Services d’authentification externes avec API Web ASP.NET (C#)
Visual Studio 2017 et ASP.NET 4.7.2 étendent les options de sécurité des applications monopage (SPA) et des services d’API web pour s’intégrer à des services d’authentification externes, qui incluent plusieurs services d’authentification OAuth/OpenID et de réseaux sociaux : Comptes Microsoft, Twitter, Facebook et Google.
Dans cette procédure pas à pas
Prérequis
Pour suivre les exemples de cette procédure pas à pas, vous devez disposer des éléments suivants :
Visual Studio 2017
Un compte de développeur avec l’identificateur d’application et la clé secrète pour l’un des services d’authentification de réseaux sociaux suivants :
- Comptes Microsoft (https://go.microsoft.com/fwlink/?LinkID=144070)
- Twitter (https://dev.twitter.com/)
- Facebook (https://developers.facebook.com/)
- Google (https://developers.google.com/)
Utilisation des services d’authentification externes
L’abondance des services d’authentification externes actuellement disponibles pour les développeurs web permet de réduire le temps de développement lors de la création de nouvelles applications web. Les utilisateurs web disposent généralement de plusieurs comptes existants pour les services web populaires et les sites web de réseaux sociaux. Par conséquent, lorsqu’une application web implémente les services d’authentification à partir d’un service web externe ou d’un site web de médias sociaux, elle économise le temps de développement qui aurait été consacré à la création d’une implémentation d’authentification. L’utilisation d’un service d’authentification externe évite aux utilisateurs finaux d’avoir à créer un autre compte pour votre application web et d’avoir à mémoriser un autre nom d’utilisateur et mot de passe.
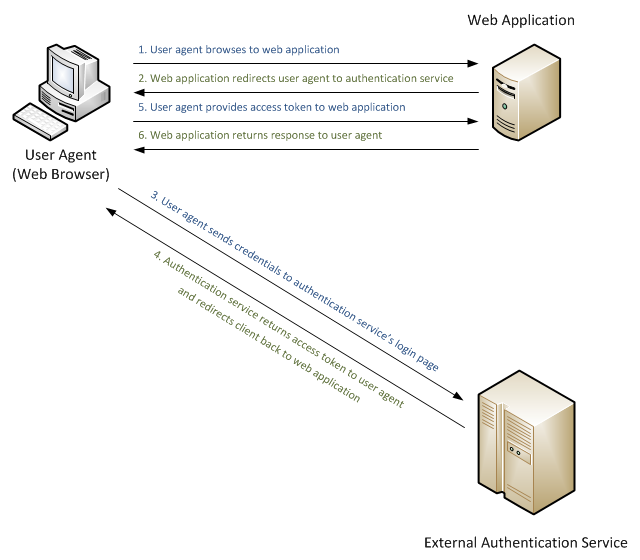
Dans le passé, les développeurs avaient deux choix : créer leur propre implémentation d’authentification ou apprendre à intégrer un service d’authentification externe à leurs applications. Au niveau le plus élémentaire, le diagramme suivant illustre un flux de requête simple pour un agent utilisateur (navigateur web) qui demande des informations à partir d’une application web configurée pour utiliser un service d’authentification externe :
Dans le diagramme précédent, l’agent utilisateur (ou le navigateur web dans cet exemple) effectue une requête à une application web, qui redirige le navigateur web vers un service d’authentification externe. L’agent utilisateur envoie ses informations d’identification au service d’authentification externe et, si l’agent utilisateur s’est correctement authentifié, le service d’authentification externe redirige l’agent utilisateur vers l’application web d’origine avec une forme de jeton que l’agent utilisateur enverra à l’application web. L’application web utilise le jeton pour vérifier que l’agent utilisateur a été correctement authentifié par le service d’authentification externe, et l’application web peut utiliser le jeton pour collecter plus d’informations sur l’agent utilisateur. Une fois que l’application a terminé de traiter les informations de l’agent utilisateur, l’application web retourne la réponse appropriée à l’agent utilisateur en fonction de ses paramètres d’autorisation.
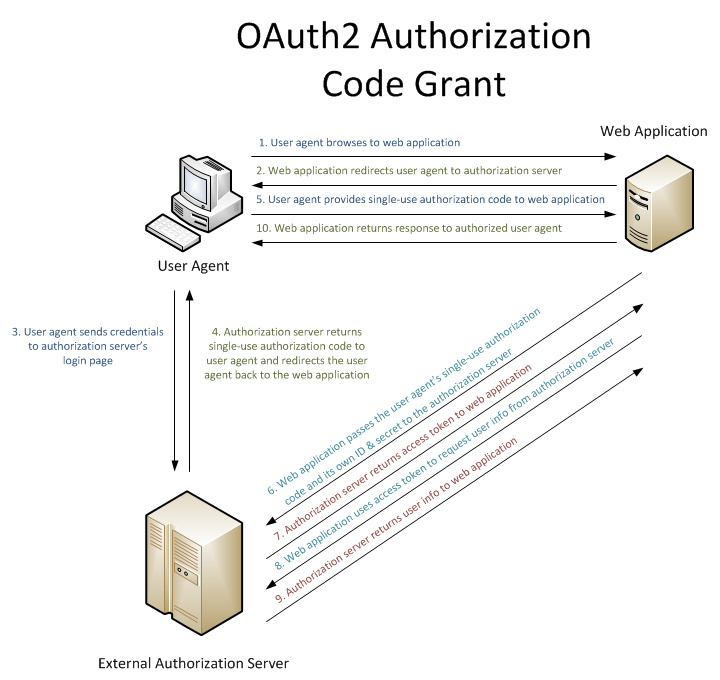
Dans ce deuxième exemple, l’agent utilisateur négocie avec l’application web et le serveur d’autorisation externe, et l’application web effectue des communications supplémentaires avec le serveur d’autorisation externe pour récupérer des informations supplémentaires sur l’agent utilisateur :
Visual Studio 2017 et ASP.NET 4.7.2 facilitent l’intégration aux services d’authentification externes pour les développeurs en fournissant une intégration intégrée pour les services d’authentification suivants :
- Comptes Microsoft (comptes Windows Live ID)
Les exemples de cette procédure pas à pas montrent comment configurer chacun des services d’authentification externes pris en charge à l’aide du nouveau modèle d’application web ASP.NET fourni avec Visual Studio 2017.
Notes
Si nécessaire, vous devrez peut-être ajouter votre nom de domaine complet aux paramètres de votre service d’authentification externe. Cette exigence est basée sur des contraintes de sécurité pour certains services d’authentification externes qui nécessitent que le nom de domaine complet dans les paramètres de votre application corresponde au nom de domaine complet utilisé par vos clients. (Les étapes varient considérablement pour chaque service d’authentification externe ; vous devez consulter la documentation de chaque service d’authentification externe pour voir si cela est nécessaire et comment configurer ces paramètres.) Si vous devez configurer IIS Express pour utiliser un nom de domaine complet pour tester cet environnement, consultez la section Configuration IIS Express pour utiliser un nom de domaine complet plus loin dans cette procédure pas à pas.
Créer un exemple d’application web
Les étapes suivantes vous guideront tout au long de la création d’un exemple d’application à l’aide du modèle d’application web ASP.NET, et vous utiliserez cet exemple d’application pour chacun des services d’authentification externes plus loin dans cette procédure pas à pas.
Démarrez Visual Studio 2017 et sélectionnez Nouveau projet dans la page Démarrer. Ou, dans le menu Fichier , sélectionnez Nouveau , puis Projet.
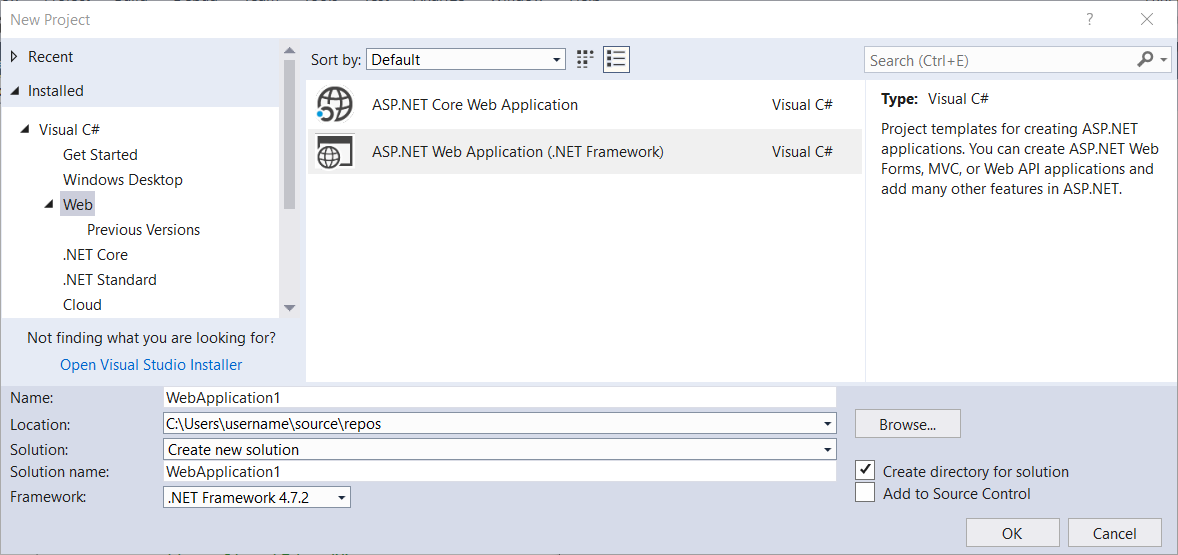
Lorsque la boîte de dialogue Nouveau projet s’affiche, sélectionnez Installé et développez Visual C#. Sous Visual C#, sélectionnez Web. Dans la liste des modèles de projet, sélectionnez ASP.NET’application web (.Net Framework). Entrez un nom pour votre projet, puis cliquez sur OK.
