Remplissage d’une liste avec CascadingDropDown (C#)
par Christian Wenz
Le contrôle CascadingDropDown dans ajax Control Toolkit étend un contrôle DropDownList afin que les modifications d’un DropDownList chargent les valeurs associées dans un autre DropDownList. (Pour instance, une liste fournit une liste d’États américains, et la liste suivante est ensuite remplie avec les principales villes de cet état.) Le premier défi à résoudre consiste à remplir une liste déroulante à l’aide de ce contrôle.
Vue d’ensemble
Le contrôle CascadingDropDown dans ajax Control Toolkit étend un contrôle DropDownList afin que les modifications d’un DropDownList chargent les valeurs associées dans un autre DropDownList. (Pour instance, une liste fournit une liste d’États américains, et la liste suivante est ensuite remplie avec les principales villes de cet état.) Le premier défi à résoudre consiste à remplir une liste déroulante à l’aide de ce contrôle.
Étapes
Pour activer les fonctionnalités de ASP.NET AJAX et control Toolkit, le ScriptManager contrôle doit être placé n’importe où sur la page (mais dans l’élément <form> ) :
<asp:ScriptManager ID="asm" runat="server" />
Ensuite, un contrôle DropDownList est requis :
<div>
Vendor: <asp:DropDownList ID="VendorsList" runat="server" />
</div>
Pour cette liste, un extendeur CascadingDropDown est ajouté. Il envoie une demande asynchrone à un service web qui retourne ensuite une liste d’entrées à afficher dans la liste. Pour que cela fonctionne, les attributs CascadingDropDown suivants doivent être définis :
ServicePath: URL d’un service web fournissant les entrées de listeServiceMethod: méthode web qui remet les entrées de listeTargetControlID: ID de la liste déroulanteCategory: informations de catégorie envoyées à la méthode web lorsqu’elles sont appeléesPromptText: texte affiché lors du chargement asynchrone des données de liste à partir du serveur
Voici le balisage de l’élément CascadingDropDown . La seule différence entre C# et VB est le nom du service web associé :
<ajaxToolkit:CascadingDropDown ID="ccd1" runat="server"
ServicePath="CascadingDropdown0.cs.asmx" ServiceMethod="GetVendors"
TargetControlID="VendorsList" Category="Vendor" />
Le code JavaScript provenant de l’extendeur CascadingDropDown appelle une méthode de service web avec la signature suivante :
public CascadingDropDownNameValue[] MethodNameHere(string knownCategoryValues,
string category)
L’aspect important est donc que la méthode doit retourner un tableau de type CascadingDropDownNameValue (défini par le ASP.NET AJAX Control Toolkit). Dans le CascadingDropDownNameValue constructeur, tout d’abord le texte de l’entrée de liste, puis sa valeur doivent être fournis, comme <option value="VALUE">NAME</option> le ferait dans html. Voici quelques exemples de données :
<%@ WebService Language="C#" Class="CascadingDropdown0" %>
using System.Web.Script.Services;
using AjaxControlToolkit;
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Collections.Generic;
[ScriptService]
public class CascadingDropdown0 : System.Web.Services.WebService
{
[WebMethod]
public CascadingDropDownNameValue[] GetVendors(string knownCategoryValues,
string category)
{
List<CascadingDropDownNameValue> l = new List<CascadingDropDownNameValue>();
l.Add(new CascadingDropDownNameValue("International", "1"));
l.Add(new CascadingDropDownNameValue("Electronic Bike Repairs & Supplies", "2"));
l.Add(new CascadingDropDownNameValue("Premier Sport, Inc.", "3"));
return l.ToArray();
}
}
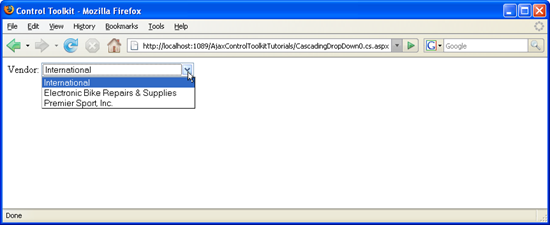
Le chargement de la page dans le navigateur déclenche le remplissage de la liste avec trois fournisseurs.
La liste est remplie automatiquement (cliquez pour afficher l’image en taille réelle)