Utilisation de la publication (postback) automatique avec CascadingDropDown (C#)
par Christian Wenz
Le contrôle CascadingDropDown dans ajax Control Toolkit étend un contrôle DropDownList afin que les modifications d’un DropDownList chargent les valeurs associées dans un autre DropDownList. Toutefois, lors de l’utilisation du contrôle CascadingDropDown, ASP. La fonctionnalité AutoPostBack du contrôle DropDownList de NET ne fonctionne pas, car le chargement asynchrone de données dans la liste génère une publication (inutile). Avec du code JavaScript, cet effet peut être évité.
Vue d’ensemble
Le contrôle CascadingDropDown dans ajax Control Toolkit étend un contrôle DropDownList afin que les modifications d’un DropDownList chargent les valeurs associées dans un autre DropDownList. (Pour instance, une liste fournit une liste des États américains, et la liste suivante est ensuite remplie avec les principales villes de cet état.) Toutefois, lors de l’utilisation du contrôle CascadingDropDown, ASP. La fonctionnalité AutoPostBack du contrôle DropDownList de NET ne fonctionne pas, car le chargement asynchrone de données dans la liste génère une publication (inutile). Avec du code JavaScript, cet effet peut être évité.
Étapes
Pour activer les fonctionnalités de ASP.NET AJAX et du Kit de ressources de contrôle, le ScriptManager contrôle doit être placé n’importe où sur la page (mais dans l’élément <form> ) :
<asp:ScriptManager ID="asm" runat="server" />
Ensuite, un contrôle DropDownList est requis :
<div>
Vendor: <asp:DropDownList ID="VendorsList" runat="server"/>
</div>
Pour cette liste, un extendeur CascadingDropDown est ajouté, fournissant des informations sur l’URL et la méthode du service web :
<ajaxToolkit:CascadingDropDown ID="ccd1" runat="server"
ServicePath="CascadingDropdown3.cs.asmx" ServiceMethod="GetVendors"
TargetControlID="VendorsList" Category="Vendor" />
L’extension CascadingDropDown appelle ensuite de façon asynchrone un service web avec la signature de méthode suivante :
public CascadingDropDownNameValue[] MethodNameHere(string knownCategoryValues, string category)
La méthode retourne un tableau de type CascadingDropDown valeur. Le constructeur du type attend d’abord la légende de l’entrée de liste, puis la valeur (attribut HTMLvalue).
<%@ WebService Language="C#" Class="CascadingDropdown3" %>
using System.Web.Script.Services;
using AjaxControlToolkit;
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Collections.Generic;
[ScriptService]
public class CascadingDropdown3 : System.Web.Services.WebService
{
[WebMethod]
public CascadingDropDownNameValue[] GetVendors(string knownCategoryValues,
string category)
{
List<CascadingDropDownNameValue> l = new List<CascadingDropDownNameValue>();
l.Add(new CascadingDropDownNameValue("International", "1"));
l.Add(new CascadingDropDownNameValue("Electronic Bike Repairs & Supplies", "2"));
l.Add(new CascadingDropDownNameValue("Premier Sport, Inc.", "3"));
return l.ToArray();
}
}
Le chargement de la page dans le navigateur permet de remplir la liste déroulante avec trois fournisseurs, le deuxième étant présélectionné. En outre, ASP.NET définit la __doPostBack() méthode JavaScript. Une fois la page chargée, cet appel JavaScript est ajouté à la liste déroulante, mais uniquement s’il contient des éléments. S’il n’y a aucun élément dans la liste, le Kit de ressources de contrôle les charge actuellement. Le code JavaScript utilise donc un délai d’expiration et réessaye en une demi-seconde.
<script type="text/javascript">
function pageLoad()
{
addAutoPostBack();
}
function addAutoPostBack()
{
if ($get("VendorsList").options.length > 0)
{
$get("VendorsList").setAttribute("onchange","javascript:setTimeout('__doPostBack(\\'VendorsList\\',\\'\\')', 0)");
}
else
{
setTimeout("addAutoPostBack()", 500);
}
}
</script>
De cette façon, une publication n’est exécutée que lorsqu’il y a réellement des éléments dans la liste et que l’utilisateur sélectionne une entrée.
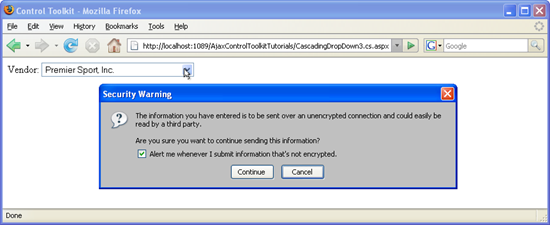
La sélection d’un élément de liste entraîne une publication (cliquer pour afficher l’image de taille réelle)