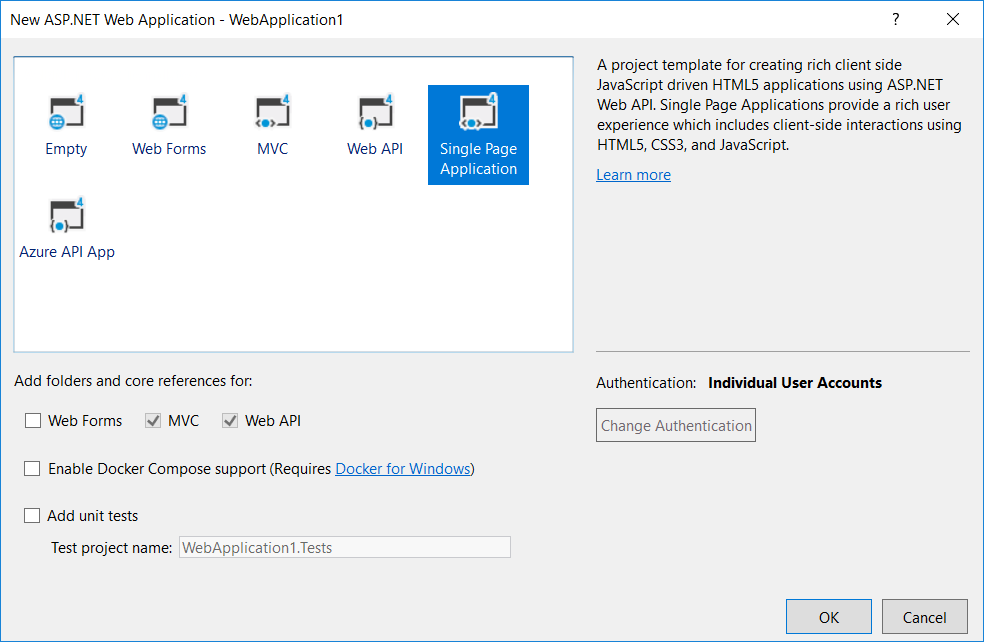
Lorsque le nouveau projet ASP.NET s’affiche, sélectionnez le modèle Application monopage , puis cliquez sur Créer un projet.
Attendez que Visual Studio 2017 crée votre projet.
Lorsque Visual Studio 2017 a terminé la création de votre projet, ouvrez le fichier Startup.Auth.cs qui se trouve dans le dossier App_Start .
Lorsque vous créez le projet pour la première fois, aucun des services d’authentification externe n’est activé dans le fichier Startup.Auth.cs ; L’exemple suivant illustre à quoi votre code peut ressembler, avec les sections mises en évidence pour l’emplacement où vous souhaitez activer un service d’authentification externe et tous les paramètres appropriés pour utiliser l’authentification des comptes Microsoft, Twitter, Facebook ou Google avec votre application ASP.NET :
using System;
using Microsoft.AspNet.Identity;
using Microsoft.AspNet.Identity.EntityFramework;
using Microsoft.AspNet.Identity.Owin;
using Microsoft.Owin;
using Microsoft.Owin.Security.Cookies;
using Microsoft.Owin.Security.DataProtection;
using Microsoft.Owin.Security.Google;
using Microsoft.Owin.Security.OAuth;
using Owin;
using WebApplication1.Models;
using WebApplication1.Providers;
namespace WebApplication1
{
public partial class Startup
{
// Enable the application to use OAuthAuthorization. You can then secure your Web APIs
static Startup()
{
PublicClientId = "web";
OAuthOptions = new OAuthAuthorizationServerOptions
{
TokenEndpointPath = new PathString("/Token"),
AuthorizeEndpointPath = new PathString("/Account/Authorize"),
Provider = new ApplicationOAuthProvider(PublicClientId),
AccessTokenExpireTimeSpan = TimeSpan.FromDays(14),
AllowInsecureHttp = true
};
}
public static OAuthAuthorizationServerOptions OAuthOptions { get; private set; }
public static string PublicClientId { get; private set; }
// For more information on configuring authentication, please visit https://go.microsoft.com/fwlink/?LinkId=301864
public void ConfigureAuth(IAppBuilder app)
{
// Configure the db context, user manager and signin manager to use a single instance per request
app.CreatePerOwinContext(ApplicationDbContext.Create);
app.CreatePerOwinContext<ApplicationUserManager>(ApplicationUserManager.Create);
app.CreatePerOwinContext<ApplicationSignInManager>(ApplicationSignInManager.Create);
// Enable the application to use a cookie to store information for the signed in user
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,
LoginPath = new PathString("/Account/Login"),
Provider = new CookieAuthenticationProvider
{
// Enables the application to validate the security stamp when the user logs in.
// This is a security feature which is used when you change a password or add an external login to your account.
OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser>(
validateInterval: TimeSpan.FromMinutes(20),
regenerateIdentity: (manager, user) => user.GenerateUserIdentityAsync(manager))
}
});
// Use a cookie to temporarily store information about a user logging in with a third party login provider
app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie);
// Enables the application to temporarily store user information when they are verifying the second factor in the two-factor authentication process.
app.UseTwoFactorSignInCookie(DefaultAuthenticationTypes.TwoFactorCookie, TimeSpan.FromMinutes(5));
// Enables the application to remember the second login verification factor such as phone or email.
// Once you check this option, your second step of verification during the login process will be remembered on the device where you logged in from.
// This is similar to the RememberMe option when you log in.
app.UseTwoFactorRememberBrowserCookie(DefaultAuthenticationTypes.TwoFactorRememberBrowserCookie);
// Enable the application to use bearer tokens to authenticate users
app.UseOAuthBearerTokens(OAuthOptions);
// Uncomment the following lines to enable logging in with third party login providers
//app.UseMicrosoftAccountAuthentication(
// clientId: "",
// clientSecret: "");
//app.UseTwitterAuthentication(
// consumerKey: "",
// consumerSecret: "");
//app.UseFacebookAuthentication(
// appId: "",
// appSecret: "");
//app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions()
//{
// ClientId = "",
// ClientSecret = ""
//});
}
}
}
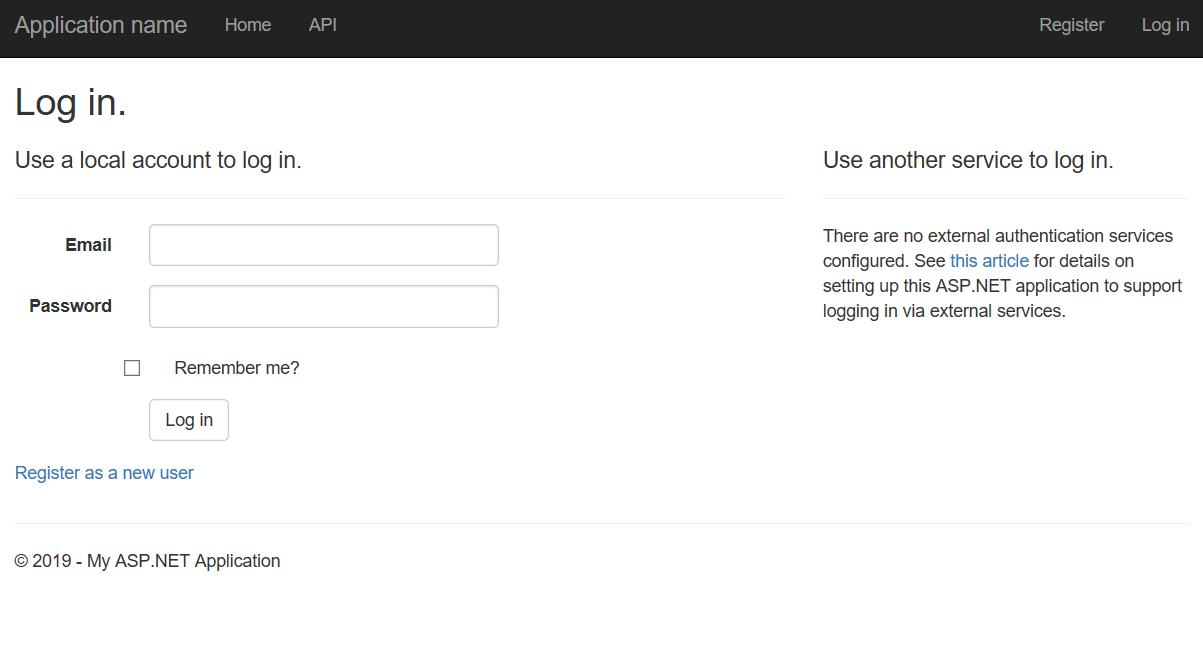
Lorsque vous appuyez sur F5 pour générer et déboguer votre application web, un écran de connexion s’affiche où vous voyez qu’aucun service d’authentification externe n’a été défini.
