Ajout d’une animation à un contrôle (VB)
par Christian Wenz
Le contrôle Animation du ASP.NET AJAX Control Toolkit n’est pas seulement un contrôle, mais un framework entier permettant d’ajouter des animations à un contrôle. Ce tutoriel montre comment configurer une telle animation.
Vue d’ensemble
Le contrôle Animation du ASP.NET AJAX Control Toolkit n’est pas seulement un contrôle, mais un framework entier permettant d’ajouter des animations à un contrôle. Ce tutoriel montre comment configurer une telle animation.
Étapes
La première étape consiste, comme d’habitude, à inclure dans ScriptManager la page afin que la bibliothèque AJAX ASP.NET soit chargée et que control Toolkit puisse être utilisé :
<asp:ScriptManager ID="asm" runat="server" />
L’animation dans ce scénario sera appliquée à un panneau de texte qui ressemble à ceci :
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
</asp:Panel>
La classe CSS associée pour le panneau définit une couleur d’arrière-plan et une largeur :
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
Ensuite, nous avons besoin de .AnimationExtender Après avoir fourni un ID et l’habituel runat="server", l’attribut TargetControlID doit être défini sur le contrôle à animer dans notre cas, le panneau :
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
L’ensemble de l’animation est appliqué de manière déclarative, à l’aide d’une syntaxe XML, qui n’est malheureusement pas entièrement prise en charge par IntelliSense de Visual Studio. Le nœud racine se trouve <Animations>; dans ce nœud, plusieurs événements sont autorisés qui déterminent quand la ou les animations prennent place :
OnClick(clic de souris)OnHoverOut(lorsque la souris quitte un contrôle)OnHoverOver(lorsque la souris pointe sur un contrôle, arrêtant l’animationOnHoverOut)OnLoad(lorsque la page a été chargée)OnMouseOut(lorsque la souris quitte un contrôle)OnMouseOver(lorsque la souris pointe sur un contrôle, n’arrête pas l’animationOnMouseOut)
L’infrastructure est fournie avec un ensemble d’animations, chacune représentée par son propre élément XML. Voici une sélection :
<Color>(modification d’une couleur)<FadeIn>(fondu en cours)<FadeOut>(estompant)<Property>(modification de la propriété d’un contrôle)<Pulse>(pulsation)<Resize>(modification de la taille)<Scale>(modification proportionnelle de la taille)
Dans cet exemple, le panneau doit disparaître. L’animation prend 1,5 secondes (Duration attribut), affichant 24 images (étapes d’animation) par seconde (Fps attribut). Voici le balisage complet pour le AnimationExtender contrôle :
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations>
<OnLoad>
<FadeOut Duration="1.5" Fps="24" />
</OnLoad>
</Animations>
</ajaxToolkit:AnimationExtender>
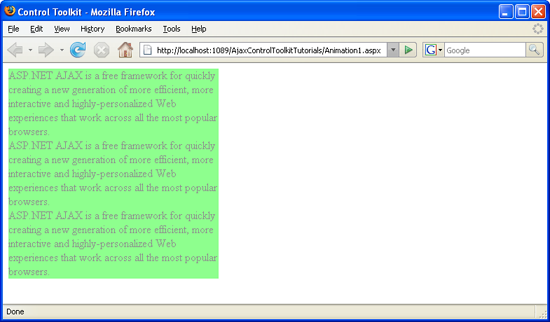
Lorsque vous exécutez ce script, le panneau s’affiche et disparaît en une seconde et demie.
Le panneau s’estompe (cliquez pour afficher l’image en taille réelle)