Utilisation de CascadingDropDown avec une base de données (VB)
par Christian Wenz
Le contrôle CascadingDropDown dans ajax Control Toolkit étend un contrôle DropDownList afin que les modifications d’un DropDownList chargent les valeurs associées dans un autre DropDownList. Pour que cela fonctionne, un service web spécial doit être créé.
Vue d’ensemble
Le contrôle CascadingDropDown dans ajax Control Toolkit étend un contrôle DropDownList afin que les modifications d’un DropDownList chargent les valeurs associées dans un autre DropDownList. (Pour instance, une liste fournit une liste d’États américains, et la liste suivante est ensuite remplie avec les principales villes de cet état.) Pour que cela fonctionne, un service web spécial doit être créé.
Étapes
Tout d’abord, une source de données est requise. Cet exemple utilise la base de données AdventureWorks et microsoft SQL Server 2005 Express Edition. La base de données est une partie facultative d’une installation de Visual Studio (y compris express edition) et est également disponible en tant que téléchargement distinct sous https://go.microsoft.com/fwlink/?LinkId=64064. La base de données AdventureWorks fait partie de la SQL Server 2005 Samples and Sample Databases (télécharger à l’adresse https://www.microsoft.com/download/details.aspx?id=10679). Le moyen le plus simple de configurer la base de données consiste à utiliser microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) et à attacher le AdventureWorks.mdf fichier de base de données.
Pour cet exemple, nous partons du principe que la instance du SQL Server 2005 Express Edition est appelée SQLEXPRESS et réside sur la même machine que le serveur web ; il s’agit également de la configuration par défaut. Si votre configuration diffère, vous devez adapter les informations de connexion pour la base de données.
Pour activer les fonctionnalités de ASP.NET AJAX et control Toolkit, le ScriptManager contrôle doit être placé n’importe où sur la page (mais dans l’élément <form> ) :
<asp:ScriptManager ID="asm" runat="server" />
À l’étape suivante, deux contrôles DropDownList sont requis. Dans cet exemple, nous utilisons le fournisseur et les informations de contact d’AdventureWorks. Nous créons donc une liste pour les fournisseurs disponibles et une liste pour les contacts disponibles :
<div>
Vendor: <asp:DropDownList ID="VendorsList" runat="server"/><br />
Contacts: <asp:DropDownList ID="ContactsList" runat="server"/><br />
</div>
Ensuite, deux extendeurs CascadingDropDown doivent être ajoutés à la page. L’un remplit la première liste (fournisseurs) et l’autre remplit la deuxième liste (contacts). Les attributs suivants doivent être définis :
ServicePath: URL d’un service web fournissant les entrées de listeServiceMethod: méthode web qui remet les entrées de listeTargetControlID: ID de la liste déroulanteCategory: informations de catégorie envoyées à la méthode web lorsqu’elles sont appeléesPromptText: texte affiché lors du chargement asynchrone des données de liste à partir du serveurParentControlID: liste déroulante parente (facultative) qui déclenche le chargement de la liste actuelle
Selon le langage de programmation utilisé, le nom du service web en question change, mais toutes les autres valeurs d’attribut sont identiques. Voici l’élément CascadingDropDown pour la première liste déroulante :
<ajaxToolkit:CascadingDropDown ID="ccd1" runat="server"
ServicePath="CascadingDropdown1.vb.asmx" ServiceMethod="GetVendors"
TargetControlID="VendorsList" Category="Vendor"
PromptText="Select Vendor" />
Les extendeurs de contrôle pour la deuxième liste doivent définir l’attribut afin que la ParentControlID sélection d’une entrée dans la liste des fournisseurs déclenche le chargement des éléments associés dans la liste des contacts.
<ajaxToolkit:CascadingDropDown ID="ccd2" runat="server"
ServicePath="CascadingDropdown1.vb.asmx" ServiceMethod="GetContactsForVendor"
TargetControlID="ContactsList" ParentControlID="VendorsList"
Category="Contact"
PromptText="Select Contact" />
Le travail réel est ensuite effectué dans le service web, qui est configuré comme suit. Notez que l’attribut [ScriptService] est utilisé, sinon ASP.NET AJAX ne peut pas créer le proxy JavaScript pour accéder aux méthodes web à partir du code de script côté client.
<%@ WebService Language="VB" Class="CascadingDropdown1" %>
Imports System.Web.Script.Services
Imports AjaxControlToolkit
Imports System.Web
Imports System.Web.Services
Imports System.Web.Services.Protocols
Imports System.Collections.Generic
Imports System.Collections.Specialized
Imports System.Data.SqlClient
<ScriptService()> _
Public Class CascadingDropdown1
Inherits System.Web.Services.WebService
' ...