Dans les sections suivantes, vous allez apprendre à activer chacun des services d’authentification externes fournis avec ASP.NET dans Visual Studio 2017.
Activation de l’authentification Facebook
L’utilisation de l’authentification Facebook vous oblige à créer un compte de développeur Facebook, et votre projet aura besoin d’un ID d’application et d’une clé secrète de Facebook pour fonctionner. Pour plus d’informations sur la création d’un compte de développeur Facebook et l’obtention de votre ID d’application et de votre clé secrète, consultez https://go.microsoft.com/fwlink/?LinkID=252166.
Une fois que vous avez obtenu votre ID d’application et votre clé secrète, procédez comme suit pour activer l’authentification Facebook pour votre application web :
Lorsque votre projet est ouvert dans Visual Studio 2017, ouvrez le fichier Startup.Auth.cs .
Recherchez la section d’authentification Facebook du code :
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Supprimez les caractères « // » pour supprimer les marques de commentaire des lignes de code en surbrillance, puis ajoutez votre ID d’application et votre clé secrète. Une fois ces paramètres ajoutés, vous pouvez recompiler votre projet :
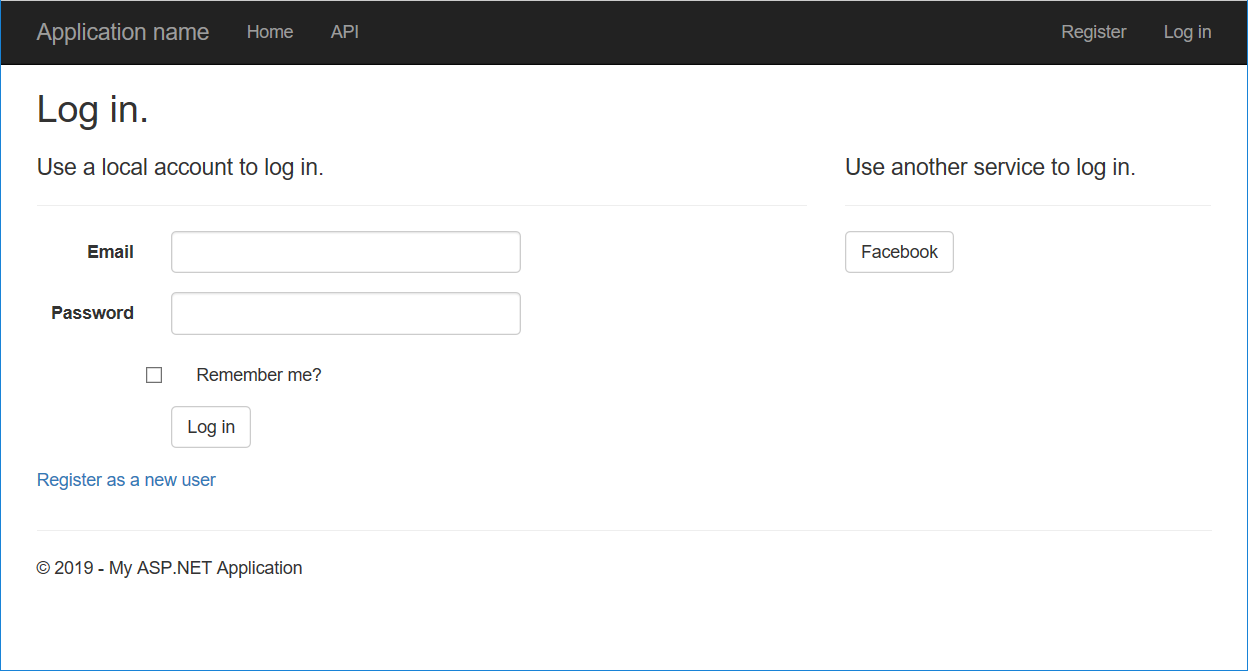
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "426f62526f636b73", // appSecret: ""); //app.UseGoogleAuthentication();Lorsque vous appuyez sur F5 pour ouvrir votre application web dans votre navigateur web, vous verrez que Facebook a été défini en tant que service d’authentification externe :
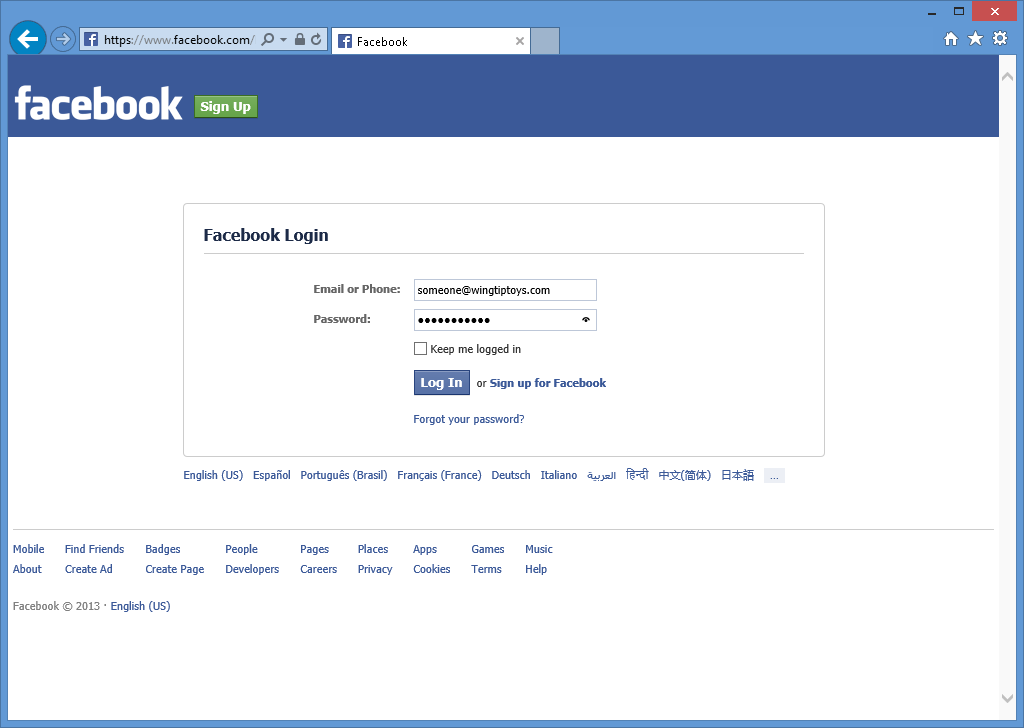
Lorsque vous cliquez sur le bouton Facebook , votre navigateur est redirigé vers la page de connexion Facebook :
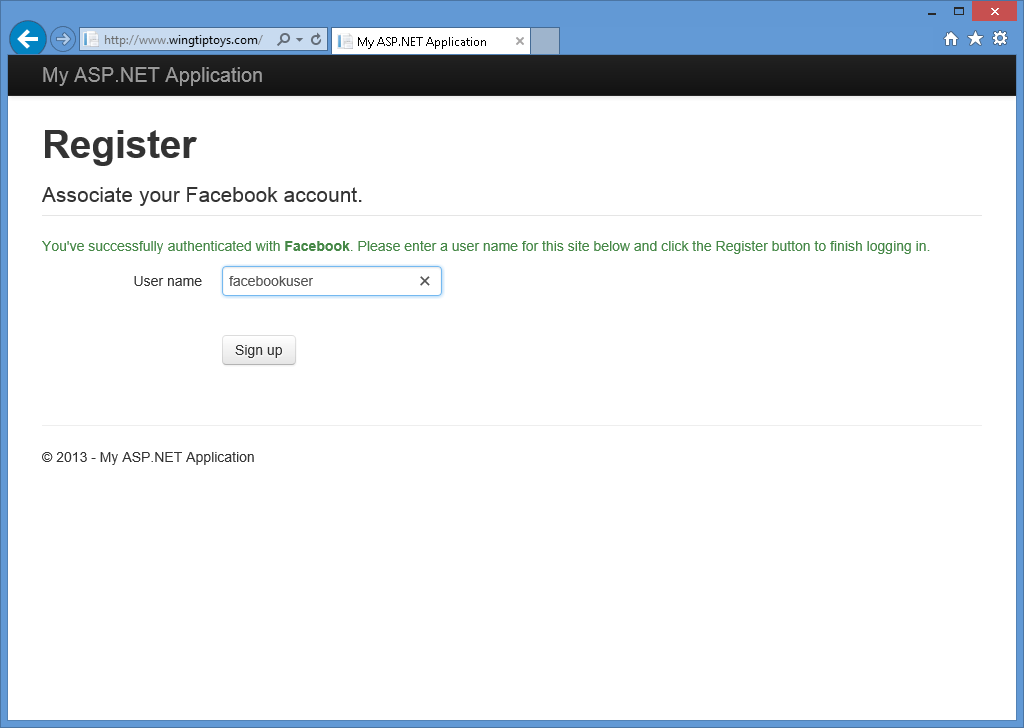
