Déclenchement d’une animation dans un autre contrôle (VB)
par Christian Wenz
Le contrôle Animation du ASP.NET AJAX Control Toolkit n’est pas seulement un contrôle, mais un framework entier permettant d’ajouter des animations à un contrôle. En règle générale, le lancement d’une animation est déclenché par l’interaction de l’utilisateur avec le même contrôle. Il est toutefois également possible d’interagir avec un contrôle, puis d’animer un autre contrôle.
Vue d’ensemble
Le contrôle Animation du ASP.NET AJAX Control Toolkit n’est pas seulement un contrôle, mais un framework entier permettant d’ajouter des animations à un contrôle. En règle générale, le lancement d’une animation est déclenché par l’interaction de l’utilisateur avec le même contrôle. Il est toutefois également possible d’interagir avec un contrôle, puis d’animer un autre contrôle.
Étapes
Tout d’abord, incluez le ScriptManager dans la page ; ensuite, le ASP.NET bibliothèque AJAX est chargé, ce qui permet d’utiliser control Toolkit :
<asp:ScriptManager ID="asm" runat="server" />
L’animation sera appliquée à un panneau de texte qui ressemble à ceci :
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
Dans la classe CSS associée pour le panneau, définissez une couleur d’arrière-plan agréable et définissez également une largeur fixe pour le panneau :
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
Pour commencer à animer le panneau, un bouton HTML est utilisé. Notez que <input type="button" /> cela est préféré, <asp:Button /> car nous ne voulons pas de publication de publication lorsque l’utilisateur clique sur ce bouton.
<input type="button" id="Button1" runat="server" Value="Launch Animation" />
Ensuite, ajoutez le AnimationExtender à la page, en fournissant un ID, l’attribut TargetControlID et l’obligatoire runat="server". Il est important de définir TargetControlID sur l’ID du bouton (l’élément déclenchant l’animation), et non sur l’ID du panneau (l’élément en cours d’animation)
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Button1">
Dans le <Animations> nœud, placez les animations comme d’habitude. Pour leur faire changer le panneau, et non le bouton, définissez l’attribut AnimationTarget pour chaque élément d’animation dans AnimationExtender. La valeur de AnimationTarget est bien sûr l’ID du panneau. De cette façon, les animations se produisent avec le panneau, et non avec le bouton de déclenchement. Voici le AnimationExtender balisage pour ce scénario :
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations>
<OnClick>
<Sequence>
<EnableAction Enabled="false" />
<Parallel>
<FadeOut Duration="1.5" Fps="24" AnimationTarget="Panel1" />
<Resize Width="1000" Height="150" Unit="px"
AnimationTarget="Panel1" />
</Parallel>
</Sequence>
</OnClick>
</Animations>
</ajaxToolkit:AnimationExtender>
Notez l’ordre spécial dans lequel les animations individuelles apparaissent. Tout d’abord, le bouton est désactivé une fois l’animation exécutée. Étant donné qu’il n’y a aucun AnimationTarget attribut dans l’élément <EnableAction> , cette animation est appliquée au contrôle d’origine : le bouton . Les deux étapes d’animation suivantes doivent être effectuées en parallèle (<Parallel> élément ). Les deux ont leurs AnimationTarget attributs définis sur "Panel1", ce qui anime le panneau, et non le bouton.
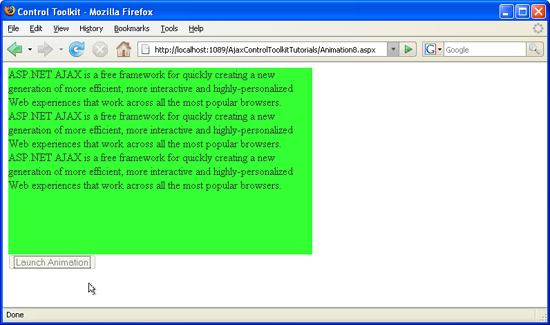
Un clic de souris sur le bouton démarre l’animation du panneau (Cliquez pour afficher l’image en taille réelle)