wenz
Le contrôle DropShadow dans ajax Control Toolkit étend un panneau avec une ombre portée. Les propriétés de cet extendeur peuvent également être modifiées à l’aide du code JavaScript client.
Vue d’ensemble
Le contrôle DropShadow dans ajax Control Toolkit étend un panneau avec une ombre portée. Les propriétés de cet extendeur peuvent également être modifiées à l’aide du code JavaScript client.
Étapes
Le code commence par un panneau contenant quelques lignes de texte :
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
La classe CSS associée donne au panneau une couleur d’arrière-plan agréable :
<style type="text/css">
.panel {background-color: navy;}
</style>
est DropShadowExtender ajouté pour étendre le panneau avec un effet d’ombre portée, opacité définie sur 50 % :
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />
Ensuite, le contrôle AJAX ScriptManager ASP.NET permet au kit de ressources Control de fonctionner :
<asp:ScriptManager ID="asm" runat="server" />
Un autre panneau contient deux liens JavaScript pour définir l’opacité de l’ombre portée : le lien moins diminue l’opacité de l’ombre, le lien plus l’augmente.
<asp:Panel ID="panelControl" runat="server">
<br />
<label id="txtOpacity" runat="server">0.5</label>
<a href="#" onclick="changeOpacity(-0.1); return false;">-</a>
<a href="#" onclick="changeOpacity(+0.1); return false;">+</a>
</asp:Panel>
La fonction changeOpacity() JavaScript doit d’abord rechercher le DropShadowExtender contrôle sur la page. ASP.NET AJAX définit la $find() méthode exactement pour cette tâche. Ensuite, la get_Opacity() méthode récupère l’opacité actuelle, la méthode la set_Opacity() définit. Le code JavaScript place ensuite la valeur d’opacité actuelle dans l’élément <label> :
<script type="text/javascript">
function changeOpacity(delta)
{
var dse = $find("dse1");
var o = dse.get_Opacity();
o += delta;
o = Math.round(10 * o) / 10;
if (o <= 1.0 && o >= 0.0)
{
dse.set_Opacity(o);
$get("txtOpacity").firstChild.nodeValue = o;
}
}
</script>
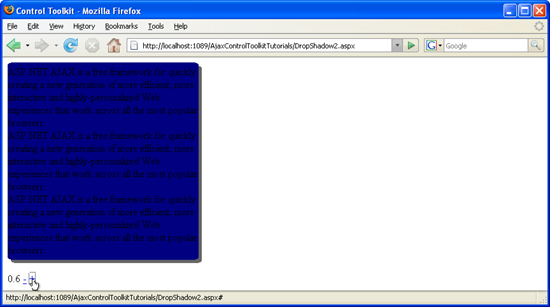
L’opacité est modifiée côté client (cliquer pour afficher l’image en taille réelle)