Une fois que vous avez entré vos informations d’identification Facebook et que vous avez cliqué sur Se connecter, votre navigateur web est redirigé vers votre application web, ce qui vous invite à indiquer le nom d’utilisateur que vous souhaitez associer à votre compte Facebook :
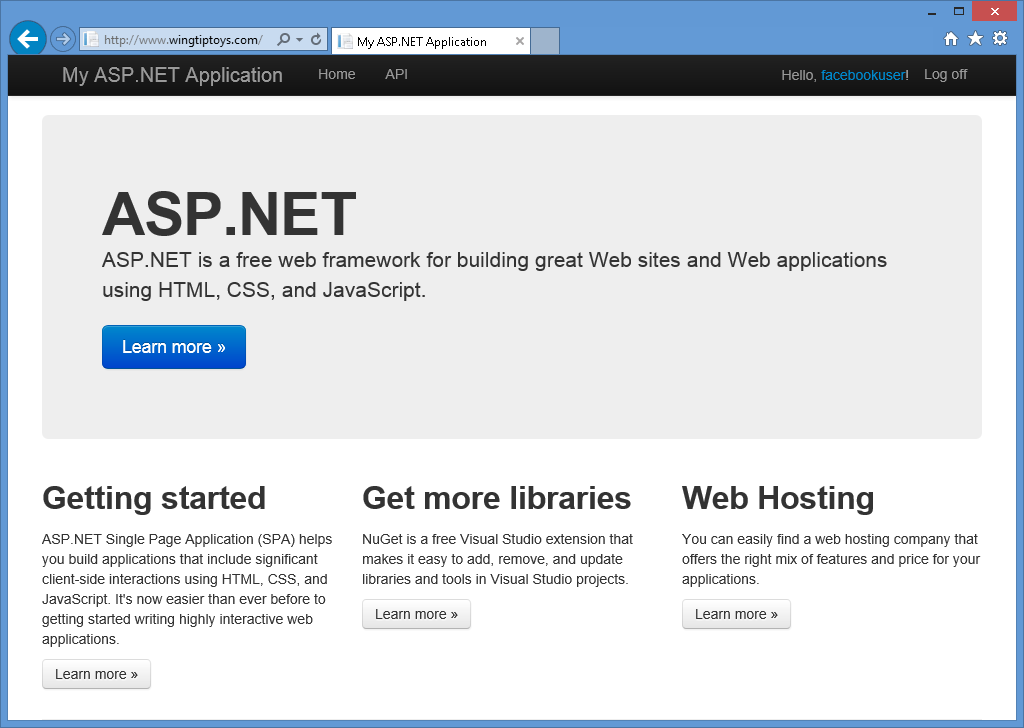
Une fois que vous avez entré votre nom d’utilisateur et cliqué sur le bouton S’inscrire , votre application web affiche la page d’accueil par défaut de votre compte Facebook :
Activation de l’authentification Google
L’utilisation de l’authentification Google vous oblige à créer un compte de développeur Google, et votre projet aura besoin d’un ID d’application et d’une clé secrète de Google pour fonctionner. Pour plus d’informations sur la création d’un compte de développeur Google et l’obtention de votre ID d’application et de votre clé secrète, consultez https://developers.google.com.
Pour activer l’authentification Google pour votre application web, procédez comme suit :
Lorsque votre projet est ouvert dans Visual Studio 2017, ouvrez le fichier Startup.Auth.cs .
Recherchez la section d’authentification Google du code :
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Supprimez les caractères « // » pour supprimer les marques de commentaire des lignes de code en surbrillance, puis ajoutez votre ID d’application et votre clé secrète. Une fois ces paramètres ajoutés, vous pouvez recompiler votre projet :
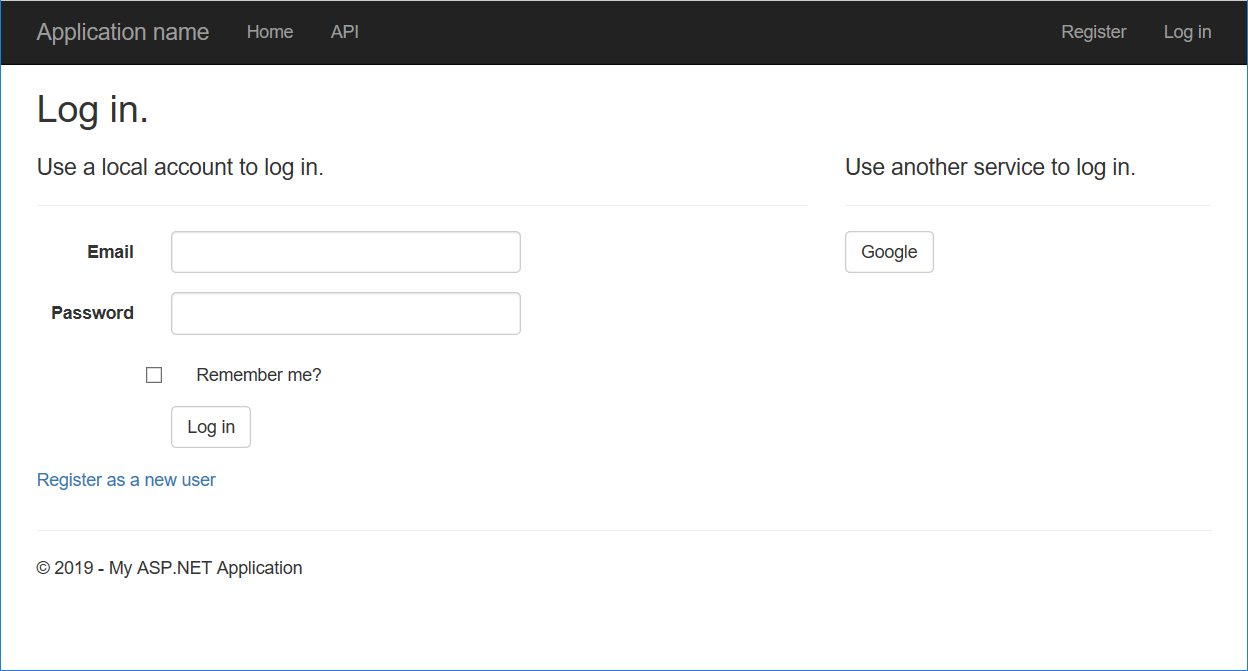
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() { ClientId = "477522346600.apps.googleusercontent.com", ClientSecret = "gobkdpbocikdfbnfahjladnetpdkvmic" });Lorsque vous appuyez sur F5 pour ouvrir votre application web dans votre navigateur web, vous verrez que Google a été défini en tant que service d’authentification externe :
Lorsque vous cliquez sur le bouton Google , votre navigateur est redirigé vers la page de connexion Google :