End Class
La signature des méthodes web appelées par CascadingDropDown est la suivante :
Public Function MethodNameHere(ByVal knownCategoryValues As String, ByVal category As String) As CascadingDropDownNameValue()
Par conséquent, la valeur de retour doit être un tableau de type CascadingDropDownNameValue défini par control Toolkit. La GetVendors() méthode est assez facile à implémenter : le code se connecte à la base de données AdventureWorks et interroge les 25 premiers fournisseurs. Le premier paramètre du CascadingDropDownNameValue constructeur est le légende de l’entrée de liste, le second sa valeur (attribut value dans l’élément HTMLoption<>). Voici le code :
<WebMethod()> _
Public Function GetVendors(ByVal knownCategoryValues As String, ByVal category As String) As CascadingDropDownNameValue()
Dim conn As New SqlConnection("server=(local)\SQLEXPRESS; Integrated Security=true; Initial Catalog=AdventureWorks")
conn.Open()
Dim comm As New SqlCommand( _
"SELECT TOP 25 VendorID, Name FROM Purchasing.Vendor", conn)
Dim dr As SqlDataReader = comm.ExecuteReader()
Dim l As New List(Of CascadingDropDownNameValue)
While (dr.Read())
l.Add(New CascadingDropDownNameValue(dr("Name").ToString(),dr("VendorID").ToString()))
End While
conn.Close()
Return l.ToArray()
End Function
L’obtention des contacts associés pour un fournisseur (nom de la méthode : GetContactsForVendor()) est un peu plus délicate. Tout d’abord, le fournisseur sélectionné dans la première liste déroulante doit être déterminé. Control Toolkit définit une méthode d’assistance pour cette tâche : la ParseKnownCategoryValuesString() méthode retourne un StringDictionary élément avec les données de liste déroulante :
<WebMethod()> _
Public Function GetContactsForVendor(ByVal knownCategoryValues As String, ByVal category As String) As CascadingDropDownNameValue()
Dim VendorID As Integer
CascadingDropDown.ParseKnownCategoryValuesString(knownCategoryValues)
Pour des raisons de sécurité, ces données doivent d’abord être validées. Par conséquent, s’il existe une entrée Vendor (parce que la Category propriété du premier élément CascadingDropDown est définie sur "Vendor"), l’ID du fournisseur sélectionné peut être récupéré :
If Not kv.ContainsKey("Vendor") Or Not Int32.TryParse(kv("Vendor"),VendorID) Then
Throw New ArgumentException("Couldn't find vendor.")
End If
Le reste de la méthode est assez simple, alors. L’ID du fournisseur est utilisé comme paramètre pour une requête SQL qui récupère tous les contacts associés pour ce fournisseur. Une fois de plus, la méthode retourne un tableau de type CascadingDropDownNameValue.
Dim conn As New SqlConnection("server=(local)\SQLEXPRESS; Integrated Security=true; Initial Catalog=AdventureWorks")
conn.Open()
Dim comm As New SqlCommand("SELECT Person.Contact.ContactID, FirstName, LastName FROM Person.Contact,Purchasing.VendorContact WHERE VendorID=@VendorID AND Person.Contact.ContactID=Purchasing.VendorContact.ContactID",conn)
comm.Parameters.AddWithValue("@VendorID", VendorID)
Dim dr As SqlDataReader = comm.ExecuteReader()
Dim l As New List(Of CascadingDropDownNameValue)
While (dr.Read())
l.Add(New CascadingDropDownNameValue(dr("FirstName").ToString() & " " & dr("LastName").ToString(),dr("ContactID").ToString()))
End While
conn.Close()
Return l.ToArray()
End Function
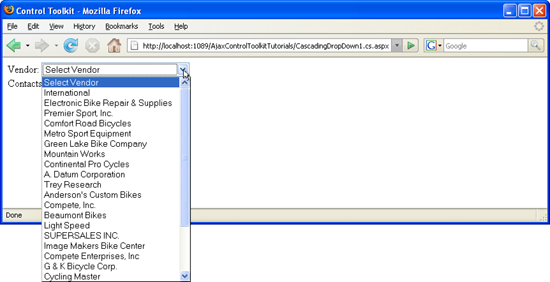
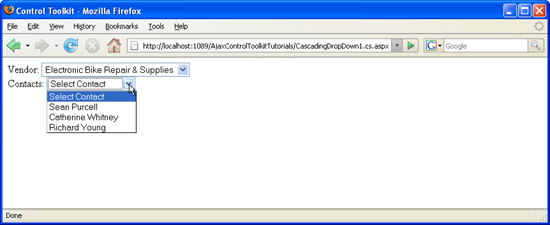
Chargez la page ASP.NET et, après un court instant, la liste des fournisseurs est remplie avec 25 entrées. Sélectionnez une entrée et notez comment la deuxième liste déroulante est remplie de données.
La première liste est remplie automatiquement (cliquez pour afficher l’image en taille réelle)
La deuxième liste est remplie en fonction de la sélection dans la première liste (cliquer pour afficher l’image en taille réelle)