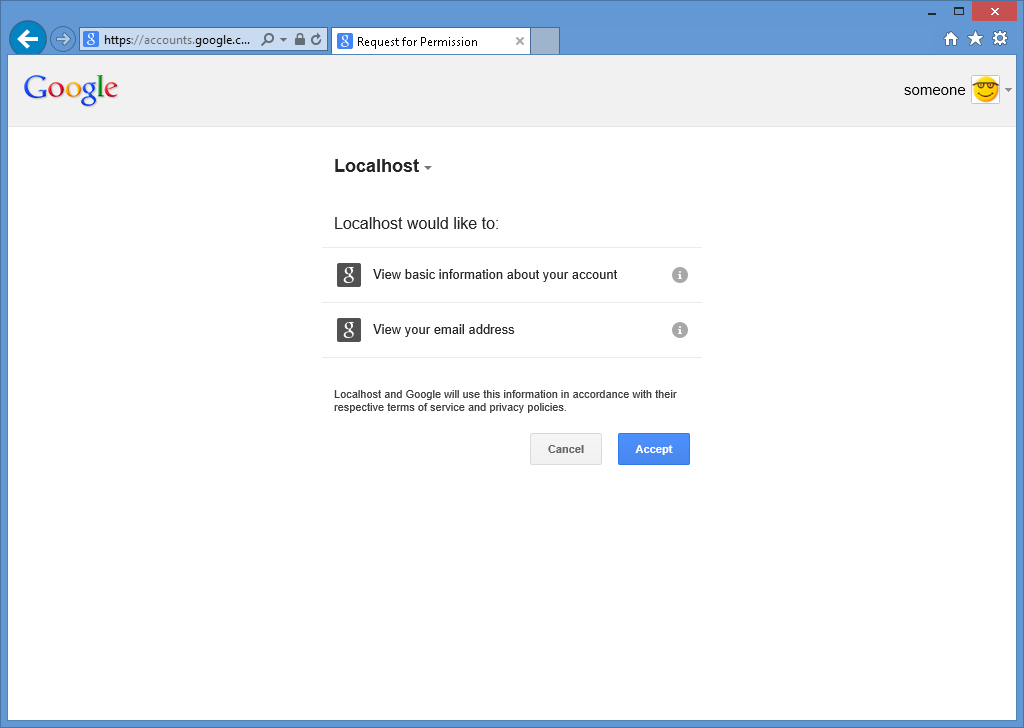
Après avoir entré vos informations d’identification Google et cliqué sur Se connecter, Google vous invite à vérifier que votre application web dispose des autorisations d’accès à votre compte Google :
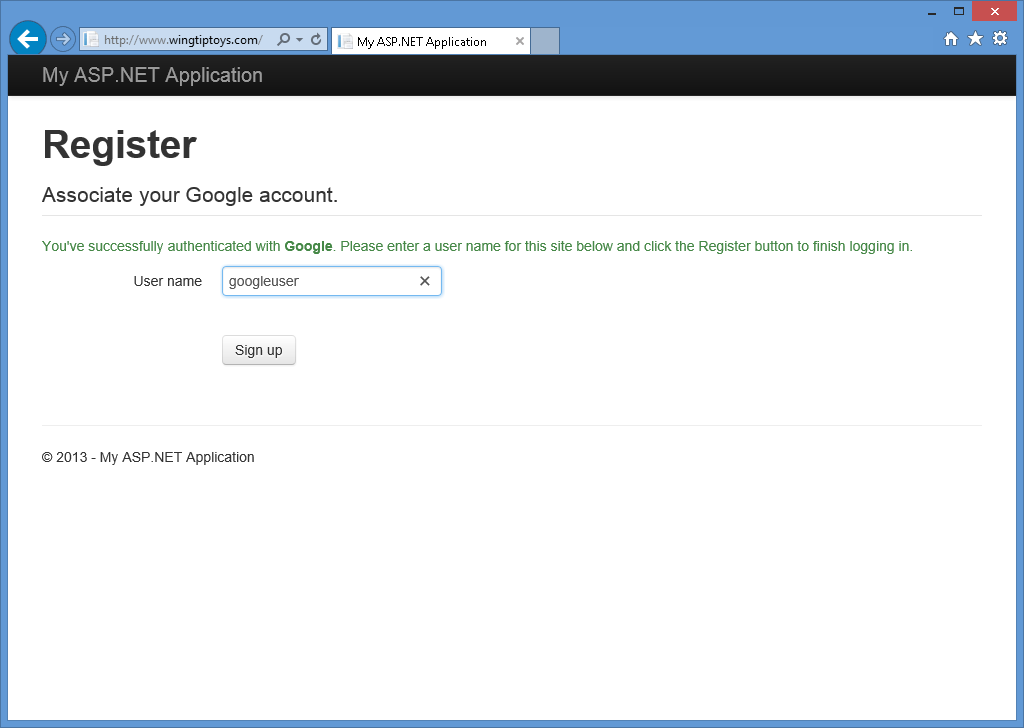
Lorsque vous cliquez sur Accepter, votre navigateur web est redirigé vers votre application web, ce qui vous invite à indiquer le nom d’utilisateur que vous souhaitez associer à votre compte Google :
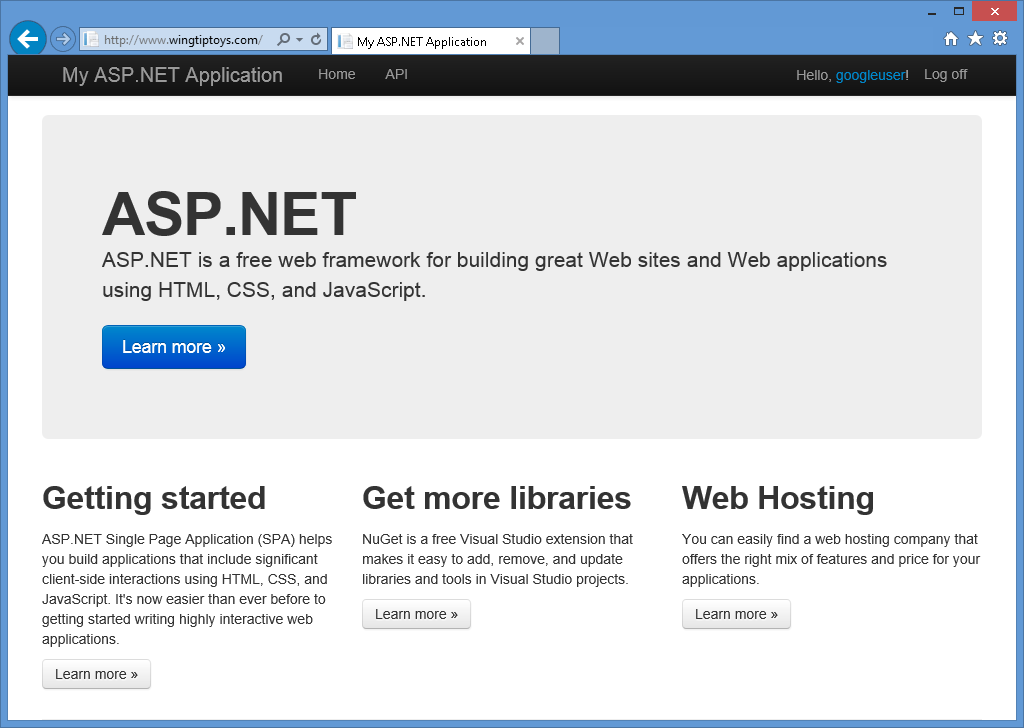
Une fois que vous avez entré votre nom d’utilisateur et cliqué sur le bouton S’inscrire , votre application web affiche la page d’accueil par défaut de votre compte Google :
Activation de l’authentification Microsoft
L’authentification Microsoft vous oblige à créer un compte de développeur et nécessite un ID client et une clé secrète client pour fonctionner. Pour plus d’informations sur la création d’un compte de développeur Microsoft et l’obtention de votre ID client et de votre clé secrète client, consultez https://go.microsoft.com/fwlink/?LinkID=144070.
Une fois que vous avez obtenu votre clé de consommateur et votre clé secrète de consommateur, procédez comme suit pour activer l’authentification Microsoft pour votre application web :
Lorsque votre projet est ouvert dans Visual Studio 2017, ouvrez le fichier Startup.Auth.cs .
Recherchez la section Authentification Microsoft du code :
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Supprimez les caractères « // » pour supprimer les marques de commentaire des lignes de code en surbrillance, puis ajoutez votre ID client et votre clé secrète client. Une fois ces paramètres ajoutés, vous pouvez recompiler votre projet :
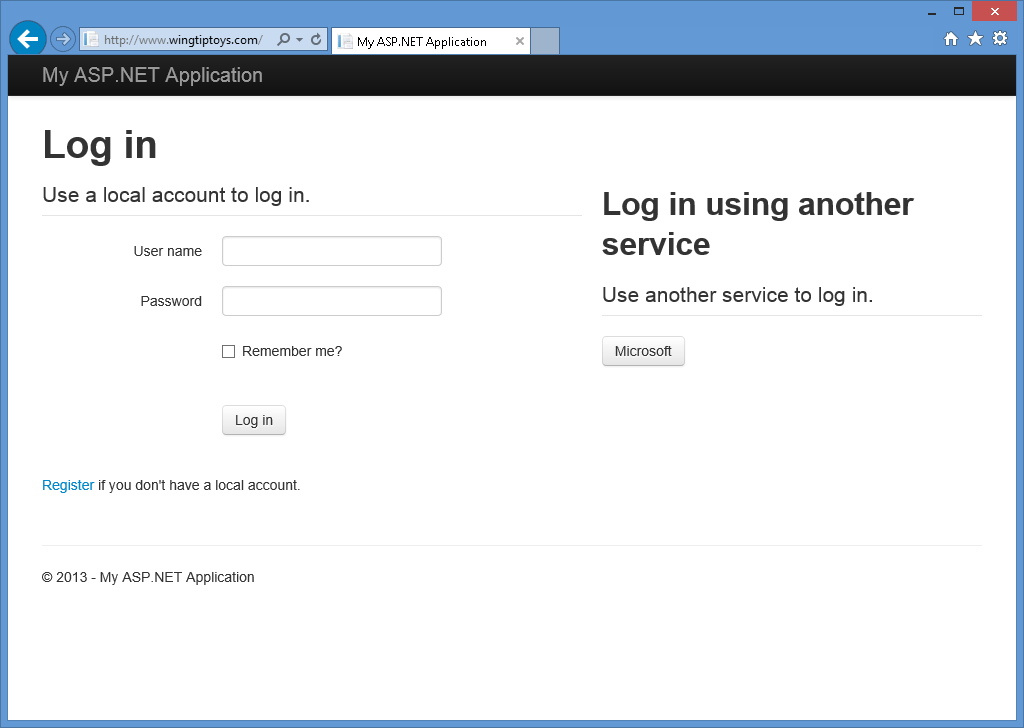
// Uncomment the following lines to enable logging in with third party login providers app.UseMicrosoftAccountAuthentication( clientId: "426f62526f636b73", clientSecret: "57686f6120447564652c2049495320526f636b73"); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Lorsque vous appuyez sur F5 pour ouvrir votre application web dans votre navigateur web, vous verrez que Microsoft a été défini en tant que service d’authentification externe :
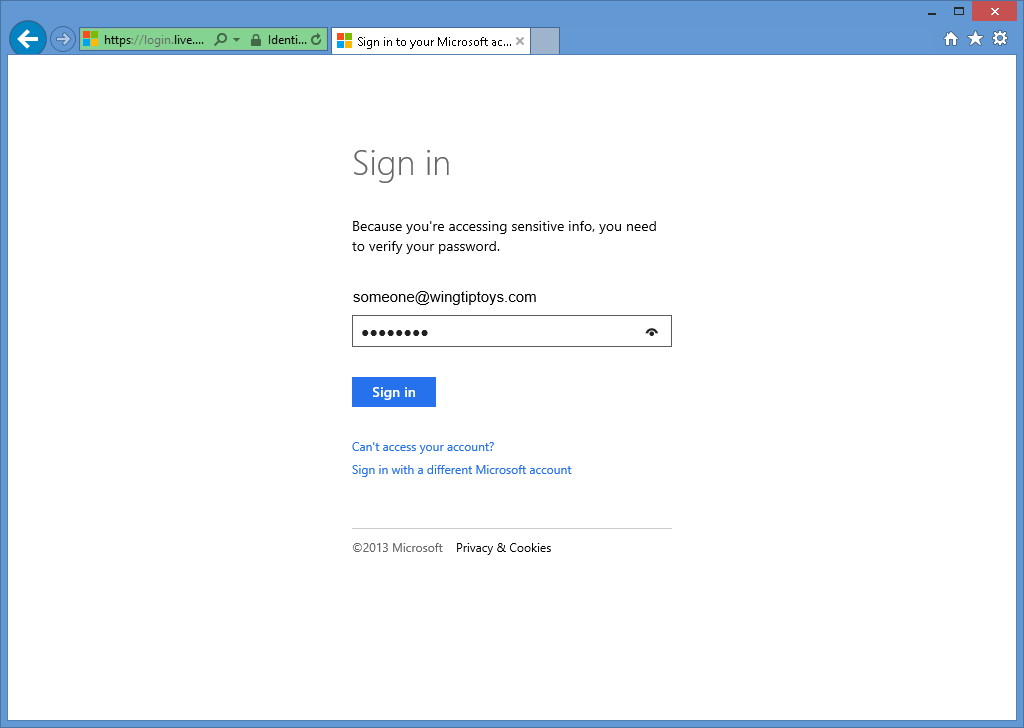
Lorsque vous cliquez sur le bouton Microsoft , votre navigateur est redirigé vers la page de connexion Microsoft :
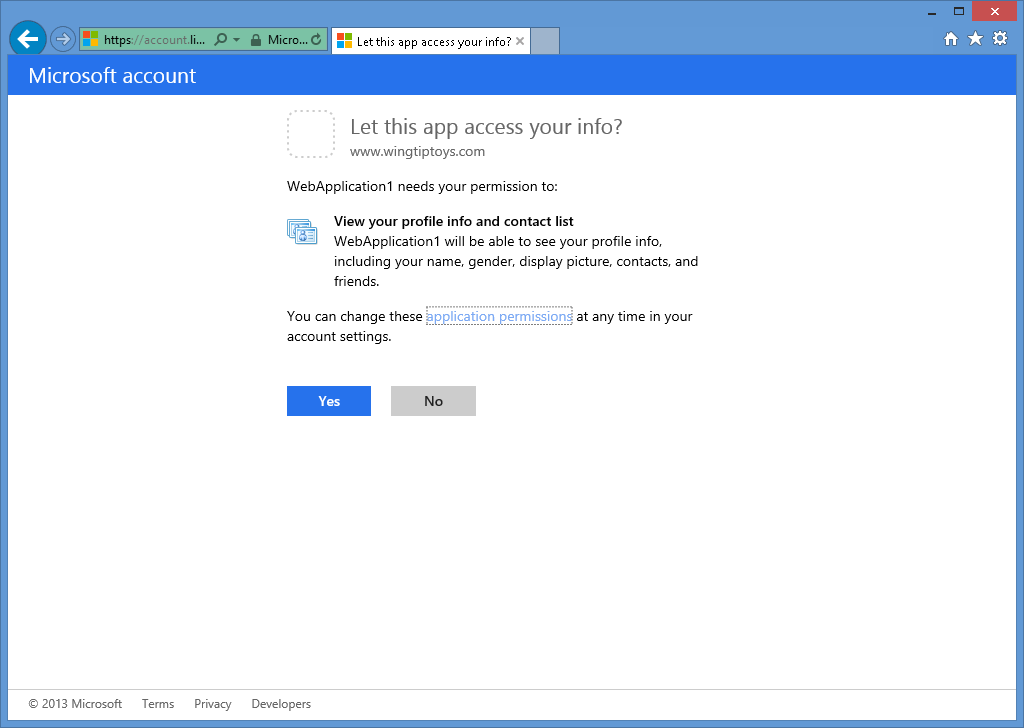
Après avoir entré vos informations d’identification Microsoft et cliqué sur Se connecter, vous êtes invité à vérifier que votre application web dispose des autorisations nécessaires pour accéder à votre compte Microsoft :
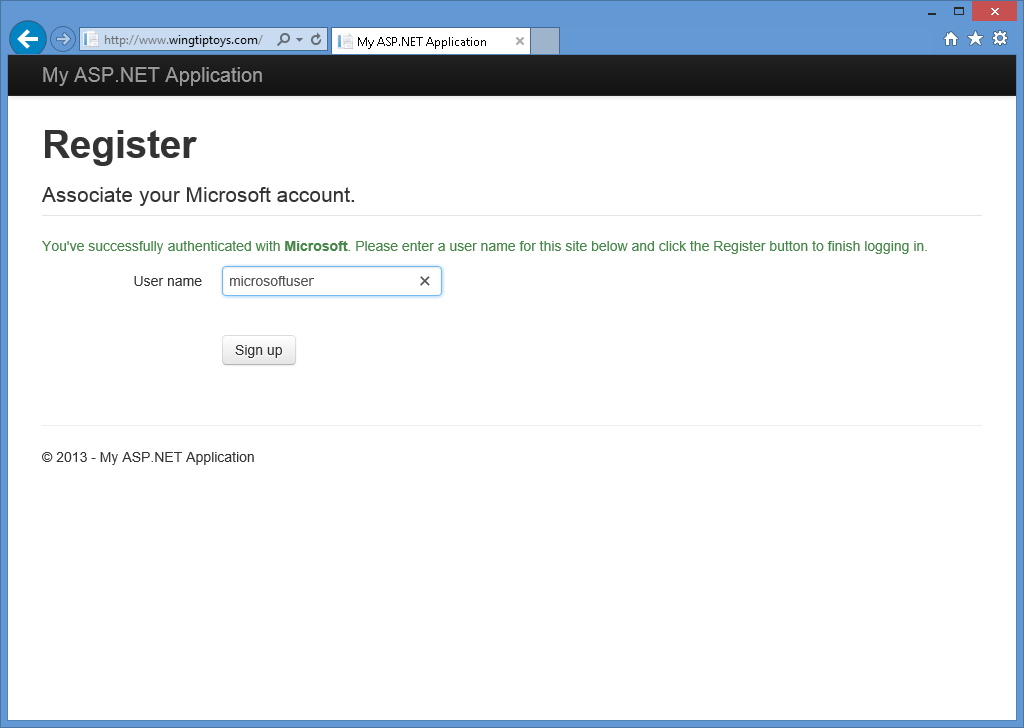
Lorsque vous cliquez sur Oui, votre navigateur web est redirigé vers votre application web, ce qui vous invite à indiquer le nom d’utilisateur que vous souhaitez associer à votre compte Microsoft :
Une fois que vous avez entré votre nom d’utilisateur et cliqué sur le bouton S’inscrire , votre application web affiche la page d’accueil par défaut de votre compte Microsoft :
Activation de l’authentification Twitter
L’authentification Twitter vous oblige à créer un compte de développeur, et elle nécessite une clé de consommateur et un secret consommateur pour fonctionner. Pour plus d’informations sur la création d’un compte de développeur Twitter et l’obtention de votre clé de consommateur et de votre secret de consommateur, consultez https://go.microsoft.com/fwlink/?LinkID=252166.
Une fois que vous avez obtenu votre clé de consommateur et votre secret de consommateur, procédez comme suit pour activer l’authentification Twitter pour votre application web :
Lorsque votre projet est ouvert dans Visual Studio 2017, ouvrez le fichier Startup.Auth.cs .
Recherchez la section d’authentification Twitter du code :
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Supprimez les caractères « / / » pour supprimer les marques de commentaire des lignes de code en surbrillance, puis ajoutez votre clé de consommateur et votre clé secrète de consommateur. Une fois ces paramètres ajoutés, vous pouvez recompiler votre projet :
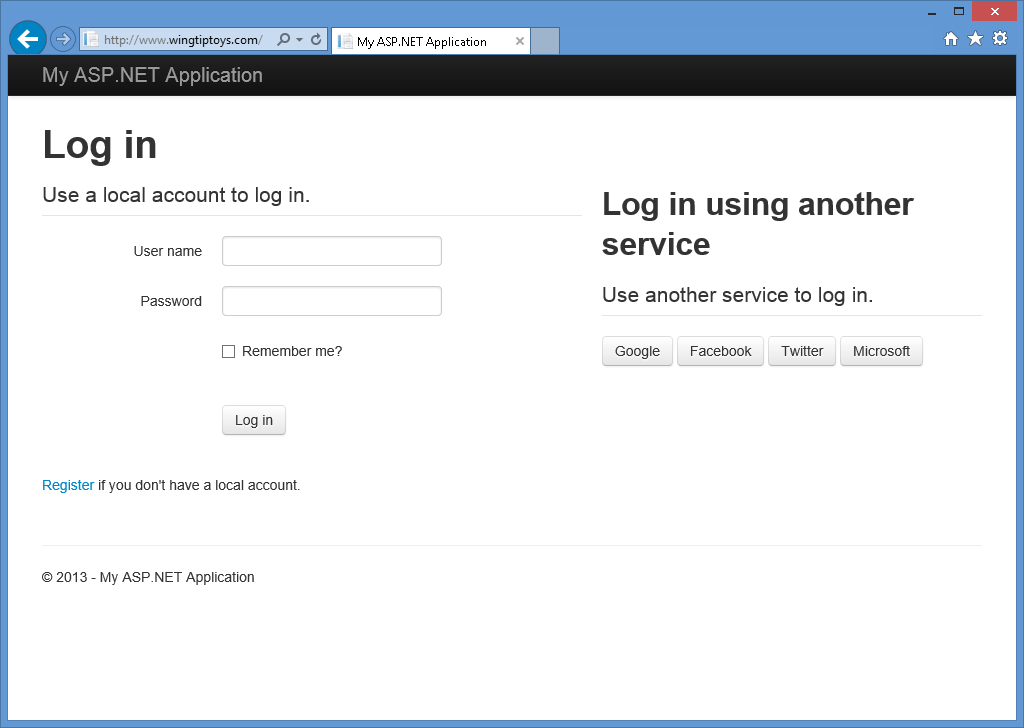
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); app.UseTwitterAuthentication( consumerKey: "426f62526f636b73", consumerSecret: "57686f6120447564652c2049495320526f636b73"); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Lorsque vous appuyez sur F5 pour ouvrir votre application web dans votre navigateur web, vous verrez que Twitter a été défini comme un service d’authentification externe :
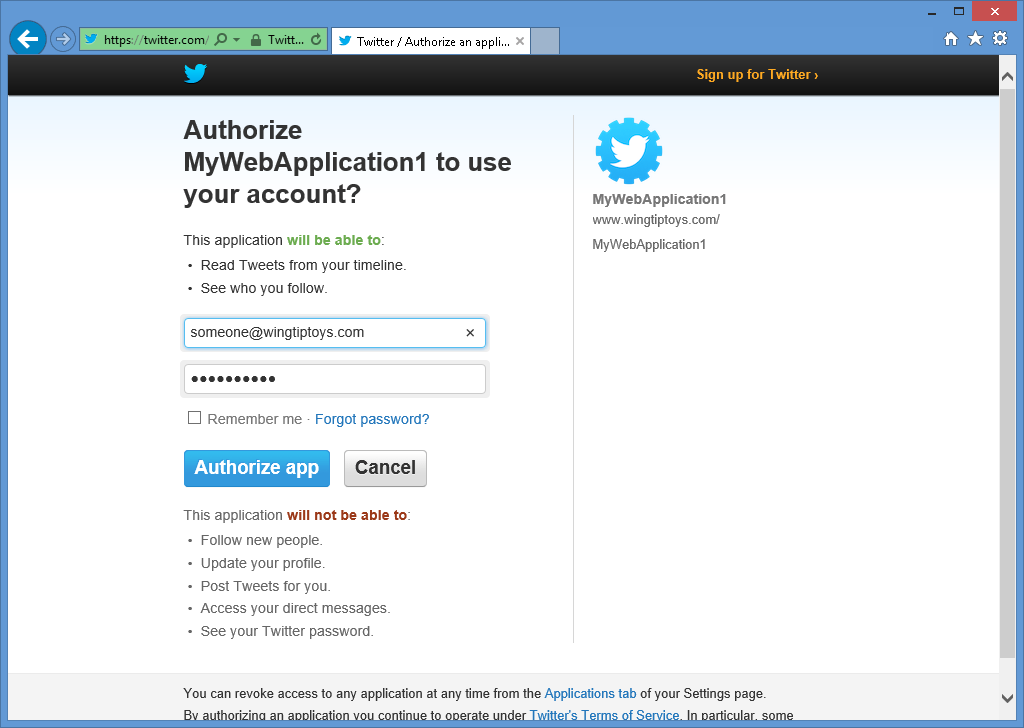
Lorsque vous cliquez sur le bouton Twitter , votre navigateur est redirigé vers la page de connexion Twitter :
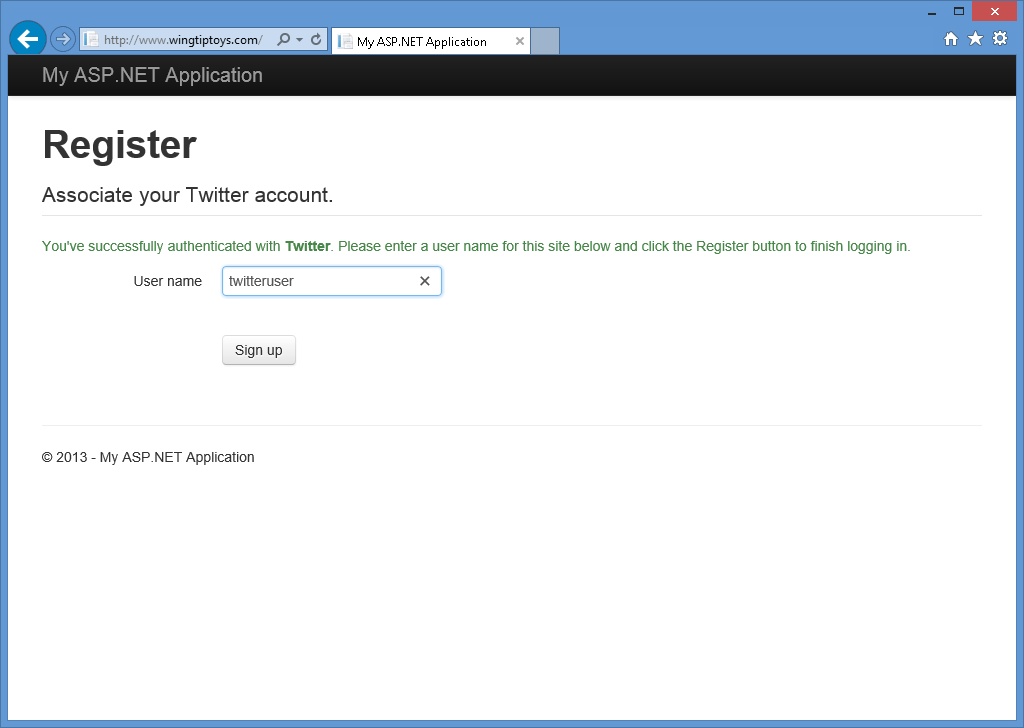
Une fois que vous avez entré vos informations d’identification Twitter et que vous avez cliqué sur Autoriser l’application, votre navigateur web est redirigé vers votre application web, ce qui vous invite à indiquer le nom d’utilisateur que vous souhaitez associer à votre compte Twitter :
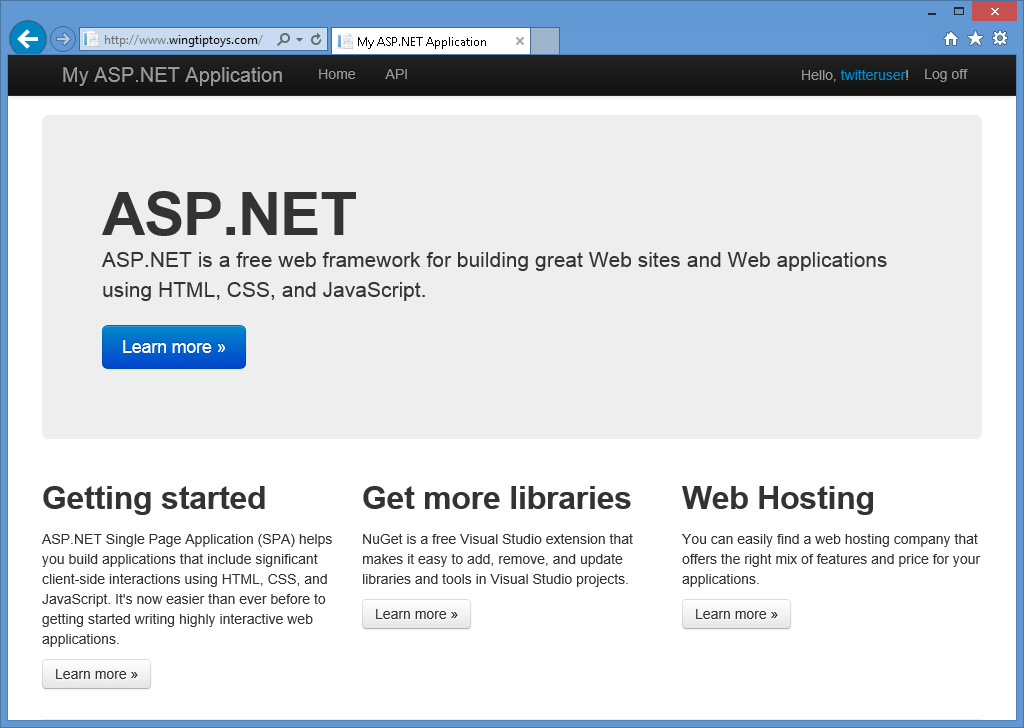
Une fois que vous avez entré votre nom d’utilisateur et cliqué sur le bouton S’inscrire , votre application web affiche la page d’accueil par défaut de votre compte Twitter :
Informations supplémentaires
Pour plus d’informations sur la création d’applications qui utilisent OAuth et OpenID, consultez les URL suivantes :
Combinaison de services d’authentification externes
Pour plus de flexibilité, vous pouvez définir plusieurs services d’authentification externes en même temps, ce qui permet aux utilisateurs de votre application web d’utiliser un compte à partir de l’un des services d’authentification externes activés :
Configurer IIS Express pour utiliser un nom de domaine complet
Certains fournisseurs d’authentification externes ne prennent pas en charge le test de votre application à l’aide d’une adresse HTTP comme http://localhost:port/. Pour contourner ce problème, vous pouvez ajouter un mappage de nom de domaine complet statique à votre fichier HOSTS et configurer les options de votre projet dans Visual Studio 2017 pour utiliser le nom de domaine complet à des fins de test/débogage. Pour cela, utilisez les étapes suivantes :
Ajoutez un nom de domaine complet statique mappant votre fichier HOSTS :
Ouvrez une invite de commandes avec élévation de privilèges dans Windows.
Tapez la commande suivante :
bloc-notes %WinDir%\system32\drivers\etc\hosts
Ajoutez une entrée comme la suivante au fichier HOSTS :
127.0.0.1 www.wingtiptoys.com
Enregistrez et fermez votre fichier HOSTS.
Configurez votre projet Visual Studio pour utiliser le nom de domaine complet :
- Lorsque votre projet est ouvert dans Visual Studio 2017, cliquez sur le menu Projet , puis sélectionnez les propriétés de votre projet. Par exemple, vous pouvez sélectionner Propriétés WebApplication1.
- Sélectionnez l’onglet Web.
- Entrez votre nom de domaine complet pour l’URL du projet. Par exemple, vous entrez http://www.wingtiptoys.com si il s’agissait du mappage de nom de domaine complet que vous avez ajouté à votre fichier HOSTS.
Configurez IIS Express pour utiliser le nom de domaine complet de votre application :
Ouvrez une invite de commandes avec élévation de privilèges dans Windows.
Tapez la commande suivante pour passer à votre dossier IIS Express :
cd /d « %ProgramFiles%\IIS Express »
Tapez la commande suivante pour ajouter le nom de domaine complet à votre application :
appcmd.exe set config -section:system.applicationHost/sites /+"[name='WebApplication1'].bindings. [protocol='http',bindingInformation='*:80:www.wingtiptoys.com'] » /commit:apphost
Où WebApplication1 est le nom de votre projet et bindingInformation contient le numéro de port et le nom de domaine complet que vous souhaitez utiliser pour vos tests.
Comment obtenir vos paramètres d’application pour l’authentification Microsoft
La liaison d’une application à Windows Live pour l’authentification Microsoft est un processus simple. Si vous n’avez pas encore lié une application à Windows Live, vous pouvez effectuer les étapes suivantes :
Accédez à https://go.microsoft.com/fwlink/?LinkID=144070 et entrez le nom et le mot de passe de votre compte Microsoft lorsque vous y êtes invité, puis cliquez sur Se connecter :
Sélectionnez Ajouter une application , entrez le nom de votre application lorsque vous y êtes invité, puis cliquez sur Créer :
Sélectionnez votre application sous Nom et sa page de propriétés d’application s’affiche.
Entrez le domaine de redirection pour votre application. Copiez l’ID de l’application et, sous Secrets d’application, sélectionnez Générer un mot de passe. Copiez le mot de passe qui s’affiche. L’ID d’application et le mot de passe sont votre ID client et votre clé secrète client. Sélectionnez OK , puis Enregistrer.
Facultatif : Désactiver l’inscription locale
La fonctionnalité d’inscription locale ASP.NET actuelle n’empêche pas les programmes automatisés (bots) de créer des comptes membres ; par exemple, en utilisant une technologie de prévention et de validation des bots comme CAPTCHA. Pour cette raison, vous devez supprimer le formulaire de connexion local et le lien d’inscription sur la page de connexion. Pour ce faire, ouvrez la page _Login.cshtml dans votre projet, puis commentez les lignes du panneau de connexion local et le lien d’inscription. La page résultante doit ressembler à l’exemple de code suivant :
<!-- ko with: login -->
<hgroup class="title">
<h1>Log in</h1>
</hgroup>
<div class="row-fluid">
@*<section class="span7">
<form>
<fieldset class="form-horizontal">
<legend>Use a local account to log in.</legend>
<ul class="text-error" data-bind="foreach: errors">
<li data-bind="text: $data"></li>
</ul>
<div class="control-group">
<label for="UserName" class="control-label">User name</label>
<div class="controls">
<input type="text" name="UserName" data-bind="value: userName, hasFocus: true" />
<span class="text-error" data-bind="visible: userName.hasError, text: userName.errorMessage"></span>
</div>
</div>
<div class="control-group">
<label for="Password" class="control-label">Password</label>
<div class="controls">
<input type="password" name="Password" data-bind="value: password" />
<span class="text-error" data-bind="visible: password.hasError, text: password.errorMessage"></span>
</div>
</div>
<div class="control-group">
<div class="controls">
<label class="checkbox">
<input type="checkbox" name="RememberMe" data-bind="checked: rememberMe" />
<label for="RememberMe">Remember me?</label>
</label>
</div>
</div>
<div class="form-actions no-color">
<button type="submit" class="btn" data-bind="click: login, disable: loggingIn">Log in</button>
</div>
<p><a href="#" data-bind="click: register">Register</a> if you don't have a local account.</p>
</fieldset>
</form>
</section>*@
<section class="span5">
<h2>Log in using another service</h2>
<div data-bind="visible: loadingExternalLogin">Loading...</div>
<div data-bind="visible: !loadingExternalLogin()">
<div class="message-info" data-bind="visible: !hasExternalLogin()">
<p>
There are no external authentication services configured. See <a href="https://go.microsoft.com/fwlink/?LinkId=252166">this article</a>
for details on setting up this ASP.NET application to support logging in via external services.
</p>
</div>
<form data-bind="visible: hasExternalLogin">
<fieldset class="form-horizontal">
<legend>Use another service to log in.</legend>
<p data-bind="foreach: externalLoginProviders">
<button type="submit" class="btn" data-bind="text: name, attr: { title: 'Log in using your ' + name() + ' account' }, click: login"></button>
</p>
</fieldset>
</form>
</div>
</section>
</div>
<!-- /ko -->
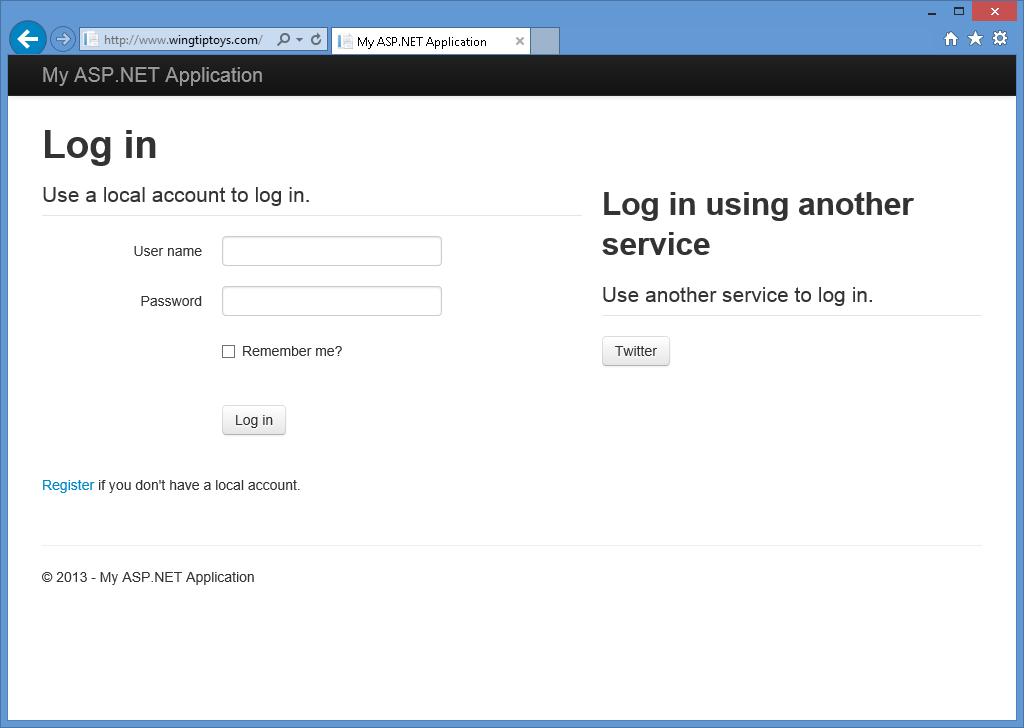
Une fois le panneau de connexion local et le lien d’inscription désactivés, votre page de connexion affiche uniquement les fournisseurs d’authentification externes que vous avez activés :